
Innholdsfortegnelse:
- Rekvisita
- Trinn 1: Bygg kretsen
- Trinn 2: Rask oversikt over SPIFFS filsystem
- Trinn 3: Installasjon av SPIFFS Bootloader på Mac OS
- Trinn 4: Installere biblioteker
- Trinn 5: Lag en Index.html- og Style.css -fil med følgende innhold
- Trinn 6: Arduino -kode
- Trinn 7: Last opp Arduino -koden og filene ved hjelp av SPIFFS Loader
- Trinn 8: Bestem ESP32 -webserverens IP -adresse
- Trinn 9: Testing av den lokale webserveren
- Trinn 10: Tilgang til en lokal webserver hvor som helst i verden ved hjelp av Ngrok
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Prosjekt oversikt
I dette eksemplet vil vi finne ut hvordan du lager en ESP32-basert webserver for å kontrollere LED-tilstand, som er tilgjengelig fra hvor som helst i verden. Du trenger en Mac-datamaskin for dette prosjektet, men du kan kjøre denne programvaren til og med på en billig og lite strømdatamaskin som Raspberry Pi.
Utarbeidelse av ESP32 med Arduino IDE
For å begynne å programmere ESP32 ved hjelp av Arduino IDE og Arduino programmeringsspråk, trenger du et spesielt tillegg. Les om hvordan du forbereder Arduino IDE for ESP32 på Mac OS ved hjelp av følgende lenke.
Rekvisita
For denne opplæringen trenger du følgende elementer:
- ESP32 utviklingsbord 5 mm
- LED -motstand 220ohm
- 16x2 LCD -skjerm med I2C -modul
- Brødbrett
- Jumper ledninger
- Micro USB -kabel
Trinn 1: Bygg kretsen

Utfør tilkoblinger som vist i følgende skjematiske diagram nedenfor
Start med å koble 3V3 forsyningsspenning ut på ESP32 og GNDto brødbrettet. Koble LED via motstand til ESP32 ved hjelp av GPIO pin 23 som digital utgangsstift. Deretter kobler du SDA -pinnen på 16x2 LCD -skjerm til GPIO -pinne 21 og SCL til GPIO -pinne 22.
Trinn 2: Rask oversikt over SPIFFS filsystem
SPIFFS står for "Serial Peripheral Interface Flash File System", dvs. filsystem for flash -minne som overfører data gjennom SPI. Følgelig er SPIFFS et forenklet filsystem designet for mikrokontrollere med flash -brikker som overfører data via SPI -bussen (for eksempel ESP32 flash -minne).
SPIFFS er mest nyttig for bruk med ESP32 i følgende situasjoner:
- Opprette filer for lagring av innstillinger
- Permanent datalagring.
- Opprette filer for å lagre en liten mengde data (i stedet for å bruke et microSD -kort for dette).
- Lagre HTML- og CSS -filer for å lage en webserver.
Trinn 3: Installasjon av SPIFFS Bootloader på Mac OS

Du kan opprette, lagre og skrive data til filer som er lagret i ESP32 -filsystemet direkte ved å bruke plugin på Arduino IDE.
Først og fremst må du kontrollere at du har den nyeste versjonen av Arduino IDE installert, og deretter gjøre følgende:
- Åpne følgende lenke og last ned arkivet "ESP32FS-1.0.zip"
- Gå til Arduino IDE -katalogen, som ligger i Dokumenter -mappen.
- Opprett en verktøymappe hvis den ikke finnes. Lag en ny mappe ESP32FS inne i verktøykatalogen. Inne i ESP32FS lager du en til, som kalles verktøy.
- Pakk ut ZIP -arkivet som ble lastet ned i trinn 1 til verktøymappen.
- Start Arduino IDE på nytt.
- For å sjekke om programtillegget ble installert, åpner du Arduino IDE og klikker på "Verktøy" og sjekker om det er et element "ESP32 Sketch Data Upload" i denne menyen.
Trinn 4: Installere biblioteker
Med ESPAsyncWebServer og AsyncTCP -biblioteker kan du opprette en webserver ved hjelp av filer fra filsystemet til ESP32. For mer informasjon om disse bibliotekene, sjekk følgende lenke.
Installer ESPAsyncWebServer -biblioteket
- Klikk her for å laste ned ZIP -arkivet til biblioteket.
- Pakk ut dette arkivet. Du bør få mappen ESPAsyncWebServer-master.
- Gi nytt navn til "ESPAsyncWebServer".
Installer AsyncTCP -biblioteket
- Klikk her for å laste ned ZIP -arkivet til biblioteket.
- Pakk ut dette arkivet. Du bør få AsyncTCP-master-mappen.
- Gi den nytt navn til "AsyncTCP".
Flytt mappene ESPAsyncWebServer og AsyncTCP til biblioteker -mappen, som ligger inne i Dokument -katalogen.
Til slutt, start Arduino IDE på nytt.
Trinn 5: Lag en Index.html- og Style.css -fil med følgende innhold
HTML/CSS -mal for veksleknapp ble hentet fra følgende kilde.
Trinn 6: Arduino -kode
Koden var hovedsakelig basert på Arduino -koden som ble hentet fra ESP32 Web Server ved bruk av SPIFFS og How to Use I2C LCD with ESP32 on Arduino IDE.
Trinn 7: Last opp Arduino -koden og filene ved hjelp av SPIFFS Loader
- Åpne skissemappen til Arduino -koden.
- Opprett en ny mappe som heter “data” i denne mappen.
- I datamappen må du sette index.html og style.css.
- Last opp Arduino -kode
- Klikk deretter på Arduino IDE på Verktøy> ESP32 Sketch Data Upload for å laste opp filene
Trinn 8: Bestem ESP32 -webserverens IP -adresse

Det kan finnes på to måter.
- Seriell skjerm på Arduino IDE (Verktøy> Seriell skjerm)
- På LCD -skjerm
Trinn 9: Testing av den lokale webserveren

Deretter åpner du en nettleser du ønsker, og limer inn følgende IP -adresse i adressefeltet. Du bør få en utgang som ligner på skjermbildet nedenfor.
Trinn 10: Tilgang til en lokal webserver hvor som helst i verden ved hjelp av Ngrok

Ngrok er en plattform som lar deg organisere ekstern tilgang til en webserver eller en annen tjeneste som kjører på PC -en din fra eksternt internett. Tilgang organiseres gjennom den sikre tunnelen som ble opprettet ved starten av ngrok.
- Følg denne lenken og meld deg på.
- Etter at du har opprettet en konto, logger du på og går til kategorien "Auth". Kopier linjen fra feltet "Din Tunnel Authtoken".
- Klikk på "Last ned" -fanen i navigasjonsfeltet. Velg versjonen av ngrok som matcher operativsystemet og last den ned.
- Pakk ut den nedlastede mappen og kjør kommandolinjen.
- Koble til kontoen din ved å skrive inn følgende kommando
./ngrok authtoken
Start en HTTP -tunnel på port 80
./ngrok http Your_IP_Address: 80
Hvis alt ble gjort riktig, bør tunnelstatusen endres til "online", og en omdirigeringskobling skal vises i "Videresending" -kolonnen. Ved å skrive inn denne lenken i nettleseren din, kan du få tilgang til webserveren fra hvor som helst i verden.
Anbefalt:
DIY INTERNETTKONTROLLERT SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): 8 trinn (med bilder)

DIY INTERNETTKONTROLLERT SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): Her er mitt andre fremskritt til et prosjekt som jeg er veldig spent på å vise deg. Det handler om en DIY Smart LED Matrix som lar deg vise på den, data, for eksempel YouTube -statistikk, Smart Home -statistikken din, som temperatur, fuktighet, kan være en enkel klokke, eller bare vise
Garasjeportåpner med tilbakemelding ved bruk av Esp8266 som webserver .: 6 trinn

Garasjeportåpner med tilbakemelding ved bruk av Esp8266 som webserver .: Hei, jeg skal vise deg hvordan du gjør en enkel måte å gjøre en garasjeportåpner.-ESP8266 er kodet som webserver, døren kan være åpen overalt i verden-Med tilbakemelding, vil du vite at døren er åpen eller lukk i sanntid-Enkel, bare en snarvei for å gjøre jeg
ESP8266 Nodemcu temperaturovervåking ved bruk av DHT11 på en lokal webserver - Få romtemperatur og fuktighet i nettleseren din: 6 trinn

ESP8266 Nodemcu temperaturovervåking ved bruk av DHT11 på en lokal webserver | Få romtemperatur og fuktighet i nettleseren din: Hei folkens i dag skal vi lage en fuktighet & temperaturovervåkingssystem ved bruk av ESP 8266 NODEMCU & DHT11 temperatursensor. Temperatur og fuktighet oppnås fra DHT11 Sensor & det kan sees i en nettleser hvilken nettside som skal administreres
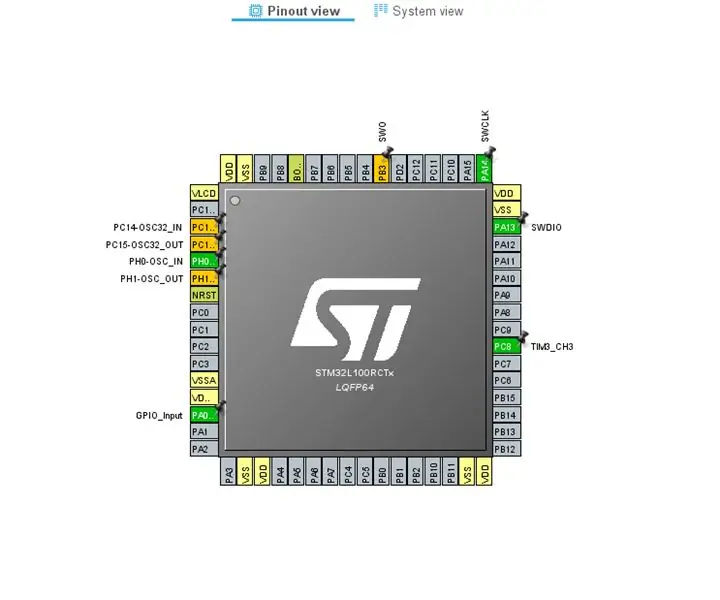
Atollic TrueStudio-Switch på LED-en ved å trykke på trykknappen ved bruk av STM32L100: 4 trinn

Atollic TrueStudio-Switch på LED-en ved å trykke på trykknappen ved bruk av STM32L100: I denne opplæringen til STM32 skal jeg fortelle deg hvordan du leser en GPIO-pin av STM32L100, så her skal jeg lage en ombord LED-glød av bare trykke på trykknappen
Internettkontrollert LED ved hjelp av NodeMCU: 6 trinn

Internettkontrollert LED ved hjelp av NodeMCU: Internet of Things (IoT) er et system med sammenhengende databehandlingsenheter, mekaniske og digitale maskiner, objekter, dyr eller mennesker som er utstyrt med unike identifikatorer og muligheten til å overføre data over et nettverk uten å kreve menneskelige
