
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Dette er et Arduino -prosjekt som jeg har opprettet for å vise frem min COBI -tank "Maus". Den originale lenken har bare LCD -rullende tekstmodul. For min har jeg improvisert, så jeg har funnet en bruk for rulleteksten. Jeg dekket LCD -skjermen min med legoer for å få den til å se ut som en skjerm for legosettene mine!
Kodene var fra CarterW16. Imidlertid har jeg lagt til mine egne koder for å la min Arduino passe til mine krav. Nedenfor finner du instruksjoner om hvordan jeg lager prosjektet mitt!
Jeg har byttet ut hastigheten på ordet lysbilder
Skjermens lysstyrke
Maksimal lysstyrke
Din, CS, SCK
Ordene som vises på LCD -skjermen min
Forsinkelsen når hver linje dukker opp
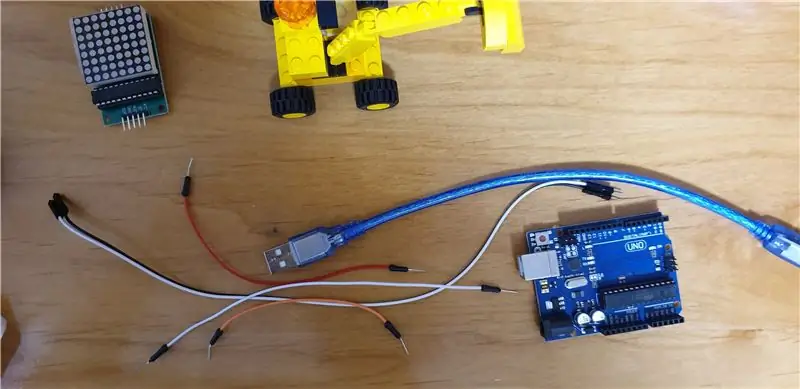
Trinn 1: Trinn 1: Materialer
- Arduino UNO/Leonardo
- 1 eller flere MAX7219 matrisemoduler
- 5 startkabler
- 5 eller flere jumperwires (valgfritt)
- Loddefritt brødbrett
- Lego coverup (valgfritt)
- Boks for å dekke over din Arduino
- Lim
- Et Lego -sett eller Lego å vise
Jeg kjøpte alt materialet mitt fra Jin Hua, men det er andre kolleger på Amazon som du kan finne!
Her er lenken til butikken som jeg har gått til 金華 電子 og Mr. Gold Store
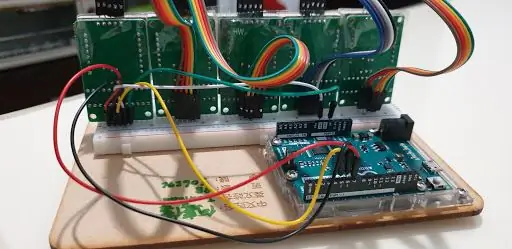
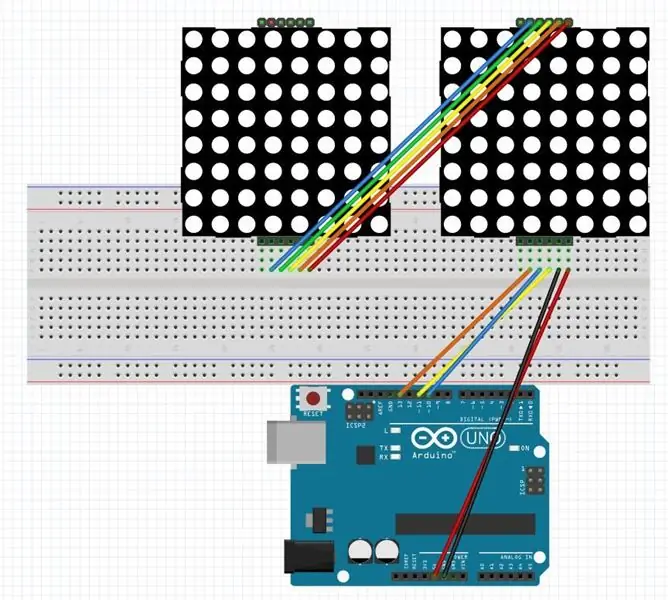
Trinn 2: Trinn 2: Kabling


- Koble 5V på arduino til VCC på matrisen
- Koble GND til GND
- Koble input5 til CS
- Koble inngang 6 til DIN
- Koble inngang 7 til CLK
For alle inngangene kan du endre ledningene på arduinoen så vel som på koden for å gjøre den funksjonell. Du trenger ikke å bruke samme CS, DIN og CLK som jeg har valgt å bruke i mitt arduino -prosjekt!
Ledningsbildetegningen på bildet ble hentet fra CarterW16, så jeg eier ikke noe kreditt for det.
Trinn 3: Trinn 3: Legge til mer matrise 8x8

For å gjøre dette må du koble VCC, GND, DIN, CS, CLK til samme posisjon som 8x8 som du skal koble til. Ved å koble den til, vil ordene gå gjennom alle panelene. Få ordet til å virke lengre, og ordene ville ikke gå ut av grensen like fort som om du bare har 1 matris 8x8 LCD på brødbrettet. Du kan legge til mer enn 5 tavler, så lenge du endrer nummeret eller tavlene i koden. Hvis du har glemt å legge til mengden LCD som du bruker. Teksten kuttes til 4 LCD selv om du har 5 LCD på brødbrettet. Dette er en enkel feil som folk ville gjøre, som legger til tavlene, men de endret ikke koden, slik at den totale mengden LCD ikke ville vise tekst!
Trinn 4: Trinn 4: Koden



- Først må du laste ned biblioteket for MaxMatrix i koden din. Biblioteket finner du her MaxMatrix.
- Dette er koden som jeg har endret fra den opprinnelige skaperen CarterW16. Her er lenken til koden min Lego Display Code.
- Det er koder i lenken som brukeren kan endre fra sine egne preferanser.
- På bilde ett er koden å koble biblioteket til MaxMatrix til din arduino. Det er meningen med koden. Du kan legge til biblioteket ved å enten gå til innstillingene på datamaskinen din og få apper og finne Arduino. Hvis du bruker en Windows -datamaskin, kan du finne den i programfil x86. Eller du kan gå til filer i Arduino og finne muligheten til å legge til en mappe. Når du klikker på mapper, har du muligheten til å legge til MaxMatrix -mappen som du har lastet ned til datamaskinen.
- For det andre bildet er dette alternativet du kan endre i Arduino -koden. Maksimal visning i koden kan endres for å passe til mengden skjermer du har koblet til. DIN, CS og CLK kan endres så lenge du har koblet LCD -skjermen til din Arduino UNO/LEONARDO med følgende D -pinne.
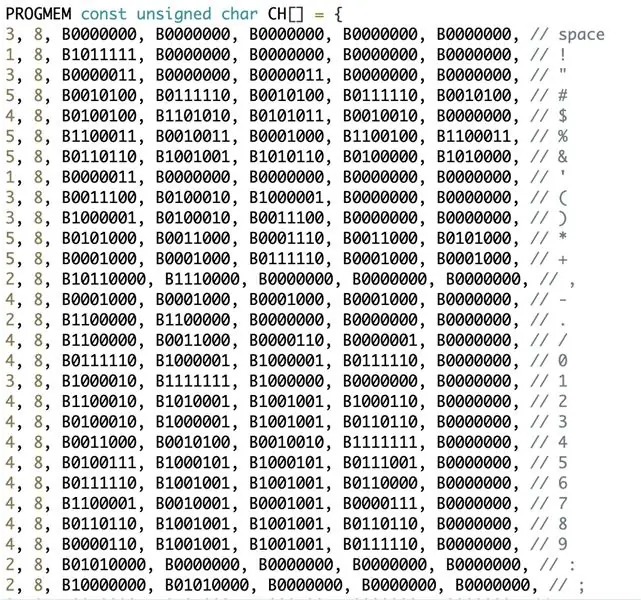
- De 3 ~ 5 bildene er kodene som lar skjermen vise ord. Dette er kombinasjonene av prikker som genererer bokstavene, tallene du vil bruke i din Arduino!
- Det sjette bildet viser endringen i lysintensitet. Dette betyr lysstyrken på skjermen. Hvis du vil at skjermen skal være lysere, må du endre nummeret på koden for å være større.
- Det syvende bildet viser ordendringen du vil at skjermen skal vise. Endre ordet i parentesene "tysk". Dette lar alle ord du skriver for å bli vist på skjermen. Ordene du kan skrive er imidlertid engelsk og tall. Hvis du vil legge til flere tegn, må du endre bilde 3 ~ 5!
- Det siste bildet viser at du kan endre tiden neste linje viser. For eksempel hvis du forsinker den til 1000. Det betyr at neste linje vil dukke opp etter 1 sekund den første linjen. Du må endre parentesene "(1000)", tallet i den. Den neste du kan endre er hastigheten på hvor fort ordene ruller gjennom LCD -skjermen "(streng, 50). Du må endre 50 for å gjøre den raskere eller langsommere. Et høyere tall betyr at det er raskere.
Trinn 5: Trinn 5: Testing

Test din Arduino ved å koble den med USB -kabelen til en elektrisk port. Hvis Arduino ikke fungerer eller fungerer som den skal. Her er noen ting du kan sjekke for feil
- Koden din kan være annerledes enn den du har koblet til
- Kretsene dine kan være koblet til de forskjellige portene
- Du har brukt forskjellige ledninger for å koble til
- Du har lagt til tegn, bokstaver som ikke var inkludert i koden din
Etter å ha kontrollert at du har alle disse fire tingene. Du kan mest sannsynlig fikse 99% av problemet du står overfor, siden dette var de vanlige problemene jeg har møtt under byggingen min!
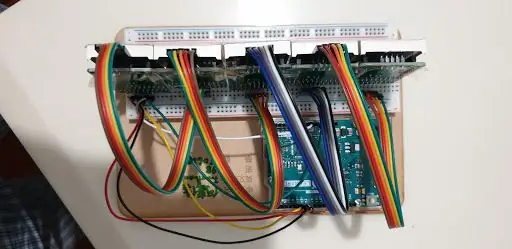
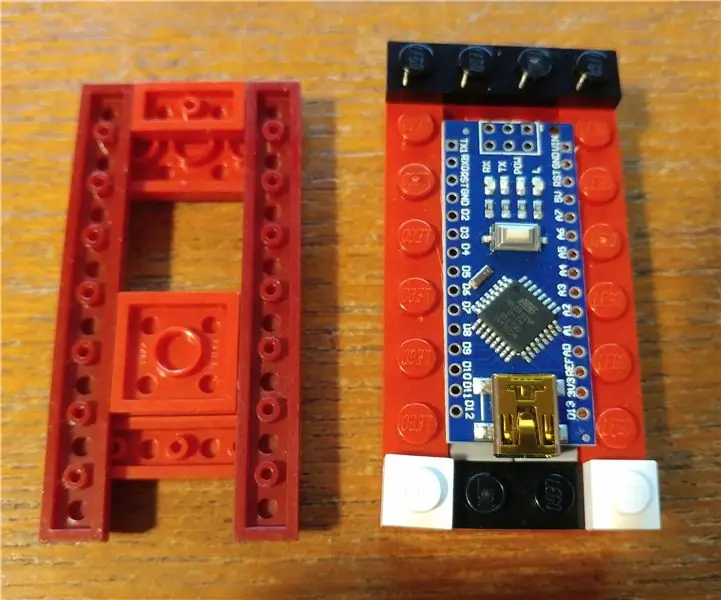
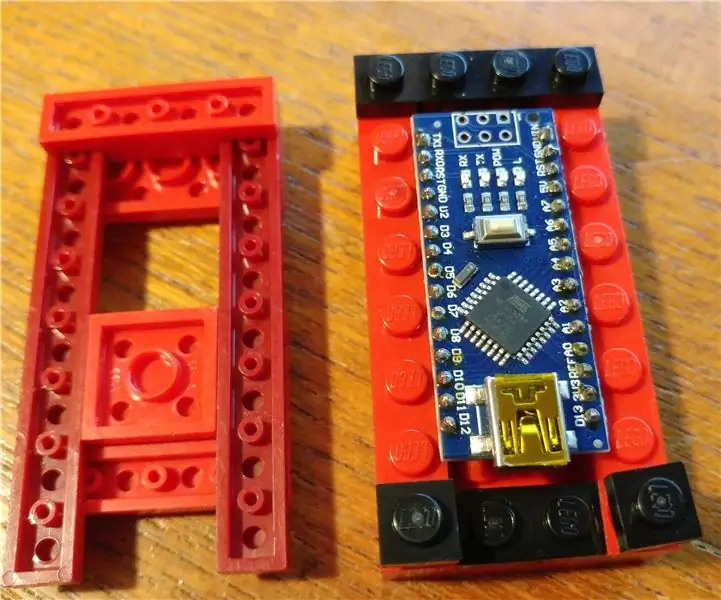
Trinn 6: Trinn 6: Dekorasjoner


Du kan dekke til din Arduino med en eske eller litt Lego. Jeg har laget en eske med Lego og dekker til ledningene med den. Imidlertid har jeg fjernet noen deler av venstresiden siden jeg måtte koble den til USD -porten med min Arduino.
Trinn 7: Video

Her er lenke til videoen min og hvordan jeg har laget videoen min, slik at du kunne se det siste prosjektet! Maus Haus
Anbefalt:
Lego Arduino Nano Uten Header Pins Hus: 3 trinn

Lego Arduino Nano Uten Header Pins Housing: Jeg trengte et hus til min Arduino Nano som ikke har noen header pins loddet til den. Jeg ville ha det fint og lite
Lego Arduino Nano med benhus: 4 trinn

Lego Arduino Nano With Legs Housing: Jeg trengte et hus til min Arduino Nano … med pinner for å koble hoppere til bunnen
Commodore 64 Revamp With Raspberry Pi, Arduino og Lego: 17 trinn (med bilder)

Commodore 64 Revamp With Raspberry Pi, Arduino og Lego: Dette prosjektet lar deg gjenoppdage spillscenen fra 1980-tallet ved å gjenopplive en gammel Commodore 64-hjemmemaskin med nye komponenter og de evig allsidige Lego-klossene! Hvis du hadde en av disse datamaskinene, lar denne bygningen deg spille av glemte spill på nytt
Lego Lego Skull Man: 6 trinn (med bilder)

Lego Lego Skull Man: Hei i dag, jeg skal lære deg hvordan du lager en kul liten batteridrevet ledet lego skull man. Dette ville være flott for halloween som kommer snart. Eller det ville til og med være et flott enkelt prosjekt å gjøre når brettet ditt eller bare en liten kappe
Augmented Reality Product Showcase (TfCD): 11 trinn (med bilder)

Augmented Reality Product Showcase (TfCD): Å selge produkter under flyging blir mer og mer populært i dag. På flyet er imidlertid den første og nesten eneste informasjonen som passasjeren (mulig kjøper) ser, en trykt brosjyre. Denne instruktive vil vise en måte å innovere på airp
