
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Jeg finner ofte meg selv å kjøpe ting som jeg ikke aner hva jeg skal gjøre med. Dette prosjektet er et resultat av et kjøp av en ring som har 12x WS2812b lysdioder på. Jeg hadde ingen planer om det, men det så kult ut på nettet, så jeg stakk en i handlekurven min, lekte med den en stund da den kom og glemte alt om det.
En stund senere tenkte jeg på å lage en klokke og husket at den satt der og ikke gjorde noe. Jeg tenkte på å kjøpe en ring med 60 lysdioder på for å gjøre opp minuttene, men begynte så å tenke på hvordan vi / jeg pleier å se på tiden og avrunde den til de nærmeste 5 minuttene.
Med denne i min satte jeg meg ut med min 12 LED -ring for å lage ish -klokken. Den viser 1 LED om gangen i 1 sekund, for å indikere timen (blå LED) og deretter minutter (rød LED) avrundet
Trinn 1: Samle deler og treverk



Jeg var veldig heldig som kom på jobb en dag og fikk øye på en pall. Denne pallen stakk ut for meg ettersom den ikke så ut som din standard, kjøring av kvernpallen. Den var ren, varmebehandlet og mest uvanlig massiv eik.
Dette prosjektet er laget av en av brikkene på den pallen. (Jeg spurte sjefen før jeg tok den med hjem)
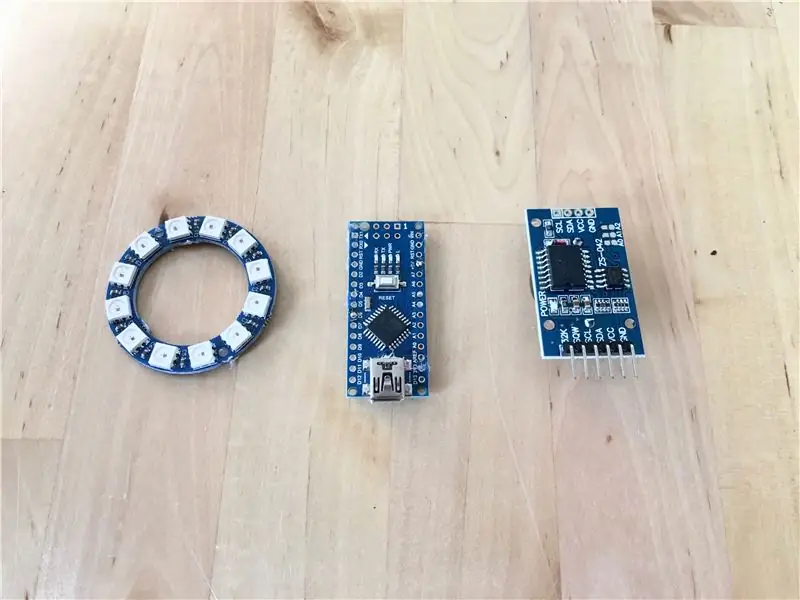
Også brukt:
- 12 piksler ws2812b LED -ring
- Sanntidsklokke (RTC) -modul (jeg bruker en DS3231 med I2C)
- Arduino Nano v3.0 kompatibel
- Akrylark (5 mm)
- Farget ledning
Verktøy
- Bormaskin
- Ruter
- Justerbar flat trebit
- Kraftsliper
- Håndsag
- Loddejern
- Varm limpistol
- Sandpapir
- Dansk olje
Sliping
Jeg begynte med å bruke slipemaskinen til å rette og rengjøre treblokken til alle sidene var rene og glatte. Jeg lot noen ufullkommenheter være synlige, og den var ikke helt rett eller firkantet, ettersom jeg liker å se noe av historien i skogen.
Merking og kutting av hullene
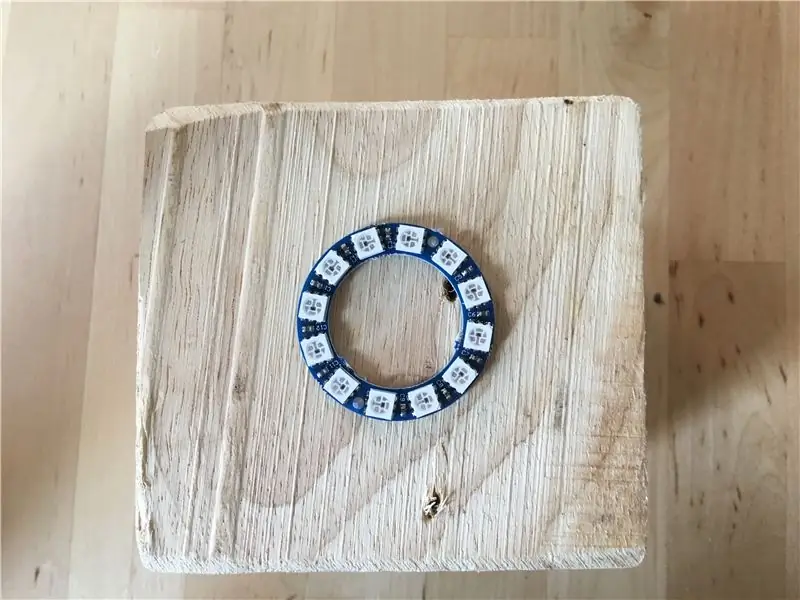
Etter sliping valgte jeg den siden jeg ville ha på klokken og markerte midten ved å tegne linjer fra hvert hjørne. Jeg satte den justerbare trebiten litt større enn LED -ringen, så det ville være en hylle for akryl å sitte på og kutte ca 5 mm dypt og deretter justere kutteren litt over størrelsen på LED -ringen og kutte ned ytterligere 5 mm eller så.
Ruting og kabelhull
Ved å bruke ruteren min med 12 mm -biten ruten jeg ut en fordypning i bunnen av blokken for å skjule RTC og Arduino. Den er omtrent 15 mm dyp og ikke mindre enn 5 mm fra en kant. Jeg merket midten (ish) fra bunnen og boret opp med en 10 mm bit like over halvveis for å tillate LED -ledningene. Deretter boret jeg med en 5 mm bit fra midten av LED -utsparingen for å møte 10 mm hullet fra bunnen.
Nok et 4 mm hull på baksiden for at strømmen skal komme inn, og ved å bruke en mindre ruter for å lage en kanal for ledningene på baksiden av LED -ringen og treverket er utført.
Trinn 2: Akrylsirkler



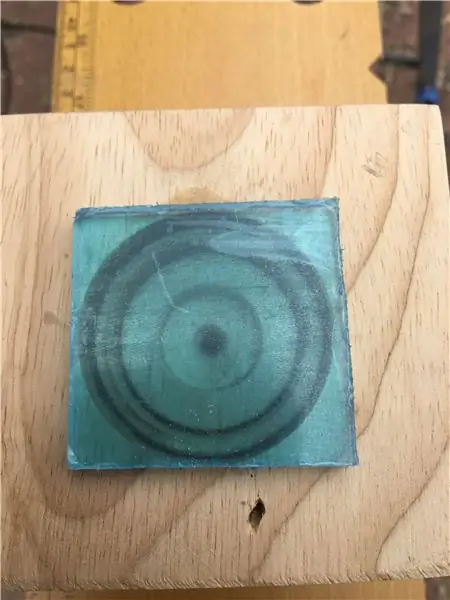
For å lage akryl foran klokken sa jeg at jeg kuttet et firkantet stykke som bare var større enn hullet det måtte fylle. Deretter begynte jeg å bruke hjørnesliperen til å starte, og begynte å fjerne hjørnene til den var omtrent riktig form og størrelse. Jeg flyttet deretter til håndsliping, så jeg ikke overskyt og måtte begynne på nytt.
Det var en langsom og kjedelig prosess med prøving og feiling til den passet akkurat, men jeg tror sluttresultatet var verdt det. Jeg avsluttet med å bruke et veldig fint gruspapir for å gi forsiden av akrylet et frostet utseende.
Trinn 3: Lodding




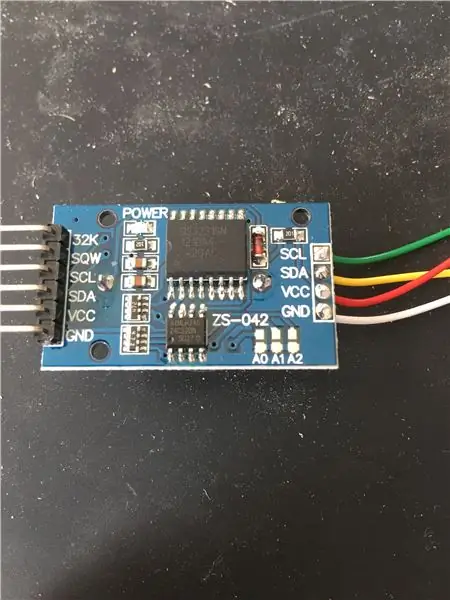
Jeg liker å bruke et fargesystem for ledningene mine ved denne anledningen jeg velger:
- Rød for strøm (5v)
- Hvit for bakken
- Gul for data
- Grønn for klokke
Jeg begynte med å lodde de tre nødvendige ledningene på LED -ringen ved hjelp av systemet ovenfor og skyve ledningene ned i hullet. Siden den ikke skulle utsettes for noen form for tvang, brukte jeg en liten bit varmt lim for å holde ringen på plass. (Jeg må kanskje bytte den en gang) og installere akryl med bare litt varmt lim rundt kanten.
Jeg loddet deretter de 4 ledningene på RTC ved hjelp av systemet ovenfor. For å holde ting litt ryddigere bestemte jeg meg for å trekke strøm til RTC fra Arduino. Deretter koblet alt til Arduino og loddet 1 ledning for strøm og en annen for bakken til Arduino.
RTC
- SCL (klokke) til analog pin 5
- SDA (data) til analog pin 4
- VCC til 5V
- GND til hvilken som helst GND på Arduino
LED -ring
Din til Digital Pin 6
Jeg hadde en gammel USB -kabel som hang rundt, så jeg bestemte meg for å bruke den til å drive klokken. Jeg kuttet av enden som normalt ville kobles til noe, og dyttet den gjennom hullet på baksiden. Deretter strippet og tindet endene før lodding av VCC til Arduino og LED -ringen til den positive siden og bakken fra Arduino og LED til bakken. Jeg krympet litt senere, og det så bra ut, Den varme limpistolen kom ut igjen for å holde alt nede. Jeg bestemte meg for å forlate Arduino med nok spill til at jeg får tilgang til USB -porten for å programmere den i fremtiden, men ikke så mye at jeg kan falle ut.
Trinn 4: Koden
Du bør nå kunne laste opp denne koden til Arduino.
Hvis RTC ikke kjører, vil denne koden angi tiden basert på når koden ble kompilert, så sørg for å bare trykke på opplastingsknappen og ikke bekrefte.
vekselvis fungerer dette også veldig bra for å stille inn tiden.
www.instructables.com/id/Setting-the-DS130…
Mye av denne koden lånte jeg fra Adafruit NeoPixel -biblioteket og noen fra et RTC -bibliotek fant jeg, og noen fant jeg på egen hånd.
// inkludere bibliotekskoden: #include
#inkludere
#inkludere
// definere pins
#definere PIN 6
#define BRIGHTNESS 20 // angi maks lysstyrke
#define r 5
#definere g 5
#define b 5
RTC_DS3231 rtc; // Etablere klokkeobjekt
Adafruit_NeoPixel strip = Adafruit_NeoPixel (12, PIN, NEO_GRB + NEO_KHZ800); // strip objekt
ugyldig oppsett () {
Wire.begin (); // Start I2C
rtc.begin (); // start klokke
Serial.begin (9600);
// sett pinmodes
pinMode (PIN, OUTPUT);
if (rtc.lostPower ()) {
Serial.println ("RTC mistet strøm, lar oss angi tiden!");
// følgende linje angir RTC til dato og klokkeslett denne skissen ble kompilert
rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_)));
// Denne linjen angir RTC med en eksplisitt dato og klokkeslett, for eksempel å angi
// 21. januar 2014 klokken 03.00 vil du ringe:
// rtc.adjust (DateTime (2014, 1, 21, 3, 0, 0));
}
strip.begin ();
strip.show (); // Initialiser alle piksler til "av"
DateTime theTime = rtc.now (); // tar hensyn til sommertid
byte secondval = theTime.second (); // få sekunder
byte minuteval = theTime.minute (); // få minutter
int hourval = theTime.hour ();
prikk (stripe. farge (0, g, 0), 50);
}
void loop () {
// få tid
DateTime theTime = rtc.now (); // tar hensyn til sommertid
int minuteval = theTime.minute (); // få minutter
int hourval = theTime.hour (); // få timer
int secondval = theTime.second ();
hvis (minutt 0) {
strip.setPixelColor (0, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 9) {
strip.setPixelColor (1, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 14) {
strip.setPixelColor (2, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 19) {
strip.setPixelColor (3, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 24) {
strip.setPixelColor (4, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 29) {
strip.setPixelColor (5, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 34) {
strip.setPixelColor (6, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 39) {
strip.setPixelColor (7, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 44) {
strip.setPixelColor (8, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 49) {
strip.setPixelColor (9, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 54) {
strip.setPixelColor (10, r, 0, 0);
strip.show ();}
annet hvis (minuteval <= 59) {
strip.setPixelColor (11, r, 0, 0);
strip.show ();}
forsinkelse (1000);
for (int i = 0; i <12; i ++) {
strip.setPixelColor (i, 0, 0, 0);
strip.show ();
}
hvis (timeval == 0) {
strip.setPixelColor (0, 0, 0, b);
strip.show ();}
annet hvis (hourval == 1) {
strip.setPixelColor (1, 0, 0, b);
strip.show ();}
annet hvis (timeval == 2) {
strip.setPixelColor (2, 0, 0, b);
strip.show ();}
annet hvis (hourval == 3) {
strip.setPixelColor (3, 0, 0, b);
strip.show ();}
annet hvis (timeval == 4) {
strip.setPixelColor (4, 0, 0, b);
strip.show ();}
annet hvis (timeval == 5) {
strip.setPixelColor (5, 0, 0, b);
strip.show ();}
annet hvis (timeval == 6) {
strip.setPixelColor (6, 0, 0, b);
strip.show ();}
annet hvis (timeval == 7) {
strip.setPixelColor (7, 0, 0, b);
strip.show ();}
annet hvis (timeval == 8) {
strip.setPixelColor (8, 0, 0, b);
strip.show ();}
annet hvis (timeval == 9) {
strip.setPixelColor (9, 0, 0, b);
strip.show ();}
annet hvis (hourval == 10) {
strip.setPixelColor (10, 0, 0, b);
strip.show ();}
annet hvis (timeval == 11) {
strip.setPixelColor (11, 0, 0, b);
strip.show ();}
annet hvis (timeval == 12) {
strip.setPixelColor (0, 0, 0, b);
strip.show ();}
annet hvis (hourval == 13) {
strip.setPixelColor (1, 0, 0, b);
strip.show ();}
annet hvis (timeval == 14) {
strip.setPixelColor (2, 0, 0, b);
strip.show ();}
annet hvis (timeval == 15) {
strip.setPixelColor (3, 0, 0, b);
strip.show ();}
annet hvis (timeval == 16) {
strip.setPixelColor (4, 0, 0, b);
strip.show ();}
annet hvis (hourval == 17) {
strip.setPixelColor (5, 0, 0, b);
strip.show ();}
annet hvis (timeval == 18) {
strip.setPixelColor (6, 0, 0, b);
strip.show ();}
annet hvis (timeval == 19) {
strip.setPixelColor (7, 0, 0, b);
strip.show ();}
annet hvis (timeval == 20) {
strip.setPixelColor (8, 0, 0, b);
strip.show ();}
annet hvis (hourval == 21) {
strip.setPixelColor (9, 0, 0, b);
strip.show ();}
annet hvis (timeval == 22) {
strip.setPixelColor (10, 0, 0, b);
strip.show ();}
annet hvis (hourval == 23) {
strip.setPixelColor (11, 0, 0, b);
strip.show ();}
forsinkelse (1000);
for (int i = 0; i <12; i ++) {
strip.setPixelColor (i, 0, 0, 0);
strip.show ();
}
// for seriell feilsøking
Serial.print (timeval, DEC);
Serial.print (':');
Serial.print (minuteval, DEC);
Serial.print (':');
Serial.println (secondval, DEC);
}
ugyldig prikk (uint32_t c, uint8_t vent) {
for (int j = 0; j <3; j ++) {
for (int i = 0; i <12; i ++) {
strip.setPixelColor (i, c);
strip.show ();
forsinkelse (vent);
for (int i = 0; i <12; i ++) {
strip.setPixelColor (i, 0, 0, 0);
strip.show ();}
}
}
}
Trinn 5: Dansk olje




Det siste og valgfrie trinnet er å påføre litt dansk olje på treverket. Jeg liker virkelig hvordan det får frem kornet pluss at det gir litt beskyttelse mot flekker og fuktighet. Så jeg anbefaler det på det sterkeste.
Du kan pusse den på, eller jeg kan bare bruke en gammel klut til å tørke den av.
Alt som gjenstår nå er å koble den til og nyte.
Anbefalt:
Bubble Alarm Clock Wakes Up Fun (ish): 7 trinn (med bilder)

Bubble Alarm Clock Make Waking Up Fun (ish): Å våkne opp til en summende vekkerklokke er sug. Jeg er en av de som ikke liker å våkne før solen er ute (eller har vært ute i mange timer). Så hvilken bedre måte å gjøre det å våkne opp er morsomt enn å ha en boblefest i sengen! Bruke en arduino og en
LED Matrix Alarm Clock (med MP3 -spiller): 6 trinn (med bilder)

LED Matrix Alarm Clock (med MP3 -spiller): Denne Arduino -baserte vekkerklokken har alt du kan forvente av alarmen din - muligheten til å vekke deg med hver sang du liker, slumre -knappen og er enkel å kontrollere via tre knapper. Det er tre hovedblokker - LED -matrise, RTC -modul og
DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE og Adafruit.io): 10 trinn (med bilder)

DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE og Adafruit.io): I mitt forrige prosjekt utviklet jeg en smart badevekt med Wi-Fi. Den kan måle brukerens vekt, vise den lokalt og sende den til nettskyen. Du kan få mer informasjon om dette på lenken nedenfor: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Rainbow Word Clock med full Rainbow -effekt og mer: 13 trinn (med bilder)

Rainbow Word Clock Med Full Rainbow Effect og mer: Mål1) Enkel2) Ikke dyrt3) Så energieffektiv som mulig Rainbow Word Clock med full regnbueeffekt. En Smilefjes på Word Clock. Enkel IR-fjernkontroll Oppdater 03-nov-18 LDR for Brightness Control of the NeopixelsUpdate 01-jan
LittleBits Mad Libs (-ish): 7 trinn (med bilder)

LittleBits Mad Libs (-ish): Klar til å engasjere elevene dine i en utfordring som integrerer NGSS (Next Generation Science Standards) Engineering Practices (og mer hvis du legger til andre begrensninger!)? Bruke littleBits eller annet flerdelt elektronikksett (SAM Labs, Lego WeDo, LEGO
