
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.


Kjære Hobbyist, I dette prosjektet vil vi undersøke muligheten for å ha et 360 graders radarsystem for gjenkjenning av objekter. Hvis denne modulen er satt separat, vil din bevegelsesrobot kunne oppdage grensene for omgivelsene. Den kan også fungere som et navigasjonsverktøy i mørket, men bare når du går sakte nok; s
Trinn 1: Hva du trenger

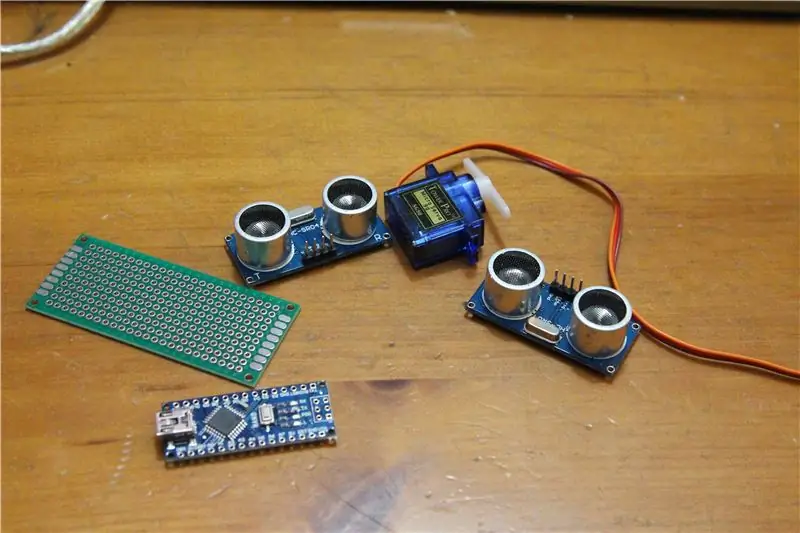
For å lage denne bygningen må du kjøpe følgende:
Arduino Nano: https://www.ebay.com/itm/USB-Nano-V3-0-ATmega328-16M-5V-Micro-controller-CH340G-board-For-Arduino/201601613488?hash=item2ef0647eb0:g:DkoAAOSwvYZZpOl0: rk: 2: pf: 0
Prototyping Boards: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a70ef4:g:cQ4AOSw ~ Zbl232: rk: 13: pf: 0
Servomotorer: https://www.ebay.com/itm/5pcs-POP-9G-SG90-Micro-Servo-motor-RC-Robot-Helicopter-Airplane-Control-Car-Boat/142931003420?hash=item21475a081c:rk: 16: pf: 0 & var
Ultralydsensorer: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd: ~ IAAOSw-xbD5Fp: rk: 2: pf: 0
Trinn 2: Dokumentasjon
Som noen av dere kanskje allerede vet dette, er dette prosjektet inspirert av et annet åpen kildekode-prosjekt kalt "Arduino Radar Project" laget av Dejan fra "How to Mechatronics" @ følgende lenke: https://howtomechatronics.com/projects/arduino -radar-prosjekt/
Et annet punkt som krever dokumentasjon er å laste ned følgende to biblioteker til utviklingsmiljøet ditt:
Adafruit-GFX-bibliotek:
Adafruit_SSD1306:
Når det er sagt, må du gjøre dokumentasjon for begge bibliotekene ovenfor for å forstå C -koden. Annet enn det, har funksjonene jeg brukte i koden min navn som er tegn på hva de gjør.
Trinn 3: Forbered ultralydsensorstøtten



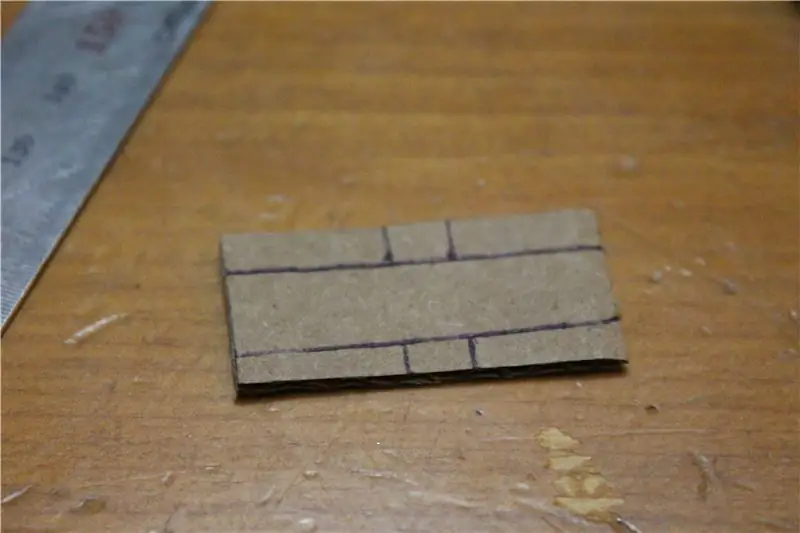
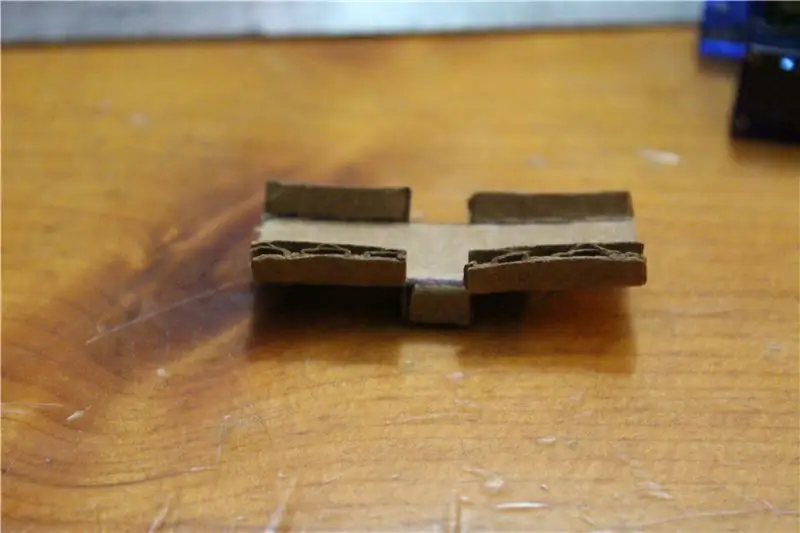
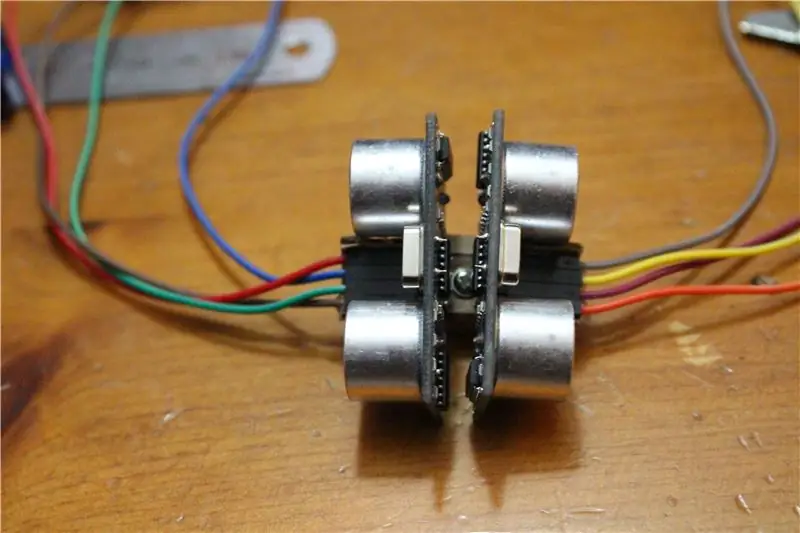
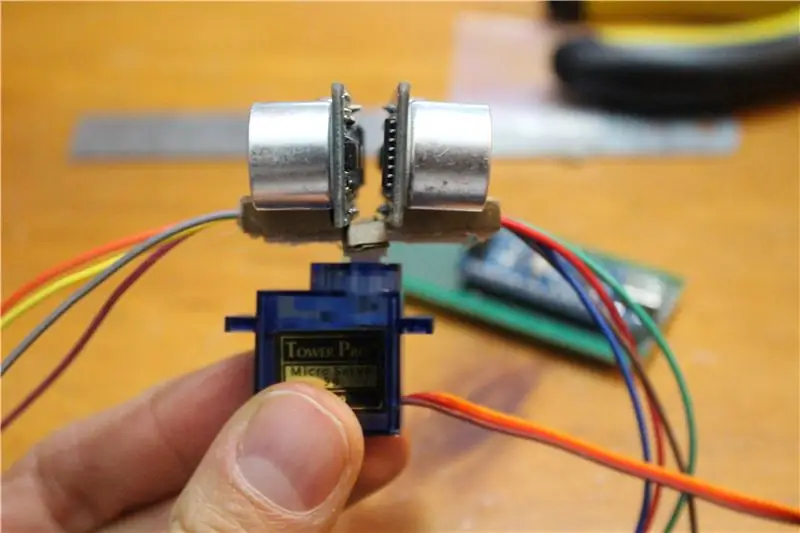
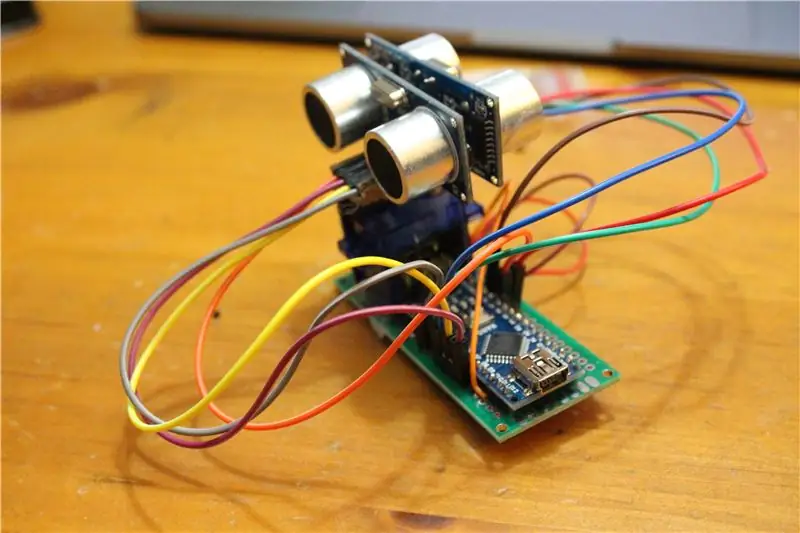
Ta en pappbit og kutt den i henhold til dimensjonen til tilkoblingskablene festet til sensoren som vist på det første bildet. Deretter bretter du den siste og limer den til servomotorstøtten. Når det er gjort, lim de to ultralydsensorene i henhold til det siste bildet. Vær oppmerksom på at overskriften til sensorene skal loddes på en måte for å la kablene gå utover foran sensoren. Dette gjør at sensorkablene ikke kan forstyrre hverandre når 360 graders rotasjon er implementert.
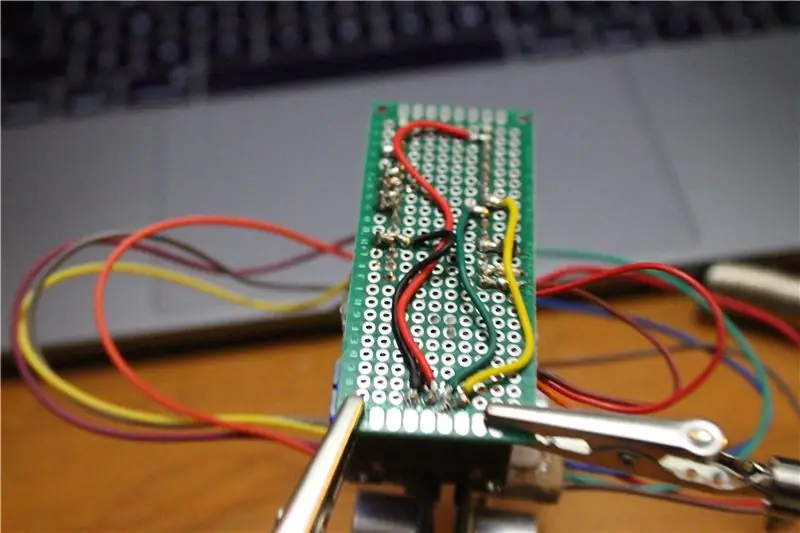
Trinn 4: Monter alt i et prototypebrett



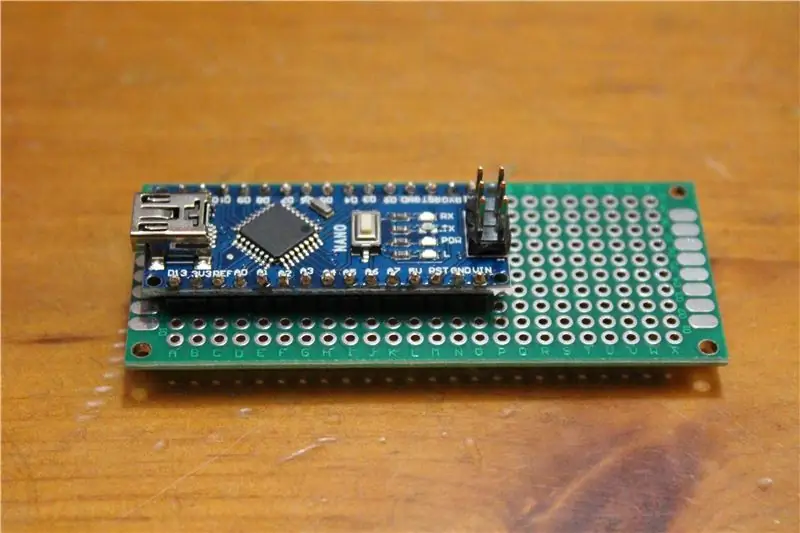
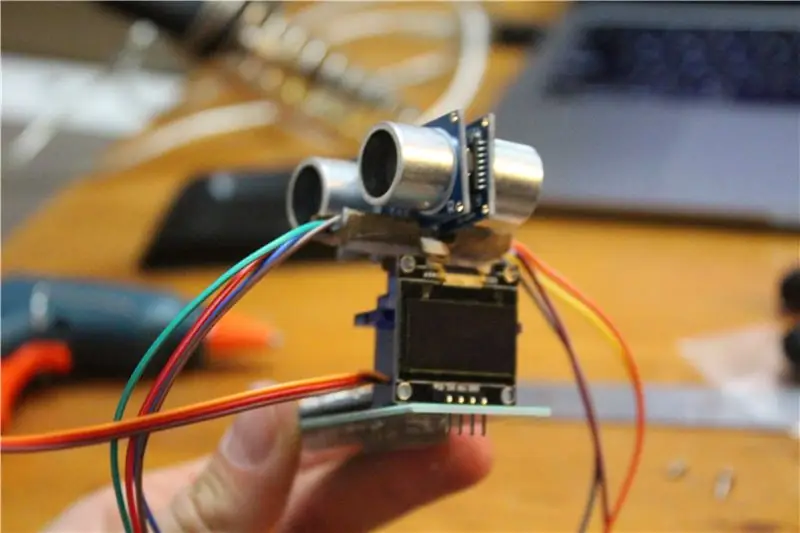
I dette trinnet starter du med å montere toppteksten som ble forberedt i forrige trinn i den respektive servomotoren. Når servomotoren er nøye vant, monterer du alt sammen til et prototypebrett. Du starter med å lodde Arduino Nano og deretter lime servoen rett ved siden av den. Til slutt lodder du den lille OLED -skjermen i den andre kanten av brettet.
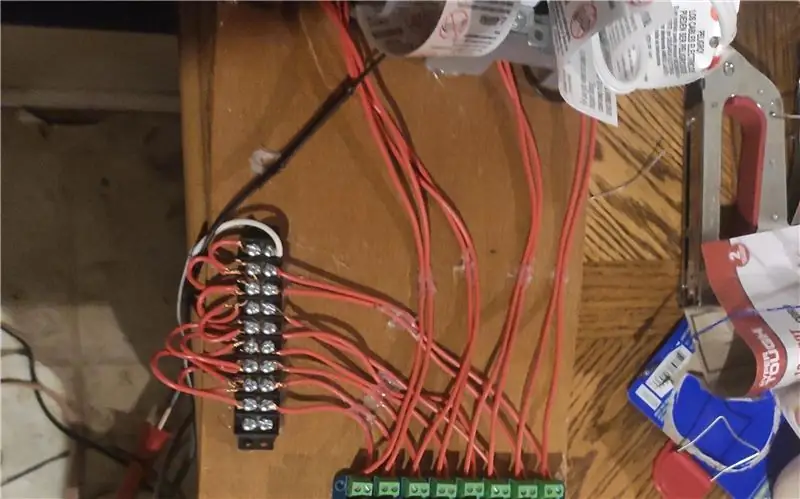
Trinn 5: Gjør de siste tilkoblingene



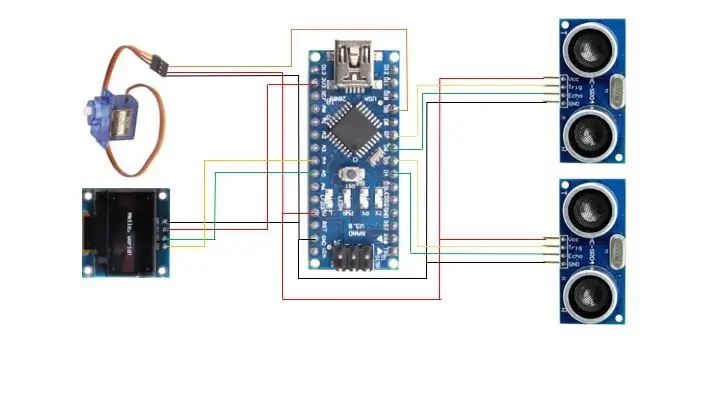
Dette trinnet vil avslutte maskinvaresiden av dette prosjektet. Du må følge den medfølgende skjematikken for å opprette alle nødvendige tilkoblinger.
Trinn 6: Start programmet

Det er to koder du må starte opp
Arduino (C):
Behandler (java):
Når du kjører koden, har du to alternativer å velge mellom:
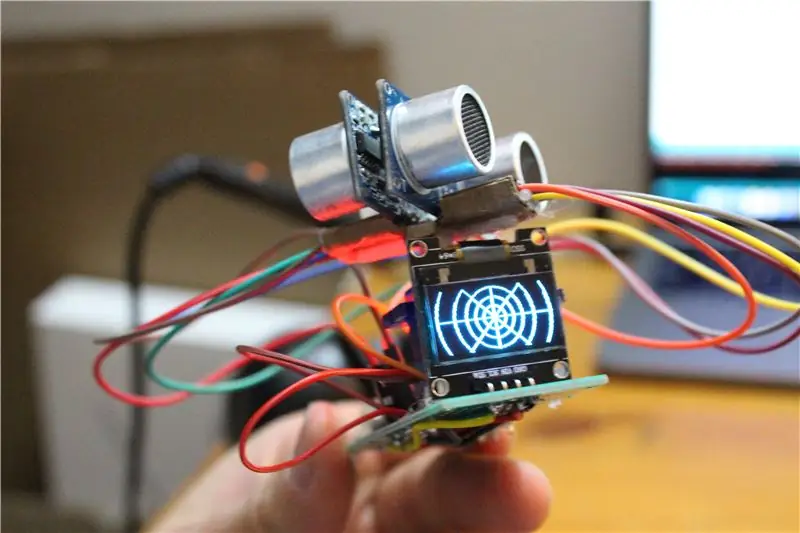
Alternativ 1: Ved å bruke OLED -skjermen, for det må du sette variabelen MODE i C -koden til 0.
Alternativ 2: Bruke skjermen, for det må du sette variabelen MODE i C -koden til 1. I tillegg må du laste ned og installere Processing development environment og laste ned radarfonten fra denne lenken: https:// github.com/lastralab/ArduinoRadar/blob/ma…
Og legg den filen til behandlingskodefilen slik at java -koden din gjenkjenner skrifttypen når den blir ringt opp.
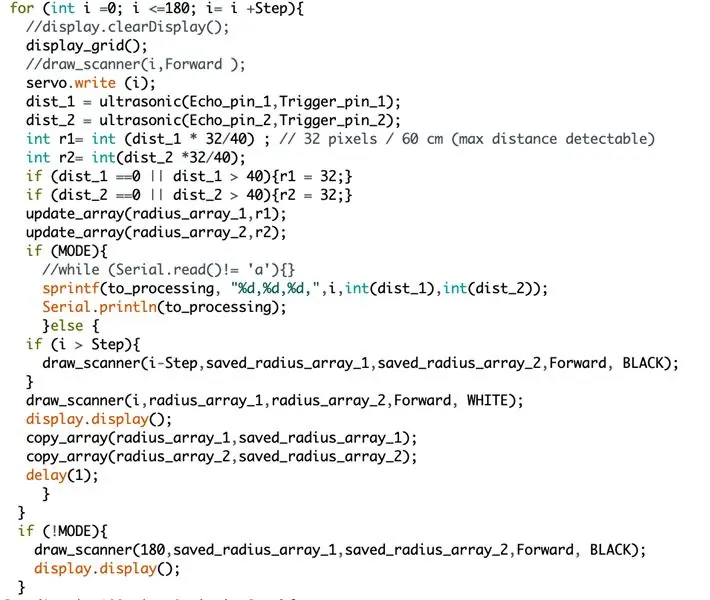
Trinn 7: Forstå C -koden

Koden består hovedsakelig av to 'for' -løkker. Den ene er korrelert med fremoverpassingen, mens den andre er med bakoverpassingen. Inne i dem begge kalles hovedfunksjonen draw_scanner (), som vil tegne radarens linjer inn på skjermen, mange ganger. Etter å ha testet flere konfigurasjoner, kom jeg til den konklusjonen at vi må overskrive de hvite radarlinjene med t de samme radarlinjene i svart på tidspunktet t+1 for å slette dem. Hvis ikke ville det oppstå flimring hver gang du rengjør skjermen med funksjonen "clearDisplay ()" før du skyver på det nye pikselrutenettet. Da jeg hadde å gjøre med 7 linjer- for designformål- måtte jeg fortsette å lagre og passere et heltallsserie med 7 elementer, hvor hvert element står for radius mellom radarens sentrum til det oppdagede objektet, hvis det er noe. Med dette i bakhodet, bør resten av koden være rett frem for å forstå.
Trinn 8: Forstå Java -koden
I Processing måtte jeg omgå funksjonsanropet for serialEvent (), som bare fungerer med serielle porter som heter COM. Da jeg jobbet på en Mac, kom mine serielle porter under et annet navn. Når det er sagt, pakket jeg ut den funksjonen til hovedfunksjonen i behandlingen av "draw ()". Når det gjelder alt annet, har jeg oppdatert applikasjonen for å oppfylle hele revolusjonsdesignet. Til slutt oppdaterte jeg alle tegnede former og tekster med hensyn til bredden på skjermen, slik at sluttproduktet vil passe til forskjellige skjermoppløsninger. Jeg har personlig testet det for både 1000X1000 og 500X500 oppløsninger, og det fungerte bra:).
Trinn 9: Konklusjon
Dette arbeidet kan oppgraderes til å ha 3 ultralydsensorer, som hver dekker 120 synsvinkel, eller til og med 4 sensorer (90 grader*4) -> raskere 360 grader. skanne.
Du kan også utvide rekkevidden til radaren fra 40 cm til 60 cm eller til og med 80 cm. Jeg har personlig testet pulseIn -funksjonen og justert TIMEOUT -variabelen med hensyn til 40 cm. Denne variabelen avhenger av mange faktorer, inkludert lengden på pulssendingen og overflaten på objektet der pulsen reflekteres.
Til slutt, som nevnt tidligere, er neste trinn å inkorporere radarDuino med en bevegelsesrobot for å skanne omkretsen.
Anbefalt:
Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: 7 trinn

Bluetooth50g - et Upcycle -prosjekt for en ødelagt HP50G -kalkulator: De ledende banene til displayet er ødelagte på grunn av batterilekkasje. Batteriet lekker og tæret stiene. Kalkulatoren for seg selv fungerer, men resultatene vises ikke på skjermen (bare vertikale linjer). Systemet emulerer et bluetooth -tastatur og
Lightshowpi -prosjekt: 4 trinn

Lightshowpi Project: Hei alle sammen! Dette er min offisielle guide for hvordan du lager et lysshow ved hjelp av lightshowpi fra oktober 2020
DIY -prosjekt ARGB LED sekskantet panel: 19 trinn

DIY Project ARGB LED Hexagonal Panel: Hei alle sammen, i denne Instructable skal jeg vise deg hvordan du lager et adresserbart RGB Hexagonal Panel ved hjelp av WS2812b LED (Aka Neopixels). Denne beskrivelsen gir det ikke rettferdighet, så sjekk ut videoen ovenfor! Vær oppmerksom på at Adressable R
Eyeballing Eyeball's resept: et BME60B -prosjekt: 9 trinn

Eyeballing Your Eyeball's Prescription: a BME60B Project: Av: Hannah Silos, Sang Hee Kim, Thomas Vazquez, Patrick Viste Magnification er en av nøkkelfunksjonene som er tilstede for lesebriller, som er klassifisert etter deres resept for dioptrier. I følge Michigan Technology University er en diopter et fo
Et morsomt prosjekt for helgen, FishCam !: 4 trinn

Et morsomt prosjekt for helgen, FishCam !: Jeg krasjet med dronen min for et par måneder siden, og det eneste rimelige jeg kunne gjøre er å ta den fra hverandre. Det viser seg at jeg hadde en haug med prosjektideer med hva jeg kunne gjøre. Jeg kom aldri til noen, men da vi dro til ranchen vår, hadde jeg en idé. Kameraet har en W
