
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.




IOT kleshenger vil gjøre skapet ditt smartere og gi deg online statistikk over klærne i det.
den har 3 hovedfunksjoner:
- når du vil velge hva du skal bruke, kan du trykke på fargen du har lyst til å bruke i dag, og IOT kleshengere med matchende farger lyser.
- Når du skal kjøpe ny klut kan du finne hvor mange klær du har i hver farge.
- og viktigst hvis du har et søsken som stadig "låner" klærne dine, vil du få en alarm på e -posten din hvis det skjer.
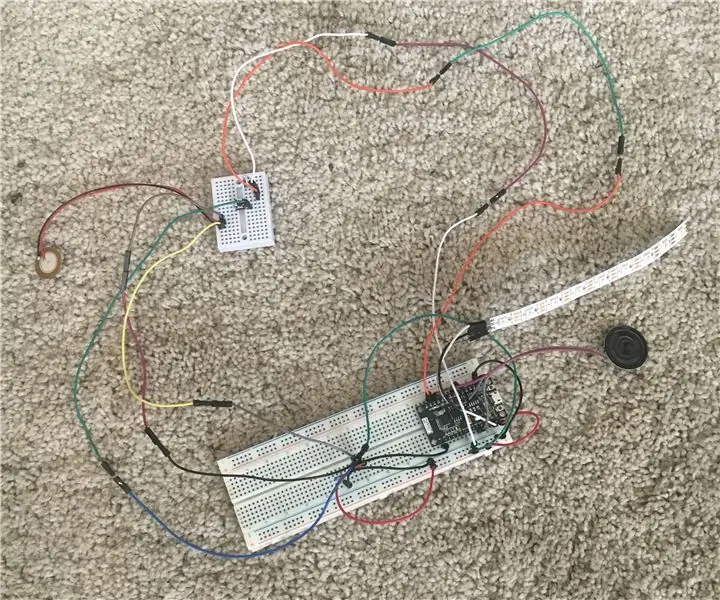
Trinn 1: Ulike komponenter i IOT kleshenger
for hver kleshenger vi brukte:
- nodemcu: "hjernen".
- rgb -sensor (tcs34725): for å bestemme hvilken farge kluten på hengeren er.
- trykksensor: for å oppdage når du legger klut på hengeren eller tar av.
- led stripe: for å signalisere om duken samsvarer med valget på appen.
Trinn 2: Dataflyt
kleshenger => sett på klut => oppdag farge => send fargen og henger -ID kaste HTTP til firbase
kleshenger => ta av klut => send GET -forespørsel til ifttt webhook => send e -post (SMTP kanskje)
Blynk app => velg farge => http forespørsel til kleshenger => alle kleshengere med den valgte fargen lyser farge på led stripen
kleshenger => tar all informasjon fra firbase -databasen (http) => oppdaterer adafriut -feeds (mqtt)
Trinn 3: Den største utfordringen og hvordan vi møtte den
vår største utfordring i dette prosjektet var å finne en måte å konvertere RGB -sensorens utgang til rødgrønn og blå verdi som er mer lik det øyet ser, og deretter finne ut hvilken farge den har på hengeren.
For å gjøre RGB -verdiene mer lik det øyet ser brukte vi en gammatabell, så hver avlesning av RGB -sensoren ble kartlagt gjennom denne 256 matrisen. gammatabellen er opprettet med denne funksjonen:
for (int i = 0; i <256; i ++) {
flyte x = i;
x /= 255;
x = pow (x, 2,5);
x *= 255;
gammatable = x;
}
da måtte vi ta rgb -verdiene og skille hvilken farge det er. for det beregnet vi "avstanden" for hver grunnfarge fra sensorens utgang, for å gjøre det lagret vi alle grunnfargene i 3 matriser for rød grønn og blå og beregnet avstanden til utgangen og hver farge, så søkte vi etter min avstanden i tabellen, og det er fargen som er nærmest den faktiske fargen.
Trinn 4: Begrensningen for kleshenger
- den kan bare oppdage 3 farger: rød, grønn og blå
- den må kobles til en strømkilde, så den trenger enten et batteri for hver kleshenger eller hver gang du setter en henger, kobler du den til med kabel
- den trenger en god wifi -tilkobling
Trinn 5: Fremtidsplaner
- legg til flere farger: må teste mange klær på rgb -sensoren for å forstå verdiene vi får for hver farge og deretter legge til flere farger for å kunne oppdage (1 uke)
- etter å ha lagt til flere farger, ønsker vi å kunne foreslå fargekombinasjoner til brukerne (2 dager)
- bygge en prototype henger for iot -utstyret (3 uker)
Trinn 6: Hvis du vil bygge det selv



Jeg lastet opp koden slik at du kan prøve å kjøre den. Alt du trenger å gjøre er å koble til alle komponentene som på bildet.
deretter i blynk -appen legg til 3 -knappen for hver farge, blå v0, rød v1, grønn v2.
åpne også en ifttt aplet i webhook kalt "If maker Event" someonetouchingcloset ", så send meg en e -post på" fra innstillingene kan du få webhooklenken og sette den inn i en blynk -knapp kalt webhook også med V4.
og du er klar! ha det gøy!
Anbefalt:
IDC2018IOT IoPill Box: 7 trinn

IDC2018IOT IoPill Box: Dette er IoPill Box - internettforbundet ukentlig pilleboks. For vårt siste prosjekt med vårt IoT -kurs bestemte vi oss for å tilby en løsning som vil bidra til at eldre mennesker (eller en annen person som bruker en ukentlig pilleboks) ) ikke glem å ta
Smart dørsystem for nedsatt hørsel (IDC2018IOT): 11 trinn

Smart dørsystem for nedsatt hørsel (IDC2018IOT): Vi håper alle å ha et hjem som passer oss, men standardbygget er ikke riktig for alle. En dør til et hus er veldig dårlig designet for mennesker som er døve eller har nedsatt hørsel. Personer med nedsatt hørsel kan ikke høre et bank på døren, eller
Studer bedre med en smart skrivebordslampe - IDC2018IOT: 10 trinn (med bilder)

Studer bedre med en smart skrivebordslampe - IDC2018IOT: Folk i den vestlige verden bruker mye tid på å sitte. Ved pulten, kjører rundt, ser på TV og mer. Noen ganger kan det å sitte for mye skade kroppen din og skade din fokuseringsevne. Å gå og stå opp etter en gitt tid er avgjørende for å
IDC2018IOT Connected Pet Food, Water and Monitor System: 7 trinn

IDC2018IOT Connected Pet Food, Water and Monitor System: Introduksjon Enten du er en student under press, en hardtarbeidende person eller bare er borte fra hjemmet i mer enn noen få timer om dagen. Som omsorgsfulle dyreeiere vil vi sørge for at våre kjære forblir sunne, matede og selvfølgelig IKKE liggende på
Ergonomisk bærbart stativ laget av en kleshenger: 7 trinn (med bilder)

Ergonomisk bærbart stativ laget av en kleshenger: Hei, jeg heter Tully Gehan For tiden bor jeg i Beijing Kina og planlegger å flytte til Taiwan om noen måneder. Så jeg er ikke så interessert i å kjøpe mye mer møbler. Jeg merker imidlertid at den bærbare skjermen er ganske lav, har en tendens til å gjøre meg
