
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Introduksjon:
Dette er et Connect 4 Digital Logic Game designet i VHDL ved bruk av Vivado -programvaren og programmert til Basys3 Board. Konstruksjonen og utformingen av dette prosjektet er mellomliggende, men nykommere kan kopiere trinnene og bygge det digitale spillet.
Spillet fungerer som Connect 4 -spillet. Spillere kan flytte markøren over skjermen ved å bruke venstre og høyre knapp på tavlen. Hvis du trykker på den midtre knappen på brettet, får spilleren til å plassere markøren på den kolonnen, og så blir det neste spiller sin tur. Når en spiller vinner, kan spillet tilbakestilles ved å trykke på opp -knappen på brettet.
Trinn 1: Raske detaljer og materialer
Raske tekniske detaljer:
-
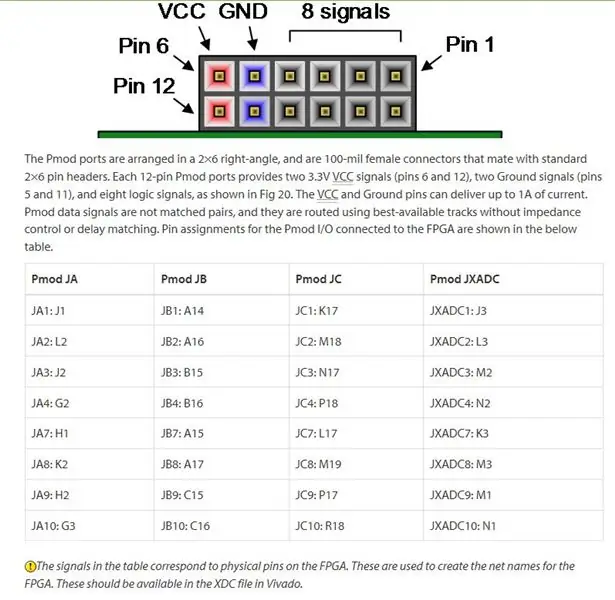
Bruker tre sett med PMOD -tilkoblinger på brettet (JA, JB, JC)
- 8 pins (unntatt Vcc & GND Pins) som brukes for hver PMOD -kontakt
- JA - Kontroll av rader
- JB - Kontroll av grønne kolonner
- JC - Kontroll av røde kolonner
-
Skjermklokken fungerer på 960Hz
Bare 8 lysdioder er tent på et gitt tidspunkt. Skjermen oppdateres med en rask nok klokkehastighet til at illusjonen er gitt om at mer enn 8 lysdioder er på på et gitt tidspunkt
- Knappeklokke opererer på 5Hz; Du kan eventuelt bøtelegge ved å redigere VHDL -kode.
- Den interne motstanden til Darlington Arrays er tilstrekkelig for å forhindre utbrenthet av LED
Spillet er konstruert ved hjelp av følgende komponenter og verktøy:
- (1) Basys3 Board
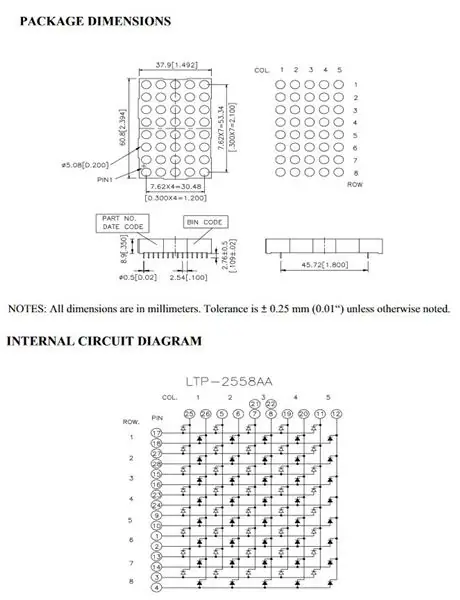
- (2) LED Matrix Bi-color 8x5:
- (2) ULN2803 - Darlington Transistor Arrays - Dataark
- Spoler av Wire
- Jumper Wires
- Wire Stripper
- Brødbrett (Stor firkant burde være nok)
- Multimeter og strømforsyning (feilsøking)
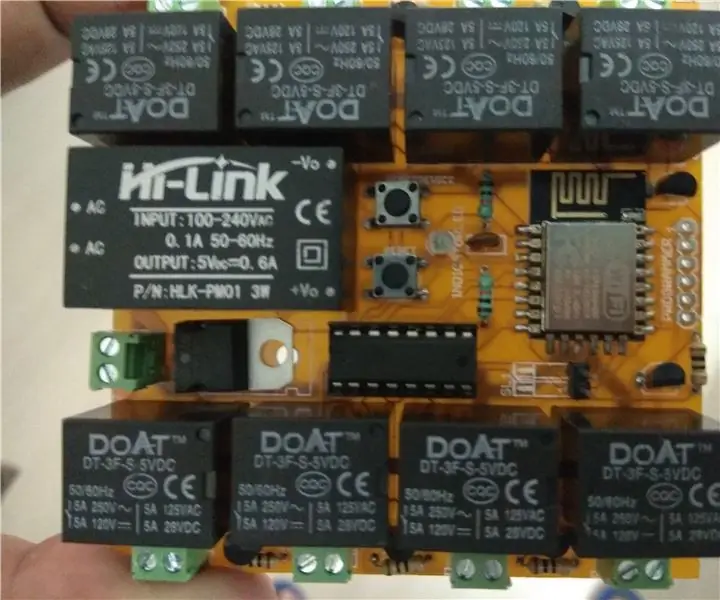
Trinn 2: Koble til maskinvaren


Retningslinjer:
Kablingene til prosjektet kan være ekstremt kronglete. Ta deg god tid og bekreft at alle tilkoblingene er riktige ett sett om gangen.
Prosjektet innebærer bruk av to LED -skjermer, men kombineres til en stor skjerm. Dette kan oppnås ved å koble alle radene til det samme punktet. Fordi hver skjerm er tofarget, må de røde og grønne radene på den ene skjermen også knyttes til de røde og grønne radene på den andre skjermen. Ved å gjøre dette kan vi kontrollere alle radene med bare 8 pinner. De andre 16 pinnene brukes til å styre skjermkolonnene. De 8 pinnene til kan kobles direkte via jumperkabler til pmod -kontaktene. Pmod -tilkoblinger går først til inngangen til ULN2083A, og utgangen til ULN2083A kobles direkte til kolonnen på skjermen. Fordi designet er en 8x8, vil noen kolonner fysisk ikke være koblet sammen.
- JA: Radforbindelser: Rad 1 til JA: 1 til rad 8 for JA: 10.
- JA: Røde kolonneforbindelser:
- JC: Grønne kolonneforbindelser
Se bildene som er lagt ut for å vite hvilke pinner som tilsvarer hvilke rader/kolonner.
Merk: Transistorene har innebygde motstander, så lysdiodene krever ikke ytterligere motstand for å være seriekoblet til dem.
Trinn 3: Teknisk forklaring: Skjerm
Skjermen opererer på visjonens utholdenhet. Skjermen forfriskes så raskt at det menneskelige øyet ikke synlig kan oppdage at noen lysdioder raskt slås av og på. Faktisk, ved å bremse skjermklokken, kan man merke blinkingen.
Displayet slår på alle åtte radene i henhold til dataene som er lagret for disse radene, og displayet slår på en kolonne. Deretter går den raskt over til neste datapost for de åtte radene og slår på neste kolonne - mens alle andre kolonner er slått av. Denne prosessen fortsetter med en rask nok klokkehastighet til at LED -flimringen blir umerkelig.
Datalagring for skjermen initialiseres umiddelbart etter arkitekturen i VHDL -filen på følgende måte:
signal RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7 ned til 0): = "00000000";
signal GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7 downto 0): = "00000000"; - Raddata avhengig av kolonne: GRØNN
Følgende en liten bit av prosessen som styrer LED -skjermmatrisen.
- Prosess som styrer LED -skjermmatrisedisplay: prosess (ColCLK) - 0 - 16 for å oppdatere både 8X8 RØD og 8x8 GRØN matrisevariabel RowCount: heltallsområde 0 til 16: = 0; start if (rising_edge (ColCLK)) så if (RowCount = 0) then DORow <= RedA; - Radedata for tilsvarende kolonne DOCol <= "1000000000000000"; - Kolonneutløser- Gjenta denne koden helt ned til "0000000000000001"- Endre til RedB, RedC … GreenA, GreenB … GreenH
På slutten av GreenH, rett før prosessen avsluttes, er denne kodebiten inkludert for å tilbakestille RowCount til null.
hvis (RowCount = 15) deretter - Start oppdateringen på nytt fra kolonne A RowCount: = 0; ellers RowCount: = RowCount + 1; - Skift gjennom kolonner slutten hvis;
Nå, for å forklare klokken som er i sensitivitetslisten til visningsprosessen. Basys3 -kortet har en intern klokke som opererer på 100MHz. For vårt formål er dette en for rask klokke, så vi må dele denne klokken til en 960Hz klokke ved å bruke følgende prosess.
- Klokke prosess som opererer ved 960HzCLKDivider: prosess (CLK) variabel clkcount: heltallsområde 0 til 52083: = 0; begynne hvis (rising_edge (CLK)) deretter clkcount: = clkcount + 1; hvis (clkcount = 52083) så er ColCLK <= ikke (ColCLK); clkcount: = 0; slutt om; slutt om; avslutte prosessen;
Trinn 4: Teknisk forklaring: Endre informasjonen som vises

I VHDL -koden styres informasjonen eller dataene som vises på skjermen av markørprosessen, som har en annen klokke i sensitivitetslisten. Denne koden ble kalt BtnCLK, en klokke som er designet for å minimere debouching av knappene når de trykkes ned. Dette er inkludert slik at hvis du trykker på en knapp, beveger markøren på den øverste raden seg ikke veldig raskt over kolonnene.
- Klokke prosess som opererer ved 5 Hz. ButtonCLK: prosess (CLK) variabel btnclkcount: heltallsområde 0 til 10000001: = 0; begynne hvis (rising_edge (CLK)) deretter hvis (btnclkcount = 10000000) deretter btnclkcount: = 0; BtnCLK <= not (BtnCLK); annet btnclkcount: = btnclkcount + 1; slutt om; slutt om; avslutte prosessen;
Med BtnCLK -signalutgangen fra denne prosessen kan vi nå forklare markørprosessen. Markørprosessen har bare BtnCLK i sensitivitetslisten, men i kodeblokken kontrolleres tilstanden til knappene, og dette vil føre til at dataene for RedA, RedB … GreenH endres. Her er et utdrag av markørkoden, som inkluderer tilbakestillingsblokken og blokken for den første kolonnen.
markør: prosess (BtnCLK) variabel OCursorCol: STD_LOGIC_VECTOR (2 ned til 0): = "000"; - OCursorCol holder styr på forrige kolonnevariabel NCursorCol: STD_LOGIC_VECTOR (2 ned til 0): = "000"; -NCursorCol setter ny markørkolonne begynne-GJENSTILL tilstand (UP-knapp)-Brettet slettes for at spillet skal starte på nytt hvis (rising_edge (BtnCLK)) deretter hvis (RST = '1') deretter RedA <= "00000000"; RedB <= "00000000"; RedC <= "00000000"; RedD <= "00000000"; RedE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; RedH <= "00000000"; GreenA <= "00000000"; GreenB <= "00000000"; GreenC <= "00000000"; GreenD <= "00000000"; GreenE <= "00000000"; GreenF <= "00000000"; GreenG <= "00000000"; GreenH if (Lbtn = '1') så NCursorCol: = "111"; - Kolonne H elsif (Rbtn = '1') deretter NCursorCol: = "001"; - Kolonne B elsif (Cbtn = '1') deretter NCursorCol: = OCursorCol; - Kolonnen forblir den samme NTurnState <= not (TurnState); - Utløser neste spillers tur- Kontrollerer gjeldende kolonne fra bunn til topp og slår på første LED som ikke er på. Fargen avhenger av gjeldende spillers markørfarge. for ck i 7 ned til 1 sløyfe hvis (RedA (0) = '1') og (RedA (ck) = '0') og (GreenA (ck) = '0') deretter RedA (Ck) <= '1'; RedA (0) <= '0'; EXIT; slutt om;
hvis (GreenA (0) = '1') og (RedA (ck) = '0') og (GreenA (ck) = '0') så
GreenA (Ck) <= '1'; GreenA (0) - Red Player GreenA (0) <= '0'; hvis (NCursorCol = OCursorCol) deretter - Hvis ingenting ble trykket RedA (0) <= '1'; elsif (NCursorCol = "111") da - Hvis Lbtn ble trykket RedH (0) <= '1'; RedA (0) <= '0'; elsif (NCursorCol = "001") da - Iff Rbtn ble trykket RedB (0) <= '1'; RedA (0) - Green Player RedA (0) <= '0'; hvis (NCursorCol = OCursorCol) så GreenA (0) <= '1'; elsif (NCursorCol = "111") deretter GreenH (0) <= '1'; GreenA (0) <= '0'; elsif (NCursorCol = "001") deretter GreenB (0) <= '1'; GreenA (0) <= '0'; slutt om; slutt saken;
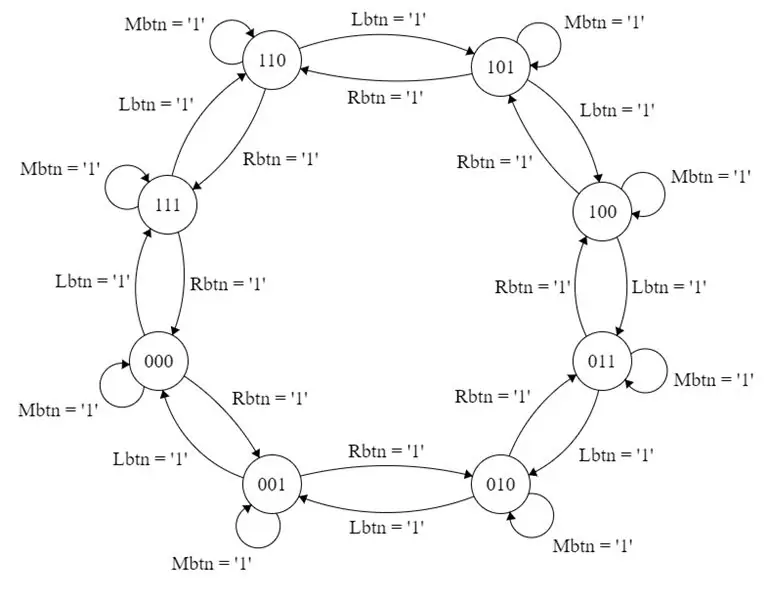
Vær oppmerksom på at den første saksetningen heter: OCursorCol (som står for Old Cursor Column) er begynnelsen på den endelige tilstandsmaskinen. Hver kolonne i displayet behandles som sin egen tilstand i FSM. Det er 8 kolonner, så et 3-bits binært tallsett ble brukt til å identifisere hver kolonne som en tilstand. Hvordan FSM beveger seg mellom tilstand er avhengig av knappen som trykkes. I utdraget ovenfor, hvis den venstre knappen trykkes, vil FSM flytte til "111" som ville være den siste kolonnen i displayet. Hvis den høyre knappen trykkes, vil FSM gå til "001", som vil være den andre kolonnen i displayet.
Hvis du trykker på den midtre knappen, vil FSM IKKE flytte til en ny tilstand, men vil i stedet utløse en endring i TurnState-signalet, som er et ett-bits signal for å merke hvilken spillers tur det er. I tillegg kjører den midterste knappen en kodeblokk som sjekker om det er en tom rad helt nederst helt til toppen. Den vil prøve å plassere en markør i den laveste, ufylte raden. Husk at dette er et connect four -spill.
I den nestede saksuttalelsen kalt: TurnState, endrer vi hva markørfargen er og hvilken kolonne på den første raden vi vil endre dataene for, slik at visningsprosessen kan gjenspeile endringen.
Vi gjentar denne grunnleggende koden for de resterende syv sakene. FSM -diagrammet kan være nyttig for å forstå hvordan statene endrer seg.
Trinn 5: Kode

Dette er funksjonskoden for Connect 4 som kan kompileres i VHDL ved hjelp av Vivado -programvaren.
En begrensning er også gitt for å la deg få spillet i gang.
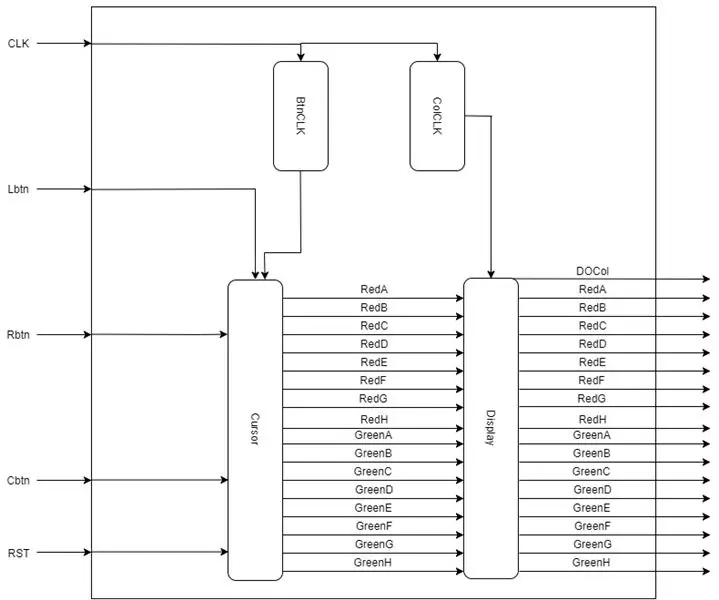
Vi ga et blokkdiagram som forklarer hvordan innganger og utganger for hver prosess er sammenkoblet.
Anbefalt:
Arduino Connect flere I2C -enheter: 6 trinn

Arduino Connect flere I2C -enheter: I denne opplæringen lærer vi hvordan du kobler flere moduler med en I2C -tilkobling til arduino. Se videoen! I vårt tilfelle vil vi bruke 4 OLED -skjermer som et eksempel, men du kan bruke andre I2C -moduler/ sensorer hvis du ønsker det. Merk: 4 OLED Viser sammen
SelfCAD Connect Surface With Edge and Vertex: 4 trinn

SelfCAD Connect Surface With Edge and Vertex: I denne Selfcad -opplæringen kan du lære hvordan du kobler toppunkt i overflatemodell. Deretter kan vi kombinere det til ett objekt. Sjekk det ut
IOT Connect: 7 trinn

IOT Connect: IoT Connect er et åpen kildekode -prosjekt for å hjelpe IoT -basert oppstart. IoT Connect vil gi deg biblioteker med ESP8266, AutoCad Eagle -biblioteker, kortfiler, skjema og Cloud -plattform for mottak av sensordata og kontroll av strømreléer
Grunnleggende stoppeklokke ved bruk av VHDL og Basys3 Board: 9 trinn

Grunnleggende stoppeklokke ved bruk av VHDL og Basys3 -kort: Velkommen til instruksjonene om hvordan du bygger en stoppeklokke ved hjelp av grunnleggende VHDL- og Basys 3 -kort. Vi gleder oss til å dele prosjektet vårt med deg! Dette var et avsluttende prosjekt for kurs CPE 133 (Digital Design) på Cal Poly, SLO høsten 2016. Prosjektet vi bygde
Mastermind Game i VHDL: 3 trinn

Mastermind Game i VHDL: For vårt prosjekt skapte vi “ Mastermind ” spill i VHDL som skal spilles på Basys3 -brettet. Mastermind er et kodebrytende spill som tradisjonelt spilles med pinner og et spillebrett. Spiller en plasserer pinner av forskjellige farger på en rad med 4
