
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


I dette prosjektet bygde jeg en interaktiv LED -veggdisplay ved hjelp av en Arduino og 3D -trykte deler.
Inspirasjonen til dette prosjektet kom delvis fra Nanoleaf -fliser. Jeg ønsket å komme med min egen versjon som ikke bare var rimeligere, men også mer interaktiv. Jeg hadde også nettopp avsluttet et klasseprosjekt med en LED -matrise og ønsket å prøve noe i større skala.
Dette prosjektet tok et par uker på grunn av de lange 3D -utskriftstidene, men jeg holdt kostnaden lav og det er veldig lite arbeidskraft som gjør det til et flott prosjekt å prøve å bygge selv!
Du finner alle STL -ene jeg brukte på thingiverse:
Rekvisita
For en fullstendig kostnadsfordeling, sjekk ut nettstedet mitt:
Bruk tilknyttede lenker til å støtte innholdet mitt!
Arduino Mega -
WS2812b tilleggs -lysdioder -
Taktbrytere -
5V 10A strømforsyning -
18 gauge wire -
Wire stripper -
Loddejern -
Varmekrymping -
Beste rimelige 3D -skriver (etter min mening) -
PLA -filament -
Trinn 1: Begynn å skrive ut flisene

Den lengste delen av dette prosjektet er 3D -utskrift av de 64 flisene som trengs for å lage et 8 x 8 rutenett. Da jeg gjorde dette, skrev jeg ut tre fliser om gangen, og hver utskrift ville ta omtrent 5,5 timer. For hele veggen var den totale utskriftstiden omtrent 120 timer eller 5 dager hvis du skriver dem ut uten stopp. Heldigvis for oss kan hele resten av prosjektet gjøres mens flisene er ferdig med å skrive ut.
Selve flisene er 3,6 tommers firkanter som er en tomme dype. Jeg brukte en veggtykkelse på 0,05”og fant ut at det diffunderte lyset perfekt. Jeg inkluderte også hakk for å la LED -stripene og knappetrådene passere, men det endte med at det var unødvendig på grunn av avstandsstykkene jeg brukte til å montere flisene (vi kommer til det).
Her er en lenke til STLene jeg laget, men jeg vil anbefale å lage din egen for å passe prosjektet ditt bedre.
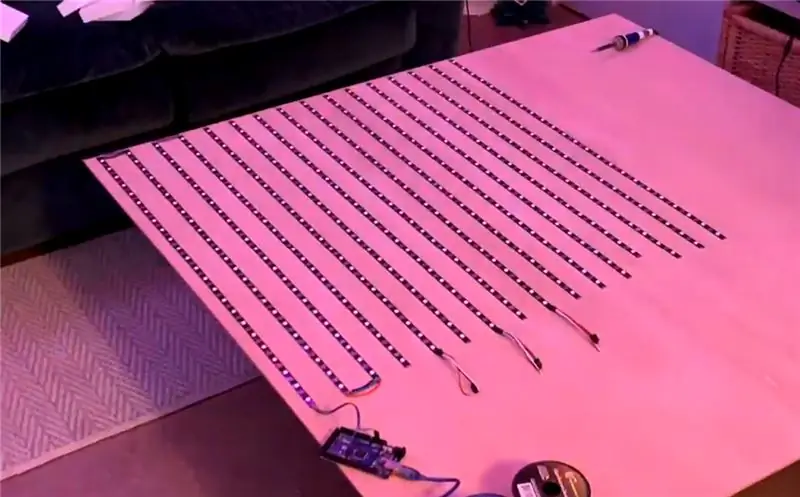
Trinn 2: Koble LED -stripene

Siden jeg skal programmere med Arduino, bestemte jeg meg for at WS2812b LED -stripene ville være perfekte for dette prosjektet. Disse stripene er individuelt adresserbare, noe som betyr at du kan programmere hver enkelt LED på stripen til å ha en annen farge og lysstyrke. De sender også data fra en piksel til den neste, slik at alt kan styres fra en datapinne på Arduino. Strimlene jeg brukte har en pikseltetthet på 30 lysdioder per meter
Designet mitt passet 6 lysdioder under hver flis, tre lysdioder i to rader, så jeg kuttet stripene i 16 segmenter hver med 24 lysdioder. Disse strimlene ble festet ned på treplaten ved hjelp av stripens selvklebende bakside. Sørg for å rense støv fra treet før du gjør dette, ellers vil stripene dine flasse av over tid.
Vær oppmerksom på retningspilene på stripene, jeg startet nede til venstre på brettet og vekslet retning da jeg stakk dem ned. Lodd utgangsenden av hver stripe til inngangen til den neste.
Trinn 3: Skjær brettet ned i størrelse (valgfritt)

Brettet jeg kjøpte var en 4 'firkant, men det siste brettet mitt skulle være nærmere et 3' kvadrat, så jeg tok ut stikksagen min og kuttet den i størrelse. Hvis du lagde større fliser, eller bare la til flere 3,6 fliser, kan du enkelt fylle hele 4 'x 4' brettet og spare deg for litt kutting.
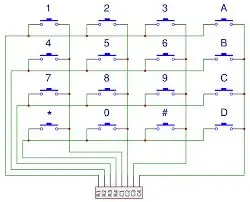
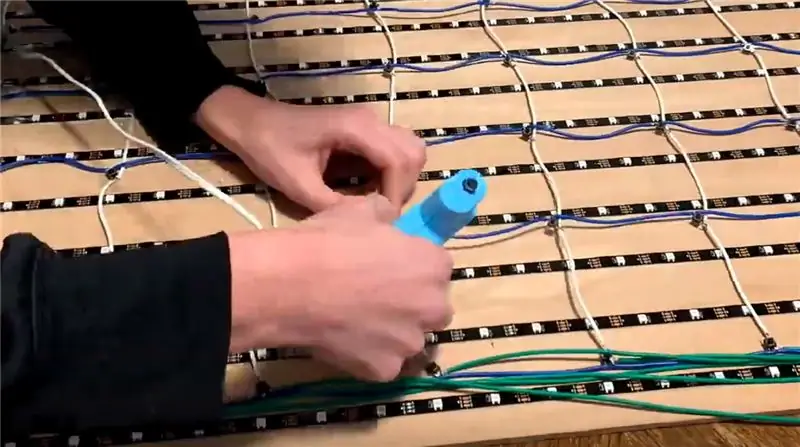
Trinn 4: Lag Button Matrix




Dette var den lengste delen av denne bygningen (annet enn utskriftstiden). For å dra nytte av tastaturbiblioteket som er inkludert i Arduino IDE, må alle 64 knappene kobles til i rader og kolonner. Diagrammet ovenfor viser et 4 x 4 eksempel, men det kan enkelt økes til et 8 x 8 rutenett som jeg har laget, eller en hvilken som helst annen størrelse som passer til plassen din.
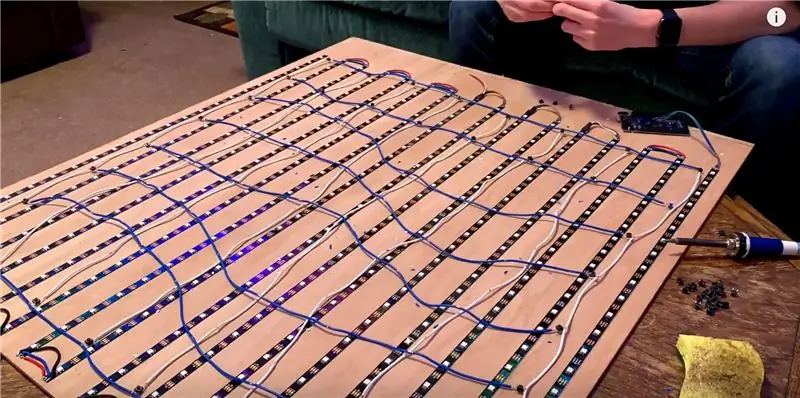
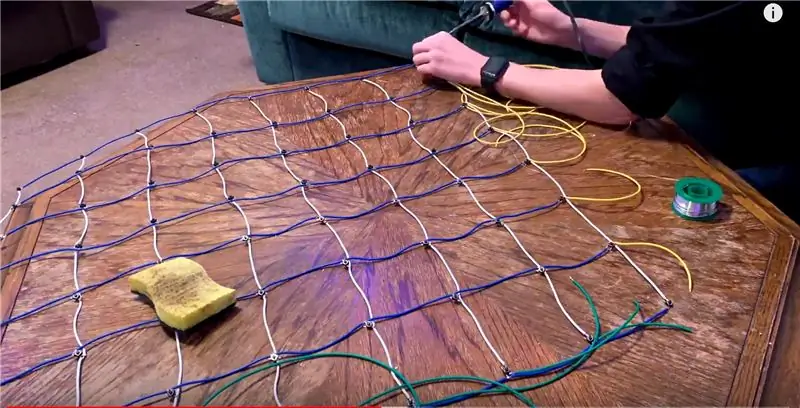
Jeg kuttet 16 trådlengder og fjernet dem hver 3,6 tommer slik at knappene skulle sitte midt på hver firkant. Jeg loddet deretter ett ben av hver taktbryter til et mellomrom på radtrådene. Kolonnetrådene ble loddet til beinets diagonal fra radtråden. Når taktbryteren trykkes, vil den korte og kolonnetrådene kortere sammen.
Hver rad og kolonne trenger deretter en ledning for å koble den til en digital pinne på Arduino. Jeg fargekodet alle ledningene mine for å gjøre det lettere å feilsøke, og jeg endte med å måtte bytte pinnene jeg brukte et par ganger, så det var en nyttig beslutning.
Etter dette limte jeg alle knappene på plass på MDF. sørg for å måle hvor du trenger å lime hver knapp, ellers vil stemplene gå glipp av.
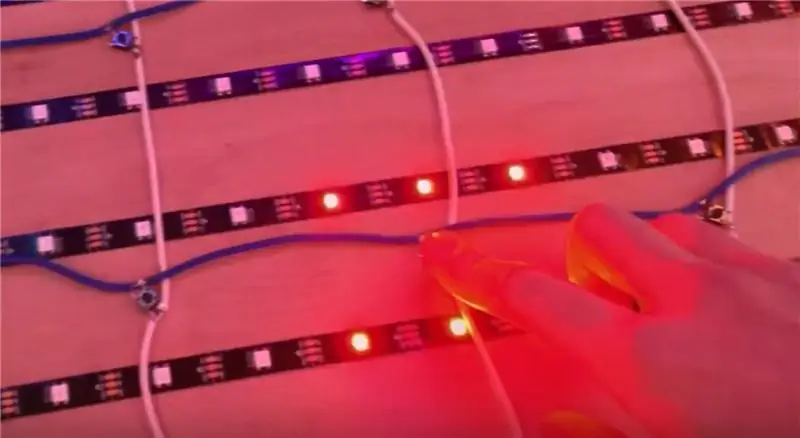
Trinn 5: Test kretsen din

Nå som alle lysdiodene og knappene er limt ned, er det den perfekte tiden å teste alt. I koden som er koblet ovenfor, har jeg noen få funksjoner for å teste alle lysdiodene og knappene dine. Hvis det er noen problemer (som det sannsynligvis vil være på et så stort prosjekt) kan du finne dem og fikse dem. For mer informasjon om hvordan du bruker disse testfunksjonene, sjekk koden gå gjennom lenken nedenfor.
Prøv å gjøre all feilsøking før du legger til flisene. Det blir mye vanskeligere å komme til alt når flisene er nede.
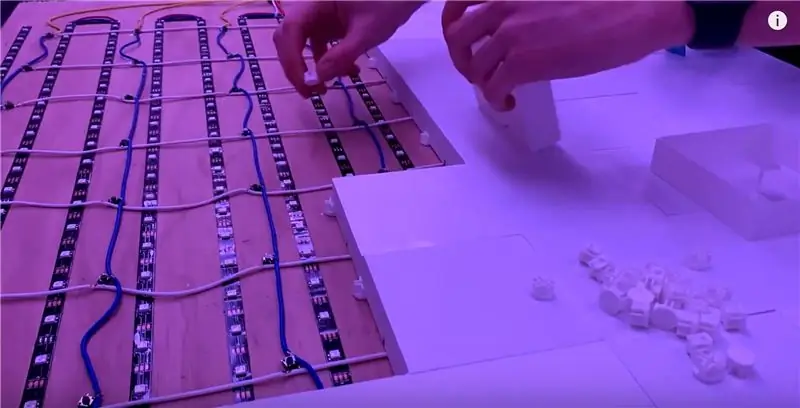
Trinn 6: Lim ned flisene

For å koble flisene til brettet designet jeg en 3D -trykt brakett som vil holde fire fliser sammen i hvert hjørne. Da jeg gjorde dette, gikk jeg en flis om gangen og limte hver brakett på plass basert på flisene den koblet til, slik at jeg ikke ville ha noen rare mellomrom.
Jeg skrev også ut 64 avstandsstykker for å lime på stemplene i hver flis. Dette kompenserer for den ekstra høyden som følger med brakettene, men øker også plassen stemplene kan klikke på, noe som gjør opp for små feil i knappeavstanden.
STL -er for disse brakettene og avstandsstykkene finnes på Thingiverse -siden med flisene.
Trinn 7: Programmering


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Dette var min favoritt del av dette prosjektet. Nå som maskinvaren er ferdig, kan vi programmere den til å gjøre hva som helst! Per nå har jeg programmert en regnbuemønster -modus og et klikk for å male -modus. Begge disse kan sees i min build -video, og jeg går i detalj på hvordan jeg skrev dem i koden gå gjennom.
Hvis dere bygger dette, oppfordrer jeg dere virkelig til å prøve og programmere deres egne moduser! Det gjør virkelig prosjektet verdt tid og penger. Hvis du trenger inspirasjon til programmering, må du holde øye med YouTube -kanalen min for fremtidige oppdateringer.
Noen fremtidige funksjoner jeg har planlagt er:
- En lydvisualiser ved hjelp av en mikrofon og FFT Arduino -biblioteket
- Brikker
- Tre på rad
- Slagskip
- Reversi
- Minne
- Og mange flere spill som kan spilles på et rutenett.

Andre premie i Make it Glow -konkurransen
Anbefalt:
Uttryksrobot- Hvis dette enn det: 5 trinn

Expression Robot- If This Than That: Hallo en velkomne til min Expression Robot Instructable.DIt er den instruerbare hvor jeg kan bruke den når jeg leser if If Than Than That. . De robot co
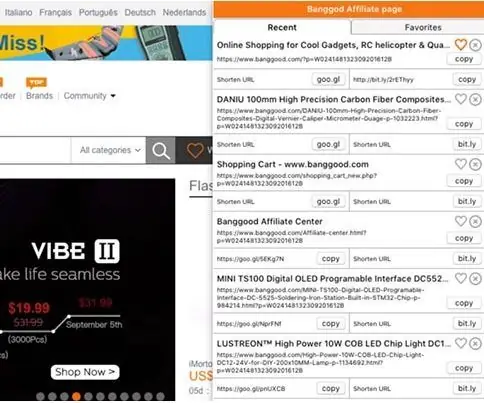
Generer Banggood Affiliate (Henvisning) koblinger enklere enn noensinne: 4 trinn

Generer Banggood Affiliate (Henvisning) koblinger enklere enn noensinne: Kondensert versjon av denne instruerbare finnes på min personlige blogg Tilknyttet salg er en stor kilde til ekstra inntekt for innholdsskapere, og mange mennesker på instruktører bruker dem. En av mer populære nettsteder som har tilknyttet program er Ban
Skriv det ! Klare det ! Del det!: 4 trinn

Skriv det ! Klare det ! Del det!: Elevene mine har brukt Legos for å legge til kreativitet i skriving, organisering av skriving og for å vise frem arbeidet sitt digitalt med familien og med sine jevnaldrende i klassen
Hvordan få musikk fra Nesten alle (Haha) nettsteder (så lenge du kan høre det, kan du få det Ok fint hvis det er innebygd i Flash du kanskje ikke kan) REDIGERT !!!!! Lagt til infor

Hvordan få musikk fra Nesten alle (Haha) nettsteder (så lenge du kan høre det, kan du få det … Ok fint hvis det er innebygd i Flash du kanskje ikke kan) REDIGERT !!!!! Lagt til informasjon: hvis du noen gang går til et nettsted og den spiller en sang du liker og vil ha den, så er det instruerbart for meg, det er ikke min feil hvis du ødelegger noe (den eneste måten det vil skje er hvis du begynner å slette ting uten grunn ) Jeg har klart å få musikk til
Slik ser du alle trinn som standard - MEN ENKLERE !!!: 5 trinn

Slik ser du alle trinn som standard - MEN ENKLERE !!!: Noen av dere vet kanskje dette allerede, men jeg legger bare ut dette hvis noen ikke har sett den nye oppdateringen og ser på den andre instruerbare. Jeg håper du liker det! Eller gjør jeg det? Nødvendige materialer: datamaskinen din 130 ohm motstand 2x 5mm blå LED -lys
