
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

Dette er min første instruks. Jeg ønsket å skrive en lenge, men jeg hadde ikke noe prosjekt for hånden som jeg kunne publisere her. Så da jeg kom på ideen om dette prosjektet, bestemte jeg meg for at dette var det.
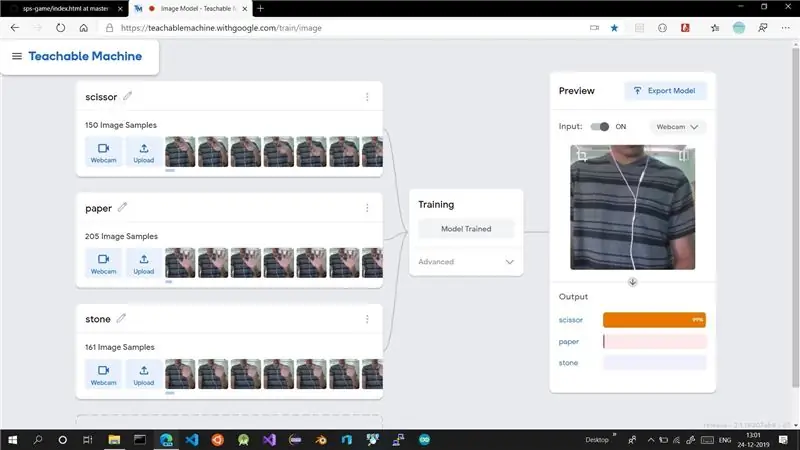
Så jeg var på nettstedet til tensorflow.js, det er et bibliotek som gjør det mulig å trene og kjøre ml -modeller i nettleseren og node.js -miljøet, og jeg snublet over denne demoen som lar deg trene en modell på nettleseren for å klassifisere forskjellige bilder fra webkameraet ditt og deretter lar deg eksportere og laste ned den opplærte modellen for bruk i prosjektene dine. Kult, ikke sant!
Så jeg laget umiddelbart spillet stein, papir, saks og trente modellen på en slik måte at jeg alltid vinner, dvs. når jeg lager papir, forutsier det stein og lignende for stein -> saks, saks -> papir.
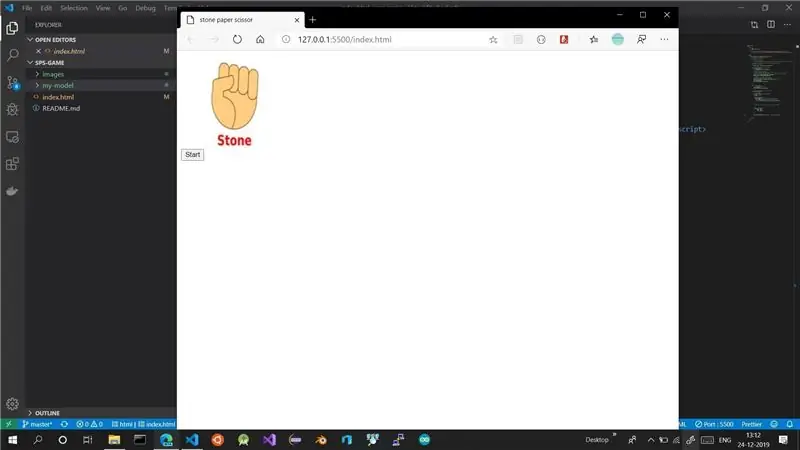
Dette er et stein-, papir- og saksespill der du alltid vinner
Rekvisita
En datamaskin med internettilkobling.
Trinn 1: Tren din Ml -modell

Gå over til tensorflow.js -demoen og lag 3 klasser i rekkefølgen saks, papir deretter stein og deretter trene dem som instruert av demoen.
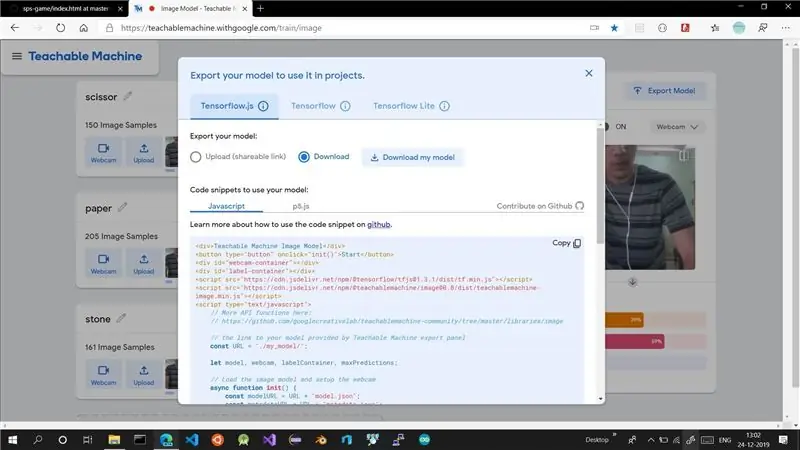
Trinn 2: Last ned den opplærte modellen

Last ned modellen og lagre den komprimerte filen i en trygg mappe. Den vil bli brukt i trinn fremover.
Trinn 3: Last ned kildekoden
Du kan laste ned kildekoden ved å klikke på denne lenken - kildekoden.
eller du kan gå over til min github -repo her - git repo
Trinn 4: Trekk ut

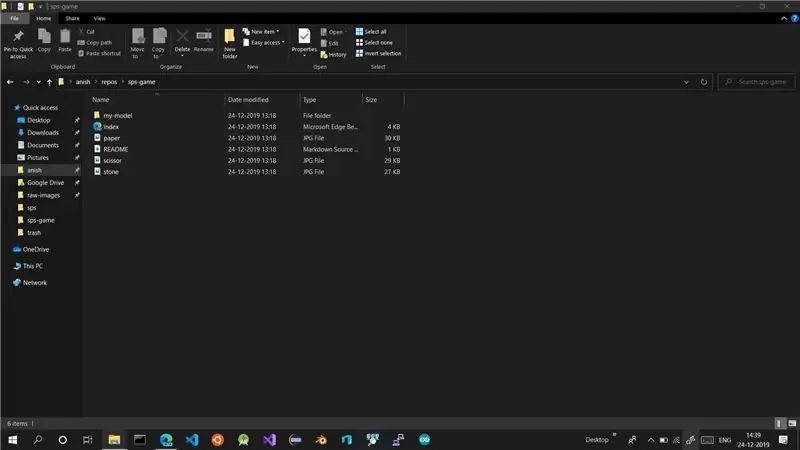
Pakk ut den nedlastede zip -filen.
Det er min modell-mappe. Det er her nedlastingsmodellen må hentes ut.
Pakk ut den nedlastede modellfilen her. Tre filer må hentes ut av den.
- metadata.json
- modell.json
- vekter. bin
# hvis du har hentet ut den nedlastede modellfilen noen andre steder. Klipp ut og lim inn de tre filene i mappen min modell.
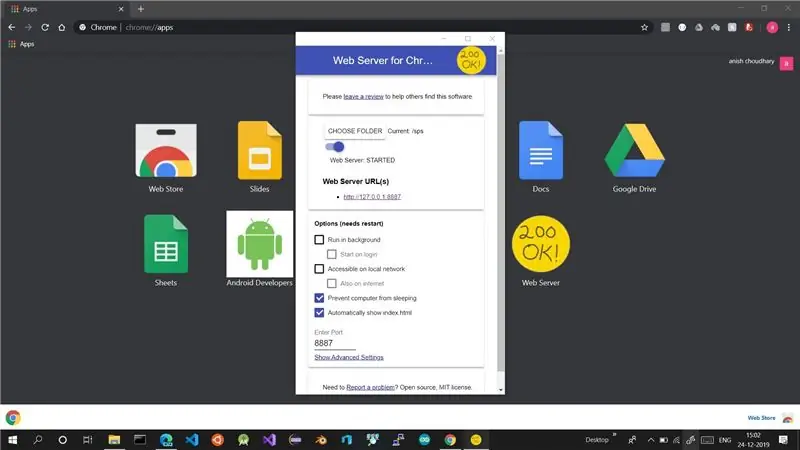
Trinn 5: Vert for prosjektet

Du kan ikke kjøre prosjektet direkte som en enkel html -side fordi dette prosjektet krever at noen eksterne biblioteker lastes inn via skript.
Så du må være vert for prosjektet lokalt på datamaskinen din. den enkleste måten å gjøre det på er å bruke webserver for chrome.
For å laste den ned, bare gå over til google og søk etter webserver for chrome. Gå til lenken chrome.google.com og legg den til i nettleseren din.
Velg mappen som inneholder prosjektet, og start serveren hvis den ikke starter automatisk.
Trinn 6: Ferdig

klikk på start. Og begynn å spille spillet som er spesielt designet for deg slik at du alltid vinner.
Anbefalt:
Scissor Drive Servo Hat: 4 trinn (med bilder)

Scissor Drive Servo Hat: Dette enkle 3D-utskrifts- og servomotorprosjektet er et godt følelse for Simone Giertz, en fantastisk produsent som nettopp hadde fjernet kirurgi for fjerning av hjernesvulster. Saksenheten drives av en mikro servomotor og Trinket mikrokontroller som kjører litt Ard
Rock Paper Scissor AI: 11 trinn

Rock Paper Scissor AI: Har du noen gang kjørt deg alene? La oss spille rock, papir og saks mot et interaktivt system drevet med intelligens
Arduino Rhythm Game Controller (for My Own Game): 6 trinn

Arduino Rhythm Game Controller (for My Own Game): I denne instruktive vil jeg vise deg hvordan jeg bygger denne Rhythm Game Controller fra bunnen av. Det innebærer grunnleggende trebearbeidingskunnskaper, grunnleggende 3d -utskriftskunnskaper og grunnleggende loddeferdigheter. Du kan sannsynligvis bygge dette prosjektet vellykket hvis du har null eks
Arduino Game Controller + Unity Game: 5 trinn

Arduino Game Controller + Unity Game: I denne instruksjonsfulle vil jeg vise deg hvordan du bygger/programmerer en arduino spillkontroller som kan koble seg til enhet
Raspberry Pi Controlled Scissor Lift: 17 trinn (med bilder)

Raspberry Pi Controlled Scissor Lift: Hvorfor en sakselift? Hvorfor ikke! Det er kult og et morsomt prosjekt å bygge. Den virkelige grunnen for meg er å heve kameraene på Great Mojave Rover -prosjektet mitt. Jeg vil at kameraene skal heve seg over roveren og ta bilder av omgivelsene. Men jeg trengte
