
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.




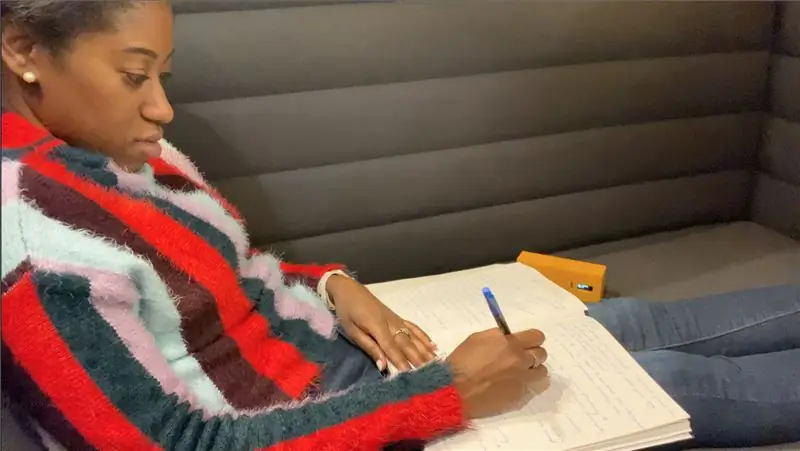
Ikke bare hater du det når du planlegger å jobbe eller verre, er midt i en arbeidsøkt og et varsel kommer på telefonen din-en "rask sjekk" blir timer senere. Vet du også hvor mye tid du jobber med bestemte oppgaver i forhold til tiden du har avsatt til arbeid per uke?
Skriv inn TOYL Task Tracker. Den lar deg slå av telefonen og fokusere på arbeidet, samtidig som du kan sette opp tiden du vil jobbe per uke-si 60 timer-og oppgavene du ønsker å få gjort. Når du setter deg ned for en økt, får du en ide om hvor mye tid du har igjen til det totale arbeidet ditt. Tracker har to moduser: Timer, der du har forhåndsinnstilt hvor mye tid du vil bruke per oppgave per uke, og Stoppeklokke, hvor du enkelt kan starte-stoppe timeren etter at du har valgt en oppgave.
Rekvisita
Krets
- Adafruit Feather Huzzah
- Adafruit FeatherWing
- Mannlige toppnål
- Kvinne header pins
- 500mAh batteri
- 100K ohm motstander x2
- Isolasjonstape
- Strandet ledning
- Wire strippere
- Loddevifte
Hylster
- Ugjennomsiktig akrylark 24 "x18"
- Dobbeltsidig tape
- Tilgang til en laserskjærer
- Vector programvare
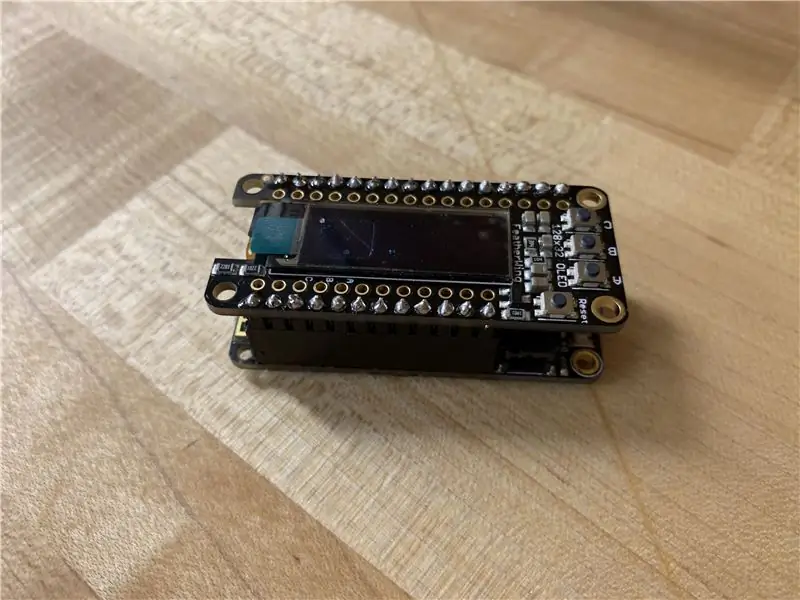
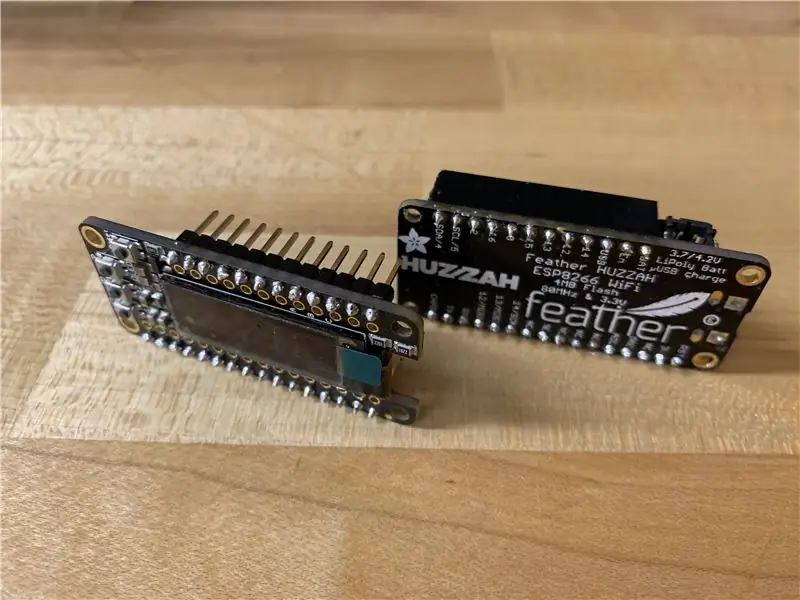
Trinn 1: Lodd kretsen din



Lodd den kvinnelige toppstiften til Feather Huzzah. Denne opplæringen er nyttig for Feather Huzzah -maskinvareoppsettet. Deretter loddes de mannlige toppnålene til FeatherWing. Ved å lodde dem på denne måten kan du bli med og skille fjærvingen fra fjærhuzzahen når det er nødvendig. Dette er spesielt nyttig når du må legge til motstander i FeatherWing, som er neste trinn. Koble 100K ohm motstander fra hver pin 0 og 2, koblet til 3V.
Sett opp din Feather Huzzah -maskinvare
Sett opp din Feather Wing -maskinvare
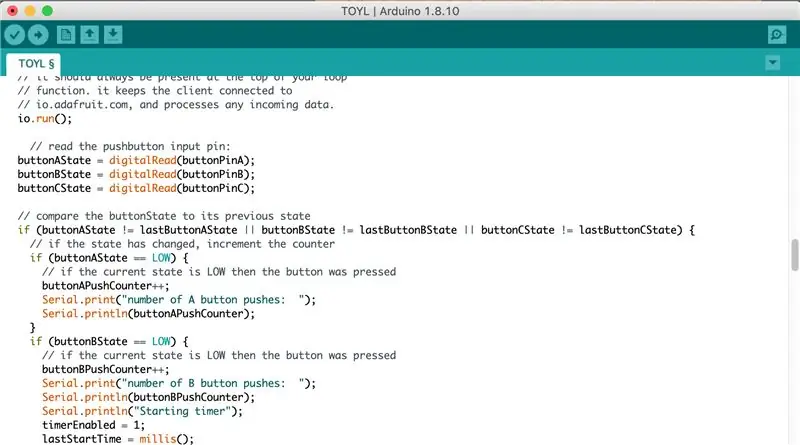
Trinn 2: Legg til koden din


Denne koden er en tilpasning av leksjon 5 Internet of Things -kode, så lenge tiden tillater det. Jeg vil gjerne erstatte Preceptitaton -tjenesten med en som sporer oppgaver som legges til via ToDosit IFTTT -appleten. For øyeblikket må du manuelt legge inn et sett med oppgaver og bruke knapp A for å bla gjennom dem. I tillegg skulle jeg gjerne ha kodet timeren for å telle på minutter og stoppe når jeg bytter til neste oppgave. En stor takk til Becky Stern for å lage grunnkode for timeren og sykle gjennom oppgaver. Hvis du er interessert i å koble prosjektet til internett, vil jeg anbefale å gå gjennom dette settet med klasser.
// Instructables Internet of Things Klasseeksempelkode // Krets viser internettdata // Værdata er samlet i en feed // Flere NeoPixels visualiserer værforhold // // Modifisert av Becky Stern 2017 // basert på Adafruit IO -abonnementseksempel
// Adafruit investerer tid og ressurser ved å tilby denne åpen kildekoden.
// Vennligst støtt Adafruit og åpen kildekode -maskinvare ved å kjøpe // produkter fra Adafruit! // // Skrevet av Todd Treece for Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Lisensiert under MIT -lisensen. // // All tekst ovenfor må inkluderes i enhver omfordeling.
/************************ Adafruit IO -konfigurasjon ********************** *********
/ besøk io.adafruit.com hvis du trenger å opprette en konto, // eller hvis du trenger Adafruit IO -nøkkelen din. #define IO_USERNAME "YourUsernameHere" #define IO_KEY "YourIOKeyHere"
/****************************** WIFI -konfigurasjon **************** **********************/
#define WIFI_SSID "WifiName"
#define WIFI_PASS "WifiPassword"
#inkludere "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Hovedprogram starter her ********************** ***********/
#include #include #include #include
#inkludere
#include #include #include
#define OLED_RESET 3
Adafruit_SSD1306 -skjerm (128, 32 og Wire, OLED_RESET);
// denne konstanten vil ikke endres:
const int buttonPinA = 0; // pinnene som trykknappene er festet til const int buttonPinB = 16; // denne har allerede en pullup -motstand, de to andre trenger en const int buttonPinC = 2;
// Variabler endres:
int buttonAPushCounter = 0; // teller for antall knappetrykk int buttonAState = 0; // nåværende status for knappen int lastButtonAState = 0; // forrige status for knappen
// Variabler endres:
int buttonBPushCounter = 0; // teller for antall knappetrykk int buttonBState = 0; // nåværende status for knappen int lastButtonBState = 0; // forrige status for knappen
// Variabler endres:
int -knappCPushCounter = 0; // teller for antall knappetrykk int buttonCState = 0; // nåværende status for knappen int lastButtonCState = 0; // forrige status for knappen
String displayForecast = "ukjent";
int timerVal = 0;
usignert lang lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed *nedbør = io.feed ("nedbør"); // sette opp "nedbør" -fôret
// AdafruitIO_Feed *taskmanager = io.feed ("taskmanager"); // konfigurer feedmaskinen 'taskmanager'
ugyldig oppsett () {
pinMode (buttonPinA, INPUT); pinMode (buttonPinB, INPUT_PULLUP); pinMode (buttonPinC, INPUT);
// SSD1306_SWITCHCAPVCC = generere skjermspenning fra 3.3V internt
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // Adresse 0x3C for 128x32
// Vis innledende visningsbufferinnhold på skjermen -
// biblioteket initialiserer dette med en Adafruit -sprutskjerm. display.display (); forsinkelse (2000); // Pause i 2 sekunder
// Fjern bufferen.
display.clearDisplay ();
// start den serielle tilkoblingen
Serial.begin (115200);
// koble til io.adafruit.com
Serial.print ("Koble til Adafruit IO"); io.connect (); // konfigurere en meldingsbehandler for feedet med nedbør. // handleMessage -funksjonen (definert nedenfor) // vil bli ringt opp når en melding er // mottatt fra adafruit io. nedbør-> onMessage (handleMessage);
// vent på tilkobling
mens (io.status () <AIO_CONNECTED) {Serial.print ("."); forsinkelse (500); }
// vi er tilkoblet
Serial.println (); Serial.println (io.statusText ());
}
void loop () {
// io.run (); er nødvendig for alle skisser.
// den skal alltid være tilstede øverst i loop // -funksjonen. den holder klienten koblet til // io.adafruit.com, og behandler alle innkommende data. io.run ();
// les trykknappens inngangspinne:
buttonAState = digitalRead (buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead (buttonPinC);
// sammenligne buttonState med sin tidligere tilstand
hvis (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// hvis staten har endret seg, øk telleren hvis (buttonAState == LOW) {// hvis gjeldende tilstand er LAV, så er knappen ble trykket på knappen APushCounter ++; Serial.print ("antall A -knapper trykker:"); Serial.println (buttonAPushCounter); } hvis (buttonBState == LOW) {// hvis gjeldende tilstand er LOW, ble knappen trykket på buttonBPushCounter ++; Serial.print ("antall B -knappetrykk:"); Serial.println (buttonBPushCounter); Serial.println ("Startende timer"); timerEnabled = 1; lastStartTime = millis (); } hvis (buttonCState == LOW) {// hvis gjeldende tilstand er LOW, ble knappen trykket på knappenCPushCounter ++; Serial.print ("antall C -knappetrykk:"); Serial.println (buttonCPushCounter); Serial.println ("Stoppetimer"); timerEnabled = 0; }} hvis (timerEnabled == 1) {// øker timeren bare når den er startet timerVal = (millis () - lastStartTime)/1000; }
// vis posisjon 1 - prognose
// if (buttonAPushCounter % 3 == 0) {// display.clearDisplay (); // display.setTextSize (1); // display.setTextColor (WHITE); // display.setCursor (0, 0); // display.print ("Prognose:"); // display.println (displayForecast); // display.setCursor (0, 16); // display.println ("andre linje"); // display.println ("eksempelinnhold"); // display.display (); // // forsinkelse (2000); //}
// vis posisjon 1 - Oppgave 1
if (buttonAPushCounter % 3 == 0) {display.setTextSize (1); display.setTextColor (HVIT); display.clearDisplay (); display.setCursor (0, 0); display.println ("Forskning - intervjuer"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// vis posisjon 2 - Oppgave 2
if (buttonAPushCounter % 3 == 1) {display.clearDisplay (); display.setCursor (0, 0); display.println ("Making Studio - Code"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// vis posisjon 3 - Oppgave 3
if (buttonAPushCounter % 3 == 2) {display.clearDisplay (); display.setCursor (0, 0); display.println ("DSV - Sketching"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// lagre gjeldende tilstand som siste tilstand, // for neste gang gjennom løkken lastButtonAState = buttonAState; lastButtonBState = buttonBState; lastButtonCState = buttonCState;
}
// denne funksjonen kalles når en melding
// mottas fra Adafruit IO. den var festet til // feedet i setup () -funksjonen ovenfor. void handleMessage (AdafruitIO_Data *data) {
Strengprognose = data-> toString (); // lagre innkommende værdata i en streng
Serial.print ("mottatt <-"); Serial.println (værmelding); displayForecast = prognose; // følgende strenger lagrer de forskjellige IFTTT -værmeldingsordene jeg har oppdaget så langt String task1 = String ("Oppgave 1"); Strengregn = String ("Regn"); String lightrain = String ("lett regn"); Strenger regndusj = String ("regndusj"); String AMshowers = String ("AM Showers"); String rainandsnow = String ("regn og snø"); String snø = String ("Snow"); Snøstorm = Snor ("snø dusj"); String cloudy = String ("Cloudy"); String mostcloudy = String ("Mest skyet"); String partialcloudy = String ("Delvis overskyet"); String clearsky = String ("Clear"); String fair = String ("Fair"); String sunny = String ("Sunny");
// Disse if -setningene sammenligner innkommende værvariabel med lagrede forhold, og kontrollerer NeoPixels deretter.
// hvis det er regn i prognosen hvis (forecast.equalsIgnoreCase (regn) || forecast.equalsIgnoreCase (lightrain) || forecast.equalsIgnoreCase (regndusj) || forecast.equalsIgnoreCase (AMshowers)) {Serial.println ("nedbør i værmelding i dag ");
}
// hvis det er snø i prognosen if (forecast.equalsIgnoreCase (snø) || forecast.equalsIgnoreCase (rainandsnow) || forecast.equalsIgnoreCase (snowshower)) {Serial.println ("nedbør i prognosen i dag");
}
// hvis det er sol i prognosen hvis (forecast.equalsIgnoreCase (clearsky) || forecast.equalsIgnoreCase (fair) || forecast.equalsIgnoreCase (solrik)) {Serial.println ("en slags sol i prognosen i dag");
}
// hvis det er skyer i prognosen hvis (forecast.equalsIgnoreCase (overskyet) || forecast.equalsIgnoreCase (hovedsakelig sky) || forecast.equalsIgnoreCase (delvis sky)) {Serial.println ("overskyet himmel i værmeldingen i dag");
}
}
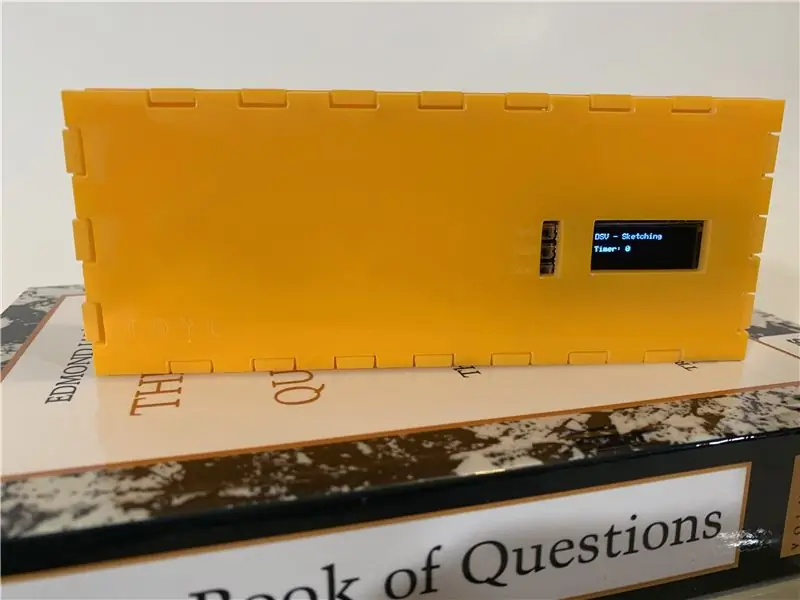
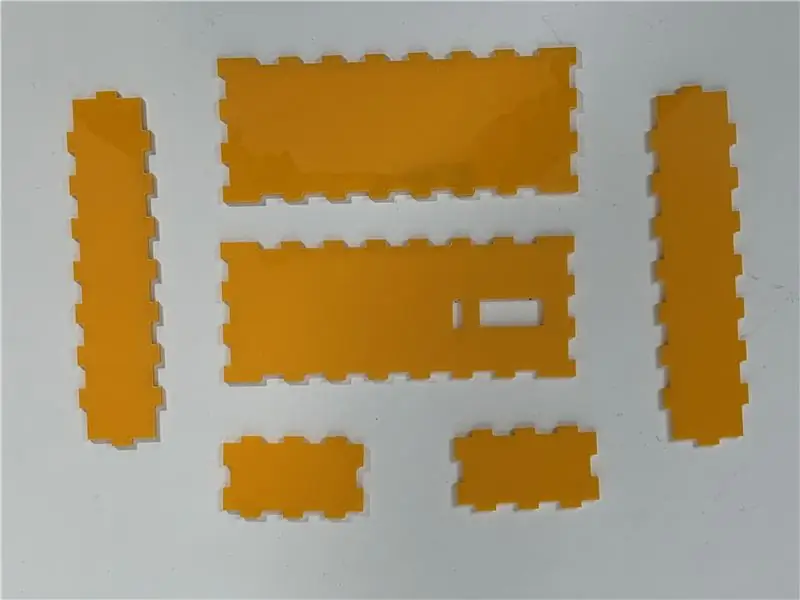
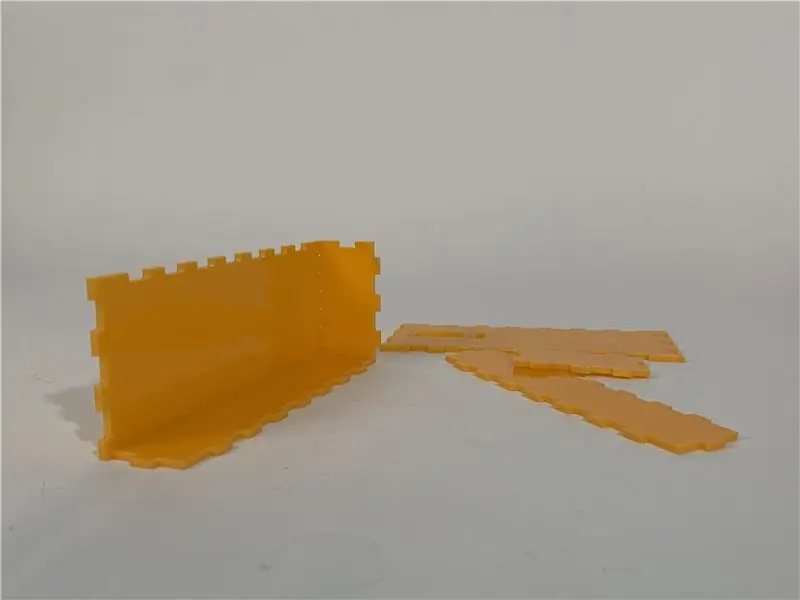
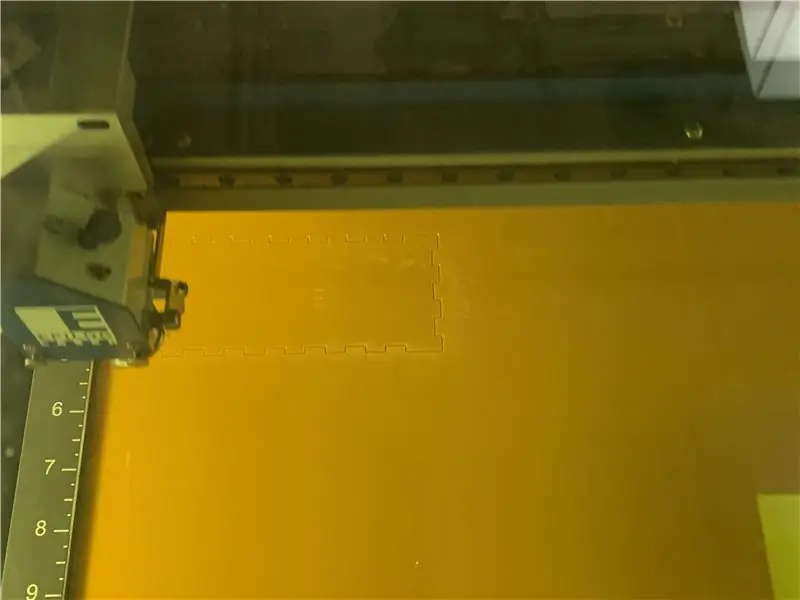
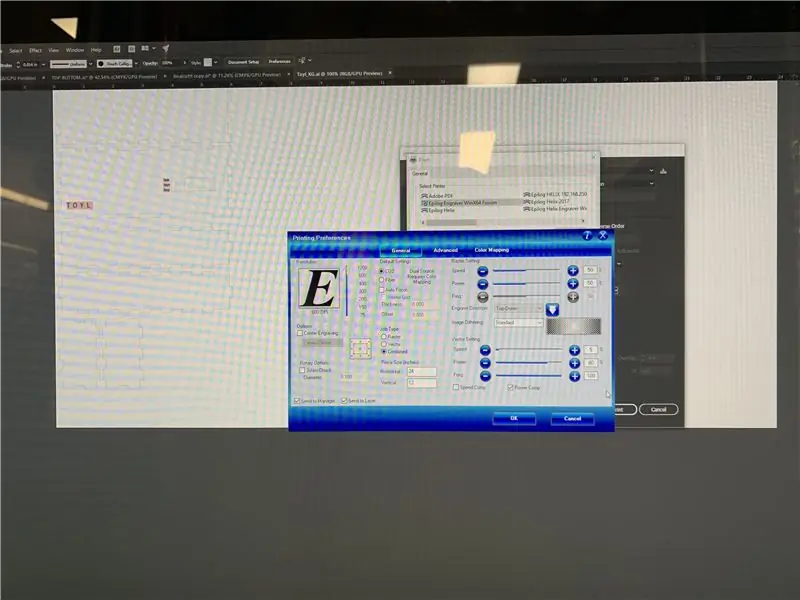
Trinn 3: Lag beholderen / skallet




For skallet, begynn med å bestemme hvilken størrelse du vil at rammen skal være, eller du kan laste ned filen min. Når du har bestemt størrelsen, kan du bruke MakerCase til å lage oppsettet for vektorfilen.
Kjør filen gjennom laserskjæreren - det tar omtrent 5 minutter. Sett deretter skallet sammen.
Jeg redegjorde ikke for bredden på materialet som gjør knappene mine vanskelige å nå. Jeg må fortsatt finne en måte å feste dem på. De er også veldig små, noe som gjør dem vanskelige å jobbe med.
Anbefalt:
Desktop COVID19 -tracker med klokke! Raspberry Pi Powered Tracker: 6 trinn

Desktop COVID19 -tracker med klokke! Raspberry Pi Powered Tracker: Vi vet at vi kan dø når som helst, selv jeg kan dø mens jeg skriver dette innlegget, tross alt, jeg meg, du, vi er alle dødelige. Hele verden rystet på grunn av COVID19 -pandemien. Vi vet hvordan vi kan forhindre dette, men hei! vi vet hvordan vi skal be og hvorfor vi skal be, gjør vi det
Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: 15 trinn (med bilder)

Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: Movie Tracker er et clapperboard -formet, Raspberry Pi -drevet Release Tracker. Den bruker TMDb API for å skrive ut plakaten, tittelen, utgivelsesdatoen og oversikten over kommende filmer i din region, i et bestemt tidsintervall (f.eks. Filmutgivelser denne uken) den
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
Virtual Organizer Code: Culminating Task (Vanessa): 10 trinn

Virtual Organizer Code: Culminating Task (Vanessa): I koden min opprettet jeg en virtuell organisator som ville beregne karakterer og la en bruker skrive i hendelser for hver ukedag. Koden er kun for demonstrasjonsformål
Multi Task Raspberry 1 B (Personal Cloud + Weather Station): 4 trinn

Multi Task Raspberry 1 B (Personal Cloud + Weather Station): For en stund siden husket jeg at det var en RPiB -reserve etter å ha kjøpt en nyere versjon. Tenkte på personvern når jeg lagret sikkerhetskopifilene mine, jeg bestemte meg for å ha min egen skyserver. Fornøyd med godt resultat, men ikke fornøyd med sløsing med potensial fra R
