
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.



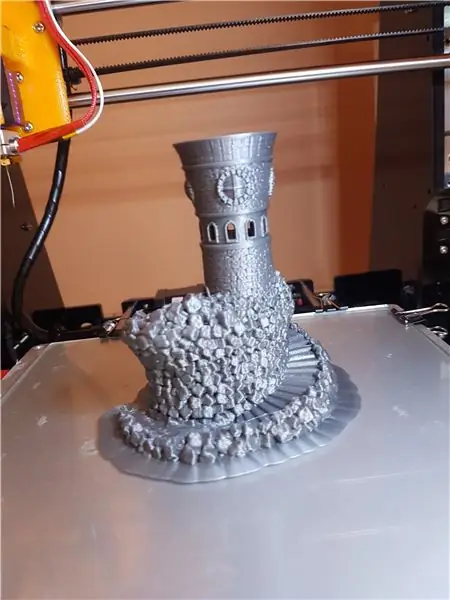
Når du føler at du har justert 3D -skriveren din for å produsere utskrifter av anstendig kvalitet, begynner du å lete etter noen kule modeller på www.thingiverse.com. Jeg fant The Forbidden Tower av kijai og syntes det ville være en fantastisk test for skriveren min (Anet A8).
Trykket kom bra ut (ikke perfekt), men jeg var glad … Inntil jeg så skaperen inkludert en modell som var uthult, slik at du kan legge til et lys inne i den!
Så det eneste naturlige å gjøre var å koble en RGB LED til en Node MCU ESP8266 og kontrollere fargene over WiFi!: D
Trinn 1: Trinn 1: Skriv ut det forbudte tårnet


Jeg har en Anet A8 og her er innstillingene jeg brukte:
- Laghøyde - 0,2 mm
- Flåter - Ja - 8 mm
- Fyll - 15%
- Støtter - Nei
- Filament - CCTree Silver PLA 1.75mm
-
Utskriftstemperatur:
- Ekstruder: 200 grader
- Oppvarmet seng: 60 grader
- Utskriftshastighet - 60 mm/s
- Reisehastighet - 120 mm/s
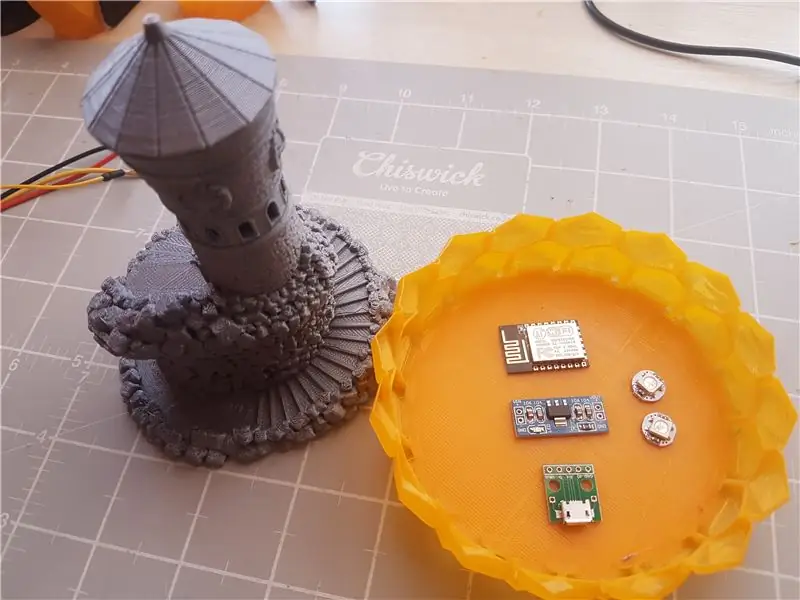
Trinn 2: Trinn 2: Deler påkrevd


Du trenger følgende:
- Node MCU 12E - teknisk sett bør enhver ESP8266 -modul fungere
- Micro USB breakout board - (valgfritt - hvis du bruker en Node MCU har den en micro USB innebygd)
- RGB LED - WS2812x
Trinn 3: Trinn 3: Verktøy

Verktøy jeg brukte:
- Loddejern
- Hjelpende hender
- Loddetråd
- Elektrisk ledning - trenger ikke å være høymåler
Trinn 4: Trinn 4: Bestemme hvilke komponenter som skal brukes

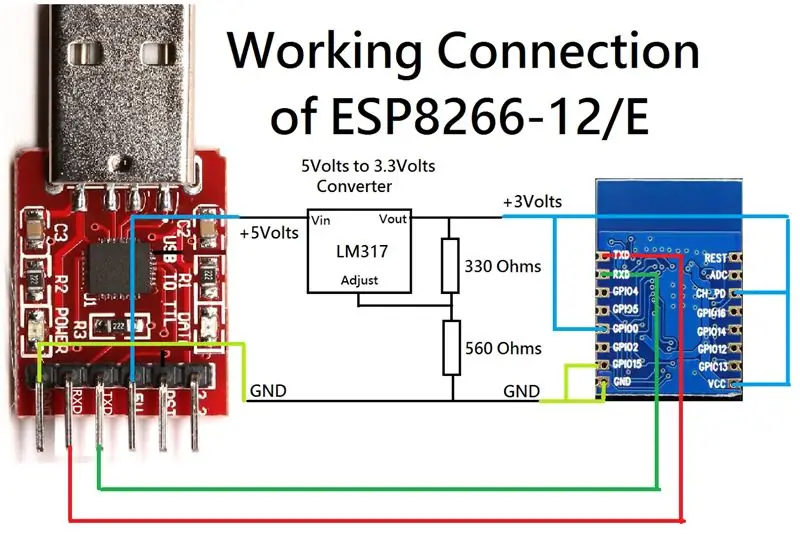
Ideer: Jeg ønsket opprinnelig å bruke ESP8266-12E-modulen uten utbruddskortet. Men hvis jeg gikk denne ruten, ville jeg trengt:
- En separat 5v til 3,3v nedtrappingsomformer
- En USB-seriell omformer, som FTDI-modulen eller CP2012
- Lodd ESP8266 12E -brikken til sitt eget breakout -bord
Vennligst se bildet som illustrerer hvordan disse komponentene ville være koblet sammen. Dette er hentet fra denne siden. Kreditten går til dem:)
Grunnen til at jeg ønsket å gå denne ruten var for å spare plass, siden innsiden av tårnet ikke var veldig stort. Men når du legger til alle de ekstra komponentene du trenger unntatt ESP8266 -modulen, viste det seg å ta opp mer plass.
Derfor gikk jeg med Node MCU 8266-modulen:) Denne har følgende innebygde:
- USB-seriell omformer for enkel kommunikasjon med en datamaskin
- 3.3v regulator
- ESP8266 12E med breakout pins
Gjennomføring:
Det eneste jeg trengte var:
- Node MCU ESP8266 -modulen
- W2812 LED
- Noen elektriske ledninger berget jeg fra en gammel ATX -strømforsyning
Trinn 5: Trinn 5: Programvare og biblioteker
Programvare: Jeg brukte Arduino IDE på Mac OS.
Drivere: Dette vil spare deg for mye tid!
Du må få følgende drivere fra:
- : //kig.re/2014/12/31/how-to-use-arduino-nano-…
- https://www.silabs.com/products/development-tools/..
Arduino Libraries:
Følgende er fra GitHub -siden ovenfor, kreditten går til russp81:
FastLED 3.1.3 bibliotek: https://github.com/FastLED/FastLEDMcLighting bibliotek: https://github.com/toblum/McLighting jscolor Color Picker: https://github.com/toblum/McLighting FastLED palettkniv: https://github.com/toblum/McLighting Hvis du ikke er kjent med hvordan du konfigurerer ESP8266, kan du lese lesemekanismen på McLightings git. Den er godt skrevet og skal få deg i gang. Kort sagt vil du:
- Konfigurer Arduino IDE for å kommunisere med ESP8266
- Last opp skissen (fra denne repoen) Skissen er konfigurert for en 240 pixel WS2812B GRB LED -stripe. (Endre de gjeldende alternativene i "definitions.h" til ditt ønske)
- Ved første lansering vil ESP8266 annonsere for sitt eget WiFi -nettverk du kan koble til, når du kobler deg til den, starter du nettleseren din og webgrensesnittet er selvforklarende. (Hvis grensesnittet ikke lastes inn, skriver du inn "192.168.4.1" i nettleseren din og trykker på go)
- Når ESP er på wifi -nettverket ditt, kan du laste opp de nødvendige filene for webgrensesnittet ved å skrive inn IP -adressen til ESP etterfulgt av "/edit" (dvs. 192.168.1.20/edit). Last deretter opp filene fra mappen merket "last opp disse" fra denne repoen.
- Når du er ferdig med å laste opp, skriver du inn IP -adressen til ESP i nettleseren din, og du bør være i gang!"
Kreditt går til Soumojit for hans Instructable som hjalp mye:
www.instructables.com/id/WiFi-Led-Fedora-H…
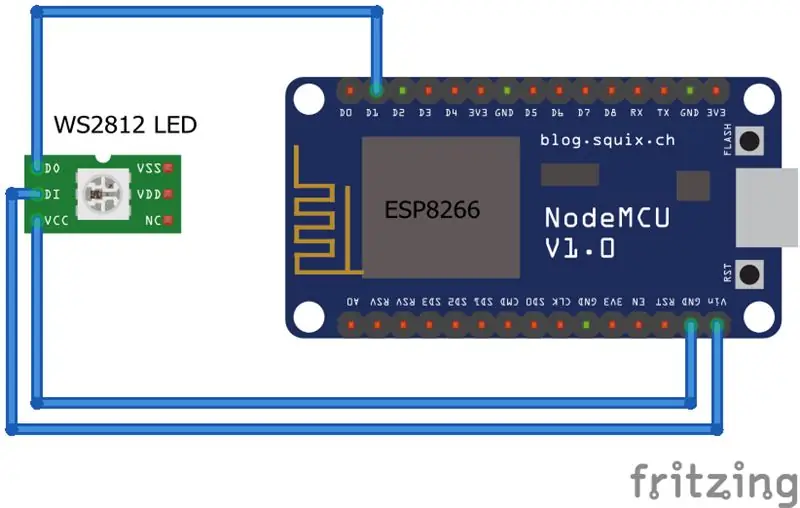
Trinn 6: Trinn 6: Kabling

Dette er veldig enkelt siden jeg bare bruker en WS2812 LED -brikke og Node MCU.
Alt du trenger å gjøre er:
- Koble WS2812 Data In til D1 på Node MCU
- WS2812 Vin+ til Vin på Node MCU (dette bør være 5v som kommer inn via USB)
- WS2812 VCC/Vin- til GND på Node MCU
Du kan bruke hvilken som helst mikro -USB -strømkilde (mobiltelefonlader, datamaskin eller til og med en strømbank)
Det er det!:)
Anbefalt:
DIY WiFi RGB LED -lampe: 6 trinn (med bilder)

DIY WiFi RGB LED -lampe: I dette prosjektet vil jeg vise deg hvordan jeg opprettet en trekanals konstant strømkilde og vellykket kombinerte den med en ESP8266µC og en 10W RGB High Power LED for å lage en WiFi -kontrollert lampe. Underveis vil jeg også demonstrere hvor
Sekssidig PCB LED -terning med WIFI og gyroskop - PIKOCUBE: 7 trinn (med bilder)

Seks -sidet PCB LED -terning med WIFI og gyroskop - PIKOCUBE: Hei beslutningstakere, det er maker moekoe! I dag vil jeg vise deg hvordan du bygger en ekte LED -terning basert på seks PCB -er og 54 LED -er totalt. Ved siden av den indre gyroskopiske sensoren som kan registrere bevegelse og terningsposisjon, kommer kuben med en ESP8285-01F som er
DIY WiFi RGB LED Soft Lamp: 4 trinn (med bilder)

DIY WiFi RGB LED Soft Lamp: Denne lampen er nesten hel 3D -trykt, inkludert lysdiffusoren andre deler koster omtrent 10 $. Den har mange forhåndskonfigurerte, lyse animasjonseffekter og statiske lysfarger med autoplay loop -funksjon. Lampe lagrer sist brukt innstilling til det interne
Iron-man med lavt polyetthet med Wifi-kontrollerte LED-striper: 8 trinn (med bilder)

Iron Man med lavt polyetthet med Wifi-kontrollerte LED-striper: Dette interaktive veggkunstverket er omtrent 39 " høy og 24 " bred. Jeg laserskåret treet ved Clemson University Student Makerspace, deretter håndmalte jeg alle trekanter og installerte lysene på baksiden av det. Dette instruerbare
Hvordan bruke ESP32 til å kontrollere LED med Blynk Via WiFi: 7 trinn (med bilder)

Slik bruker du ESP32 til å kontrollere LED med Blynk Via WiFi: Denne opplæringen skal bruke ESP32 utviklingsbord for å kontrollere LED med Blynk via WiFi. Blynk er en plattform med iOS- og Android -apper for å kontrollere Arduino, Raspberry Pi og lignende over Internett. Det er et digitalt dashbord hvor du kan bygge et
