
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

I fjor dro jeg og min far til en nyåpnet robot/elektronikkbutikk like i nærheten av der vi bor. Da jeg kom inn der, var den full av elektronikk, serov, sensorer, bringebærpis og Arduinos. Dagen etter dro vi til den samme butikken og kjøpte mange senorer og 3 Arduinoer til en verdi av rundt 150 dollar. Så snart jeg dro hjem, fungerte ingen andre produkter bortsett fra Arduino Mega. Vi ble lurt for omtrent 130 USD, noe som er mye.
Så jeg bestemte meg for å lage en robot som kan teste omtrent 12 sensorer og 2 motorer (jobber fortsatt med servoen) og kan avgjøre om produktet er defekt.
La oss komme rett inn i det!
Rekvisita
1. Arduino UNO
2. 2,4 TFT berøringsskjerm
3. par hoppetråder
4. sensorer og motorer slik at du kan teste dem (her brukte jeg - Bevegelsessensor, MQ6 gassensor, Lydsensor, potensiometer og vannstandssensor)
Trinn 1: Slik fungerer det …


Jeg har programmert en Arduino for å lage og interaktiv UI med en TFT -skjerm. Som vi vet, har TFT -skjermen bare en ledig pinne, det vil si A5 -pinnen. (hvis du bruker UNO). Så enhver sensor som bruker analoge pinner for å lese data er kompatibel med dette oppsettet …
I brukergrensesnittet kan du endre bakgrunnsfargen på skrivebordet, og du kan åpne appen som ble utviklet for Arduino av meg for å teste sensorer.
Når du åpner appen, kan du se 2 alternativer, INPUT og OUTPUT. så hvis du klikker på Input, viser den 4 sensorer (Den er kompatibel med 12, men jeg har ennå ikke programmert den etterhvert som jeg har eksamener som nærmer meg.. ingen tid:(. Alle kan redigere koden …)
Og den kan også sjekke om servomotoren fungerer. Du kobler den til sporet.
ta en titt:
Trinn 2: Last opp koden
Koden er et 600 -linjers program som jeg omhyggelig har kodet på omtrent 50 timer. Den har noen få feil, så vær så snill å endre den og send den til meg i e -posten min ([email protected]).
Last opp koden og koble TFT -skjoldet til Arduino. Jeg anbefaler deg å leke med brukergrensesnittet slik at du får et bedre grep om det.
Koden:
#inkludere
#include #include #include #define LCD_CS A3 #define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4 #define BLACK 0x0000 #define BLUE 0x001F #define NAVY 0x000F #define RED 0xF800 #define RED 0xF800 #define RED 0xF800 #defin #define MAGENTA GUL 0xF81F #define 0xFFE0 #define HVIT 0xFFFF #define lightgrey 0xC618 #define LILLA 0x780F #define OLIVEN 0x7BE0 #define Seleksjon #define YP A1 #define XM A2 #define YM 7 #define XP 6 #define TS_MINX 940 #define TS_MINY 160 #define TS_MAXX 160 #define TS_MAXY 970 TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300); Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); #define BOXSIZE 40 #define PENRADIUS 3 #define MINPRESSURE 10 #define MAXPRESSURE 1000 int lyd; røye tilstand = 6; int touch = 0; int farge = SVART; int redir = 0; int ota; ugyldig oppsett () {Serial.begin (9600); tft.reset (); tft.setFont (& FreeMonoBoldOblique12pt7b); tft.begin (0x9325); tft.setRotation (45); tft.setTextSize (0,5); tft.fillScreen (HVIT); tft.setCursor (60, 160); tft.setTextColor (SVART); tft.print ("Sveip for å logge inn"); } void loop () {float sensorVoltage; float sensorValue; TSPoint p = ts.getPoint (); pinMode (XM, OUTPUT); pinMode (YP, OUTPUT); hvis (pz> MINPRESSURE && pz 240 && px 130 && py 240 && px 20 && py 240 && px 20 && py 160 && px 12 && py 240 && px 20 && py 240 && px 20 && py 40 && px 15 && py 150 && px 40 && py 150 && px 80 && py 150 && px 120 && py 150 && px 170 && py 90 && px 40 && py 90 && px 80 && py 90 && px 120 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 100 && px 20 && py 200 && px 100 && py 100 && px 20 && py 100 && px 20 && py 100 && px 20 && py <100) {touch = 26; }} if (touch == 1 && state == 6) {tft.setRotation (0); tft.fillScreen (farge); lyd = 0; tft.fillRect (200, 180, 80, 140, WHITE); tft.drawRect (201, 181, 81, 141, SVART); tft.fillRect (80, 30, 100, 100, CYAN); tft.drawRect (81, 31, 101, 101, SVART); tft.fillRect (10, 30, 50, 100, NAVY); tft.drawRect (11, 31, 51, 101, SVART); tft.fillRect (10, 180, 30, 120, PURPLE); tft.drawRect (11, 181, 31, 121, SVART); tft.fillRect (45, 180, 30, 120, BLÅ); tft.drawRect (46, 181, 31, 121, SVART); tft.fillRect (80, 180, 30, 120, CYAN); tft.drawRect (81, 181, 31, 121, SVART); tft.fillRect (115, 180, 30, 120, GRØNN); tft.drawRect (116, 181, 31, 121, SVART); tft.fillRect (150, 180, 30, 120, GUL); tft.drawRect (151, 181, 31, 121, SVART); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, HVIT); tft.drawTriangle (210, 30, 210, 50, 220, 40, SVART); tft.drawRect (200, 35, 12, 12, SVART); tft.drawCircle (210, 40, 14, WHITE); //tft.fillTriange(a1, b1, a2, b2, c1, c2, RED); tft.setRotation (45); tft.setCursor (200, 20); tft.print ("Innstillinger"); tft.fillRoundRect (45, 75, 75, 75, 4, WHITE); tft.drawRoundRect (45, 75, 75, 75, 4, SVART); tft.fillRect (75, 75, 15, 30, SVART); tft.fillRect (75, 120, 15, 30, SVART); tft.fillRect (90, 105, 30, 15, SVART); tft.fillRect (45, 105, 30, 15, SVART); tilstand = 7; berøring = 0; ota = 0; } if (touch == 2) {tft.fillScreen (WHITE); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, HVIT); tft.drawTriangle (210, 30, 210, 50, 220, 40, SVART); tft.drawRect (200, 35, 12, 12, SVART); tft.drawCircle (210, 40, 14, SVART); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, SVART); tft.drawLine (300, 30, 270, 30, SVART); tft.setCursor (20, 200); tft.print ("personalisering"); tft.setCursor (20, 170); tft.print ("logg ut"); tft.setCursor (20, 140); tft.print ("periferiutstyr"); tft.setCursor (20, 110); tft.print ("Om"); berøring = 1; tilstand = 2; } if (touch == 10 && state == 2) {tft.fillScreen (WHITE); tft.setCursor (10, 160); tft.setTextColor (SVART); tft.print ("Laget og utviklet"); tft.setCursor (100, 190); tft.print ("av:"); tft.setCursor (60, 220); tft.print ("En tenåring fra India"); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, HVIT); tft.drawTriangle (210, 30, 210, 50, 220, 40, SVART); tft.drawRect (200, 35, 12, 12, SVART); tft.drawCircle (210, 40, 14, SVART); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, SVART); tft.drawLine (300, 30, 270, 30, SVART); tilstand = 6; } if (touch == 11 && state == 2) {tft.fillScreen (WHITE); tft.setCursor (60, 40); tft.print ("Velg en"); tft.setCursor (40, 60); tft.print ("bakgrunnsfarge"); tft.fillRect (60, 180, 45, 45, RØD); tft.fillRect (120, 180, 45, 45, GUL); tft.fillRect (180, 180, 45, 45, BLÅ); tft.fillRect (240, 180, 45, 45, GRØNN); tft.fillRect (60, 130, 45, 45, MAGENTA); tft.fillRect (120, 130, 45, 45, NAVY); tft.fillRect (180, 130, 45, 45, LIGHTGREY); tft.fillRect (240, 130, 45, 45, CYAN); tft.fillRect (60, 80, 45, 45, HVIT); tft.drawRect (60, 80, 45, 45, SVART); tft.fillRect (120, 80, 45, 45, SVART); tft.fillRect (180, 80, 45, 45, OLIVE); tft.fillRect (240, 80, 45, 45, PURPLE); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, HVIT); tft.drawTriangle (210, 30, 210, 50, 220, 40, SVART); tft.drawRect (200, 35, 12, 12, SVART); tft.drawCircle (210, 40, 14, SVART); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, SVART); tft.drawLine (300, 30, 270, 30, SVART); tilstand = 6; hvis (redir == 1) {color = WHITE; } hvis (redir == 2) {color = SVART; } hvis (redir == 3) {color = OLIVE; } hvis (redir == 4) {color = PURPLE; } hvis (redir == 5) {color = MAGENTA; } hvis (redir == 6) {color = NAVY; } hvis (redir == 7) {color = LIGHTGREY; } hvis (redir == 8) {color = CYAN; } hvis (redir == 9) {color = RED; } hvis (redir == 10) {color = GUL; } hvis (redir == 11) {color = BLUE; } hvis (redir == 12) {color = GRØNN; }} hvis (berør == 26) {ota = 1; tft.fillScreen (HVIT); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, HVIT); tft.drawTriangle (210, 30, 210, 50, 220, 40, SVART); tft.drawRect (200, 35, 12, 12, SVART); tft.drawCircle (210, 40, 14, SVART); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, SVART); tft.drawLine (300, 30, 270, 30, SVART); tft.setRotation (1); tft.setCursor (30, 80); tft.print ("Inndata"); tft.setCursor (30, 150); tft.print ("Output"); tft.drawRect (25, 130, 90, 30, SVART); tft.drawRect (25, 60, 90, 30, SVART); if (s. x> 190 && s. x 30 && p.y <90) {tft.setCursor (150, 220); tft.print ("Vannstand"); tft.setCursor (150, 170); tft.print ("Gassnivå"); tft.setCursor (150, 120); tft.print ("Avstand"); tft.setCursor (150, 70); tft.print ("Lyd"); berøring = 1; tilstand = 2; }}} mens (lyd == 1) {tft.fillScreen (WHITE); sensorValue = analogRead (A5); sensorVoltage = sensorValue; tft.setCursor (60, 160); tft.print (sensorVoltage); Serial.println ("Lydnivå ="); Serial.println (sensorVoltage); forsinkelse (1000); hvis (lyd == 0) {pause; }}}}
Trinn 3: Påkrevde biblioteker:
- Adafruit_GFX.h
- Adafruit_TFTLCD.h
- Berøringsskjerm. H
Github lenker for det samme:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/TFTLCD-Library
github.com/adafruit/Adafruit_TouchScreen
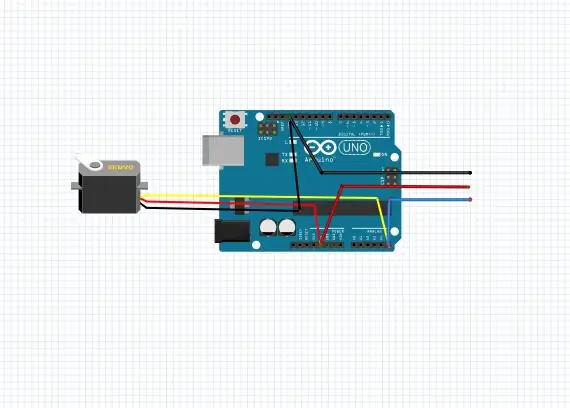
Trinn 4: Tilkoblingene

Du trenger 6 hoppetråder. 3 hanner og 3 hunner. lodde dem direkte til Arduino -brettet slik:
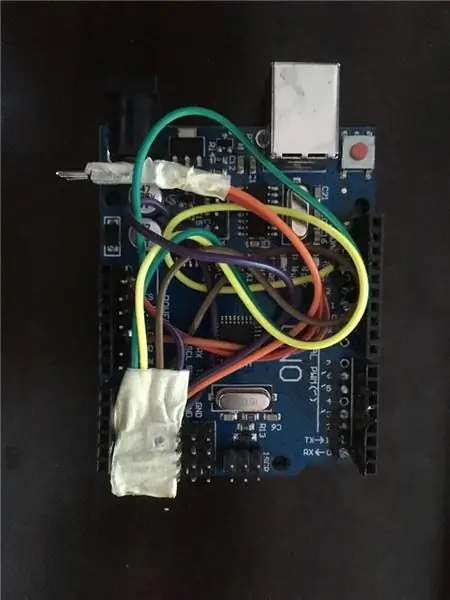
Trinn 5: Slå alt sammen
Fest ledningene til arduinoen (se bildet), bruk litt limpistol om nødvendig …
Fest deretter TFT -skjoldet, og test deretter sensorene dine.
Takk for at du rullet helt ned. Husk å stemme på meg hvis du synes dette prosjektet var unikt og nyttig
Glad i å lage og pass på elektroniske svindlere?
Trinn 6: Ytterligere forbedringer:
- Mer sensorkompatibilitet
- Servomotorkoden måtte være ferdig
- En annen app som kan koble til Bluetooth -moduler, slik at vi kan kontrollere en Bluetooth -drevet robot med den.
- Feilrettinger
Anbefalt:
Stemmestyrt hjemmeautomatisering (som Alexa eller Google Home, ingen Wifi eller Ethernet nødvendig): 4 trinn

Stemmestyrt hjemmeautomatisering (som Alexa eller Google Home, ingen Wifi eller Ethernet nødvendig): Det er i utgangspunktet SMS -baserte arduino -kontrollerte reléer med oppsett av Google -assistent for å sende meldinger på taleinstruksjoner. Det er veldig enkelt og billig og fungerer som Alexa -annonser med din eksisterende elektriske apparater (hvis du har Moto -X smartp
Robot som gir deg en jobb: 6 trinn

Robot som gir deg jobb: Er du nyutdannet? Er du en student på jakt etter et sommaroppstyr? Vet du, vil du bare ha en jobb? Du trenger ikke lete lenger, denne roboten hjelper deg med å skaffe deg en! Resume Robot er et praktisk robotisk distribusjonshjelpemiddel som lar deg
Slik lurer du et fingeravtrykkssystem som er så enkelt som ABC: 12 trinn (med bilder)

Slik lurer du et fingeravtrykkssystem som er så enkelt som ABC: Denne instruksjonen viser deg hvordan du lurer et fingeravtrykkssystem som er så enkelt som ABC. IBM vil aldri at du skal vite om. det fungerer også for de fleste fingeravtrykkssystemene. For eksempel: f.eks. dør, mobiltelefon …. Denne instruksjonen kommer med v
Flere harddisker eller optiske stasjoner i en datamaskin som virkelig ikke kan: 8 trinn

Flere harddisker eller optiske stasjoner i en datamaskin som virkelig ikke kan: FØRSTE EVARSå jeg gjorde dette instruerbart etter mange års trolling og lesing rundt, jeg hadde til slutt mage til å lage min egen. I et nøtteskall viser jeg deg hvordan du installerer maskinvare (i dette tilfellet to IDE -harddisker og to optiske IDE -stasjoner) i en IDE -m
Internettradio med en Evo T20 tynn klient som ikke trenger tastatur eller mus til å kjøre !: 7 trinn

Internettradio med en Evo T20 tynn klient som ikke trenger noen monitertastatur eller mus å kjøre !: Slik bruker du en Evo T20 tynn klient som en frittstående internettradiomottaker: Hvorfor gjøre det bra Jeg gjorde det av 3 grunner 1] fordi det var en utfordring 2] Å ha en lydløs lavforbruksenhet bare 20 watt på toppen i stedet for å kjøre en bråkete strøm
