
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Her skal jeg vise deg hvordan du lager et lite verktøy for å hjelpe deg med å jobbe i Photoshop raskere!
Tastatur spesielt laget for PS er ikke nye, men de tilbyr ikke akkurat det jeg trenger. Som maler går mye av tiden min i Photoshop til å justere penselinnstillingen, og jeg tror at enkle snarveiknapper ikke gir meg kontrollen for å matche arbeidsflyten min. Så jeg bestemte meg for å lage mitt eget tastatur, et som er lite, lite påtrengende og har ringer for å gi meg det analoge samspillet som jeg alltid ønsket.
Måten den fungerer på er enkel: For å få mikrokontrolleren til å samhandle med Photoshop, drar vi fordel av standard snarveier. Med et tavle som datamaskinen kan lese som et tastatur/mus, er det bare å bruke noen enkle kodelinjer for å fortelle datamaskinen å lese hver inngang som en kombinasjon av tastetrykk. Nå er angre -knappen bare et knappetrykk unna!
La oss komme i gang! For dette prosjektet trenger du:
- 1 Sparkfun ProMicro (eller en Arduino Leonardo, anbefales ikke)
- 1 mikro-USB-adapter
- 6 trykknapper (eller et hvilket som helst nummer du liker)
- 10k Ohm motstander (1 for hver knapp)
- 1 potensiometer
- 1 roterende encoder
- ledninger, brødbrett, perfboard, loddetinn, toppnål, etc.
Du kan bruke en Arduino Leonardo til dette prosjektet, men ProMicro er et mye billigere alternativ som bruker den samme atmega32u4 -brikken, har flere pinner og kommer i en mye mindre form, noe som gjør den perfekt for et tastatur.
For å programmere ProMicro i Arduino IDE må du kanskje sette opp noen ting først. Du kan lese mer om det i SparkFuns guide:
Hvis datamaskinen din har problemer med å finne enheten, må du kontrollere at mikro-USB-en du bruker ikke er bare strøm og støtter dataoverføring.
Dette er mitt første Arduino -prosjekt, og passer for nybegynnere.
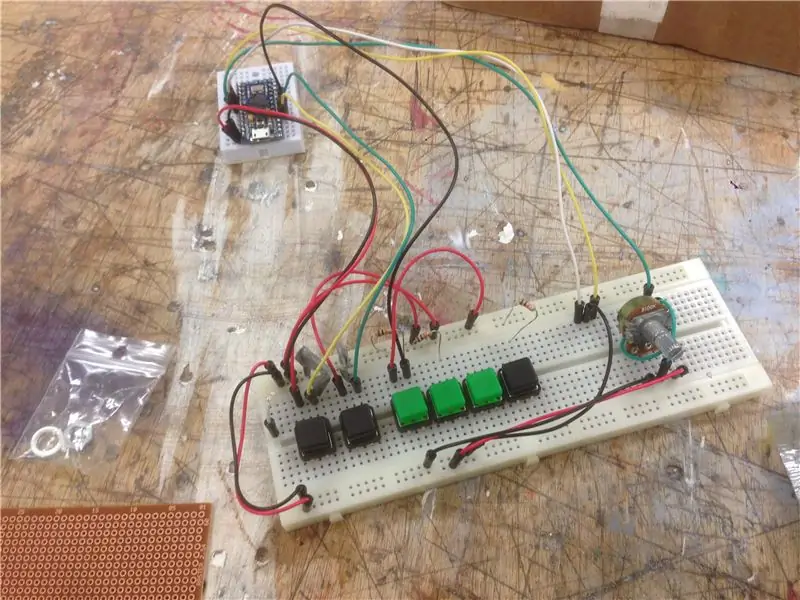
Trinn 1: Prototyping av kontrollputen

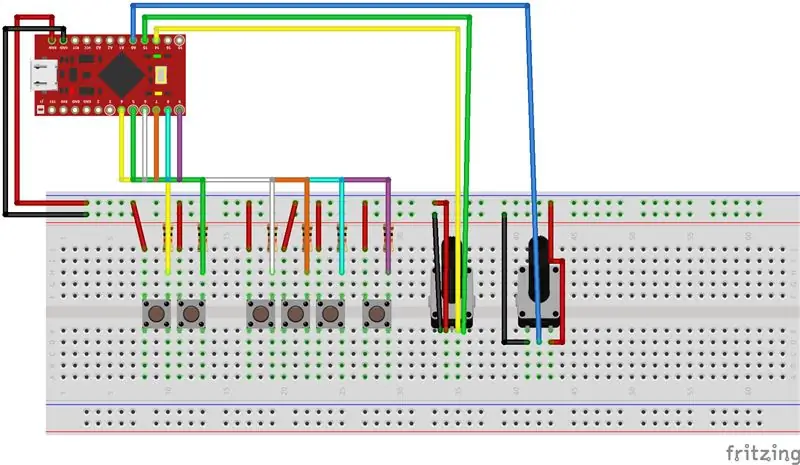
Jeg anbefaler at du tester programmet på et brødbrett først før du begynner å lodde.
Her kan du se skjematikken min.
Knappene 1 og 2 vil være Angre og Gjenta, 3 til 5 er for pensel-, viskelær- og Lasso -verktøy, knapp 6 er en rask lagringsknapp. Koderen og potmeteren kontrollerer henholdsvis størrelse og opacity.
Legg merke til at jeg er venstrehendt og designet oppsettet på den måten som er mest behagelig for meg å bruke. Se øyeblikket du bruker brødbrettet som en mulighet til å tenke på hvilke funksjoner du vil at kontrolleren skal ha, hva som fungerer best for deg og til slutt om du trenger flere deler for å gjøre det.
Trinn 2: Trykknapper

Knappene er de enkleste å implementere. La oss ta en titt på koden:
#inkludere
const int -knapper = {2, 3, 4, 5, 6, 7, 8, 9}; // rekke med alle knappestifter char ctrlKey = KEY_LEFT_GUI; // bruk dette alternativet for Windows og Linux: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// legg oppsettskoden her for å kjøre en gang: Serial.begin (9600); Keyboard.begin (); // Knapper - gå gjennom matrisen og se etter trykk for (int i = knapper [0]; i <(sizeof (knapper)/sizeof (knapper [0]))+knapper [0]; ++ i) { pinMode (i, INPUT); }} boolsk readButton (int pin) {// sjekk og avbryt knappene hvis (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; }} returner false; } void doAction (int pin) {// utfør oppgavebryter (pin) {// ---- Snarveier ---- // Angre sak 4: Keyboard.press (ctrlKey); Keyboard.print ('z'); Serial.print ("input"); Serial.println (pin); forsinkelse (200); Keyboard.releaseAll (); gå i stykker; // Gjenta sak 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("input"); Serial.println (pin); forsinkelse (200); Keyboard.releaseAll (); gå i stykker; // Børsteetui 6: Keyboard.press ('b'); Serial.print ("input"); Serial.println (pin); forsinkelse (200); Keyboard.releaseAll (); gå i stykker; // Eraser case 7: Keyboard.press ('e'); Serial.print ("input"); Serial.println (pin); forsinkelse (200); Keyboard.releaseAll (); gå i stykker; // Lasso -sak 8: Keyboard.press ('l'); Serial.print ("input"); Serial.println (pin); forsinkelse (200); Keyboard.releaseAll (); gå i stykker; // Lagre sak 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("input"); Serial.println (pin); forsinkelse (200); Keyboard.releaseAll (); gå i stykker; standard: Keyboard.releaseAll (); gå i stykker; }}
void loop () {
// legg hovedkoden her for å kjøre gjentatte ganger:
for (int i = knapper [0]; i <sizeof (knapper)/sizeof (knapper [0])+knapper [0]; ++ i) {if (readButton (i)) {doAction (i); }}} // Tilbakestill modifikatorer Keyboard.releaseAll ();
}
De er ganske enkle. For å få datamaskinen til å gjenkjenne et knappetrykk som et tastetrykk, bruker vi bare tastaturet. Trykk () -funksjonen. Så for å aktivere Angre snarvei (ctrl+z) bruker vi bare Keyboard.press (ctrlKey) og deretter Keyboard.press ('z'). Husk at du må inkludere Keyboard.h, og initialisere tastaturet for å få tilgang til disse funksjonene.
Inndatapinnene lagres i en matrise, slik at du enkelt kan gå gjennom dem alle i loop () -funksjonen. En enkel måte å få tilgang til og matrisens lengde i c ++ ved å dele størrelsen på hele arrayet med array -elementet, pluss ett element. Vi går gjennom alle knappene for å sjekke om en har blitt trykket.
For å holde ting organisert lagret jeg alle knappens handlinger i bryteruttalelsen til en funksjon som tar pin -nummeret som argument.
Hvis du vil at knappene dine skal gjøre forskjellige ting, eller vil legge til flere knapper, kan du bare redigere innholdet i doAction -funksjonen!
På grunn av hvordan fysiske knapper fungerer, må vi debounce dem. Dette er for å forhindre at programmet leser uønskede presser forårsaket av trykkbarhetens fjærhet. Det er mange måter å gjøre dette på, men jeg la til en enkel readButton () -funksjon som tar seg av det.
Bare led opp knappene dine med noen 10k motstander, så skal du være gyllen!
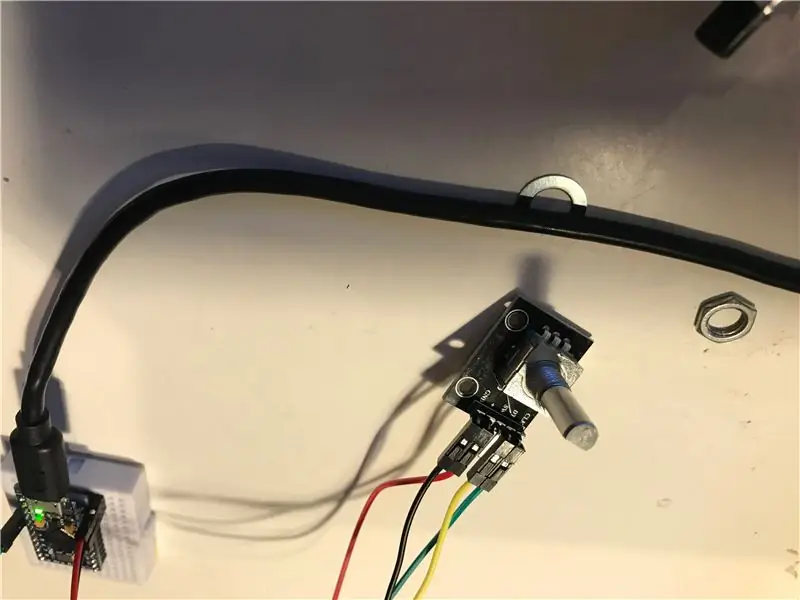
Trinn 3: Potensiometeret

Nå til potmeteret:
#inkludere
int dial0 = 0; void setup () {// legg oppsettskoden her for å kjøre en gang: Serial.begin (9600); Keyboard.begin (); // Slå ring 0 = analogRead (0); dial0 = kart (dial0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Opacity case 0: delay (200); hvis (newVal! = lastVal) {int decim = ((newVal*5)/10); int enhet = ((newVal *5)% 10); if (newVal == 20) {Keyboard.write (48+0); Keyboard.write (48+0); Serial.println ("max dial 1"); } annet {desim = begrensning (desim, 0, 9); enhet = begrensning (enhet, 0, 9); Serial.println (newVal*2); Tastatur. Skrive (48+desim); Keyboard.write (48+enhet); }} dial0 = newVal; gå i stykker; standard: pause; }} // ------------------ MAIN LOOP ------------------------- ugyldig loop () {// legg hovedkoden din her for å kjøre gjentatte ganger: // Opacity // delay (500); int val0 = analogRead (0); val0 = kart (val0, 0, 1023, 1, 20); //Serial.print ("dial0:"); //Serial.println(val0); if (val0! = dial0) {// Gjør noe dialAction (0, val0, dial0); }}
Potmeteret følger den samme logikken, men det er litt vanskeligere.
La oss først se på hvordan vi vil at det skal fungere: Photoshop har noen praktiske snarveier for å endre penselens opacitet. Hvis du trykker på en num -tast, vil opasiteten være lik det tallet*10. Men hvis du trykker på to tall, vil det lese det andre tallet som en enhet, noe som gir deg mer presis kontroll.
Så vi vil at potmeteret vårt skal kartlegge rotasjonen til en prosentandel, men vi vil ikke gjøre det hele tiden, da det ville være dumt. Vi ønsker bare å endre opasiteten når potmeteret snur. Så vi lagrer en tilleggsverdi som vi sammenligner med verdien analogRead () og kjører bare handlingsskriptet når det er en forskjell.
Et annet problem vi kommer til å støte på er hvordan vi slår analogReads return int som input. Siden det ikke er noen enkel måte å gjøre en int til en streng, må vi bruke selve inten. Men hvis du bare skriver Keyboard.press (int) vil du legge merke til at inngangen ikke vil være det du ønsket, og i stedet vil en annen tast bli trykket.
Dette er fordi tastaturets taster alle er kodet som heltall, hver tast har sin egen indeks. For å bruke num -tasten riktig må du slå opp indeksen i ASCII -tabellen:
Som du kan se, starter talltastene med indeks 48. Så for å trykke på den riktige tasten er det bare å legge tallets verdi til 48. Desimal- og enhetsverdiene er separate trykk.
Til slutt trenger vi en måte å holde verdien fra å hoppe frem og tilbake. Fordi hvis du prøver å bruke skiven med kart (val0, 0, 1023, 0, 100), vil du synes resultatene er veldig urolige. På samme måte som hvordan vi frakoblet knappene, løser vi dette ved å ofre noe av nøyaktigheten. Jeg fant ut at det å kartlegge det til 1-20 og deretter multiplisere argumentenes verdi med 5 for å være et akseptabelt kompromiss.
For å koble til potensiometeret, bare koble til en 5V ledning, en jordledning og en analog inngangskabel, og det bør ikke være noen problemer.
Morsomt faktum: hvis du bruker denne snarveien mens et verktøy som Lasso er valgt, vil det i stedet endre lagets opacitet. Noe å ta til etterretning.
Trinn 4: Rotary Encoder

Rotary encoders er litt som potensiometre, men uten en grense for hvor mye de kan snu. I stedet for en analog verdi, ser vi på omkoderens svingeretning digitalt. Jeg vil ikke gå i detalj i hvordan disse fungerer, men det du trenger å vite er at den bruker to inngangspinner på arduinoen for å fortelle i hvilken retning den blir snudd. Den roterende encoderen kan være vanskeligere å jobbe med, forskjellige encoders kan kreve forskjellige oppsett. For å gjøre ting lettere, kjøpte jeg en med PCB, som er klar til å bli hektet med hunnpinner. Nå, koden:
#inkludere
// Rotary encoder #define outputA 15 #define outputB 14 int counter = 0; int aState; int aLastState; void setup () {// legg oppsettskoden her for å kjøre en gang: // Rotary pinMode (outputA, INPUT); pinMode (outputB, INPUT); // Leser utgangstilstanden for outputA aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } annet {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ MAIN LOOP ------------------------- void loop () {// legg hovedkoden din her for å kjøre gjentatte ganger: // Size aState = digitalRead (outputA); if (aState! = aLastState) {if (digitalRead (outputB)! = aState) {// counter ++; roterende handling (1); } annet {// teller -; roterende handling (-1); } //Serial.print("Posisjon: "); //Serial.println(counter); } aLastState = aState; }
Som standard øker Photoshop og] snarveier penselstørrelsen. På samme måte som før, vil vi legge dem inn som tastetrykk. Koderen sender et antall innganger per omgang (som avhenger av modellen), og vi ønsker å øke/redusere børstestørrelsen for hver av disse inngangene, slik at du kan skru opp eller ned skiven veldig raskt, men også kunne kontroller den sakte med stor presisjon.
Akkurat som med potmeteret, vil vi bare kjøre handlingen når skiven dreies. I motsetning til potmeteret, som jeg forklarte tidligere, har den roterende koderen to vekslende innganger. Vi ser på hvilken av disse som har endret seg for å fastslå i hvilken retning skiven dreies.
Avhengig av retningen trykker vi deretter på riktig tast.
Så lenge du ikke har kontaktproblemer, bør det fungere.
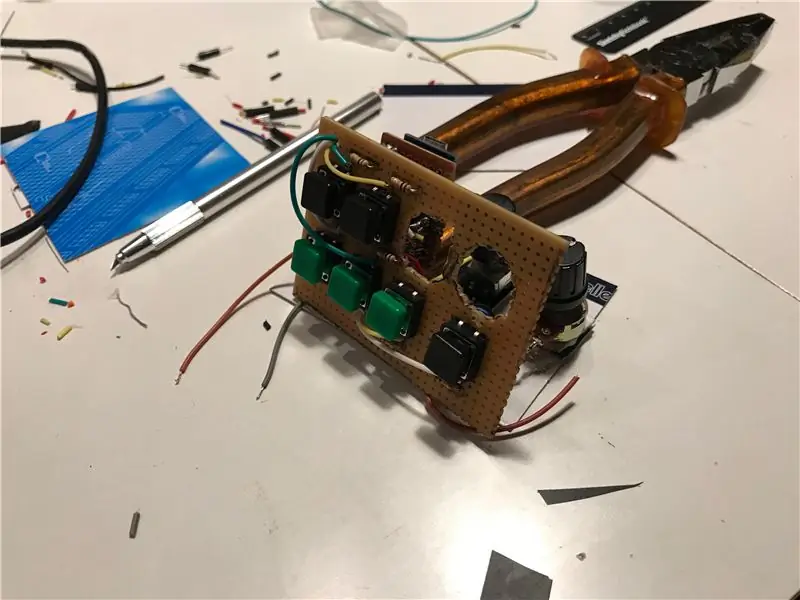
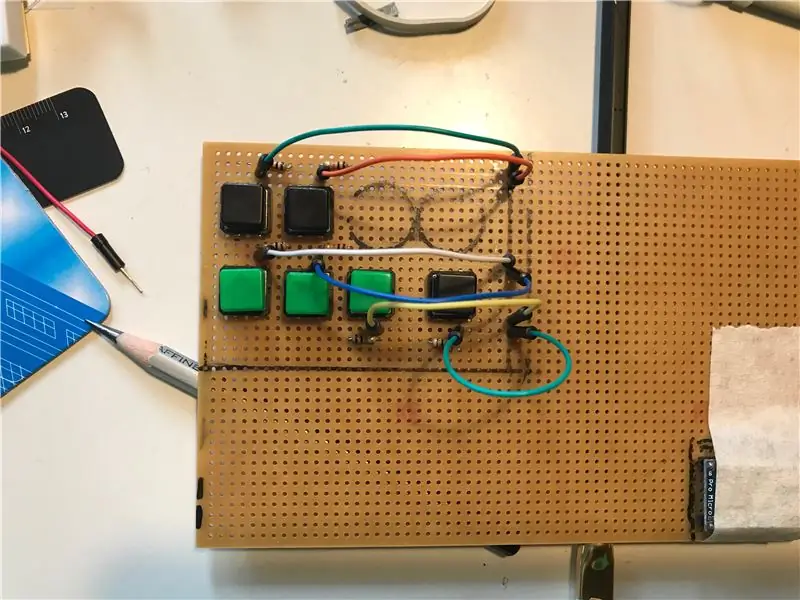
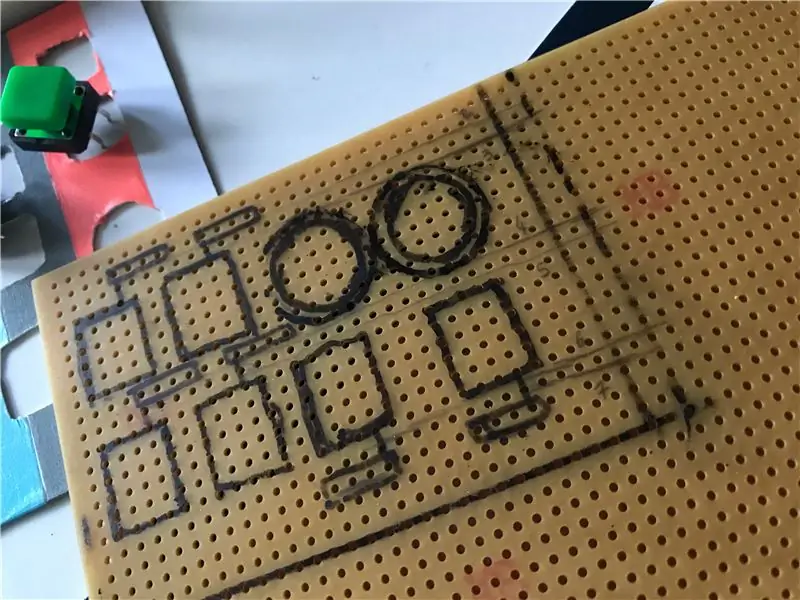
Trinn 5: Sett alt sammen



Nå på lodding. Først borer vi to hull i perfboardet for å passe til de to hjulene. vi lodder knappene og deres respektive motstander. Jeg boret to ekstra små hull for å la inngangstrådene passere på toppen for å spare plass under, men dette er ikke nødvendig. Det er ikke mange inngangskabler, så GND- og 5V -ledningene går parallelt, men hvis du føler deg flink, vil du kanskje lage en matrise. Jeg loddet mikrokontrolleren til et annet, mindre perfboard, som passet under sammen med encoderen og potmeteret. Nå lodder jeg alle ledningene til ProMicro. Det er ikke nødvendig å være kreativ, jeg måtte bare følge den samme skjematikken som den på brødbrettet, men lodding på et så lite sted kan forståelig nok være kjedelig. Ikke vær som meg, bruk en wire stripper og et godt loddetinn!
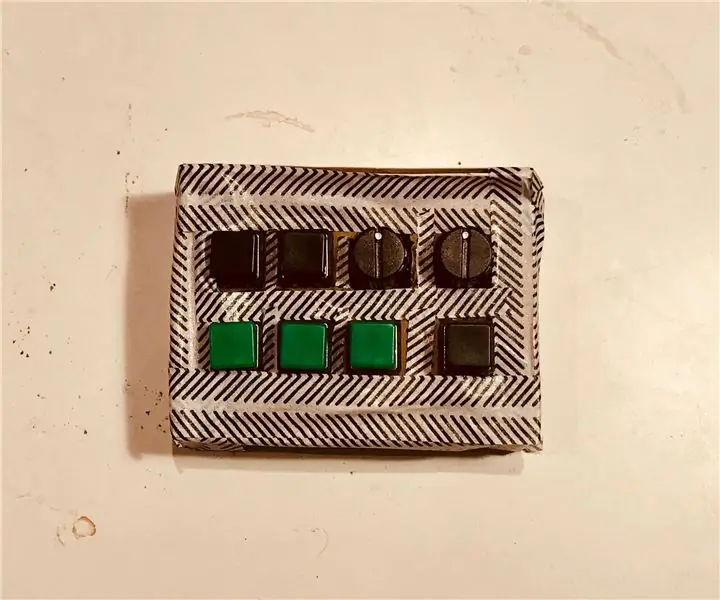
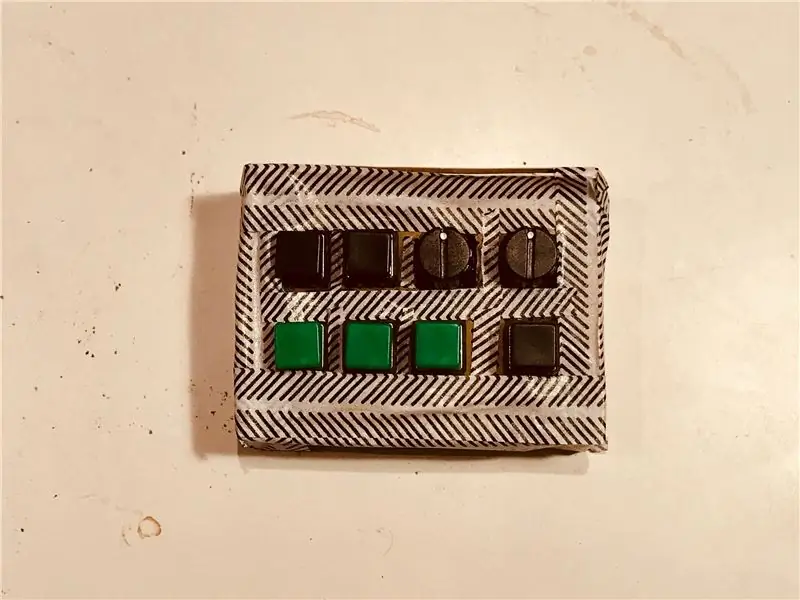
Til slutt vil du kanskje lage et fint etui til din nye Photoshop -kompis. En bedre enn min, i hvert fall!
Men hvis du er ivrig etter å prøve det, kan du bruke litt papp og tape og koble til mikro-USB-en.
Trinn 6: Kode + demonstrasjon


Sørg for å teste kontrollputens program mens du går videre i prosjektet for å unngå overraskelser!
Her er den komplette koden:
Tusen takk for at du leser!
Anbefalt:
Fjern bakgrunnen for flere bilder ved hjelp av Photoshop 2020: 5 trinn

Fjern bakgrunnen for flere bilder ved hjelp av Photoshop 2020: Å fjerne bakgrunnen til et bilde er superenkelt nå! Slik bruker du Adobe Photoshop 2020 til å fjerne bakgrunnen for flere (batch) bilder ved hjelp av et enkelt skript
Begynnende lysmaling (ingen Photoshop): 5 trinn (med bilder)

Begynnende lysmaling (ingen Photoshop): Jeg kjøpte nylig et nytt kamera og undersøkte noen av funksjonene da jeg kom over lysmaleri eller fotografering med lang eksponering på internett. De fleste av oss vil ha sett den grunnleggende formen for lysmaling med et bilde i en by med en vei
Slik bruker du klippemasker i Adobe Photoshop og Illustrator: 8 trinn

Slik bruker du klippemasker i Adobe Photoshop og Illustrator: Nesten alle bruker et Adobe -program minst én gang. Det er uendelige ting du kan gjøre i disse programmene. En av mange funksjoner er maskering. Maskering kan være nyttig for å endre utseendet til et bilde eller objekt du har opprettet. Det er seve
Hvordan lage passbilder i Photoshop: 4 trinn

Hvordan lage bilder i passstørrelse i Photoshop: Hei venner, i dag viser jeg hvordan jeg lager passfoto, her kan vi bruke hvilken som helst versjon av Photoshop som 7.0, cs, cs1,2,3,4,5,6. Jeg er sikker på at alle enkelt burde forstå denne opplæringen. Gjør deg klar med Photoshop og image.Krav
Håndholdt snarvei -kontroller (for Photoshop + mer) [Arduino]: 4 trinn
![Håndholdt snarvei -kontroller (for Photoshop + mer) [Arduino]: 4 trinn Håndholdt snarvei -kontroller (for Photoshop + mer) [Arduino]: 4 trinn](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Håndholdt snarvei -kontroller (for Photoshop + Mer) [Arduino]: Sist gang jeg opprettet en liten kontrollpute for bruk i Photoshop. Det gjorde underverker, og jeg bruker det fortsatt! Men det er også ganske begrenset, med bare fem knapper og de nyttige størrelsene og opasitetsskiven. Jeg fant frem til at jeg nådde mye etter tastaturet … Så
