
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


Interaktiv radarvegg er et av multi-touch-systemene. Den er basert på datasynsteknologi, får og gjenkjenner bevegelsen til en persons finger over projektionsområdet (vinduer eller skrivebord). Med programvare for naturlig holdningskontroll, klikk, zoom, tredimensjonal rotasjon, dra og slipp. Det er en ekstremt naturlig og praktisk måte å samhandle på.
Multi-touch interaktiv vegg inkluderer mer implementering av mainstream av ordningen for radar, kamera, ledende kondensator. Displaymediet inneholder også en projektor og en skjøteskjerm. Vi overså også en viktig måte å berøre LED -skjermen.
Denne tilnærmingen krever ikke mange faktorer, men er avhengig av omfanget av displayet. Hvis visningsområdet er lite, er bruk av en berørings -LED -skjerm et godt valg. Imidlertid er det vanlige interaktive vegginteraksjonsområdet stort, vanligvis for å bruke projektorens fusjonsteknologi og bruk av spleiseskjermoppsett.
Det interaktive radarveggopplegget jeg introduserer i dag er radar og projektor. På grunn av det lille projiserte området, brukes ikke projeksjonsfusjon.
Trinn 1: Radaren

Lidar er valgt i programmet
Trinn 2: Interaktiv programvare
Den interaktive programvaren bruker Unity -spillmotoren, som er for mottak av data sendt med radar og effekten av interaksjonsdisplayet. Unity har et vell av tredjeparts plug-ins, som dette prosjektet også i stor grad er avhengig av, dessverre blir ikke plug-in-en oppdatert lenger. Derfor, hvis du er mer kjent med TUIO-protokollen, kan du også utvikle sine egne enkle verktøy.
Trinn 3: Merk Legge til TUIOInput -komponenten

Programtillegget inneholder en rekke saker som kan brukes direkte på radarinteraksjoner. Passer for oss å lære om bruken av plug-in.
Med tilstrekkelig forståelse av plug-in, kan du starte implementeringen av prosjektet, prosjektets vanskelighet er å motta radardata.
Trinn 4: Viktig kode

Trinn 5:
Prosjektet kan ikke bare berøres for hånd, men også kastes mot veggen med ballen, så lenge lyset er blokkert, vil det utløse sensingen. Det er morsomt å spille interaktive basketballspill for barn i treningsstudioet.
Anbefalt:
Hvordan legge til en interaktiv bot i Discord: 6 trinn

Slik legger du til en interaktiv bot i Discord: I denne opplæringen skal jeg vise hvordan du lager en egen interaktiv bot som fungerer med noen få kommandoer. Discord er en Skype/Whats-app-app for sosiale medier som bringer spillere sammen. De kan ha en egen kanal, sjekke hvilket spill hvert medlem spiller
Interaktiv LED flisvegg (enklere enn det ser ut): 7 trinn (med bilder)

Interaktiv LED flisvegg (enklere enn det ser ut): I dette prosjektet bygde jeg en interaktiv LED -veggdisplay ved hjelp av en Arduino og 3D -trykte deler. Inspirasjonen for dette prosjektet kom delvis fra Nanoleaf -fliser. Jeg ønsket å komme med min egen versjon som ikke bare var rimeligere, men også
Interaktiv berøringsprojeksjon: 6 trinn

Interaktiv berøringsprojeksjonsvegg: I dag gir jeg deg et snev av en animert vegg i merkevarekulturdisplayet ditt, utstillingshallaktiviteter og andre steder sette et slikt kontrollkort for å gjøre veggen full av moro
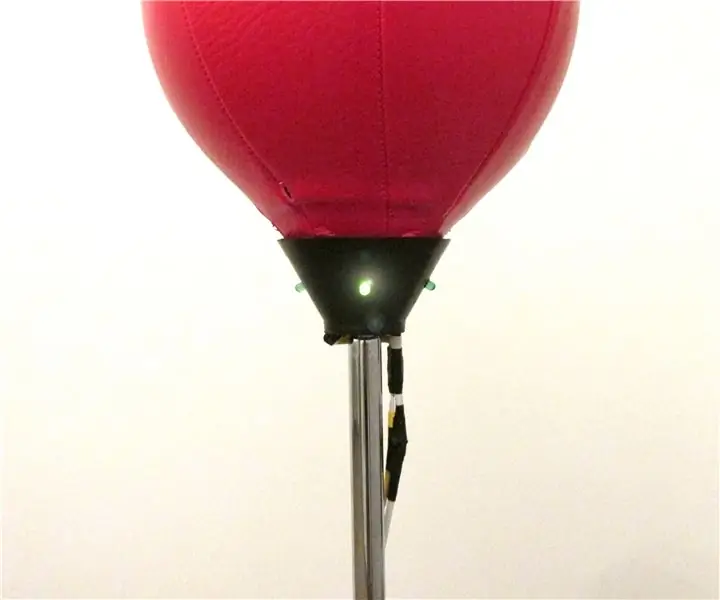
Interaktiv refleks boksesekk: 3 trinn (med bilder)

Interaktiv refleks boksesekk: Denne instruksen er for alle som ønsker å forbedre smidigheten og bokseferdighetene sine mens de får mer erfaring med lodding, ved hjelp av Arduino, LED og MK 2125 Accelerometer. Målet med dette prosjektet er å modifisere en eksisterende reflekspose og transformere
OG ELLER IKKE !! (interaktiv Thruth -tabell): 4 trinn

OG ELLER IKKE !! . Å forstå logiske porter er veldig viktig for både
