
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


Vuforias augmented reality SDK for Unity 3D bruker ARCore og ARKit for å oppdage bakkeplan i AR. Dagens opplæring vil bruke sin integrerte integrasjon i Unity for å lage en AR -app for Android eller IOS. Vi får en bil til å falle ned fra himmelen på bakken, og dørene åpnes automatisk når vi kommer nær. Vi vil også gå over å gjøre video i AR. For å følge med må du ha Unity 3D installert på datamaskinen din (det er gratis). Disse instruksjonene er for nybegynnere, så vi vil gå gjennom alt i detalj!
Den beste delen om Vuforias SLAM er mengden IOS og Android -enheter som den støtter. En fullstendig enhetsliste finner du her:
library.vuforia.com/articles/Solution/grou…
Trinn 1: Start et nytt prosjekt

Last ned Unity 3D herfra hvis du ikke allerede har det:
Sørg for å installere støtte for Vuforia Augmented Reality og Android eller IOS avhengig av hvilken enhet du har.
Åpne opp Unity og start et nytt Unity -prosjekt, kall det hva du vil.
La oss først komme ut appen som er konfigurert for å bygge ut, så vi ikke glemmer det. Så, lagre scenen og kall den "main".
Gå til filen, bygg innstillinger, og bytt byggeplattformen til Android eller IOS. Naviger til XR -innstillingene i spillerinnstillingene og sjekk Vuforia Augmented Reality Supported.
Hvis du er på Android trenger du ikke gjøre noe annet, men på IOS, gå til andre innstillinger og sørg for å legge inn noe for pakkeidentifikatoren din. Bruk formatet "com. YourCompanyName. YourAppName."
Legg inn hva som helst for beskrivelsen av bruken av kameraet, og endre mål -minimumsversjonen til minst 9,0.
Lukk det og la oss sette alt annet opp.
Trinn 2: La oss sette opp Vuforia

La oss få alt satt opp.
Gå til gameobject i toppmenyen og klikk på ARCamera. Slett nå hovedkameraet fra scenen din.
Velg ARCamera, og på høyre side i inspektøren klikker du på Åpne Vuforia -konfigurasjon. Klikk på datasettsamlingen og fjern merket for alt fordi vi ikke bruker bildemål her.
Klikk på enhetens tracker og klikk på track device pose. Endre sporing fra roterende til posisjonell.
Gå nå tilbake til kategorien spillobjekt og klikk på Vuforia, Ground Plane og Plane finder. Dette huser manusene som finner grunnplanet vårt.
Det siste vi trenger er grunnplanetappen, så gå til spillobjektet igjen i toppmenyen, og klikk på Vuforia, Ground Plane, og velg Ground Plane Stage. Alt som vi barn til dette vil dukke opp i AR.
Trinn 3: Legg til et nytt skript


Standard oppførsel for denne grunnplandeteksjonen er å plassere et nytt objekt hver gang du trykker på skjermen. Det vi ønsker er å bare flytte objektet hver gang du trykker på skjermen. Så høyreklikk i ressursmappen din og lag et nytt C# -skript. Kall det "DeployStageOnce" og erstatt alt med denne koden:
bruker System;
bruker UnityEngine; bruker Vuforia; offentlig klasse DeployStageOnce: MonoBehaviour {public GameObject AnchorStage; private PositionalDeviceTracker _deviceTracker; private GameObject _previousAnchor; public void Start () {if (AnchorStage == null) {Debug. Log ("AnchorStage må spesifiseres"); komme tilbake; } AnchorStage. SetActive (false); } public void Awake () {VuforiaARController. Instance. RegisterVuforiaStartedCallback (OnVuforiaStarted); } public void OnDestroy () {VuforiaARController. Instance. UnregisterVuforiaStartedCallback (OnVuforiaStarted); } private void OnVuforiaStarted () {_deviceTracker = TrackerManager. Instance. GetTracker (); } public void OnInteractiveHitTest (HitTestResult result) {if (result == null || AnchorStage == null) {Debug. LogWarning ("Trefftest er ugyldig eller AnchorStage ikke angitt"); komme tilbake; } var anker = _deviceTracker. CreatePlaneAnchor (Guid. NewGuid (). ToString (), resultat); hvis (anker! = null) {AnchorStage.transform.parent = anchor.transform; AnchorStage.transform.localPosition = Vector3.zero; AnchorStage.transform.localRotation = Quaternion.identity; AnchorStage. SetActive (true); } if (_previousAnchor! = null) {Destroy (_previousAnchor); } _previousAnchor = anker; }}
For å sikre at dette skriptet blir brukt må vi kalle OnInteractiveHitTest () -funksjonen, så gå tilbake til Unity og klikk på fly -finner -spillobjektet. Endre modus fra Automatisk til Interaktiv. Dra skriptet vi nettopp laget til flyfinner -spillobjektet. Fjern ContentPositioningBehavior -skriptet. Du vil se et sted for et spillobjekt i DeployStageOnce -skriptet, dra flysøkeren dit og finne dette skriptet, velg OnInteractiveHitTest -funksjonen øverst på listen. Nå vil vår funksjon bli oppringt når brukeren klikker på skjermen!
Trinn 4: La oss legge til bilen

Last ned denne gratis bil -3D -modellen herfra (Sørg for å få.obj -versjonen):
www.turbosquid.com/3d-models/max-exterior-…
Last ned denne lyden også fordi vi skal spille den når bilen treffer bakken:
freesound.org/people/PaulMorek/sounds/1967…
Pakk ut begge filene og dra dem til mappen din.
Klikk på bilen og se til høyre, endre Bruk innebygde materialer til å bruke eksterne materialer (eldre) fra rullegardinmenyen øverst. Nå vil vi kunne endre fargen på alle materialene på bilen.
Dra bilen til bakkeplanet og gjør den til et barn. Endre skalaen til.035 på x, y og z.
Gå nå gjennom hver av bilens barnespillobjekter og endre materialet til hvilken farge du vil.
Legg til en stiv karosserikomponent til bilens rotspillobjekt, og legg også til en bokskollider, skaler den slik at den dekker hele bilen. Legg også til en bokskollider til bakkeplanet og skaler den slik at den er noen ganger bredere enn bakken. På denne måten kan vi slippe bilen ut av himmelen, og den vil treffe bakken ved hjelp av Unitys innebygde fysikkmotor.
Trinn 5: Sett bilen på himmelen

Legg til en lydkildekomponent i bilens rotspillobjekt, dra bilulykken inn i lydklippstedet.
Nå må vi lage et manus som setter bilen i luften når brukeren trykker på skjermen og deretter spiller av lyden når bilen treffer bakken. Så høyreklikk i ressursmappen og opprett et nytt C# -skript og kall det "CarController."
Erstatt all koden der med dette:
bruk av System. Collections;
bruker System. Collections. Generic; bruker UnityEngine; offentlig klasse CarController: MonoBehaviour {private bool soundPlayed = false; // Oppdatering kalles én gang per ramme ugyldig Oppdatering () {if (! SoundPlayed && transform.localPosition.y <.05f) {soundPlayed = true; StartCoroutine (DelayPlaySound ()); }} public void MoveCar () {transform.localPosition += ny Vector3 (0, 10, 0); transform.eulerAngles += ny Vector3 (5, 20, 5); soundPlayed = false; } IEnumerator DelayPlaySound () {yield return new WaitForSeconds (.2f); GetComponent (). Play (); }}
Legg til MoveCar -funksjonen i OnInteractiveHitTest -hendelsen som på bildet ovenfor. Nå vil det bli ringt opp når brukeren klikker på skjermen.
Trinn 6: Lambo Dører

Så hvis du utvider bilspillobjektet og finner dørene, vil du legge merke til at begge dørene er ett enkelt nett. Hvis vi ønsker å åpne dørene, er vårt eneste alternativ å være Lambo -dører som åpnes vertikalt. For å få dette til å fungere må vi først endre dreiepunktet.
Lag et tomt spillobjekt som er et barn av bilen. Dra dørene inn og gjør dem til et barn av dette nye spillobjektet. Flytt foreldrespillobjektet til der dreiepunktet skal være, ved dørhengslene. Flytt barndørene på plass igjen. Når vi roterer foreldrenes dører, er svingpunktet på rett sted.
Vi skal lage et manus som åpner dørene når du kommer nær bilen, men før vi gjør det trenger vi en måte å "utløse" hendelsen. Legg en bokskollider til dørelementet ditt og mål det slik at det går litt over bilen i begge retninger. Sjekk "isTrigger". Legg nå til en bokskollider til hovedkameraet og skaler den på riktig måte. Sjekk også "isTrigger". Legg til en Rigid Body -komponent i kameraet og fjern merket for "useGravity". Med kameraet ditt valgt, endre taggen til "MainCamera" øverst i inspektøren.
Legg til et nytt skript kalt "LamboDoorBehavior" og legg til koden nedenfor. Dra manuset til din overordnede.
bruk av System. Collections;
bruker System. Collections. Generic; bruker UnityEngine; offentlig klasse LamboDoorBehavior: MonoBehaviour {private float currAngle = 0; private float wantedAngle = 0; // Oppdatering kalles en gang per frame void Update () {currAngle = Mathf. LerpAngle (currAngle, winsAngle, Time.deltaTime * 3f); transform.localEulerAngles = ny Vector3 (currAngle, 0, 0); } public void OpenDoors () {wantedAngle = 60f; } offentlig tomrom CloseDoors () {winsAngle = 0; } ugyldig OnTriggerEnter (Collider col) {if (col. CompareTag ("MainCamera")) {OpenDoors (); }} ugyldig OnTriggerExit (Collider col) {if (col. CompareTag ("MainCamera")) {CloseDoors (); }}}
Dette skriptet vil føre til at dørene dine åpnes sakte når du lukker dem i AR ved å bruke Lerp () -funksjonen i enhet som interpolerer mellom to punkter (eller i dette tilfellet to vinkler).
Trinn 7: Spille av video i AR


Det siste vi må gjøre er å spille av video i AR.
Høyreklikk på et spillobjekt som er et barn av bilen din, og lag et 3D -objekt, Quad. Dette vil sikre at quad er et barn av bilen din. Plasser og endre størrelsen på denne firkanten slik at den passer inni dashbordet på bilen din og ser ut til å være der. Det er dette vi skal spille av videoen på.
Legg til en videospillerkomponent i din quad. Endre kilden til URL og finn en hard kobling til en. MP4 -fil eller dra en videofil til ressursmappen, og dra deretter klippet inn i det tomme sporet. Hvis du vil streame i en video fra en URL, er Instragram en flott kilde. Høyreklikk på en hvilken som helst Instagram -video i Google Chrome, og klikk på inspiser. Finn div som inneholder videoen, og kopier lenken derfra (jeg har denne metoden avbildet ovenfor).
Sørg for å sjekke loop hvis du vil at den skal spilles mer enn én gang. Legg til en lydkildekomponent til dette spillobjektet, og endre utgangskilden til lydkilden på videospilleren. Dra den nyopprettede lydkilden inn i sporet.
Endelig er vi ferdige!
Trinn 8: Sett appen på telefonen

Hvis du bygger for Android, kan du bare gå til filen og trykke bygge og kjøre med telefonen plugget inn.
Hvis du bygger ut til en iPhone eller og iPad, må du laste ned Xcode fra appbutikken. Registrer deg også for en gratis Apple -utviklerkonto fra www.apple.developer.com. Gå til filen og trykk build. Åpne filen som ble opprettet fra Xcode og koble til telefonen. Velg ditt utviklingsteam og trykk på play -knappen.
Du må kanskje flytte kameraet litt rundt, men gi det et øyeblikk og trykk på skjermen, og du bør se bilen falle ut av himmelen på bakken! Nå kan du gå inn og se videoen spilles av i dashbordet!
Ha det gøy og gi meg beskjed hvis du har spørsmål i kommentarene!
Anbefalt:
Forbedre minnet ditt med et Augmented Reality Mind Palace: 8 trinn

Forbedre minnet ditt med et Augmented Reality Mind Palace: Bruk av sinnspalasser, som i Sherlock Holmes, har blitt brukt av minnemestere til å huske mye informasjon, for eksempel rekkefølgen på kortene i en blandet kortstokk. Sinnepalasset eller metoden for loci er en minneteknikk der visuelle mnemonikker er
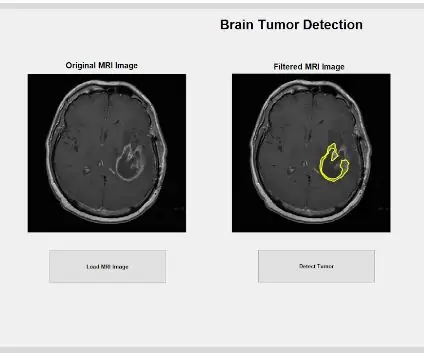
Hjernetumor MR -deteksjon ved hjelp av Matlab: 6 trinn

Hjernetumor MR -deteksjon ved bruk av Matlab: Av: Madhumita Kannan, Henry Nguyen, Ashley Urrutia Avila, Mei Jin Denne MATLAB -koden er et program for å oppdage den eksakte størrelsen, formen og plasseringen av en svulst som finnes i en pasients hjernens MR -skanning. Dette programmet er designet for opprinnelig å fungere med svulstdeteksjon
Mål små signaler begravd i støy på ditt oscilloskop (fasesensitiv deteksjon): 3 trinn

Mål små signaler begravet i støy på ditt oscilloskop (fasesensitiv deteksjon): Tenk deg at du vil måle et lite signal begravet i støy som er mye sterkere. Sjekk ut videoen for en rask gjennomgang av hvordan du gjør det, eller fortsett å lese for detaljene
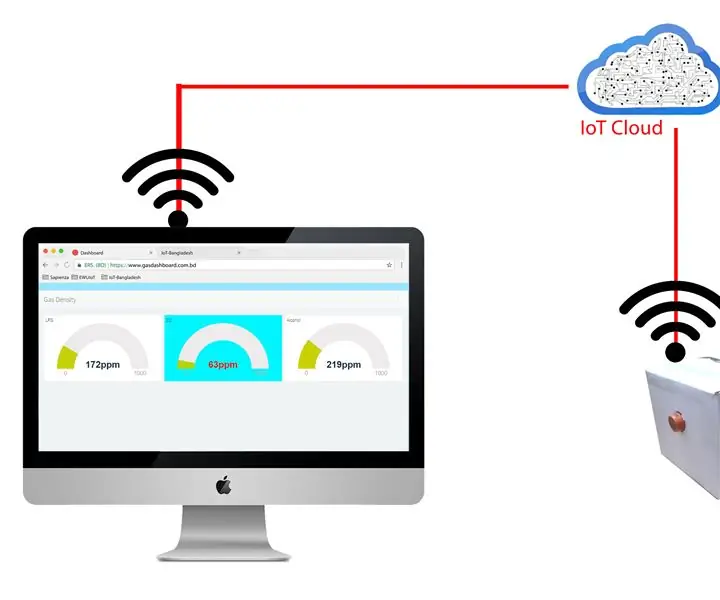
IoT -basert system for deteksjon av giftig gass: 6 trinn

IoT -basert system for deteksjon av giftig gass: Giftige gasser har enorme miljøeffekter. Folk lider av flere sykdommer på grunn av dem. Riktig deteksjon av giftig gass er viktig for oss. med denne hensyn utvikler jeg dette prosjektet for å registrere nivået av giftig gass i miljøet vårt. Til
Fiksere tilkoblingen til bakkeplan: 3 trinn

Fiksere tilkoblingen til bakkeplan: Hva kan du gjøre hvis bakken ikke er koblet til jordplanet? Dette kan skje hvis du endrer en krets i EagleCAD og sletter et segment av ledning (nett) i skjematikken som går til bakken. Programvaren kan automatisk gi nytt navn til den andre enden av
