
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.



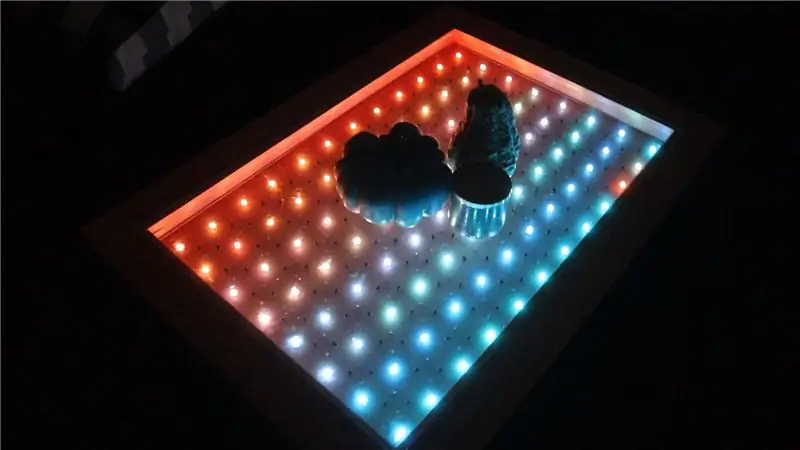
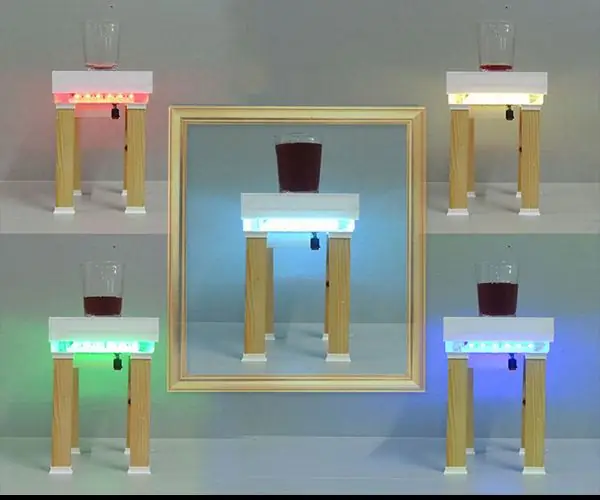
Jeg lagde et interaktivt salongbord som slår LED -lys på under et objekt, når objektet plasseres over bordet. Bare lysdiodene som er under objektet vil lyse. Den gjør dette ved effektivt å bruke nærhetssensorer, og når nærhetssensoren registrerer at et objekt er nært nok, vil det lyse opp en node under objektet. Den bruker også en Arduino til å sette på animasjoner som ikke trenger nærhetssensorer, men legger til en veldig kul effekt som jeg bare elsker.
Nærhetssensorene består av fotodioder og IR -sendere. Emitterne bruker infrarødt lys (som det menneskelige øyet ikke kan se) for å skinne lys ut av bordet, og fotodiodene mottar det infrarøde lyset som reflekteres fra et objekt. Jo mer lys som reflekteres (jo nærmere objektet), jo mer svinger spenningen fra fotodioder. Dette brukes som en indikator for å fortelle hvilken node som skal lyse opp. Nodene er en samling av ws2812b lysdioder og en nærhetssensor.
Den vedlagte videoen går over hele byggeprosessen, mens jeg skisserer flere av detaljene nedenfor.
Rekvisita
- ws2812b LED -pærer -
- 5V strømforsyning -
- Enhver Arduino jeg brukte 2560 -
- Fotodioder
- IR -sendere
- 10 ohm motstander
- 1 MOhms motstander
- 47 pF kondensatorer
- CD4051B Multiplexere
- SN74HC595 Skiftregistre
- ULN2803A Darlington Arrays
- Et hvilket som helst underlag jeg skulle bruke som et stort brett for lysdioder, brukte jeg et papirkomposittbrett fra hjemmedepotet
Trinn 1: Opprett brettet og sett inn lysdiodene




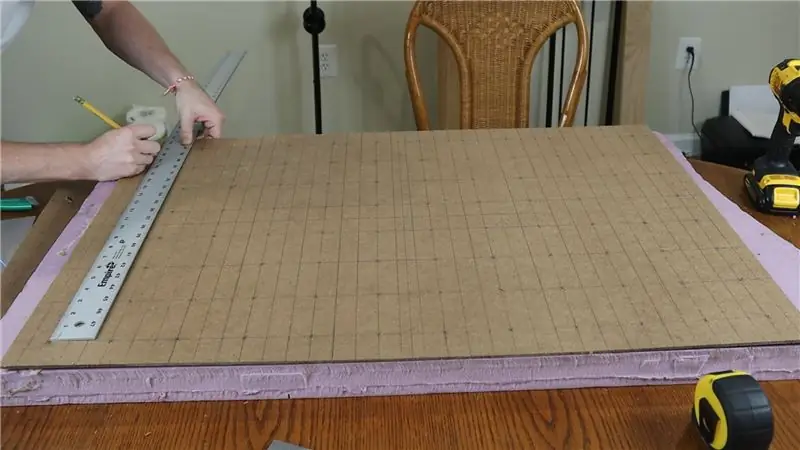
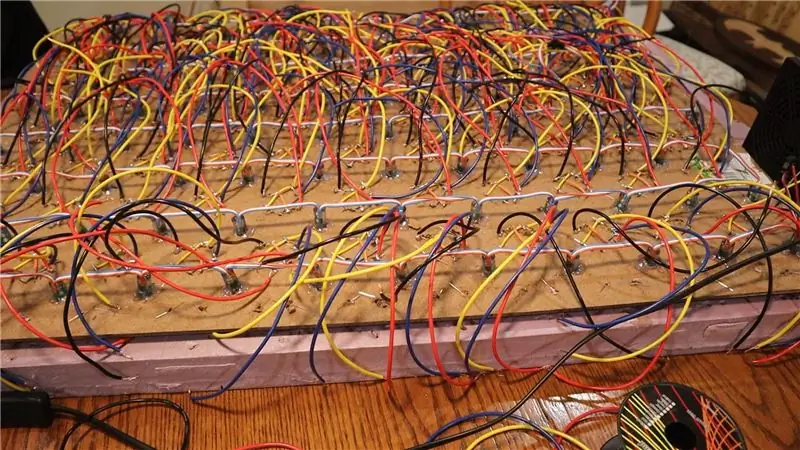
Det første jeg gjorde var å lage brettet som vil inneholde lysdiodene som vi skal sette inne i salongbordet. Jeg brukte et stykke papirkomposittbrett fra hjemmedepotet og kuttet det til de riktige dimensjonene for salongbordet jeg hadde. Etter å ha kuttet brettet i størrelse, boret jeg ut alle hullene for hvor lysdiodene skulle. Selve brettet hadde 8 rader og 12 kolonner med lysdioder ws2812b skilt 3 tommer fra hverandre, og de var festet i et serpentinmønster. Jeg brukte varmt lim for å feste dem på plass.
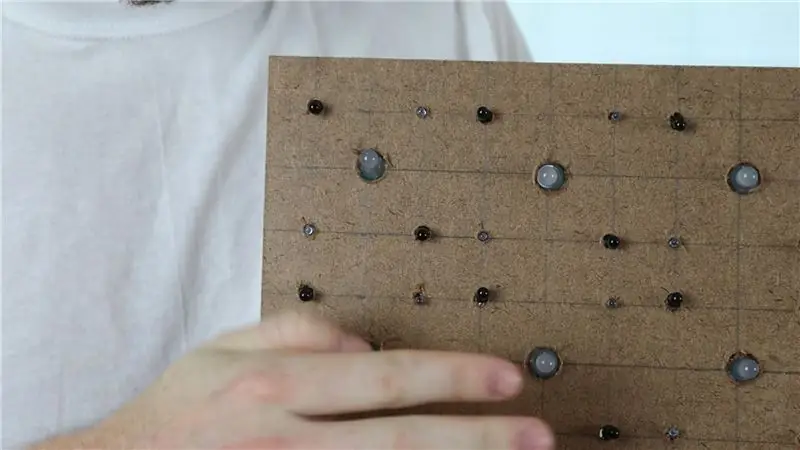
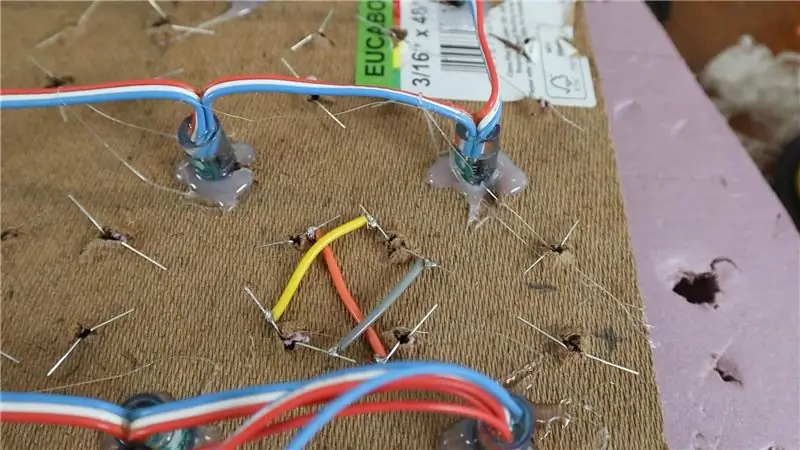
Jeg måtte også bore hull i midten av det som skal bli noden: 4 ws2812b lysdioder som utgjør en firkant, 2 fotodioder og 2 IR -sendere i en mindre firkant i midten av den. Disse 4 hullene i midten av noden vil være flekkene for fotodiodene og ir -sendere (2 av hver). Jeg vekslet dem for å sikre maksimal eksponering, og plasserte dem omtrent 1 tomme fra hverandre i midten av hver node. Jeg trengte ikke å varme lim disse på plass, jeg bøyde bare ledningene på den andre siden for å sikre at de ikke kom ut på den andre siden. Jeg sørget også for å bøye de positive og negative endene i visse retninger, slik at de ble orientert riktig i kretsen. Alle positive leads var på venstre side av baksiden av brettet, mens alle negative leads var på høyre side av brettet.
Trinn 2: Forstå kretsen



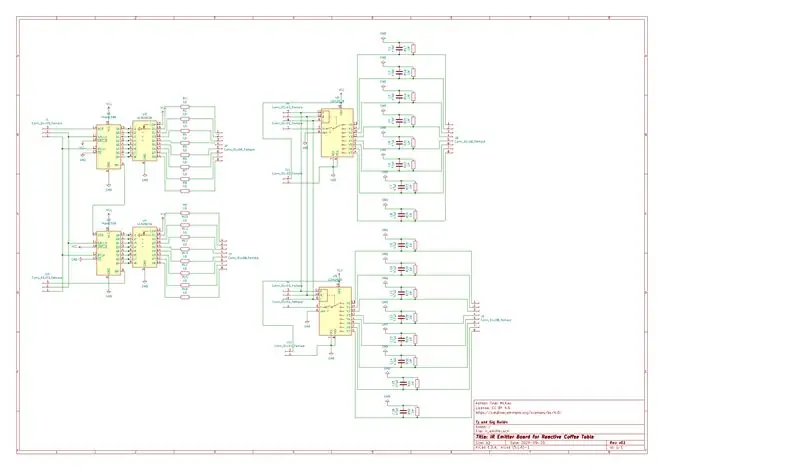
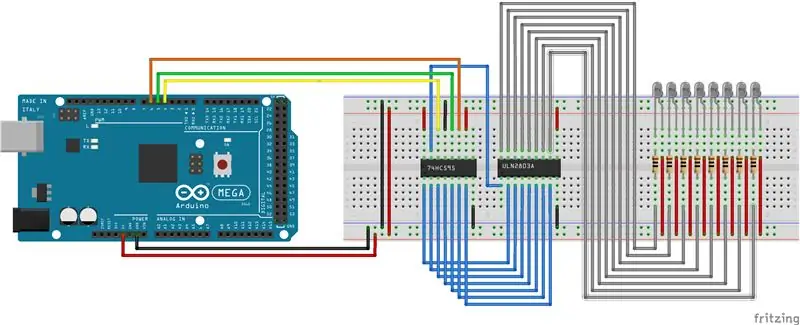
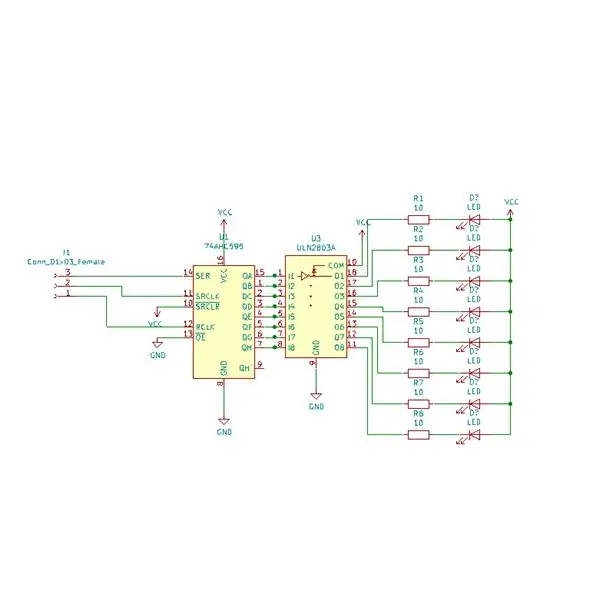
Merk: Alle animerte tegninger er ikke nøyaktige for implementeringen (noen arduino -pins er forskjellige, og jeg tusenvis kjeder noen, mer om det senere). Sluttresultatet var litt annerledes på grunn av kompleksiteten i kretsen, men alle animerte kretser fungerer som en god base for å forstå hvordan man prototyper hver del. Det vanlige skjematiske og kretsdiagrammet er som det er på kretskortet som ble brukt i prosjektet.
PCB -koden som inneholder KiCad -prosjektet og gerber -filer finner du her: https://github.com/tmckay1/interactive_coffee_tabl…, hvis du vil bestille PCB -en selv og lage et lignende prosjekt. Jeg brukte NextPCB til å lage brettene.
Det er i utgangspunktet tre forskjellige kretser som utgjør dette bordet. Den første vil vi ikke gå nærmere inn på og er en enkel krets som driver ws2812b -lysdiodene. Et PWM -datasignal sendes fra Arduino til ws2812b LED -pærene og styrer hvilke farger som vises hvor. Vi bruker ws2812b lysdioder siden de er individuelt adresserbare, så vi kan kontrollere hvilken av lysdiodene som skal slås på og hvilke som skal slås av. Ws2812b -lysdiodene drives av en 5V ekstern strømkilde, siden arduinoen alene ikke har nok strøm til å slå på alle lysene. I det vedlagte animerte diagrammet bruker de en pullup -motstand på 330 Ohm, men jeg bruker det ikke i min konstruksjon.
Den andre kretsen slår på IR -senderne. Denne kretsen bruker et skiftregister for å kontrollere et darlington -array som sender strøm til IR -senderne. Et skiftregister er en integrert krets som er i stand til å sende HIGH og LOW -signaler til flere pinner fra bare en liten mengde pinner. I vårt tilfelle bruker vi et SN74HC595 skiftregister som kan styres fra 3 innganger, men styrer opptil 8 utganger. Fordelen med å bruke dette med arduino er at du kan kjede opptil 8 skiftregistre på rad (arduino kan bare håndtere opptil 8 av dem). Dette betyr at du bare trenger 3 pinner fra arduinoen for å slå på og av 64 IR -sendere. Darlington -arrayet lar deg drive en enhet fra en ekstern kilde hvis inngangssignalet er HØYT, eller slå av strømmen for den enheten hvis inngangssignalet er LAVT. Så i vårt eksempel bruker vi et ULN2803A darlington -array, som lar en 5V ekstern strømkilde slå på og av opptil 8 av IR -senderne. Vi bruker en 10 Ohm motstand med IR -sendere i serie for å få maksimal strømstyrke fra IR -senderne.
Den tredje kretsen bruker en multiplexer for å motta flere innganger fra fotodiodene, og sender utgangen i et datasignal. En multiplexer er en enhet som brukes til å ta flere innganger du vil lese fra, og trenger bare noen få pinner for å lese fra disse inngangene. Det kan også gjøre det motsatte (demultiplex), men vi bruker det ikke for det programmet her. Så i vårt tilfelle bruker vi en CD4051B multiplexer for å ta opp opptil 8 signaler fra fotodiodene, og vi trenger bare 3 innganger for å lese fra disse signalene. I tillegg kan vi kjede opp til 8 multiplexere (arduino kan bare håndtere opptil 8 av dem). Dette betyr at arduinoen kan lese fra 64 av fotodiodesignalene fra bare 3 digitale pinner. Fotodiodene er orientert omvendt forspent, noe som betyr at i stedet for å orientere seg i normal retning med den positive ledningen festet til den positive spenningskilden, tildeler vi den negative ledningen til den positive spenningskilden. Dette gjør fotodiodene effektivt til fotomotstander, som endres i motstand avhengig av lysmengden den mottar. Vi lager deretter en spenningsdeler for å lese en spenning avhengig av fotodiodenes varierende motstand ved å legge en meget motstandsdyktig 1 MOhms -motstand til bakken. Dette tillater oss å motta høyere og lavere spenninger til arduinoen avhengig av hvor mye IR -lys fotodiodene mottar.
Jeg fulgte det meste av dette designet fra en annen person som gjorde dette her: https://www.instructables.com/Infrared-Proximity-S… I det designet la de også til en 47pF kondensator, som vi gjør, overfor 1 MOhm-motstanden brukes til å lage spenningsdeleren med fotodioder. Grunnen til at han la til det var fordi han svingte IR -senderne av og på med et PWM -signal, og det gjorde et lite spenningsfall fra fotodiodene da IR -senderne ble slått på umiddelbart. Dette fikk fotodiodene til å endre motstand selv når det ikke mottok mer IR -lys fra et objekt fordi IR -senderne delte den samme 5V -strømkilden som fotodiodene. Kondensatoren ble brukt til å sikre at det ikke var et spenningsfall når IR -senderne ble slått på og av. Jeg planla opprinnelig å gjøre den samme strategien, men løp ut av tid til å teste den, så i stedet lot jeg IR -senderne alltid stå på. Jeg vil gjerne endre dette i fremtiden, men til jeg redesigner koden og kretsen, er kretskortet akkurat nå designet for å ha IR -lysene til enhver tid, og jeg beholdt kondensatorene uansett. Du trenger ikke kondensatoren hvis du bruker denne PCB -designen, men jeg kommer til å introdusere en annen versjon av kretskortet som godtar en ekstra inngang til skiftregisteret som lar deg modulere IR -senderne av og på. Dette vil spare mye på strømforbruket.
Du kan sjekke de animerte diagrammene som er vedlagt for et prototypeoppsett for testing på din arduino. Det er også en mer detaljert fargeskjema for hver krets som skisserer oppsett og orientering av de elektroniske enhetene. I den vedlagte PCB -skjematikken har vi 4 totale kretser, 2 kretser som brukes til å slå på IR -senderne, og 2 kretser for å lese fra fotodiodene. De er orientert på PCB 2 -gruppene ved siden av hverandre med en gruppe som består av 1 IR -emitterkrets og 1 fotodiodekrets, slik at 2 kolonner med 8 noder kan settes inn i en enkelt PCB. Vi kobler også de to kretsene sammen, så tre pinner fra arduinoen kan kontrollere de to skiftregistrene, og 3 ekstra pinner kan styre de to multiplexerne på brettet. Det er en ekstra output -overskrift for å kunne kjede til flere PCB -er.
Her er noen ressurser jeg fulgte for prototyping:
- https://lastminuteengineers.com/74hc595-shift-regi…
- https://techtutorialsx.com/2016/02/08/using-a-uln2…
- https://tok.hakynda.com/article/detail/144/cd4051be…
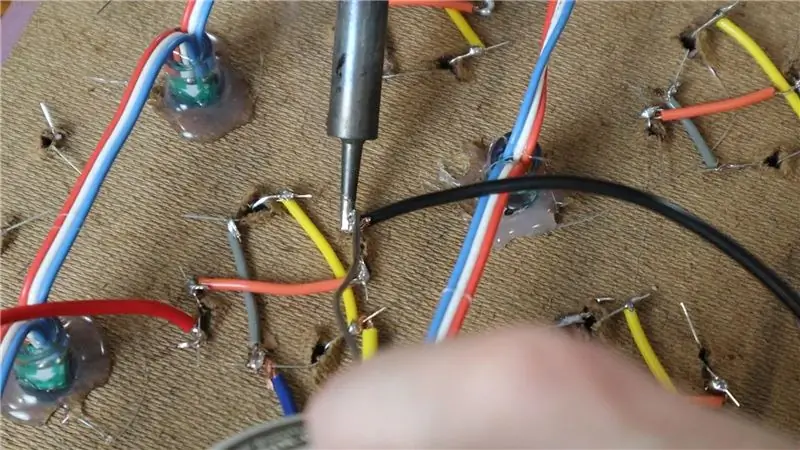
Trinn 3: Loddetråder til noden




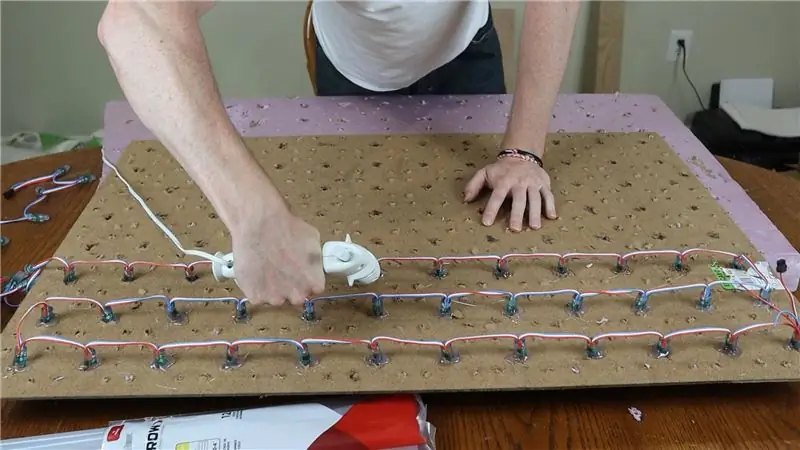
Nå som du forstår hvordan kretsen er laget, fortsett og lodd ledningene til hver node. Jeg loddet fotodiodene parallelt (gule og grå ledninger) og ir -senderne i serie (oransje ledning). Jeg loddet deretter en lengre gul ledning til fotodiodene parallelt som vil bli koblet til 5V strømkilden, og en blå ledning som vil bli festet til fotodiodeinngangen på kretskortet. Jeg loddet en lang rød ledning til IR -senderkretsen som skal brukes til å koble til 5V strømkilden og en svart ledning som vil koble til IR -senderinngangen på kretskortet. Jeg gjorde faktisk at ledningene ble litt for korte tomt, så jeg kunne bare koble 5 av nodene i hver kolonne til slutt (i stedet for 7). Jeg planlegger å fikse dette senere.
Trinn 4: Lodd PCB -komponentene og fest den til brettet



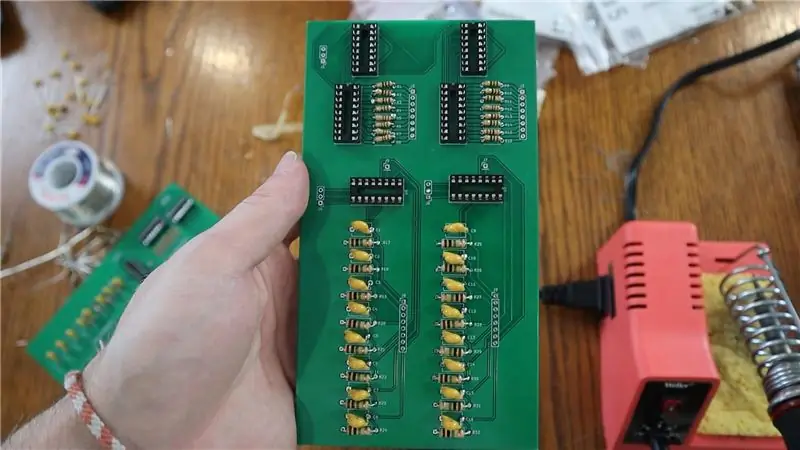
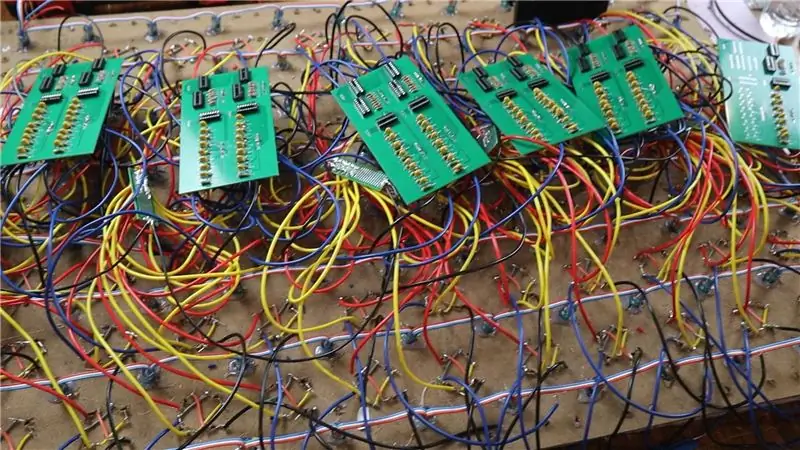
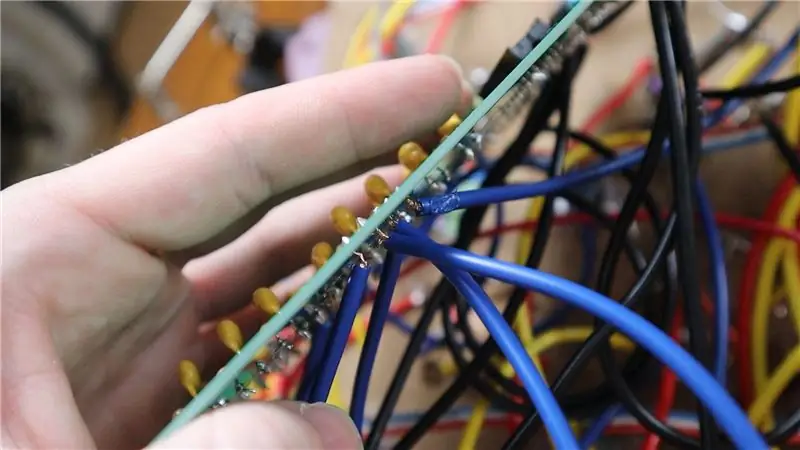
Merk: Kretskortet på det vedlagte bildet er den første versjonen jeg laget som manglet strøminnganger og utganger, og også en tusenfrydkjede for hver indre krets. Det nye PCB -designet korrigerer denne feilen.
Her trenger du bare å følge PCB -skjematikken for å lodde komponentene til kretskortet, og så når det er gjort, loddes kretskortet til brettet. Jeg brukte eksterne kretskort for å feste 5V effektsignal, som jeg distribuerte til alle de gule og røde ledningene. I ettertid trengte jeg ikke så lange røde og gule ledninger og kunne ha koblet nodene til hverandre (i stedet for å koble dem til et vanlig eksternt kretskort). Dette vil virkelig ha redusert mengden rot på baksiden av brettet.
Siden jeg hadde 8 rader med ws2812b lysdioder og 12 kolonner, endte jeg opp med 7 rader og 11 kolonner med noder (77 noder totalt). Tanken er å bruke den ene siden av kretskortet for en kolonne med noder og den andre siden for den andre kolonnen. Så siden jeg hadde 11 kolonner, trengte jeg 6 PCB (den siste trenger bare en gruppe komponenter). Siden jeg gjorde ledningene for korte, kunne jeg bare koble til 55 noder, 11 kolonner og 5 rader. Du kan se på bildet, jeg gjorde en feil og loddet de rå ledningene til brettet, noe som ville være fint hvis ledningene var tynne nok, men i mitt tilfelle var de for tykke. Dette betydde at jeg hadde frynsete trådender veldig nær hverandre for hver IR -senderinngang og fotodiodeinngang, så det skjedde mye feilsøking fra all ledningssvikt. I fremtiden skal jeg bruke kontakter for å koble kretskortet til ledningene på brettet for å unngå shorts og rydde opp.
Siden Arduino bare kan kjede opp til 8 skiftregistre og multiplexere, kan jeg lage to separate kjeder, en som tar opp de første 8 kolonnene og en annen som tar opp de resterende 3 kolonnene. Jeg festet deretter hver kjede til en annen PCB som bare hadde 2 multiplexere, slik at jeg kunne lese hver kjede med multiplexers datasignaler fra de to multiplexerne inn i arduinoen. Disse to multiplexerne var også daisy lenket. Det betyr at det var totalt 16 utgangssignaler og 2 analoge innganger som ble brukt i arduinoen: 1 utgangssignal for å kontrollere ws2812b lysdioder, 3 utgangssignaler for den første kjeden med skiftregistre, 3 utgangssignaler for den første kjeden av multiplexere, 3 utgangssignaler for den andre kjeden av skiftregistre, 3 utgangssignaler for den andre kjeden av multiplexere, 3 utgangssignaler for de 2 multiplexerne som aggregerer hvert PCB -datasignal, og til slutt 2 analoge innganger for hvert datasignal fra de 2 aggregatmultiplexerne.
Trinn 5: Gjennomgå koden
Merk: I tillegg til den interaktive koden nedenfor brukte jeg et tredjepartsbibliotek for å produsere animasjonene for ws2812b lysdioder. Du finner det her:
Du finner koden jeg brukte her:
På toppen definerer jeg arduino -pinnene som skal kobles til hver del av kretskortet. I oppsettmetoden setter jeg ut pinnene for multiplexerne, slår på IR -sendere, setter en baseVal -matrise som holder oversikt over avlesningen av omgivelseslys for hver fotodiode, og initialiserer FastLED som vil skrive til ws2812b lysdioder. I loop -metoden tilbakestiller vi listen over lysdioder som er tilordnet til å være på i ws2812b -stripen. Deretter leser vi verdier fra fotodiodene i multiplekserkjedene, og setter ws2812b -lysdiodene på som skal være på hvis avlesningen fra fotodioden i noden er over en bestemt definert terskel fra grunnverdien til avlesningene for omgivelseslys. Vi gjengir deretter lysdiodene hvis det er noen endring i noden som skal være på. Ellers fortsetter det å sløyfe til noe endres for å få fart på tingene.
Koden kan trolig bli forbedret, og jeg ser på å gjøre dette, men det er omtrent 1-2 sekunders forsinkelse fra når lysene tennes etter at et objekt er plassert på bordet. Jeg tror det underliggende problemet er at FastLED tar litt tid å gjengi 96 lysdioder på bordet, og koden må gå gjennom og lese 77 innganger fra tabellen. Jeg prøvde denne koden med 8 lysdioder og fant at den var nesten umiddelbar, men jeg ser på lyspunktet til lysdioder som vil fungere med denne koden og være nesten umiddelbar, samt forbedre koden.
Trinn 6: Slå på Arduino



Alt du trenger å gjøre er å slå på arduinoen og se tabellfunksjonen! Ved å bruke animasjonsbiblioteket tidligere nevnt kan du sette på noen kule ws2812b led -animasjoner, eller du kan sette på salongbordkoden og se den lyse opp i hver seksjon. Kommenter alle spørsmål eller meninger, så skal jeg prøve å komme tilbake til deg i tide. Jubel!
Anbefalt:
Animasjon salongbord: 9 trinn (med bilder)

Animasjon salongbord: Det er mange veldig gode instrukser om hvordan du lager interaktive salongbord med LED -matriser, og jeg tok inspirasjon og tips fra noen av dem. Denne er enkel, billig og mest av alt er den ment å stimulere kreativitet: med bare to runder
Bluetooth -kontrollert Arduino LED salongbord: 10 trinn (med bilder)

Bluetooth -kontrollert Arduino LED salongbord: Dette var mitt første virkelige Arduino -prosjekt og er også mitt første instruerbare, så vær snill i kommentarene :) Jeg ønsket å prøve å svare på spørsmålene som tok meg litt tid å finne ut og gi detaljerte instruksjoner, så hvis du er veldig kjent med ho
Smart salongbord: 14 trinn (med bilder)

Smart salongbord: Hei produsenter, vi gleder oss over å lage et prosjekt som har vært i tankene våre lenge og dele med dere. Smart salongbord. Fordi dette bordet er veldig smart. Det belyser miljøet ditt i henhold til vekten på drikken din
DIY interaktivt LED -salongbord: 16 trinn (med bilder)

DIY interaktivt LED -sofabord: I denne instruksjonsfulle vil jeg vise deg hvordan jeg lagde et interaktivt LED -salongbord trinn for trinn. Jeg bestemte meg for å lage en enkel, men moderne design, og fokuserte mer på funksjonene. Dette fantastiske bordet skaper fantastisk atmosfære i stuen min
Dot² - et interaktivt salongbord: 12 trinn (med bilder)

Dot² - et interaktivt salongbord: I løpet av min praksisperiode bygde jeg et interaktivt bord som du kan kjøre animasjoner på, noen fantastiske LED -effekter og ja, spill gamle skolespill! Jeg fikk inspirasjon til å lage dette salongbordet fra crt4041's Music Visualiser Table er kontrollert
