
Innholdsfortegnelse:
- Trinn 1: Deler og komponenter
- Trinn 2: Planlegg fremgangen din
- Trinn 3: Slik bruker du potensiometre
- Trinn 4: Kabeldiagram for (3x) potensiometer
- Trinn 5: Bruke AnalogRead () og variabler
- Trinn 6: Bruke seriell monitor med 1 knott
- Trinn 7: Bruke RGB -LED
- Trinn 8: Bruke potensiometre til å kontrollere RGB LED (med én feil)
- Trinn 9: BONUS: Kart () -funksjon og rensekode
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.


Av tliguori330 Følg mer av forfatteren:





Om: Lærer alltid … Mer om tliguori330 »
En fargemikser er et flott prosjekt for alle som jobber og vokser med Arduino. Ved slutten av denne instruksjonsboken kan du blande og matche nesten alle tenkelige farger ved å dreie på 3 knotter. Ferdighetsnivået er lavt nok til at selv en komplett nybegynner kan fullføre det vellykket, men også interessant nok til å være hyggelig for en erfaren veterinær. Kostnaden for dette prosjektet er nesten ingenting, og de fleste Arduino -settene kommer med materialet som trengs. Kjernen i denne koden er noen fundamentale arduino -funksjoner som alle som bruker arduino vil ønske å forstå. Vi vil gå i dybden om analogRead () og analogWrite () funksjonene som vi som en annen vanlig funksjon som kalles map (). Disse koblingene tar deg til arduino -referansesidene for disse funksjonene.
Trinn 1: Deler og komponenter




Arduino Uno
Potensiometer (x3)
RGB LED
220 ohm motstand (x3)
Stikkledere (x12)
Brødbrett
Trinn 2: Planlegg fremgangen din

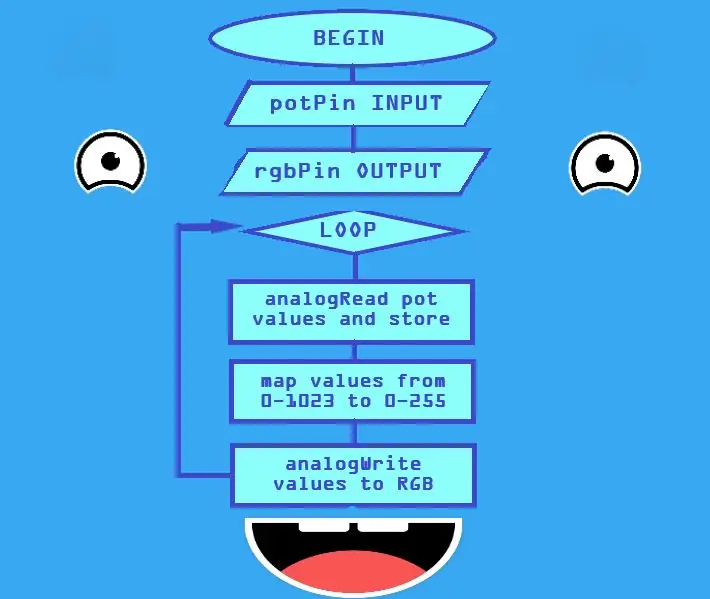
Det kan være veldig nyttig å planlegge hvordan du skal fullføre prosjektet. Koding handler om den logiske utviklingen fra ett trinn til det neste. Jeg laget et flytdiagram som beskriver hvordan jeg vil at skissen min skal kjøre. Det overordnede målet er å ha 3 knapper (potensiometre) som styrer hver av de tre fargene på en RGB LED. For å oppnå dette må vi lage en skisse som samsvarer med flytdiagrammet. Vi vil….
1) Les 3 forskjellige potensiometre og lagre verdiene i variabler.
2) Vi vil konvertere disse verdiene til å matche området for RGB LED.
3) Så vil vi endelig skrive de konverterte verdiene til hver av fargene på RGB.
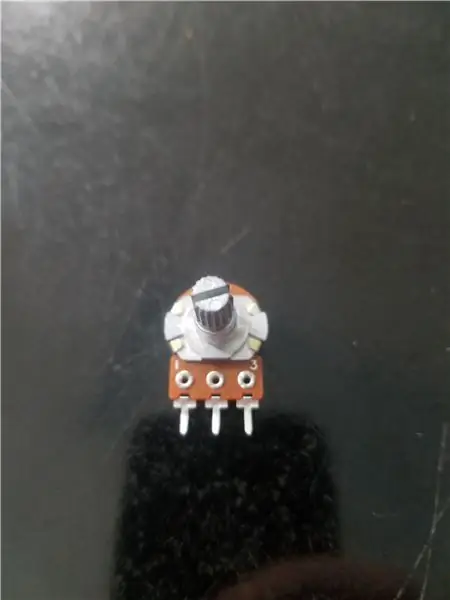
Trinn 3: Slik bruker du potensiometre


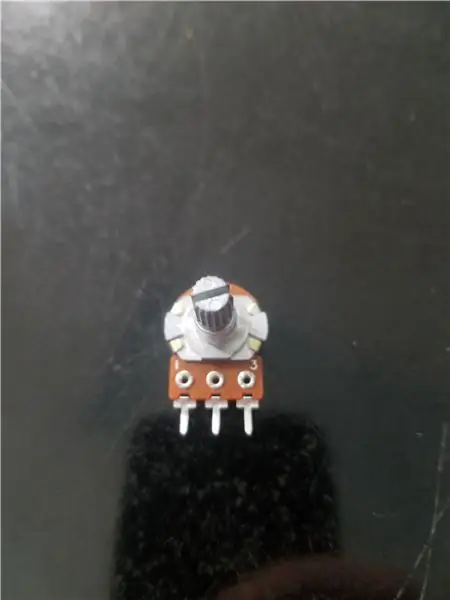
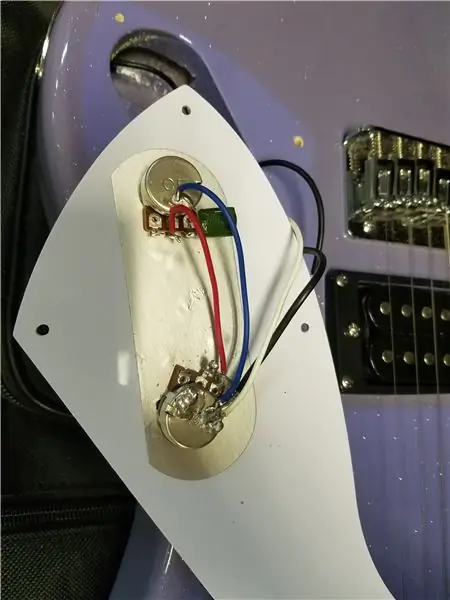
En av de mest grunnleggende komponentene i et elektronikk -sett, potensiometeret kan brukes i mange forskjellige prosjekter. potensiometre fungerer ved å la brukeren fysisk endre kretsens motstand. Det mest populære eksemplet på et potensiometer er en lysdimmer. Hvis du skyver eller dreier en knapp, endres kretsens lengde. en lengre bane resulterer i mer motstand. Den økte motstanden reduserer strømmen omvendt og lyset dempes. Disse kan komme i alle forskjellige former og størrelser, men de fleste har samme grunnleggende oppsett. En student ba om hjelp til å fikse gitaren sin, og vi fant ut at knappene på den var nøyaktig de samme som potensiometre. Generelt var du de ytre bena koblet til 5 volt og bakken, og mellombenet går til en analog pin som A0
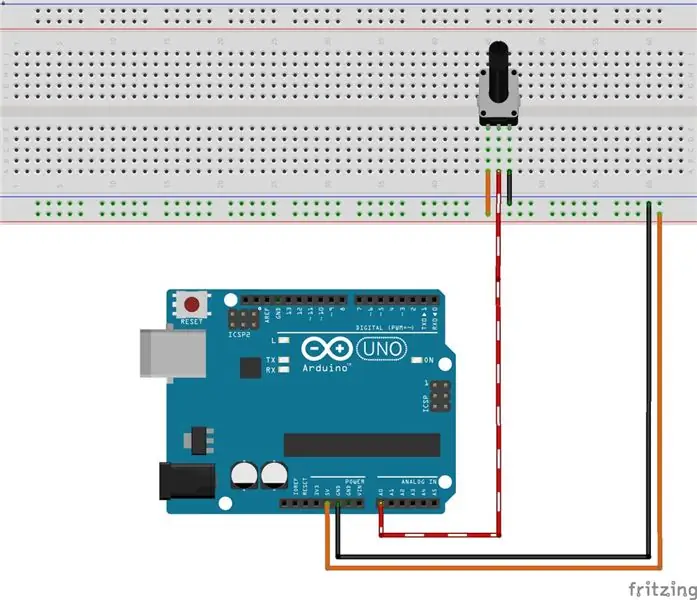
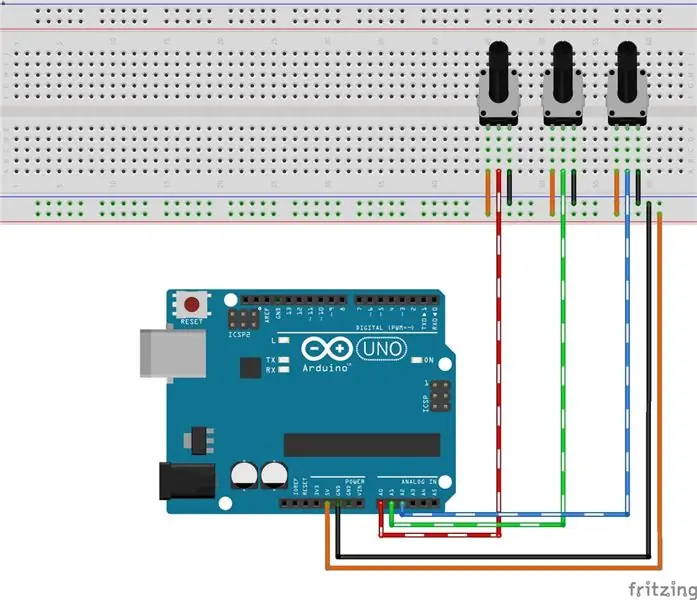
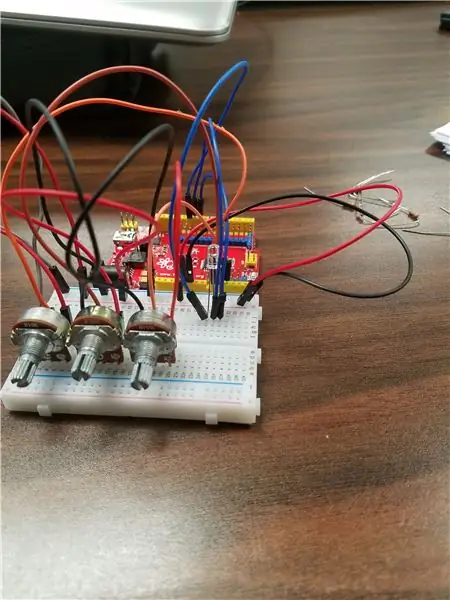
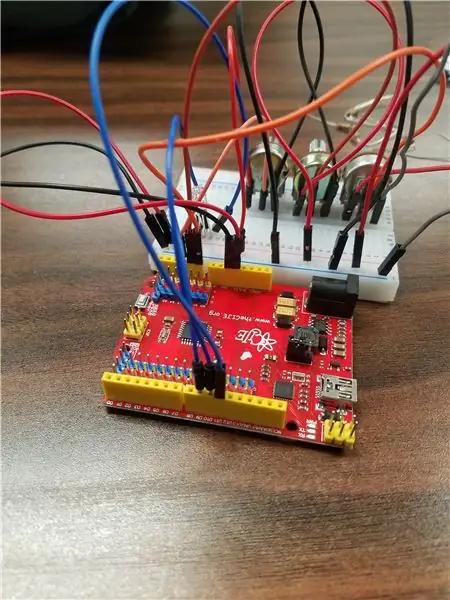
Trinn 4: Kabeldiagram for (3x) potensiometer



Det venstre benet vil være koblet til 5v og det høyre benet vil være koblet til GND. Du kan faktisk reversere disse to trinnene, og det vil ikke skade prosjektet særlig. Alt som ville endret seg, er å dreie knappen helt til venstre for å være full lysstyrke i stedet for helt av. Midtbenet vil bli koblet til en av de analoge pinnene på Arduino. Siden vi vil ha tre knapper, vil vi tredoble oppgaven vi nettopp gjorde. Hver knott trenger 5v og GND, slik at de kan deles med et brødbrett. Den røde stripen på brødbrettet er koblet til 5 volt og den blå stripen er koblet til bakken. Hver knott trenger sin egen analoge pin slik at de er koblet til A0, A1, A2.
Trinn 5: Bruke AnalogRead () og variabler
Med potensiometeret riktig konfigurert, er vi klare til å lese disse verdiene. Når vi vil gjøre dette, bruker vi analogRead () -funksjonen. Den riktige syntaksen er analogRead (pin#); så for å lese vårt midtre potensiometer ville vi analogLes (A1); For å jobbe med tallene som sendes fra knappen til Arduino, vil vi også lagre disse tallene i en variabel. Kodelinjen vil utføre denne oppgaven mens vi leser potensiometeret og lagrer det nåværende tallet i heltallsvariabelen "val"
int val = analogRead (A0);
Trinn 6: Bruke seriell monitor med 1 knott


For tiden er vi i stand til å hente verdier fra knappene og lagre dem i en variabel, men det ville være nyttig hvis vi kunne se disse verdiene. For å gjøre dette må vi bruke den innebygde serielle skjermen. Koden nedenfor er den første skissen vi faktisk vil kjøre i Arduino IDE som kan lastes ned på nettstedet deres. I void -oppsettet () vil vi aktivere de analoge pinnene som er koblet til hvert mellomben som en INNGANG og aktivere den serielle skjermen ved hjelp av Serial.begin (9600); neste leser vi bare en av knappene og lagrer den i en variabel som før. Endringen nå er at vi har lagt til en linje som skriver ut hvilket nummer som er lagret i variabelen. Hvis du kompilerer og kjører skissen, kan du åpne den serielle skjermen og se tall som ruller på skjermen. Hver gang koden sløyfer, leser vi og skriver ut et annet tall. Hvis du dreier knappen som er koblet til A0, bør du se verdier fra 0-1023. senere vil målet være å lese alle 3 potensiometre som vil kreve ytterligere 2 analogReads og 2 forskjellige variabler for å lagre og skrive ut.
ugyldig oppsett () {
pinMode (A0, INNGANG); pinMode (A1, INNGANG); pinMode (A2, INPUT); Serial.begin (9600); } void loop () {int val = analogRead (A0); Serial.println (val); }
Trinn 7: Bruke RGB -LED



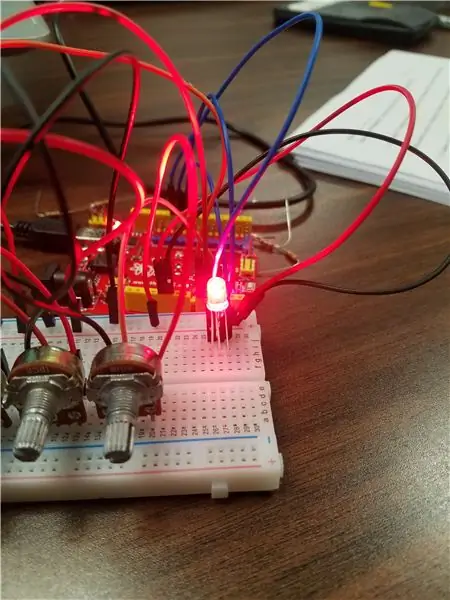
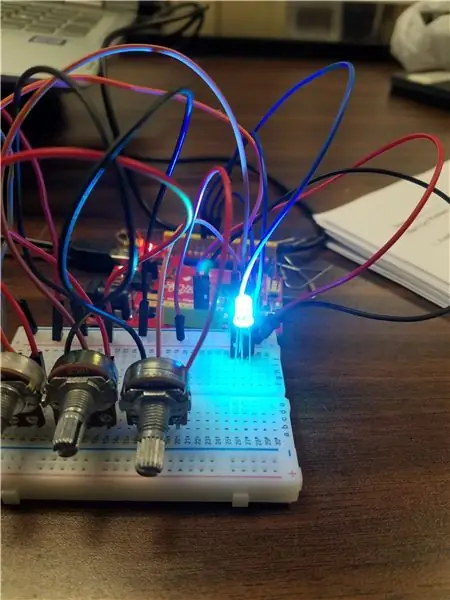
RGB LED med fire ben er en av mine favorittkomponenter for Arduino. Jeg synes måten den er i stand til å skape uendelige farger fra blandinger av 3 grunnfarger fascinerende. Oppsettet ligner på en vanlig LED, men her har vi i utgangspunktet en rød, blå og grønn LED kombinert sammen. De korte bena vil hver bli kontrollert av en av PWM -pinnene på arduinoen. Det lengste benet vil bli koblet til 5 volt eller jord, avhengig av om det er din i en vanlig anode eller vanlig katod -LED. Du må prøve begge måter å løse problemet på. Vi vil allerede ha 5v og GND koblet til brødbrettet til det burde være enkelt å bytte. Diagrammet ovenfor viser også bruk av 3 motstander. Jeg hopper faktisk over dette trinnet ofte, siden jeg ikke har hatt det, og LED blåser ut på meg.
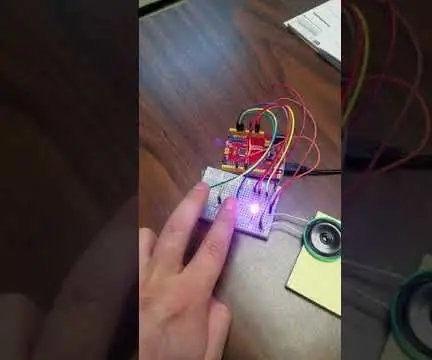
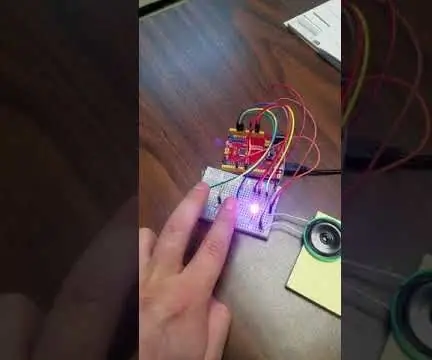
For å lage farger bruker vi analogWrite () -funksjonen for å kontrollere hvor mye rødt, blått eller grønt som skal legges til. For å bruke denne funksjonen må du si hvilken pin# vi skal snakke med og et tall mellom 0-255. 0 er helt av og 255 er den høyeste mengden av en farge. La oss koble det røde benet til pinne 9, grønt til pinne 10 og blått til pinne 11. Dette kan ta litt prøving og feiling for å finne ut hvilket ben som er hvilken farge. Hvis jeg ønsket å lage en lilla nyanse, kunne jeg gjøre mye rødt, ikke grønt og kanskje halv styrke av blått. Jeg oppfordrer deg til å tinker med disse tallene, det er veldig spennende. Noen vanlige eksempler er på bildene ovenfor
ugyldig oppsett () {
pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void loop () {analogWrite (9, 255); analogWrite (10, 0); analogWrite (11, 125)}
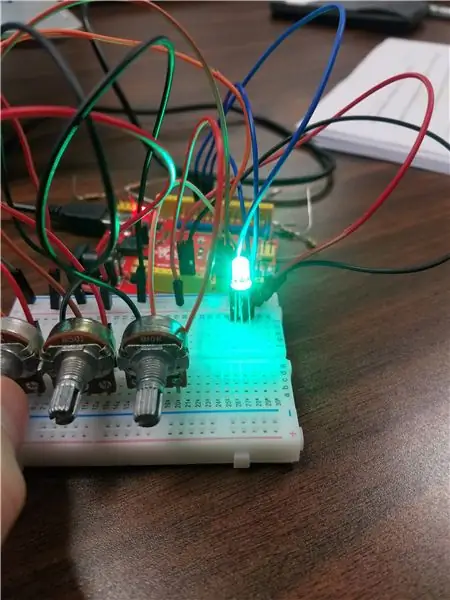
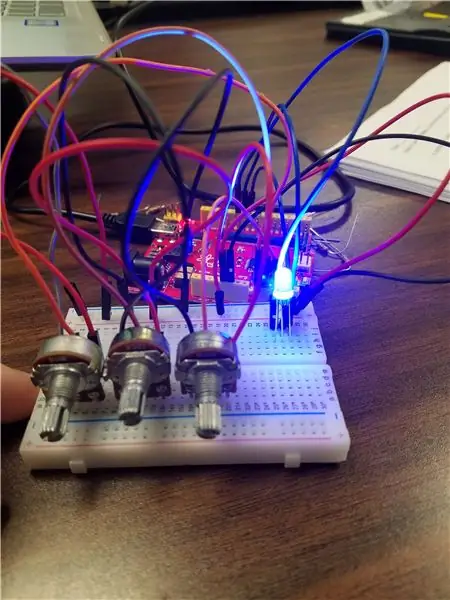
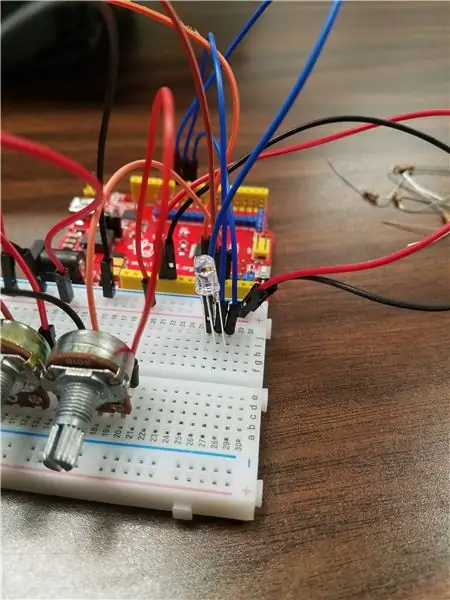
Trinn 8: Bruke potensiometre til å kontrollere RGB LED (med én feil)



Det er på tide å begynne å smelte de to kodene våre sammen. Du bør ha akkurat nok plass på et standard brødbrett for å passe til alle tre knottene og RGB -LED. Ideen er i stedet for å skrive inn verdiene for rødt blått og grønt, vi skal bruke verdiene lagret fra hvert potensiometer for å stadig endre fargene. vi trenger 3 variabler i dette tilfellet. redval, greenval, blueval er alle forskjellige variabler. Husk at du kan navngi disse variablene hva du vil. Hvis du dreier den "grønne" knappen og den røde mengden endres, kan du bytte navnene slik at de stemmer overens. du kan nå snu hver knott og kontrollere fargene !!
ugyldig oppsett () {
pinMode (A0, INNGANG); pinMode (A1, INNGANG); pinMode (A2, INPUT); pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void setup () {int redVal = analogRead (A0); int greenVal = analogRead (A1); int blueVal = analogRead (A2); analogWrite (9, redVal); analogWrite (10, greenVal); analogWrite (11, blueVal); }
Trinn 9: BONUS: Kart () -funksjon og rensekode
Du vil kanskje legge merke til at når du begynner å dreie knappen for en farge opp, vil den vokse og plutselig falle ned til off. Dette mønsteret for å vokse og deretter slå seg av raskt gjentas 4 ganger mens du vrir knappen helt opp. Hvis du husker sa vi at potensiometrene kan lese verdier mellom 0 og 1023. AnalogWrite () -funksjonen godtar bare verdier mellom 0 og 255. Når potensiometeret går over 255 starter det i utgangspunktet på nytt på 0. Det er en fin funksjon som kan hjelpe deg med feil kalt map (). du kan konvertere et tallområde til et annet tallområde i ett trinn. vi vil konvertere tall fra 0-1023 til tall fra 0-255. For eksempel hvis knappen var satt til halvveis, skulle den lese om 512. dette tallet ville bli endret til 126, som er halv styrke for LED -en. I denne siste skissen navngav jeg pinnene med variabelnavn for min bekvemmelighet. Du har nå en ferdig fargemikser å eksperimentere med !!!
// variabelnavn for potensiometerpinner
int redPot = A0; int greenPot = A1; int bluePot = A2 // variabelnavn for RGB -pinner int redLED = 9; int greenLED = 10; int blueLED = 11; ugyldig oppsett () {pinMode (redPot, INPUT); pinMode (greenPOT, INPUT); pinMode (bluePot, INPUT); pinMode (redLED, OUTPUT); pinMode (greenLED, OUTPUT); pinMode (blueLED, OUTPUT); Seriell, begynn (9600); } void loop () {// lese og lagre verdier fra potensiometre int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead (bluePot); // konvertere verdiene fra 0-1023 til 0-255 for RGB LED redVal = map (redVal, 0, 1023, 0, 255); greenVal = map (greenVal, 0, 1023, 0, 255); blueVal = kart (blueVal, 0, 1023, 0, 255); // skriv disse konverterte verdiene til hver farge på RGB LED analogWrite (redLED, redVal); anaogWrite (greenLED, greenVal); analogWrite (blueLED, blueVal); // vis verdiene på Serial monitor Serial.print ("rød:"); Serial.print (redVal); Serial.print ("grønt:"); Serial.print (greenVal); Serial.print ("blå:"); Serial.println (blueVal); }
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Teppe med sensorer/ RF -kommunikasjon med Arduino Micro: 4 trinn (med bilder)

Teppe med sensorer/ RF -kommunikasjon med Arduino Micro: Jeg avsluttet nylig installasjonen Like variert, som er laget av en serie lamper som reagerer på sensorene plassert i et teppe under lampene. Her er hvordan jeg laget teppet med trykksensorer. Jeg håper du finner det nyttig
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
PCB -design med enkle og enkle trinn: 30 trinn (med bilder)

PCB -design med enkle og enkle trinn: HELLO VENNER Den veldig nyttige og enkle opplæringen for de som ønsker å lære PCB -design, kan komme i gang
