
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Nattkjøring er ganske gøy. Men ofte viser det seg å være et mareritt, i form av dyr som krysser veien (spesielt de herreløse katter og hunder, som venter på at du skal kjøre i nærheten av dem slik at de kan krysse !!). Så jeg tenkte å lage noe som advarer deg når du kommer i nærheten av disse sårbare stedene, slik at du kan kjøre mer forsiktig.
Systemet har to deler: Datainnsamling og datainnhenting. Den første delen tar posisjonsdata, det vil si stedene der det er større sannsynlighet for at dyr krysser. Disse dataene må legges til manuelt og oppdateres på et kart. Den siste delen tar vår nåværende posisjon og sammenligner den med de innsamlede dataene, og passende varsler eller advarsler gis.
Rekvisita
Maskinvare brukt
ESP8266 WiFi -utviklingstavle
Ublox NEO-6M GPS-modul
Lysdioder
Øyeblikkelig trykknapp
Programvare som brukes
Arduino IDE
Enhver JavaScript Editor
Firebase (for datalagring og gjenfinning)
Trinn 1: Maskinvareenheten
Maskinvaren må fungere på to måter (moduser): 1) Lagre plasseringen til databasen: Dette er en viktig del av datainnsamlingsprosessen; posisjonen som er hentet av GPS -modulen, sendes til brannbase -databasen via et ESP8266 WiFi -utviklingskort.
2) Gi varsler under navigering: Under navigering hentes gjeldende plassering og sendes til databasen. Ved hver oppdatering av stedet, beregnes avstanden mellom nåværende posisjon og de stedene (som ble lagret under datainnsamlingsprosessen) og gjenopprettes av ESP8266 -modulen som deretter advarer brukeren om hvor nær brukeren er fra de lagrede stedene.
Jeg la til tre lysdioder for å varsle endringen i moduser, samt vellykket oppdatering til databasen og en advarselslampe for å varsle brukerens nærhet til det lagrede stedet.
Trykknappen brukes til å lagre stedet med bare ett klikk (i butikken/datainnsamlingsmodus) og også for å bytte mellom disse modusene.
Drift
Opprinnelig ble et 3,7V 300mAh Lipo -batteri brukt, men det ga noen problemer. Det største problemet var ESP8266 resetting (kan skyldes de nåværende piggene). Batteriet holdt heller ikke mye. Endelig kom en powerbank til min redning.
Trinn 2: Krets

Trinn 3: Om Firebase




Firebase er en plattform for utvikling av mobil- og webapplikasjoner som eies av Google. Den har mange funksjoner, men her bruker jeg bare to av dem, sanntidsdatabase og skyfunksjoner.
For å komme i gang på Firebase, 1. Gå først til brannbase -websiden.
2. Naviger nå til konsollen og klikk på Opprett et nytt prosjekt.
3. Du må oppgi et prosjektnavn sammen med andre detaljer for å lage et prosjekt.
4. Efter at prosjektet er opprettet klikker du på databasealternativet fra sidepanelet for å opprette en ny database.
5. Gjør det samme for funksjonene.
Dette er generelle trinn for å lage et prosjekt, firebase er godt dokumentert og det er mange youtube videoserier for nybegynnere, vennligst gå gjennom for å forstå mer.
Trinn 4: Database i sanntid


Etter at du har opprettet databasen, er neste trinn å se hvordan data i databasen lagres og kan nås. For å skrive eller lese til/fra databasen må du konfigurere databasereglene. For utviklingsformålet kan vi bruke en åpen regel slik at alle med databasereferansen kan lese/skrive, men være forsiktige mens de konfigurerer reglene. Databasen lagrer dataene i JSON -formatet og synkroniseres til alle enheter som er koblet til Du kan legge til underordnede noder ved å bruke+-tegnet, men noder kan også genereres programmatisk. Alle dataene vi laster opp til databasen i "butikk" -modus (lagring av innsamlet plassering) lagres her som separate noder mens data i "varslings" -modus (henter data ved navigering) oppdateres hver gang (sjekk bildet).
Trinn 5: Konfigurere Firebase -funksjoner



Vi trenger noe for å beregne nærheten av den nåværende plasseringen til de lagrede stedene, og bakgrunnsdatabasen utløste funksjoner ville gjøre jobben vår. Funksjoner er skrevet i javascript og må distribueres til brannbasen.
Du må ha node.js installert på datamaskinen.
1) Last ned nå kommandolinjegrensesnittet for firebase ved å bruke kommandoen "npm install -g firebase -tools" på ledeteksten
2) Nå må du logge inn på firebase ved å bruke kommandoen "firebase login" (Du må oppgi passordet for gmail hvis du ikke allerede er logget inn)
3) Etter dette navigerer du til prosjektkatalogen og starter funksjonen med kommandoen "firebase init". Du må velge alternativet 'funksjoner' for å starte brannbase -funksjoner for prosjektet ditt.
4) Nå må du gå til 'funksjons' -mappen i prosjektkatalogen og finne filen' index.js '.
5) Rediger filen med et tekstredigeringsprogram og rediger filen/bytt ut filen med mappifier_function.txt. (Dette vil effektivt være vår funksjon)
6) Til slutt distribuerer du funksjonen din ved å bruke "firebase deploy" på ledeteksten.
Du kan sjekke om funksjonen er distribuert under funksjonsmenyen på firebase -konsollen
Trinn 6: Kode



For ESP8266:
Brettet kobles til WiFi og Firebase ved hjelp av legitimasjon og venter på et trykk på knappen. I henhold til varigheten av knappetrykket, starter forskjellige moduser. I datainnsamlingsmodus (la oss kalle denne "lagre" -modus), vil hvert knappetrykk føre til at den nåværende posisjonen sendes til databasen, mens i datahentingsmodus ("varslingsmodus") sendes gjeldende posisjon til databasen og avstand hentes automatisk fra databasen. Jeg la til lysdioder for advarsler (nærhet til merket plassering) og varsling (som GPS -fiksing, WiFi -tilkobling, vellykket databaseskrivning, modusendring, etc.).
For Firebase -funksjon:
Denne funksjonen sjekker om det er skrevet til noden 'gjeldende plassering' i databasen og beregner avstanden mellom stedene i databasen og gjeldende plassering, og finner deretter den minste avstanden som deretter skrives til 'avstand' -noden på databasen.
Husk å legge til wifi -legitimasjon og firebase -legitimasjon før du laster opp programmet. (Se bildene). Hvis du også er ny på ESP8266 og koder dem på Arduino IDE, kan du se disse.
Trinn 7: Valgfritt trinn (bygge en vedlegg)




For å gjøre maskinvaredelen kompakt slik at den kan monteres, laget jeg et lite kabinett for å passe dem inne. Det ble laget et par hull for å montere lysdiodene og for å koble til USB -kabelen. Men det siste kabinettet var over mine forventninger! Den passet perfekt inn i håndflaten min, og den var veldig lett å montere på sykkelhåndtaket og på rattet.
Trinn 8: I bruk…
Her er en liten video som viser begge modusene (butikk og varsling) med advarsels- og varslingslysdioder.
Trinn 9: Gå videre…

Dette systemet kan brukes til forskjellige formål, for eksempel med tanke på det nåværende scenariet, hvis du kan få sykdomsstedene spredt og lagre det i en database, vil advarsler komme fra dette systemet når du er nærmere disse stedene. Men jeg tenker seriøst på å få kryssdata fra hele verden for å gjøre sjåfører forsiktige og for å redde mange dyr fra ulykker. Jeg har laget en enkel webside (men ikke vært vert ennå) som inneholder alle dataene jeg samlet inn. Dette er dataene jeg samlet inn under gange eller sykling (når jeg finner en katt eller hund i veikanten, da de er mer utsatt for å krysse), men vi trenger mye mer data for å implementere dette.
Jeg er ganske ny på å lage nettsider (hovedsakelig javascript) og andre ting, og vil gjerne ha forslag og ekspertise:)
Anbefalt:
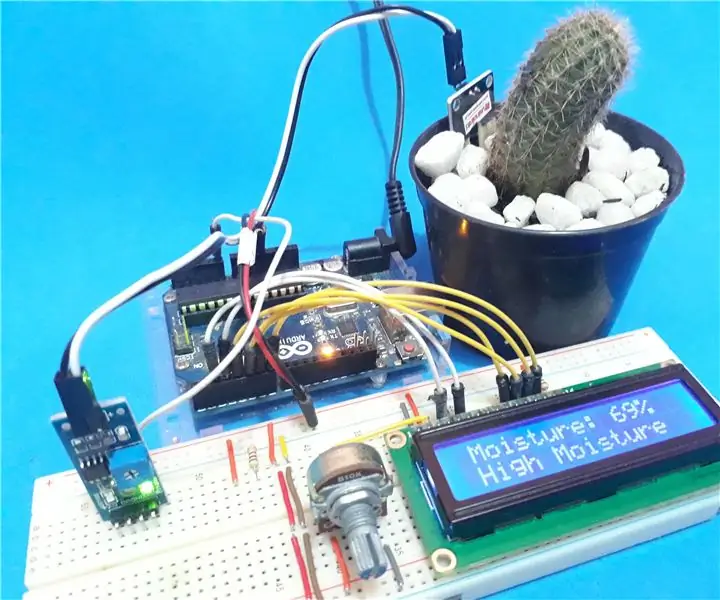
Varslingssystem for jord med lav fuktighet for planten din: 5 trinn

Varslingssystem for jord med lav fuktighet for planten din: I flere boliger er det vanlig å finne krukker med forskjellige plantetyper. Og med det store antallet daglige aktiviteter, glemmer folk å vanne plantene sine, og de ender med å dø av mangel på vann. Som en måte å unngå dette problemet, bestemmer vi
Enkelt ISS -varslingssystem: 6 trinn (med bilder)

Enkelt ISS -varslingssystem: Hva er den internasjonale romstasjonen og hvorfor vil du forutsi hvor den er? For å svare på det første spørsmålet kan vi se på NASAs nettsted for et svar. Som kort sagt er: Den internasjonale romstasjonen er et stort romfartøy. Den går rundt
