
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.




Dette var mitt første virkelige Arduino -prosjekt og er også mitt første instruerbare, så vær snill i kommentarene:) Jeg ønsket å prøve å svare på spørsmålene som tok meg litt tid å finne ut og gi detaljerte instruksjoner, så hvis du er veldig kjent med hobbyist elektronikk, kan du sannsynligvis gå gjennom hvert trinn, men hvis du er ny på dette, bør det gi deg alt du trenger.
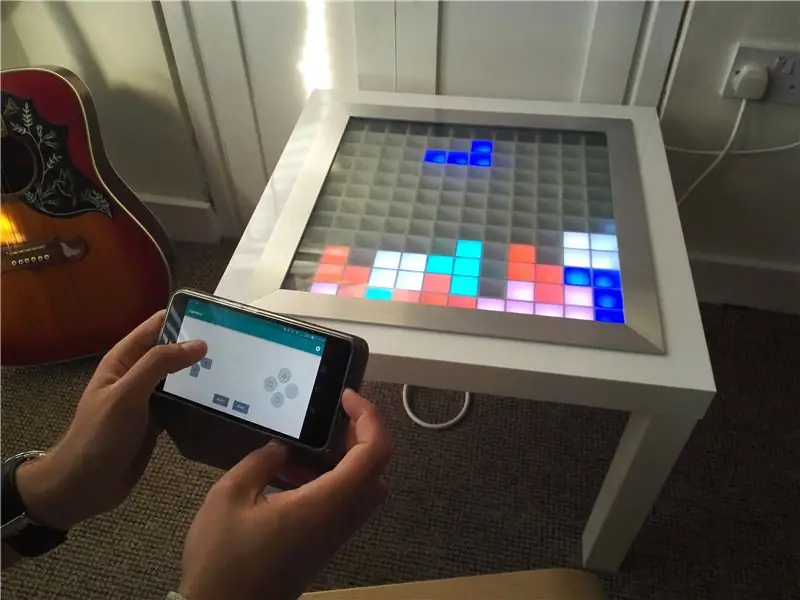
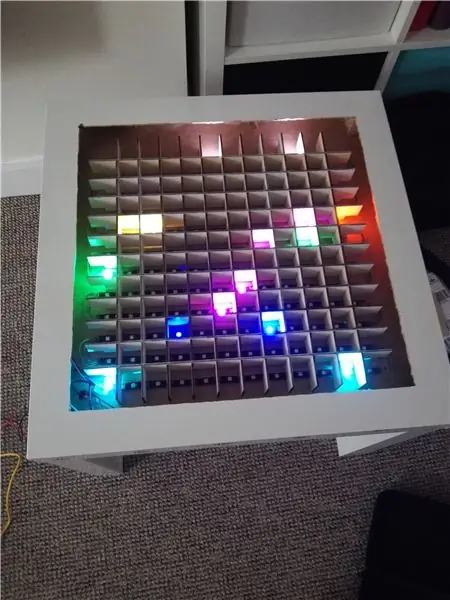
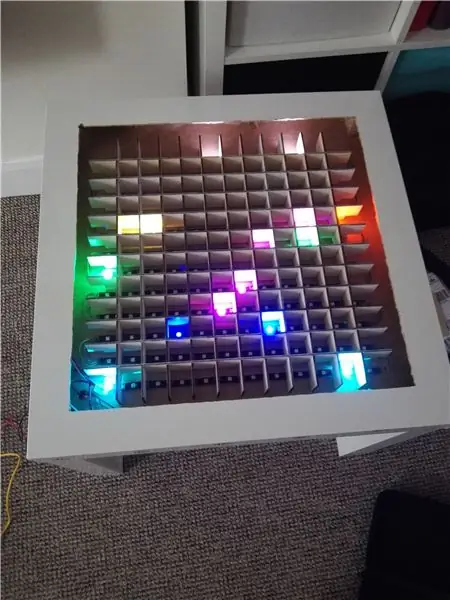
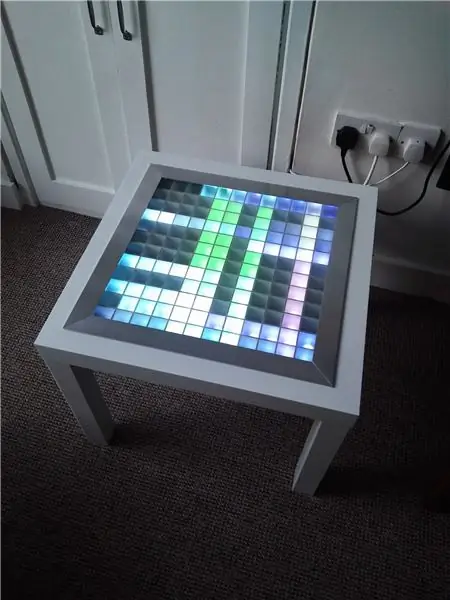
Målet med prosjektet var å lage en 12 x 12 piksler skjerm i et salongbord som kan styres via bluetooth og brukes som et kjølig romlys/spille spill på den.
For denne bygningen trenger du disse delene:
- Arudino Mega (eller klon)-https://www.amazon.co.uk/Arduino-Mega-2560-R3-Micr…
- Arduino micro SD Card Shield (jeg brukte denne og loddet overskriftene på) -
- Micro SD -kort - Enhver størrelse vil gjøre det, men det må formateres i FAT32
- 5m WS2812B tilleggs -LED -stripe -
- HC05 Bluetooth -modul -
- 5 V 6 Amp Strømforsyning-(jeg brukte dette, men det er hundre andre på ebay)
- Ikea LACK -bord (hobbyistens klassiker) -
- Tilgang til en laserskærer for 3 mm kryssfiner (eller en veldig stabil hånd). Du kan bestille laserskjærede deler online på forskjellige steder (https://www.hobbytronics.co.uk/laser-cutting for eksempel)
- Hvit spraymaling
- 2 m aluminiums T -seksjon (1 1/2 x 1 1/2 x 1/8) -
- 450 mm x 450 mm x 6 mm glassplate (de fleste lokale glassmaskiner kan kutte tilpassede stykker for deg, men jeg brukte disse gutta
- 1 x 100 mikro Farad kondensator
- 2 x 1k motstand
- 1 x 2k motstand
- 1 x lineært rotasjonspotensiometer
- Ulike hoppere (sannsynligvis et dusin under prototypingen)
- Minst tre farger med relativt tykke kabler for lodding (dette kan trekke noen store strømmer, så jeg vil ikke anbefale jumper -ledninger for strømmen)
- Stripboard for den interne kretsen (ikke bekymre deg, det er veldig enkelt)
Nødvendige verktøy:
- Et loddejern + loddetinn
- Et par snips
- Wire strippere
- En Dremel eller stikksag av noe slag for å hakke bordet fra hverandre. Jeg brukte denne https://www.amazon.co.uk/gp/product/B0078LENZC/ref… med spiralskjærebiter
Trinn 1: Første test og oppsett



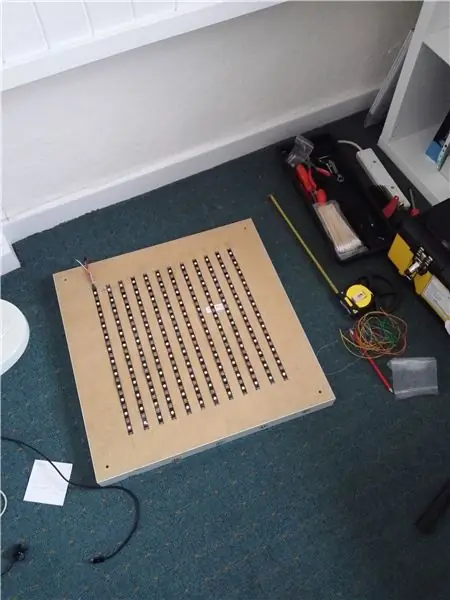
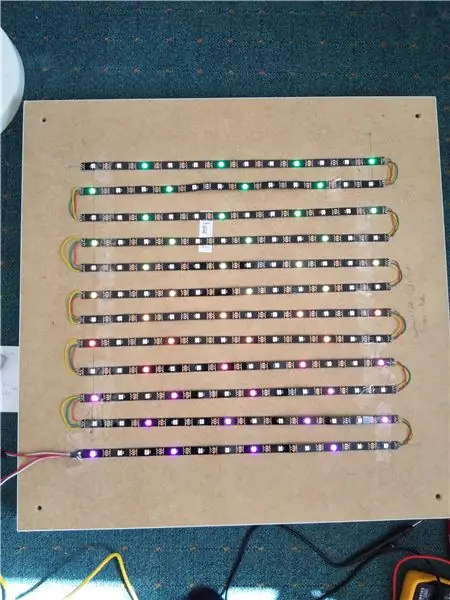
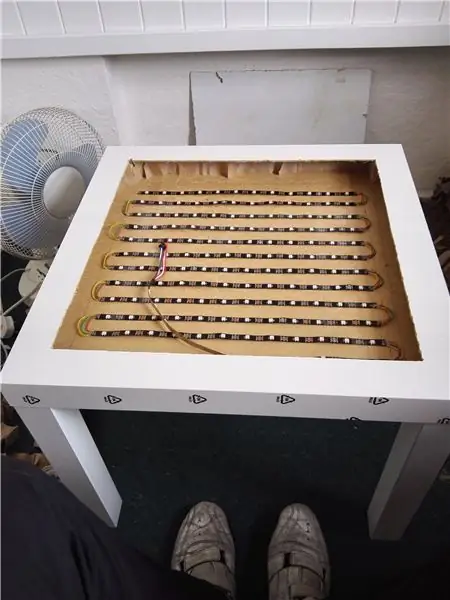
Den første anløpsporten er å kutte LED -stripen i lengder du trenger. Denne LED -stripen er veldig enkel å bruke fordi den bare har 3 pinner og får Arduino til å gjøre det virkelige arbeidet. Jeg kuttet spolen i 12 seksjoner hver med lengde på 12 lysdioder som vist på figuren og la dem ut på baksiden av bordet for å hjelpe meg med å visualisere hvor jeg skulle med dette.
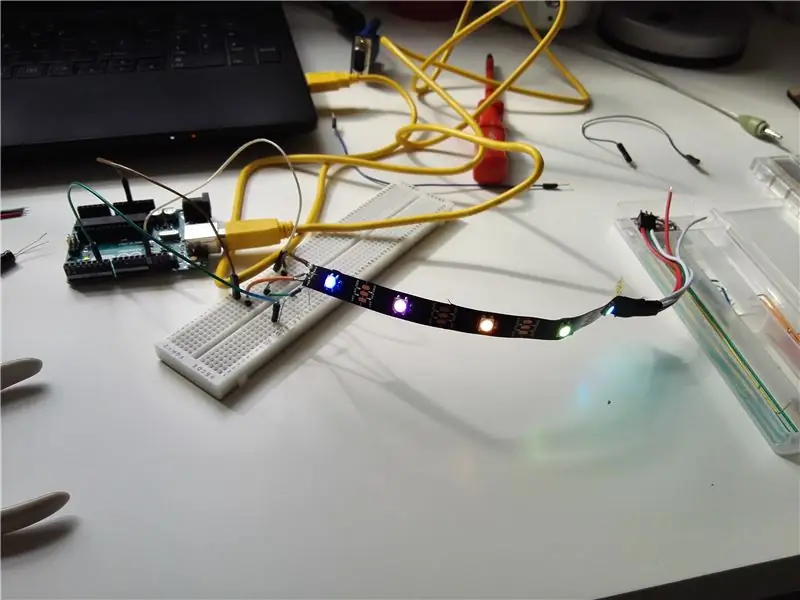
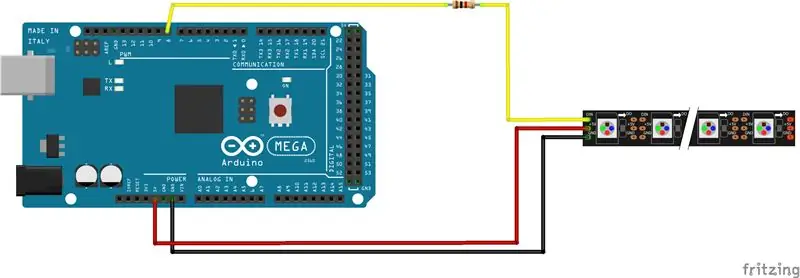
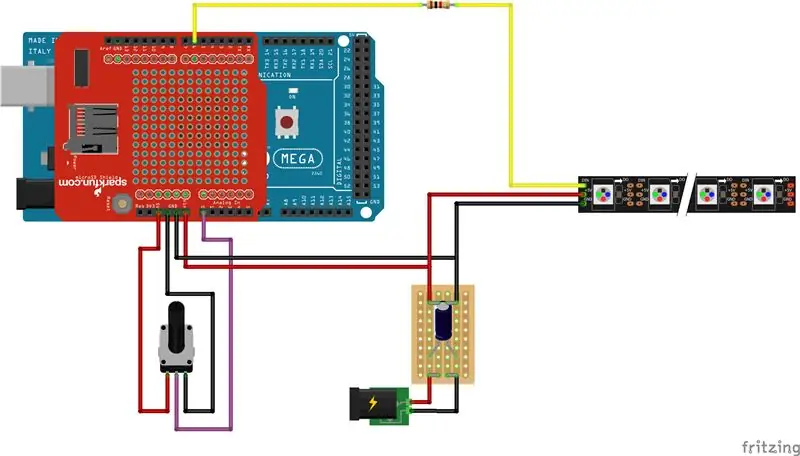
Jeg hadde da noen få lysdioder igjen, så jeg koblet dem til en Arduino UNO jeg måtte teste om de fungerte (du kan også bruke Mega nevnt i prosjektoversikten). For å gjøre dette klippet og fjernet jeg noen mannlige til mannlige overskrifter og loddet dem til putene på enden av LED -stripen. På WS2812 -stripen brukte jeg at 5V -ledningen er rød, bakken er hvit og dataene er grønne. Sørg for å være oppmerksom på retningspilen som er trykt på WS2812B -stripen, slik at du ikke prøver å sende data i feil retning. Jeg koblet 5V -linjen til 5V på Arduino, Ground til GND og Data til pin 6 med en 1k -motstand i serie. Husk at Fritzing -skjemaet til WS2812B -lysdiodene er litt annerledes enn de jeg hadde levert - det er nok å si at dataene er koblet til pin 6, Gnd er koblet til bakken og 5 er koblet til 5V.
Med så få lysdioder (5 eller så) burde Arduino være greit for å gi strøm; men du kan ikke drive mange som når de er på fullhvite, trekker lysdiodene opp til 60mA hver og kan raskt overvelde Arduino.
Forutsatt at du har Arduino IDE (hvis ikke last ned og installer den), sett brikkesetttypen til Arduino du har, og sett COM -porten til den som viser en Arduino i alternativene. Last ned FastLED -biblioteket og installer det (https://fastled.io/). Åpne striptest.h -eksemplet og angi antall lysdioder i skissen til så mange du har (jeg hadde 5 igjen). Trykk på bekreft og (forutsatt at alt går bra) last det opp til Arduino, så skal du se lysene på den lille stripen og skifte farge.
Trinn 2: Lodding av matrise og stripboard



Nå er det på tide å begynne å lage LED -matrisen.
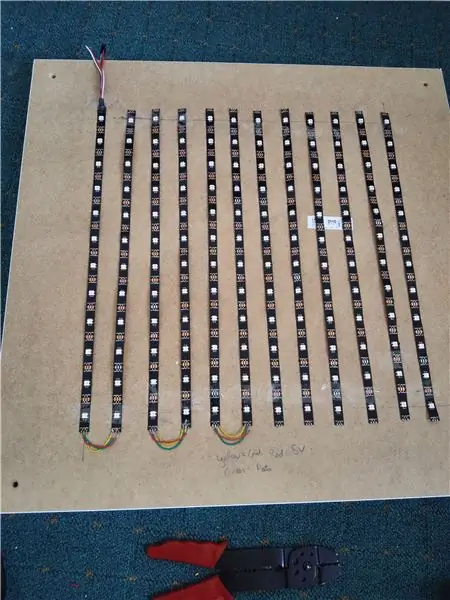
Klipp 11 korte lengder av hver av de tre trådfargene du har. Sørg for at de er lange nok til å gå fra slutten av en stripe til begynnelsen av den neste. Når du legger ut LED -stripene, må du sørge for at datastrømspilen følger en slange. Når dette er lagt ut, loddes hver ledede rad forsiktig til den neste som vist på figuren. Dette er betydelig enklere hvis du bruker samme farge for hver type tilkobling.
Nå, mer lodding, må vi lage en tavle som skal håndtere strømmen fra strømnettet. Jeg loddet to kolonner på tavlen sammen for både 5V og GND slik at den håndterer strømmen bedre. Se den vedlagte skjematikken for kretsen du må lage. Ved lodding av kondensatoren må du kontrollere at den negative enden er festet til GND -skinnen, ikke den 5V. Når tavlen er ferdig, må vi koble +VE og GND til LED -stripen og også bruke den andre halvdelen av hopperne vi kuttet tidligere for å koble Arduino til strømforsyningen og båndet. Nå ville det være et godt tidspunkt å legge til SD breakout -kortet til Arduino slik at vi kan lagre filer på det og lese fra det senere. Når SD -utbruddskortet er på plass, kan vi koble 5V -skinnen til Vin -pinnen og GND -en til en hvilken som helst GND -pinne på Arduino.
Til slutt kan vi koble et potensiometer til analog inngang A0 som vist, slik at vi har en måte å kontrollere lysstyrken på lysdiodene.
Når alt dette er gjort kan vi laste opp den stripteste skissen igjen og endre antall lysdioder til 144. Sørg for at strømforsyningen er aktiv før du laster opp denne skissen. Forhåpentligvis skal alle lysdiodene lyse opp i mønstrene til den stripteste skissen, slik at vi vet at alt fungerer.
Trinn 3: Integrering av Bluetooth -modul

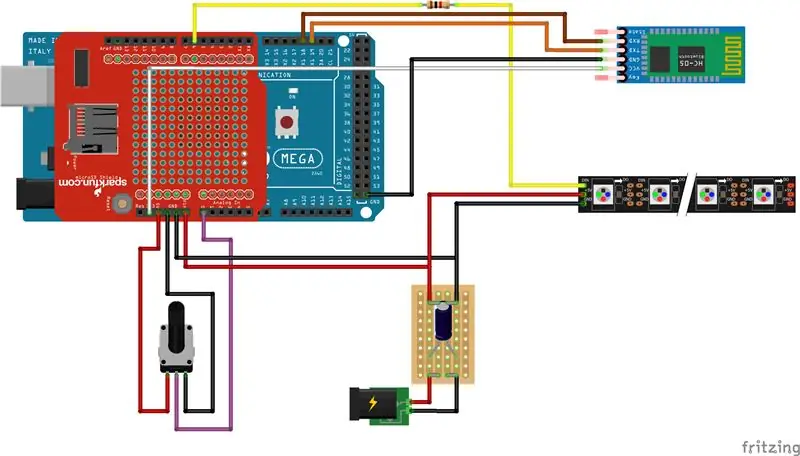
Siste ledningsnettet nå, kobles HC05 -enheten til Arduino Mega som vist i skjematisk oversikt. Sørg for at HC05 -enheten kobles til Rx1- og Tx1 -portene på mega - dette gjør det mye enklere å programmere og unngår bruk av "softwareserial" -biblioteket.
NB. HC05 -enheten vil ta enten 5V in eller 3.3V in og fungerer vanligvis på 3.3V logikk, så jeg koblet den til 3.3V skinnen. Noen andre instruktører har vist Tx (på Arduino) til Rx (på HC05 -enhet) med en potensiell delerkrets for å banke 5 V -logikken fra Arduino til det opprinnelige nivået for HC05 -modulen. Dette er grunnen til at jeg hadde 1k og 2k motstander i delelisten; Imidlertid brydde jeg meg ikke, og det virker helt lykkelig på bordet mitt:)
Trinn 4: Bordhacking



Nå må vi begynne å kutte bordet fra hverandre for å gi våre lysdioder og elektronikk et nytt hjem.
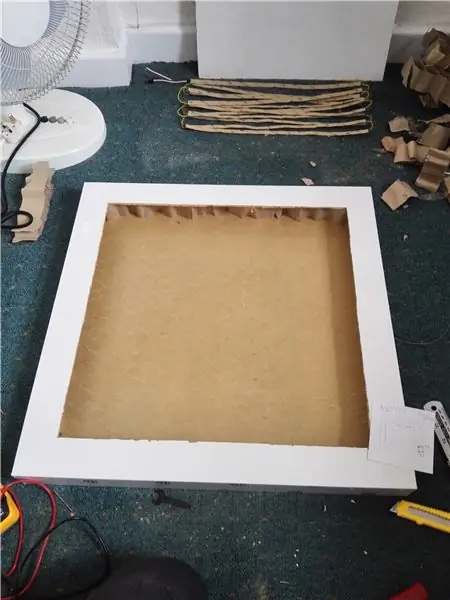
Merk først ut en firkant på 450 mm x 450 mm midt på toppen av LACK -bordplaten. Ved å bruke Dremel (eller en stikksag) skjærer du ut torget så godt du kan for å holde det rett. Nå kan vi fjerne toppen og innerbitene i papp, slik at du får en uthulet bordplate som vist på bildet. Ved å bruke Dremel igjen kan vi bore et hull i hjørnet av bunnen av bordet, så vi har et sted å føre nettkabelen gjennom.
Når bordet er forberedt, kan vi tape lysdiodene ned i omtrent de riktige posisjonene før vi går videre til de neste trinnene. Jeg syntes det var nyttig å sørge for at elektronikken var rett etter hvert trinn, så prøv den stripteste skissen igjen.
Når du er komfortabel er alt på rett sted, og du kan bore et par små hull for å montere strømforsyningen inne i bordkanten ved hjelp av små bolter. Jeg valgte å montere Arduino utenfor bordet slik at jeg enkelt kan omprogrammere hvis jeg vil, men den er montert opp ned til bunnen av bordet og er ikke lett synlig. Jeg monterte også potensiometeret gjennom bunnen av bordet slik at lysstyrkekontrollen ser fin og profesjonell ut.
Trinn 5: Laserskjærede deler



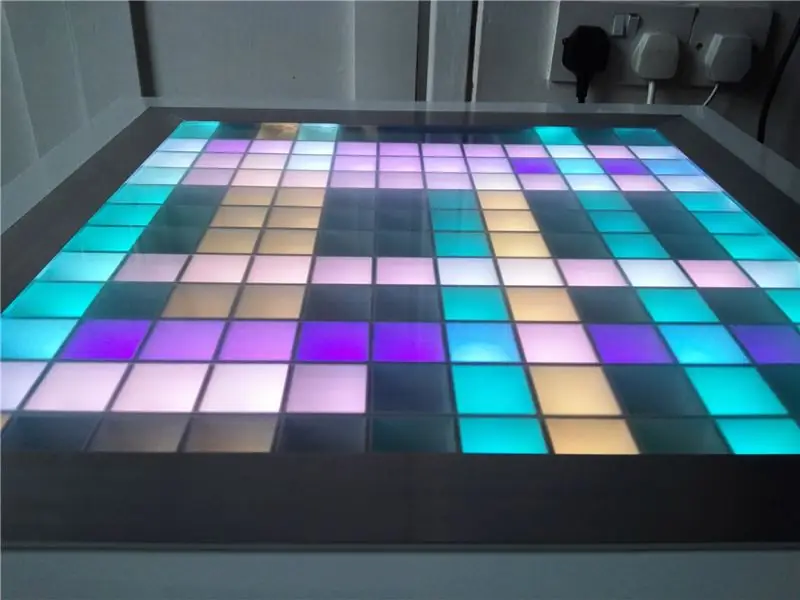
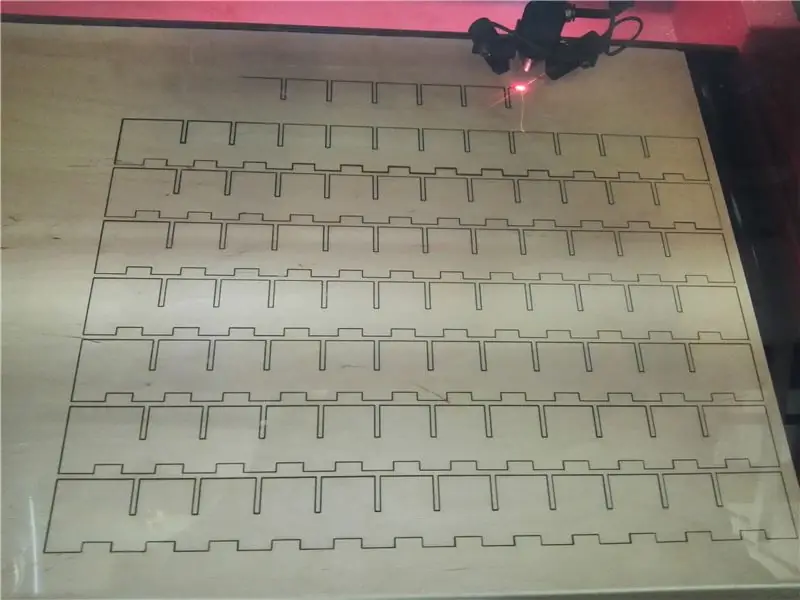
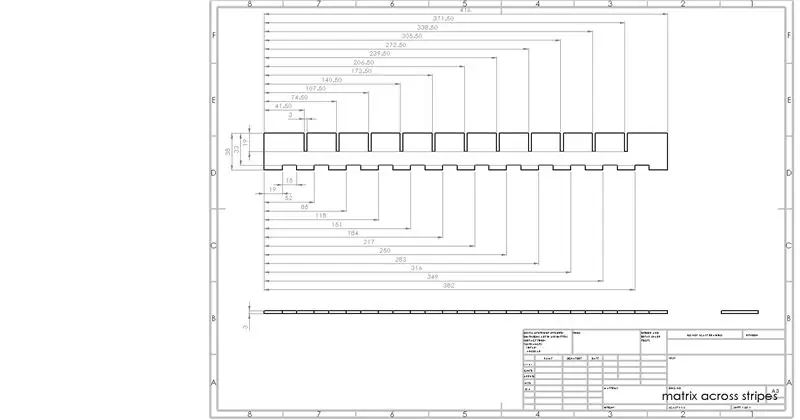
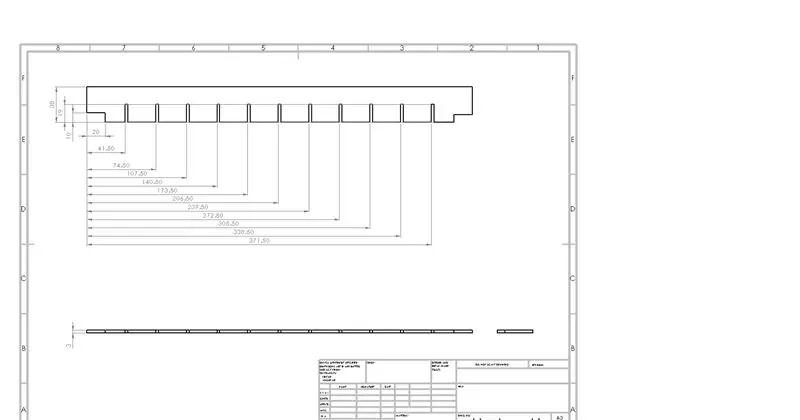
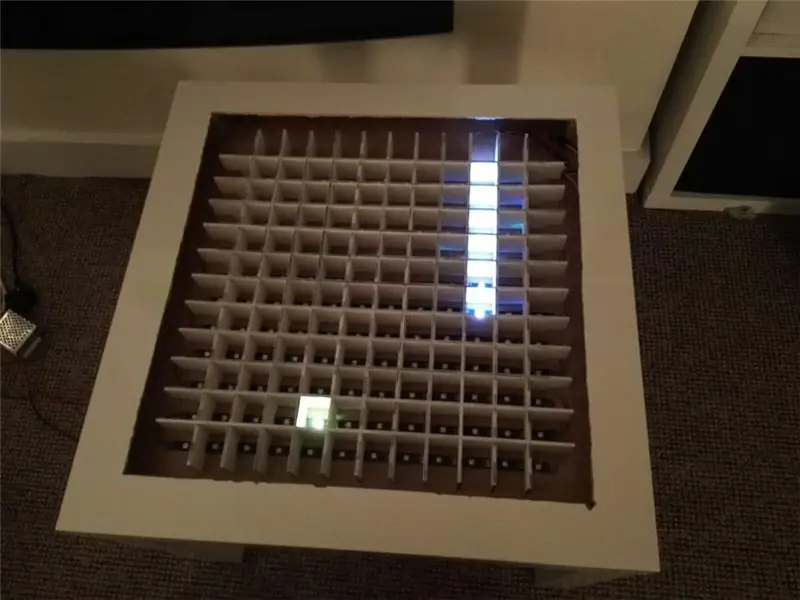
Nå må vi introdusere laserskårne deler som danner matrisen til firkanter, så vi har definert piksler. Jeg har inkludert dxf -filene for laserskårne deler som danner trematrisen og også bilder av dem, slik at du vet hvordan de skal se ut. De er laget av to separate stykker, en går langs hver rad med lysdioder og den andre krysser dem. Delene som krysser har et 10 mm høyt gap kuttet ut i bunnen for å la ledningene passere. Denne spalten kan reduseres til 5 mm ettersom jeg ser ut til å ha litt lyslekkasje fra en piksel til den neste.
11 kopier av begge delene må laserskjæres ut av 3 mm kryssfiner og deretter monteres for å sikre at de passer riktig. Når du er fornøyd, tar du matrisen fra hverandre igjen og sprayer den hvit for å forbedre bordets reflekterende egenskaper. Når de er tørre, sett dem sammen igjen og plasser dem over lysdiodene. Det kan være litt vanskeligere å passe dem sammen etter sprøyting, ettersom de nå er litt tykkere, men ikke bekymre deg, bare trykk dem forsiktig på plass før du legger matrisen i bordet.
Trinn 6: Glediator


Nå har vi all maskinvare implementert, vi kan begynne å se på programvare. Jeg lastet ned og installerte programvare som heter Glediator for å lage animasjoner for lysdiodene (https://www.solderlab.de/index.php/software/glediat…). Installasjonsinstruksjonene kan være litt vanskelige, men følg nettstedet nøye, og du skal ha det bra. Vi må også laste ned skissen fra Glediator -nettstedet for å laste opp til Arduino (https://www.solderlab.de/index.php/downloads/catego…). Vi bruker WS2812B LED, så sørg for å laste ned den riktige (WS2812 Glediator Interface). Når du åpner denne skissen, endrer du NUMBER_OF_PIXELS til 144 og laster den opp til Arduino.
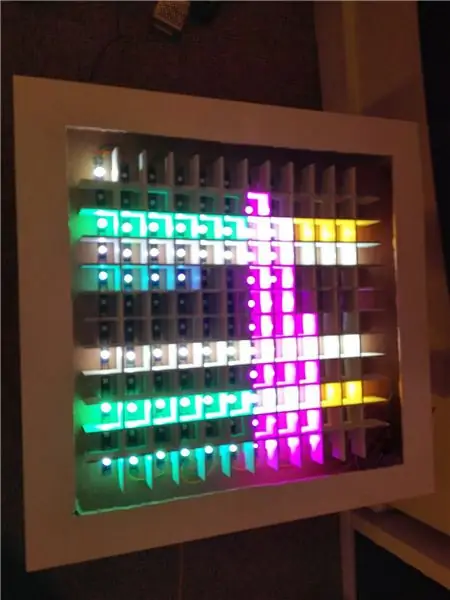
Når Glediator er installert kan vi begynne å spille animasjoner på bordet. For det første må vi sette matrisestørrelsen til 12 x 12 i Glediator -programvaren og også sette utgangstypen til HSBL - Horisontal slange (start) nede til venstre, da dette er måten vi har koblet LEDene på og endret farge rekkefølge til GRB (dette er hva LEDene tar data inn for). På utgangsfanen åpner du COM -porten, og LED -matrisen skal begynne å vise LED -mønsteret på midtskjermen i Glediator -programvaren.
Du kan lage animasjoner og spille dem inn i en.dat -fil som vi kan laste opp til SD -kortet, noe som betyr at favorittanimasjonene dine kan vises på bordet uten at en PC må kobles til. Det er noen opplæringsprogrammer på nettet om dette (for eksempel https://hackaday.io/project/5714-glediator-from-sd…). Jeg har endret noen forskjellige koder for å fungere for dette, så koden min skal være fin.
Når du lagrer animasjonene, må du lagre dem som "animX.dat" hvor X er et hvilket som helst tall fra 1-15. Du kan implementere mer ved å endre et par linjer i koden min.
NB- Når du tar opp Glediator-filer, har programvaren en feil i den som betyr at den ikke husker hvordan du koblet LED-stripen. I koden min har jeg implementert en enkel funksjon for å reversere rekkefølgen på partallede rader, noe som betyr at alt vises riktig
Trinn 7: Bluetooth seriell kontroll


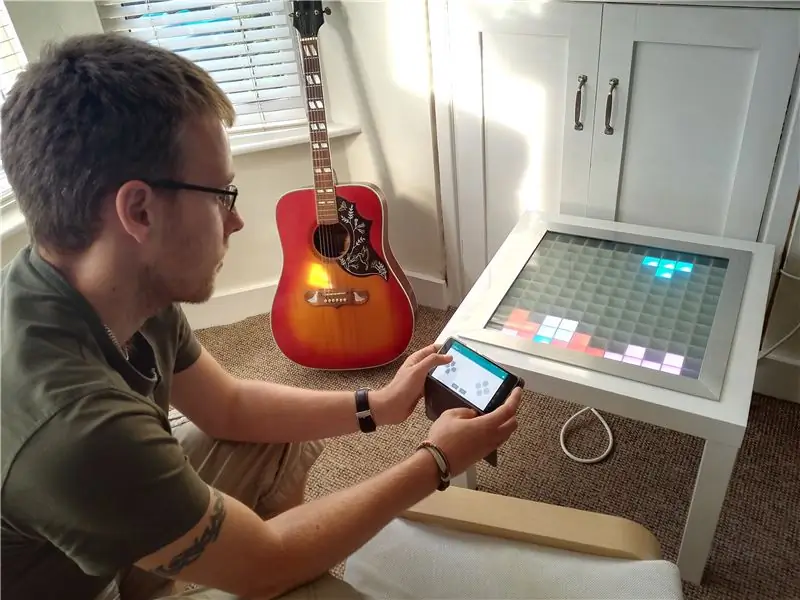
Å sette opp Bluetooth -kommunikasjon mellom en smarttelefon og Arduino viste seg overraskende vanskelig, men det er noen få enkle trinn som vil gjøre dette mye enklere. For det første må du laste ned en app for smarttelefonen din. Jeg brukte https://play.google.com/store/apps/details?id=com…. men det er sannsynligvis en iphone -ekvivalent (som du må betale for; p)
Du har kanskje lagt merke til at HC05 -modulen har en liten bryter. Hvis du slår den på med denne bryteren trykket ned, går den inn i AT-modus, noe som betyr at du kan spørre parametere på den og endre dem hvis du ønsker det.
Last opp den vedlagte skissen til Mega og sett seriell hastighet på PCen til 9600. Koble fra strømmen til HC05 -enheten, og trykk deretter på knappen på den når du kobler den til igjen. Blinkingen skal nå være omtrent hvert annet sekund - nå er HC05 i AT -modus.
Nå i den serielle skjermen kan vi sende kommandoer til HC05 og se svaret. Skriv "AT" og trykk send, så skal du se "OK" komme tilbake på den serielle skjermen - nå vet vi at den lytter. Bluetooth -navnet på enheten kan endres ved å skrive "AT+NAME = XYZPQR" der XYZPQR er det du vil at modulen skal hete. Jeg ringte min LightWave. Standard passord for Bluetooth -modulen er 1234 (eller 0000), men dette kan også endres ved å sende "AT+PSWD = 9876" for eksempel. Til slutt kan vi endre kommunikasjonshastigheten til HC05 ved å sende "AT+UART = 38400". Dette er standardhastigheten for de fleste HC05 -moduler, men min ble angitt annerledes, så det er god praksis å angi den for å være sikker. Det er mange flere detaljer om disse kommandoene her: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M…, og det er også instrukser om dette trinnet som har mye mer detaljer https://www.instructables.com/id/Modify -The-HC-05- …
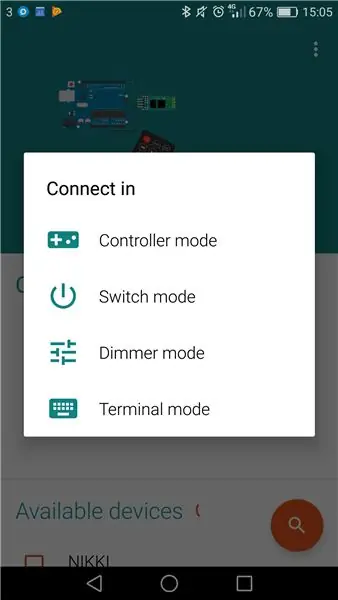
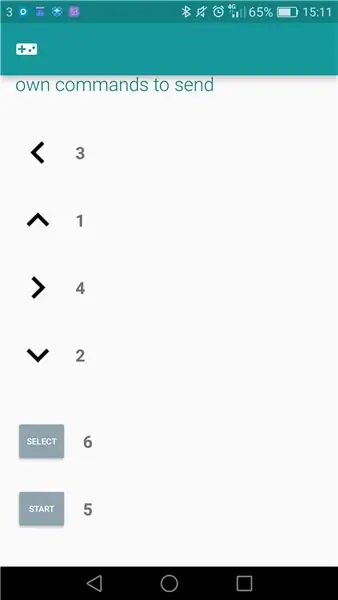
Nå kan vi prøve å sende kommandoer til modulen via en Bluetooth -enhet. Koble først strømmen til HC05 -modulen, og koble den deretter til igjen. Du bør se at blinkende hastighet på LED -en er mye raskere - dette betyr at den nå venter på paring. Åpne Arduino Bluetooth Controller -appen på smarttelefonen din og finn HC05 -modulen. Hvis du ikke har endret navnet, vil det sannsynligvis bli kalt HC05 eller lignende. Når du får alternativene for hvordan du vil koble til, velger du Terminal -modus. Prøv nå å sende noen tall og tekst og se om den serielle skjermen på PC -en rapporterer at de er mottatt. Forhåpentligvis har de det slik at vi kan gå videre, hvis ikke er det mange instrukser som kan gi deg noen tips (https://www.instructables.com/id/Bluetooth-Hc-05-W… for eksempel).
Det siste du må gjøre her er å kartlegge kontrollerinngangene til tall Arduino kan gjøre noe med. Jeg brukte følgende verdier:
Opp = 1, Ned = 2, Venstre = 3, Høyre = 4, Start = 5, Velg = 6.
Trinn 8: Spill

Jeg tar ingen kreditt for spillkoden. Jeg brukte kildekoden som ble funnet her https://github.com/davidhrbaty/IKEA-LED-Table skrevet av davidhrbaty. Imidlertid har jeg endret det på noen forskjellige måter:
- Jeg la til en lysstyrkebegrensningsfunksjon basert på potensiometerverdien, slik at vi kan endre lysstyrken
- Jeg fjernet mursteinspillet fordi jeg ikke kunne få det til å kompilere
- Jeg endret fargekodingen på tetrisblokkene, så de var alle forskjellige farger
- Jeg har bestilt menyen på nytt
- Jeg implementerte et alternativ for å spille animasjoner fra SD -kortet
- Jeg la til sporing av høy score og et visningsalternativ med høy score i menyen
Den vedlagte koden skal bare fungere med en gang, men hvis ikke, ville mitt forslag være å fjerne spill som ser ut til å forårsake feilmeldinger og bekrefte koden igjen til du finner ut hvor problemet er. Legg deretter gradvis tilbake i mer kompleksitet.
Den opprinnelige forfatteren av denne koden gjorde en fantastisk jobb med å bygge noe som er veldig modulært og enkelt å legge til. Det er ikke så vanskelig å legge til i ekstra tilfeller for å legge til flere funksjoner i tabellen.
Alternativene i menyen er:
- SD -kort - Spiller av animasjoner lagret på SD -kortet
- Tetris
- Slange
- Pong
- Terning - Tilfeldig nygenerator mellom 1 og 6
- Animasjon - En samling animasjoner fra FastLED -biblioteket
- Stars Animation - EDIT - Jeg har nå implementert Conways Game of Life i stedet for denne animasjonen
- Rainbow Animation
- Høy score - Viser høy score for tetris og slange
Før du begynner å spille må du lage to txt -filer på SD -kortet, den ene heter "teths.txt" og den andre kalles "snkhs.txt". I begge disse filene, legg tallet 0 og lagre dem i rotmappen på SD -kortet. Dette er sporingsfilene for høy score og vil bli oppdatert hver gang høy score blir slått. Hvis du vil tilbakestille den, må du bare endre verdiene tilbake til 0 på en PC.
Når du har lastet opp LED_table -programmet til Arduino, kan du åpne den serielle skjermen, og du bør kunne se Bluetooth -kommandoene mens du sender dem - på denne måten vet du at alt fungerer bra.
Trinn 9: Kos deg



Alt som gjenstår å gjøre er å laste opp den viktigste LED -tabellkoden til Mega og deretter nyte å spille og gi meg beskjed om dine høyeste poeng!
Jeg venter fortsatt på at delene til bordplaten skal komme (T -seksjon i aluminium og glass), men bordet fungerer nå fint, og jeg kan spille spill på det.
Gi meg beskjed hvis du har kommentarer, redigeringer eller oppdager feil jeg har gjort.
Trinn 10: Oppdater




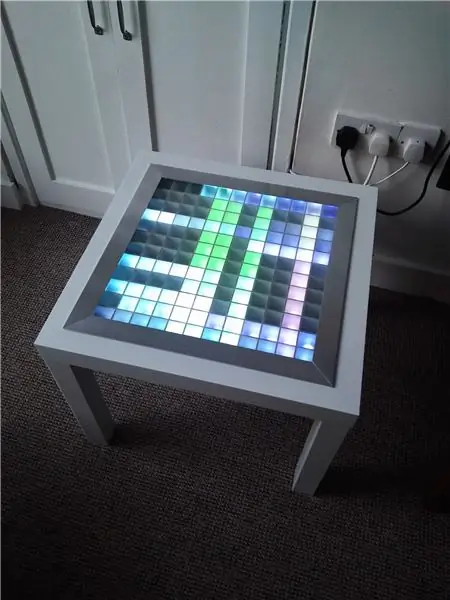
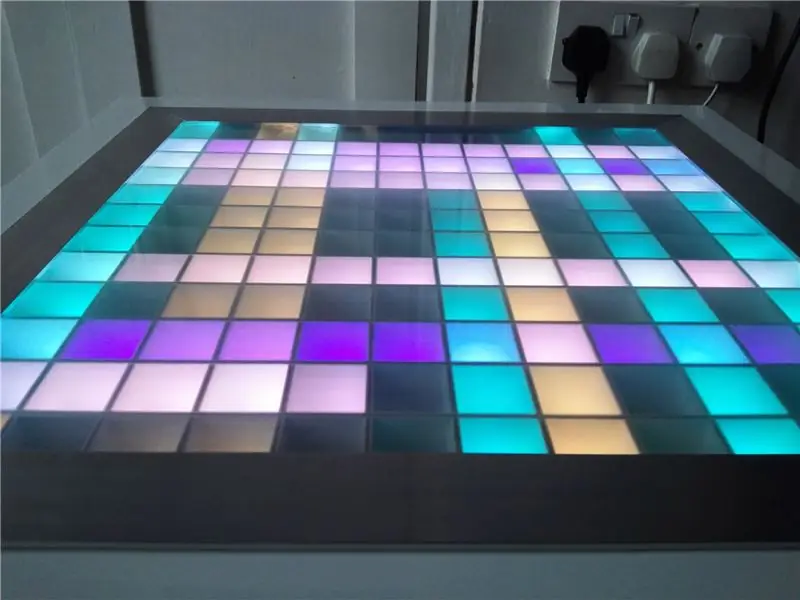
Nå er den helt ferdig!:)
Jeg tok til slutt levering av T -delen av aluminium for kantlisten og gjorde min beste jobb med å gjere skjøten (viser seg at 45 grader er en av de vanskeligere vinklene), men den er nesten helt firkantet. På toppen bestemte jeg meg for å få et tykkere glassark (425 x 425 x 8 mm), og jeg frostet undersiden med Rustoleum glass frostingsspray. Jeg brukte vanlig caulk (silikonforseglingsmiddel) til å feste toppen og vinkelbitene slik at det blir litt fleks i leddene om nødvendig.
Oppdatert oppdatering. Nå har jeg lagt til i Conways Game of Life som alternativ 7 på menyen i stedet for stjerneanimasjonen, da jeg aldri brukte det. Hvis du ikke vet hva dette spillet er, Google det, men i utgangspunktet er det et nullspillerspill som viser evolusjon basert på tre enkle regler. Conways livsspill
Oppdater^3. Jeg har gjort noen endringer i koden slik at den nå inneholder en feilrettelse angående nedtoning av røde lysdioder og også inneholder en juletre -animasjon som alternativ 11 i menyen. Nyt.
Anbefalt:
Arduino interaktivt LED salongbord: 6 trinn (med bilder)

Arduino Interactive LED sofabord: Jeg laget et interaktivt salongbord som slår LED -lys på under et objekt, når objektet er plassert over bordet. Bare lysdiodene som er under objektet vil lyse. Det gjør dette ved effektivt å bruke nærhetssensorer, og når nærområdet
Animasjon salongbord: 9 trinn (med bilder)

Animasjon salongbord: Det er mange veldig gode instrukser om hvordan du lager interaktive salongbord med LED -matriser, og jeg tok inspirasjon og tips fra noen av dem. Denne er enkel, billig og mest av alt er den ment å stimulere kreativitet: med bare to runder
Smart salongbord: 14 trinn (med bilder)

Smart salongbord: Hei produsenter, vi gleder oss over å lage et prosjekt som har vært i tankene våre lenge og dele med dere. Smart salongbord. Fordi dette bordet er veldig smart. Det belyser miljøet ditt i henhold til vekten på drikken din
DIY interaktivt LED -salongbord: 16 trinn (med bilder)

DIY interaktivt LED -sofabord: I denne instruksjonsfulle vil jeg vise deg hvordan jeg lagde et interaktivt LED -salongbord trinn for trinn. Jeg bestemte meg for å lage en enkel, men moderne design, og fokuserte mer på funksjonene. Dette fantastiske bordet skaper fantastisk atmosfære i stuen min
Dot² - et interaktivt salongbord: 12 trinn (med bilder)

Dot² - et interaktivt salongbord: I løpet av min praksisperiode bygde jeg et interaktivt bord som du kan kjøre animasjoner på, noen fantastiske LED -effekter og ja, spill gamle skolespill! Jeg fikk inspirasjon til å lage dette salongbordet fra crt4041's Music Visualiser Table er kontrollert
