
Innholdsfortegnelse:
- Trinn 1: Prosessen:
- Trinn 2: UI -grensesnittdesign:
- Trinn 3: Nytt prosjekt med STONE Display:
- Trinn 4: Legg til brukergrensesnitt i STONE TOOLS:
- Trinn 5: Legg til Word Stock i STONE TOOLS
- Trinn 6: Legg til en knapp:
- Trinn 7: Legg til tekstvisning :
- Trinn 8: En knapp med en returverdi:
- Trinn 9: En seriell portkommunikasjon
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Prosjektintroduksjon Følgende opplæring viser deg hvordan du bruker berøringsskjermmodulen STONE STVC050WT-01 til å lage et enkelt kontrollsystem for husholdningsapparater. STONE STVC050WT - 01 støtte berøringsskjermmodulen er 5 tommer, 480 * 272 oppløsning på modulen har blitt integrert skjerm og berøringsskjermdriver nødvendig sjetonger, utviklere trenger bare på STONE, den offisielle VGUS designprogramvaren relatert UI grensesnittdesign og generere en programmeringsfil lastet ned til STONE -skjermmodulen, og deretter via en seriell port (RS232 / RS485 / TTL) korresponderer med den, kan du utføre komplekse UI -designaspekter.
Trinn 1: Prosessen:

Bildene viser noen parametere for skjermmodulen STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Denne displaymodulen er bare en av mange i denne produktserien. Det er mange andre skjermmoduler tilgjengelig i forskjellige konfigurasjoner. www.stoneitech.com
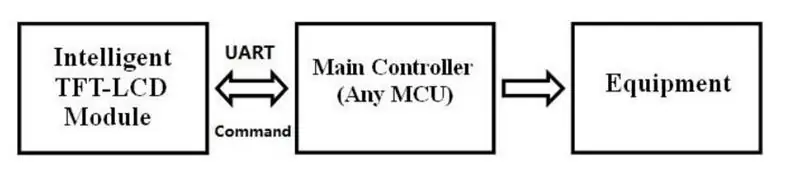
STONE -skjermmodulutvikling tre trinn: 1. Designet brukergrensesnittet med STONE TOOL -programvare og lastet ned designfilen til skjermmodulen. 2. MCU kommuniserer med STONE -skjermmodulen gjennom seriell port. 3. MCU utfører andre handlinger basert på dataene innhentet i trinn 2.
Trinn 2: UI -grensesnittdesign:

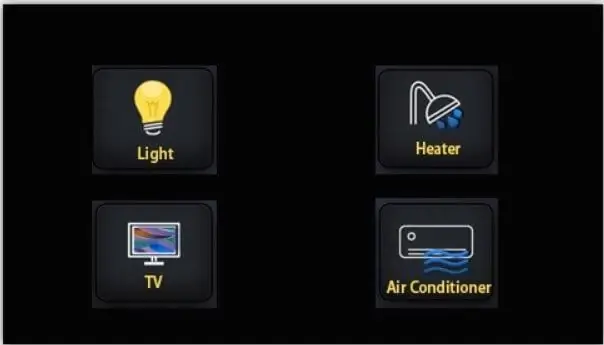
I dag har vi laget en enkel husholdningsapparatkontroll. Gjennom Photoshop designet jeg følgende enkle grensesnitt:
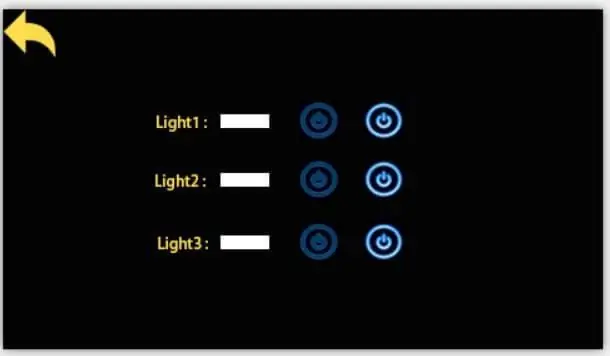
Funksjon: Når du trykker på lysknappen, hopper siden til 2, og viser bryterstatusen til tre lys. Når du trykker på av/på -lampeknappen, utsteder seriell port på skjermmodulen brytesignalprotokollen. Den eksterne MCU kan sende data direkte til skjermmodulen gjennom en seriell port. La skjermen vise lysbryteren direkte.
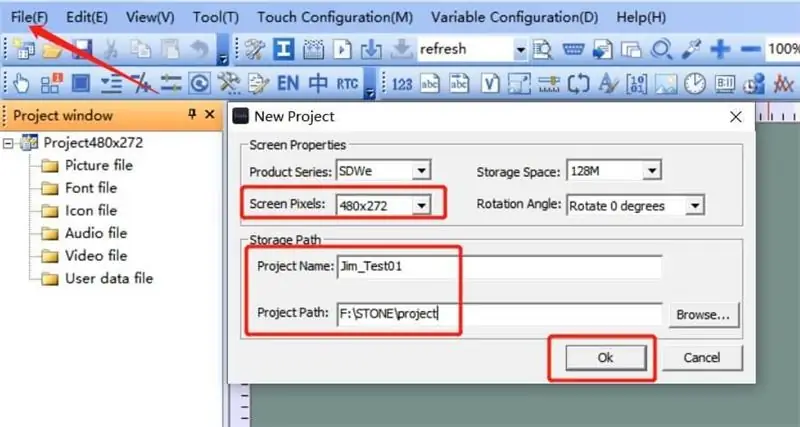
Trinn 3: Nytt prosjekt med STONE Display:

På STONEs nettsted kan vi laste ned den nyeste versjonen av TOOLS 2019 -programvaren, der vi kan designe brukergrensesnittet:
www.stoneitech.com/support/download/softwa… STONE TOOL er en GUI -designprogramvare som ikke krever installasjon. Etter nedlasting kan den åpnes og kjøres direkte ved dekomprimering. Det bør bemerkes at denne programvaren må kjøres på en kompatibel måte på Windows8- og Windows10 -systemer.
Siden jeg bruker STVC050WT-01 med en oppløsning på 480*272 og standard Flash-plassstørrelse på 128Mbyte (kan utvides til 1024MByte), har jeg valgt 128Mbyte. Angi prosjektnavn og lagringsbane, og klikk "OK" for å fullføre. Høyreklikk på "Bilde" -katalogen og slett 0.jpg
Trinn 4: Legg til brukergrensesnitt i STONE TOOLS:

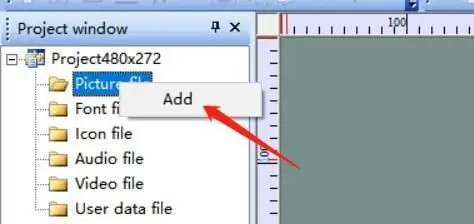
Høyreklikk på "bilde" -katalogen og legg til de to UI-ikonene vi har forberedt for prosjektet:
Trinn 5: Legg til Word Stock i STONE TOOLS

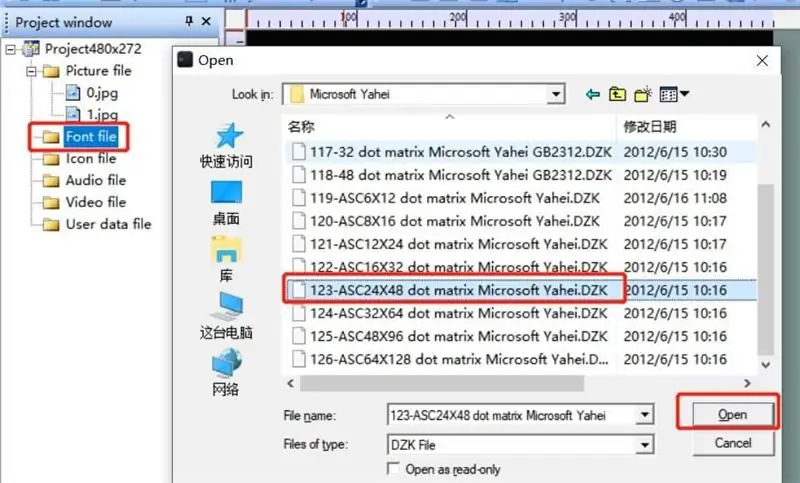
Høyreklikk på "Font -fil", velg den riktige skrifttypen du vil legge til i prosjektet. Her valgte jeg ASCII 24 med 48.
Trinn 6: Legg til en knapp:




Vi må sette en funksjon på "Lys" -knappen i det første brukergrensesnittet på programvaren STONE TOOL:
Når vi klikker på "Lys" -knappen, hopper vi til den andre siden. Hvordan gjøre det?
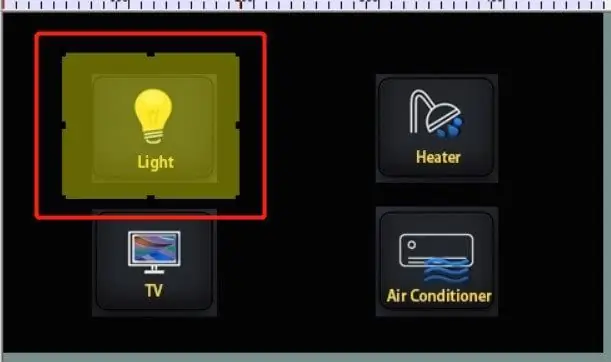
Klikk på "Knapp" -ikonet for å tegne området på knappen:
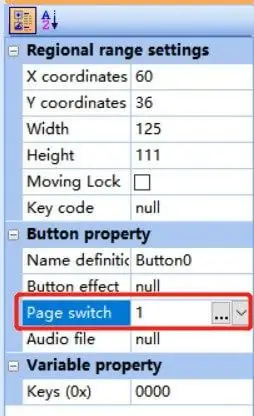
Det gule området representerer knappområdet som brukeren har tegnet. Knappegenskaper er oppført i egenskapsfeltet til høyre for programvaren STONE TOOL: Bare sett alternativet "sider heks" til 1 for å bytte til den andre siden når du trykker på knappen.
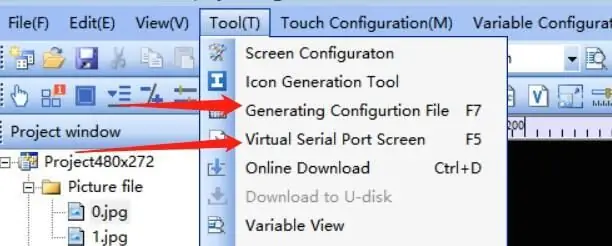
"Genererer konfigurasjonsfil" i "Tool" og deretter "Virtual serial port screen".
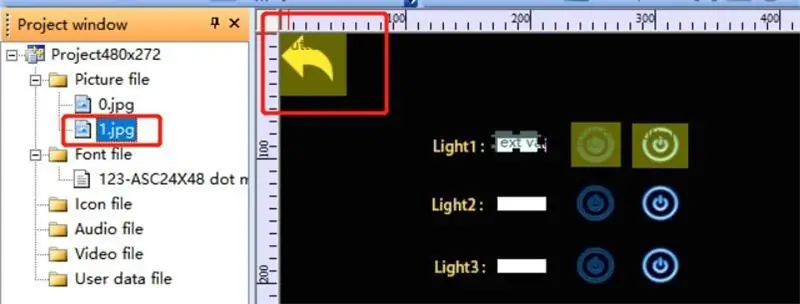
Så går vi videre og endrer pilen øverst til venstre på side 2 til en knapp:
Når brukeren trykker på denne knappen, går den tilbake til den første siden.
Trinn 7: Legg til tekstvisning :


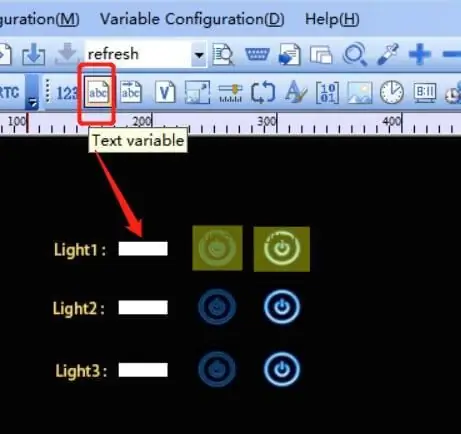
Bruk tekstvariabelkontrollen til å sirkle det hvite mellomrommet etter "light1":
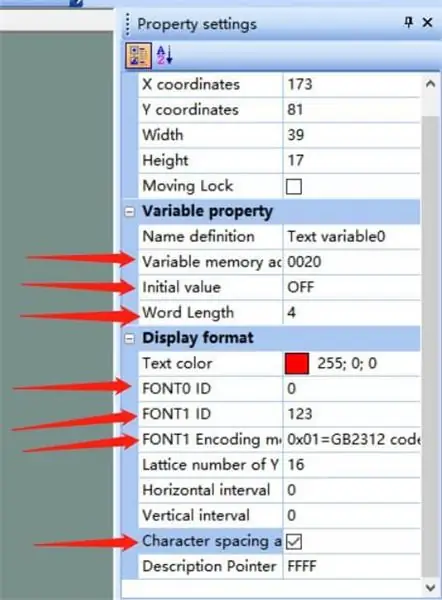
Klikk deretter på Tekstvariabelen som nettopp er lagt til, og eiendomsgrensesnittet vises til høyre for STONE TOOL -programvaren, og endrer hovedsakelig følgende parametere:
Blant dem refererer "Variabel minneadresse" til minneadressen der det viste innholdet er lagret. En adresse kan lagre to byte. Standardinnholdet i displayet er "AV", noe som krever tre byte minne. Dette betyr at vi lagrer "AV" i adresse 0020 og 0021.
Trinn 8: En knapp med en returverdi:



Kontrollen vi brukte ovenfor er "Button". Denne "Button" -kontrollen returnerer ikke en verdi, noe som betyr at når brukeren trykker på knappen, sender ikke serieporten til displaymodulen data til MCU.
Hvis brukeren trykket på knappen og vil at skjermmodulen skal returnere data til MCU, kan vi bruke kontrollen "returner tastet verdi":
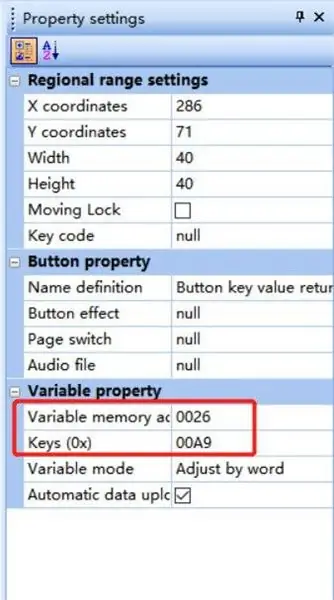
Eiendomslinjen er satt som følger:
Last ned UI -designfilen til skjermmodulen: 1. Koble USB -flash -stasjonen til datamaskinen
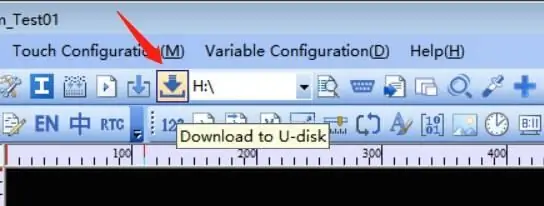
2. Klikk på Last ned til u-disk-knappen på STONE TOOL
3. Trekk ut USB -flashdisken4. Sett inn USB -disken i USB -grensesnittet på skjermmodulen og vent på at oppgraderingen er fullført. Når oppgraderingen er fullført, kommer det en rask lydtest 5.
Trinn 9: En seriell portkommunikasjon

Avkastning av nøkkelverdi
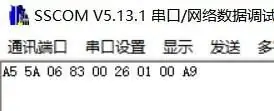
Etter at du har lastet ned programmet til skjermmodulen, slår du det på, kobler datamaskinen til via serieporten via USB-TTL, trykker på lysknappen på Light1 og returnerer dataene for den serielle porten: a55a 06 83 00 26 01 00 A8
Trykk på knappen for å slå av lyset Seriell data retur: A5 5A 06 83 00 26 01 00 A9
A5 5A: frame header06: instruksjon byte lengde, 83 00 26 01 00 A9 totalt 6 byte (unntatt dataramme header) 83: les variabel minne instruksjon 00 26: variabel lagrings adresse 01: data ord lengde, 00 A9, 1 ord lengde (2 Byte) 00 A9: innhold av brukerdata, avhengig av tastene som er angitt.
Skriv registerdata Denne instruksjonen skriver 55 aa til adressen 0x0020 i datalagringsområdet: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Siden vi har satt Light1s tekstdisplaylagringsadresse til 0x0020, er skriving av data til denne adressen ved hjelp av en seriell port tilsvarende endre innholdet i Light1s tekstdisplayboks. Les registerdata Den serielle porten sender følgende kommando til skjermmodulen: 0xA5 0x5A 0x03 0x83 0x00 0x20 Representerer verdien for avlesning 0x0020, og i endringsprosjektet representerer brytertilstanden til leselampen.
Hvis du vil vite mer om prosjektet, kan du gå til:
Anbefalt:
Lag en DIY Sonoff Smart Switch Bruk Android -appen: 11 trinn

Lag en DIY Sonoff Smart Switch Bruk Android -app: Hva er Sonoff? Sonoff er en smart switch -enhetslinje for Smart Home utviklet av ITEAD. En av de mest fleksible og rimelige enhetene fra den linjen er Sonoff Basic og Sonoff mini. Dette er Wi-Fi-aktiverte brytere basert på en flott chip, ESP8266/E
Lag et Smart Home Control System på STONE HMI Disp: 23 trinn

Lag et smart hjemmekontrollsystem på STONE HMI Disp: Prosjekt introduksjon Følgende opplæring viser deg hvordan du bruker STONE STVC050WT-01 berøringsskjermmodul til å lage et enkelt kontrollsystem for husholdningsapparater
Medisinsk ventilator med STONE HMI ESP32: 10 trinn

Medisinsk ventilator med STONE HMI ESP32: Det nye koronaviruset har forårsaket nesten mer enn 80 tusen bekreftede tilfeller på landsbasis, og respiratorene og respiratorene er mangelvare de siste månedene. Ikke bare det, men situasjonen i utlandet er heller ikke optimistisk. Det kumulative tallet
Bruk kraften og lag ditt eget lyssværd (blad): 9 trinn (med bilder)

Bruk Force and Make Your Own Lightsaber (Blade): Denne instruksjonen er spesielt for å lage et blad til et Ben Solo Legacy Lightsaber kjøpt fra Disneylands Galaxy's Edge i Anaheim, CA, men lignende trinn kan tas for å lage ditt eget blad til en annen lyssvær. Følg med for
Arduino HMI ved bruk av statsmaskiner: 9 trinn

Arduino HMI ved hjelp av statsmaskiner: I denne instruksjonsfilen vil jeg vise deg hvordan du bruker YAKINDU Statechart Tools for å realisere et enkelt og utvidbart HMI ved å bruke et 16x2 LCD -tastaturskjerm for Arduino. Endelige statsmaskiner (FSM) er et kraftig designmønster for å utvikle kompleks menneskelig maskin
