
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Hei beslutningstakere, det er maker moekoe!
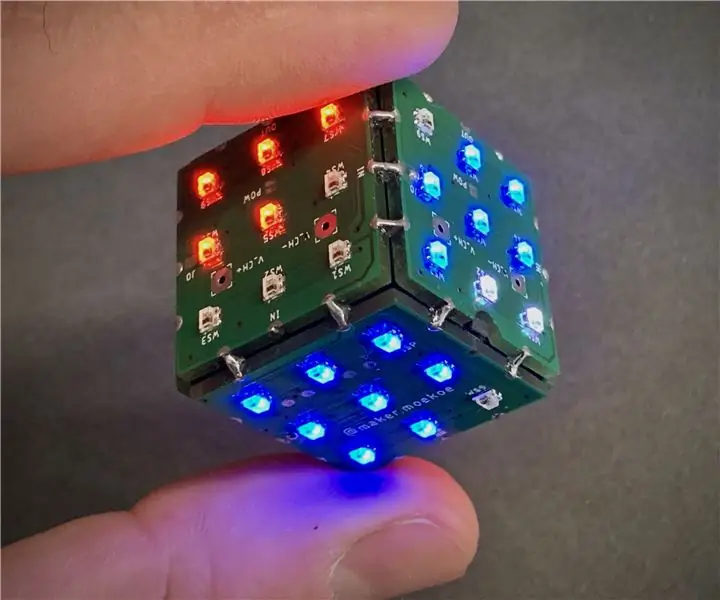
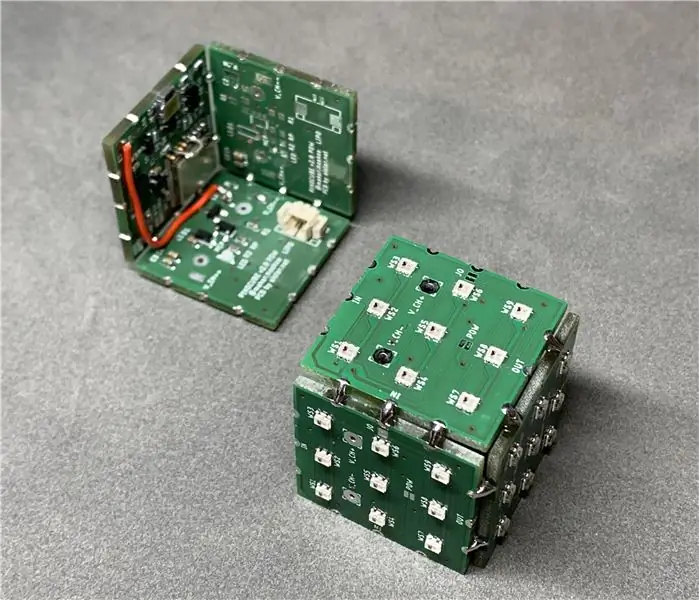
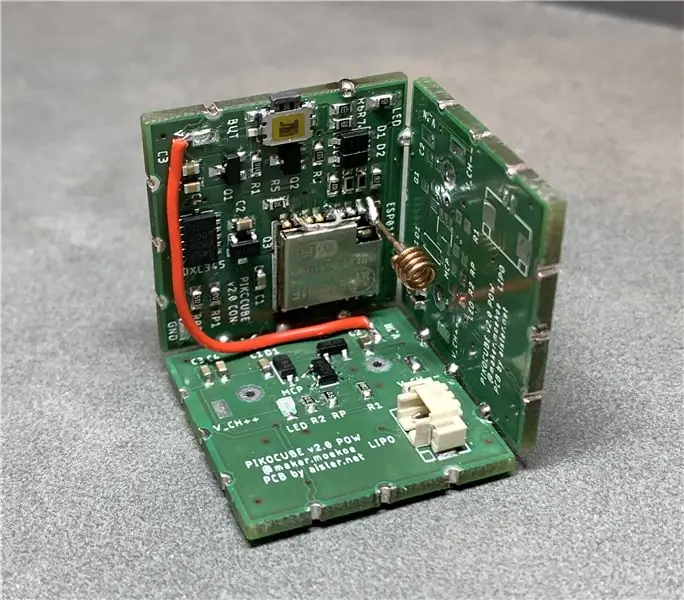
I dag vil jeg vise deg hvordan du bygger en ekte LED -terning basert på seks PCB og totalt 54 LED. Ved siden av sin indre gyroskopiske sensor som kan oppdage bevegelse og terningposisjon, kommer kuben med en ESP8285-01F som er den minste WiFi MCU jeg vet så langt. MCU -dimensjonene er bare 10 x 12 millimeter. Hver enkelt kretskort har dimensjoner på 25 x 25 millimeter og inneholder ni WS2812-2020 mini LED-piksler. Ved siden av kontrolleren er det et 150mAh Lipo -batteri og en ladekrets inne i terningen. Men mer om dette senere …
Hvis du søker etter en enda mindre kube, så sjekk den første versjonen som jeg har opprettet på nettstedet mitt. Den er støpt i epoksyharpiks!
Pikocube versjon 1
Trinn 1: Bli inspirert


Nyt videoen!
Du finner nesten alt for terningen i denne videoen. For ytterligere informasjon, design, PCB og kodefiler kan du sjekke ut følgende trinn.
Trinn 2: PCB -design



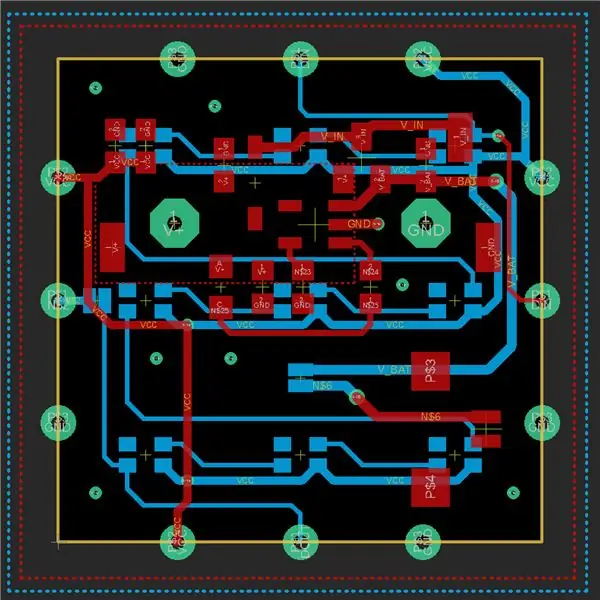
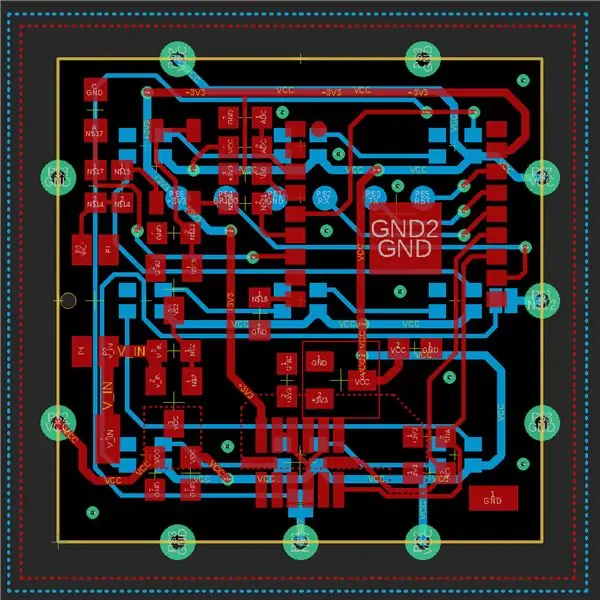
Som du kanskje vet, er min favoritt PCB -designprogramvare Autodesk EAGLE. Derfor har jeg også brukt det til dette prosjektet.
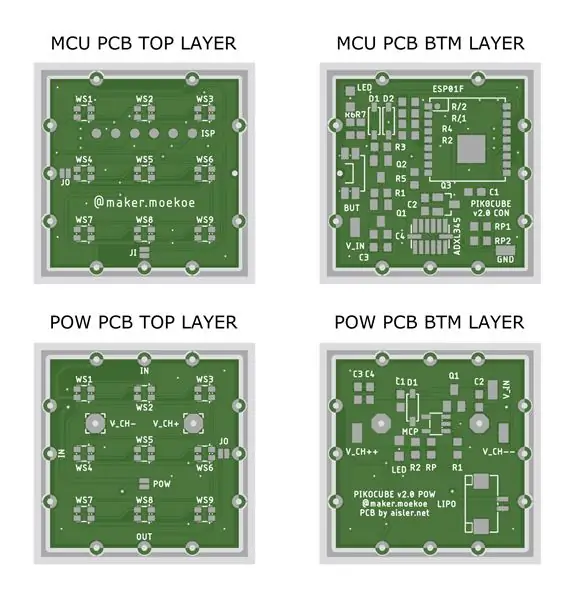
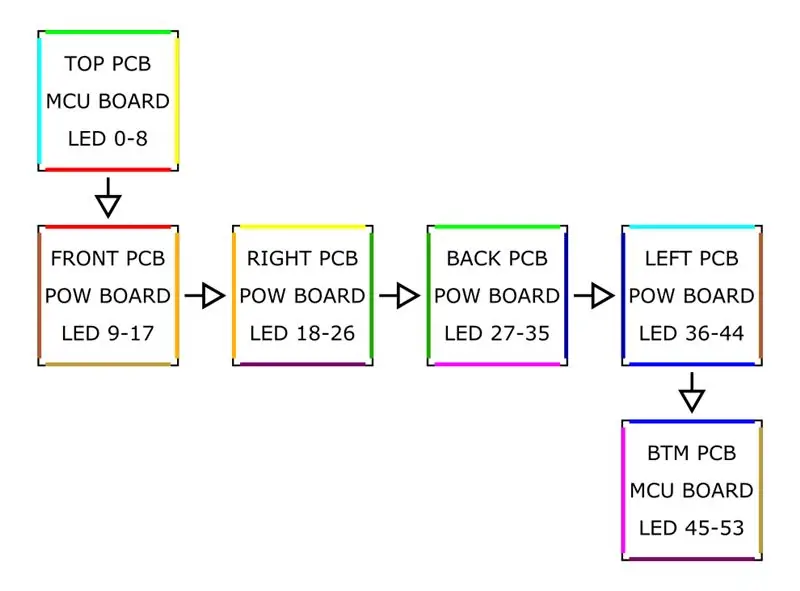
Jeg har begynt å bruke to forskjellige PCB -design, fordi jeg ikke vil gjøre kuben større enn den må. De ytre formene på begge PCB -ene er bare firkanter på 25x25 millimeter. Det spesielle med disse PCB -ene er de tre kastelhullene på hver side som fordeler de tre signalene +5V, GND og LED -signalet over hele terningen. Rekkefølgen på PCB -ene er vist i et av skjemaene ovenfor. Håper du kan forestille deg, de fargede sidene hører sammen når terningen er brettet som en terning. Pilene markerer WS2812 -signallinjen.
Skjemaene, tavlene og styklistene til begge PCB er vedlagt dette trinnet.
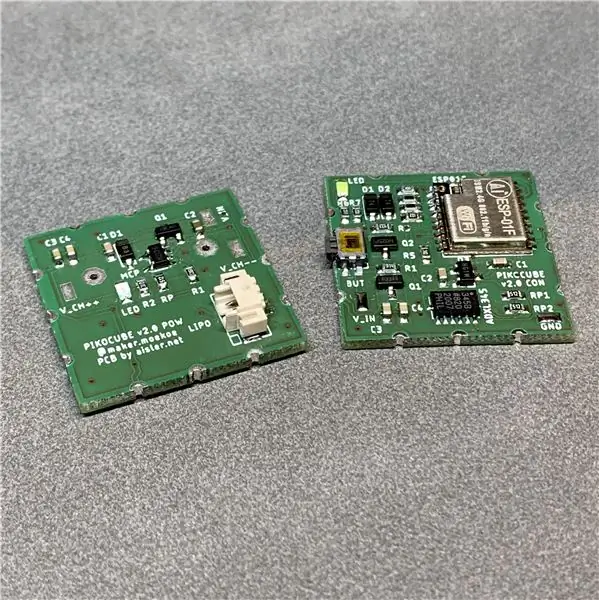
Trinn 3: PCB og komponenter



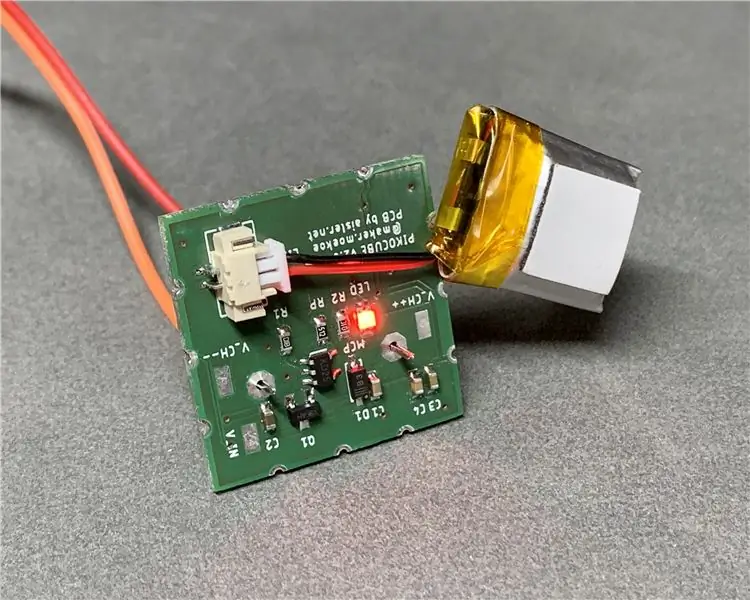
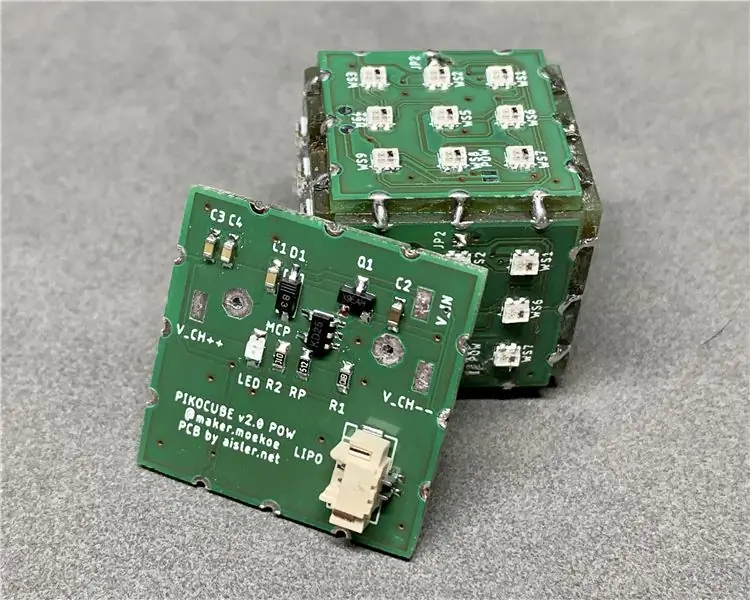
Hele terningen består av to forskjellige typer PCB. Den første kommer med ladekretsen og Lipo -batterikontakten, og den andre inneholder MCU, sensoren og noen krets for låsing. Selvfølgelig har PCB -ene bare utstyrt en gang hver. Resten inneholder bare de ni lysdiodene på utsiden av kuben.
PCBs spesielle ting er de kastellerte hullene på hver side. På den ene siden brukes disse hullene/loddeputer for å få terningen til å se ut som en terning og holde alt på plass, og på den andre siden overfører den både strømmen til LEDene og WS2812 -signalet. Siste er mer komplisert fordi det må være i en bestemt rekkefølge. Hver kretskort har bare nøyaktig én inngang og ett utgangssignal, og for å avbryte ett signal på et punkt, la jeg til noen SMD -loddehopper.
Deler du trenger til MCU -kortet:
- ESP8285-01F WiFi MCU
- ADXL345 gyroskop
- SMD -kondensatorer 0603 (100n, 1µ, 10µ)
- SMD -motstander 0603 (600, 1k, 5k, 10k, 47k, 100k, 190k, 1M)
- SMD -diode SOD123 1N4148
- SMD LED 0805
- SMD Mosfet (IRLML2244, IRLML2502)
- SMD LDO MCP1700
- SMD 90deg -knapp
- WS2812 2020 LED
Deler du trenger til strømkortet:
- MCP73831 Lader IC
- SMD -kondensatorer 0603 (100n, 1µ, 10µ)
- SMD -motstander 0603 (1k, 5k, 10k)
- SMD -diode MBR0530
- SMD LED 0805
- SMD Mosfet (IRLML2244)
- JST 1,25 mm 2P -kontakt
- WS2812 2020 LED
Trinn 4: Montering av terningen




For alle detaljer om montering av kuben, bør du se videoen ovenfor.
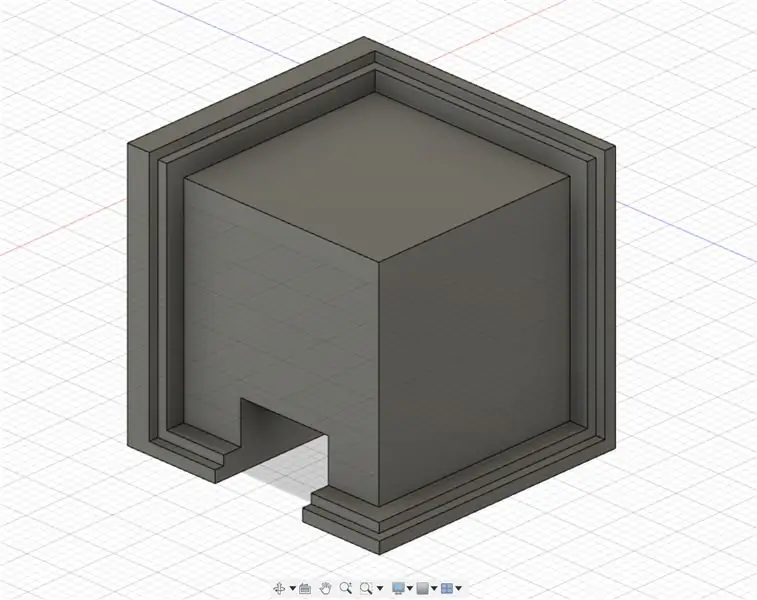
Å montere terningen er ikke den enkleste delen, men for å gjøre det litt enklere har jeg designet et lite loddehjelpemiddel der minst tre av de seks PCB -ene kan loddes sammen. Hvis du gjør det to ganger, får du to PCB -kanter som må kobles til når alt fungerer. Ja, sørg for at alt gjør det. Jeg har ikke testet det så langt, men det kan være vanskelig å lodde en PCB ut av terningen.
Sørg for å lodde tre PCB sammen før du kobler til batterikontakten. Ellers må du endre.stl -filen med et lite hull der kontakten passer inn.
Trinn 5: Arduino -kode
Kuben starter med en deaktivert WiFi for å spare strøm, som kalles modemsøvn. Når det gjelder ESP -databladet, tar MCU bare 15mA mens den er i modemsøvn, mens den trenger rundt 70mA i normal modus. Bra for batteridrevne enheter som denne. For å oppnå dette trenger du følgende kodedel før du ringer til oppsettfunksjonen.
ugyldig preinit () {
ESP8266WiFiClass:: preinitWiFiOff (); }
Med et nytt knappetrykk kan du vekke WiFi ved å ringe til standard WiFi.begin () -funksjonen eller i dette tilfellet Blynk.begin () som er oppsettssamtalen for appen som jeg har valgt å kontrollere kuben.
Å konvertere noen animasjoner til kuben er bare litt matematikk. Matrisekonverteringen til en piksel på en bestemt yttervegg gjøres med denne enkle hjelperfunksjonen:
int get_pixel (int mat, int px, int py) {
// starter øverst i venstre hjørne (px + py * 3) + matte * 9; }
Med henvisning til PCB -pikseloversikten i trinn 2, er den første matrisen den øverste, den andre er den frontvendte, de neste er rundt kuben som går i riktig retning, og den siste matrisen er den nederste.
Når du bruker den vedlagte koden, må du redigere WiFi -legitimasjonen for å matche nettverket ditt. For riktig bruk med Blynk -appen, må du legge begge filene (BLYNK.ino og den andre med Blynk i) i samme mappe før du åpner skissen. Skissen inneholder to forskjellige faner. Den andre filen, som faktisk ikke gjør noe, trenger ikke å være utstyrt med en annen fane. Det er bare for å få kuben til å sove når knappen ikke ble trykket. Ellers vil kuben ikke sovne og vil trekke strøm hele tiden.
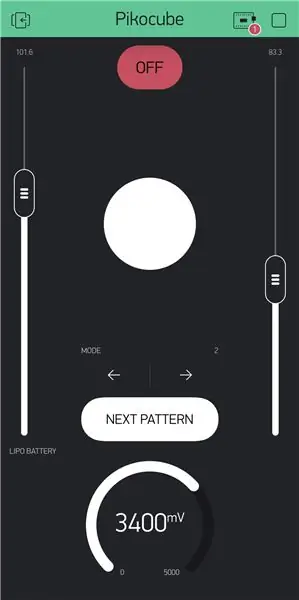
Trinn 6: APPEN


Som allerede fortalt starter kuben med et enkelt knappetrykk. Men det vil ikke starte med WiFi -funksjonaliteten i det hele tatt. Nok et trykk mens kuben allerede er på, starter WiFi og kobles til et forhåndsdefinert nettverk. Etterpå kan du bruke BlynkAPP til å kontrollere kuben. Selvfølgelig kan du utvide funksjonaliteten, det er mange muligheter for denne tingen …
Et enkelt eksempeloppsett inne i Blynk APP er vist her. Den består av to SLIDER (lysstyrke og animasjonshastighet), to STYLED -KNAPPER (endre animasjonsmønster og slå av kuben), ett TRINN for endring av kubemodus, en LED for å vise hvilken terningsside som er opp og sist men ikke minst en MÅLER for viser batteristatus. Alle disse widgetene bruker de virtuelle pinnene for APP-MCU-kommunikasjon. Noe å lese de virtuelle pinnene via MCU er å kalle denne funksjonen, mens V1 refererer til den brukte virtuelle pinnen og param.asInt () holder den nåværende verdien til pinnen. Begrensningsfunksjonen er bare for å begrense innkommende verdier (sikkerhet først: D).
BLYNK_WRITE (V1) {
// trinn H t = millis (); current_mode = begrensning (param.asInt (), 0, n_modes - 1); }
For å skrive en virtuell pin til Blynk APP kan du bruke følgende funksjon:
int data = getBatteryVoltage ();
Blynk.virtualWrite (V2, data);
Du vil få mer informasjon om dette inne i Arduino -skissen!
Trinn 7: Ha det gøy

Å designe og bygge kuben var veldig gøy for meg! Likevel har jeg hatt noen problemer med det. Den første er at jeg ønsket å bruke en boost -omformerskrets inne i den første versjonen av kuben for å sikre at WS2812 -lysdiodene vil kjøre på 5V. Heldigvis vil de også kjøre med Lipo -spenning på rundt 3, 7V, fordi boost -omformeren var altfor støyende og forstyrrer LED -signalet, noe som resulterer i en utilsiktet blinkende kube.
Det andre store problemet er at jeg ønsket å bruke muligheten for trådløs lading, selv for den andre versjonen. Heldigvis har jeg lagt til noen ladeputer som er tilgjengelige fra utsiden av kuben fordi den induktive effekten blir forstyrret gjennom GND -flyene på PCB og komponentene. Derfor må jeg lage et 3D -trykt ladestativ, slik at terningen kan settes inn og noen kontakter kan presses til terningen.
Håper du likte å lese dette instruerbare og kanskje fant en måte å bygge din egen terning på!
Sjekk gjerne ut min Instagram-, nettsted- og Youtube -kanal for mer informasjon om kuben og andre fantastiske prosjekter!
Hvis du har spørsmål eller mangler noe, vennligst gi meg beskjed i kommentarene nedenfor!
Ha det gøy å lage!:)


Førstepremie i PCB Design Challenge
Anbefalt:
FLEXBALL - en hundre piksler fleksibel PCB -ball med WiFi: 6 trinn (med bilder)

FLEXBALL - en hundre piksler fleksibel PCB -ball med WiFi: Hei beslutningstakere, det er maker moekoe! Flexball er basert på en fleksibel kretskort som er utstyrt med 100 WS2812 2020 adresserbare lysdioder. Den styres av en ESP8285-01f - den minste ESP -baserte modulen fra Espressif. I tillegg har den en ADXL345 -akselerasjon
Gyroskop moro med Neopixel ring: 4 trinn (med bilder)

Gyroskopmoro med Neopixel -ring: I denne opplæringen skal vi bruke MPU6050 -gyroskopet, en neopikselring og en arduino for å bygge en enhet som lyser lysdioder som tilsvarer helningsvinkelen. Dette er et enkelt og morsomt prosjekt og det skal settes sammen på et brødbrett
Gyroskop LED -kontroll med Arduino: 5 trinn

Gyroskop Led -kontroll med Arduino: I dette prosjektet vil jeg vise deg hvordan du bygger en enkel 4 -ledet tiltdimmer med et gyroskop og en arduino uno. Det er 4 lysdioder arrangert i et "+" form og de vil lyse mer når du vipper brødbrettet. Dette vil ikke innebære lodding
Raspberry Pi Zero Wifi -tilgangspunkt med tilpasset PCB -antenne: 6 trinn (med bilder)

Raspberry Pi Zero Wifi Access Point med en tilpasset PCB -antenne: Hva lager vi? Tittelen på denne opplæringen har mange tekniske termer i den. La oss bryte det ned. Hva er en Raspberry Pi Zero (Rπ0)? En Raspberry Pi Zero er en liten datamaskin. Det er den mindre versjonen av Raspberry Pi single board -datamaskinen
Arduino Nano og Visuino: Konverter akselerasjon til vinkel fra akselerometer og gyroskop MPU6050 I2C -sensor: 8 trinn (med bilder)

Arduino Nano og Visuino: Konverter akselerasjon til vinkel fra akselerometer og gyroskop MPU6050 I2C -sensor: For en stund siden la jeg ut en opplæring om hvordan du kan koble MPU9250 akselerometer, gyroskop og kompasssensor til Arduino Nano og programmere den med Visuino for å sende pakkedata og vise det på et omfang og visuelle instrumenter. Akselerometeret sender X, Y
