
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Denne instruksen lar deg bygge en drink -dalbane med en vektsensor i den. Sensoren vil bestemme mengden væske i glasset som er plassert på dalbanen og sende denne informasjonen via WiFi til en webside. I tillegg har coaster LED -lys installert som endrer farge avhengig av væskemengden.
Den nåværende begrensningen i denne designen er at den antar glassets vekt og væsken er konstant. Ytterligere modifikasjoner må gjøres for å håndtere disse begrensningene.
Lagringsstedet med all koden og filene som trengs for å fullføre finner du på:
github.com/JoseReyesRIT/HCIN-WeightSensing …
Merk: Denne instruksen ble opprettet som et prosjekt for en klasse. Resultatene kan variere.
Rekvisita
- Particle Photon mikrokontroller (Particle Maker Kit)
- 3D-trykt skall
- Brødbrett
- 5 kg lastcelle + HX711 ADC -omformer
- Particle PWRSHLD Photon Power Shield
- Adafruit 24 RGB LED Neopixel -ring
- YDL 3.7V 250mAh 502030 Lipo batteri Oppladbart litiumpolymer ion batteripakke med JST -kontakt
Trinn 1: Sørg for at partikkelfotonen er riktig innstilt
Før du begynner å montere den vektfølende berg -og dalbanen, må du sørge for at Particle Photon -mikrokontrolleren er riktig satt og fungerer på Particle -nettstedet. Den inkluderer opprettelse av en konto som lar deg:
- Gjør krav på Particle Photon som din egen.
- Skriv kode ved hjelp av Web IDE på nettstedet
- Flash koden inn i enheten.
Spesifikasjonene om hvordan du konfigurerer og sikrer at Particle Photon fungerer, er utenfor omfanget av denne instruksen.
Trinn 2: Lag kretsen

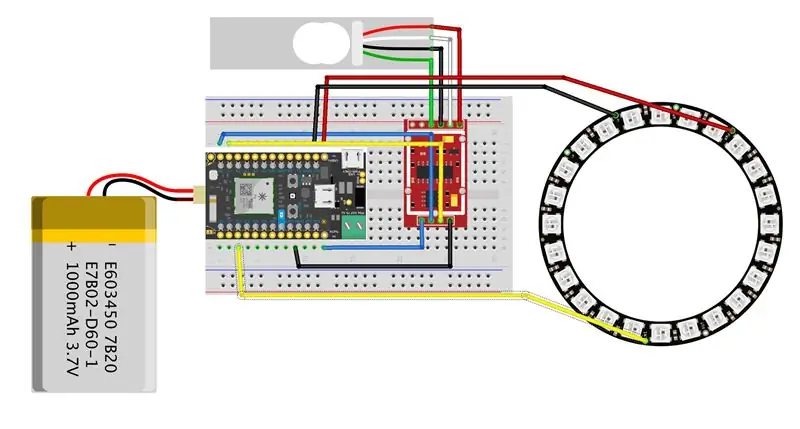
Lag kretsen i brødbrettet. Dette vil tillate deg å sikre at alle komponentene i rutsjebanen fungerer etter hensikten før du forplikter deg til å lodde dem. Følg disse instruksjonene ved å bruke skjemaene som er vist ovenfor som referanse:
- Monter Photon og Photon Power Shield sammen med Photons USB -spor som peker i motsatt retning av LiPo -batterisporet, og legg dem på brødbrettet.
- Koble 3,7v LiPo -batteriet til Power Shield. Batteriet kan lades via USB -porten på strømskjermen. Fotonen fungerer mens den lades.
-
Koble RGB LED Neopixel -ringen til Photon på følgende måte: (LED → Photon pins)
- Dataregistrering → D2
- VDD → VIN
- GND → GND
-
Koble lastcellen og HX711 ADC -omformeren til Photon på følgende måte: (ADC Converter → Photon pins)
- DT → A1
- SCK → A0
- VCC → 3V3
- GND → GND.
Trinn 3: Testkode


Få tilgang til Web IDE på Particle -nettstedet og lag en ny app. Kopier koden her i den nye appens hovedfil. Flash koden inn i Photon Particle.
Etter at koden er blinket, skal RGB LED -ringen slås på. Når trykk påføres lastcellen, bør lysdioden endre farge tilsvarende.
Trinn 4: 3D -utskriftskabinett


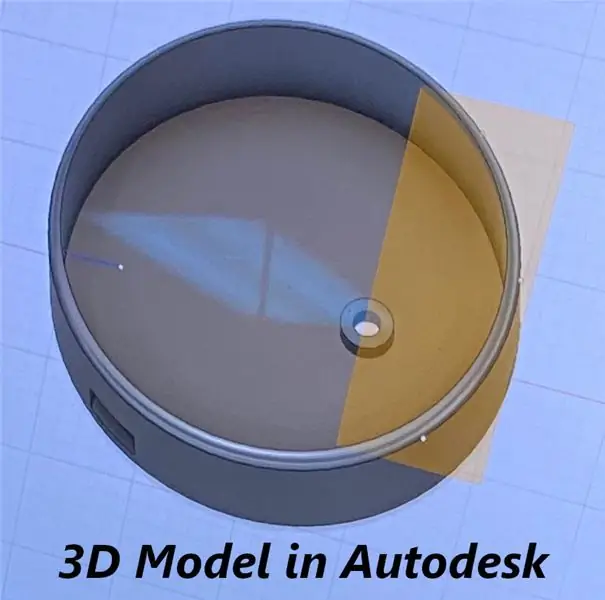
Bruk modellene som er plassert her, og skriv ut det ytre skallet som vil inneholde kretsen din og fungere som en dalbane.
Trinn 5: Laserskåret plastdeksel

Laserskjær en sirkel med en diameter på 97 mm ved hjelp av et halvgjennomsiktig materiale. Dette blir dekselet til berg- og dalbanen. Den tjener to formål: den beskytter saken mot væsken som genereres av glasset gjennom kondens, og den bidrar til å redusere lysstyrken til RGB LED -lysene
Trinn 6: Loddekrets og monter



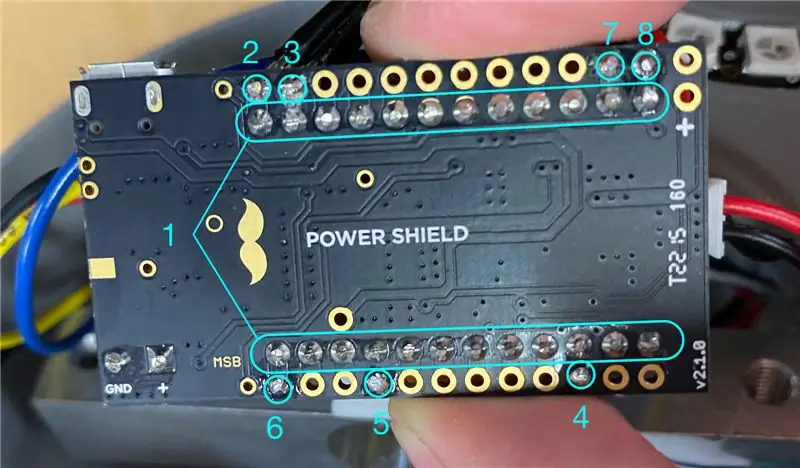
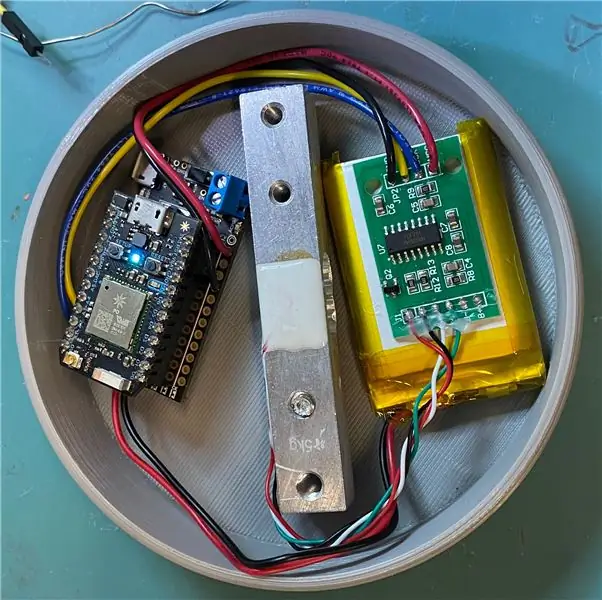
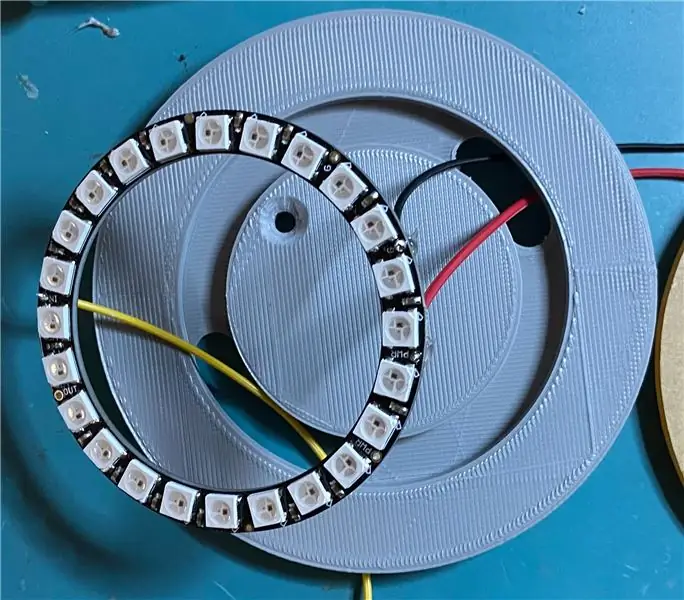
Følg instruksjonene nedenfor og bruk bildet ovenfor som referanse, lodd kretsen sammen og plasser den inne i 3D -trykte kabinettet.
- Klipp overskriftene på baksiden av Power Shield (område 1).
-
Lodd RGB LED Neopixel -ringen som følger:
- VDD → 2
- GND → 3
- Dataregistrering → 4
-
Lodd HX711 ADC som følger:
- GND → 5
- VCC → 6
- DT → 7
- SCK → 8
- Sett sammen kretsen i 3D -trykt etui som vist på bildene ovenfor. Du kan bruke en limpistol for å holde batteriet og kretsen.
- Monter topplokket og tilkoblingen.
Trinn 7: Vert nettsted

Ved å bruke kodefilene som er plassert her, vert du for et nettsted som lar deg holde oversikt over dalbanens nåværende tilstand. Nettstedet visualiserer mengden væske inne i glasset som sitter på dalbanen. Avhengig av væskenivået i glasset, simulerer visualiseringen en kule som fylles og endrer farger som følger:
- Rødt: Glasset er nesten tomt.
- Gul: Glasset er omtrent halvveis fullt.
- Grønt: Glasset er nesten fullt.
Trinn 8: Ferdig
Coaster er klar til bruk.
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: 5 trinn (med bilder)

Plattformspill med uendelige nivåer på GameGo med Makecode Arcade: GameGo er en Microsoft Makecode -kompatibel retro spillkonsoll utviklet av TinkerGen STEM education. Den er basert på STM32F401RET6 ARM Cortex M4 -brikken og laget for STEM -lærere eller bare folk som liker å ha det gøy med å lage retro videospill
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
