
Innholdsfortegnelse:
- Trinn 1: Demonstrasjon
- Trinn 2: Ressurser brukt
- Trinn 3: Montering
- Trinn 4: TFT 1,8 '' Pinout -skjerm
- Trinn 5: ESP-WROOM32-montering med TFT-skjerm 1,8 ''
- Trinn 6: ESP-WROOM32 tilkoblingstabell og TFT1.8 '' skjerm
- Trinn 7: ESP32 LoRa -feste med TFT -skjerm 1,8 ''
- Trinn 8: ESP32 LoRa -tilkoblingstabell og TFT1.8 -tommers skjerm
- Trinn 9: Installere biblioteker - Arduino IDE
- Trinn 10: Kode
- Trinn 11: ESP32 -kode
- Trinn 12: Bygg innstillinger
- Trinn 13: Lenker
- Trinn 14: Fil
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



I videoen vår i dag skal jeg vise deg den 1,8-tommers TFT-skjermen. Dette er en 128 x 160 grafisk skjerm. Den er større enn det som kommer i ESP32 LoRa, og jeg vil også vise bruken i den tradisjonelle ESP32. Vi vil da ha montering og kildekode for å bruke denne skjermen med disse to modellene av mikrokontrollere, ved hjelp av et eksempel laget av Adafruit. Jeg synes spesielt display er en veldig viktig funksjon, ettersom det gir deg tilbakemelding fra kretsen din.
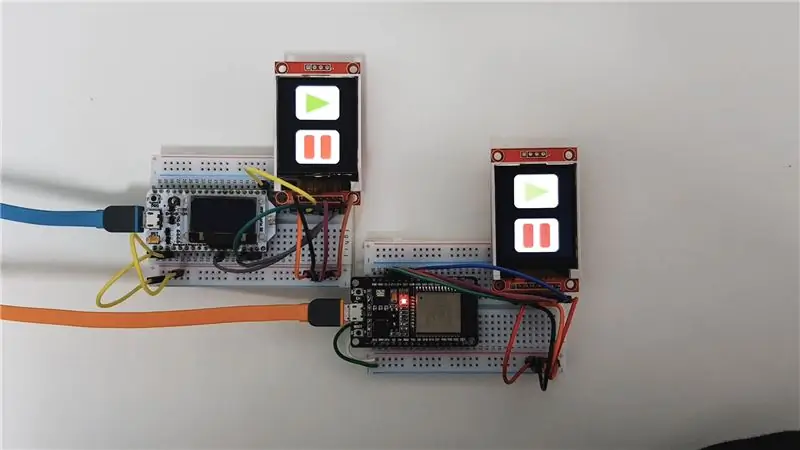
Trinn 1: Demonstrasjon
Trinn 2: Ressurser brukt

• ESP32-WROOM
• ESP32 LoRa
• Skjerm TFT Lcd 1,8 ''
• Protoboard
• Gensere
Trinn 3: Montering

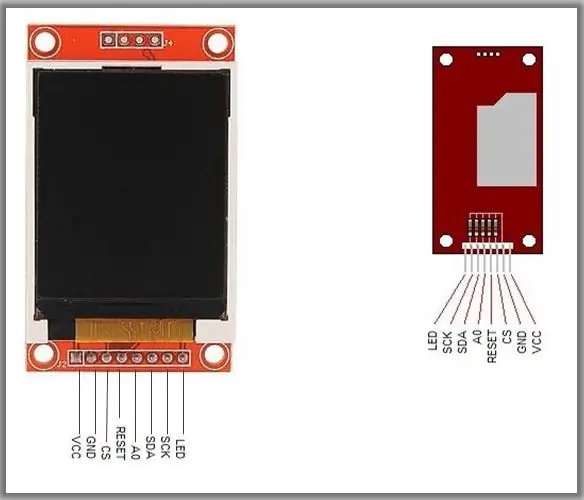
Trinn 4: TFT 1,8 '' Pinout -skjerm

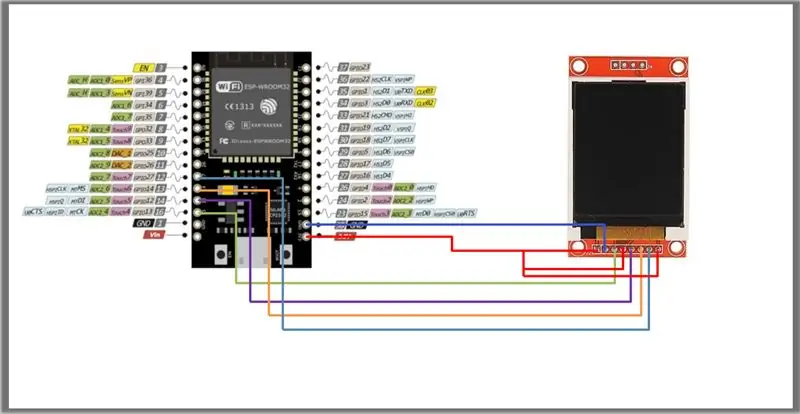
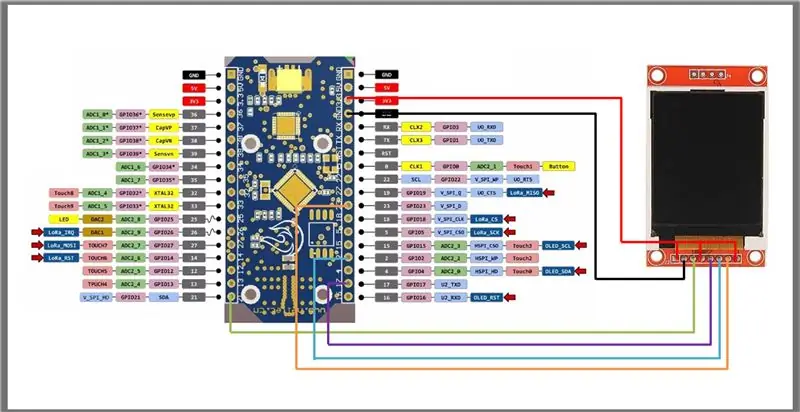
Trinn 5: ESP-WROOM32-montering med TFT-skjerm 1,8 ''

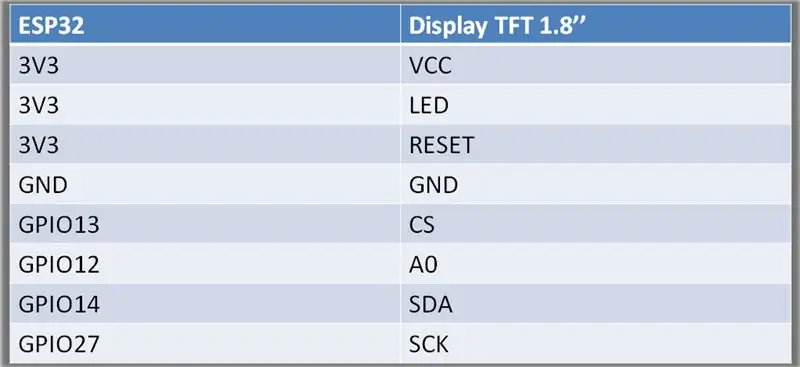
Trinn 6: ESP-WROOM32 tilkoblingstabell og TFT1.8 '' skjerm

Trinn 7: ESP32 LoRa -feste med TFT -skjerm 1,8 ''

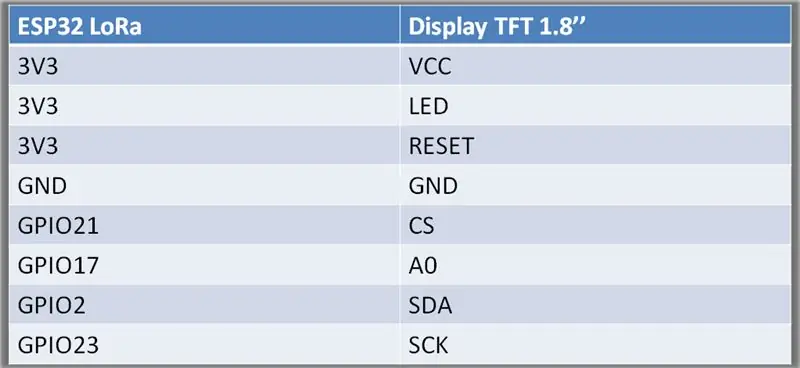
Trinn 8: ESP32 LoRa -tilkoblingstabell og TFT1.8 -tommers skjerm

Trinn 9: Installere biblioteker - Arduino IDE


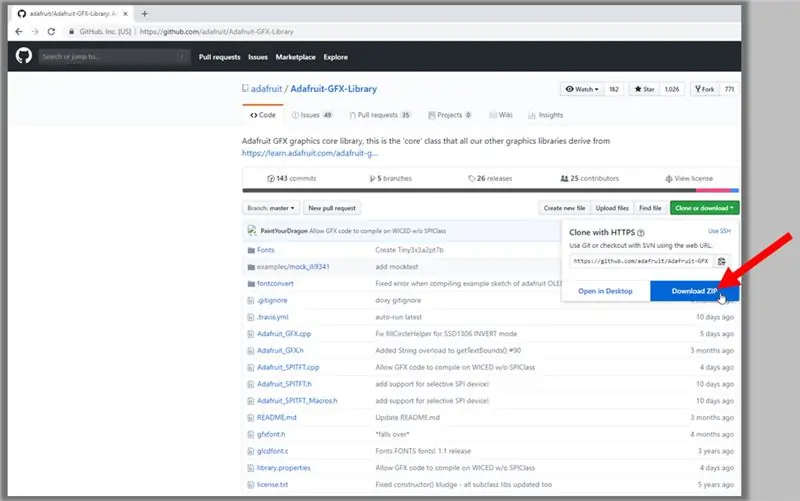
Last ned de to ZIP -filene ved å gå til koblingene nedenfor:
Adafruit GFX Library:
Adafruit ST7735 bibliotek:
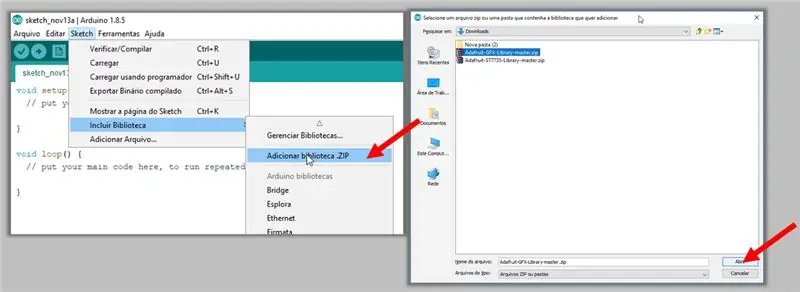
1. Når Arduino IDE er åpent, klikker du Sketch -> Add Library -> Add Library. ZIP
2. Søk etter den nedlastede filen, velg og klikk på Åpne
3. Gjør dette for begge nedlastede bibliotekene
Trinn 10: Kode
ESP-WROOM-kode 32
Erklæringer og variabler
#include // Core-grafikkbibliotek #inkluderer // Maskinvarespesifikt bibliotek for ST7735 #include // Disse pinsene vil også fungere for 1,8 TFT-skjold // ESP32-WROOM #definere TFT_DC 12 // A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 // SDA #define TFT_CLK 27 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_)
ESP32 LoRa -kode
Erklæringer og variabler
#include // Core graphics library #include // Hardware-specific library for ST7735 #include #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Trinn 11: ESP32 -kode

Merk
• Grafikkoden som brukes er et eksempel utviklet av produsenten Adafruit:
• Imidlertid er pinnene som er angitt i koden endret til å fungere med ESP32 som tidligere ble vist.
• Hensikten med denne leksjonen er å bare lære kommunikasjon mellom displayet og ESP32.
Trinn 12: Bygg innstillinger


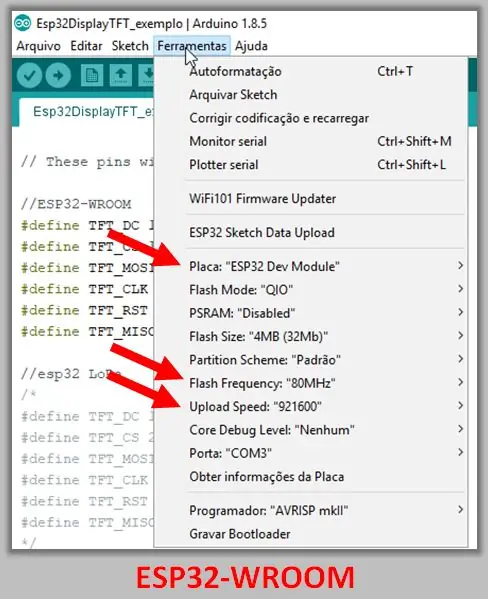
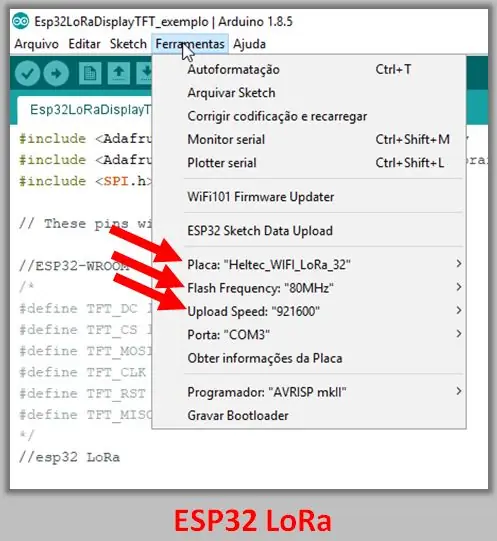
Byggkonfigurasjonene er vist på bildene nedenfor. Tavlene er ESP32 Dev Module og Heltec_WIFI_LoRa_32
Trinn 13: Lenker
TFT Display Libraries
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - GFX -opplæring
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Trinn 14: Fil
Last ned filene:
INO
Anbefalt:
Slik legger du til en E-Ink-skjerm i prosjektet ditt: 12 trinn (med bilder)

Slik legger du til en E-Ink-skjerm i prosjektet: Mange prosjekter innebærer overvåking av noen form for data, for eksempel miljødata, ofte ved hjelp av en Arduino for kontroll. I mitt tilfelle ønsket jeg å overvåke saltnivået i vannmykneren. Du vil kanskje få tilgang til dataene over hjemmenettverket ditt
De beste Arduino -brettene for prosjektet ditt: 14 trinn

De beste Arduino -brettene for prosjektet ditt: *Vær oppmerksom på at jeg publiserer denne Instructable super nær målstreken i Arduino -konkurransen (vær så snill å stemme på meg!) Ettersom jeg ikke har hatt tid til å gjøre det før . Akkurat nå har jeg skole fra 08.00. til 17.00, gjør ti
Lys opp prosjektet ditt med lysdioder: 4 trinn

Lys opp prosjektet ditt med lysdioder: En veldig effektiv måte å bringe et prosjekt til liv er å legge til belysning. Dagens teknologi har gitt gjør-det-selv-brukere et bredt utvalg av belysningsalternativer som er veldig lyse, veldig rimelige å betjene, rimelige å kjøpe og enkle å installere
Grafisk test ILI9341 TFT LCD SPI -skjerm: 6 trinn

Grafisk test ILI9341 TFT LCD SPI -skjerm: Grensesnitt for en 2,8 tommers SPI TFT som har en ILI9341 -brikke til en Arduino Uno
Orange PI HowTo: Sett den i bruk med en 5 "HDMI TFT LCD -skjerm: 8 trinn (med bilder)

Orange PI HowTo: Sett den i bruk med en 5 "HDMI TFT LCD -skjerm: Hvis du var forsiktig nok til å bestille en HDMI TFT LCD -skjerm sammen med din Orange PI, er du sannsynligvis motløs av vanskelighetene med å prøve å tvinge den til å fungere . Mens andre ikke engang kunne merke noen hindringer. Nøkkelen er at det er på
