
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Jeg ble nylig introdusert for begrepet binære klokker og begynte å undersøke om jeg kunne bygge en for meg selv. Imidlertid klarte jeg ikke å finne et eksisterende design som var både funksjonelt og stilig på samme tid. Så jeg bestemte meg for å lage mitt eget design helt fra bunnen av!
Rekvisita
Alle filene for dette prosjektet:
Bibliotekene for Arduino -koden kan lastes ned fra GitHub her:
M41T62 RTC -bibliotek
FastLED -bibliotek
LowPower -bibliotek
Trinn 1: Ideen
Jeg snublet nylig over følgende video:
DIY binær armbåndsur
Videoen ovenfor viser en grunnleggende hjemmelaget binær klokke. Jeg ante ikke at noe slikt eksisterte, men etter å ha forsket litt nærmere på temaet binære klokker, skjønte jeg raskt at det var massevis av forskjellige design der ute! Jeg ønsket å bygge en for meg selv, men klarte ikke å finne et design jeg likte. De binære klokkene som jeg fant manglet mange funksjoner og så ikke spesielt bra ut. Så jeg bestemte meg for å designe min egen helt fra bunnen av!
Det første trinnet var å etablere kriteriene for designet mitt. Dette kom jeg på:
- Binært RGB -grensesnitt
- Tidsvisning (med veldig nøyaktig tidvisning)
- Datovisning
- Stoppeklokke funksjonalitet
- Alarmfunksjonalitet
- Batterilevetid på minst 2 uker
- USB -lading
- Programvare som enkelt kan tilpasses av brukeren
- En ren og enkel design
Disse kriteriene ble grunnlaget for hele prosjektet. Det neste trinnet var å finne ut hvordan jeg ville at klokken skulle fungere!
Trinn 2: Noen Binary-Watch-teorier

Planen var enkel. Den binære klokken ville fungere akkurat som en vanlig klokke bortsett fra at grensesnittet ville være binært, spesielt BCD (Binary Coded Decimal). BCD er en type binær koding der hvert desimalsiffer er representert med et fast antall biter. Jeg trenger 4 biter for å kunne representere et siffer fra 0-9. Og for en standard
hh: mm
tidsformat, jeg trenger 4 av disse sifrene. Dette betyr at jeg trenger totalt 16 bits som vil bli representert av 16 lysdioder.
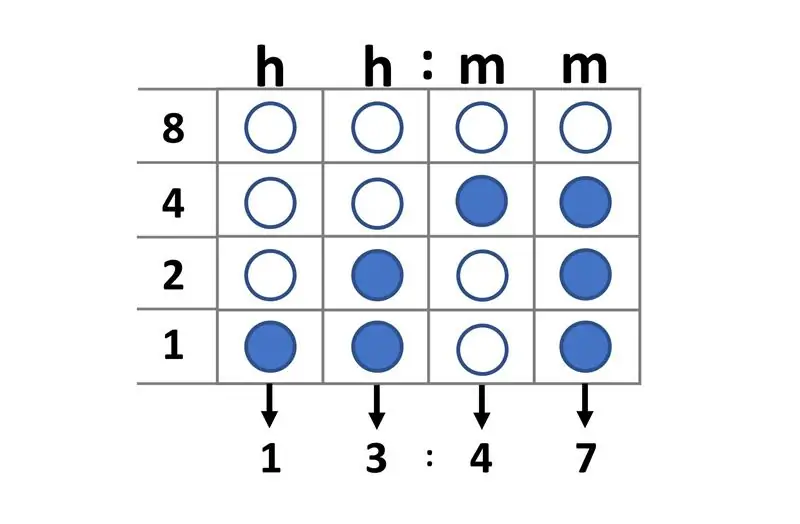
Å lese tiden i BCD er ganske enkelt når du blir vant til det. Raden nederst på klokken representerer den minst signifikante biten (1) og raden øverst er den viktigste biten (8). Hver kolonne representerer et siffer i
hh: mm
tidsformat. Hvis en LED er PÅ, teller du den verdien. Hvis en LED er AV, ignorerer du den.
For å lese det første sifferet, summerer du alle de aktiverte lysdiodene tilsvarende verdier i den første (venstre mest) kolonnen. Gjør det samme for de andre sifrene fra venstre til høyre. Du har nå lest tiden i BCD!
Dette prinsippet vil være det samme for resten av funksjonene på klokken. Bruken av RGB -lysdioder vil hjelpe til med å skille mellom forskjellige funksjoner og moduser med forskjellige farger. Fargene velges av brukeren og kan enkelt justeres til hvilken fargepalett de foretrekker. Dette lar brukeren enkelt navigere gjennom funksjonene uten å bli forvirret.
Det neste trinnet var å lage et blokkdiagram!
Trinn 3: Komme på jobb

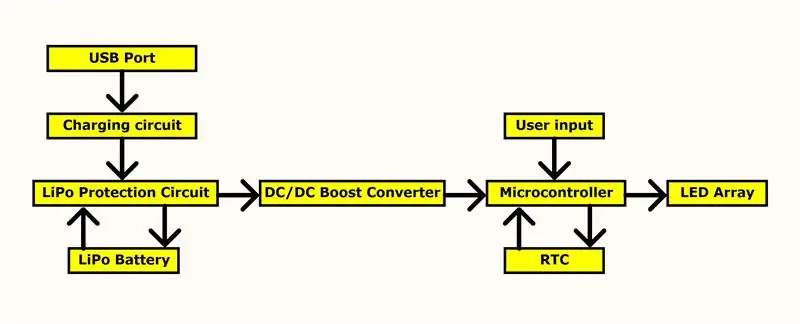
Som alle typiske elektronikkprosjekter er et blokkdiagram en vesentlig del i den tidlige designfasen. Ved å bruke kriteriene klarte jeg å sette sammen blokkdiagrammet ovenfor. Hver blokk i diagrammet representerer en funksjon i kretsen og pilene viser forholdet mellom funksjonene. Blokkdiagrammet i sin helhet gir en god oversikt over hvordan kretsen skal fungere.
Det neste trinnet var å begynne å ta beslutninger om individuelle komponenter for hver blokk i blokkdiagrammet!
Trinn 4: Velge komponenter
Det viste seg å være ganske mange komponenter i denne kretsen. Nedenfor har jeg plukket ut noen av de mest essensielle sammen med en forklaring på hvorfor jeg valgte dem.
Lysdiodene
For det binære grensesnittet var valget ganske rett frem. Jeg visste at jeg ønsket å bruke lysdioder til skjermen og fant ut at jeg trengte 16 av dem (i et 4 × 4 rutenett) for å vise så mye informasjon som mulig. Under min undersøkelse av den perfekte LED, kom APA102 stadig opp. Det er en veldig liten (2 mm x 2 mm) adresserbar LED med et bredt spekter av farger og er ganske billig. Selv om jeg aldri hadde jobbet med dem før, så det ut til at de passet perfekt for dette prosjektet, så jeg bestemte meg for å bruke dem.
Mikrokontrolleren
Valget av en mikrokontroller var også ganske enkelt. Jeg har hatt mye erfaring med å bruke Atmega328P-AU i frittstående applikasjoner og var veldig kjent med funksjonene. Dette er den samme mikrokontrolleren som brukes i Arduino Nano -kortene. Jeg er klar over at det sannsynligvis er en billigere mikrokontroller som jeg kunne ha brukt, men å vite at Atmega328 ville ha full støtte for alle Arduino -biblioteker var en stor faktor for å velge den for dette prosjektet.
RTC (sanntidsklokke)
Det primære kravet til RTC var nøyaktighet. Jeg visste at klokken ikke ville ha noen internettforbindelse og dermed ikke ville være i stand til å kalibrere seg selv på nytt via en internettforbindelse, brukeren måtte kalibrere den manuelt. Derfor ønsket jeg å gjøre tidvisningen så nøyaktig som mulig. M41T62 RTC har en av de høyeste nøyaktighetene jeg kan finne (± 2ppm som tilsvarer ± 5 sekunder per måned). Ved å kombinere den høye nøyaktigheten med I2C -kompatibiliteten og det ulta lave strømforbruket, ble denne RTC et godt valg for dette prosjektet.
DC-DC Boost-omformer
Å velge DC-DC Boost Converter IC ble gjort ganske enkelt ved å se på kretsen og finne ut hvilke spenninger og strømmer som var nødvendig. Å kjøre kretsen på lav spenning ville redusere strømforbruket, men jeg kunne ikke gå under 4,5V (den minimale mikrokontrollerspenningen ved 16MHz klokke) og jeg kunne ikke gå over 4,5V (maksimal spenning for RTC). Dette betydde at jeg måtte kjøre kretsen på nøyaktig 4,5V for å betjene komponentene innenfor anbefalte spesifikasjoner. Jeg beregnet at den maksimale strømmen til kretsen ikke ville overstige 250mA. Så jeg begynte å lete etter en boost -omformer som kunne oppfylle kravene og raskt snublet over TPS61220. TPS61220 krevde minimale eksterne komponenter, var ganske billig og var i stand til å tilfredsstille strøm- og spenningskravene.
Batteriet
Det primære kravet til batteriet var størrelsen. Batteriet trengte å være lite nok til at det kunne passe inne i uret uten å få det til å se klumpete ut. Jeg skjønte at batteriet ikke kunne overstige 20 mm × 35 mm × 10 mm. Med disse størrelsesbegrensningene og det nåværende kravet på 250mA var mitt valg av batterier begrenset til LiPo -batterier. Jeg fant et "Turnigy nano-tech 300mAh 1S" batteri på Hobbyking som jeg bestemte meg for å bruke.
Charging IC
Det var ingen spesielle krav til ladekontrollen bortsett fra at den måtte være kompatibel med et 1S LiPo -batteri. Jeg fant MCP73831T som er en fullt integrert ladekontroller designet for encellede ladeapplikasjoner. En av funksjonene er muligheten til å justere ladestrømmen gjennom en ekstern motstand som jeg fant ganske nyttig i denne applikasjonen.
LiPo -beskyttelse
Jeg ønsket å inkludere spennings- og strømovervåking for å beskytte batteriet mot farlige overladnings- og overladningsforhold. Det var et begrenset antall ICer som ga slike funksjoner, og et av de billigere alternativene var BQ29700 IC. Det krevde en minimal mengde eksterne komponenter og inkluderte all nødvendig beskyttelse for et encellet LiPo-batteri.
Nå som komponentene ble valgt var det på tide å lage skjematisk!
Trinn 5: Den skjematiske

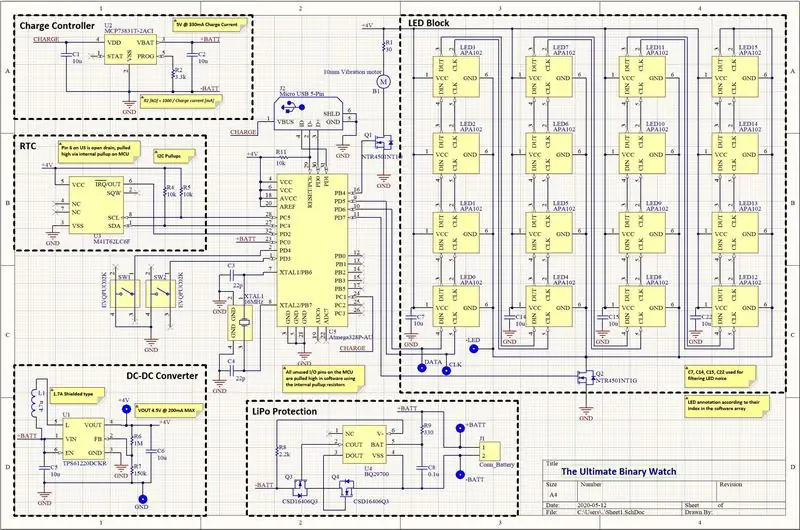
Ved å bruke Altium Designer kunne jeg sette sammen skjemaet ovenfor ved å bruke anbefalinger fra hvert av komponentens datablad. Skjematikken er delt inn i forskjellige blokker for å gjøre den mer lesbar. Jeg la også til noen notater med viktig informasjon i tilfelle noen andre ønsker å gjenskape dette designet.
Det neste trinnet var å legge ut skjematikken på en PCB!
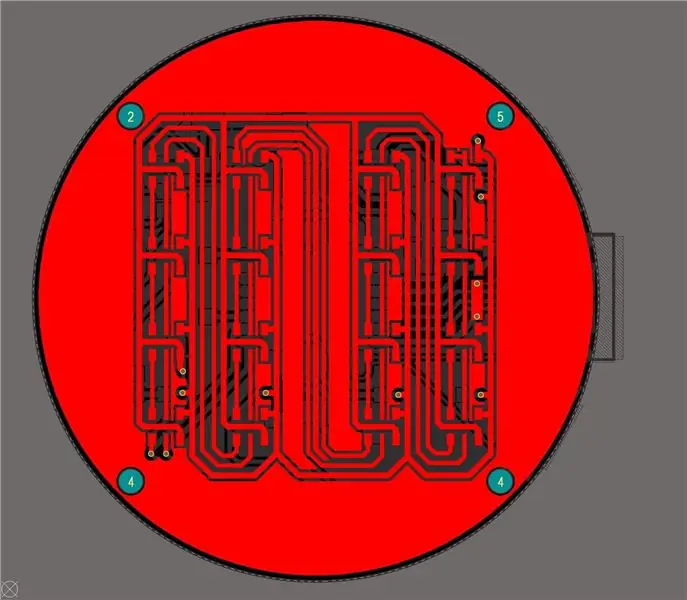
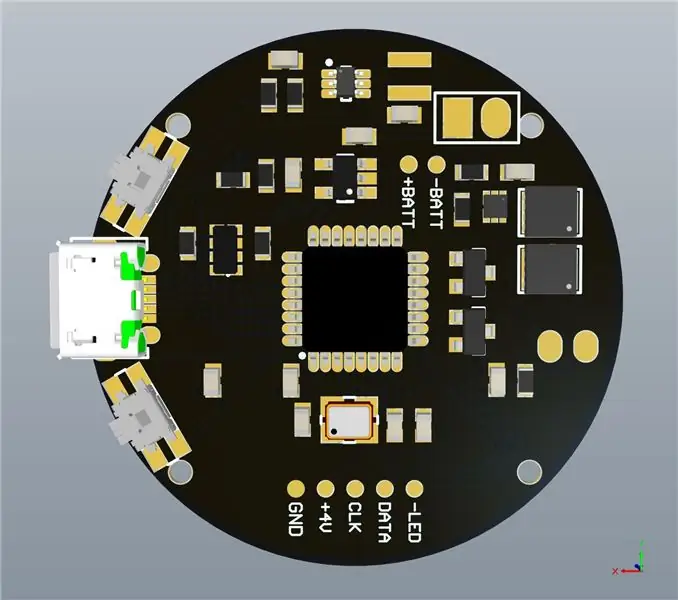
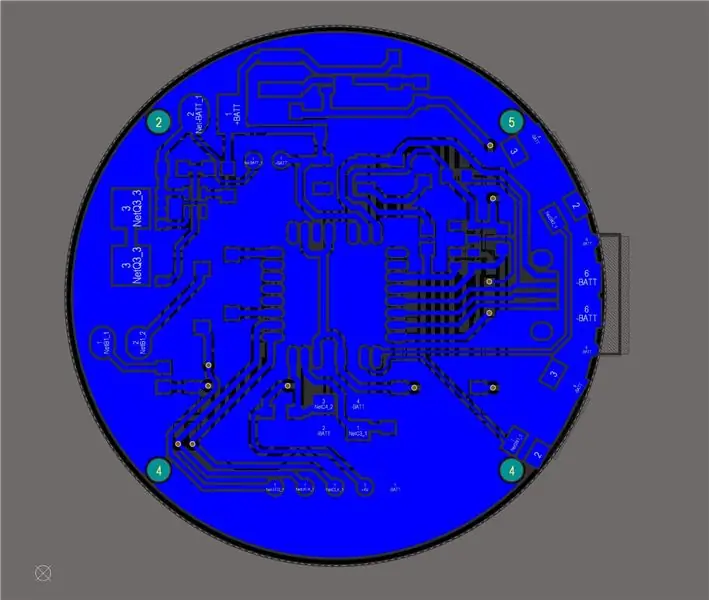
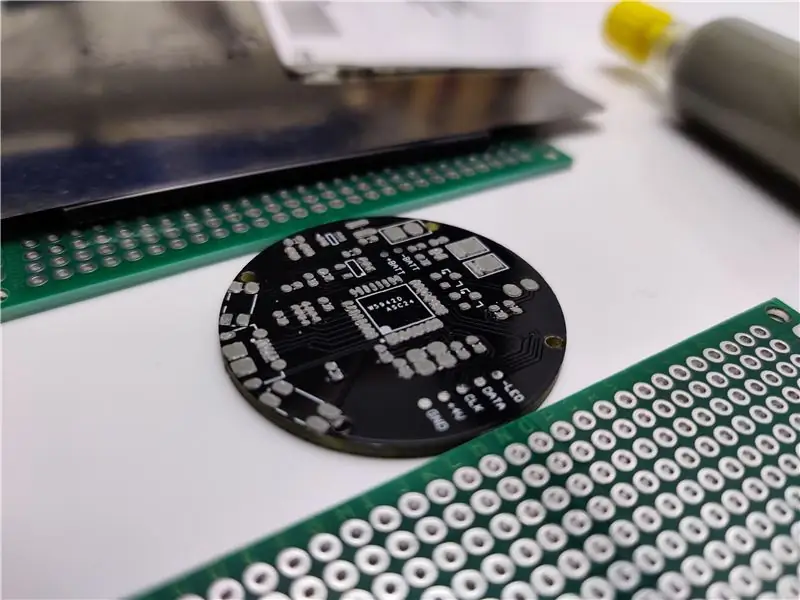
Trinn 6: PCB -oppsett




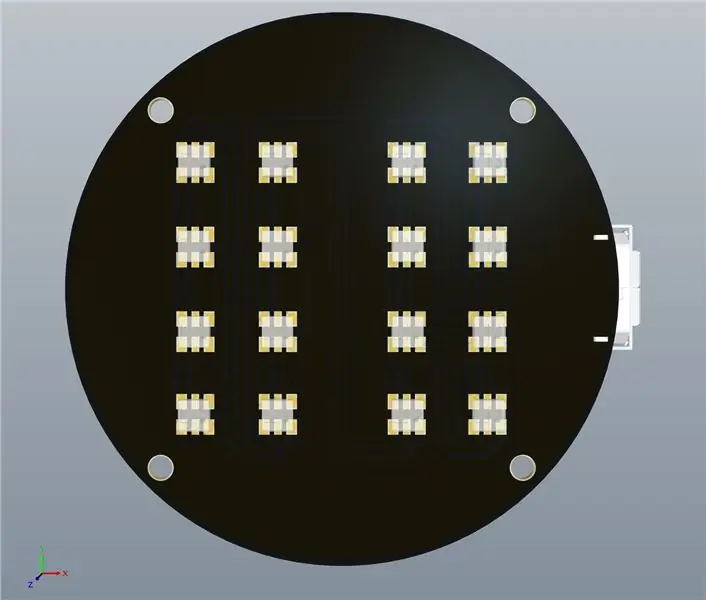
PCB -oppsettet viste seg å være den mest utfordrende delen av dette prosjektet. Jeg valgte å bruke en 2-lags PCB for å holde PCB-produksjonskostnadene på et minimum. Jeg valgte å bruke en standard klokkestørrelse på 36 mm fordi det så ut til å passe lysdiodene ganske bra. Jeg la til noen 1 mm skruehull for å feste kretskortet i uret. Målet var å opprettholde en ren og pen design ved å plassere alle komponentene (unntatt lysdiodene selvfølgelig) på bunnlaget. Jeg ønsket også å bruke det absolutte minimale antallet vias for å unngå å ha synlige vias på topplaget. Dette betydde at jeg måtte rute alle sporene på et enkelt lag mens jeg sørget for å holde de "bråkete" delene av kretsen unna de følsomme signalsporene. Jeg sørget også for å holde alle sporene så korte som mulig, plassere bypass -kondensatorene nær lasten, bruke tykkere spor for komponenter med høy effekt og ellers følge alle vanlige gode fremgangsmåter for PCB -design. Rutingen tok ganske lang tid, men jeg synes det ble veldig bra.
Det neste trinnet var å lage en 3D -modell for klokkehuset!
Trinn 7: 3D -design



Urkabinettet ble designet etter et veldig konvensjonelt, klassisk klokkedesign ved bruk av Fusion 360. Jeg brukte en standard 18 mm avstand for klokkeremmen for å gjøre klokken kompatibel med et stort utvalg andre stropper. Utskjæringen for kretskortet ble designet 0, 4 mm større enn selve kretskortet for å imøtekomme alle produksjonsfeil. Jeg inkluderte noen skruestolper for montering av kretskortet og en liten kant for kretskortet å legge på. Jeg sørget for å fordype PCB fem millimeter fra toppen for å unngå at de skarpe kantene på lysdiodene setter seg fast på klærne. Høyden på kabinettet ble utelukkende bestemt av tykkelsen på batteriet. Resten av skapet var designet for å se bra ut med avrundede kanter og polerte hjørner. Jeg måtte beholde designet 3D-utskriftsvennlig, slik at jeg kunne 3D-skrive den ut hjemme uten støttemateriell.
Nå som maskinvaren var ferdig, var det på tide å begynne å jobbe med programvaren!
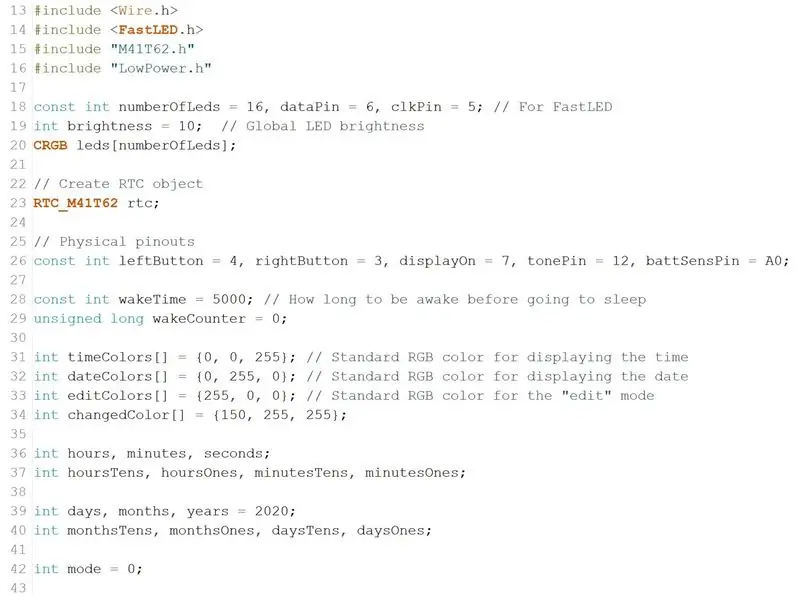
Trinn 8: Koden

Jeg begynte koden med å inkludere alle nødvendige biblioteker. Dette inkluderer biblioteket for kommunikasjon med RTC og for kjøring av lysdiodene. Etter det opprettet jeg separate funksjoner for hver av modusene. Når brukeren bytter modus ved å trykke på en knapp, kaller programmet på funksjonen som tilsvarer den modusen. Hvis brukeren ikke trykker på en knapp innen en bestemt tid, går klokken i dvale.
Hvilemodus indikeres ved at alle lysdiodene blekner til de er helt slukket. Ved å bruke hvilemodus øker batterilevetiden sterkt og holder lysdiodene slått av når de ikke er i bruk. Brukeren kan vekke klokken ved å trykke på den øvre knappen. Når den er våknet, vil klokken sjekke batterinivået for å sikre at den ikke krever lading. Hvis lading er nødvendig, vil LEDene blinke rødt noen ganger før klokken vises. Hvis batteriet er under et kritisk nivå, slås det ikke på i det hele tatt.
Resten av tiden gikk programmeringen til å gjøre de andre modusene så intuitive som mulig. Jeg tenkte at det å ha den samme knappen som er ansvarlig for den samme funksjonaliteten på tvers av alle moduser, ville være den mest intuitive. Etter noen tester er dette knappekonfigurasjonen jeg kom med:
- Trykk på øverste knapp: Våkne / bytte mellom modusene "Display Time", "Display Date", "Stopwatch" og "Alarm".
- Toppknapp Hold: Angi "Still tid", "Sett dato", "Start stoppeklokke" eller "Sett alarm" -modus.
- Trykk nedre knapp: Øk lysstyrken.
- Bunnknapp Hold: Gå inn i "Velg farge" -modus.
Den nederste knappen er alltid ansvarlig for lysstyrke og fargejusteringer, uavhengig av hvilken modus du er i. Når brukeren går inn i "Velg farge" -modus, begynner lysdiodene å sykle gjennom alle mulige RGB -farger. Brukeren kan sette animasjonen på pause og velge fargen de foretrekker for den spesifikke modusen (visningstid i rødt, visningsdato i blått, etc.). Fargene er ment å være lett tilpassbare av brukeren for å hjelpe dem å skille mellom de forskjellige modusene.
Nå som koden var ferdig, var det på tide å laste den opp til mikrokontrolleren!
Trinn 9: Programmering

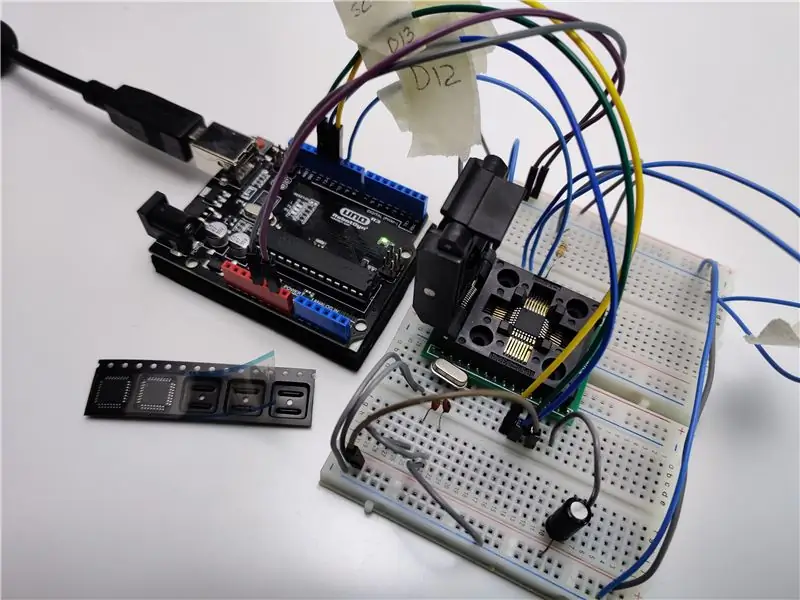
Det var nesten tid for lodding og montering, men før det trengte jeg å programmere mikrokontrolleren. Jeg fulgte denne opplæringen
Brenn oppstartslasteren til en ATmega328P-AU SMD
om hvordan du brenner en oppstartslaster og programmerer mikrokontrolleren ved hjelp av en vanlig Arduino Uno som programmerer.
Det første trinnet var å gjøre Arduino Uno til en ISP ved å laste opp "ArduinoISP" -eksempelkoden. Jeg brukte et brødbrett sammen med en programmeringsstikkontakt og koblet opp skjematisk fra opplæringen. Etter det klarte jeg å brenne oppstartslasteren til mikrokontrolleren ved bare å trykke "Burn Bootloader" i Arduino IDE.
Når mikrokontrolleren hadde en bootloader, fjernet jeg ganske enkelt den eksisterende mikrokontrolleren fra Arduino Uno og brukte Arduino Uno -kortet som en USB til seriell adapter for å laste opp koden til mikrokontrolleren i programmeringsuttaket. Etter at opplastingen var fullført, kunne jeg begynne loddeprosessen.
Det neste trinnet var å samle alle komponentene og lodde dem sammen!
Trinn 10: Lodding




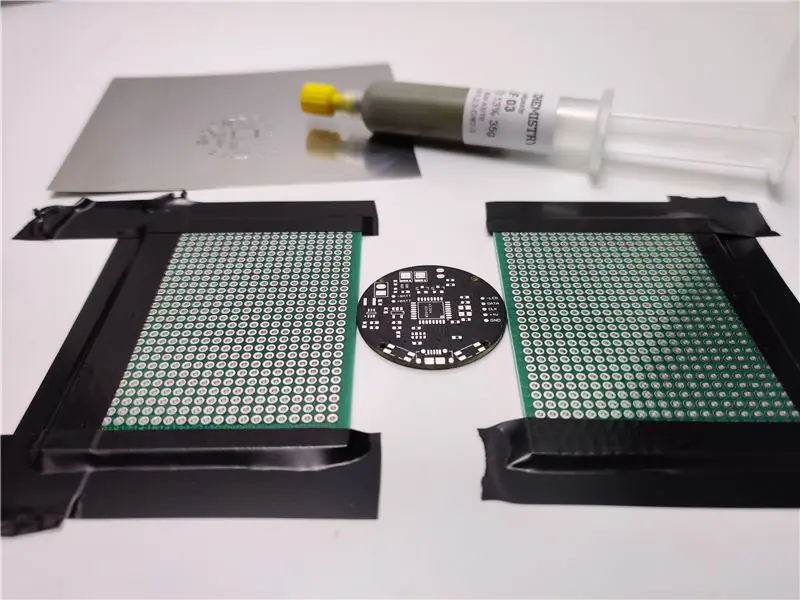
Loddeprosessen ble delt i to deler. Først måtte det nederste laget loddes, og deretter det øverste laget.
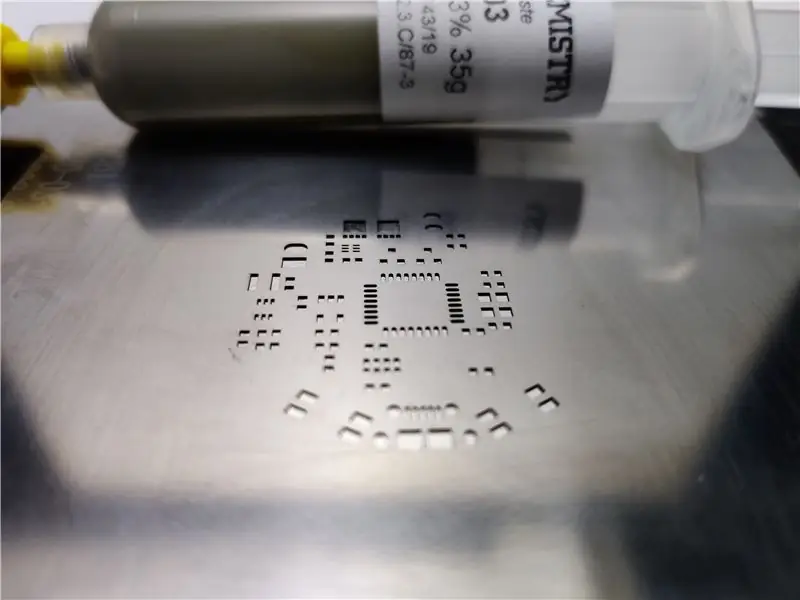
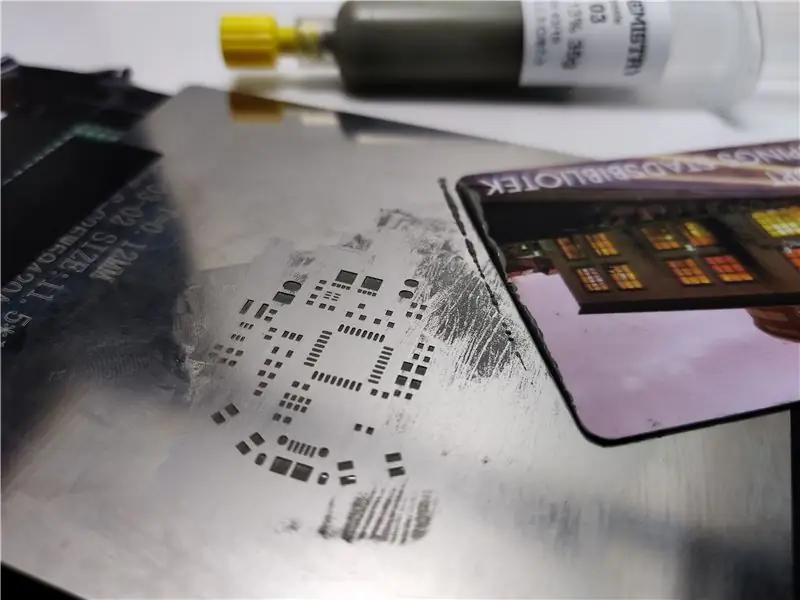
Jeg sikret klokke -kretskortet mellom et par prototypebrett ved hjelp av tape. Dette sikret at PCB ikke beveget seg under lodding, noe som er veldig viktig. Jeg la deretter loddesjablongen over PCB og brukte en sjenerøs mengde loddepasta til å dekke alle loddetinnene. Jeg fortsatte med å bruke en tynn pinsett for å plassere alle komponentene på de tilsvarende putene. Jeg brukte deretter en varmepistol for å tilbakeløpe loddetinn på alle komponentene på plass.
Da bunnlaget var loddet, ga jeg det en rask visuell inspeksjon for å sikre at loddet ble vellykket. Jeg snudde deretter over brettet og gjentok loddeprosessen på den andre siden, denne gangen med alle lysdiodene. Det var veldig viktig å ikke overopphete brettet ved lodding av topplaget siden alle komponentene på bunnen risikerer å falle av. Heldigvis ble alle komponentene på plass, og etter lodding av knappene på plass ved hjelp av et vanlig loddejern var PCB -en ferdig!
Det var nå tid for den siste forsamlingen!
Trinn 11: Montering

Monteringen var veldig enkel. Jeg koblet batteriet til kretskortet og plasserte batteriet og kretskortet i det 3D -trykte kabinettet. Jeg fortsatte å skru inn de fire skruene i monteringshullene i hvert hjørne av kretskortet. Etter det festet jeg klokkeremene med 18 mm fjærstenger og klokken var komplett!
Trinn 12: Konklusjon og forbedringer


Klokken fungerer som forventet, og jeg er veldig fornøyd med hvordan det ble. Jeg har ikke hatt noen problemer med det så langt, og batteriet forblir nesten fulladet etter en hel ukes bruk.
Jeg kan legge til andre funksjoner på klokken i fremtiden. Siden USB -porten er koblet til mikrokontrolleren, kan fastvaren når som helst oppdateres med nye funksjoner. For nå vil jeg imidlertid fortsette å bruke denne versjonen av klokken og se hvordan den holder seg etter lengre bruk.
Hvis du har tanker, kommentarer eller spørsmål om dette prosjektet, kan du la dem stå nedenfor. Du kan også sende dem til [email protected].


Førstepremie i urkonkurransen
Anbefalt:
RaspberryPi Islamic Prayers Watch & Alarm: 15 trinn (med bilder)

RaspberryPi Islamic Prayers Watch & Alarm: Muslimer rundt om i verden har fem bønner hver dag, og hver bønn må være på en bestemt tid på dagen. på grunn av den elliptiske måten planeten vår beveger seg rundt solen, noe som gjør at solen stiger og faller, varierer året rundt, at
Binary Tree Morse Decoder: 7 trinn (med bilder)

Binary Tree Morse Decoder: a.articles {font-size: 110.0%; font-weight: fet skrift; skriftstil: kursiv; tekst-dekorasjon: ingen; bakgrunnsfarge: rød;} a.articles: sveve {bakgrunnsfarge: svart;} Denne instruksjonen forklarer hvordan du dekoder Morse Code ved hjelp av en Arduino Uno R3.T
Ultimate Electronics Helper -- Variabel benk -topp -PSU med hjelpende hender: 12 trinn (med bilder)

Ultimate Electronics Helper || Variabel benk -topp -PSU med hjelpende hender: Når du arbeider med elektronikk, er det stort sett alltid behov for to verktøy. I dag skal vi lage disse to viktige elementene. Og vi vil også ta det et skritt videre og slå disse to sammen til den ultimate elektronikkhjelperen! Jeg snakker selvfølgelig om
Binary Marble Clock: 9 trinn (med bilder)

Binary Marble Clock: Dette er en enkel klokke som viser tiden (timer/minutter) i binær ved hjelp av lysdioder gjemt under glassmarmor. For en gjennomsnittlig person ser det ut som en haug med lys, men du vil kunne fortelle tiden ved å bare et raskt blikk på denne klokken. Det
Den ultimate ATX -strømforsyningsmodulen med USB -ladeporter: 7 trinn (med bilder)

The Ultimate ATX Power Supply Mod With USB Charging Ports: Jeg vet at det allerede er en haug med disse her, men jeg så ikke noe lignende, så jeg tenkte jeg skulle legge det ut, så her er det. Denne strømforsyningen har 3 12v linjer, 3 5v linjer, 3 3.3v linjer, 1 -12v linje, & 2 USB -porter. Den bruker en 480 Watt ATX
