
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

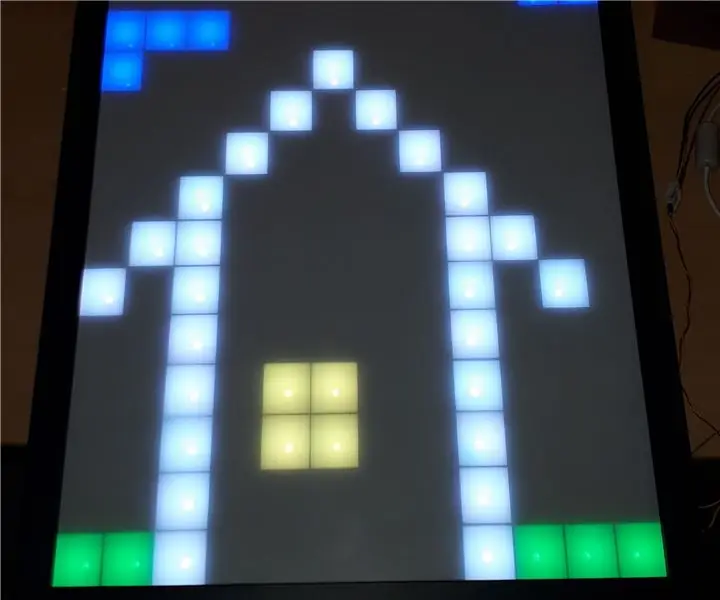
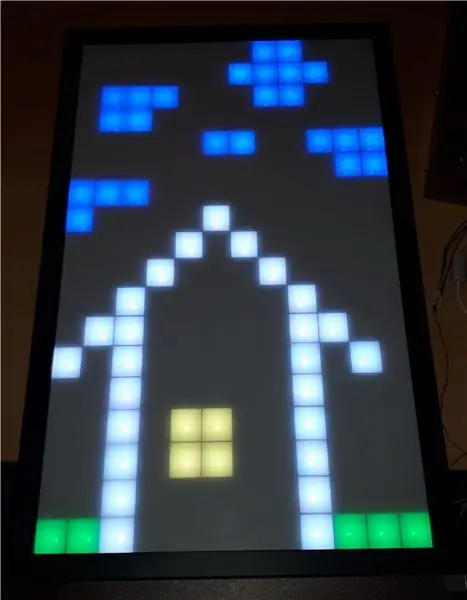
Kjenner du Pixel-Table-prosjektet? Jeg hadde ideen om å realisere en slik piksel ting, men ikke som et bord, i stedet for å legge den på veggen.
Slik at jeg kan ligge på sofaen og spille noen spill på den mens jeg slapper av.:)
Implementerte spill er:
- Tetris
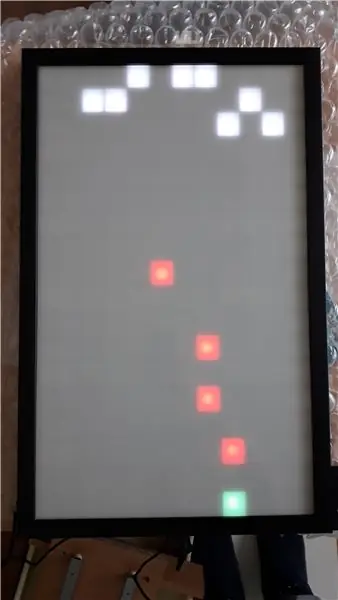
- Space Invaders
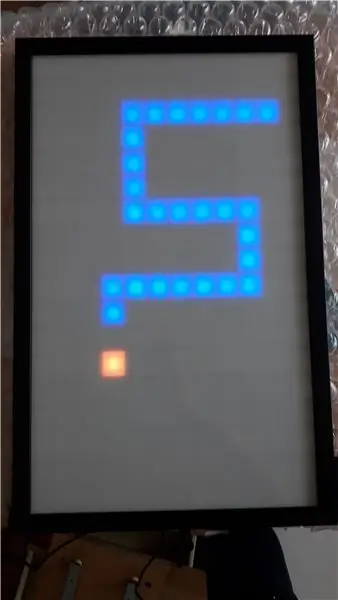
- Slange
- Pixel Draw
tilleggsfunksjoner er:
- Vis nåværende tid
- Vis farge animasjoner
PixelWall har en ESP8266, slik at den kan koble seg til mitt hjemme-WLAN. Men det er også mulig å bruke PixelWall som et tilgangspunkt og koble til direkte.
For å gjøre det enkelt å bruke PixelWall, leverer veggen et nettsted for kontroll etter tilkobling. Alle apper kan kontrolleres/spilles via nettsiden. Så det er ikke nødvendig å installere programvare for bruk.
I tillegg er det en NES -kontroller som gjør det lettere å spille spillene.
Åpen kilde
All programvare og mekaniske tegninger jeg la ut på github: https://github.com/C3MA/PixelWallFøl deg fri til å bruke den til ditt eget prosjekt.
Trinn 1: Start med elektronikken



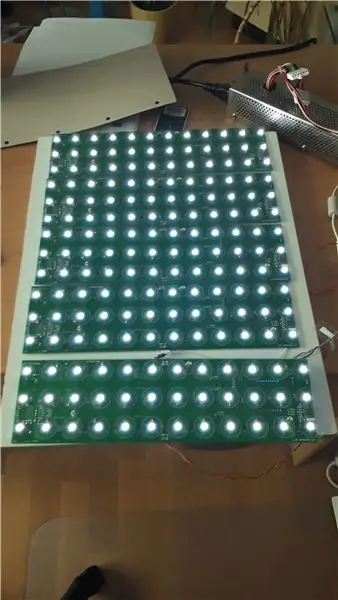
Fra et annet prosjekt er det et eksisterende kretskort med WS2812 lysdioder. Kretskortet har 3 rader med 12 lysdioder på hver rad.
Jeg bestemte meg for å bruke denne PCB 6 ganger. Så jeg får en 12x18 LED -matrise.
Første trinn var å lodde alle de 216 lysdiodene, rundt 100 kondensatorer og en ESP8266.
Manuell lodding trengte omtrent 10 timer.
Etter en første rask test fant den ut: alt fungerer.
Så vi kan gå til mekanikerdelen.
Trinn 2: Opprette mekanikeren




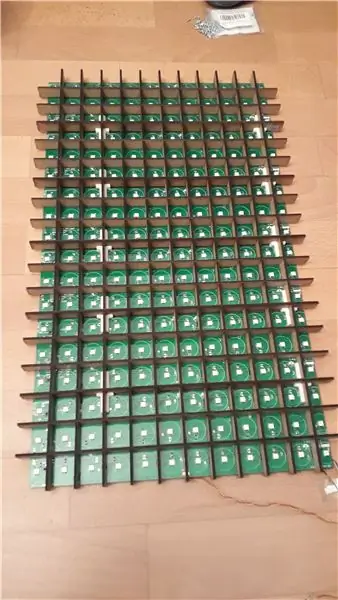
Først av alt trenger vi en separat for hver piksel. Tanken er å sette det horisontale og vertikale båndet via et V-snitt sammen.
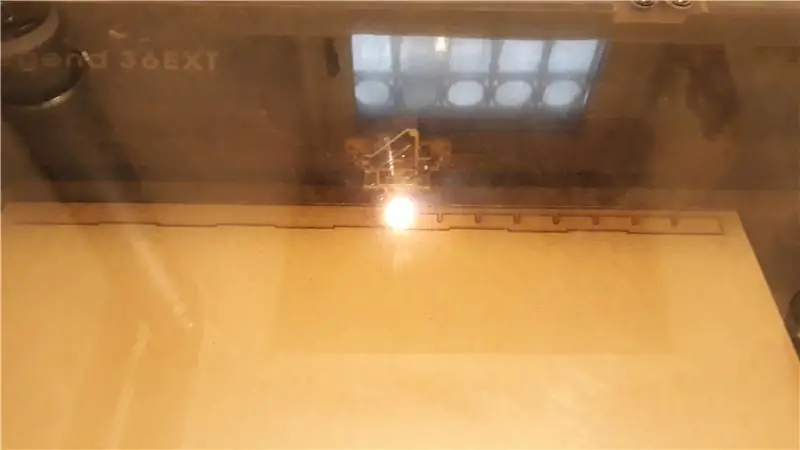
Hvert bånd har en tykkelse på 3 mm og en høyde på 17 mm. De kuttes fra en HDF -plate av en laserskjærer.
Alle skissene for laserskjæreren er tegnet i FreeCad (kalt "Leiste" i mekanikkmappen til github -prosjektet)
Rutenettet er gitt av layouten på kretskortet. Den har en 28 mm søylebredde og 31 mm radhøyde.
Neste spørsmål er: Hvordan fikse båndene på kretskortet? Liming er ikke en så god idé, fordi det burde være mulig å demontere hvis noe er defekt. Så jeg bestemte meg for å skru det. Men en skrue vil dele det 3 mm tynne båndet. Så jeg trykket med en 3D -skriver en lomme til bandet (dette er delen som heter "Halter" i github -prosjektet). Dette fungerte ganske bra for å fikse dem på PCB.
Neste trinn er å få en ramme for det. Det er noen nettbutikker som tilbyr å kutte individuelle bilderammer. Så jeg bestilte en ramme med størrelsen 343 mm x 565 mm.
Rammen får et ekstra hull på undersiden for strømforsyningen.
Plexiglasfrontplaten bestilte jeg også online. Det er en WN770 opal Milchglasoptik LD45% størrelse: 567x344x2mm
Den har en gjennomskinnelighet på 45%.
Å sette alle delene sammen i rammen.
På slutten blir det skrudd noen strimler på baksiden, slik at alt er fikset og ikke kan falle ut.
For å ha et alternativ for betjening av pixelWall uten WLAN -kommunikasjon, opprettet jeg et pluggbart kontrollpanel som kan settes inn valgfritt på høyre side av rammen (kalt "Bedieneinheit" i github -prosjektet).
Trinn 3: Programvare - Grunnleggende

En av bruksområdene er å spille spill på PixelWall.
Men å skrive et pikselspill vil alltid trenge et nyttig feilsøkingsmiljø. Jeg vet ikke noen måte å feilsøke ESP8266 -kontrolleren på en passende måte. Så jeg bestemte meg for å simulere hele koden på min PC. ESP -koden er skrevet i Arduino C ++, så jeg brukte Visual Studio C ++/CLI -språk for simuleringen på PC. Det er noen forskjeller mellom standard C ++ og C ++/CLI -språket. For eksempel i C ++/CLI kan du ikke lage et objekt av strengtype, på grunn av søppelinnsamling er det ikke tillatt å lage et objekt eller referanse/peker til et slikt objekt. I C ++/CLI må du bruke håndtak: String^. Men slike håndtak eksisterer ikke i C ++ - standarden. Så jeg måtte være kreativ for å bringe begge verdener sammen. Jeg løste dette ved å lage en egen Arduino.h -fil for simuleringen. Denne filen overstyrer bare alle strenger i simuleringen gjennom en definere "#define String String^". Dette er ikke en vanlig måte, men det fungerer:) Bortsett fra noen små kompilatorbrytere er all ESP -koden enn kompilerbar i Visual Studio C ++/CLI.
LED -matrise
Den første klassen jeg skrev er LED-Matrix-klassen. Denne klassen håndterer kontroll og kartlegging av WS2812 lysdioder.
Denne klassen ble skrevet to ganger: én gang for ESP8266 -kontrolleren (LEDMatrixArduino.cpp) og en annen som vil kontrollere former på skjema -GUI i simuleringen (LEDMatrixGUI.cpp).
Denne klassen gir noen grunnleggende metoder for å sette og slette en individuell LED etter kolonnen og raden.
I tillegg har den en setBrightness -funksjon. Denne verdien vil bli vurdert hvis en LED vil bli satt. Så alle LED-kommandoer kan utføres med full lysstyrke. For eksempel: Hvis lysstyrken er satt til 50% og setLed () -funksjonen kalles med RGBColor (255, 255, 255), vil den sette lysdioden til 127, 127, 127.
LED -panel
På toppen av LED Matrix -klassen la jeg en LED -panelklasse. Denne klassen gir noen nyttige funksjonaliteter for alle applikasjoner. Den gir to uavhengige lag. Dette kan være nyttig for programmet. For eksempel på tetris -spill: layer0 er for de faste steinene på bunnen og laget1 skal vise den fallende steinen. Så hver syklus faller steinen en piksel til bunnen, applikasjonen kan bare fjerne lag 1 og tegne steinen på sin nye posisjon. Det er ikke nødvendig å tegne alle faste steiner på bunnen.
I tillegg gir panelet
printImage - for å skrive ut noen ikoner som smileys eller WLAN -symbolavtrykk - for å skrive ut ett siffer på en bestemt posisjonprintFormatedNumber - for å skrive ut et tall med prefikser nullprint - for å skrive ut et helt tallnummerprintLineH - horisontal linje med spesifikk lengdeprintLineV - horisontal linje med bestemt lengde
Trinn 4: Programvare - applikasjonskonsept

Det generelle konseptet for pikselveggen er:
- Hver applikasjon har sitt eget navn
- En applikasjon startes ved å ringe pixelWall -URL -en, inkludert applikasjonsnavnet (for eksempel: 192.168.4.1/tetris)
- Nettadressen kan også ha GET -parametere som vil bli videresendt til applikasjonen
- Hver applikasjon må levere et nettsted som vises i nettleseren.
- Dette nettstedet kan eventuelt åpne en websocket -tilkobling til applikasjonen for raske interaksjoner
- Applikasjonen kan bruke denne websocket -tilkoblingen til å kommunisere tilbake til webfronten.
- Ved siden av webgrensesnittet får programmet i tillegg trykknapphendelser fra kontrollpanelet og NES -kontrolleren.
Applikasjonsgrensesnitt
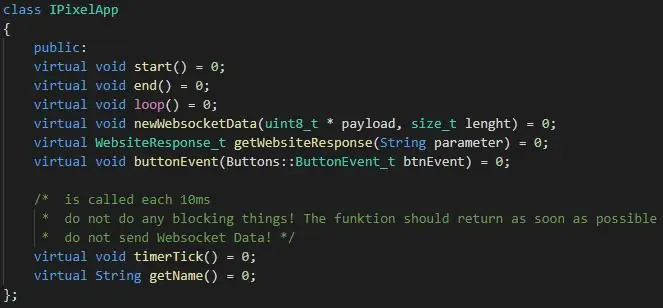
For å gjøre det enkelt å utvikle nye applikasjoner for PixelWall, opprettet jeg et grensesnitt for programmer som heter "IPixelApp.h". Dette grensesnittet inneholder 8 definisjoner:
- virtuell tomrom start () = 0;
- virtuell tomrom () = 0;
- virtuell hulrom () = 0;
- virtuelt tomrom newWebsocketData (uint8_t * nyttelast, størrelse_t lengde) = 0;
- virtual WebsiteResponse_t getWebsiteResponse (String parameter) = 0;
- virtual void buttonEvent () = 0;
- virtuelt tomrom timerTick () = 0;
- virtuell streng getName () = 0;
start / slutt - denne funksjonen kalles hvis programmet starter / avsluttes fordi et annet program starter
loop - denne funksjonen kalles fra hovedløkken til hovedprogrammet. Denne samtalen er uregelmessig og utenfor et avbrudd.
newWebsocketData - denne funksjonen kalles hvis nettfronten sendte data.
getWebsiteResponse - dette brukes av hovedprogrammet for å få nettsiden som skal svare på forespørselen.
buttonEvent - dette kalles hvis en knapp på kontrollpanelet ble trykket eller sluppet.
timerTick - denne funksjonen kalles hver 10 ms, utløst av et tidsavbrudd. Den kan brukes til tidsbase, men må ikke inneholde tidskrevende ting, fordi det er en avbrytende kontekst.
getName - dette skal returnere navnet på applikasjonen for URL -en
Trinn 5: Programvare - applikasjoner




Følgende 7 applikasjoner er implementert i den nåværende versjonen:
Standardapp
Dette er en spesiell app som viser den nåværende WLAN -tilstanden til PixelWall. Hvis veggen kunne koble til et nåværende WLAN, vil den vise IP -adressen som den fikk fra nettverket.
Hvis det ikke var mulig (ingen ssid er konfigurert eller WLAN ikke er tilstede eller passordet er feil) åpnes et tilgangspunkt. I dette tilfellet kan du koble til PixelWall via standard Accesspoint IP fra ESP8266: 192.168.4.1
På webgrensesnittet presenterer denne appen 6 knapper. Ved å trykke på knappen kan du starte den aktuelle applikasjonen.
Innstillinger App
Denne appen for konfigurering av WLAN SSID og passord. Bare sett inn legitimasjonen til WLAN -en, og ved neste start av PixelWill vil den prøve å koble seg til dette WLAN -nettverket.
Spill
Det er tre klassiske spill programmert i PixelWall:
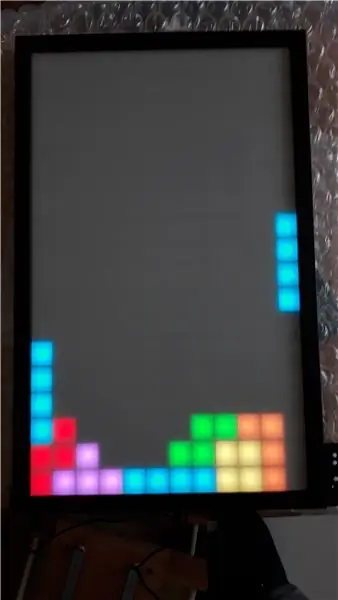
- Tetris
- Slange
- Space Invaders
Alle spill kan spilles via webgrensesnittet eller med NES -kontrolleren.
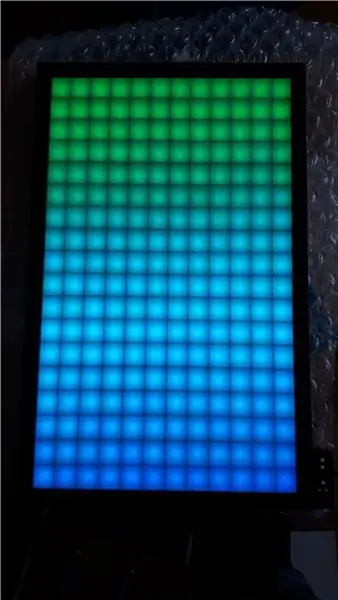
Bilde App
Dette er en app som viser farger på PixelWall. Du kan velge om det skal være en regnbue i bevegelse, falme forskjellige farger, vise statisk farge eller bare vise tilfeldige fargede piksler.
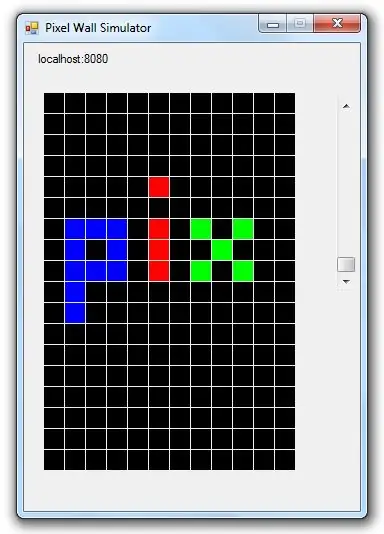
Pixel It
Med denne appen kan du sette hver piksel separat ved å trykke med fingeren på webgrensesnittet. Så du kan tegne noen cracy -bilder:)
Trinn 6: Kontroller via Twitch Extension

Det er en utvidelse på Twitch som heter GetInTouch. Denne utvidelsen gjør det mulig å integrere Arduino -prosjekter i livestreamen din, slik at seerne kan kontrollere arduinoen din under streaming.
Arduino -biblioteket for dette er skrevet for Arduinos. Men det viste seg at den også kan kjøres på ESP8266.
Følgende trinn er nødvendige for å bruke den i strømmen:
- Integrer GetInTouch -biblioteket i koden (se veiledning)
- Koble pixelWall til din PC via USB/RS232 -omformeren (som også brukes til å blinke ESP)
- Installer GetInTouch -applikasjonen fra nettstedet
- Installer GetInTouch Extension på Twitch -kanalen din (se veiledning)
Trinn 7: Kontroll av Nintendo NES -kontrolleren

Etter å ha brukt den en stund, viser det seg at det ikke er så lett å spille på en mobiltelefon. Fra tid til annen savner du knappene fordi du ikke har noen tilbakemelding på fingeren om du er over knappen eller ikke. I tillegg kan Websocket -kommunikasjon noen ganger lekke for en kort stund.
Derfor bestemte jeg meg for å kjøpe en gammel Nintendo NES -kontroller. Denne kontrolleren har et veldig enkelt grensesnitt. Det er bare et 4021 skiftregister som kjører med 3, 3V. Så den kan kobles direkte til ESP8266.
Alle knapphendelser på kontrolleren ble videresendt til programmet som kjører via buttonEvent () -funksjonen.
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
