
Innholdsfortegnelse:
- Trinn 1: Hvorfor OSD -fotoramme?
- Trinn 2: Hvorfor Face Aware?
- Trinn 3: 2-lags design
- Trinn 4: Oppsett Fotoserver Alternativ 1: Docker Image
- Trinn 5: Oppsett Fotoserver Alternativ 2: Byg fra kilde
- Trinn 6: Klientalternativ 1: Nettleser
- Trinn 7: Klientalternativ 2: ESP32 + LCD
- Trinn 8: ESP32 + LCD -montering
- Trinn 9: ESP32 + LCD -programvare
- Trinn 10: Nyt foto
- Trinn 11: Hva er neste?
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.




Denne instruksen viser hvordan du gjør en fotoramme med ansiktsbevisst On Screen Display (OSD).
OSD kan vise tid, vær eller annen internettinformasjon du vil ha.
Trinn 1: Hvorfor OSD -fotoramme?


Jeg har to fotoklokke -prosjekter på Instructables før:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Begge henter et bilde med skjønnheter og et tavle fra Internett hvert minutt og vises på LCD -skjermen.
Det er bra å vise skjønnhet, men de er alle fremmede for meg. Hva med å bruke personlige favorittbilder og legge til nåværende tid og ytterligere umiddelbar informasjon om det?
Dette prosjektet undersøker hvordan man gjør det.
Trinn 2: Hvorfor Face Aware?




La oss sjekke hvordan du legger til øyeblikkelig informasjon OSD til et bilde først:
- Tilfeldig velg et foto fra en bestemt mappe
- Hent tid
- Hent umiddelbar informasjon fra Internett
- tegne tid og umiddelbar informasjon på bildet
Trinn 1-3 er rett frem; Trinn 4 ser også enkelt ut, men avgjør hvor teksten skal tegnes er ikke så lett.
Hvis tekststørrelsen er for liten, er det vanskelig å lese på en rimelig avstand; Hvis tekststørrelsen er for stor, dekker den sannsynligvis fotoobjektene. Spesielt hvis det er portrettfoto, er tekst som dekker ansiktene ikke foretrukket.
Siden ansiktsposisjonen for hvert bilde ikke er det samme, for å unngå ansikter som er dekket av OSD, trenger vi først en ansiktsgjenkjenningsprosess. Deretter kan vi finne et område uten ansikt for å tegne teksten.
Trinn 3: 2-lags design

Ansiktsgjenkjenningsprosessen krever litt prosessorkraft, derimot kan fotorammen være veldig lett. Så jeg delte den inn i 2-lags:
Server
Den ansiktsbevisste fotomotoren er en Node.js -appserver. For hver HTTP -forespørsel vil den:
- Velg et bilde fra fotomappen tilfeldig
- Ansiktsgjenkjennelse
- bestemme ikke noe ansikt eller minst ansiktsområde
- I mellomtiden kan du hente vær eller annen nyttig øyeblikkelig informasjon fra Internett hver bestemte periode
- Tegn tid og umiddelbar informasjon på bildet
- Returner bildet med OSD i JPEG -format som HTTP -svar
Klient
Klienten kan være en nettleser, en applet eller en IoT -enhet.
F.eks. en ESP32 dev boasrd med en 2-4 tommer LCD er veldig egnet for plassering på skrivebordet som en liten fotoramme.
Trinn 4: Oppsett Fotoserver Alternativ 1: Docker Image


For enkelhets skyld har jeg forhåndsbygd et Docker-bilde for ansiktsbevisst foto OSD Node.js-appserver.
Hvis du ikke har konfigurert Docker ennå, kan du følge Docker Komme i gang -veiledning:
www.docker.com/get-started
Kjør deretter følgende kommando: (erstatt/bane/til/foto til din egen fotobane)
docker run -p 8080: 8080 -v/path/to/photo:/app/photo moononournation/face-aware-photo-osd: 1.0.1
Test det ved å bla til https:// localhost: 8080/
Du kan se at visningstiden ikke er i din tidssone:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -v/path/to/photo:/app/photo moononournation/face -aware -photo -osd: 1.0.1
Hvis du bor i Hong Kong som meg, kan du legge til værinformasjon for Hong Kong:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -v/path/to/photo:/app/photo moononournation/face -aware -photo -osd: 1.0.1
Hvis du vil utvikle din egen OSD -informasjon:
mkdir -p ~/git
cd ~/git git klon https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -e DEBUG = Y -v/path/to/photo:/app/photo -v ~/git/face-aware-photo-osd/app.js: /app/app.js moononournation/face-aware-photo-osd: 1.0. 1
Endre update_osd () -funksjonen i app.js for å skreddersy din egen OSD-informasjon. Etter utvikling, fjern DEBUG = Y -miljøet fra docker -kommandoen.
Trinn 5: Oppsett Fotoserver Alternativ 2: Byg fra kilde
Hvis du er kjent med Node.js, kan du bygge app -serveren fra kilde.
Få kilden:
git-klon
Installer pakker:
cd ansiktsbevisst-foto-osd
npm installere
Lag fotomappe og kopier dine egne bilder til mappen.
Kjør appserver:
node app.js
Trinn 6: Klientalternativ 1: Nettleser

Bare les nettleseren til https:// localhost: 8080/
Siden er skriptet automatisk last inn et passende sidestørrelsesbilde hvert minutt.
P. S. Hvis du blar fra en annen maskin som ikke kjører appserveren, husk å endre localhost til appserverens vertsnavn eller IP -adresse.
Trinn 7: Klientalternativ 2: ESP32 + LCD




En fotoramme -klient kan være så enkel som et ESP32 dev -kort og en LCD -skjerm.
Her er maskinvaren som kreves:
ESP32 Dev Board
Et hvilket som helst ESP32 dev-bord skal være ok, denne gangen bruker jeg et bord som heter MH-ET LIVE.
LCD-skjerm
Alle Arduino_GFX -støttede LCD -er, du finner skjermen som støttes på GitHub readme:
github.com/moononournation/Arduino_GFX
Jumper Wire
Noen jumperwires, avhenger av dev -bordet og LCD -pins -layout. I de fleste tilfeller er 6-9 kvinnelige til kvinnelige hoppetråder nok.
LCD -stativ
Noe støtte hjelper LCD -skjermen med å stå rett, denne gangen bruker jeg et kortholderstativ.
Trinn 8: ESP32 + LCD -montering



ESP32 med pinneoverskrift på oversiden er å foretrekke. Hvis pinnehodet på undersiden, bare legg brettet opp ned;>
Koble ESP32 og LCD med jumperkabler, og sett den deretter på stativet.
Her er et eksempel på tilkoblingssammendrag:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (hvis tilgjengelig) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (valgfritt) GPIO 22 -> LED (hvis tilgjengelig) GPIO 23 -> MOSI / SDA
Trinn 9: ESP32 + LCD -programvare

Arduino IDE
Last ned og installer Arduino IDE hvis du ikke har gjort det ennå:
www.arduino.cc/en/main/software
ESP32 -støtte
Følg installasjonsinstruksjonene for å legge til ESP32 -støtte hvis du ikke har gjort det ennå:
github.com/espressif/arduino-esp32
Arduino_GFX bibliotek
Last ned de nyeste Arduino_GFX -bibliotekene: (trykk "Clone or Download" -> "Download ZIP")
github.com/moononournation/Arduino_GFX
Importer biblioteker i Arduino IDE. (Arduino IDE "Sketch" -meny -> "Inkluder bibliotek" -> "Legg til. ZIP -bibliotek" -> velg nedlastet ZIP -fil)
Kompiler og last opp
- Åpne Arduino IDE
- Åpne ESP32PhotoFrame -prøvekode ("Fil" -> "Eksempel" -> "GFX -bibliotek for Arduino" -> "WiFiPhotoFrame")
- Fyll inn WiFi AP -innstillingene dine i SSID_NAME og SSID_PASSWORD
- Bytt serverens vertsnavn eller IP og port i HTTP_HOST og
- Trykk på Arduino IDE "Last opp" -knappen
- Hvis du finner retningen ikke riktig, endrer du "rotasjons" -verdien (0-3) i ny klassekode
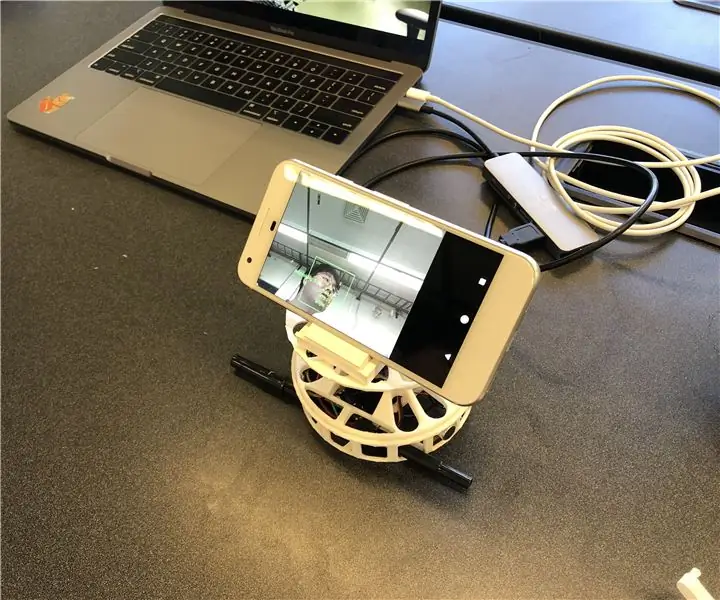
Trinn 10: Nyt foto

Det er på tide å sette IoT fotorammen på skrivebordet og nyte!
Trinn 11: Hva er neste?
- Legg til din egen umiddelbare informasjon
- Finjuster kildefotostørrelsen for bedre ansiktsgjenkjenning
- Automatisk oppgave for å sette de nyeste bildene til serverfotomappen
- Ta flere bilder;>
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Speaker-Aware Camara System (SPACS): 8 trinn

Speaker-Aware Camara System (SPACS): Tenk deg en konferansesamtale der flere høyttalere omgir ett kamera. Vi møter ofte hvor den begrensede visningsvinkelen til et kamera ofte ikke klarer å se på personen som snakker. Denne maskinvarebegrensningen forringer brukeropplevelsen betydelig. Hvis
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
Kontrollerende LED Matrix Array With Arduino Uno (Arduino Powered Robot Face): 4 trinn (med bilder)

Kontrollere LED Matrix Array With Arduino Uno (Arduino Powered Robot Face): Denne instruktøren viser hvordan du styrer en rekke 8x8 LED -matriser ved hjelp av en Arduino Uno. Denne guiden kan brukes til å lage en enkel (og relativt billig skjerm) for dine egne prosjekter. På denne måten kan du vise bokstaver, tall eller tilpassede animasjoner
Texas Big Face - 3D Face Projection How To: 10 Steps (med bilder)

Texas Big Face - 3D Face Projection How To: Create " living statues " ved å projisere ansiktet ditt på skulpturer. A How To By: David Sutherland, Kirk Moreno i samarbeid med Graffiti Research Lab Houston* Flere kommentarer har sagt at det er noen lydproblemer. Det er
