
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Har du noen gang vurdert å få et augmented reality -headset? Var du også imponert over muligheten for utvidet virkelighet og så på prislappen med et knust hjerte?
Ja meg også!
Men det stoppet meg ikke der. Jeg bygde opp motet mitt og bestemte meg for å bygge mitt eget AR -headset.
Jeg følte virkelig at augmented reality -markedet er en nisje, og det trenger et åpent marked. Produsenter og utviklere er markedet som muliggjør.
Men problemet er at utviklerpakken deres er dyre og koster over $ 1000. Så en normal produsent eller utvikler har ikke råd til det. Så jeg bygger denne åpen kildekode -plattformen for augmented reality på både programvare og maskinvare, slik at beslutningstakere og utviklere kan innovere sammen om den.
Trinn 1: Fortsettelse
Kostnaden for å bygge dette utviklingssettet vil ikke koste deg mer enn $ 20 for et minimumsdesign. Nå var det der jeg innså at jeg må forstå grunnvitenskapen om hvordan augmented reality -headsettet fungerer.
Jeg så på noen få praktiske demonstrasjoner av få headset på YouTube, og jeg forsto den enkle logikken bak skjermen.
En av bruksområdene til denne enheten er å unngå ulykker. De fleste ulykker skjer i byen på grunn av distraksjonen forårsaket av telefonsamtaler mens du sykler. Dette kan utvikles som en enhet som hjelper med å levere meldingsvarsler og navigerer brukere gjennom hjelmen, noe som forårsaker mindre distraksjoner og dermed gjør det til en trygg tur. Utstyrt med en GPS og akselerometer, begge koblet til skyen, hjelper de innsamlede geografiske dataene med å gi bedre terrengdetaljer for rytterens geografiske plassering.
Trinn 2: Nødvendige verktøy:
Nødvendige deler:
1. Pref bord
2. Arduino Nano
3. HC 05
4. SSD1306 OLED -skjerm
5. summer
6. Vibratormotor
7. Gjennomsiktige plastplater
8. Berg pins hunn
9. Ledninger
10. Loddestasjon
11. Saks
12. Batteribank
Trinn 3: HVORDAN LAGRE HUDEN



Hvordan fungerer HuD?
Så hvordan fungerer HuD? Fysikk fra videregående skole forteller deg at lys reflekterer på et speil, brytes på et halvgjennomsiktig speil og passerer gjennom et gjennomsiktig glass. Vi vil bruke akkurat det prinsippet her.
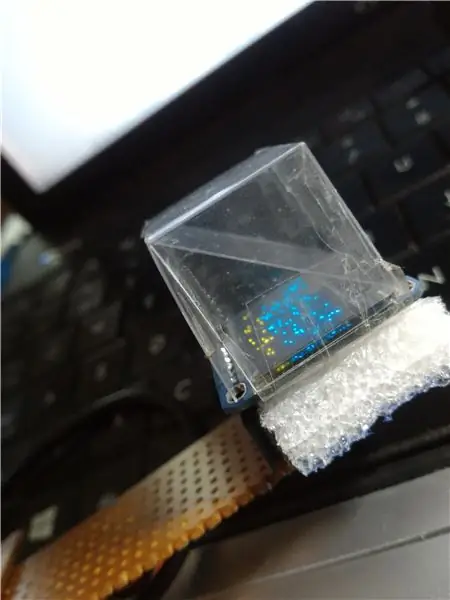
HVORDAN LAGE HUDEN?
Skjær det tykke polyetenarket i 5 like firkantede biter.
Ordne fire stykker som en terning med OLED og lim den sammen.
Fest lysbryteren ved å plassere det sjette stykket diagonalt inne i terningen.
Lim det slik at den ene overflaten vender mot OLED -skjermen og den andre vender mot øyets side.
Til slutt fikser du det siste stykket og forsegler det.
Tadda !! Det er din HuD -skjerm. Så enkelt!
Trinn 4: OLED -skjerm


Jeg brukte en kinesisk OLED -skjerm som fungerer på SPI -bussen. Det tok meg nesten en dag å finne ut databladet. Jeg fant ut at u8lib -biblioteket er nødvendig for å få det til å fungere.
Koble nå SPI OLED -skjermen til SPI -pinnen på Arduino Nano.
Koble denne OLED -skjermen med en lang ledning for å passe nær øyet for enkel visning.
Last ned biblioteksfilen og pakk den ut i Arduino -bibliotekmappen.
Fjern nå den spesielle OLED -driveren i programmet for å aktivere OLED -skjermen
Test med forskjellige moduser i bibliotekseksempelmappen.
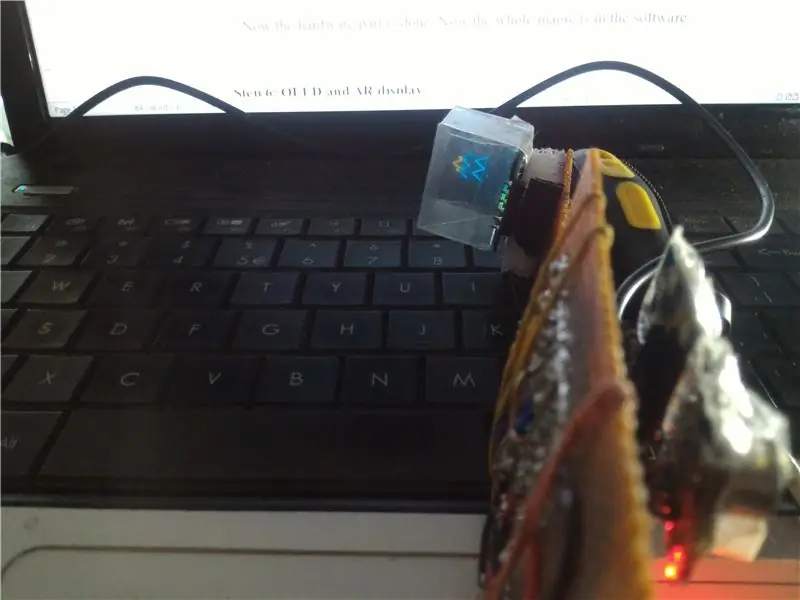
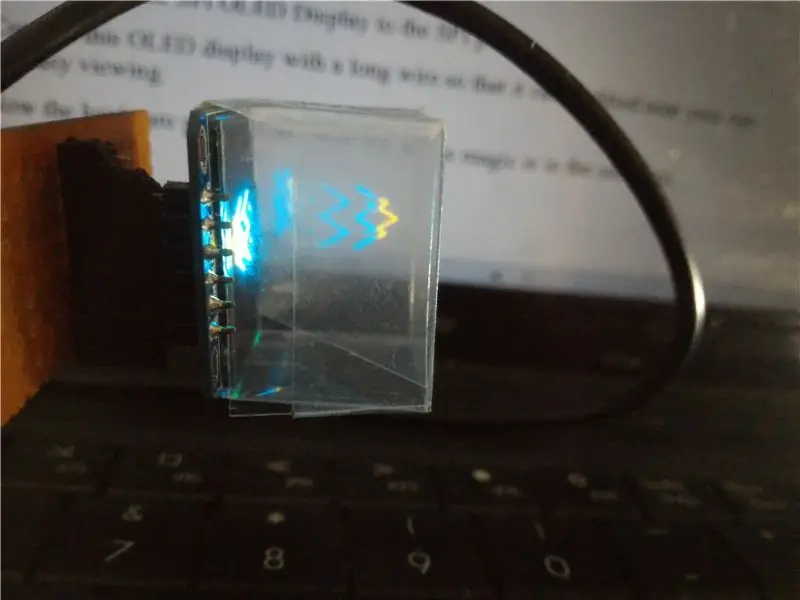
Trinn 5: OLED- og AR -skjerm



Test OLED med AR -glasset ved å bruke prøvekoden og juster skjermen for bedre seeropplevelse.
Det største problemet med denne AR -skjermen er at vi bruker et speil for å bryte strålene, slik at bildet som skal vises, må inverteres. Dette krever at du bygger et bibliotek med det inverterte alfabetet og bitmaps for å vise det riktig.
Det er mange nettsteder som konverterer bitmap til HEX -kode som kan brukes katalog til OLED -biblioteksfilene.
Du kan bruke et lite konkavt objektiv for bedre brennvidde
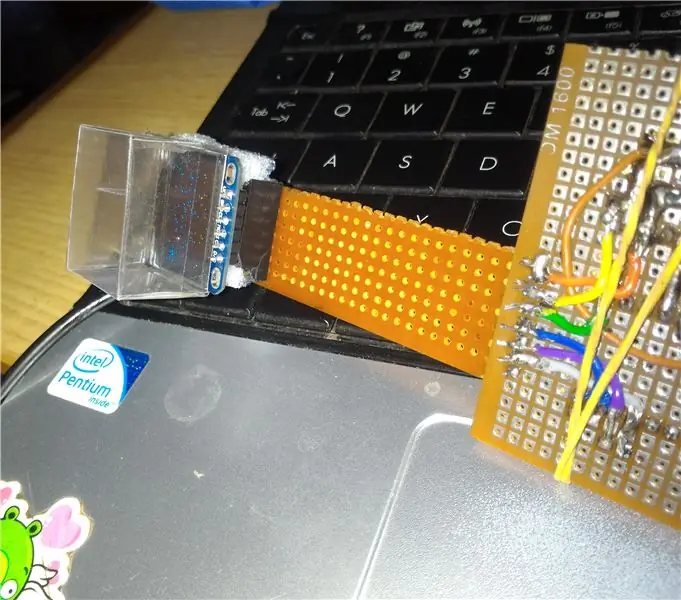
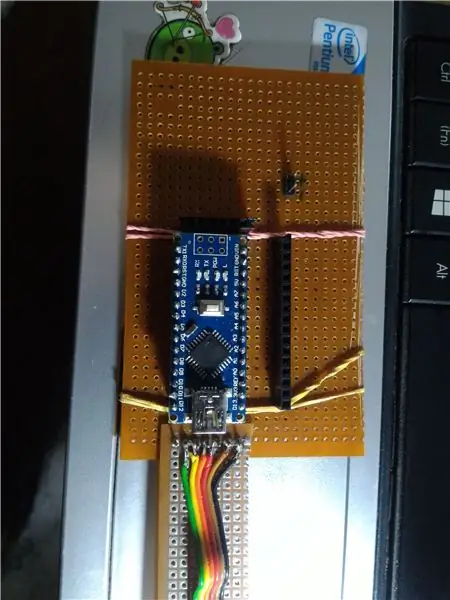
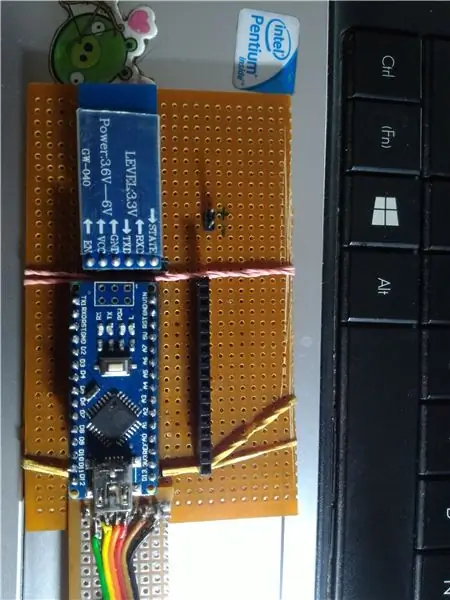
Trinn 6: Maskinvaregrensesnitt med Ard-G



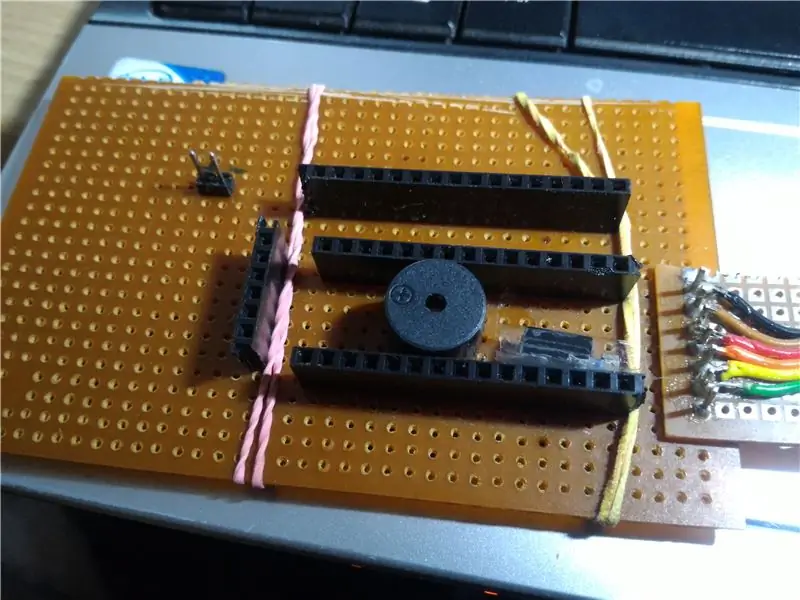
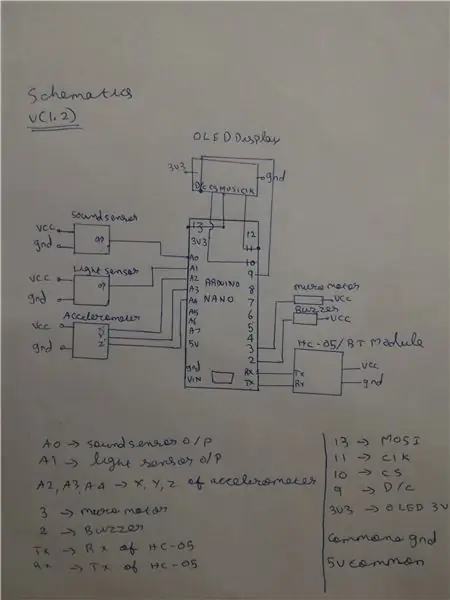
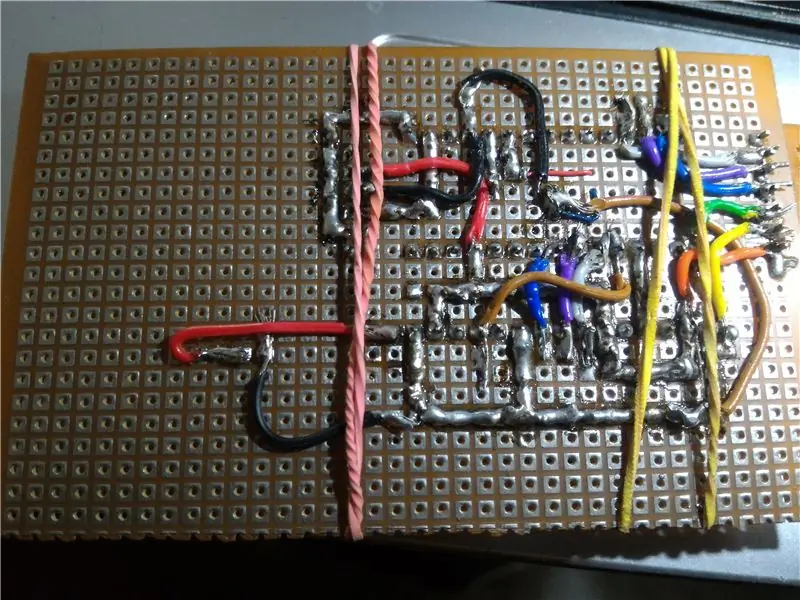
Se nå skjemaene her og lodd det i et prefabrikk.
Det vil være litt vanskelig å lodde hvis du er en NOOB i lodding.
Jeg vil anbefale at du bruker så mange ledninger som mulig for å unngå feil under lodding.
Skjær prefbrettet i to stykker og få det til å ligne et AR -glass.
Legg litt skum mellom OLED og prefabrikken for å sikre stabilitet. Du kan også lime den sammen.
Her har jeg laget et bart beinskjold for Arduino Nano hvor en hvilken som helst sensor eller enhet kan kobles til.
Jeg har koblet til akselerometer, lyssensor og lydsensor for sensorinnsamling og kan brukes til brukerens applikasjon.
Trinn 7: Skjematisk:


Trinn 8: Arduino -kode
Klikk på vedlegget for å laste ned koden.
For hver funksjon sender jeg et nummer etterfulgt av “.” som fungerer som slutten på en data og leser de neste dataene. Den kan konfigureres i ATC Lite Android -appen.
Sjekk kommentaren på linjen for bedre forståelse av koden.
Når det gjelder Android -appdelen, la meg være ærlig. Jeg er ikke en Android -apputvikler, så jeg har ikke implementert navigasjonskontrollen til den. Jeg har nettopp lastet ned ATC lite -appen og laget et tilpasset oppsett som forover, bakover, melding og ringevarsel til den. Dette sender tall via Bluetooth til headsettet.
play.google.com/store/apps/details?id=com…. for å laste ned appen og teste den.
Trinn 9: Sluttest

Gi meg forslag og tilbakemeldinger etter å ha prøvd det.
Jeg vil gjerne høre fra deg. Kommenter gjerne nedenfor! La oss snakke!
Anbefalt:
Forbedre minnet ditt med et Augmented Reality Mind Palace: 8 trinn

Forbedre minnet ditt med et Augmented Reality Mind Palace: Bruk av sinnspalasser, som i Sherlock Holmes, har blitt brukt av minnemestere til å huske mye informasjon, for eksempel rekkefølgen på kortene i en blandet kortstokk. Sinnepalasset eller metoden for loci er en minneteknikk der visuelle mnemonikker er
DIY Smart Augmented Reality -briller ved hjelp av Arduino: 7 trinn

DIY Smart Augmented Reality -briller ved hjelp av Arduino: Ettersom teknologien vokser raskt og integrerer seg i alle aspekter av menneskers liv, prøvde designere og utviklere å gi mennesker en mer behagelig teknologiopplevelse. En av teknologitrendene som tar sikte på å gjøre livet lettere er slitasje
Plassering av AR -objekter på GPS -koordinater i Augmented Reality: 8 trinn (med bilder)

Plassering av AR -objekter på GPS -koordinater i Augmented Reality: Denne instruksen kommer til å gå over å lage en mobilapp for å plassere AR -objekter på GPS -koordinater med ARkit og ARCore ved hjelp av Unity3D. Jeg vil lede deg gjennom å sette opp et prosjekt jeg laget med Mapbox som lar oss merke meldinger på bestemte G
CityCoaster - Bygg din egen Augmented Reality Coaster for din virksomhet (TfCD): 6 trinn (med bilder)

CityCoaster - Bygg din egen Augmented Reality Coaster for Your Business (TfCD): En by under koppen din! CityCoaster er et prosjekt som tenker på et produkt for Rotterdam Haag flyplass, som kan uttrykke byens identitet og underholde klientene i salongområdet med utvidet virkelighet. I et miljø som
Augmented Reality Product Showcase (TfCD): 11 trinn (med bilder)

Augmented Reality Product Showcase (TfCD): Å selge produkter under flyging blir mer og mer populært i dag. På flyet er imidlertid den første og nesten eneste informasjonen som passasjeren (mulig kjøper) ser, en trykt brosjyre. Denne instruktive vil vise en måte å innovere på airp
