
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Obsidiana er inspirert av det mesoamerikanske vannspeilet som brukte lysmønstre på vann som et spådomsverktøy. Generative mønstre dukker opp i denne lys- og lydvisualisereren gjennom elementet av vann.
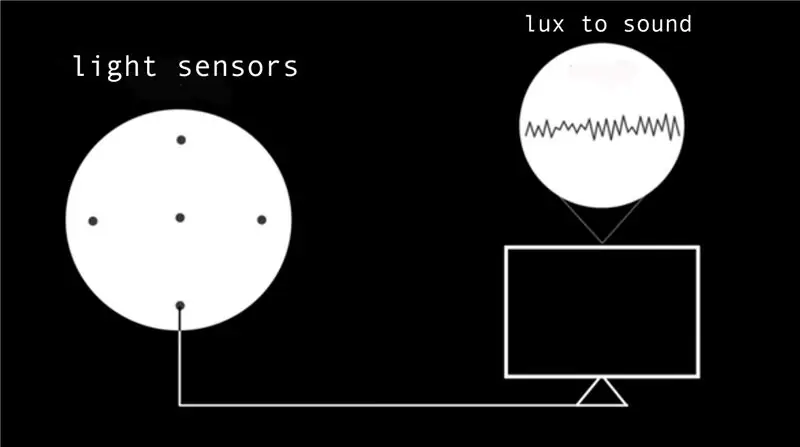
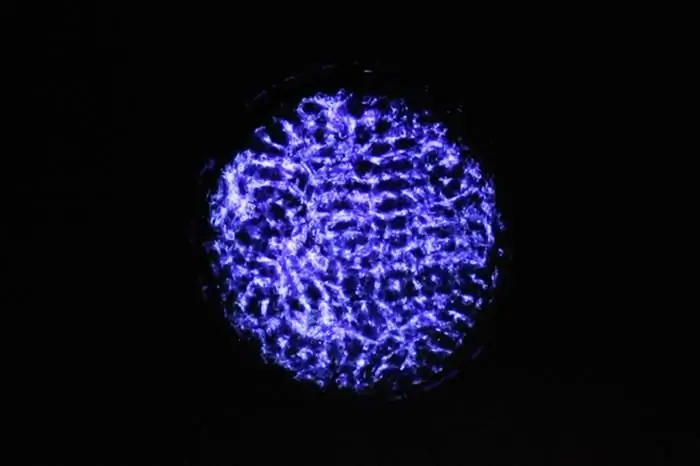
Denne væskebaserte malen bruker lysdata opprettet av soniske frekvenser for å komponere mønstre over tid. De generative mønstrene projiseres på en skjerm innebygd med flere lyssensorer som fanger lysdataene som en inngang. Dataene mates inn i MaxMsp og sendes ut til en høyttaler. Lydene visualiseres tilbake i vannet og projiseres igjen, og skaper en cymatisk tilbakekoblingssløyfe som utvikler mer komplekse mønstre og lyder.
Med mellomliggende elektronikkopplevelse og generativ musikkprogramvare, i dette tilfellet MaxMsp, kan denne malen omkonfigureres dynamisk ved å legge til dine forskjellige lydprøver og justere frekvenser.
Du vil lage:
- en interaktiv skjerm med sensorer
- en vannhøyttaler
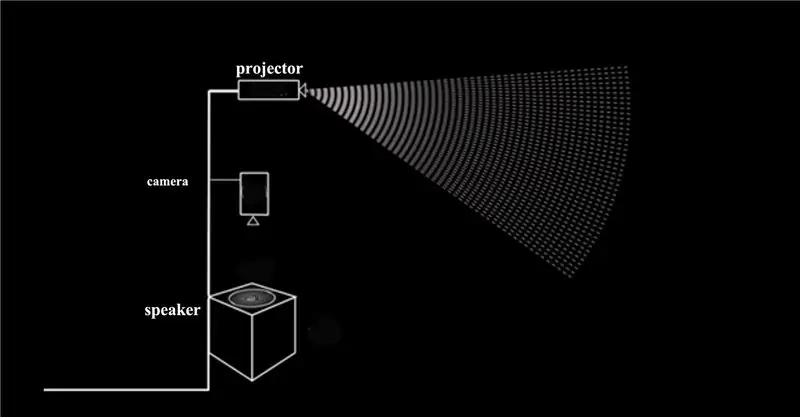
- en live feed -projektor
Mer om mesoamerikanske speil her
Trinn 1: Lag skjermen din





Du vil trenge
- et stort stykke tynt tre, 1/8-1/4 tommer tykt
- eller papp
- saks eller sag
- borepistol
- hvit maling
Trinn:
- Skjær ut en stor sirkel av tre eller papp. Den kan være så stor du vil ha den. I dette prosjektet hadde skjermen min en diameter på fem fot. Husk at du vil projisere mønstrene dine på den.
- Deretter borer du fem hull med en borepistol. Sørg for at det er nok plass til å passe din fotocellesensor.
- Mal den hvit og vent til den tørker.
Trinn 2: Elektronikk



Du vil trenge:
- Arduino Uno
- fem fotocellesensorer
- brødbrett
- elektrisk kabel
- 5V forsyning
- fem 10KΩ nedtrekksmotstand
- USB-kabel
- Lodding
- Loddejern
Hvor kan man kjøpe:
learn.adafruit.com/photocells/overview
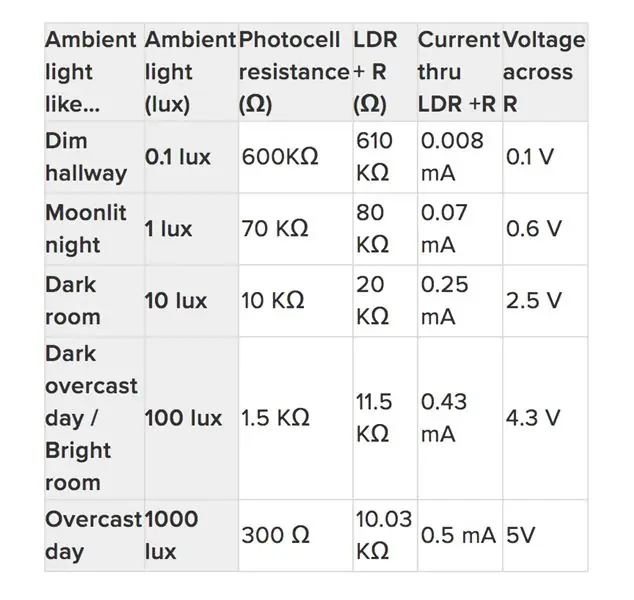
Test:
learn.adafruit.com/photocells/testing-a-ph…
Koble:
learn.adafruit.com/photocells/connecting-a…
Bruk:
learn.adafruit.com/photocells/using-a-phot…
Trinn:
- Kutt den elektriske ledningen i fem stykker som når hvert hull i skjermen (f.eks. To fot)
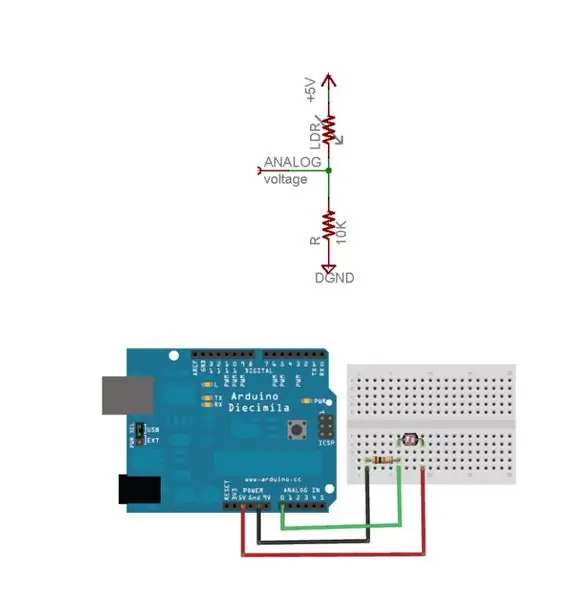
- Lodd ledningen til hver ende av fotocellen (se eksemplet ovenfor)
- Monter hver fotocelle i hvert hull med sensoren vendt utover.
- I den motsatte enden setter du hver kabel inn i brødbrettet, den ene når 5V, den andre når 10KΩ (som er koblet til bakken, og en analog pin); bruk eksemplet ovenfor som en veiledning
- Gjør dette igjen og igjen til du har brukt Analog Pins 0-4 for dine fem fotoceller
- Bruk denne opplæringen som en guide
learn.adafruit.com/photocells/connecting-a…
Trinn 3: Arduino -kode - Test fotocellen din

- Få kode her:
- Følg disse instruksjonene for å teste fotocellen din og sette din nye analoge pin #s øverst i koden for de fem fotocellene.
Eksempel:
int photocellPin = 0;
int photocellPin = 1:
int photocellPin = 2;
int photocellPin = 3;
int photocellPin = 4;
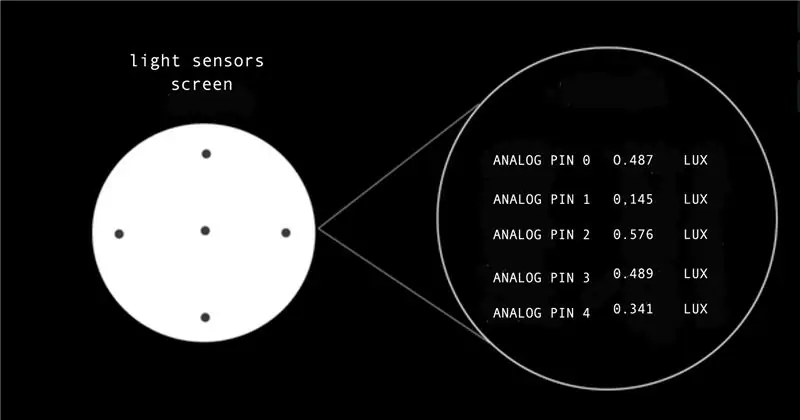
Trinn 4: Fotocelldata til MaxMsp

Du kan bruke lux -dataene som genereres av fotoceller på en rekke måter for å generere lyder. Verdiene løper fra 0-1.
Her er litt mer informasjon:
www.instructables.com/id/Photocell-tutoria…
I dette prosjektet brukte jeg MaxMsp ved å bruke Maxuino go til å generere lyd. Du kan også bruke Processing og p5js.
Last ned Maxuino her:
www.maxuino.org/
Last ned MaxMsp her:
cycling74.com
- Åpne Maxuino-oppdateringen som er oppført arduino_test_photocell og bruk hver av dine analoge pinner på r trig0- r trig
- Åpne MaxMsp patch r trig cycle_2 inkludert. Juster parameterne og legg til dine personlige lydfiler i hver r -trig.
- Du bør se lux -dataene dine komme gjennom MaxMsp. Spill med det og oppdag noe du liker.
Trinn 5: Lag en Cymatics -høyttaler


Du vil trenge:
- Vanndråper
- Liten svart hette eller tallerken (pass på at den passer på toppen av høyttaleren)
- En høyttaler (helst liten subwoofer)
- Vanntett spray
- Stereo hann til dobbel RCA hann kabel
- Superlim
Trinn:
- Koble den bærbare datamaskinen til høyttaleren ved hjelp av RCA -kabelen
- Vend høyttaleren oppover
- Sprayhøyttaler med vanntett spray; Jeg brukte
- Lim den lille hetten til midten av høyttaleren
- Fyll hetten halvveis med vanndråperen
- Se introduksjonsvideoen for veiledning
Trinn 6: Live Streaming Camera på høyttaler


Du vil trenge:
- Live Streaming Camera, de fleste DSLR -er har dette alternativet
- Projektor
- Ringeflash
- HDMI -kabel
- stativ
Trinn:
- Plasser kameraet på stativet over høyttaleren og zoome inn på vannlokket
- Slå ringblits på; Jeg brukte Bower Macro Ringlight Flash på en Canon Mark III DSLR
- Koble HDMI -kabelen fra kameraet til projektoren, eller det som fungerer for kameraet ditt
- Stream projektoren på den nye fotocellskjermen
- Hvis projektoren har en keystone -funksjon, må du projisere projeksjonen til skjermen
Trinn 7: Gratulerer
Du har laget et interaktivt cymatisk instrument. Gjør siste finjusteringer til lydprøver i MaxMsp og volumnivåer, og du er ferdig!
Anbefalt:
Hvordan legge til en interaktiv bot i Discord: 6 trinn

Slik legger du til en interaktiv bot i Discord: I denne opplæringen skal jeg vise hvordan du lager en egen interaktiv bot som fungerer med noen få kommandoer. Discord er en Skype/Whats-app-app for sosiale medier som bringer spillere sammen. De kan ha en egen kanal, sjekke hvilket spill hvert medlem spiller
Interaktiv LED flisvegg (enklere enn det ser ut): 7 trinn (med bilder)

Interaktiv LED flisvegg (enklere enn det ser ut): I dette prosjektet bygde jeg en interaktiv LED -veggdisplay ved hjelp av en Arduino og 3D -trykte deler. Inspirasjonen for dette prosjektet kom delvis fra Nanoleaf -fliser. Jeg ønsket å komme med min egen versjon som ikke bare var rimeligere, men også
Interaktiv berøringsprojeksjon: 6 trinn

Interaktiv berøringsprojeksjonsvegg: I dag gir jeg deg et snev av en animert vegg i merkevarekulturdisplayet ditt, utstillingshallaktiviteter og andre steder sette et slikt kontrollkort for å gjøre veggen full av moro
Interaktiv radarvegg: 5 trinn

Interaktiv radarvegg: Interaktiv radarvegg er et av multi-touch-systemene. Den er basert på datasynsteknologi, får og gjenkjenner bevegelsen til en persons finger over projektionsområdet (vinduer eller skrivebord). Med programvare for naturlig holdningskontroll
Interaktiv refleks boksesekk: 3 trinn (med bilder)

Interaktiv refleks boksesekk: Denne instruksen er for alle som ønsker å forbedre smidigheten og bokseferdighetene sine mens de får mer erfaring med lodding, ved hjelp av Arduino, LED og MK 2125 Accelerometer. Målet med dette prosjektet er å modifisere en eksisterende reflekspose og transformere
