
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.


Har du noen gang ønsket å få data for Arduino -prosjektene dine, men det er ingen offentlig API for det? Eller i tilfeller som Instagram API der installasjonsprosessen for ikke er veldig praktisk?
I denne instruksen skal vi se på 2 forskjellige alternativer for å skrape data fra et nettsted for dine ESP8266- eller ESP32 -prosjekter.
Trinn 1: Sjekk ut videoen


Jeg har laget en video som dekker det samme som denne instruerbare, så hvis du er interessert, kan du sjekke den ut!
Trinn 2: Før vi starter


Bare ta en titt på at dataene jeg vil snakke om skraping er offentlige data og krever ingen autentisering. Så si for eksempel at mitt nøyaktige antall YouTube -abonnenter bare er tilgjengelig for meg inne i skaperstudioet, så enheten må sende en forespørsel som er godkjent for å laste den. Denne typen forespørsler er utenfor rekkevidden for denne videoen. En rask test for å kontrollere om det er dekket, er å prøve å laste siden inn i et inkognitovindu, da det ikke automatisk logger deg på noen nettsteder.
For teknikker som dekkes av denne instruksjonsboken, må vi bruke noen av utviklerverktøyene som er tilgjengelige i nettlesere. Jeg skal demonstrere dem med Firefox, men jeg vet sikkert at Chrome har lignende verktøy, og jeg er sikker på at andre nettlesere også har dem.
Trinn 3: Ikke offentlige API -er (Spoiler: Instructables Has One!)
Den første måten vi ser på er å bruke et ikke-offentlig API. Dette vil ikke alltid være tilgjengelig, men hvis det er dette er dette definitivt metoden du bør sikte på å bruke. Det jeg kaller et "ikke-offentlig API" er i utgangspunktet der et nettsted bruker en uannonsert API på nettstedet sitt bak kulissene for å hente dataene vi ønsker å få.
Det er noen få grunner til at dette vil være det foretrukne alternativet å bruke.
- Den største fordelen er at det er usannsynlig at det endres så ofte som en webside, hvis du skraper data direkte fra HTML -siden til websiden, kan analysen din brytes hver gang de endrer nettstedet.
- Det er normalt mer dataeffektivt. Når du skraper en webside, laster du i utgangspunktet hele HTML -siden for å hente ut informasjon fra den, APIer kommer bare til å returnere datapunkter, så det vil normalt være mye mindre forespørsler.
- Det er vanligvis lettere å analysere. Vanligvis returnerer API -er data i JSON -format som er enkle å analysere, dette gjelder spesielt hvis du henter ut flere data.
Vi må først finne ut om nettsiden bruker et oppsett som dette. Den største ledetråden er om nettstedet oppdaterer verdien i sanntid slik den gjør på Kickstarter, men selv om den ikke gjør det, er det fortsatt håp om at det kan bruke dette oppsettet. Instructables bruker et ikke-offentlig API for å hente noen data for nettstedet deres, selv om det ikke oppdateres i sanntid.
For å sjekke om nettstedet bruker dette oppsettet, gå inn i utviklermodus for nettleseren din. Jeg finner den enkleste måten å gjøre dette på er å høyreklikke på siden og velge "inspiser element".
Du vil deretter gå til nettverksfanen, dette vil vise forespørslene som nettstedet sender i bakgrunnen. Vær oppmerksom på at du kanskje må laste inn siden på nytt etter at du har åpnet denne kategorien, fordi den bare vil vise forespørsler fra nå av.
Du vil vanligvis lete etter de med typen "json". Det kan være mange forespørsler her, så det kan hjelpe å sortere etter type. Du kan se at det er veldig tydelig på kickstarter -kampanjesiden at det bruker dette oppsettet, ettersom du kan se konstante forespørsler til et "stats.json" endepunkt. På Instructables -forfatterens side (f.eks. Min er "https://www.instructables.com/member/witnessmenow/"), kommer de ikke med konstante forespørsler, men du kan se gjemt blant de andre en forespørsel om "showAuthorStats" endepunkt.
For å finne ut mer informasjon om denne forespørselen, kan du klikke på den. Du bør kunne få all informasjonen du trenger herfra for å replikere forespørselen. Men før du gjør det, vil du først dobbeltsjekke at den har dataene du vil ha. Klikk på svarfanen og se om dataene er der.
Hvis den inneholder dataene du trenger, er du klar! Du kan deretter bruke de samme tilnærmingene som ble diskutert i min forrige video om tilkobling til APIer. Den korte versjonen av det er å sørge for at forespørselen fungerer som forventet på et verktøy som Postman først, og deretter bruke dette eksempelprosjektet til å teste at den fungerer på enheten din.
For å analysere JSON -dataene, vil jeg anbefale å bruke ArudinoJSON i de fleste scenarier, hvis dette er noe du ønsker å lære om, kan du bare gi meg beskjed!
Trinn 4: Skrap data direkte



Deretter vil vi se på å skrape dataene direkte fra nettsiden, dette er å be om hele nettsiden på enheten og analysere dataene vi vil ha ut. Jeg har allerede nevnt fordelene med den ikke-offentlige API-en i forhold til denne metoden, men noen ganger må det!
En ting som er viktig å merke seg her, hvis du er kjent med webutvikling, kan du være vant til å bruke funksjonen inspisere element for å finne ut informasjon om et bestemt element og hvordan det er strukturert. Dette bør unngås for denne tilnærmingen, fordi moderne websider vanligvis endres dynamisk ved hjelp av Javascript, noe som ikke vil skje på enheten din. HTML -koden som er tilgjengelig på enheten din, vil bare være den originale nettsiden som er lastet ned. Et godt eksempel på dette er TeamTrees -siden, gjeldende donasjonstall starter som 0 og lastes inn på siden senere med denne animasjonen, men i motsetning til de to eksemplene vi har sett før, laster den ikke dataene i bakgrunnen, så de riktige dataene må være et annet sted.
For å se den originale websidekoden kan du høyreklikke på siden og velge "Vis kilde". Du vil deretter søke etter de bestemte dataene du vil ha, så i TeamTrees-eksemplet når vi søker etter gjeldende donasjonstall, kan vi se at den faktiske tellingen er lagret i data-count-egenskapen til telleelementet, det er her vi må skrape dataene fra.
Du må finne en søkestreng som leder deg til dataene dine. Det er mye lettere å finne ut av dette før du koder for enheten. For dette eksemplet, ved å søke etter "datatelling \" "bringer jeg helt opp til dataene vi vil ha, noe som er perfekt. Vi trenger ikke å bekymre deg for at det også stemmer andre steder på siden, for det kommer først til toppen. Hvis du trengte å treffe den tredje, kan du bare programmere den til å ignorere de to første du traff.
Hvis vi tar en titt på TeamTrees -eksempelet, som før, har vi hoppet over svaroverskriftene og ser nå på svarteksten (som er nettsiden). Det som kommer tilbake fra klienten er en datastrøm. Vi bryr oss ikke om noe opp til søket vårt, så vi gjør en klient. Finn. Hvis den finner søket, vil den returnere sant, og den flytter strømmen til slutten av spørringen. Det neste som er tilgjengelig fra strømmen vil være data vi leter etter, men i dette tilfellet er vi usikre på hvor lenge dataene vil være, men vi vet at det er all informasjonen mellom vårt nåværende sted i strømmen og det neste inverterte kommaet. Vi kan oppnå dette ved å bruke “client.readBytesUntil” som gjør det den sier, den leser byte i en buffer til den treffer den angitte spørringen. Bare vær sikker på at bufferen du leser inn er stor nok til å holde alle dataene, jeg tror vi er ganske trygge her med 32!
Hvis du har alle dataene du trenger, trenger du ikke å lese mer data. Jeg stengte ikke forbindelsen her fordi det ikke så ut til å forårsake et problem på ESP8266, det syntes å forårsake problemer med ESP32, så jeg la til en client.stop (). For å være helt ærlig, er jeg ikke sikker på hvorfor jeg la den på toppen av metoden, jeg tror det ville være mer fornuftig å lukke den når du har dataene du vil ha.
Trinn 5: Skrape data ved hjelp av en ekstern server:


Bare ett annet emne å berøre, det er mye bedre verktøy for analyse av vanlige datamaskinbaserte miljøer som NodeJS enn på en mikrokontroller, så noen ganger kan det være fornuftig å lage en tjeneste som henter dataene fra en webside og gir en enklere endepunkt for ESP8266 eller ESP32. Et eksempel på dette var å skrape CrowdSupply -siden for å få en live telling av hvor mange TinyPICO som ble solgt. Det kan ha vært mulig å oppnå det direkte på en ESP8266 eller ESP32, men siden det analyserte flere forskjellige datapunkter på flere forskjellige elementer, så ville det ha vært komplisert.
Jeg endte opp med å opprette et NodeJS -prosjekt og analyserte dataene ved hjelp av et bibliotek som heter cheerio, og det fungerte veldig bra. Jeg var vert for dette prosjektet på skyserver jeg allerede hadde, men du kan kjøre denne typen prosjekt på en pi hvis du ikke hadde noe slikt oppsett.
Trinn 6: Bruksgrenser

En ting som potensielt kan påvirke alle disse tilnærmingene, er å ramme bruksgrenser for nettsteder. I vanlige APIer er det normalt ganske godt dokumentert hvor mange forespørsler du kan sende per minutt eller per dag, og du kan begrense prosjektforespørslene dine basert på dette. Når du skraper, vet du ikke hva disse grensene er, så du risikerer å treffe dem og potensielt bli blokkert. Jeg kan ikke gi noen eksakte råd om å begrense det, så du blir i de gode bøkene deres, men jeg tror at alt under hvert minutt ville være for ofte, annet enn kanskje tilfeller som kickstarter der de ser ut til å sende forespørsler hvert par sekunder selv.
Trinn 7: Takk for at du leste
Forhåpentligvis hjalp denne videoen hvis du er interessert i å analysere data direkte fra nettsider på ESP8266 eller ESP32. Har du andre spørsmål om temaet som jeg ikke dekker? Gi meg beskjed i kommentarene nedenfor, eller bli med meg og en haug med andre beslutningstakere på Discord -serveren min, hvor vi kan diskutere dette emnet eller en annen makerrelatert en du har, folk er veldig hjelpsomme der, så det er et flott sted å henge ute
Jeg vil også rette en stor takk til mine Github -sponsorer som hjelper meg med å støtte det jeg gjør, jeg setter virkelig pris på det. Hvis du ikke vet det, matcher Github sponsorater det første året, så hvis du lager et sponsing, vil de matche det 100% de neste månedene.
Takk for at du leste!
Anbefalt:
Hvordan lage Coronavirus COVID 19 Live Data Tracker med ESP8266, e-papirvisning: 7 trinn

Hvordan lage Coronavirus COVID 19 Live Data Tracker med ESP8266, e-papirskjerm: 1
ESP32 Xiaomi Hack - Få data trådløst: 6 trinn (med bilder)

ESP32 Xiaomi Hack - Få data trådløst: Kjære venner, velkommen til en annen Instructable! I dag skal vi lære hvordan vi får dataene som denne Xiaomi temperatur- og fuktighetsmonitoren overfører ved hjelp av Bluetooth -funksjonaliteten til ESP32 -kortet. Som du kan se, bruker jeg et ESP32 -kort
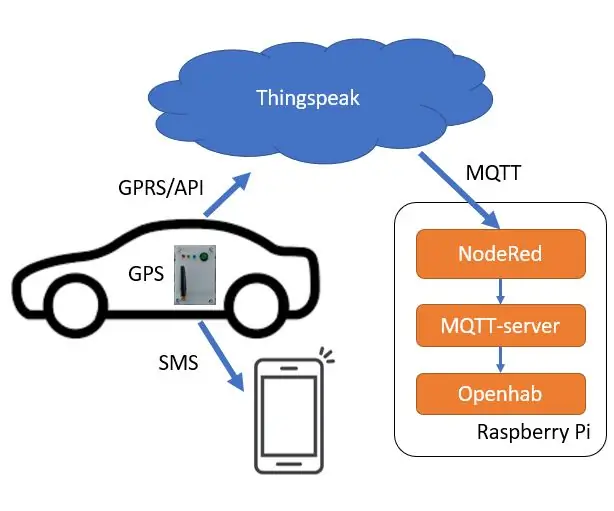
GPS -bilsporing med SMS -varsling og opplasting av Thingspeak -data, Arduino -basert, hjemmeautomatisering: 5 trinn (med bilder)

GPS Car Tracker Med SMS -varsling og Thingspeak Data Upload, Arduino Based, Home Automation: Jeg lagde denne GPS -trackeren i fjor, og siden den fungerer bra, publiserer jeg den nå på Instructable. Den er koblet til tilbehørsproppen i bagasjerommet. GPS -trackeren laster opp bilposisjon, hastighet, retning og målt temperatur via mobildata
Slik publiserer du ESP32 -data med NTP -tidsstempel til IoT Cloud: 5 trinn

Slik publiserer du ESP32 -data med NTP -tidsstempel til IoT -skyen: I mange applikasjoner må brukerne sende dataene sine sammen med det lokale tidsstempelet for verdiene som skal sendes i nyttelasten til AskSensors IoT -sky. Tidsstempelformatet er UNIX epoktid: antall millisekunder som har gått siden januar
Komme i gang med ESP32 - Installere ESP32 -kort i Arduino IDE - ESP32 Blink -kode: 3 trinn

Komme i gang med ESP32 | Installere ESP32 -kort i Arduino IDE | ESP32 Blink -kode: I denne instruksjonsboken vil vi se hvordan du begynner å jobbe med esp32 og hvordan du installerer esp32 -kort i Arduino IDE, og vi vil programmere esp 32 for å kjøre blinkkode ved hjelp av arduino ide
