
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



Hei alle sammen, I dag skal jeg vise deg en grunnleggende flappy fuglklon som jeg opprettet, og hvordan du kan gå frem for å lage et lignende spill. Jeg vil i hovedsak gå gjennom koden min med deg og forklare hvordan det fungerer hvert trinn på veien. Dette spillet er bygget for å kjøre på en ATtiny85 klokket på 1MHz, med en I2C OLED -skjerm. Videre!
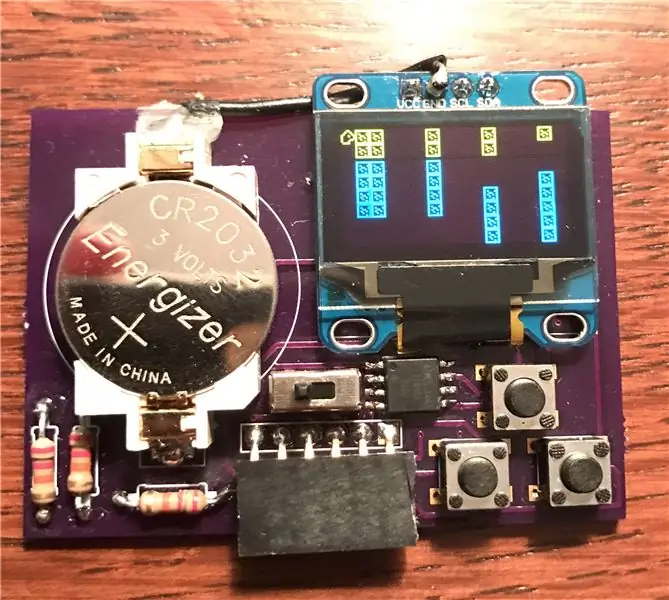
Trinn 1: Maskinvaren
Hvis du ikke er interessert i å faktisk bygge en krets for spillet, men forstår teorien bak det, kan du hoppe over dette trinnet.
Spillet mitt krever to knapper, en ATtiny85, en I2C OLED 128x64px skjerm og en kilde til strøm. Mitt instruerbare visittkort/spillkonsoll: ATtiny85 og OLED -skjermen viser deg hvordan du bygger et brett som har alt du trenger på det! Hvis du ikke er interessert i å lage brettet mitt, ta ut brødbrettet ditt, så skal jeg fortelle deg spesifikasjonene. Du kan bruke hvilken som helst variant av ATtiny85. Jeg anbefaler OLED -skjermer som denne.
- Koble den ene siden av to trykknapper til pinne 2 og 3 på ATtiny85. På disse ledningene, legg også til en 10k ohm motstand koblet til bakken (nedtrekksmotstand).
- Koble den andre siden av disse trykknappene til spenning. Når knappen ikke trykkes, vil pin -tilstanden være lav. Når den trykkes, vil pin -tilstanden være høy.
- Koble pinne 7 til SCL -pinnen på skjermen, og pinne 5 til SDA -pinnen på skjermen. Koble strømpinnene (VCC og GND) på skjermen tilsvarende.
- Til slutt, koble pin 4 på ATtiny til bakken og pin 8 til spenning.
Trinn 2: Programvaren

Vedlagt her er en mappe med alle filene du trenger for å kjøre spillet. To av filene, FlappyBird.ino og WallFunctions.h, er veldig godt kommentert for leseglede. Du kan laste opp FlappyBird.ino -skissen til ATtiny85 (ved 1MHz), og spille på vei! Hvis du lærer teorien bak dette spillet, eller hvis du vil lage ditt eget spill, kan du lese videre!
Det er fortsatt noen få problemer med spillet mitt. I2C er ikke den beste måten å overføre data på noen måte. I følge dette innlegget kan displayet bare godta data på omtrent 100KHz, så selv om vi øker ATtiny -klokkehastigheten til 8MHz, vil I2C -kanalen fortsatt være flaskehalsen. Skjermen kan levere maks 10 fps. Jo flere separate bilder skjermen må tegne, jo tregere er hele prosessen. Dermed er spillet mitt ganske enkelt, ettersom du ikke kan få veggene til å bevege seg veldig fort over skjermen! Nedenfor er noen utfordringer for deg hvis du tror du klarer oppgaven:
- For å gjøre spillet vanskeligere, se om du kan få avstanden mellom veggene til å være 2 i stedet for 4. Det burde ikke være for vanskelig når du forstår hvordan programmet mitt fungerer:). Vennligst legg ut i kommentarene hvis du kan få det til å fungere!
- En annen ting mitt spill mangler er et poengsumsystem og en måte å vise poengsummen på og lagre den. Se om du kan implementere en!
- Til slutt, i stedet for å la veggene bevege seg en kolonne om gangen, kan du prøve å få hver vegg til å flytte én piksel om gangen for jevnere bevegelse.
Trinn 3: Flappy Bird ATtiny85: Theory

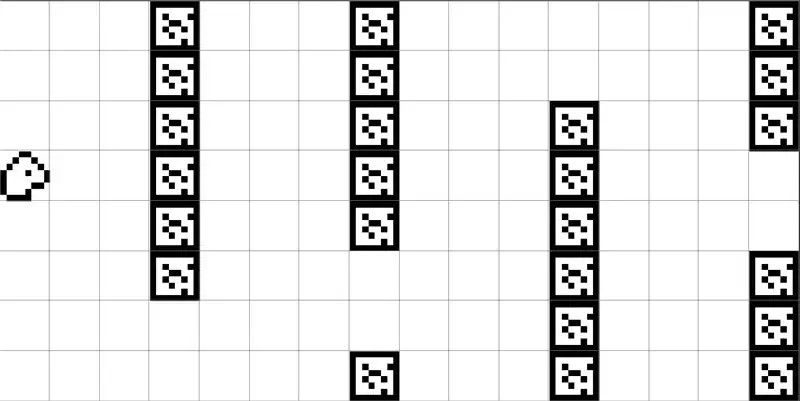
Selv om skjermen vi bruker har 64 piksler høyde å bruke for spillet, er det bare mulig å plassere elementer i blokker på 8 piksler. Dermed er det bare 8 mulige y-koordinater. For å gjøre ting enklere delte jeg i programvaren hele skjermen på denne måten, og laget et rutenett på 16 blokker med 8 blokker, hvor hver blokk er 8x8 piksler. For å fylle hver blokk er hver sprite i spillet 8x8 piksler. Dette gjør alt MYE lettere å administrere. Hvis du ser på bildet ovenfor, kan du se hvordan jeg delte opp skjermen. Hver vegg består av 6 blokker, med et hull 2 blokker i høyden, noe som gjør den totale høyden til hver vegg 8 blokker.
I programmet er hver vegg representert som en struct, kalt Wall. Hver veggstruktur har to egenskaper - holePosition og kolonne. 'holePosition' er et tall 0-6, da det bare er 7 mulige posisjoner i en vegg på 8 blokker for et hull på 2 kvartaler høyt. 'kolonne' er et tall 0-15, da det er 16 kolonner med blokker mulig på skjermen.
Anbefalt:
Muscle Powered Flappy Bird: 9 trinn (med bilder)

Muscle Powered Flappy Bird: Du husker kanskje da Flappy Bird tok verden med storm og til slutt ble så populær at skaperen fjernet den fra appbutikker for å unngå uønsket omtale. Dette er Flappy Bird som du aldri har sett før; ved å kombinere noen få fra hyllekomponenten
ESP32 -grensesnitt med SSD1306 Oled med MicroPython: 5 trinn

ESP32 -grensesnitt med SSD1306 Oled med MicroPython: Micropython er pythons optimalisering og lille fotavtrykk av python. Som mente å bygge for innebygd enhet som har minnebegrensninger og lavt strømforbruk. Micropython er tilgjengelig for mange kontrollerfamilier som inkluderer ESP8266, ESP32, Ardui
Arduino Flappy Bird - Arduino 2,4 "TFT berøringsskjerm SPFD5408 Bird Game Project: 3 trinn

Arduino Flappy Bird | Arduino 2,4 "TFT berøringsskjerm SPFD5408 Bird Game Project: Flappy Bird var et for populært spill der på få år, og mange mennesker skapte det på sin egen måte, det gjorde jeg også, jeg laget min versjon av flappy bird med Arduino og den billige 2,4 " TFT Berøringsskjerm SPFD5408, så la oss komme i gang
Arduino Flappy Bird Game med 2,4: 3 trinn

Arduino Flappy Bird Game With 2.4: Hi Guys, i denne instruksen vil vi lære å lage og kjøre flappy bird game med arduino uno på 2.4 " tft touchscreen. Siden flappy bird er et veldig populært spill, så jeg tenkte jeg skulle prøve min versjon av flappy bird, så vi skal spille flappy bir
Grafikk på en SSD1306 I2C OLED 128x64 -skjerm med CircuitPython ved hjelp av en Itsybitsy M4 Express: 13 trinn (med bilder)

Grafikk på en SSD1306 I2C OLED 128x64 -skjerm med CircuitPython ved hjelp av en Itsybitsy M4 Express: SSD1306 OLED -skjermen er en liten (0,96 "), billig, allment tilgjengelig, I2C, monokrom grafisk skjerm med 128x64 piksler, som er lett tilkoblet (bare 4 ledninger) til mikroprosessorutviklingskort som en Raspberry Pi, Arduino eller
