
Innholdsfortegnelse:
- Trinn 1: Tips
- Trinn 2: Se etter online kompilatoren
- Trinn 3: Sørg for at du har riktig programmeringsspråk
- Trinn 4: Syntaks
- Trinn 5: Laster inn biblioteket
- Trinn 6: Begynn å kode kalkulatoren
- Trinn 7: Konfigurer funksjonen
- Trinn 8: If-Else-utsagn
- Trinn 9: Operasjoner inne i If-Else
- Trinn 10: Bygg grensesnittet
- Trinn 11:
- Trinn 12: Skriv ut resultatet
- Trinn 13: Kjør og kompiler programmet
- Trinn 14: Sjekk resultatene
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



Velkommen til det som sannsynligvis vil være din første kode noensinne. Du vil skrive et enkelt program som lager en enkel kalkulator ved hjelp av programmeringsspråket "C".
Merk: Hvis bildene er for langt eller for å lukke, klikk på dem for å se hele bildet.
Trinn 1: Tips
-Vær oppmerksom på at det å begynne å kode kan se ut som å kopiere og lime inn for deg, men det er faktisk slik de fleste programmerere starter! Bare gå frem og tilbake hvis du trenger det for å forstå hva du skriver.
-Også pass på feilplassering av funksjoner, parenteser, ord osv! Som kompilatoren vil gi ut en feil hvis en ting er malplassert.
-Vennligst les trinnene nøye! Etter hvert som du får mer informasjon etter hvert som du utvikler deg.
-Klikk på bildene for å se hele koden, da du sannsynligvis ikke kan se hele bildet.
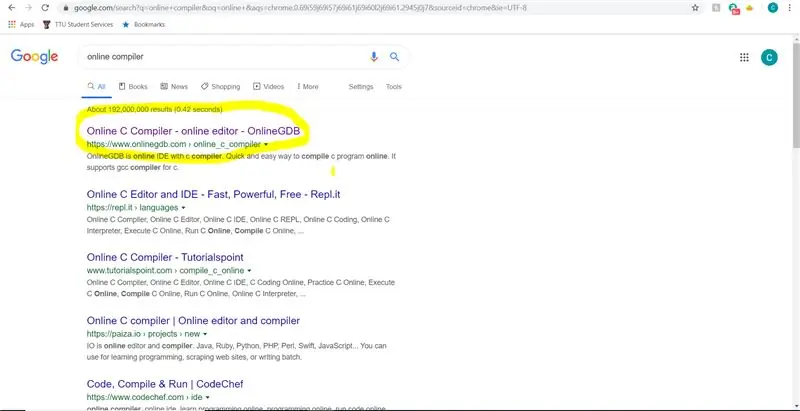
Trinn 2: Se etter online kompilatoren


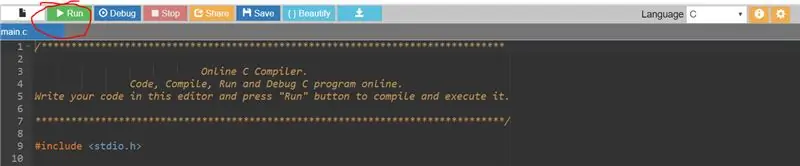
Det er mange online kompilatorer der ute, eller du kan til og med ha din egen nedlastning, men for folk som er nye i koding, er en online kompilator det beste valget. Vi valgte:
www.onlinegdb.com/online_c_compiler
Eller du kan søke på google etter online kompilator.
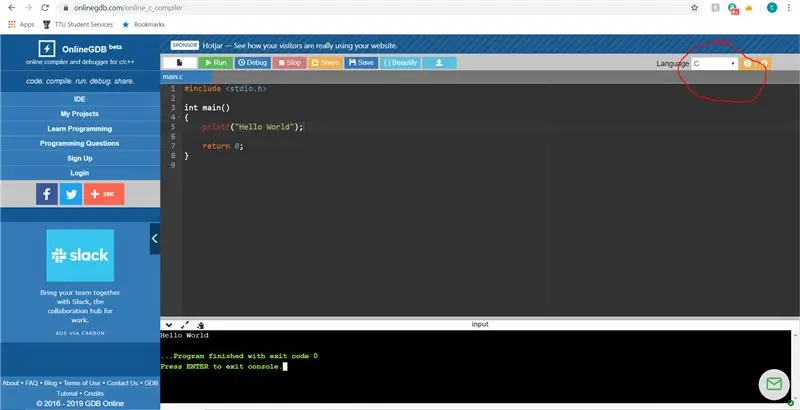
Trinn 3: Sørg for at du har riktig programmeringsspråk

Vi bruker "C" som vårt språk. Øverst til høyre på nettstedet bør du kunne velge mellom forskjellige programmeringsspråk. Standarden er satt til "C", men hvis den endrer den på et annet språk, vil kode fra C ikke fungere på andre språk.
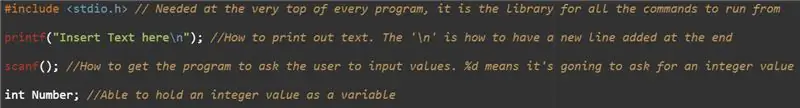
Trinn 4: Syntaks

Det kan sammenlignes med hvordan du strukturerer setninger på et talespråk, for eksempel engelsk. For at kompilatoren (programmet som leser koden) skal behandle det du har skrevet, må du skrive den inn på en måte som er lesbar for den. Se på tabellen ovenfor for å få en ide om hva de er.
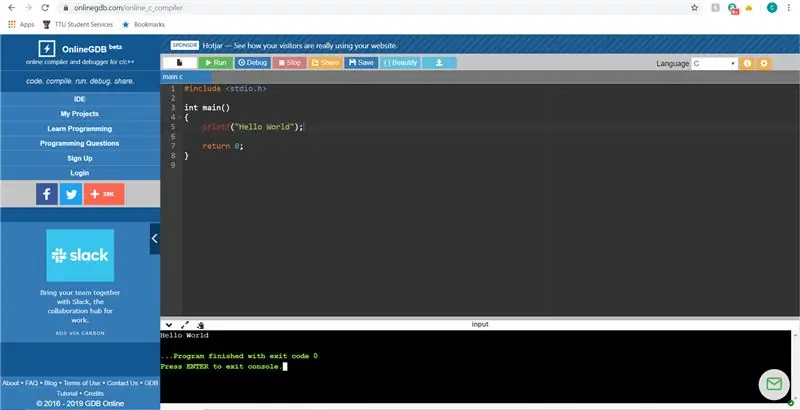
Trinn 5: Laster inn biblioteket

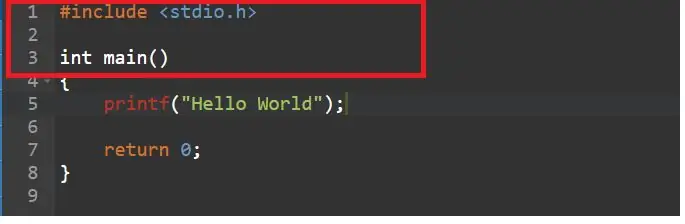
Sørg for at det grunnleggende grensesnittet inneholder #include -biblioteket OG en hovedfunksjon. Uten noen av disse vil ikke koden din kompilere eller kjøre ordentlig.
Trinn 6: Begynn å kode kalkulatoren


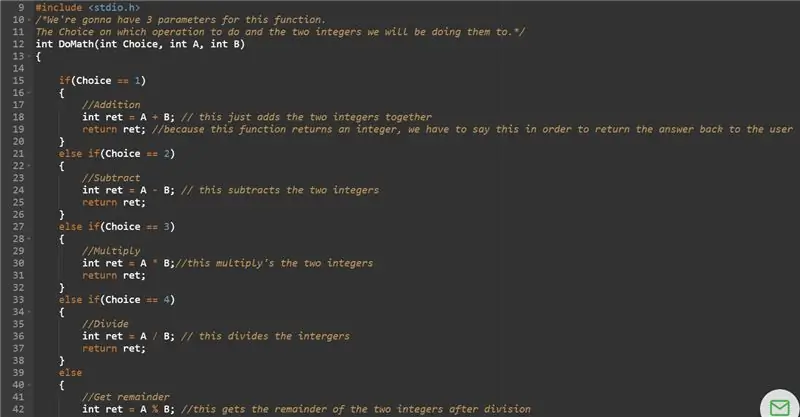
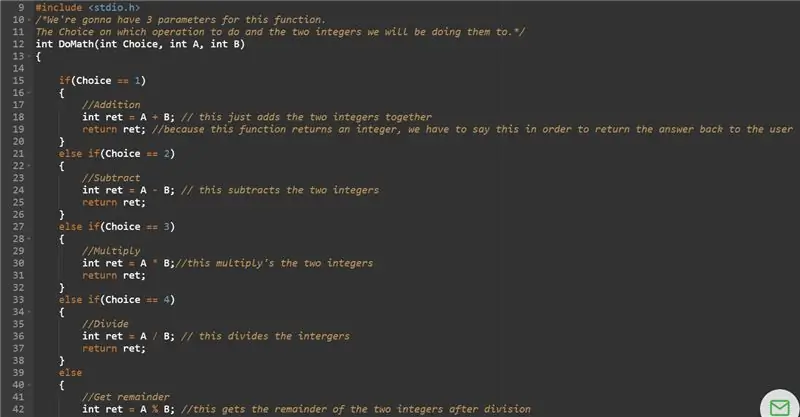
Ta en titt på hele programmet, du kan komme hit og sjekke detaljene hvis du mangler noe.
Trinn 7: Konfigurer funksjonen


På samme måte som hovedfunksjonen vi så før, konfigurerte du en funksjon kalt DoMath med 5 parametere ved bruk av IF-ELSE-setninger. Hver parameter vil være en int -verdi (heltall) og vil være for operasjonsvalg og de to tallene som opereres.
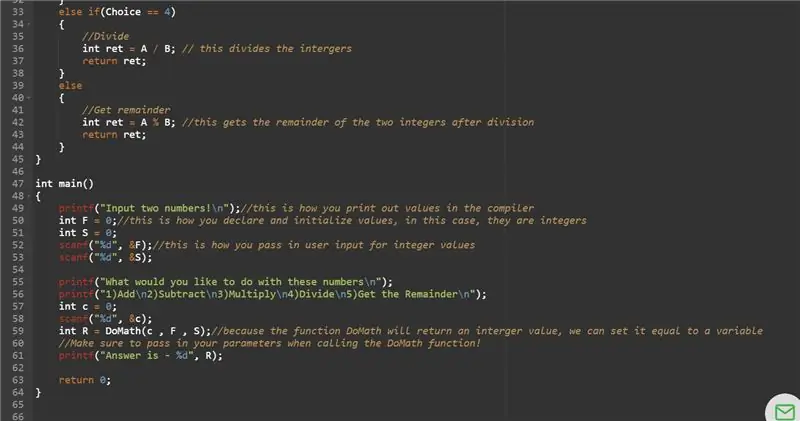
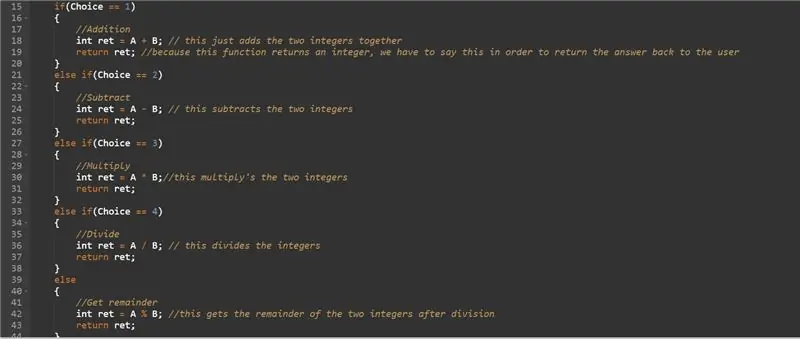
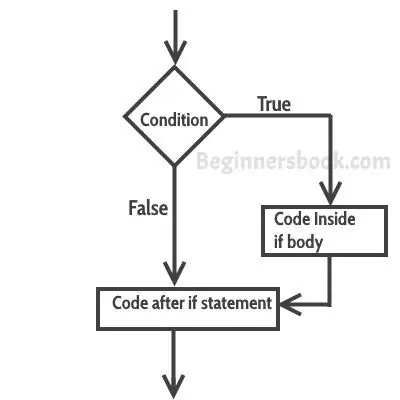
Trinn 8: If-Else-utsagn


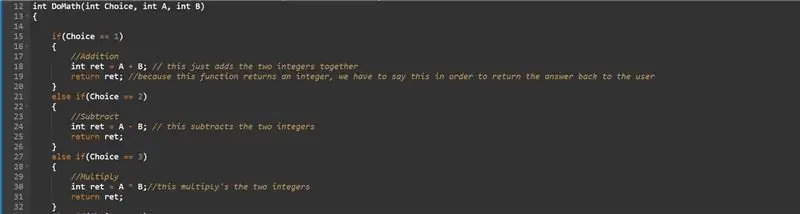
Lag en if else-setningsblokk for hver operasjon. Hver if-else-setning gjør at vi kan gi alternativer til brukeren avhengig av hva de vil ha. Når de velger en operasjon, kjører programmet bare den delen. For denne opplæringen skal vi utføre fem operasjoner. Legg til, trekk fra, multipliser, del og finn resten av de to tallene når de er delt.
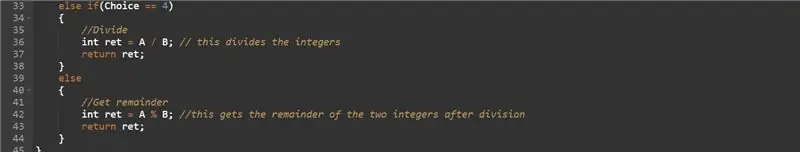
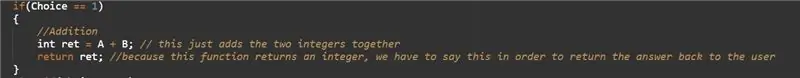
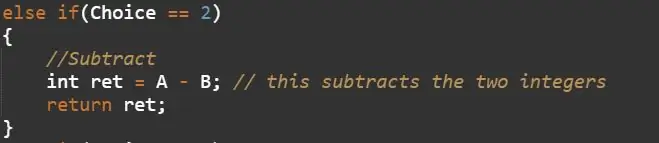
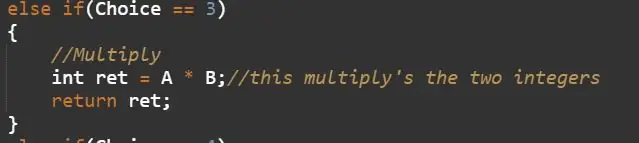
Trinn 9: Operasjoner inne i If-Else



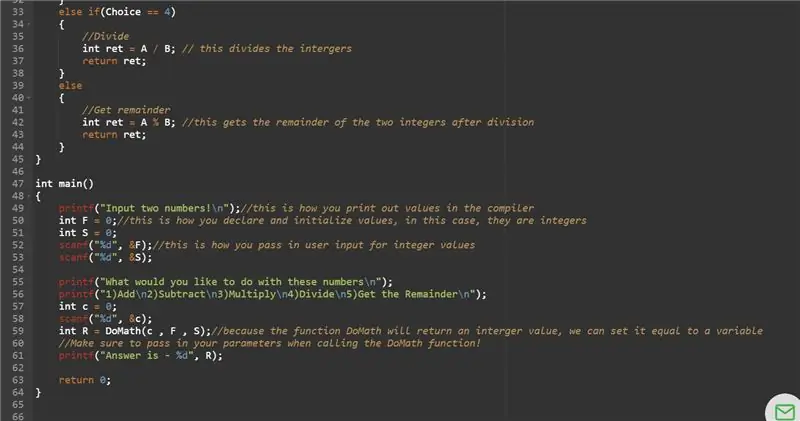
I hver if-blokk fullfører du operasjonen basert på hvilken operasjon som ble valgt av brukeren. Sørg for å returnere svaret på slutten (dette sender resultatet til hovedfunksjonen).
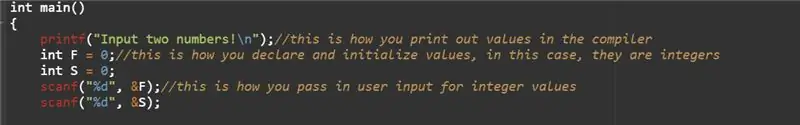
Trinn 10: Bygg grensesnittet

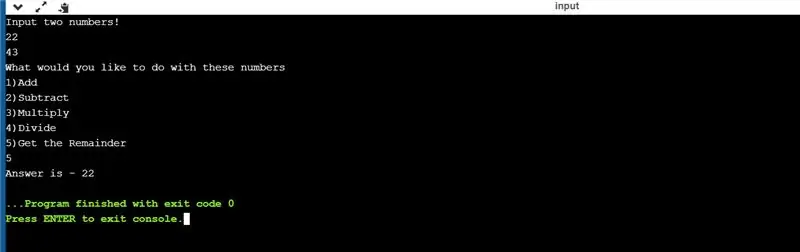
Nå må vi lage brukergrensesnittet for brukeren. I hovedfunksjonen vil vi be brukeren om å legge inn to heltallsverdier på toppen av oppføringen og be dem om å skrive inn sitt valg for hvilken operasjon de ønsker å fullføre.
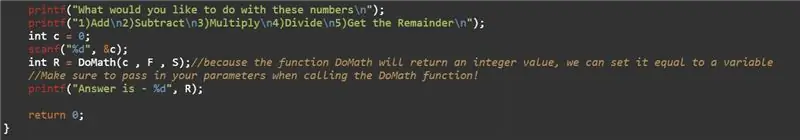
Trinn 11:

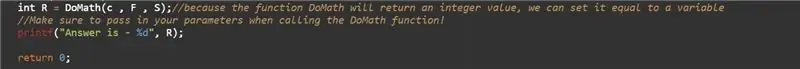
Etter at brukeren har lagt inn to heltall og valgt operasjonen, må du sende disse 3 int -verdiene til DoMath -funksjonen vi tidligere opprettet. Sørg for at du deklarerer og initialiserer en int -verdi i hovedfunksjonen fordi DoMath -funksjonen returnerer en int -verdi.
Trinn 12: Skriv ut resultatet

Til slutt vil vi skrive ut verdien som ble returnert fra DoMath -funksjonen
Trinn 13: Kjør og kompiler programmet

For å kjøre og kompilere koden din som du nylig har skrevet i OnlineGDB, trykker du bare på den grønne knappen øverst til venstre på siden. Hvis du ikke bruker den samme kompilatoren, kan dette trinnet variere.
Trinn 14: Sjekk resultatene

Når programmet ber brukeren om å legge inn verdier, må du trykke enter etter hver innsending. Hvis du bruker OnlineGDB, vil utdataene fra programmet ligge under kategorien utdata i kompilatoren. Igjen, hvis du ikke bruker OnlineGDB, kan dette variere.
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Arduino -kalkulator ved hjelp av 4X4 -tastatur: 4 trinn (med bilder)

Arduino -kalkulator ved hjelp av 4X4 -tastatur: I denne opplæringen skal vi bygge vår egen kalkulator med Arduino. Verdiene kan sendes inn via et tastatur (4 × 4 tastatur) og resultatet kan vises på en LCD -skjerm. Denne kalkulatoren kan utføre enkle operasjoner som addisjon, subtraksjon, multiplisering
Arduino DIY -kalkulator ved hjelp av 1602 LCD- og 4x4 -tastatur: 4 trinn

Arduino DIY -kalkulator ved hjelp av 1602 LCD- og 4x4 -tastatur: Hei folkens i denne instruksen, vi lager en kalkulator ved hjelp av Arduino som kan gjøre grunnleggende beregninger. Så i utgangspunktet vil vi ta input fra 4x4 -tastaturet og skrive ut dataene på 16x2 lcd -skjermen, og arduino vil gjøre beregningene
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
Hvordan lage en kalkulator i Xcode ved hjelp av Swift: 9 trinn

Hvordan lage en kalkulator i Xcode ved hjelp av Swift: I denne hurtige opplæringen vil jeg vise deg hvordan du lager en enkel kalkulator ved hjelp av Swift i Xcode. Denne appen er bygget for å se nesten identisk ut med den opprinnelige kalkulatorappen for iOS. Du kan enten følge instruksjonene trinn-for-trinn og bygge beregningen
