
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Kjære venner velkommen til en annen Instructable! Dette er Nick fra educ8s.tv, og i dag skal vi bygge denne lille, men imponerende digitale fotorammen ved hjelp av en Arduino.
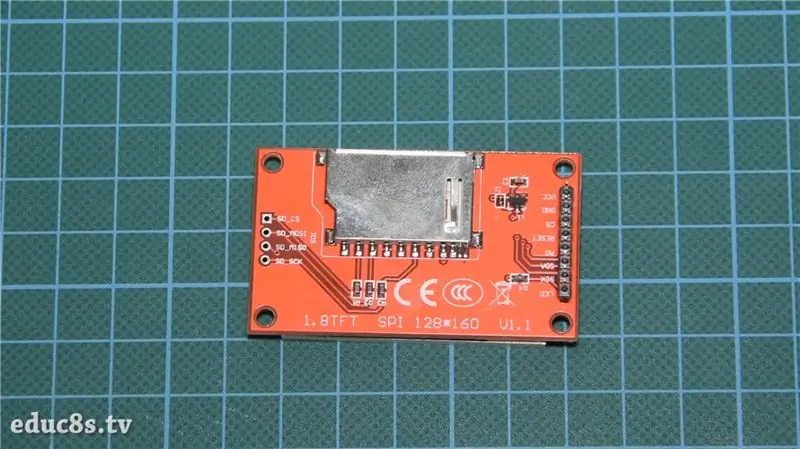
Jeg bruker mye 1,8 farge ST7735 TFT -skjerm. Grunnen til det er at denne skjermen er veldig enkel å bruke, den koster mindre enn $ 5 og den tilbyr farge! På baksiden har skjermen et SD -kortspor, så Jeg tenkte at vi også må lære å bruke det. Som det viste seg, er det veldig enkelt å bruke SD -kortsporet på skjermen! Det gjør denne skjermen enda bedre.
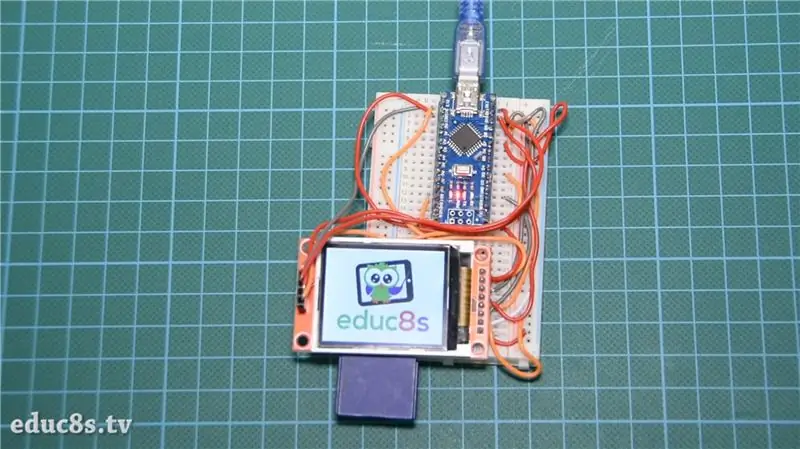
Prosjektet som vi skal bygge i dag er dette. En enkel fotoramme som laster inn bilder fra SD -kortet. Jeg har plassert noen.bmp -bilder på SD -kortet, og prosjektet laster dem inn og viser dem på skjermen i full farge! Som du kan se er prosjektets hastighet veldig høy hvis vi tar i betraktning at hjernen til dette prosjektet er den gamle og langsomme Arduino Nano. Etter min mening er dette virkelig imponerende. Men la oss nå se hvordan vi bygger dette prosjektet.
Trinn 1: Få alle delene

Delene som trengs for å bygge dette prosjektet er disse:
- En Arduino Nano ▶
- En 1,8”ST7735 -skjerm ▶
- Et lite brødbrett ▶
- Noen ledninger ▶
- Et SD -kort
Valgfrie deler:
Powerbank ▶
Kostnaden for prosjektet er rundt $ 15, men jeg er sikker på at du allerede har noen av disse delene tilgjengelig, slik at du kan bygge dette prosjektet med enda færre penger. Du finner en lenke til alle delene i beskrivelsen av videoen. La oss se hvordan du bygger dette prosjektet.
Trinn 2: 1,8 "ST7735 Color TFT



Først og fremst er ST7735 Color TFT -skjermen en veldig billig skjerm. Det koster rundt $ 5, og det har god biblioteksstøtte. Jeg har brukt det mange av prosjektene mine, og jeg synes det er flott!
Videre tilbyr skjermen en oppløsning på 160 × 128 piksler, og den kan vise 65.000 farger. Den bruker SPI -grensesnittet for å kommunisere med Arduino -kortene. I tillegg til det fungerer det godt med alle tilgjengelige Arduino -kort, som Arduino Uno, Arduino Mega og Arduino Due. Det fungerer også fint med ESP8266 -baserte kort, som Wemos D1 og Wemos D1 minikort.
Strømforbruket til brettet er også rundt 50mA strøm, noe som ikke er dårlig etter min mening. Vi kan enkelt bruke dette kortet til å bygge batteridrevne prosjekter som ikke trenger å være på hele tiden. Avslutningsvis er dette en av de beste Arduino -skjermene hvis du trenger farge og lave kostnader.
Jeg har utarbeidet en detaljert opplæring om 1,8 ST7735 farge TFT -skjerm. Jeg har lagt ved videoen til dette trinnet.
Trinn 3:




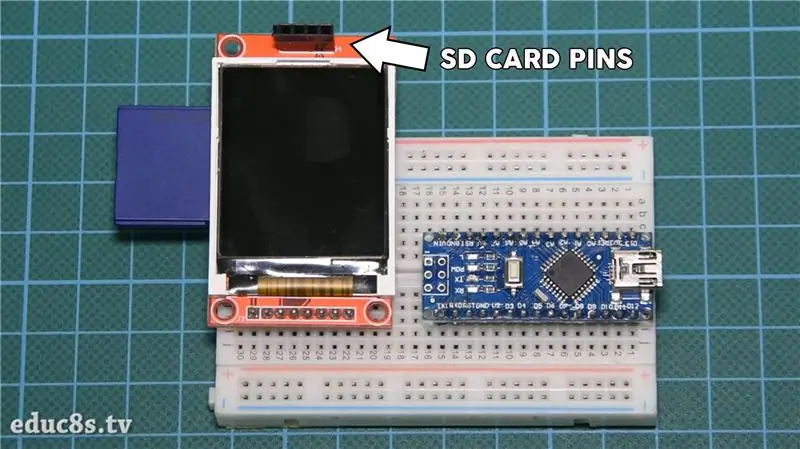
For å bruke SD -kortsporet med Arduino, må vi koble de fire øverste pinnene på skjermen til Arduino.
Jeg har loddet noen kvinnelige toppstifter til dem, og vi er klare til å koble dem. SD -kortmodulen bruker SPI -protokollen for å kommunisere med Arduino. Så vi må bruke hardware SPI -pinnen til Arduino Nano.
Vis SD -kortpinner - Arduino -pinner
SD_CS ▶ Digital pin 4
SD_MOSI ▶ Digital pin 11
SD_MISO ▶ Digital pin 12
SD_SCK ▶ Digital pin 13
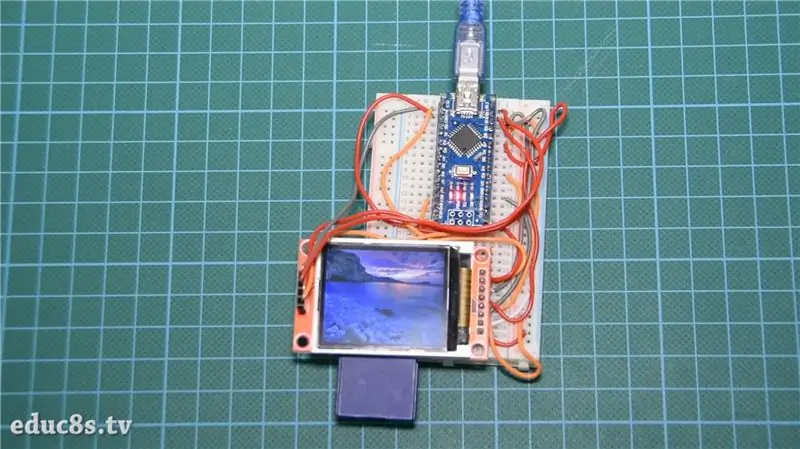
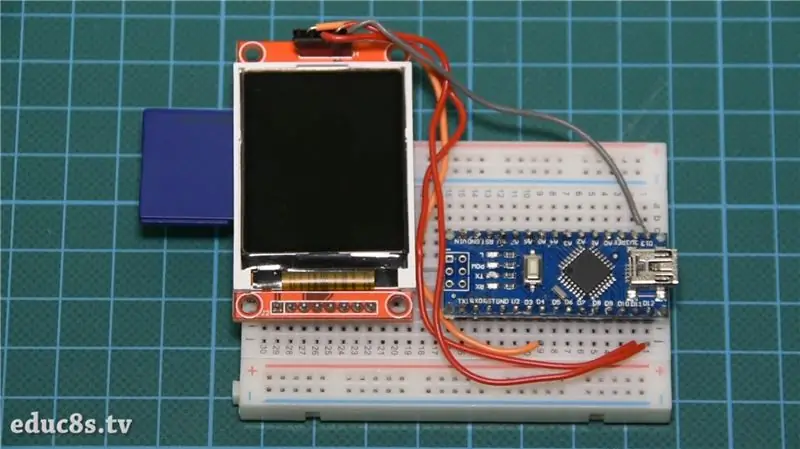
Nå er vi klare til å koble de nederste pinnene på skjermen. For å se hvordan du kobler til skjermen, sjekk videoopplæringen, jeg har vedlagt det forrige trinnet. Både skjermen og SD -kortmodulen bruker SPI -pinnene, så på noen Arduino SPI -pinner har vi koblet to ledninger!
Display Bottom Pins - Arduino pins
Arduino LED ▶ 3.3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
NULLSTILL ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
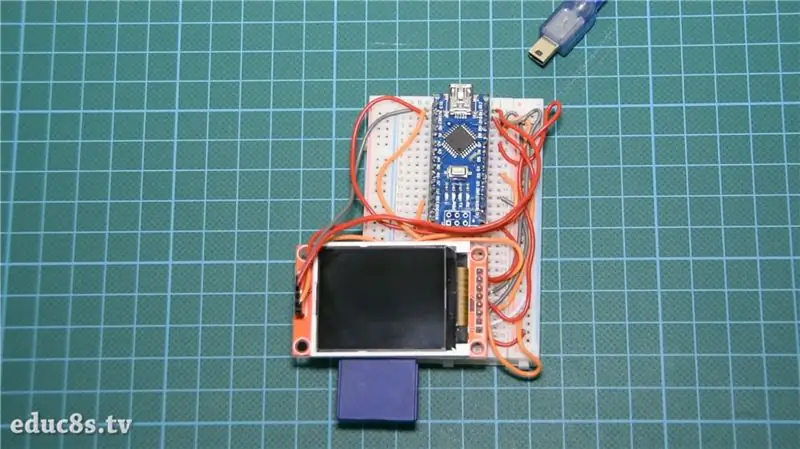
OK, nå er vi klare til å starte prosjektet. Som du kan se, fungerer alt som forventet, og bildene vises på skjermen etter hverandre.
Trinn 4:


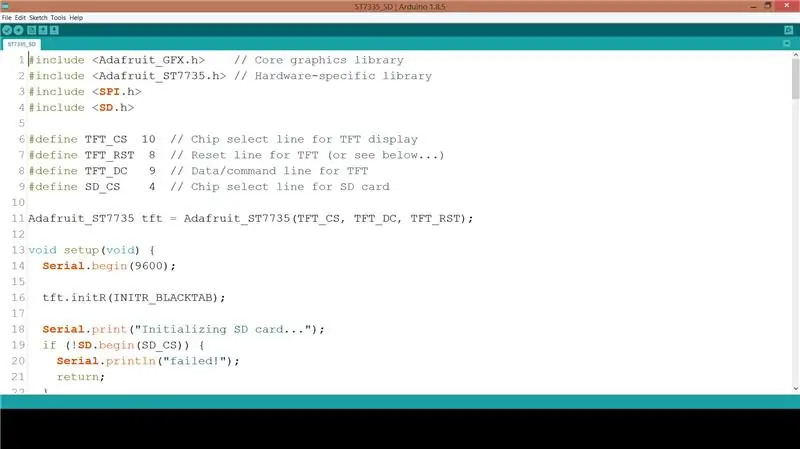
La oss nå se programvaresiden av prosjektet.
For å oppnå dette resultatet må vi bruke Adafruits biblioteker for ST7735 -skjermen. Vi trenger også Adafruit GFX -biblioteket. Adafruit har gjort en fantastisk jobb med biblioteket for ST7735.
ST7735 bibliotek:
GFX-bibliotek:
Spitftbitmap -eksemplet laster inn et bilde fra SD -kortet og viser det på displayet. Jeg endret litt den koden for å sløyfe for alltid, laste inn flere bilder og bruke skjermens liggende retning.
void loop () {
bmpDraw ("logo.bmp", 0, 0);
forsinkelse (3000); bmpDraw ("mezapos.bmp", 0, 0); forsinkelse (3000); bmpDraw ("sparti.bmp", 0, 0); forsinkelse (3000); bmpDraw ("mani.bmp", 0, 0); forsinkelse (3000); bmpDraw ("lisbon.bmp", 0, 0); forsinkelse (3000);
}
Som alltid kan du finne koden til prosjektet knyttet til dette trinnet.
Med bmpDraw -funksjonen som eksemplet tilbyr, kan vi enkelt laste inn og vise bitmapgrafikk i prosjektene våre! Du må imidlertid være sikker på at bitmapsene dine har riktig format.
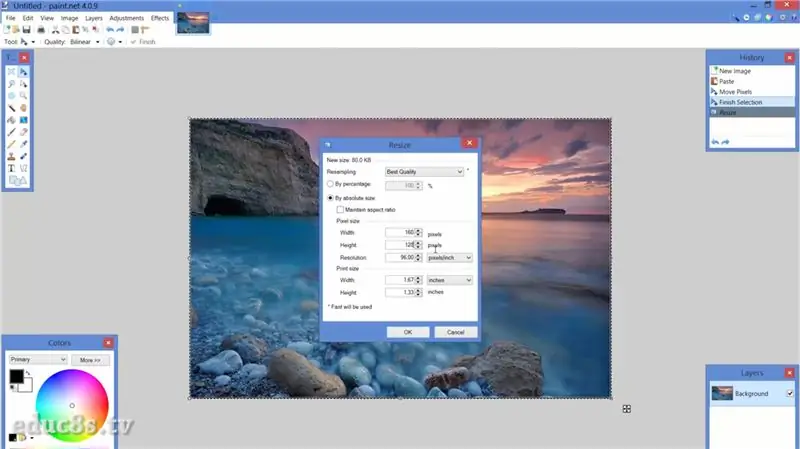
For å konvertere bildene til riktig format for dette prosjektet, brukte jeg Paint.net gratis programvare for Windows. Jeg lastet inn bildene mine, og deretter endret jeg størrelsen i riktig oppløsning for skjermen som er 160x128 piksler. Deretter lagret jeg bildene som.bmp -filer med en dybde på 24 bit. Det er det, alt vi trenger å gjøre nå er å lagre dem på SD -kortet og ringe kommandoen bmpDraw med navnet på filen.
Trinn 5:

Som du kan se, bygger vi veldig raskt spennende prosjekter ved hjelp av Arduino. Denne skjermen har blitt min favoritt fordi den er så enkel å bruke og tilbyr så mye til en så lav pris. Bibliotekstøtten er utmerket, så jeg kommer til å bruke den enda mer snart. Jeg skal snart forberede en annen opplæring om denne skjermen, for å se hvordan du laster inn grafikk og hvordan du tegner enkle former.
Jeg vil gjerne høre din mening om denne skjermen. Bruker du det i prosjektene dine? Har du i så fall noen triks å dele med oss? Vennligst legg inn kommentarene dine i kommentarfeltet nedenfor. Takk!
Anbefalt:
Face Aware OSD -fotoramme: 11 trinn (med bilder)

Face Aware OSD -fotoramme: Denne instruksen viser hvordan du gjør en fotoramme med ansiktsbevisst skjermvisning (OSD). OSD -en kan vise tid, vær eller annen internettinformasjon du vil ha
Raspberry Pi fotoramme på mindre enn 20 minutter: 10 trinn (med bilder)

Raspberry Pi fotoramme på mindre enn 20 minutter: Ja, dette er en annen digital fotoramme! Men vent, den er mer slank og sannsynligvis den raskeste å montere og kjøre
Digital fotoramme, WiFi koblet - Raspberry Pi: 4 trinn (med bilder)

Digital fotoramme, WiFi koblet - Raspberry Pi: Dette er en veldig enkel og rimelig rute til en digital fotoramme - med fordelen av å legge til /fjerne bilder over WiFi via 'klikk og dra' ved hjelp av et (gratis) filoverføringsprogram . Den kan drives av den lille £ 4,50 Pi Zero. Du kan også overføre
Resirkulert digital fotoramme med virtuell assisterende: 7 trinn (med bilder)

Resirkulert digital fotoramme med virtuell assistent: Hei alle sammen! Denne instruksjonsboken ble født fra en bærbar datamaskin delt i to, kjøpt av en venn. Det første forsøket på et slikt prosjekt var min Lego Digital fotoramme, men da jeg var en entusiastisk bruker av Siri og Google Now, bestemte jeg meg for å ta den til en ny
Enkel DIY Domo Plushie fotoramme kombinasjon: 9 trinn (med bilder)

Enkel DIY Domo Plushie Photo Frame Combo: Gjør en liten Domo plushie til en fotoramme i noen få enkle trinn, ved å bruke noen få vanlige håndverkskunnskaper. Ingen søm eller elektronikk nødvendig. Fra folk på http://www.GomiStyle.com
