
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Designet for å øke sikkerheten, forhindre ulykker og øke positiv og produktiv respons for å hjelpe hvis det skjer ulykker.
Trinn 1: Deler og materialer




Bildene ovenfor er plassert i rekkefølgen på delelisten nedenfor:
Deleliste
1) En bringebær PI 3 - modell B
2) Ett brødbrett
3) Kabler (fra topp til bunn) - En strøm, ett Ethernet, en adapter
4) En servomotor
5) En 3D -trykt jernbaneport
6) To lysdioder (helst rødt og grønt)
7) En trykknapp
8) Ti hoppetråder
9) Fire motstander
10) Laptop eller stasjonær datamaskin med MATLAB
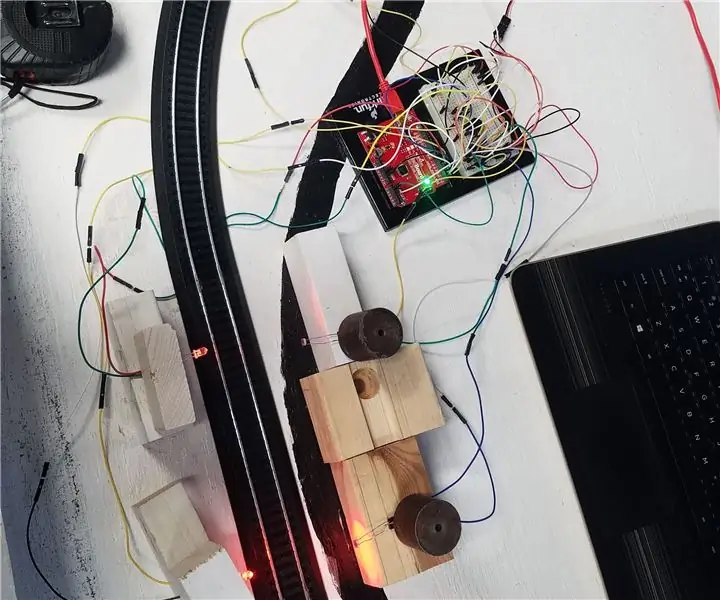
Trinn 2: Konfigurasjon




Over er bilder av konfigurasjonen fra flere vinkler:
Pinnesteder (liten bokstav etterfulgt av et radnummer) er oppført nedenfor i rekkefølge etter gjeldende flyt.
Ledninger:
j19 til i47
j8 til b50
b5 til Servo
c6 til Servo
b7 til servo
a13 til j7
a17 til LED
LED til a37
e40 til j20
j53 til j18
j7 til LED
LED til j6
Knapp:
e54 til h51
Motstander:
d40 til b37
c50 til d54
i51 til j47
Trinn 3: Kode og logikk

Vårt togsystem har som mål å øke sikkerheten og redusere risikoen for potensielt dødelige ulykker ved jernbaneoverganger. For å oppnå dette har systemet vårt et togvarslingssystem for sjåfører, en fysisk barriere som senkes for å forhindre at biler krysser sporet, og en nød -nødknapp som konduktøren kan trykke på hvis varslingssystemet mislykkes.
GUI Conductor Operating System:
GUI, vist ovenfor, ble opprettet for bruk av konduktøren mens de kjører toget gjennom sporområder som har biltrafikk.
I øvre høyre hjørne er det et lys som varsler konduktøren hvis en kommende jernbaneovergangsport er stengt og lar konduktøren åpne eller lukke porten om nødvendig. Under det vises feedet fra kameraer toget passerer. I nedre venstre hjørne er togets plassering kontinuerlig plottet på en graf, og under grafen angis antall runder toget hadde fullført på en dag. Over posisjonsgrafen er det en nødknapp og statuserklæring. Dette gjør at konduktøren kan signalisere for en nødssituasjon hvis det er en bil på banen eller sikkerhetsporten ikke fungerer som den skal.
Kode:
classdef micro <matlab.apps. AppBase % Egenskaper som tilsvarer appkomponenter
eiendommer (Access = public)
UIFigure matlab.ui. Figur
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLampe matlab.ui.kontroll.lampe
Unormale forhold Etikett matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Etikett matlab.ui.control. Label
slutt
eiendommer (Tilgang = privat)
teller int16
slutt
metoder (Access = public)
funksjonstimerCallback (app, src, hendelse)
app. Temp. Text = int2str (app.counter);
app.counter = app.counter + 1;
%kaller alle variablene programmet trenger - - - - - - - - - - - - - -
global rpi
globale s
global åpen
global nærhet
globalt kamera
global m
globale ems
global t_count
%------------------------- Train Arm Section --------------------- ---------
hvis den er åpen == 0
writePosition (s, 50)
app.gateLamp. Color = 'grønn';
slutt
hvis lukk == 0
writePosition (s, 120)
app.gateLamp. Color = 'rød';
slutt
%---------------------- Bevegelsesdeteksjon via kamera -----------------------
mens det er sant
img = øyeblikksbilde (kamera);
bilde (img);
app. UIAxes (tegnet)
slutt
%---------------------- Arm åpen/lukk ----------------------- --------------
hvis readDigitalPin (rpi, 20)> 1 %leser pin 17 (knapp) og ser etter signal
for i = 40:.5: 150 %hever bro
writePosition (s, i)
slutt
for i = 1:10 %sløyfer som blinker rødt lys x ganger
writeDigitalPin (rpi, 13, 1)
pause (.5)
writeDigitalPin (rpi, 13, 0)
pause (.5)
slutt
writePosition (s, 50)%legger ned porten
slutt
%-------------------- Mobiltelefonstøtte/tomt ------------------------ -
m. AccelerationSensorEnabled = 1
m.logging = 1
data = nuller (200, 1); %initialisere data for rullende tomt
figur (app. UIAxes2)
p = plot (data)
akse ([xbounda, ybounds])
pause (1)
tic
mens toc <30 %kjører i 30 sekunder
[a, ~] = accellog (m);
hvis lengde (a)> 200
data = a (ende-199: slutt, 3);
ellers
data (1: lengde (a)) = a (:, 3);
slutt
%tegne tegningen på nytt
p. YData = data;
tegnet
slutt
%------------------ Plutselig pixelendring ---------------------------- ------
x1 = img; % leser kameraet av pi
red_mean = gjennomsnitt (gjennomsnitt (x1 (:,:, 1))); % leser gjennomsnittlig mengde røde piksler
green_mean = gjennomsnitt (gjennomsnitt (x1 (:,:, 2))); % leser gjennomsnittlig mengde grønne piksler
blue_mean = gjennomsnitt (gjennomsnitt (x1 (:,:, 3))); % leser gjennomsnittlig mengde blå piksler
hvis red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1;
slutt
app. LoopsCompletedLabel. Text = num2str (t_count)
%------------------ Knapp EMS programmering ---------------------------- ---
configurePin (rpi, 12, 'DigitalOutput'); %angir LED -pinnen, pin 16, som en utgang
configurePin (rpi, 16, 'DigitalInput'); %angir knappestiften, pin 24, som en inngang
buttonPressed = readDigitalPin (rpi, 16); % Leser knappens trykkverdi på pinne 16
if buttonPressed == 1
mens buttonPressed == 1
writeDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
ende % Avslutter sløyfen ‘while buttonPressed == 1’
slutt
writeDigitalPin (rpi, 16, 0) %Stiller LED til av når knappen ikke lenger trykkes setpref ('Internett', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Internett', 'E_mail', '[email protected]'); % e -postkonto som skal sendes fra setpref ('Internett', 'SMTP_Username', '[email protected]'); % avsendere brukernavn setpref ('Internett', 'SMTP_Password', 'efgroup6'); % Avsenderpassord
rekvisitter = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'true'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected]', 'Emergency Status!', 'Dirigenten har aktivert den manuelle overstyringsbryteren og ber om umiddelbar reaksjon!')
app. UndernormalconditionsLabel. Text = ems
slutt
slutt
%app. Label_4. Text = num2str (curr_temp);
metoder (tilgang = privat)
% Kode som kjøres etter komponentopprettelse
funksjon oppstartFcn (app)
%---------- Alle variabler som trengs for denne funksjonen --------------------
global rpi %arduino
rpi = raspi ('169.254.0.2', 'pi', 'bringebær');
global s %servo
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
global åpen
åpen = 1;
global stengt
lukket = 1;
globalt kamera
cam = kamerabord (rpi);
global m
m = mobiledev;
globale ems
ems = 'Det er rapportert om en nødssituasjon som varsler EMS';
global t_count
t_count = 0;
kobling på %passord er EFGroup6
% Timerfunksjon for sløyfe --------------------------------
app.counter = 0;
t = timer (…
'TimerFcn', @app.timerCallback, …
'StartDelay', 1, … 'Period', 1, …
'ExecutionMode', 'fixedSpacing', …
'TasksToExecute', inf);
start (t);
slutt
% Tilbakeringingsfunksjon
funksjon ManualOverrideSwitchValueChanged (app, hendelse)
slutt
% Button push -funksjon: OpenGateButton
funksjon OpenGateButtonPushed (app, hendelse)
global nærhet
lukk = 0;
slutt
% Button pushed function: CloseGateButton
funksjon CloseGateButtonPushed (app, hendelse)
global åpen
åpen = 0;
slutt
slutt
% Initialisering og konstruksjon av apper
metoder (tilgang = privat)
% Lag UIFigure og komponenter
function createComponents (app)
% Lag UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100100640 480];
app. UIFigure. Name = 'UI -figur';
% Lag RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'høyre'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Jernbanestatus';
% Lag gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0.9412 0.9412 0.9412];
% Opprett OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (app, @OpenGateButtonPushed, true); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Åpne port';
% Lag CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (app, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Lukk port';
% Opprett UIAxes
app. UIAxes = uiaxes (app. UIFigure);
tittel (app. UIAxes, 'Kamerafeed')
app. UIAxes. Position = [341 43 300 185];
% Lag EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'høyre'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Nødknappstatus';
% Lag EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Lag UndernormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'Under normale forhold';
% Opprett UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
tittel (app. UIAxes2, 'Togets posisjon')
xlabel (app. UIAxes2, 'X Position')
ylabel (app. UIAxes2, 'Y -posisjon')
app. UIAxes2. Box = 'på';
app. UIAxes2. XGrid = 'på';
app. UIAxes2. YGrid = 'på';
app. UIAxes2. Position = [18 43 300 185];
% Opprett EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'center';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'fet';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Group 6';
% Opprett IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Lag LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Sløyfer fullført:';
% Lag etikett
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
slutt
slutt
metoder (Access = public)
% Konstruer app
funksjon app = mikro
% Opprett og konfigurer komponenter
createComponents (app)
% Registrer appen med App Designer
registerApp (app, app. UIFigure)
% Utfør oppstartsfunksjonen
runStartupFcn (app, @startupFcn)
hvis nargout == 0
klar app
slutt
slutt
% Kode som kjøres før app sletting
slett (app)
Slett UIFigure når appen er slettet
slett (app. UIFigure)
slutt
slutt
slutt
Trinn 4: Siste trinn

Når koden er skrevet og Raspberry Pi er koblet til, fest servomotoren til den tredimensjonerte jernbanesporporten slik den er festet på bildet ovenfor.
Nå er prosjektet ferdig. Koble bringebær PI til togsporet og observer det nye systemet som skaper tryggere jernbaneoverganger for både bilførere og konduktører. Spill med systemet ved å samhandle med GUI for å utløse feilsikringer som er satt på plass for å forhindre ulykker.
Det er slutten på opplæringen, nyt ditt nye Smart Train System!
Anbefalt:
Switch-Adapt Toys: a Steam Train Toy Made Accessible !: 7 trinn (med bilder)

Switch-Adapt Toys: a Steam Train Toy Made Accessible !: Leketilpasning åpner for nye veier og tilpassede løsninger for å la barn med begrensede motoriske evner eller utviklingshemming samhandle med leker uavhengig av hverandre. I mange tilfeller klarer ikke barna som trenger de tilpassede lekene
Switch Adapt a Toy: WolVol Train Made Switch Accessible !: 7 trinn

Switch Adapt a Toy: WolVol Train Made Switch Accessible !: Leketilpasning åpner nye veier og tilpassede løsninger for å la barn med begrensede motoriske evner eller utviklingshemming samhandle med leker uavhengig. I mange tilfeller klarer ikke barna som trenger de tilpassede lekene
Steampunk Train: 5 trinn (med bilder)

Steampunk Train: Jeg var så heldig å motta en brukt rullestolbase fra en venn. Jeg trengte å bytte begge batteriene for å få det til å fungere, men det var en liten pris å betale for en så allsidig propellbyggingsplattform. Jeg bestemte meg for
Train Crossing Monitor System: 5 trinn (med bilder)

Train Crossing Monitor System: Denne instruksen vil lære deg hvordan du bruker MatLab til å kode en Arduino for å kontrollere en del av et jernbanesystem
Train Seat System: 4 trinn (med bilder)

Train Seat System: I dag har vi laget et system som kan implementeres i togseter. Vi måtte finne en irritasjon og lage en løsning for det. Vi bestemte oss for at vi skulle lage et system som forteller deg om et sete er tilgjengelig i togvognen du er i. Ingenting er nødvendig
