
Innholdsfortegnelse:
- Trinn 1: Lim opp treverket
- Trinn 2: CNC de tre panelene (kantpanel, furukjerne og LED -panel)
- Trinn 3: Maskiner fylkene fra et akrylark
- Trinn 4: Maling og beis
- Trinn 5: Lim opp paneler
- Trinn 6: Fest LED -lampene med friksjonspasning og koble til Arduino
- Trinn 7: Koding av Arduino
- Trinn 8: Nyt det kunstneriske lysdisplayet
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.


Av jwolinFølg Mer av forfatteren:





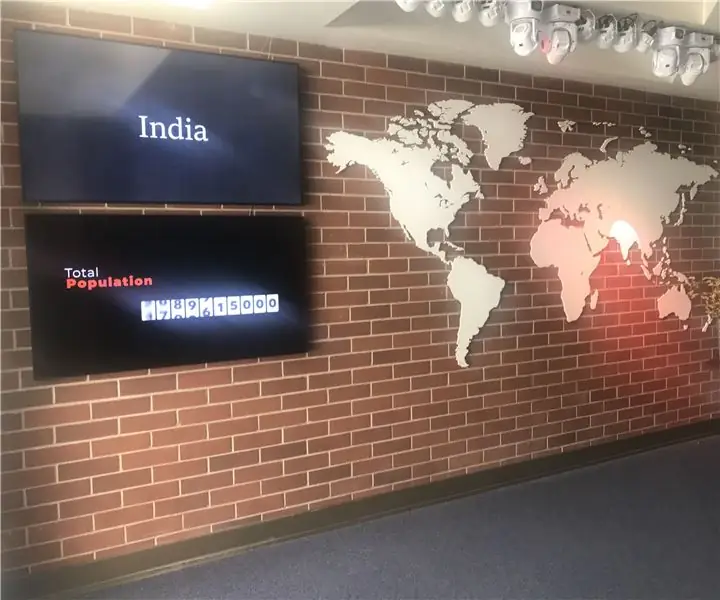
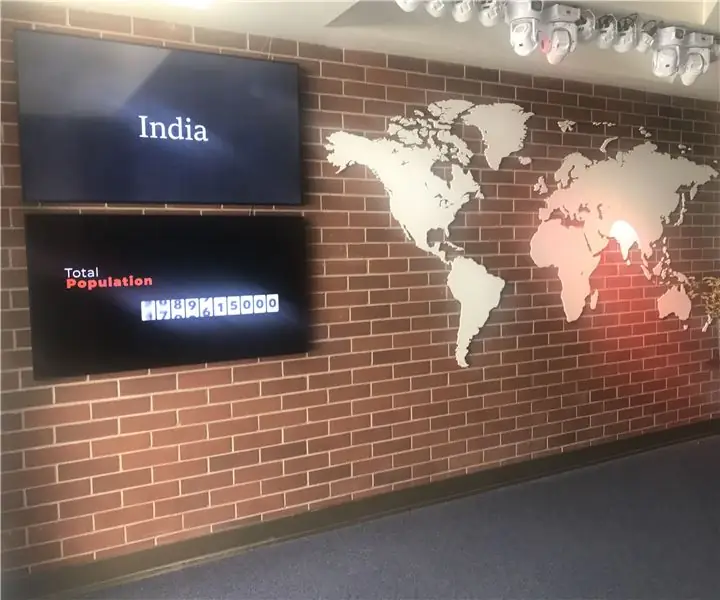
Jeg har alltid ønsket en måte å vise geografiske data kunstnerisk og dynamisk ved å "male" et kart med lys. Jeg bor i Idaho og elsker staten min, så jeg tenkte at dette ville være et flott sted å starte! I tillegg til å være et kunstverk med kule belysningseffekter, gir det også nyttig informasjon. For eksempel kan du vise et "varmekart" per telling av befolkningstetthet, nedbørsnivåer, høyde maksimum/minimum, antall dekar villmarksområde, etc. Etter å ha gjort dette kartet over Idaho, er jeg motivert til å gjøre noe lignende på en global skala!
For denne instruerbare trenger du følgende:
- (2) 2'x4 'ark med 1/4MDF
- (1) 10 'stykke 1 "x8" furutavle
- (1) ark med lysdiffuserende akryl
- 2 strenger av (50) ws2812B prewired indekserbar LED
- 5 volt strømforsyning
- Beis, maling, lim
- Arduino Micro eller tilsvarende
Nødvendig verktøy
- CNC -maskin
- Loddejern
- Klemmer
- Sandpapir
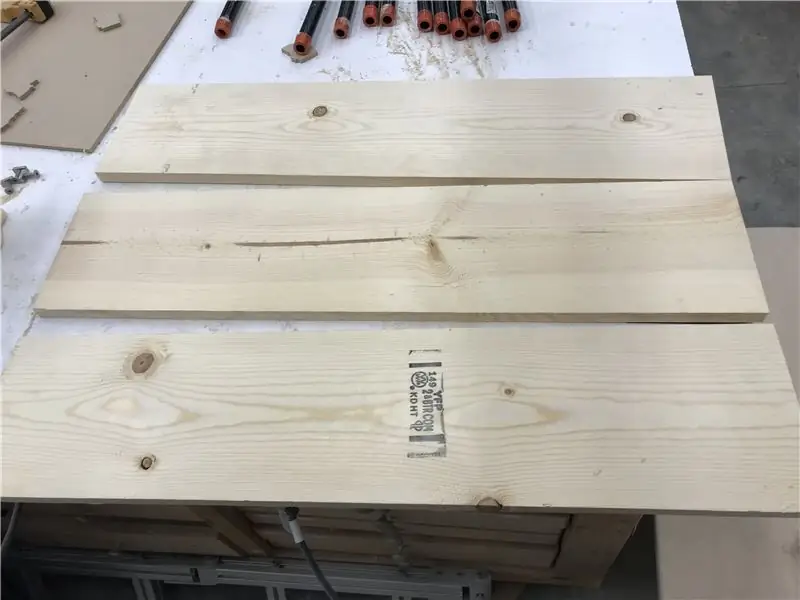
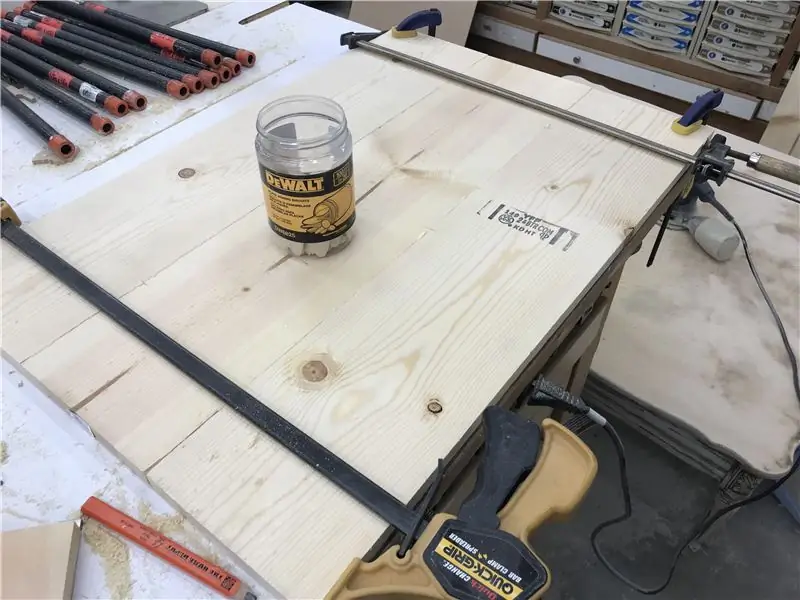
Trinn 1: Lim opp treverket




Hver gang jeg limer trepaneler sammen, smelter jeg alltid kjeks sammen. Dette forhindrer splitting på grunn av krymping når treet tørker. Dette er spesielt viktig for dette prosjektet ettersom overflaten som forbinder brikkene sammen vil bli redusert på grunn av CNC -lommeoperasjonene. Etter å ha fått inn en god limperle på begge sider, så vel som i begge halvdelene av kjekshullene, klemmer du og lar det stå i 24 timer.
Etter at du har trukket klemmene fra hverandre, bruk en håndslipemaskin (eller hvis du er modig en beltemaskin) og slip leddene glatt. Du vil alltid få lim til å presse ut leddene, og du vil slipe brettet for å være så flatt og flekkfritt som mulig.
nå som vi har de tre panelene vi trenger, la oss gå videre til CNC -arbeidet!
Trinn 2: CNC de tre panelene (kantpanel, furukjerne og LED -panel)




Det er tre paneler som utgjør prosjektet. Du kan se modellene i programvaren jeg bruker. Kartdataene ble kjøpt fra de utmerkede royaltyfrie maptoriske kartpakker. Fantastiske detaljer og verdi her! CAD -filene er vedlagt i neste trinn hvis du enten vil ha DXF for CAD- eller vektorfilene.
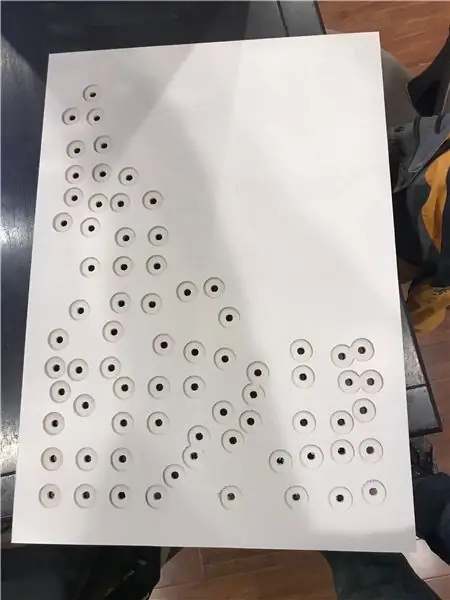
LED -kjernepanelet er i utgangspunktet et bearbeidet 1/4 "MDF -ark som holder lysdiodene med en tett friksjonspassform. Du vil merke på dette panelet en stor" lomme "rundt LED -en. Dette er for å la lyset diffundere så raskt som mulig for å unngå hot spots på akryl.
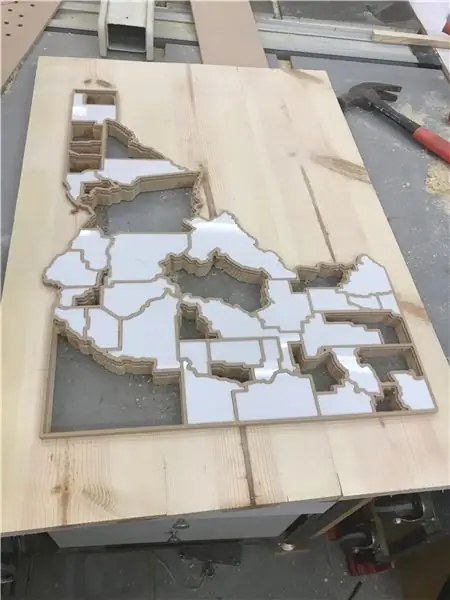
Kjernen er furupanelet vi limte opp i forrige trinn og representerer bakteppet for prosjektet. For at lyset skulle nå akrylpanelene bearbeidet vi hvert fylke.
Til slutt er toppanelet bearbeidet med bare omrissene til fylkene og statsgrenseren. Hvert fylke har en liten hylle som vil motta 1/8 lysdiffuserende akryl.
Apropos akryl, på tide å bearbeide disse neste.
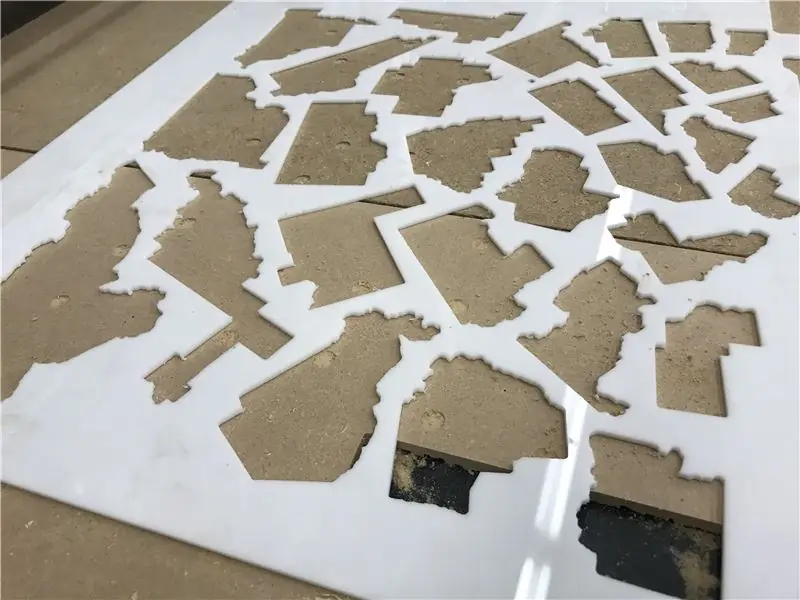
Trinn 3: Maskiner fylkene fra et akrylark




Å bearbeide fylkene fra akryl tok litt prøving og feiling. Akryl kan smelte hvis den bearbeides til sakte, så en riktig mating er nødvendig for å få gode resultater. Et annet tips er å bruke et så stort verktøy som mulig med godt sug for å fjerne sponene. Små verktøy pleier ikke å fjerne flisene like lett og bygge opp varme som gir den uønskede smeltingen.
Jeg klarte å få den oppløsningen jeg trengte med en 1/8 upcut to fløyte spiralbit ved 18, 500rpm og en feedrate på 200ipm. En god feeds og speed calculator er nyttig her! Jeg vil anbefale den på cnccookbook.com. En enkelt fløytebit ville fungert enda bedre, men jeg hadde ikke en for hånden. Det er viktig å holde små fliker på disse brikkene i CAM -arbeidet for at de ferdige brikkene ikke skal bryte seg løs og bli projisert inn i rommet!
Den magiske forskyvningen for å gjøre fylker i riktig størrelse, viste seg å være.075 tilbakeslag fra senterlinjen på cad -tegningen. Dette ga rom for 1/2 av 1/8 grensen pluss litt ekstra for at panelet skulle falle på plass. En liten mengde sliping var nødvendig på visse stykker for å få dem til å falle på plass. Igjen, en haug med friksjon passe stykker gjorde dette raskt og enkelt arbeid.
Å få alle fylkene til å passe inn på et enkelt stykke akryl var enkelt arbeid med min vektriske programvare som har en hekkende funksjon for å maksimere arkbruken.
Bare for moro skyld begynte jeg å teste noen stykker. Begynner å følge med. Kul!
Vil ha filene for bearbeiding av fylkene. Sikker! Se vedlegg.
Trinn 4: Maling og beis



Før vi monterer alle brikkene våre, bør vi male og beise først. Jeg brukte en kombinasjon av flekker til trepanelet, spraymaling for kantlaget og en reflekterende hvit for LED -laget. Rask arbeid, og vi er i gang med forsamlingen. Har det gøy!
Trinn 5: Lim opp paneler



Nå er det på tide å lime bunnplaten til bunnen av furukjernen og deretter MDF -statens kantpanel til den til furukjernen. Jeg brukte bare en serie klemmer for å gjøre dette.
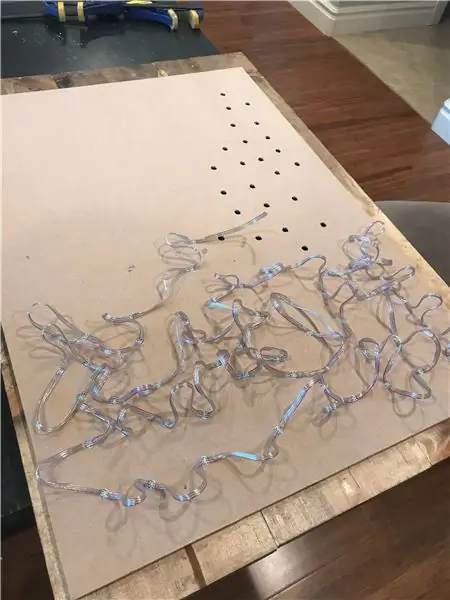
Trinn 6: Fest LED -lampene med friksjonspasning og koble til Arduino



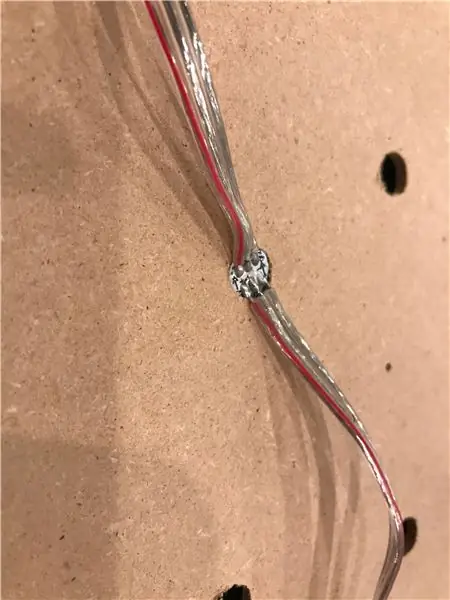
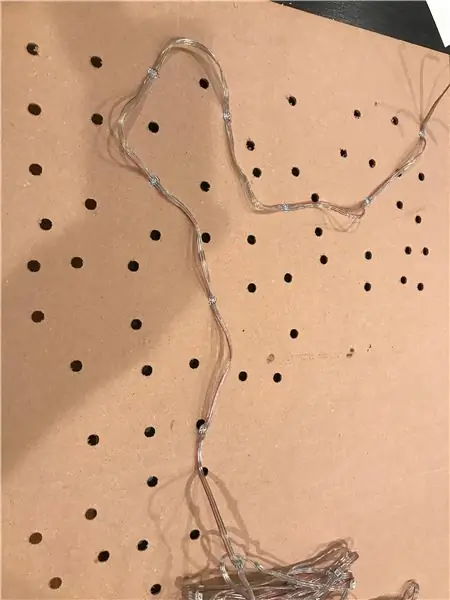
Denne marerittjobben var superenkel med toleransene for friksjonstilpasning her. Jeg brukte bakenden av en penn til å trykke dem på plass. Den praktisk talt snappet inn og vil ikke komme ut uten betydelig kraft. Ingen lim av noe slag ble brukt til denne delen av prosjektet. Dette gjør det enkelt å montere! Jeg har gjort mange prosjekter der jeg har måttet krangle ledninger i flere timer, og dette tok bokstavelig talt 10 minutter. Dette er den letteste måten. Jeg prøvde å slå opp staten i sikksakkrekkefølge for å holde grupperingene slik at hvert fylke var sekvensielt langs strengen.
Koble til arduino var enkelt ved bruk av et lite brødbrett og tilkobling av ledninger. Strømforsyningen var et ebay -kjøp. 5v og 8amp er overkill for dette prosjektet, men gir mye overhead. Å koble til disse tingene er helt enkelt. +5v til VCC -pinnen, Jord til jordpinnen, og koble deretter strengen med den samme 5v -kilden. Den eneste gjenværende pinnen er datapinnen som driver strengen! I mitt tilfelle brukte jeg D7 for data. Nå til programmering!
Trinn 7: Koding av Arduino


Lysdiodene drives av en arduino som lager kodingskake. Noen av de første rutinene ble lånt (dvs. stjålet) fra det utmerkede ws2813fx -biblioteket på github. Det var enkelt å endre disse rutinene for å gjøre det jeg trengte dem å gjøre. Hele omfanget av koden vil være vanskelig å forklare i sin helhet, men her er noen høydepunkter!
Her er de tilgjengelige demonstrasjonsrutinene:
#define FX_MODE_STATIC 0 # definere FX_MODE_BLINK 1 #define FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 #define FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 #define FX_MODE_DUAL_SCAN 14 #define FX_MODE_FADE 15 #define FX_MODE_THEATER_CHASE 16 #define FX_MODE_THEATER_CHASE_RAINBOW 17 #define FX_MODE_RUNNING_LIGHTS 18 #define FX_MODE_TWINKLE 19 #define FX_MODE_TWINKLE_RANDOM 20 #define FX_MODE_TWINKLE_FADE 21 #define FX_MODE_TWINKLE_FADE_RANDOM 22 #define FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOWE_DE_DE_DE_DE_DE_DE_DE_DE_DE_DE_DE_FIN_MESSE_MODE_DE_DE_FEIL_MODE_DE_FINNE_DE_FEIL_MODE_DE_FINNE_MODE_DE_FEIL_MODE_MODE_MODE_MODE_MODE_MÅDE ne FX_MODE_CHASE_RANDOM 32 #define FX_MODE_CHASE_RAINBOW 33 #define FX_MODE_CHASE_FLASH 34 #define FX_MODE_CHASE_FLASH_RANDOM 35 #define FX_MODE_CHASE_RAINBOW_WHITE 36 #define FX_MODE_CHASE_BLACKOUT 37 #define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define FX_MODE_COLOR_SWEEP_RANDOM 39 #define FX_MODE_RUNNING_COLOR 40 #define FX_MODE_RUNNING_RED_BLUE 41 #define FX_MODE_RUNNING_RANDOM 42 #define FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 #define FX_MODE_FIREWORKS_RANDOM 46 #define FX_MODE_MERRY_CHRISTMAS 47 #define FX_MODE_FIRE_FLICKER 48 #define FX_MODE_FIRE_FLICKER_SOFT 49 #define FX_MODE_FIRE_FLICKER_INTENSE 50 #define FX_MODE_CIRCUS_COMBUSTUS 51 #define FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
Og en titt på en av prøverutinene.
uint16_t WS2812FX:: mode_breath (void) {// 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // trinn uint16_t breath_delay_steps = {7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // magiske tall for å puste LED uint8_t breath_brightness_steps = {150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255}; // enda flere magiske tall!
hvis (SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = breath_brightness_steps [0] + 1; // vi bruker aux_param til å lagre lysstyrken}
uint8_t breath_brightness = SEGMENT_RUNTIME.aux_param;
hvis (SEGMENT_RUNTIME.counter_mode_step <8) {breath_brightness--; } annet {breath_brightness ++; }
// oppdater indeksen for gjeldende forsinkelse når målets lysstyrke er nådd, start på nytt etter det siste trinnet
if (breath_brightness == breath_brightness_steps [SEGMENT_RUNTIME.counter_mode_step]) {SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof (breath_brightness_steps)/sizeof (uint8_t)); }
int lum = kart (pust_brightness, 0, 255, 0, _brightness); // Hold lysstyrken under lysstyrken angitt av brukeren
uint8_t w = (SEGMENT.colors [0] >> 24 & 0xFF) * lum / _brightness; // endre RGBW -farger med lysstyrkeinfo uint8_t r = (SEGMENT.colors [0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors [0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors [0] & 0xFF) * lum / _brightness; for (uint16_t i = SEGMENT.start; i <= SEGMENT.stop; i ++) {Adafruit_NeoPixel:: setPixelColor (i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = breath_brightness;
returner breath_delay_steps [SEGMENT_RUNTIME.counter_mode_step]; }
Full kilde kan lastes ned fra ws2812fx github -depot.
Trinn 8: Nyt det kunstneriske lysdisplayet
Jeg var veldig fornøyd med resultatet! Det er virkelig en fryd å se, og jeg gleder meg til å fortsette å leke med forskjellige dataskjermkonfigurasjoner! Still gjerne spørsmål eller slå meg for informasjon jeg savnet.


Andre pris i LED -konkurransen 2017


Runner Up i Arduino -konkurransen 2017
Anbefalt:
Generere kunst fra kommentarer: 5 trinn (med bilder)

Generere kunst fra kommentarer: Dette prosjektet er et ambisiøst prosjekt, der vi vil bruke noen av de mest tvilsomme delene av internett, kommentarseksjoner og chatterom, for å lage kunst. Vi ønsker også å gjøre prosjektet lett tilgjengelig, slik at alle kan prøve seg på å generere
Interaktiv kunst med bare ledende og en makey makey: 10 trinn

Interaktiv kunst med bare ledende og en makey makey: Bruk et butikkmaleri for å få kunsten til å bli levende. Deler: Bare ledende blekk Makey Makey Ulike størrelser Gensere Bruksbutikkmaleri (eller annen kunst) Verktøy: Laptop Soundplant Software Tape
2D -kunst med programmerbare lysdioder og tilpassbar base og logo: 5 trinn (med bilder)

2D -kunst med programmerbare lysdioder og tilpassbar base og logo: Velkommen til den instruerbare! I dag vil jeg vise deg hvordan du lager et 2D kunstprosjekt med en logo og en generell design etter eget valg. Jeg laget dette prosjektet fordi det kan lære folk om mange ferdigheter som programmering, ledninger, 3D -modellering og andre. Dette
Dynamisk LED -belysningskontroller for kunst: 16 trinn (med bilder)

Dynamisk LED Lighting Controller for Art: Introduksjon: Lighting er et viktig aspekt ved visuell kunst. Og hvis belysningen kan endres med tiden, kan det bli en betydelig dimensjon av kunsten. Dette prosjektet startet med å delta på et lysshow og oppleve hvordan belysningen helt kunne
Innrammet fargeendrende LED -kunst: 10 trinn (med bilder)

Innrammet fargeendrende LED -kunst: Dette bakgrunnsbelyste innrammede LED -kunstverket viser et abstrakt, skiftende mønster av farget lys på en gjennomsiktig skjerm. Det projiserte bildet har en væskelignende kvalitet; omtrent som en solid-state lavalampe. De fargeskiftende lysdiodene går sakte gjennom kam
