
Innholdsfortegnelse:
- Trinn 1: Hva vi trenger for dette prosjektet
- Trinn 2: Kretsen
- Trinn 3: Brødbrettversjon av kretsen
- Trinn 4: Laster inn skrifttypen
- Trinn 5: Legge til ekstra drivere
- Trinn 6: Sett opp enhetene
- Trinn 7: Definer tegn og tegn horisontale og vertikale linjer
- Trinn 8: Bokser, blokker og skrå linjer
- Trinn 9: Gradsymbol, forankring, stolpediagram og sirkel
- Trinn 10: Søppelsamling, titler og sirkler
- Trinn 11: Linjedemo
- Trinn 12: Hovedløkken: stolpediagram og definerte tegn
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

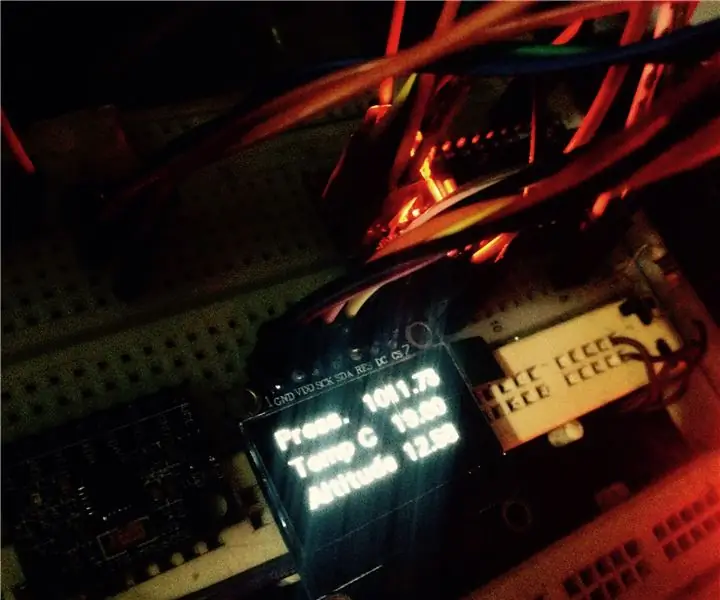
SSD1306 OLED -skjermen er en liten (0,96 ), billig, allment tilgjengelig, I2C, monokrom grafisk skjerm med 128x64 piksler, som lett kan grensesnitt (bare 4 ledninger) til mikroprosessorutviklingskort som en Raspberry Pi, Arduino eller Adafruit Itsybitsy M4 Express, CircuitPlayground Express eller andre CircuitPython -enheter. Drivere kan lastes ned fra internett.
Grafiske rutiner for Arduinos har vært tilgjengelige en stund, men ikke for andre utviklingssystemer.
De grunnleggende enhetsdriverne lar brukerne:
- Fjern skjermen til svart eller hvitt. oled.fill (c)
- Skriv en tekststreng til skjermen med en spesifisert (x, y) posisjon oled.text ("Tekst", x, y, c)
- Tegn en prikk på en spesifisert (x, y) posisjon oled. Piksel (x, y, c)
- Last inn en bildefil på skjermen. (Ikke brukt i dette prosjektet)
- Oppdater displayet oled.show ()
Denne instruksen vil demonstrere, med enkle prosedyrer, hvordan man tegner, interaktivt:
- linjer
- sirkler
- hule esker
- solide blokker
- forhåndsdefinerte tegn
Jeg skal bruke en Adafruit Itsybitsy M4 Express for å demonstrere metodene, men koden i Python kan enkelt portes til andre utviklingssystemer.
Jeg valgte Itsybitsy M4 for denne demonstrasjonen fordi den er billig, kraftig, enkel å programmere, inkluderer analog og digital inngang/utgang, har rikelig med minne, har lett funnet dokumentasjon og hjelpeforum på Internett, er veldig lett å sette opp i utgangspunktet og støtter CircuitPython, en versjon av Python som er ideell for de som ikke har kodet.
Når du har konfigurert Itsybitsy og SSD1306, er dette et veldig enkelt brødbrett. Det er ingen skriving, alle filene kan lastes ned.
Dette er et billig og enkelt prosjekt å bygge, men introduserer noen mellomliggende/avanserte ideer. Jeg håper du vil prøve det. Jeg var imponert over denne lille skjermen.
Trinn 1: Hva vi trenger for dette prosjektet

Maskinvare:
- SSD1306 I2C mono -skjerm 128x64 piksler
- Itsybitsy M4 Express
- microUSB til USB -kabel - for å programmere kortet
- Brødbrett
- 1 10K Ohm potensiometer
- 1 knappbryter
- tilkoblingskabel - forskjellige farger kan hjelpe
- Datamaskin (for å skrive koden og laste den opp) - en veldig gammel bærbar PC vil gjøre.
Programvare:
Mu -redaktør - for å skrive kode og laste opp skriptet til Itsybitsy
Oppsett av Itsybitsy forklares her:
Den siste versjonen av CircuitPython:
CircuitPython -biblioteker:
Mu Editor:
Trinn 2: Kretsen

Dette er en veldig enkel krets å sette opp. Den neste siden illustrerer det ferdige brødbrettet med fargede ledninger for å gjøre ting enkelt.
Trinn 3: Brødbrettversjon av kretsen

Det er strømskinner øverst og nederst på brødbrettet. Sett sammen +ve -skinnene med rød ledning. Med svart ledning føyer du de -ve skinnene sammen.
Fest 3V -pinnen på Itsybitsy til den nedre +ve -skinnen - rød ledning. (Kolonne 12)
Fest G (GND) pinnen på Itsybitsy til den øverste veiskinnen - svart ledning. (Kolonne 12)
I kolonnene 33 og 34 kobler du SSD1306 VCC- og GND -pinnene til de øverste strømskinnene.
Koble SCL -pinnene sammen med en rosa ledning.
Koble SDA -pinnene sammen med en grå ledning.
Med røde og svarte ledninger kobler du de ytre pinnene på potensiometeret til de øvre kraftskinnene, og med en grønn ledning kobler du midtre (visker) pinnen til A5 på Itsybitsy.
Koble den ene siden av knappebryteren med en lilla ledning til pinne 2, og med en svart ledning kobler du den andre siden til en GND -skinne.
Trinn 4: Laster inn skrifttypen

Last ned skriftfilen og dra den til CIRCUITPY -stasjonen. (Dette er Itsybitsy.)
Dobbeltklikk på lib -mappen og se på listen over drivere du allerede har lastet.
Trinn 5: Legge til ekstra drivere

Du trenger følgende i lib -mappen:
- simpleio.mpy
- adafruit_bus_enhet
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Hvis de mangler, drar du dem inn i mappen fra den siste tilgjengelige versjonen.
Du er nå klar til å laste ned skriptet.
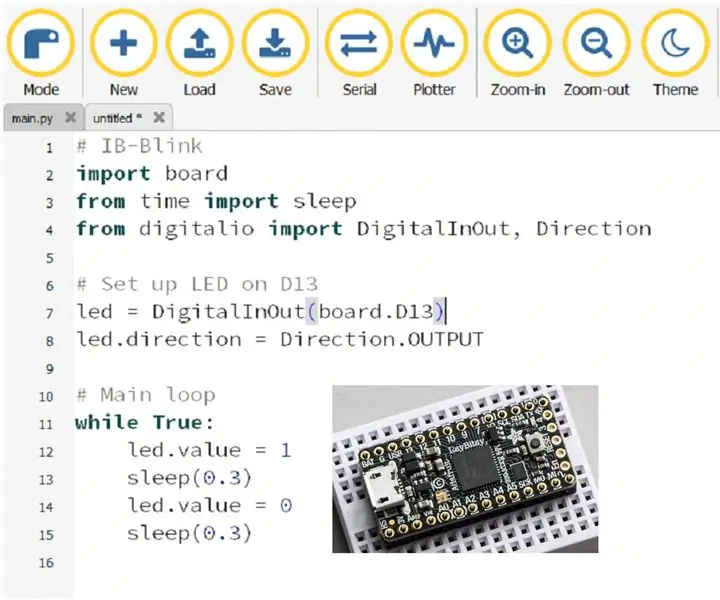
Når den er lastet inn i Mu -redaktøren, kan du lagre den på Itsybitsy med navnet main.py.
Programmet går gjennom en serie demonstrasjoner av linjer, sirkler, et dynamisk stolpediagram og visning av definerte tegn. Bare snu gryten sakte og trykk og hold inne knappen for å kontrollere displayet.
De følgende sidene gir mer informasjon om hvordan programmet fungerer.
Trinn 6: Sett opp enhetene

Denne første delen laster inn alle bibliotekene og setter opp SSD1306, potensiometer og knappbryter på de riktige pinnene.
Trinn 7: Definer tegn og tegn horisontale og vertikale linjer


Denne delen angir de forhåndsdefinerte tegnene. De er 5 prikker brede og 8 prikker høye. Hver prikk i definisjonen trekker 4 prikker på skjermen slik at de vises bedre.
Horisontale og vertikale linjer er enkle å tegne med en løkke. Du må bare huske at du trenger den ekstra prikken på slutten. En linje fra (0, 7) til (5, 7) trenger 6 prikker: med x lik 0, 1, 2, 3, 4 og 5 etter tur.
Den grunnleggende punktkommandoen er oled.pixel (x, y, farge) - 0 er svart og 1 er hvit.
Opprinnelsen (0, 0) er øverst til venstre på skjermen, 0 - 127 piksler horisontalt (fra venstre til høyre) og 0 - 63 vertikalt (topp til bunn).
Trinn 8: Bokser, blokker og skrå linjer

Bokser er bygget av horisontale og vertikale linjer.
Blokker er bygget av flere horisontale linjer.
For skrå linjer sjekker vi først at koordinatene er gitt venstre mest først. Hvis ikke bytter vi dem ettersom linjen trekkes fra venstre til høyre.
Vi beregner deretter skråningen og bruker den til å sette y -verdien for hver verdi på x.
Display (t) -prosedyren gjør den oppdaterte skjermen synlig og venter på en kort forsinkelse, t sekunder.
Trinn 9: Gradsymbol, forankring, stolpediagram og sirkel

Gradsymbolet er laget av 4 piksler.
Justeringsrutinen () legger til ekstra mellomrom foran tallet for å høyrejustere korte verdier i et fast mellomrom.
Grafen (v) -rutinen tegner et horisontalt stolpediagram som viser prosentandelen som er valgt. Verdien skrives i høyre ende ved å bruke 'T' for å representere 100 (Ton eller Topp).
Sirkler krever litt trigonometri, så vi må importere det matematiske biblioteket i begynnelsen av skriptet. Vi bruker sin, cos og radianer for å beregne x- og y -forskyvningene fra sentrum når en radius roteres 90 grader. Poeng er plottet i hver av de fire kvadranter for hver beregning av forskyvningene.
Trinn 10: Søppelsamling, titler og sirkler

Disse instruksjonene viser at skjermen slettes til svart -hvitt, skriver tekst til skjermen og bruker rutinen gc () for søppelsamling for å frigjøre plass. Verdien viser at det er god plass til et mye større manus.
Programmet tegner deretter sirkler med et felles senter og med bevegelige sentre. Ganske rask rutine med tanke på mengden beregning som kreves.
Overskriften til linjedemoen skrives neste.
Trinn 11: Linjedemo

Denne rutinen gir virkelig linjen () rutinen en treningsøkt. Radiale linjer trekkes fra hvert av de fire hjørnene på displayet med forskjellige mellomrom som danner mønstre.
Trinn 12: Hovedløkken: stolpediagram og definerte tegn

Dette er programmets hovedløkke. Verdiene fra potensiometeret endrer verdiene som vises og endrer lengden på stolpediagrammet.
Hvis knappen holdes nede, byttes de definerte tegnene ut som 1/0 og True/False. Denne løkken går ganske sakte fordi det er en treg prosess å tegne de forhåndsdefinerte tegnene. Du kan få fart på tingene ved å kommentere noen av dem.
Det er ingen temperatursensor montert, for å holde denne demoen enkel, så '?' vises i stedet for en verdi på linje 190.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
CircuitPython Med en Itsybitsy M4 Express 1: Oppsett: 9 trinn

CircuitPython Med en Itsybitsy M4 Express 1: Oppsett: Ny på koding? Bare brukt Scratch og ønsker å gå videre til et tekstspråk som gir enkel tilgang til fysisk databehandling med lysdioder, brytere, skjermer og sensorer? Da kan dette være noe for deg. Jeg har lagt merke til at dette nettstedet inneholder mange instrukser ab
Arduino høydemåler ved hjelp av BMP og SPI eller I2C OLED: 5 trinn

Arduino høydemåler ved hjelp av BMP og SPI eller I2C OLED: Jeg har lenge søkt etter høydemåler og temperatur ved hjelp av en enkelt sensor og vist den til SPI -basert OLED. Siden jeg ikke fant noe presist, tenkte jeg at jeg skulle bygge mitt eget ved hjelp av U8glib -biblioteket. Det er en opplæring i youtub
(Enkel) ATI -grafikk i Linux ved bruk av Fglrx: 3 trinn

(Enkel) ATI -grafikk i Linux Bruke Fglrx: Ok, etter at du har installert Linux, hvis du vil bli kvitt de grunnleggende videodriverne, må du installere fglrx. fglrx er en videodriver levert av AMD/ATI for Radeon- og FireGL -grafikkortene for Linux, og det er mange andre
