
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


Nesten alle bruker et Adobe -program minst én gang. Det er uendelige ting du kan gjøre i disse programmene. En av mange funksjoner er maskering. Maskering kan være nyttig for å endre utseendet til et bilde eller objekt du har opprettet. Det finnes flere forskjellige typer masker, men den jeg skal vise deg hvordan du bruker er klippemasken, som er en av de mer populære maskene.
For dette prosjektet trenger du bare tilgang til Adobe Photoshop og/eller Illustrator, da jeg skal vise deg hvordan du bruker denne masken i begge programmene. Du trenger også et bilde. Ethvert bilde vil fungere.
Trinn 1: Photoshop



Velg et bilde og åpne det i Photoshop.
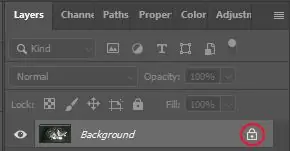
Dette vil automatisk være et bakgrunnslag, som er låst som standard. Fortsett og lås opp laget ved å klikke på låseikonet ved siden av navnet på laget.
Nå er laget låst opp for redigering og vil bli omdøpt til "Lag 0."
I dette eksemplet beholder vi det som "Lag 0", men du kan gjerne gi det nytt navn hvis du vil ved å dobbeltklikke på lagnavnet.
Trinn 2: Photoshop



Lag et nytt lag. Du kan gjøre dette ved å klikke på knappen til venstre for søppelbøtteikonet nederst til høyre. Utseendet kan variere avhengig av hvilken versjon av Photoshop du bruker. For eksempel har 2020-versjonen et plusstegn, mens 2019-versjonen har et papir med nedre venstre hjørne brettet.
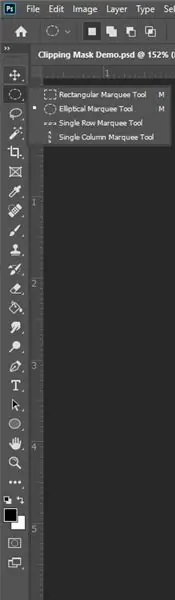
Dette laget vil bli brukt til å lage formen på masken vår, og vil som standard ha navnet "Lag 1". Nye lag vil være tomme med en gjennomsiktig bakgrunn som standard. Det vi skal gjøre her er å lage en form. Enhver form vil gjøre, men la oss bare lage en grunnleggende sirkel. For å gjøre dette kan du enten bruke Elliptical Marquee -verktøyet eller Ellipse -verktøyet.
Hvis du fortsetter å bruke Ellipse -verktøyet, må du imidlertid rasterisere formen. For å gjøre dette, høyreklikk på laget og velg Rasterize Layer. Dette vil være nødvendig for vårt neste trinn.
Trinn 3: Photoshop


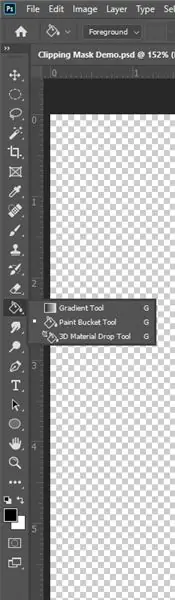
Når du har opprettet sirkelen, bør vi fylle den med en farge. Det er et par måter å fylle en form på. Den enklere måten er å bruke Paint Bucket -verktøyet, som vist nedenfor.
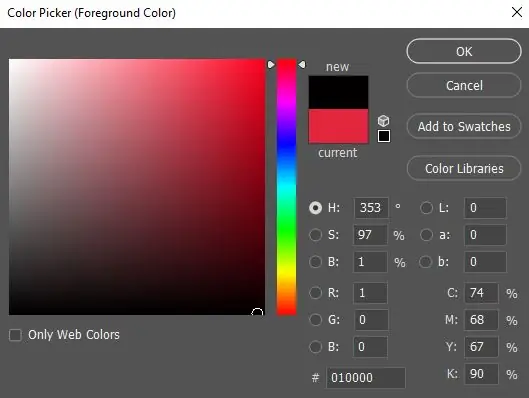
Med Paint Bucket -verktøyet valgt, må du kontrollere at det vises en farge i paletten nederst. La oss gå med svart.
Hvis det ikke vises noen farge i paletten, dobbeltklikker du på den øverste ruten, og en popup-boks vises der du kan velge hvilken som helst farge du ønsker.
Etter at fargen er valgt, klikker du på formen, og den skal fylles med den svarte vi hadde vist i paletten.
Det er en annen måte å fylle på. Gå til Rediger øverst, og klikk deretter på Fyll. En dialogboks vil dukke opp med noen alternativer. Sørg for at innholdet er satt til svart, og la alternativene for blanding være som de er (som standard bør de ha en normal modus og en opacitet på 100%). Hvis du kan, fjerner du merket i boksen Bevar transparens. Noen ganger er dette låst, og det er greit. Nå skal formen fylles ut.
Trinn 4: Photoshop



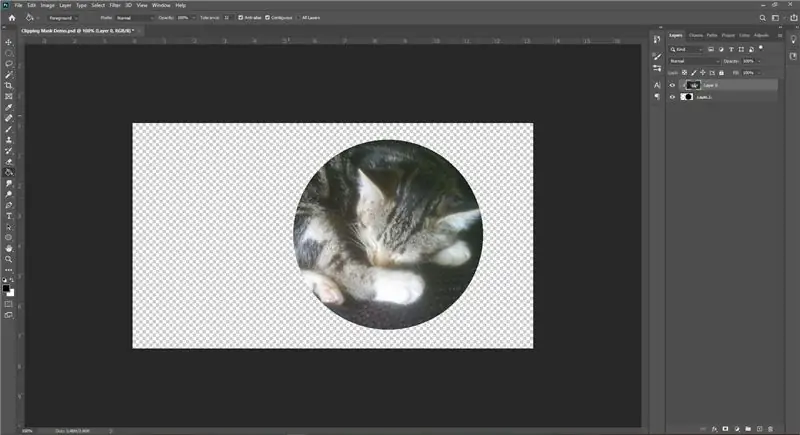
Nå som du har laget en svart sirkel, er det på tide å lage masken. Dra formlaget (lag 1) under laget med bildet (lag 0).
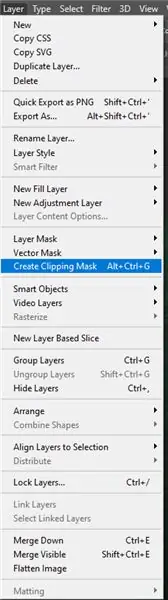
Etter at du har gjort det, må du kontrollere at Lag 0 er valgt, og deretter gå til Lag> Opprett klippemaske. Du kan også bruke snarveien Alt+Ctrl+G (Win) eller Cmd+Opt+G (Mac).
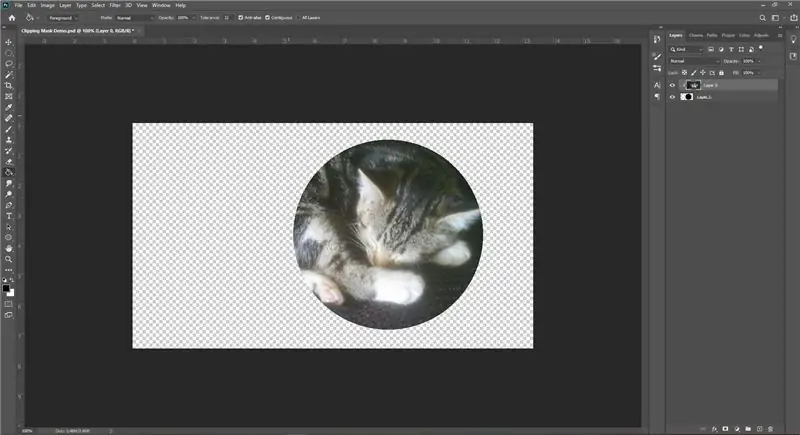
Nå har du en klippemaske!
Du kan også flytte bildet rundt i formen, eller du kan flytte figuren rundt bildet. Bare velg hvilket lag du vil flytte.
Trinn 5: Illustrator



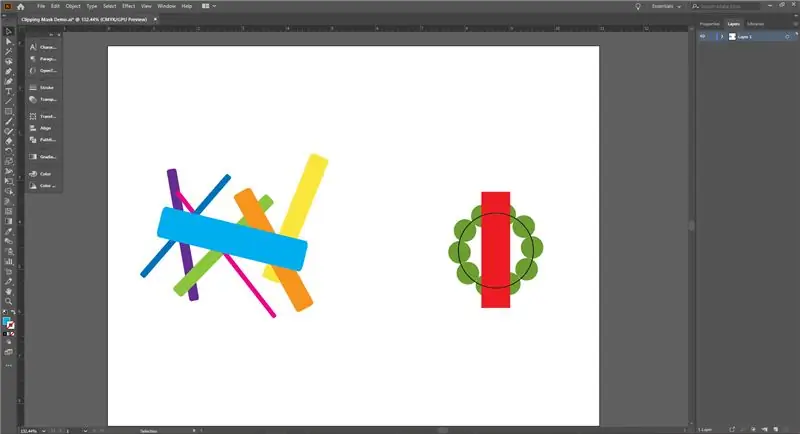
I stedet for å bruke et bilde, skal jeg bruke et sett med former. I mitt eksempel brukte jeg to forskjellige sett med former. For mine former brukte jeg verktøyet Rounded Rectangle, Rectangle og Ellipse. Fortsett og lag noen former som du vil.
Du kan også lage figurer ved hjelp av pennverktøyet hvis du vil.
Trinn 6: Illustrator
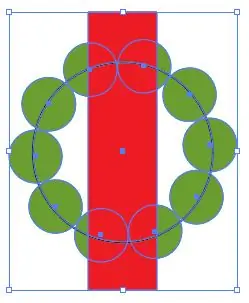
Nå som du har formene opprettet, overlapper du dem på en eller annen måte. Det spiller ingen rolle hvordan du gjør det; når vi lager masken, får du en bedre ide om hvordan figurene skal overlappes for hva slags sluttresultat du leter etter. Jeg overlappet figurene mine allerede da jeg opprettet dem, som vist i forrige trinn. Vær også oppmerksom på at hvilken form du har på toppen, vil være formen de andre vil klippe inn i.
Trinn 7: Illustrator



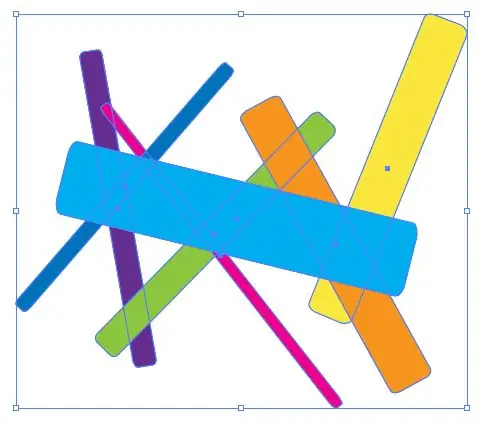
La oss gå videre og lage klippemasken. Sørg for at alle figurene dine er valgt …
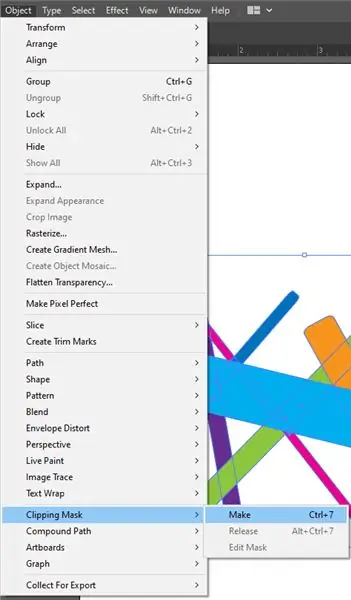
… gå deretter til Object> Clipping Mask> Make.
Formene dine burde ha endret seg på en unik måte! Du kan også flytte figurene rundt ved hjelp av verktøyet for direkte markering.
Trinn 8: Konklusjon
Og det er slik du lager klippemasker i Adobe Photoshop og Illustrator. De kan definitivt være nyttige for en rekke ting, og de er ganske enkle å bruke! Jeg bruker dem ofte for mange av prosjektene mine og kommer til å fortsette med det. Hvis noe var uklart eller hvis du vil ha mer informasjon, kan du se disse korte, men informative YouTube -videoene:
Photoshop:
Illustrator:
Takk for at du tok deg tid til å gå gjennom denne opplæringen! Jeg håper det var nyttig. Nå, lag massevis av klippemasker og ha det gøy med dem!
Anbefalt:
Slik bruker du en sanntidsklokke-modul (DS3231): 5 trinn

Hvordan bruke en sanntidsklokke-modul (DS3231): DS3231 er en rimelig, ekstremt nøyaktig I2C sanntidsklokke (RTC) med en integrert temperaturkompensert krystalloscillator (TCXO) og krystall. Enheten har en batteriinngang og opprettholder nøyaktig tidtaking når hovedstrømmen til
Slik bruker du PIR -sensor og en summermodul - Visuino -opplæring: 6 trinn

Slik bruker du PIR -sensor og en summermodul - Visuino -opplæring: I denne opplæringen lærer vi hvordan du bruker en PIR -sensor og en summermodul til å lage en lyd hver gang en PIR -sensor oppdager en bevegelse. Se en demonstrasjonsvideo
Slik bruker du ESP8266 som webserver: 5 trinn

Slik bruker du ESP8266 som webserver: Hei, jeg bruker for tiden Windows 10, NodeMCU 1.0 og her er listen over programvare jeg brukte og installasjonsguider jeg fulgte: Arduino IDE Ekstra tavler for esp8266 SpiffLibrary brukt: WebsocketJeg brukte NodeMCU som server til servere en HTML -fil jeg er gal på
Slik bruker du Autoland på standard X-Plane 11 737: 10 trinn

Hvordan bruke Autoland på standard X-Plane 11 737: Jeg fløy standard 737 på X-Plane 11, og jeg ville gjøre et autoland. Jeg gikk på internett og søkte etter hvordan jeg kan autoland standard 737, " men alle resultatene jeg fikk var for Zibo modifiserte 737. Jeg fant ut hvordan jeg skulle få det
Slik bruker du Mac Terminal og hvordan du bruker viktige funksjoner: 4 trinn

Slik bruker du Mac Terminal og hvordan du bruker viktige funksjoner: Vi viser deg hvordan du åpner MAC Terminal. Vi viser deg også noen få funksjoner i terminalen, for eksempel ifconfig, endring av kataloger, tilgang til filer og arp. Ifconfig lar deg sjekke IP -adressen din og MAC -annonsen din
