
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.
I denne Swift -opplæringen vil jeg vise deg hvordan du lager en Tic Tac Toe -app. Denne appen er ekstremt enkel og er et flott prosjekt for enhver nybegynner. Jeg vil dele opp opplæringen i tre trinn:
1. Opprette objektene
2. Å koble objekter til koden
3. Koden
Trinn 1: Opprette objektene

Dette trinnet består av å legge til alle bildene, etikettene og knappene. Du kan få bildene jeg brukte her:
Legg rutenettet til storyboardet ditt som et UII -bilde. Legg til sirkelen og kryss som en knapp. Legg deretter til en annen etikett og en annen knapp øverst på skjermen. Du kan tilpasse disse slik du vil. Vi vil bruke disse til "Spill igjen -knappen" og resultattavlen.
Trinn 2: Koble objektene til vår kode

Kopier og lim inn korset ni ganger. Flytt hvert av kryssene til hver av rutenettene. Deretter legger du til det første krysset i visningskontrolleren som en funksjon. Legg til de 8 gjenværende kryssene i den funksjonen. Til slutt legger du til en tagg på hvert av kryssene. Det første krysset som har merket '1', og det siste krysset som har merket '9'. Hvis du er forvirret, bør koden på neste trinn hjelpe deg.
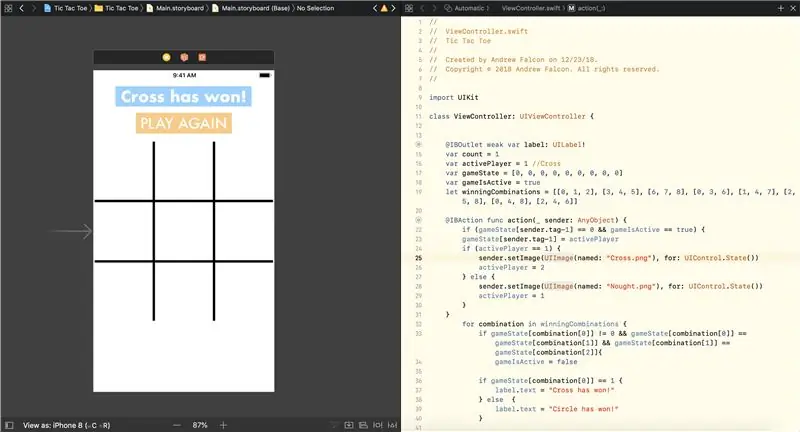
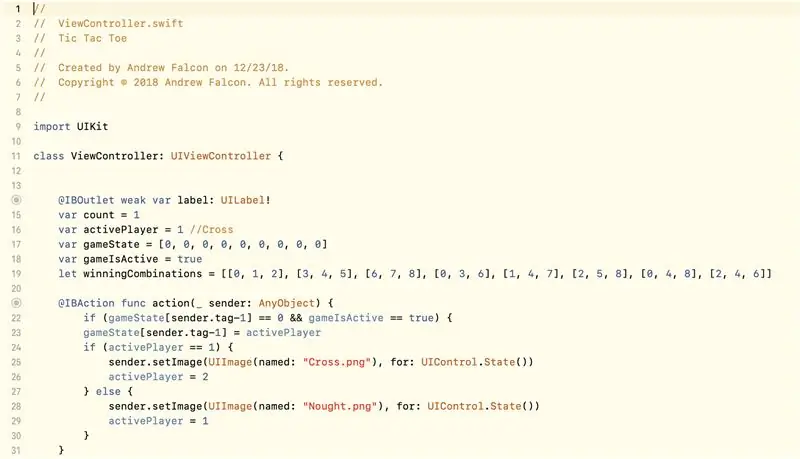
Trinn 3: Variabler og etablering av den aktive spilleren

Denne første delen av koden fokuserer på å etablere hovedvariablene. Den etablerer alle vinnerkombinasjonene under variabelen 'winningCombinations'. Den bruker også "action" -funksjonen for å avgjøre hvem den aktive spilleren er.
Trinn 4: Bestemme vinneren

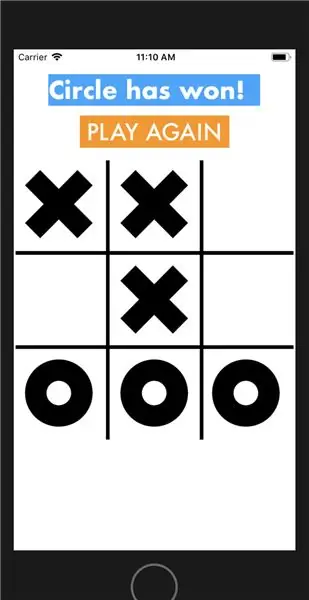
Denne delen bruker en logisk uttalelse for å avgjøre hvem som har vunnet spillet. Den bruker deretter en 'if else' uttalelse for å skrive ut navnet på vinneren på resultattavlen. Etter at den har bestemt vinneren, avslører koden en "Play Again" -knapp.
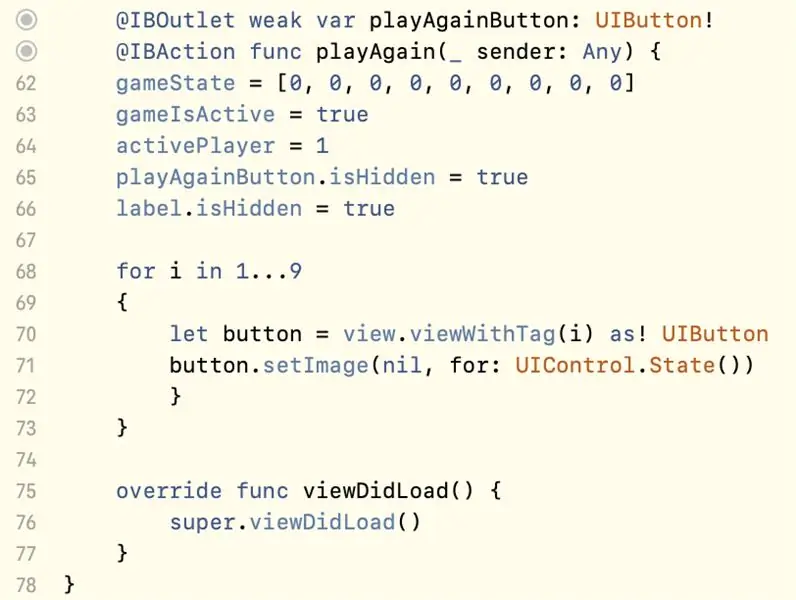
Trinn 5: Tilbakestilling av spillbrettet

Denne siste koden nullstiller spillebrettet etter at du har trykket på "Spill igjen" -knappen. Det rydder opp alle tidligere verdier og brikker, slik at du kan spille et helt nytt spill.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Hvordan lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer Mini MP3 -spillermodul: 6 trinn

Hvordan lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer Mini MP3 -spillermodul: I dag skal vi lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer mini MP3 -spillermodul. Prosjektet kan lese MP3 -filene på SD -kortet og kan sette en pause og spille det samme som enheten for 10 år siden. Og den har også forrige sang og neste sang moro
Hvordan lage analog klokke og digital klokke med LED -stripe ved hjelp av Arduino: 3 trinn

Hvordan lage analog klokke og digital klokke med LED -stripe ved hjelp av Arduino: I dag skal vi lage en analog klokke & Digital klokke med Led Strip og MAX7219 Dot -modul med Arduino. Den vil korrigere tiden med den lokale tidssonen. Den analoge klokken kan bruke en lengre LED -stripe, så den kan henges på veggen for å bli en kunstner
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
Hvordan lage en kalkulator i Xcode ved hjelp av Swift: 9 trinn

Hvordan lage en kalkulator i Xcode ved hjelp av Swift: I denne hurtige opplæringen vil jeg vise deg hvordan du lager en enkel kalkulator ved hjelp av Swift i Xcode. Denne appen er bygget for å se nesten identisk ut med den opprinnelige kalkulatorappen for iOS. Du kan enten følge instruksjonene trinn-for-trinn og bygge beregningen
