
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

I denne instruksen vil jeg vise deg hvordan du bruker YAKINDU Statechart Tools for å realisere et enkelt og utvidbart HMI ved å bruke et 16x2 LCD -tastaturskjerm for Arduino.
Finite State Machines (FSM) er et kraftig designmønster for å utvikle komplekse Human Machine Interfaces (HMI). Ettersom funksjonaliteten til et HMI kan øke, er det nyttig å bruke et designmønster som statlige maskiner.
Hele eksemplet er innebygd i YAKINDU Statechart Tools. I tillegg har Eclipse C ++ IDE for Arduino Plugin blitt brukt til å kompilere og blinke i IDE.
En kort oversikt over YAKINDU Statechart Tools
Med dette verktøyet er det mulig å lage grafiske tilstandsmaskiner. Det lar brukeren generere C, C ++ eller Java -kode fra statsmaskinen. Med denne tilnærmingen kan modellen endres eller utvides, og brukeren kan ganske enkelt generere koden på nytt og trenger ikke å skrive ren kildekode.
Rekvisita
Deler:
- Arduino (Uno, Mega)
- USB-kabel
- 16x2 LCD -tastaturskjerm
Verktøy:
- YAKINDU Statechart Tools
- Eclipse C ++ IDE for Arduino
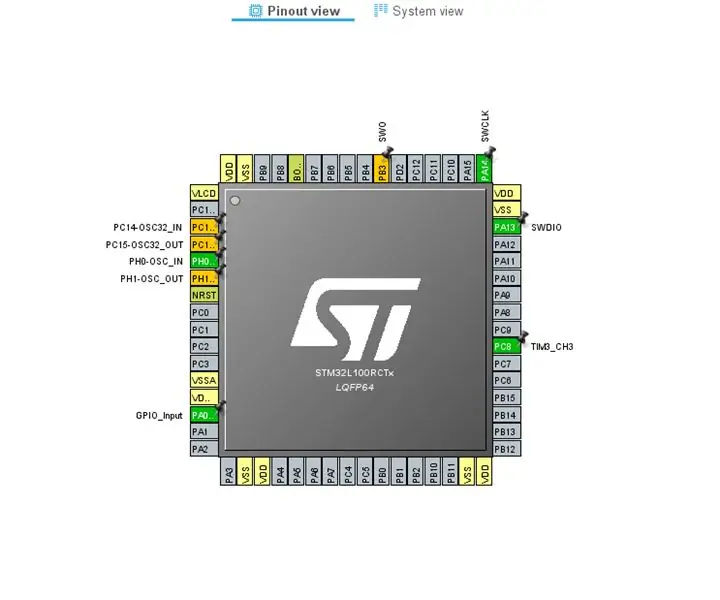
Trinn 1: Maskinvaren


LCD -tastaturet kan enkelt kobles til Arduino. Den har en 16x2 LCD -skjerm og har i tillegg seks trykknapper:
- Venstre
- Ikke sant
- Opp
- Ned
- Plukke ut
- (Nullstille)
Tydeligvis kan fem av dem brukes. Tastene er koblet til en spenningsdeler og detekteres ved hjelp av Pin A0 avhengig av spenningen. Jeg har brukt programvare som debouncing for å oppdage dem riktig.
Trinn 2: Definer hvordan det skal fungere

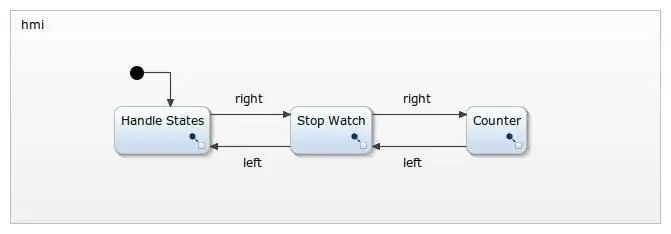
Programmet skal kunne gjøre tre ting.
- Håndter tilstander Her vil jeg bruke knappene til å navigere mellom fem tilstander: Topp, Midt, Nederst, Venstre og Høyre
- Stoppeklokke En enkel stoppeklokke, som kan startes, stoppes og tilbakestilles. Den bør økes hvert 100 millisekund
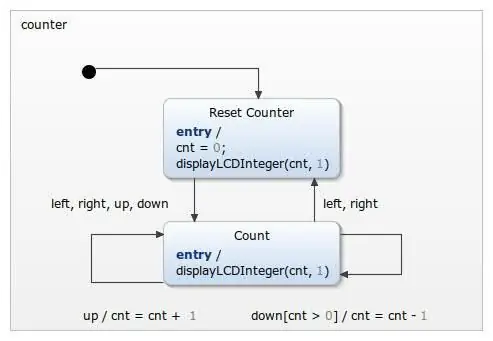
- Teller Den tredje delen inneholder en enkel opp/ned teller. Den skal kunne telle positive tall, og den skal kunne gjenopprettes
Den aktive menyen (eller staten) vil vises på 16x2 LCD -skjermen på den øverste linjen. Søknaden (tilstand, tidteller eller teller) vises på bunnlinjen. For navigering bør venstre og høyre trykknapp brukes.
Trinn 3: Grensesnitt mot statsmaskinen
Knappene blir frakoblet og koblet til statsmaskinen. De kan brukes som i hendelser i statsmaskinen. I tillegg er operasjoner definert for å vise gjeldende meny. Og minst to variabler, en for timeren og en for telleren, er definert.
grensesnitt:
// knapper som inngangshendelser i hendelsen høyre i hendelsen venstre i hendelsen opp i hendelsen ned i hendelsen velg // vis HMI -spesifikke verdier operasjon displayLCDString (verdi: streng, lengde: heltall, posisjon: heltall) operasjonsvisningLCDInteger (verdi: heltall, posisjon: heltall) operasjon clearLCDRow (posisjon: heltall) intern: // variabler for lagring var cnt: heltall var timeCnt: heltall = 0
Etter å ha generert C ++ - koden, må in -hendelsene dekobles og kobles til grensesnittet. Denne kodebiten viser hvordan du gjør dette.
I begynnelsen vil knappene bli definert:
#definere INGEN 0 #definere VELG 1 #definer VENSTRE 2 #definer NED 3 #definer OPP 4 #definer HØYRE 5
Deretter er det definert en funksjon for å lese knappen. Verdiene kan variere, avhengig av produsenten av LCD -skjermen.
static int readButton () {int result = 0; resultat = analogRead (0); hvis (resultat <50) {return HØYRE; } if (resultat <150) {return UP; } if (resultat <300) {return NED; } if (resultat <550) {return LEFT; } if (resultat <850) {return SELECT; } returner INGEN; }
På slutten blir knappene frakoblet. Jeg gjorde gode resultater med 80 ms. Når en knapp slippes, vil den øke den i tilfelle.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); forsinkelse (80); oldState = buttonPressed; if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select (); gå i stykker; } sak VENSTRE: {stateMachine-> raise_left (); gå i stykker; } sak NED: {stateMachine-> raise_down (); gå i stykker; } case UP: {stateMachine-> raise_up (); gå i stykker; } sak HØYRE: {stateMachine-> raise_right (); gå i stykker; } standard: {pause; }}}}
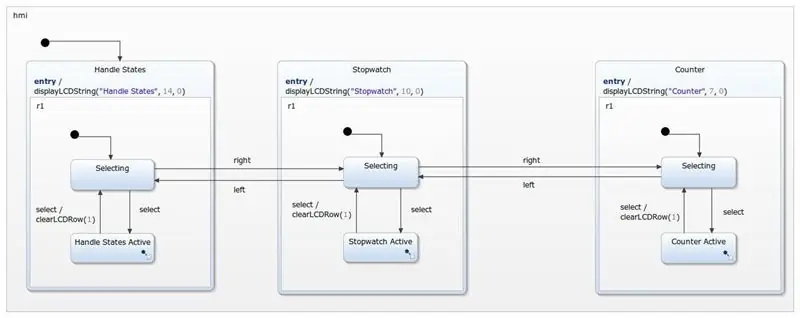
Trinn 4: HMI -kontroll
Hver tilstand brukes til en del av menyen. Det er delstater, der applikasjonen - for eksempel stoppeklokken - vil bli utført.
Med denne designen kan grensesnittet enkelt utvides. Flere menyer kan enkelt legges til ved å bruke det samme designmønsteret. Å lese en verdi av en sensor og vise den i et fjerde menyelement er ikke så farlig.
Foreløpig brukes bare venstre og høyre som kontroll. Men opp og ned kan også brukes som navigasjonsutvidelse i hovedmenyen. Bare velg -knappen brukes til å angi et bestemt menyelement.
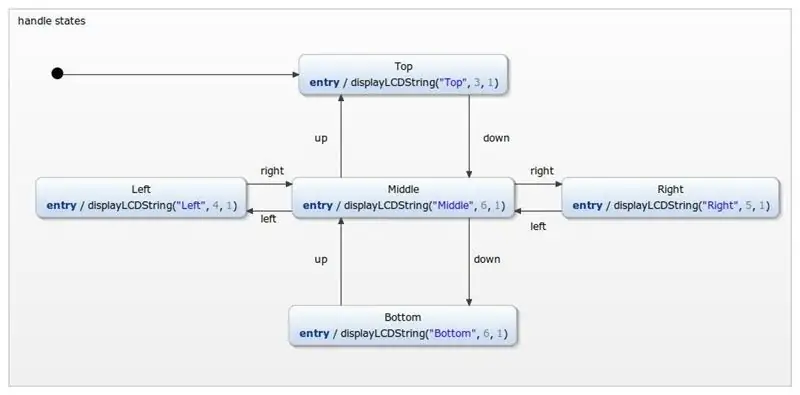
Trinn 5: Håndter stater

Håndtakstilstandsmenyen brukes bare som et ytterligere eksempel på navigasjon. Ved å bruke opp, ned, høyre eller venstre kan du bytte mellom statene. Den nåværende tilstanden skrives alltid ut på den andre linjen på LCD -skjermen.
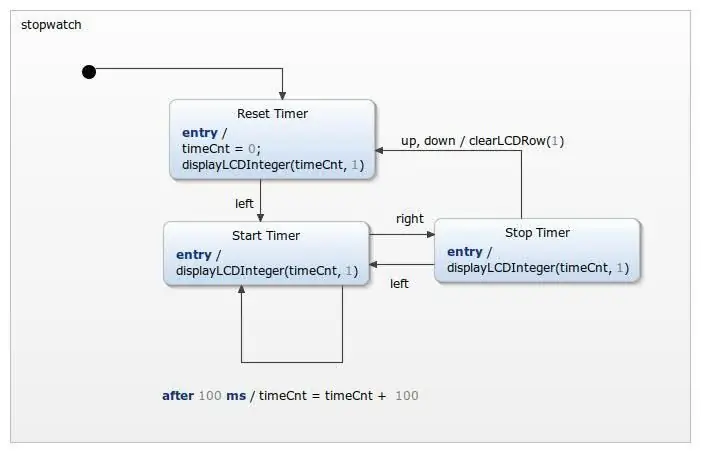
Trinn 6: Stoppeklokke

Stoppeklokken er ganske enkel. I utgangspunktet vil tidtakerverdien nullstilles. Timeren kan startes ved å bruke venstre knapp og bytte med venstre og høyre. Hvis du bruker opp eller ned, tilbakestilles timeren. Timeren kan også settes tilbake til null ved å bruke valgknappen to ganger - forlate menyen og gå inn i den igjen, ettersom timeren settes til null ved først å gå inn i stoppeklokken.
Trinn 7: Teller

I det minste er det en teller implementert. Å angi tellerstatusen nullstiller telleren. Den kan startes med en hvilken som helst trykknapp, bortsett fra valgknappen. Den er implementert som en enkel opp/ned -teller, hvor verdien ikke kan være mindre enn 0.
Trinn 8: Simulering

Trinn 9: Få eksemplet
Du kan laste ned IDE her: YAKINDU Statechart Tools
Når du har lastet ned IDE, finner du eksemplet via Fil -> N ew -> Eksempel
Det er gratis å bruke for hobbyfolk, men du kan også bruke en 30 dagers prøveperiode.
Anbefalt:
BRUK STONE HMI Lag et hjemmekontrollsystem: 9 trinn

BRUK STONE HMI Lag et hjemmekontrollsystem: Prosjekt introduksjon Følgende opplæring viser deg hvordan du bruker berøringsskjermmodulen STONE STVC050WT-01 til å lage et enkelt kontrollsystem for husholdningsapparater. STONE STVC050WT - 01 støtteberøringsmodulen er 5 tommer, 480 * 272 oppløsning på
Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: 4 trinn

Kontroll ledet over hele verden ved bruk av internett ved hjelp av Arduino: Hei, jeg er Rithik. Vi kommer til å lage en Internett -kontrollert LED ved hjelp av telefonen din. Vi kommer til å bruke programvare som Arduino IDE og Blynk. Det er enkelt, og hvis du lyktes kan du kontrollere så mange elektroniske komponenter du vilTing We Need: Hardware:
Overvåke akselerasjon ved bruk av Raspberry Pi og AIS328DQTR ved hjelp av Python: 6 trinn

Overvåke akselerasjon ved hjelp av Raspberry Pi og AIS328DQTR Bruke Python: Akselerasjon er begrenset, tror jeg i henhold til noen fysikklover.- Terry Riley En gepard bruker fantastisk akselerasjon og raske endringer i hastighet når jeg jager. Den raskeste skapningen i land en gang i blant bruker sitt høyeste tempo for å fange byttedyr. Den
Atollic TrueStudio-Switch på LED-en ved å trykke på trykknappen ved bruk av STM32L100: 4 trinn

Atollic TrueStudio-Switch på LED-en ved å trykke på trykknappen ved bruk av STM32L100: I denne opplæringen til STM32 skal jeg fortelle deg hvordan du leser en GPIO-pin av STM32L100, så her skal jeg lage en ombord LED-glød av bare trykke på trykknappen
Brannalarmsystem ved bruk av Arduino [i få enkle trinn]: 3 trinn
![Brannalarmsystem ved bruk av Arduino [i få enkle trinn]: 3 trinn Brannalarmsystem ved bruk av Arduino [i få enkle trinn]: 3 trinn](https://i.howwhatproduce.com/images/003/image-6841-j.webp)
Brannalarmsystem ved bruk av Arduino [i få enkle trinn]: Er du ute etter å lage et enkelt og interessant prosjekt med Arduino som samtidig kan være veldig nyttig og potensielt livreddende? Hvis ja, har du kommet til rett sted for å lære noe nytt og nyskapende. I dette innlegget går vi
