
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Tinkercad -prosjekter »
I dag lager vi et Tic Tac Toe -spill på TinkerCad ved hjelp av Arduino. Vi kommer til å bruke mange enkle komponenter og bruke koden til å knytte dem alle sammen. Hoveddelen av denne kretsen som bringer alt sammen er koden. Dette programmet har mange muligheter og kan endres til slik brukeren finner det passende. Dette spillet har også muligheten til å bruke RGB -lys, men hvis noen vil gå videre med dette prosjektet må de koble 2 arduinoer til hverandre.
Rekvisita
- Arduino
- Brødbrett (stort)
- Ledninger
- Trykknapp
- Lysdioder
- Motstander (10k og 150)
- Fotoresistorer
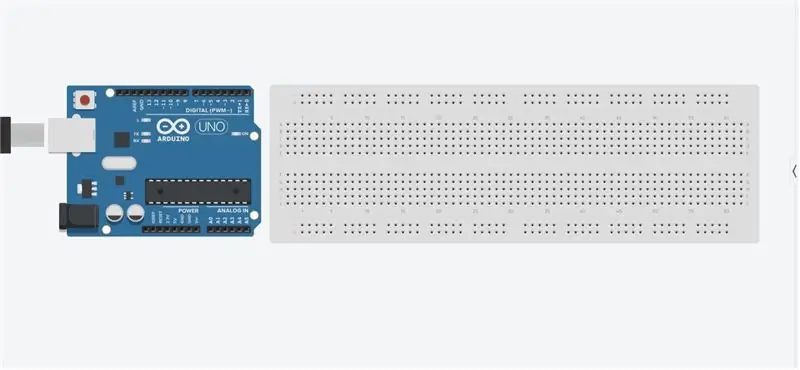
Trinn 1: Begynnelse

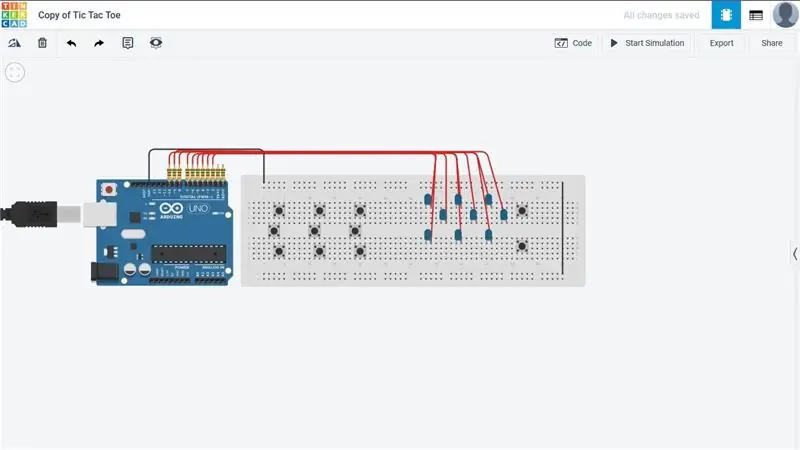
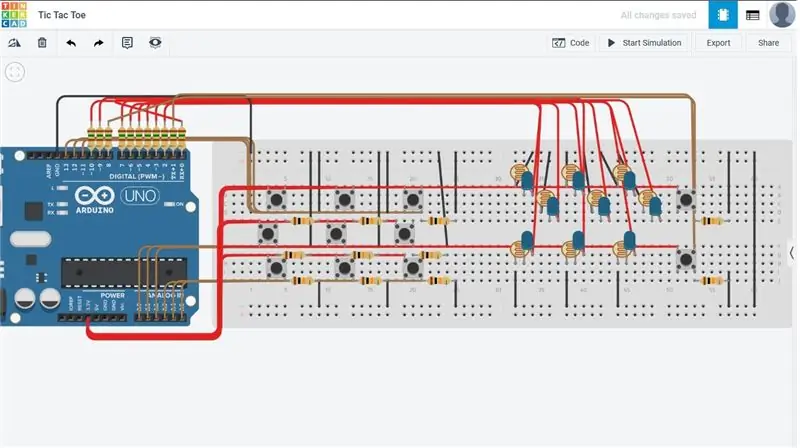
Så vi skal begynne dette med et stort brødbrett og en Arduino mikrokontroller.
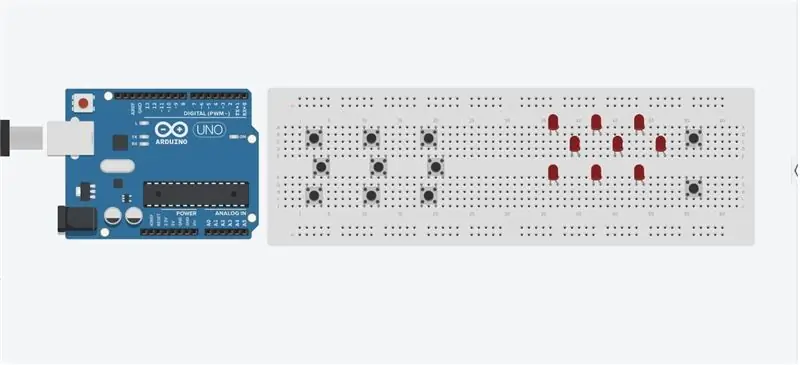
Trinn 2: Legge til lysdioder

Det neste trinnet er å legge til lysdioder og trykknapper på brødbrettet. Vi kobler dem ikke ennå, men plasserer dem bare på brettet på en måte, slik at ingen av ledningene forstyrrer andre trykknapper. Det er mange komponenter, så vi må plassere dem slik at ingen berører. Et stort brødbrett anbefales for dette prosjektet.
Trinn 3: Digitale pinner

Så før vi legger til noe annet, må vi først koble de digitale pinnene til lysdiodene. I dette prosjektet skal vi bruke alle de analoge og digitale pinnene som Arduino har.
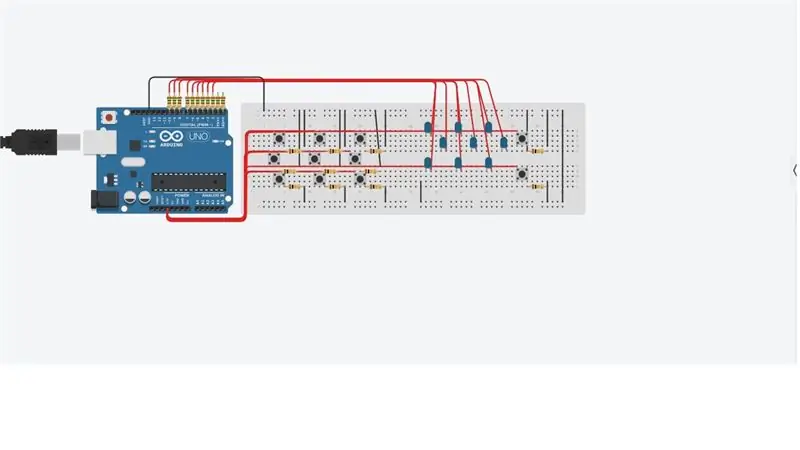
Trinn 4: Trykknapper

For dette trinnet skal vi koble strøm og jord til trykknappen. I dette trinnet skal vi bruke 10k motstander for å begrense mengden strøm. De to knappene til høyre brukes ikke til å slå LED -en av eller på, men de brukes til å starte et nytt spill, og for noe annet skal vi se når vi starter koden.
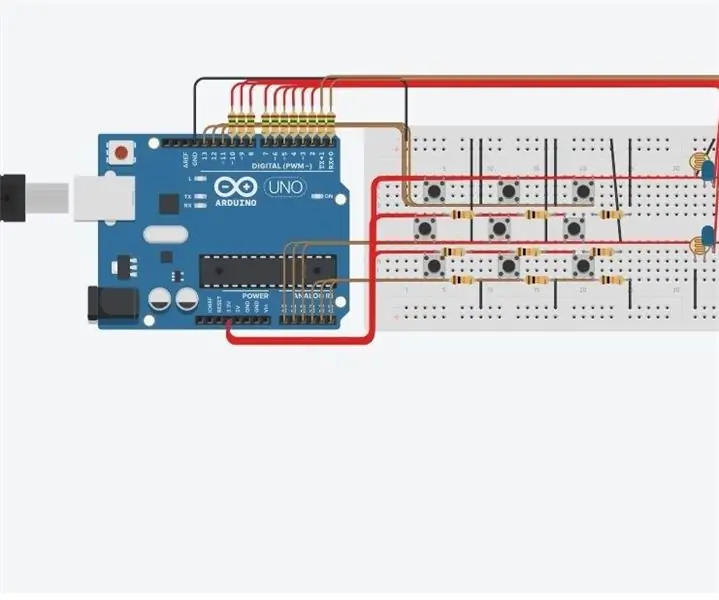
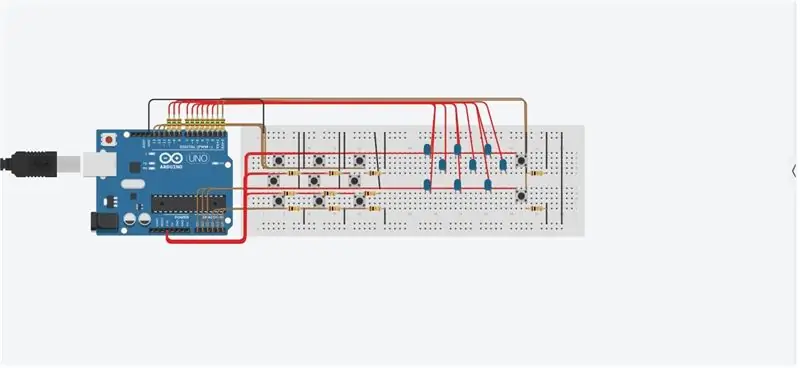
Trinn 5: Digitale og analoge pinner

I dette trinnet skal vi koble knappene til de digitale og analoge pinnene. De analoge pinnene kan brukes i dette tilfellet fordi de kan brukes på samme måte som digitale pinner brukes.
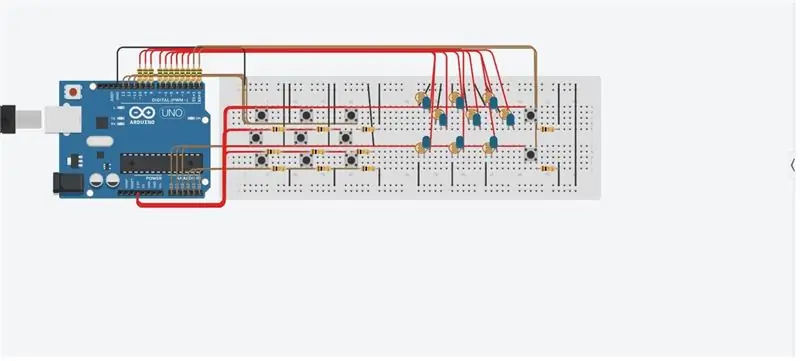
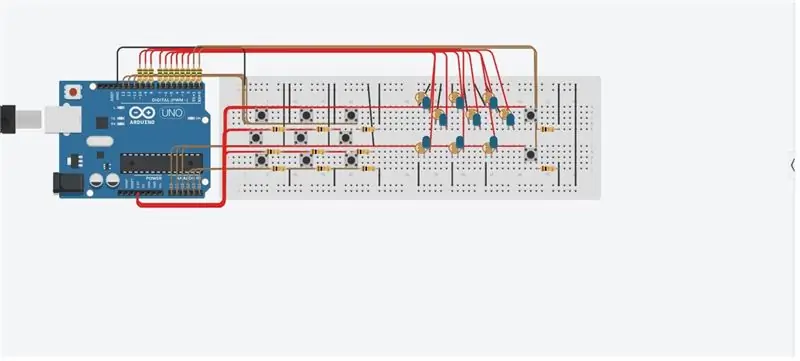
Trinn 6: Fotoresistorer

I dette trinnet skal vi koble fotoresistorer til lysdiodene. Poenget med dette er å la forskjellige spillere få forskjellige nivåer av lysstyrke, og dette gjør at spillerne kan differensiere seg. I dette trinnet ser du hvorfor avstanden mellom trinnene var nødvendig.
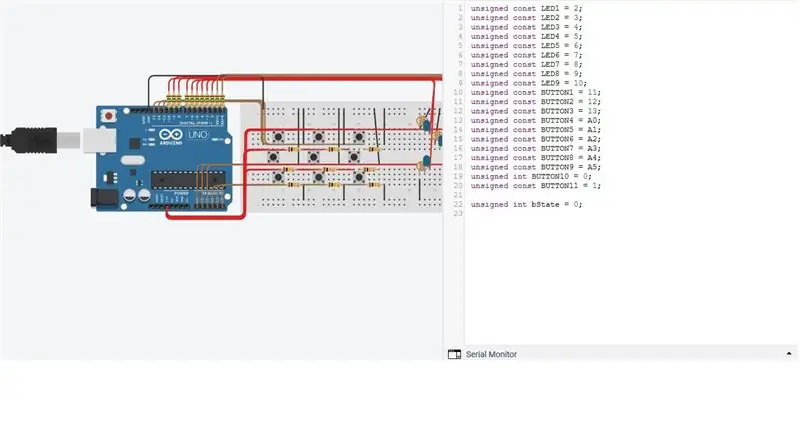
Trinn 7: Definere variabler

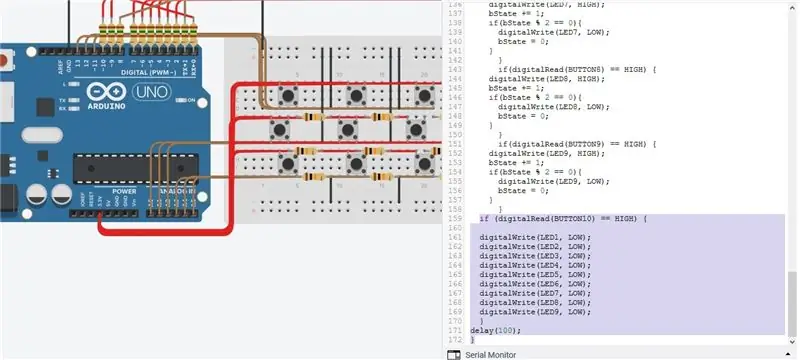
I dette trinnet skal vi starte koden. Den første delen av dette kommer til å definere de forskjellige knappene og lysdiodene, men også en annen variabel som er lik 0. Denne variabelen vil hjelpe oss med å slå lysdiodene på og av med et tastetrykk.
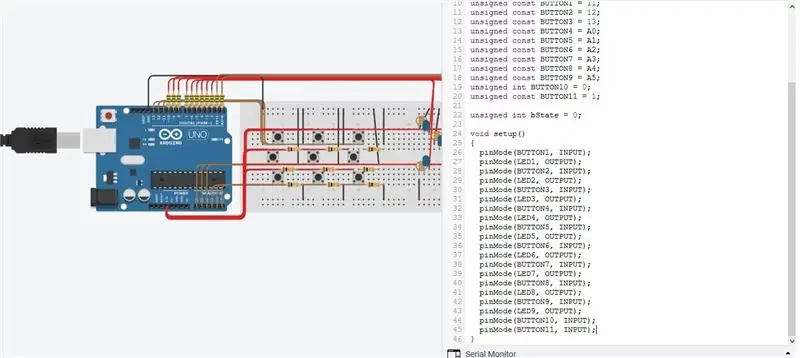
Trinn 8: Deklarere variabler

I dette trinnet skal vi fullføre erklæringen av disse variablene og sette knappene som inngang og lysdiodene som utganger.
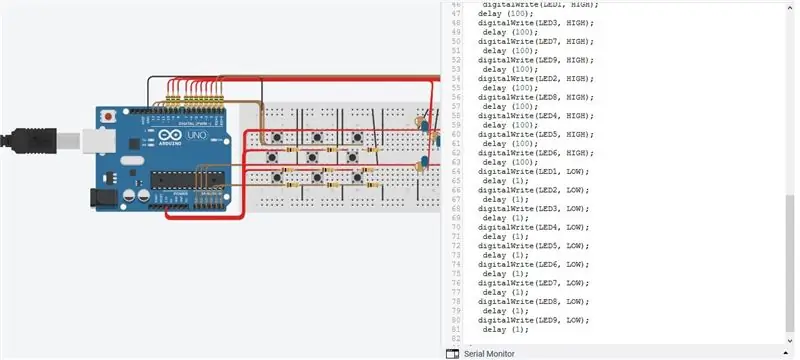
Trinn 9: Laster inn

Denne delen av koden kan sees på som en "lasting screen". De fleste spill har vanligvis noen oppstartssekvenser i begynnelsen, men denne delen er valgfri og gjøres bare for showet. Dette er hva den andre knappen som var til høyre kan brukes til. Den kan vise oppstartssekvensen til du trykker på en "startknapp".
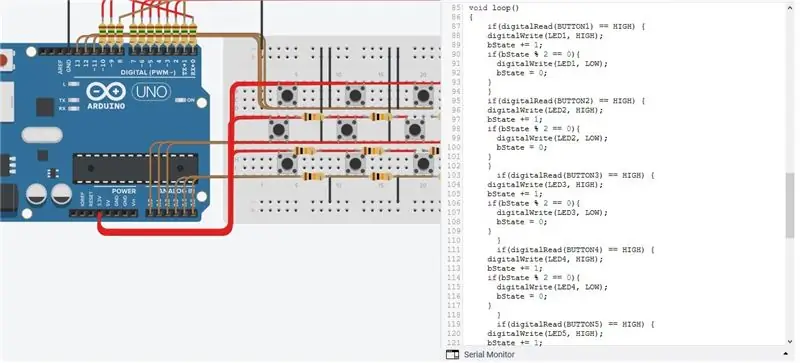
Trinn 10: LED på/av

Dette trinnet fokuserer på hovedkoden for hvordan du slår LED -en av og på med knappene. I denne koden vil vi bruke variabelen som tilsvarer 0 som vi opprinnelig konfigurerte når vi definerte variablene våre. I henhold til denne koden tennes LED -lampen når du trykker på knappen, men slås av når den trykkes igjen.
Trinn 11: Av -knapp

Dette trinnet koder av -knappen eller det nye spillknappen. Dette brukes når en spiller har vunnet eller er ferdig med spillet, og spillet blir tilbakestilt og kan startes på nytt. Denne knappen er i utgangspunktet en tilbakestillingsknapp som starter løkken på nytt, slik at spillet kan spilles igjen og igjen.
Trinn 12: Nyt å spille

Det var slutten på denne opplæringen, og jeg håper du koser deg med denne kretsen og koden og gjør flere og flere endringer i denne kretsen fordi mulighetene er uendelige fordi dette er et veldig åpent program.
Anbefalt:
Python Tic Tac Toe -spill: 4 trinn

Python Tic Tac Toe Game: python tic tac toe game dette spillet er laget i python som er et dataspråk jeg har brukt en python editor som heter: pycharm du kan også bruke vanlig python code editor også
Arduino Touch Tic Tac Toe -spill: 6 trinn (med bilder)

Arduino Touch Tic Tac Toe -spill: Kjære venner, velkommen til en annen Arduino -opplæring! I denne detaljerte opplæringen skal vi bygge et Arduino Tic Tac Toe -spill. Som du kan se, bruker vi en berøringsskjerm, og vi spiller mot datamaskinen. Et enkelt spill som Tic Tac Toe er
Elektronisk Tic-Tac-Toe-spill i en treboks: 5 trinn

Elektronisk Tic-Tac-Toe-spill i en treboks: Hei, jeg introduserer det morsomme Tic-Tac-Toe-spillet i en ny utgave
Microbit Tic Tac Toe -spill: 4 trinn (med bilder)

Microbit Tic Tac Toe Game: For dette prosjektet laget min kollega - @descartez og jeg et fantastisk tic tac toe -spill ved hjelp av radiofunksjonaliteten til mikrobiter. Hvis du ikke har hørt om mikrobiter før, er de en fantastisk mikrokontroller designet for å lære barn programmering. De
RG LED Tic Tac Toe: 9 trinn

RG LED Tic Tac Toe: RG Tic Tac Toe er et klassisk spill som kan lages i forskjellige versjoner. Men jeg bestemte meg for å bygge den med vanlige katode RG -lysdioder på 5 mm som monitor for resultatene, slik at når den respektive bryteren ble manipulert, viser LED -resultatet resultatet i farger rødt eller grønt i
