
Innholdsfortegnelse:
- Trinn 1: Ingresar a La Pagina De Adafruit.io
- Trinn 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
- Trinn 3: Seleccionamos El Tipo De Bloque
- Trinn 4: Nombramos og Nuestro Bloque
- Trinn 5: Velg Nuestro Block Nombrado
- Trinn 6: Ingresamos a La Pagina Ifttt
- Trinn 7: Creamos Una Nueva Applet
- Trinn 8: Seleccionar Primer Parte (hvis dette)
- Trinn 9: Velg Google Assistant
- Trinn 10: Selecionamos Nuestro Trigger
- Trinn 11: Sleccionar "at" De La Frase "if This Then That"
- Trinn 12: Velg og Adafruit Y Agregamos Send data
- Trinn 13: Ingresamos Los Nuevos Requerimientos
- Trinn 14: Avslutt El Apartado Para Encender Nuestro Foco
- Trinn 15: Last ned Codigo
- Trinn 16: Last ned La Librería De Mqtt_ Server
- Trinn 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- Trinn 18:
- Trinn 19: Agregar Librería Mqtt_server
- Trinn 20: Cambia Los Apartados Del Código
- Trinn 21: Realiser Las Conexiones
- Trinn 22: Cargar El Codigo
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.


En esta ocasion traemos un tutorial para el control de el encendido y apagado de un foco por medio de comandos de voz ayudados de google assistant y nuestra plataforma de desarrollo wifi (Lolin), que tambien puede ser un modulo Esp8266 o un Node mcu.
para comenzar necesitaremos los siguientes materiales:
1.- plataforma de desarrollo Wi-fi (Node Mcu, lolin o un modulo generico Esp8266).
2.- 2 motstander på 10k ohm
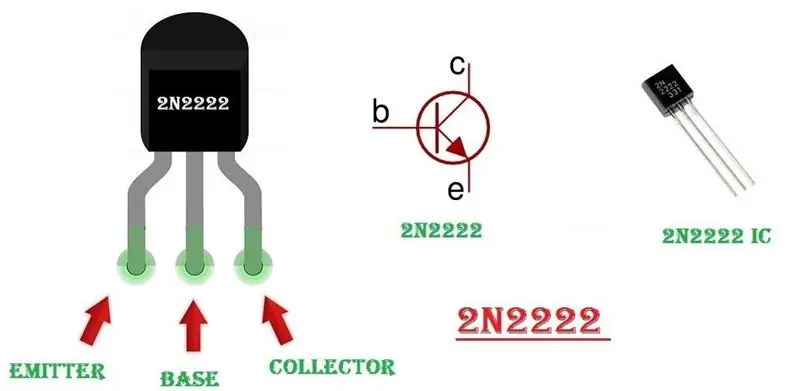
3.- 1 transistor 2n2222 eller bc548
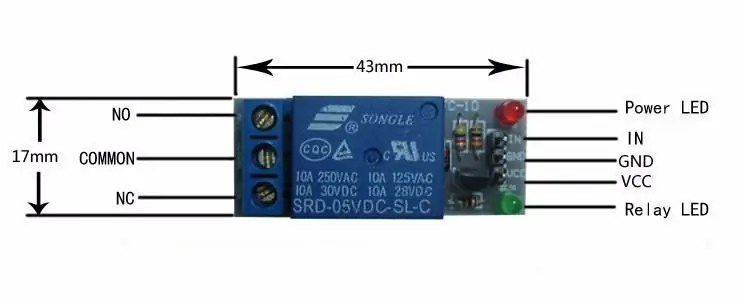
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- un protoboard o placa rapida.
6.- aproximadamente 8 kabler dupont o hoppere
7.- foco, socket, clavija y 4 metros de cable para hacer un test.
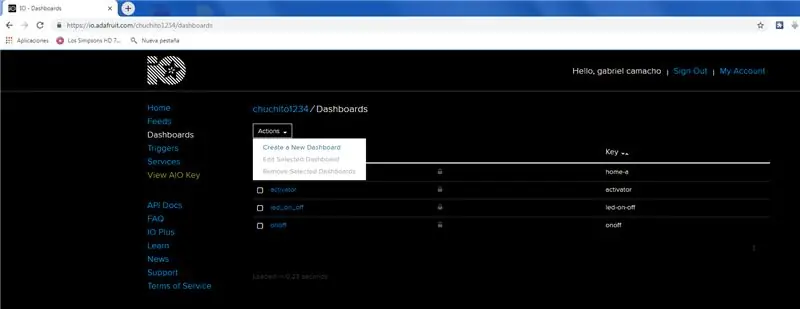
Trinn 1: Ingresar a La Pagina De Adafruit.io

Ingresamos a la page www.adafruit.io
Si no tenemos un account generamos uno, no tiene ningún costo, ya que tengamos un account generado nos vamos a la parte de dashboard y seleccionamos la opción de "create a new dashboard".
Le damos un nombre y seleccionamos la opción de "create"
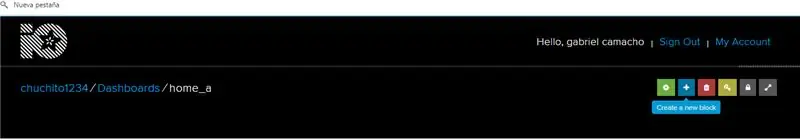
Trinn 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
Ya creada nuestra nueva dashboard la seleccionamos con doble clic y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
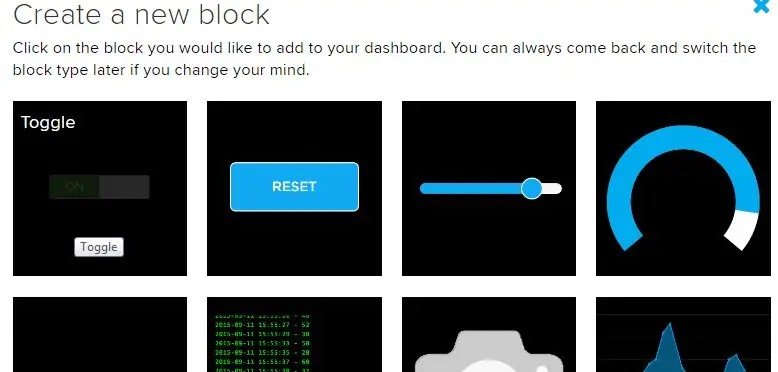
Trinn 3: Seleccionamos El Tipo De Bloque

Velg en bloque llamado Toggle for agregar un botón, que cambiara de valor conforme nuestro comando de voz.
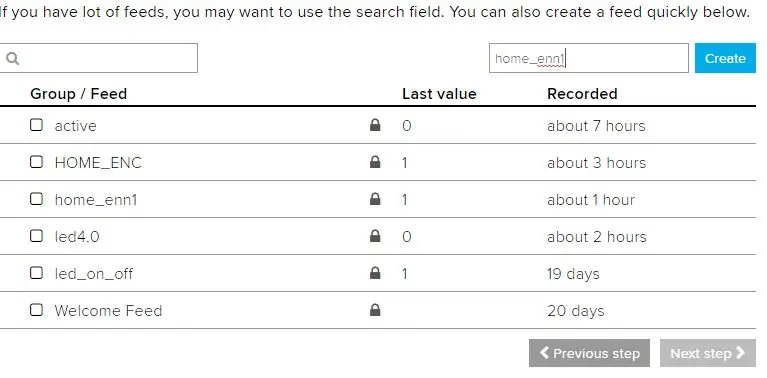
Trinn 4: Nombramos og Nuestro Bloque

Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-fi, una vez nombrado seleccionamos la opción de "create" y deberá aparecer entre las opciones que se encu en la parte de abajo.
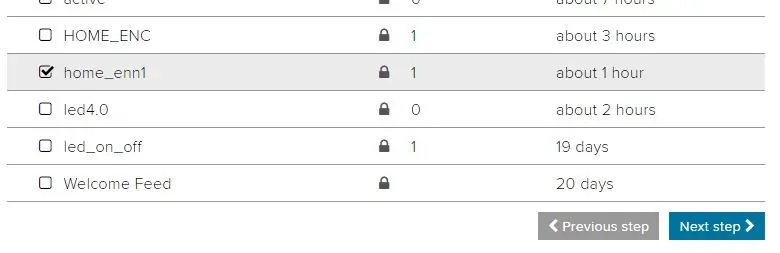
Trinn 5: Velg Nuestro Block Nombrado


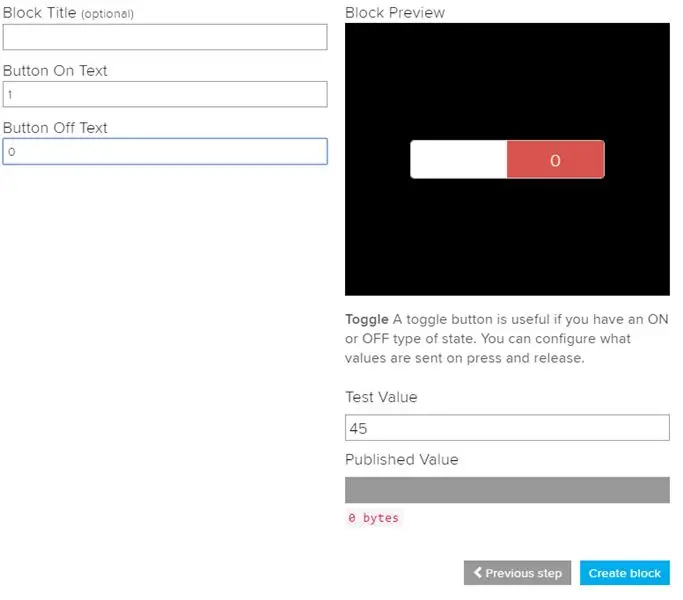
Velg nåværende blokkering og klikk på "Neste trinn" for å se "Knapptekst på" for en 1 år for "Knapptekst av" for en 0, for å se en bildestatus; para finalizar seleccionamos "Create Block, sin cambiar nada mas en esa parte.
Trinn 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador e ingresamos a la page siguiente:
ifttt.com.
una vez estando en la page crear un account en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestro account seleccionaremos el apartado de "My Applets"
Trinn 7: Creamos Una Nueva Applet

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New applet"
Trinn 8: Seleccionar Primer Parte (hvis dette)

Seleccionamos la palabra "this" en la frase "If this then that" para posteriormente seleccionar a Google assistant
Trinn 9: Velg Google Assistant

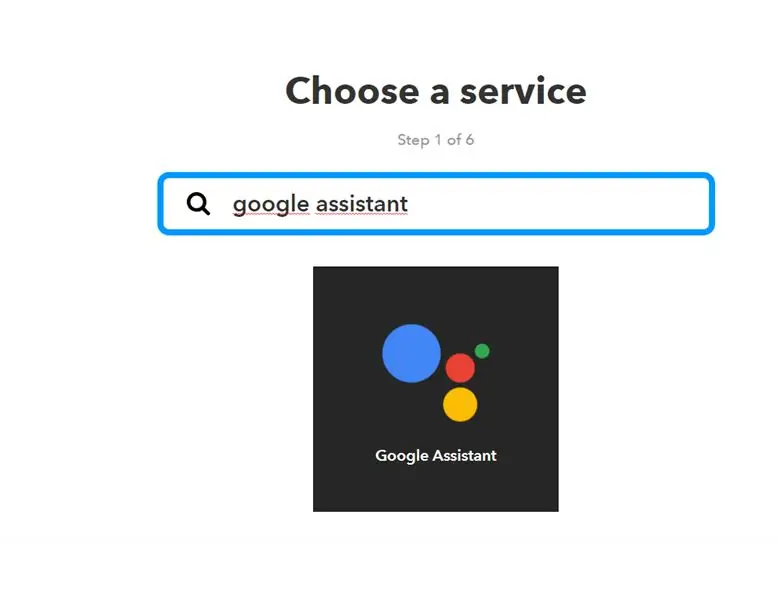
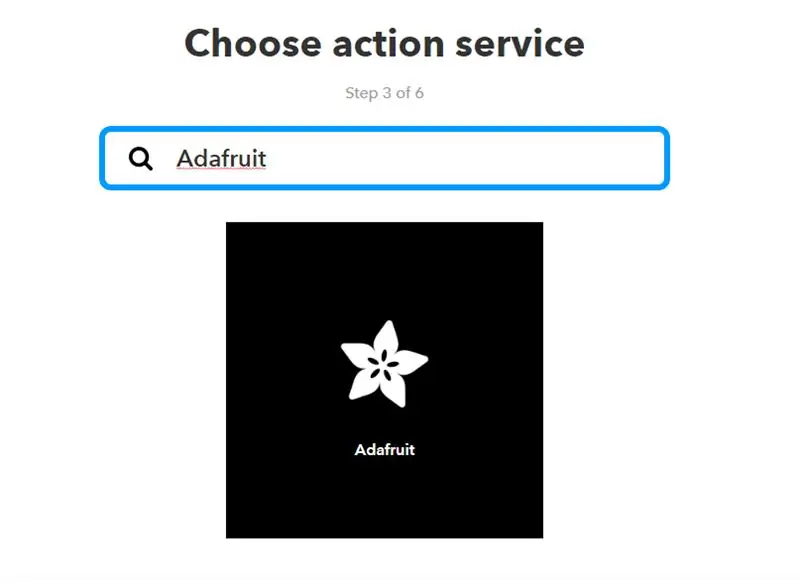
Tecleamos google assistant og el buscador de servicios de la page iftt y seleccionamos Google Assistant, como lo muestra la image.
Trinn 10: Selecionamos Nuestro Trigger


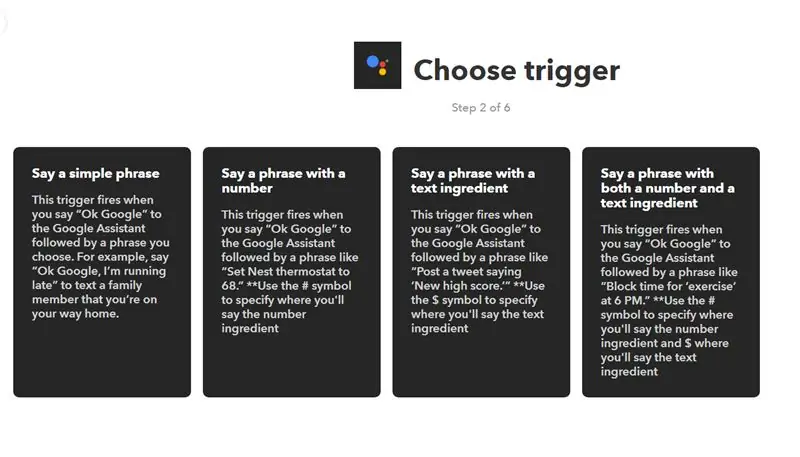
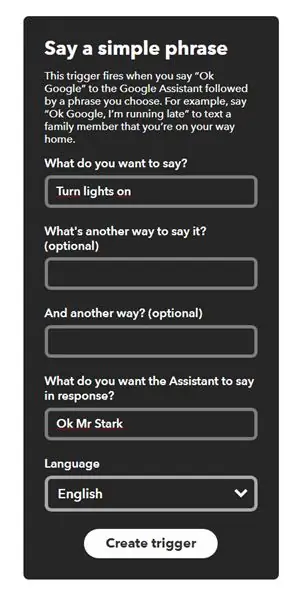
Velg en primer for å utløse "si et enkelt uttrykk". que google assistant reconozca, en este caso se escogió la frase de "turn lights on" enciende las luces en ingles, opcionalmente podrás ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una frase para que google assistant te responda, en este caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
Det er mulig å kambiar el lenguaje a español si deseas hacerlo no existe ningún problema.
Hecho lo anterior seleccionamos el apartado de "Create Trigger".
Trinn 11: Sleccionar "at" De La Frase "if This Then That"

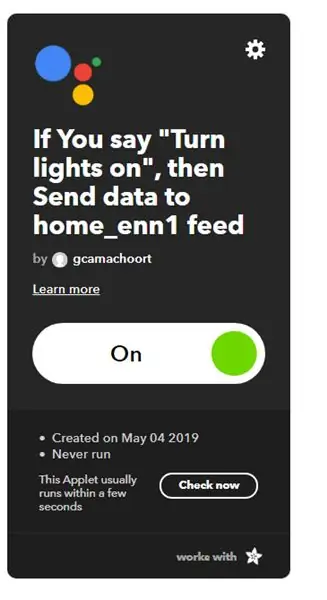
Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
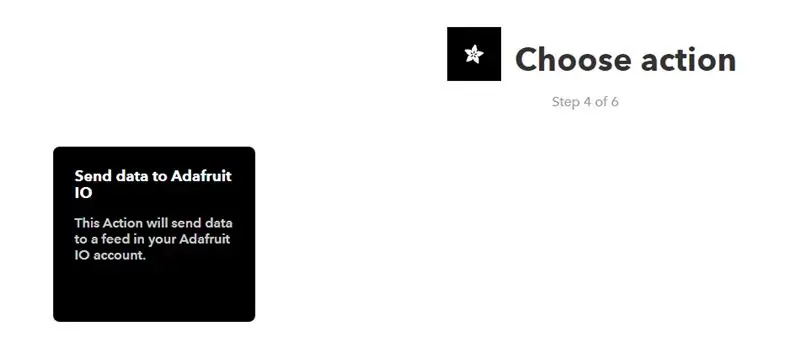
Trinn 12: Velg og Adafruit Y Agregamos Send data


Aquí seleccionaremos la opción de Adafruit, escribiendo en el buscador de servicios la palabra "Adafruit", posteriormente seleccionamos la opción de "Send Data To Adafruit IO" la cual es la única opción en este apartado.
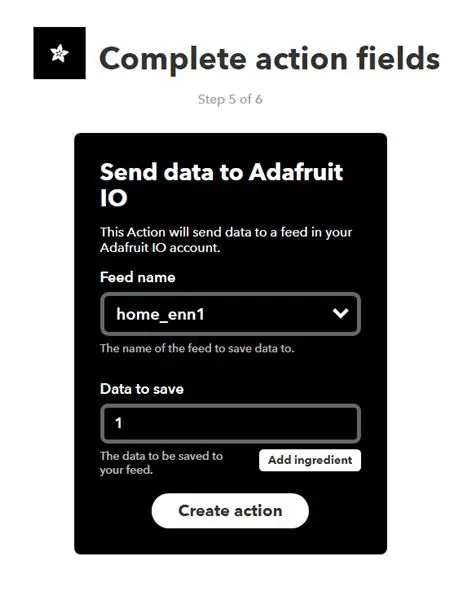
Trinn 13: Ingresamos Los Nuevos Requerimientos

En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se le agregara un 1, dato que sera enviado a la page de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
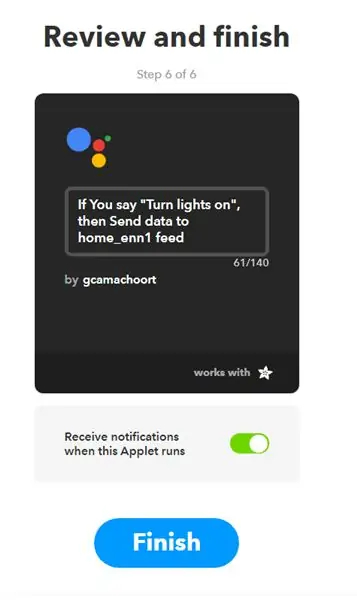
Trinn 14: Avslutt El Apartado Para Encender Nuestro Foco


Como los muestran las imágenes de este paso, debes finalizar el primer comando de voz.
***** NOTA VIKTIG *****
Deberás Rehacer los pasos 7 al 14 for ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "Turn lights off" y en el apartado de "Send Data to Adafruit IO" se ingresara el date de "0" Para que este nuevo dato remplace al anterior en la page de Adafruit de lo contrario no servirán tus comandos, te recomiendo ver el tutorial de youtube que esta en la introducción de estas instrucciones.
Trinn 15: Last ned Codigo
Last ned el código de nuestra plataforma de desarrollo y abre Arduino IDE (programa de Arduino).
Trinn 16: Last ned La Librería De Mqtt_ Server
Librería de mqtt_server for Adafruit
Trinn 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

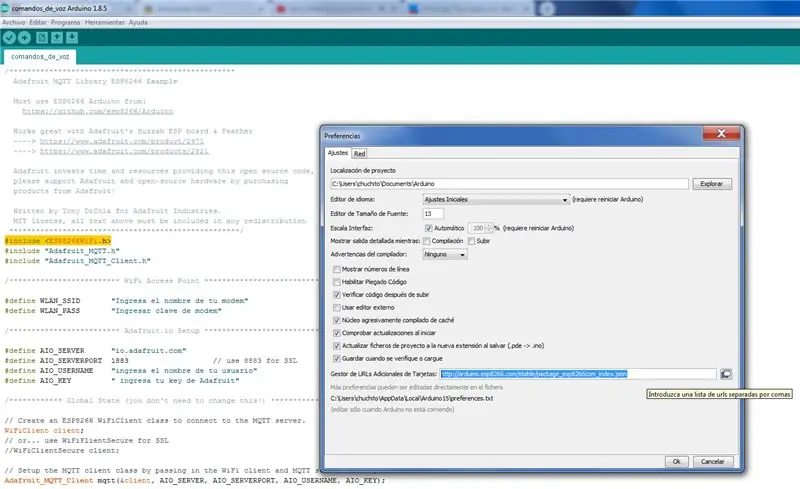
Si aun no habías trabajado con alguna plataforma wi-fi como Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE: (como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
Trinn 18:


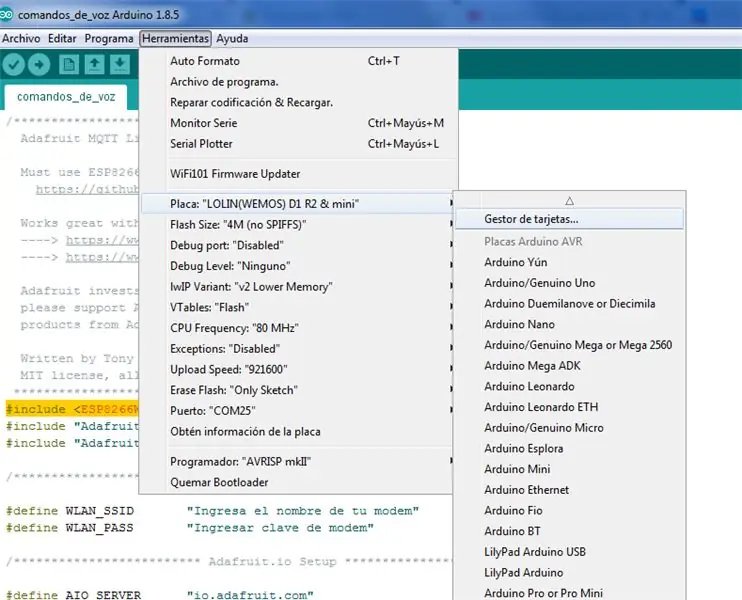
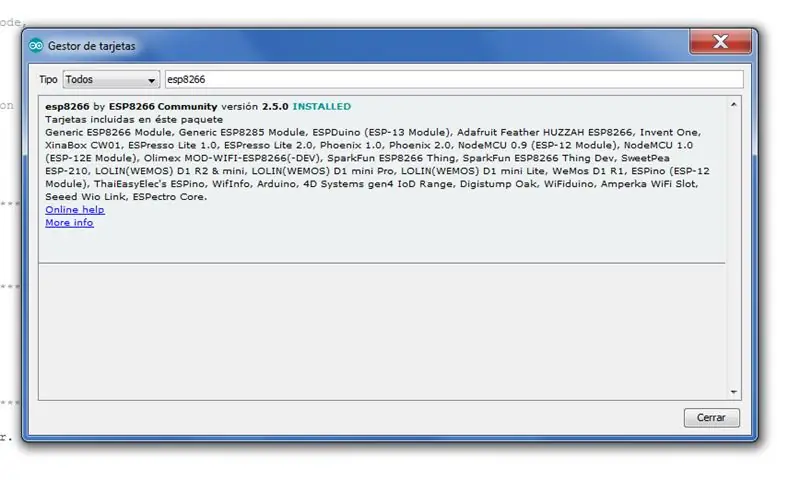
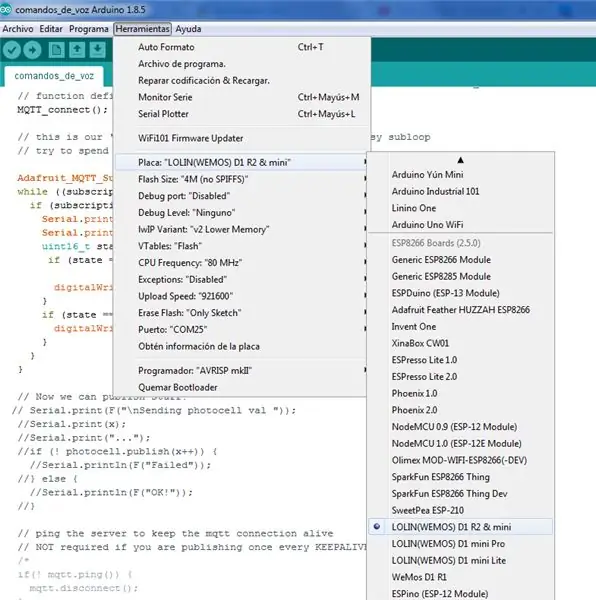
Ya que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi stories como Node mcu, Lolin, generic esp8266 module, etc se deberán installer and tu programa de Arduino IDE selecting apart apart de herramientas, gestor de tarjetas tecleando en la zona de filtrar búsqueda "esp8266" como lo muestran las imágenes de este paso, una vez instalado, en nuestra parte del código la librería deberá aparecer en color naranja (ESP8266WiFi.h).
Trinn 19: Agregar Librería Mqtt_server


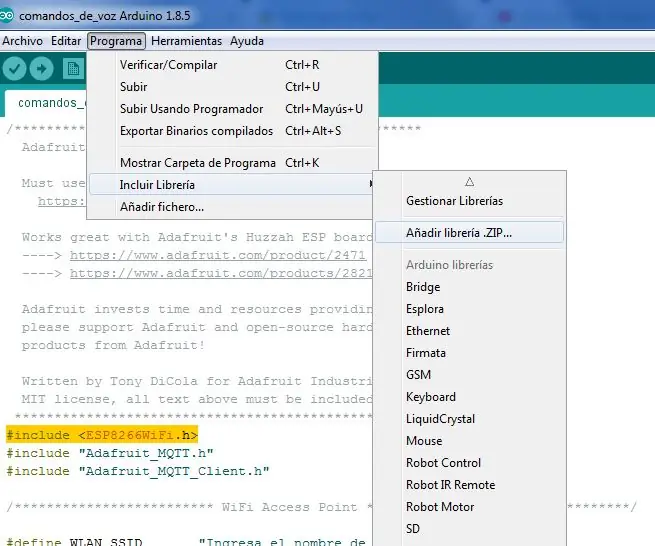
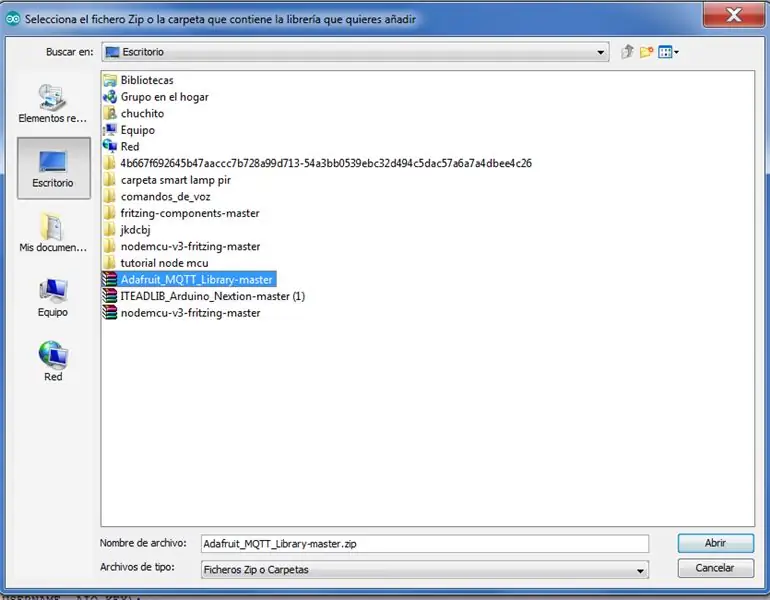
Agregaremos la librería de nuestro.zip previamente descargado con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona programa, incluir librería, añadir librería.zip seleccionandola del lugar a donde se descargo, para (como lo muestran las imagenes)
Trinn 20: Cambia Los Apartados Del Código




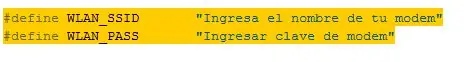
Cambia los apartados del código con la leyenda de ingresar datos tales como:
1.-Nombre de tu-modem:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2.-Clave de tu-modem:
#define WLAN_PASS "Ingresar clave de modem"
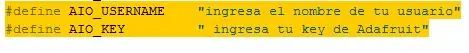
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu llave o key de Adafruit (la cual se encuentra en la page de Adafruit en el apartado de View AIO key)
io.adafruit.com
#define AIO_KEY "ingresa tu key de Adafruit"
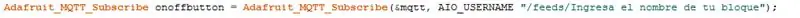
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe (& mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
***** Nota *****
Recordar que nuestro pin que se activara sera el GPIO4 o D2 en Node mcu y Lolin
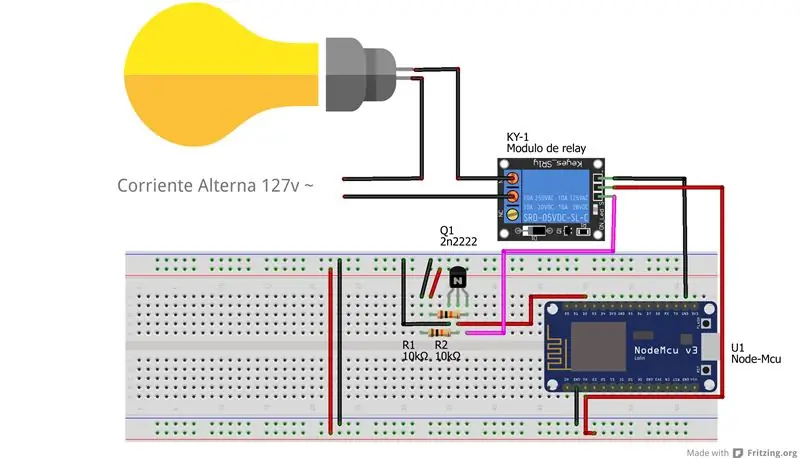
Trinn 21: Realiser Las Conexiones



Realisar las conexiones de nuestro diagrama, vi kan referere til moduler som er relevante for transistoren 2n2222.
Trinn 22: Cargar El Codigo

Conecta tu plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en particular se selecciono la tarjeta LOLIN (WEMOS) selecciona el puerto com cual se ah conectado y listo, si tienes problemas con los drivers checa circuito integrado encargado de comunicación e instala los drivers apropiados en este caso para la tarjeta con el circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Anbefalt:
Vídeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto !: 4 trinn

Vídeo Tutoriales De Tecnologías Creativas 05: ¿Hacemos Un Detector De Presencia? ¡Por Supuesto !: En este tutorial tutorial for a aprender como hacer and detector de presencia con and sensor of ultrasonidos sobre una placa Arduino Uno y utilizando Tinkercad Circuits (utilizando una cuenta gratuita)
Comando Por Voz - DragonBoard410c: 5 trinn

Comando Por Voz - DragonBoard410c: Este guia ir á ensinar a instalar e configar o programa Julius junto com o Coruja, que s ã o respectivamente um programa de reconhecimento de voz e o modelo ac ú stico em Portugu ê s.A vantagem da utiliza ç ã o do Ju
Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: 3 trinn

Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: En este proyecto vamos a encender and apagar un led a travel é s de comandos at con el Motorola C261 y el famoso microcontrolador 16F84A
Configuración Modulo De Reconocimiento De Voz Geeetech: 6 trinn

Configuración Modulo De Reconocimiento De Voz Geeetech: En esta entrada veremos como configurar paso a paso el m ó dulo de reconocimiento de voz del fabricante GeeetechEste m ó dulo puede almacenar 15 piezas de voz. Esas 15 piezas est á n divididas en 3 grupos, con 5 en un
Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: 11 trinn

Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: This Instructable er også tilgjengelig på engelsk. MOVI significa 'My Own Voice Interface' (Mi propia interfaz de voz) y es un escudo para el Arduino. Con MOVI construir sus propios di á logos de voz para controlar dispositivos dentro del IDE de Ar
