
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

Til å begynne med kan det å lage en UML se litt skremmende ut. Det er mange kompliserte notasjonsstiler, og det kan føles som om det ikke er noen gode ressurser for å formatere en UML som er lesbar og nøyaktig. Imidlertid gjør Microsoft Visio å lage en UML raskt og enkelt med sine maler og brukervennlige grensesnitt.
Trinn 1: Forhåndsskriving
Før du begynner å lage en UML, er det godt å enten ha koden fullført eller hele pseudokoden er fullført. En UML er i hovedsak pseudokode organisert i et flytdiagram, så det er viktig å vite hva koden din vil inneholde. Dette betyr metoder, felt og sikkerhetstyper for hver av klassene dine. Kanskje skissere en grov ide om hvordan du vil at UML skal se ut når du er ferdig. Forhåndskriving hjelper deg med å holde fokus og organisert når du begynner å jobbe med selve UML.
Trinn 2: Skissere avhengigheter


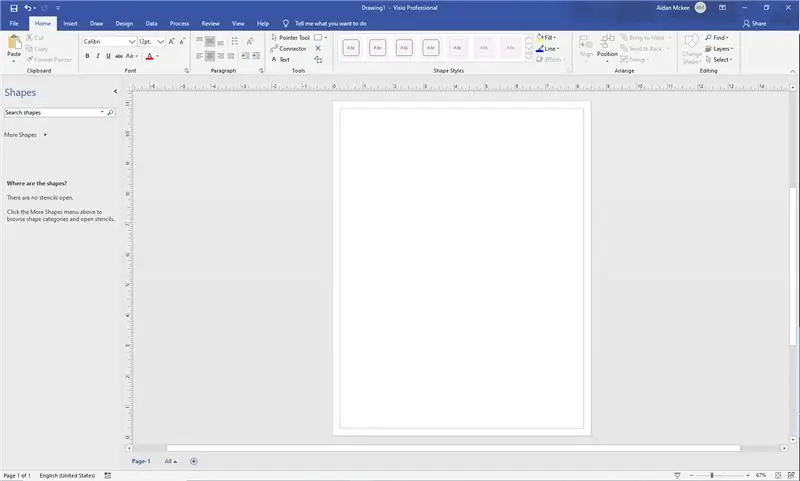
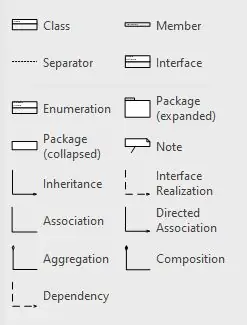
Før du begynner å sette de små detaljene i klassene dine i UML, er det godt å skissere alle avhengighetene til koden din. På venstre side av Visio er det en fane dedikert til forskjellige typer avhengigheter og kodestrukturer. Betegn arv med en hul pil som i eksempelet. Du kan besøke https://creately.com/diagram-type/article/simple-guidelines-drawing-uml-class-diagrams for mer informasjon om hvordan du formaterer UML.
Trinn 3: Fyll ut detaljer

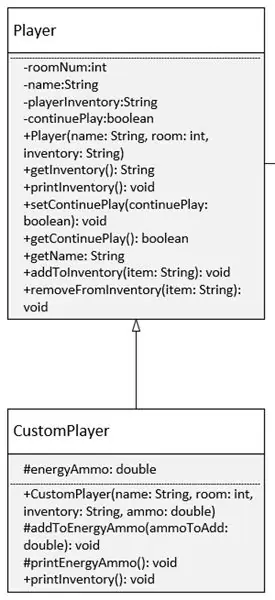
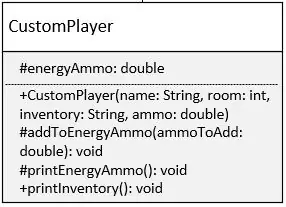
På bildet kan du se hvordan denne eksempelklassen er fylt ut med felt og metoder. Når du fyller den ut, må du markere metodene og feltene med et + for offentlig, et - for privat og et # for beskyttet. Visio oppretter automatisk to separate seksjoner slik at du kan skrive felt og metoder, slik at du ikke trenger å bekymre deg for å designe et bord for å passe alt akkurat.
Trinn 4: Etterbehandling
I kategorien Design øverst i Visios grensesnitt er det mange forskjellige estetiske og fargealternativer som du kan bruke i UML.
Det finnes alle slags designvalg du kan gjøre for å gjøre UML mer lesbar eller mer interessant, men du må huske på at verktøyet er den første og viktigste funksjonen til UML. Du vil at andre mennesker skal kunne se på omrisset ditt og ha en grunnleggende forståelse av hva koden din gjør.
Når du er ferdig med å endre utseendet på UML, gratulerer! Du er ferdig, og nå kan du lage en UML på egen hånd!
Jeg har tatt med en ferdig PDF av en UML -fil som jeg opprettet i Visio. Du kan se på det for å få noen ideer, og kanskje forstå prosessen litt mer.
Anbefalt:
Hvordan lage en enkel kalkulator i Java: 10 trinn

Hvordan lage en enkel kalkulator i Java: Dette er en enkel introduksjon til programmeringsspråket Java som er beregnet for folk med liten eller ingen kunnskap om programmering.Materialer: Datamaskin eller bærbar datamaskin (med Eclipse installert) Kan installere formørkelse på https: // www. eclipse.org/downloads
Hvordan lage og sette inn en tabell og legge til flere kolonner og/eller rader i tabellen i Microsoft Office Word 2007: 11 trinn

Hvordan lage og sette inn en tabell og legge til flere kolonner og/eller rader i tabellen i Microsoft Office Word 2007: Har du noen gang hatt mye data du jobber med og tenkt for deg selv … " hvordan kan jeg få alt av disse dataene ser bedre ut og blir lettere å forstå? " I så fall kan en tabell i Microsoft Office Word 2007 være svaret ditt
Hvordan lage en Linux -oppstartsdisk (og hvordan du bruker den): 10 trinn

Hvordan lage en Linux Boot Drive (og hvordan du bruker den): Dette er en enkel introduksjon om hvordan du kommer i gang med Linux, spesielt Ubuntu
Hvordan lage et enkelt chatprogram i Visual Basic ved hjelp av Microsoft Winsock Control: 7 trinn

Slik lager du et enkelt chatprogram i Visual Basic ved hjelp av Microsoft Winsock -kontrollen: I denne instruktable vil jeg vise deg hvordan du lager et enkelt chatprogram i visual basic. Jeg vil gå over hva all koden gjør, så du vil lære mens du lager den, og til slutt vil jeg vise deg hvordan du bruker den
Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): 8 trinn (med bilder)

Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): Dette er en veldig økonomisk (og mye verdsatt!) Feriegave til besteforeldre. Jeg laget 5 kalendere i år for mindre enn $ 7 hver. Materialer: 12 flotte bilder av barnet ditt, barn, nieser, nevøer, hunder, katter eller andre slektninger 12 forskjellige stykker
