
Innholdsfortegnelse:
- Trinn 1: Lodd hodene til både Arduino og LCD -skjermen
- Trinn 2: Bøy JTAG -toppteksten på Arduino Nano som kan fungere som en fest for vår LCD -skjerm
- Trinn 3: Lim den lille skjermen inn i Arduino Nano ved å bruke den sammenhengende limpistolen
- Trinn 4: Gjør de riktige tilkoblingene
- Trinn 5: Etter at du har kuttet, må du lodde de to endene på hoppetråden som følger
- Trinn 6: Fullfør alle tilkoblingene. Når det er gjort, er det nå på tide å programmere dette lille oppsettet
- Trinn 7: Gjør deg klar til å gjøre noen koding
- Trinn 8: Legg til flere kule funksjoner i programmet ditt
- Trinn 9: Vær kreativ, himmelen er grensen
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.


Hei andre hobbyfolk, I dette prosjektet ønsket jeg å lage en liten skjermdemo som vil fungere som en god introduksjon til laboratoriet mitt.
For å gjøre det har jeg gjort stor bruk av følgende komponenter på eBay:
-Arduino Nano:
-I2C OLED LCD-skjerm:
-Selvklebende varmepistol:
Følgende er trinnene som trengs for å fullføre dette prosjektet
Trinn 1: Lodd hodene til både Arduino og LCD -skjermen
Trinn 2: Bøy JTAG -toppteksten på Arduino Nano som kan fungere som en fest for vår LCD -skjerm
Trinn 3: Lim den lille skjermen inn i Arduino Nano ved å bruke den sammenhengende limpistolen
Trinn 4: Gjør de riktige tilkoblingene
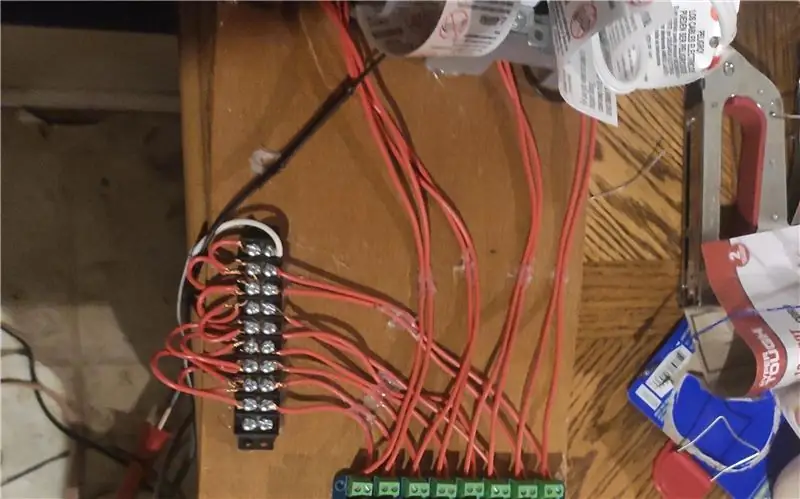
Nå som hele oppsettet er satt sammen, er det på tide å lage noen tilkoblinger. For det må du etablere forbindelsene nedenfor.
Når du gjør det, må du også forkorte ledningene, hvis du er standardhopperne som vist nedenfor. En rask tommelfingerregel er å snore tråden som sådan for å estimere den nøyaktige plasseringen for kuttet.
Trinn 5: Etter at du har kuttet, må du lodde de to endene på hoppetråden som følger
Trinn 6: Fullfør alle tilkoblingene. Når det er gjort, er det nå på tide å programmere dette lille oppsettet
Trinn 7: Gjør deg klar til å gjøre noen koding
Før du setter noen kode i Arduino må du laste ned et par biblioteker først. Følgende to lenker skal komme deg dit:
Adafruit-GFX-bibliotek:
Adafruit-SSD1306:
Jeg antar at du vet hvordan du legger til et komprimert bibliotek (.zip) til Arduino IDE. Hvis noe annet, kan du bruke følgende lenke for å lære mer om emnet:
Slik legger du til et.zip-bibliotek i Arduino IDE:
Trinn 8: Legg til flere kule funksjoner i programmet ditt
Dette er teknisk sett ikke et skritt, men hvis du vil inkludere flere kule funksjoner som å legge til bilder på skjermen, og for mer kjedelig arbeid, kan du legge til en-g.webp
Lenke 1:
Lenke 2:
Den første lenken, link1, hjelper deg med å konvertere et bilde med ALLE størrelser til riktig størrelse på 128X64 som representerer dimensjonen for OLED -skjermen. Når det er sagt, kan du gjøre konverteringen til mindre eller større dimensjoner basert på sluttproduktet for hånden. Når det gjelder den andre lenken, vil den tillate deg å konvertere bildet til et bitmap -format (haug med 0’er og 1’er sortert sammen til en matrise). Å lagre dette sist i programminnet til Arduino ville hjelpe til med å vise det senere ved hjelp av funksjonen “display.drawBitmap ()”.
Trinn 9: Vær kreativ, himmelen er grensen

Jeg kobler sammen kodene mine for å oppnå videoen ovenfor (GitHub -lenken). Jeg legger også ved en tregere versjon av videoen ovenfor.
lenke:
PS: vær oppmerksom på behandlingen av bildet før du endrer dem til monokrome bilder. Sluttresultatet kan være bra eller dårlig basert på det. Jeg anbefaler å justere kontrasten til et nivå som omfatter terskelfilteret som kommer etterpå.
La deg inspirere, endre og bruke noen av funksjonene som følger med.
Hvis du likte dette, kan du like, dele og abonnere for mer interessant innhold.
Anbefalt:
Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: 7 trinn

Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: De ledende banene til displayet er ødelagte på grunn av batterilekkasje. Batteriet lekker og tæret stiene. Kalkulatoren for seg selv fungerer, men resultatene vises ikke på skjermen (bare vertikale linjer). Systemet emulerer et bluetooth -tastatur og
Lightshowpi -prosjekt: 4 trinn

Lightshowpi Project: Hei alle sammen! Dette er min offisielle guide for hvordan du lager et lysshow ved hjelp av lightshowpi fra oktober 2020
DIY -prosjekt ARGB LED sekskantet panel: 19 trinn

DIY Project ARGB LED Hexagonal Panel: Hei alle sammen, i denne Instructable skal jeg vise deg hvordan du lager et adresserbart RGB Hexagonal Panel ved hjelp av WS2812b LED (Aka Neopixels). Denne beskrivelsen gir det ikke rettferdighet, så sjekk ut videoen ovenfor! Vær oppmerksom på at Adressable R
Eyeballing Eyeball's resept: et BME60B -prosjekt: 9 trinn

Eyeballing Your Eyeball's Prescription: a BME60B Project: Av: Hannah Silos, Sang Hee Kim, Thomas Vazquez, Patrick Viste Magnification er en av nøkkelfunksjonene som er tilstede for lesebriller, som er klassifisert etter deres resept for dioptrier. I følge Michigan Technology University er en diopter et fo
Et morsomt prosjekt for helgen, FishCam !: 4 trinn

Et morsomt prosjekt for helgen, FishCam !: Jeg krasjet med dronen min for et par måneder siden, og det eneste rimelige jeg kunne gjøre er å ta den fra hverandre. Det viser seg at jeg hadde en haug med prosjektideer med hva jeg kunne gjøre. Jeg kom aldri til noen, men da vi dro til ranchen vår, hadde jeg en idé. Kameraet har en W
