
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

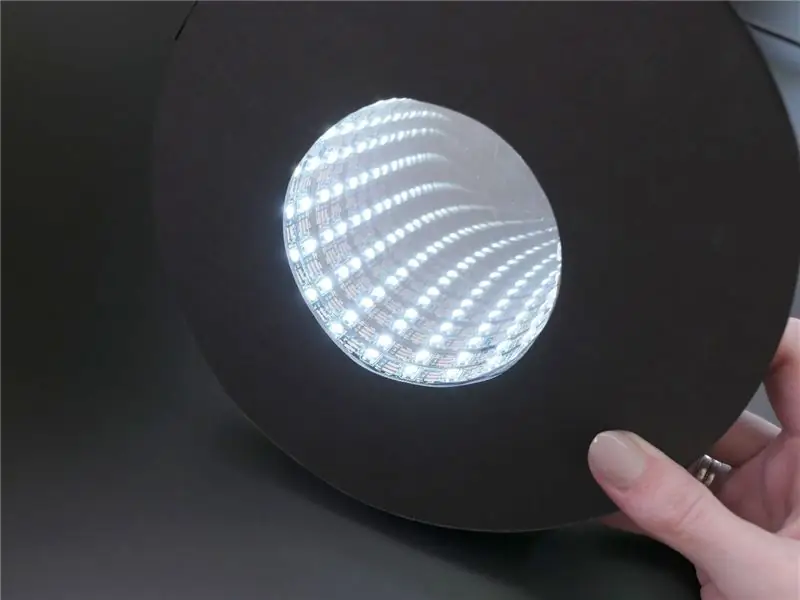
Se! Se dypt inn i det fortryllende og villedende enkle uendelige speilet! En enkelt stripe med lysdioder skinner innover på et speilsmørbrød for å skape effekten av endeløs refleksjon. Dette prosjektet vil anvende ferdighetene og teknikkene fra min intro Arduino -klasse, og sette alt sammen til en endelig form ved hjelp av et mindre Arduino Gemma -brett.
Se et webinar om dette prosjektet! Sjekk ut dette webinaret jeg ledet 28. juni 2017 for å se meg fullføre dette bygget!
For å holde tritt med det jeg jobber med, følg meg på YouTube, Instagram, Twitter, Pinterest og abonner på nyhetsbrevet mitt.
Trinn 1: Rekvisita

For å følge denne leksjonen trenger du:
- Skarp kniv
- Linjal i metall eller T-firkant
- Skjæreunderlag eller pappskrap
- Skriver for mal eller sirkeltegningskompass
- Plastkniv (valgfritt, men hyggelig)
- Smeltelimspistol eller E6000/Quick Hold -håndklebemiddel
- Tøynål (valgfritt, for bruk som limklemme)
- 4 "rundt speil
- Gjennomsiktig speilplast
- Svart skumplate, 3/16 "tykkelse
- Arduino Uno og loddeløst brødbrett på en festeplate
- USB A-B-kabel
- Liten trykknapp (som du loddet tidligere)
- Brødbrett ledninger
- RGBW NeoPixel -stripe (eller annen WS2812b RGBW LED -stripe) (19 piksler, bruker samme stripe som du loddet tidligere)
- Loddejern og loddetinn
- Wire strippere
- Skyll diagonale kuttere
- Tredje hånds verktøy
- Multimeter (valgfritt)
- Liten nåletang
- Pinsett
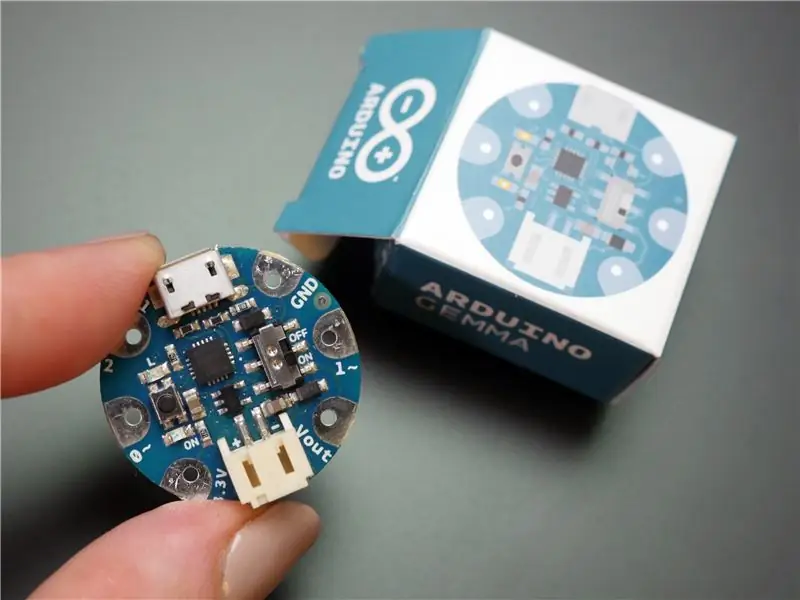
- Arduino Gemma bord
- Micro USB -kabel
- USB -hub, hvis datamaskinen bare har USB 3 -porter (for eksempel nyere Mac -er)
- USB -forlengelseskabel (valgfritt)
- USB strømadapter
- Lipoly batteri og lader (valgfritt)
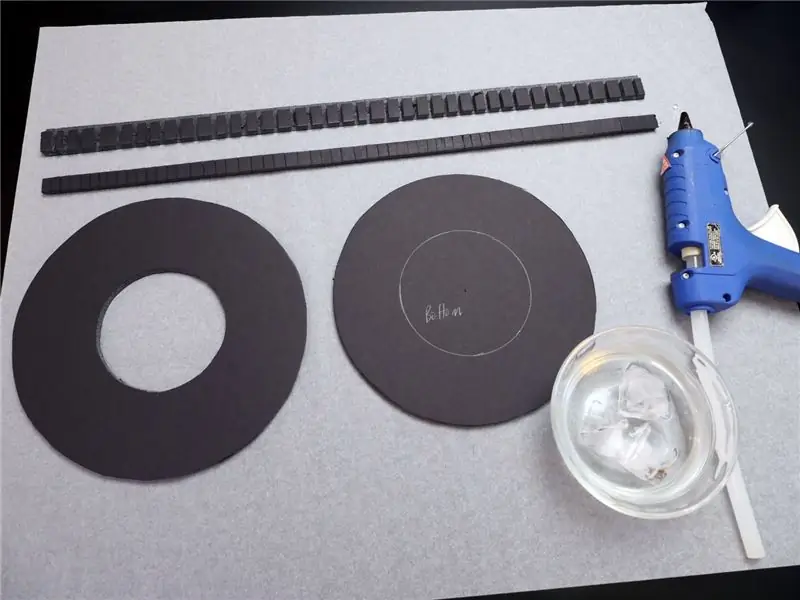
Dette prosjektet leder deg gjennom å bygge et elektronikkskap av foamcore -brett, som krever en beskyttet arbeidsflate (skjærematte eller flere lag med skrapekartong), metalllinjal og skarp verktøykniv. Du kan enten bruke en varm limpistol til å montere brikkene, eller velge et håndverkslim som E6000. Et rundt glassspeil er i sentrum av uendelig speil, og et stykke gjennomsiktig speilplast er den hemmelige ingrediensen for uendelig tunneleffekten. Hvis du ikke har en plastkniv, kan du bruke en solid saks til å klippe speilplasten, men la en større margin enn du tror du trenger, siden speilfilmen har en tendens til å flake litt rundt saks- kutte kanter. Vær forsiktig når du bruker skarpe verktøy, oppbevar en bolle med isvann i nærheten av ethvert varmt limprosjekt for rask brenningsbehandling, og bruk riktig ventilasjon for eventuelle lim.

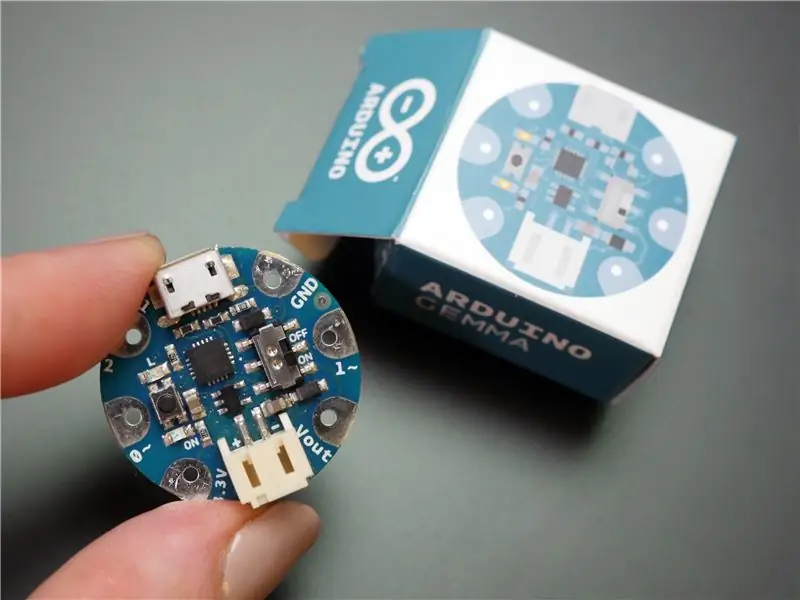
Arduino Gemma - Infinity mirror -prosjektet miniatyriserer Arduino -kretsen ved å erstatte Arduino Uno med en Arduino Gemma. Gemma er et lite bord bygget rundt ATTiny85 mikrokontroller, som har mindre minne og færre funksjoner enn Unos Atmega328, men det er også mindre og lavere kostnad. De store putene er super enkle å lodde til (og sy til med ledende tråd, men det er et tema for en annen klasse). Gemma bruker en mikro -USB -kabel for å koble til datamaskinen din, og har en JST -port for tilkobling av et batteri. Du lærer hvordan du programmerer Gemma fra Arduino -programvaren og bygger det inn i det siste prosjektet. Du kan også bruke en Adafruit Gemma i stedet, men du må utføre et ekstra trinn for å konfigurere Arduino -programvaren.

RGBW NeoPixel -stripe - Denne digitalt adresserbare stripen inneholder WS2812b -brikker som styrer sammensatte lysdioder i rødt, grønt, blått og hvitt. NeoPixel er Adafruit -merkenavnet, men du kan også finne denne stripen ved å søke etter "WS2812b RGBW -stripe" på favorittleverandørens nettsted. Eksempelkoden i denne klassen vil ikke fungere med RGB (ingen hvit) stripe, analog LED -stripe eller med noen annen form for digital kontrollbrikke (som APA104 aka DotStar)
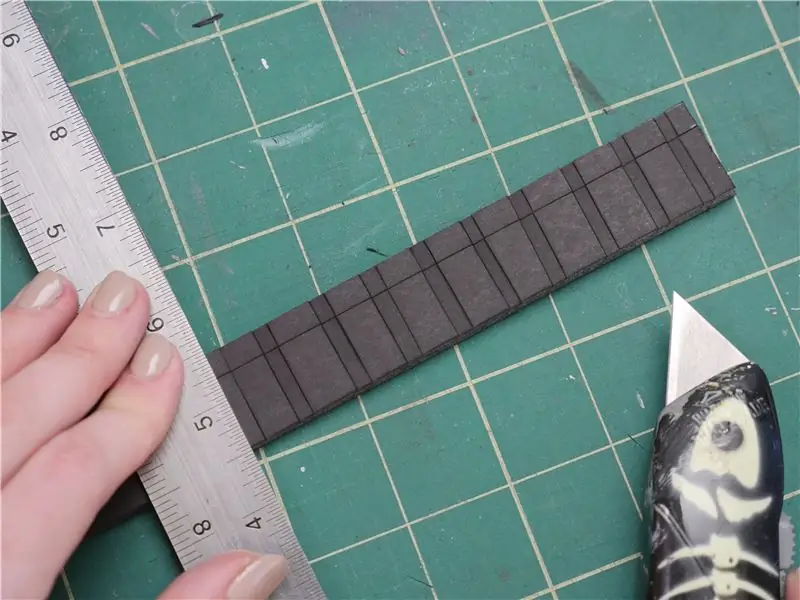
Trinn 2: Skjær rammestykker

Gjør deg klar for papirarbeid! Dette trinnet involverer skarpe verktøy og krever oppmerksomhet på detaljer, så sørg for at du er godt uthvilt, men heller ikke altfor koffeinholdig. Bruk skarp belysning og en stor, ren arbeidsflate som er beskyttet av en skjærematte eller skrapekartong.
Hvis du er ny på å kutte og lime foamcore-brett, får du ekstra for trening og feil. En tre-pakning med 16x20-tommers brett burde være tilstrekkelig (og du kan lage andre prosjekter med det hvis du har ekstra til overs). For å forhindre skade, bruk et skarpt blad, en metalllinjal, et sakte tempo og mye forsiktighet. Det er normalt å lage et par stykker på nytt på grunn av en feilaktig bladskred eller hake.
Det er to måter å lage figurene du skal klippe på: Skriv ut malen, eller tegn figurene med et sirkeltegnet kompass. Det er ingen klar fordel i det heller, men dine ferdigheter og verktøy kan påvirke deg på en eller annen måte. Malen er tilgjengelig som en flislagt PDF for papir i Letter-størrelse, som du vil tape sammen og bruke en limpinne til å feste den til foamcore. Det er også en versjon av malfilen i tilfelle du vil skrive den ut på en storformatskriver eller gjøre endringer.


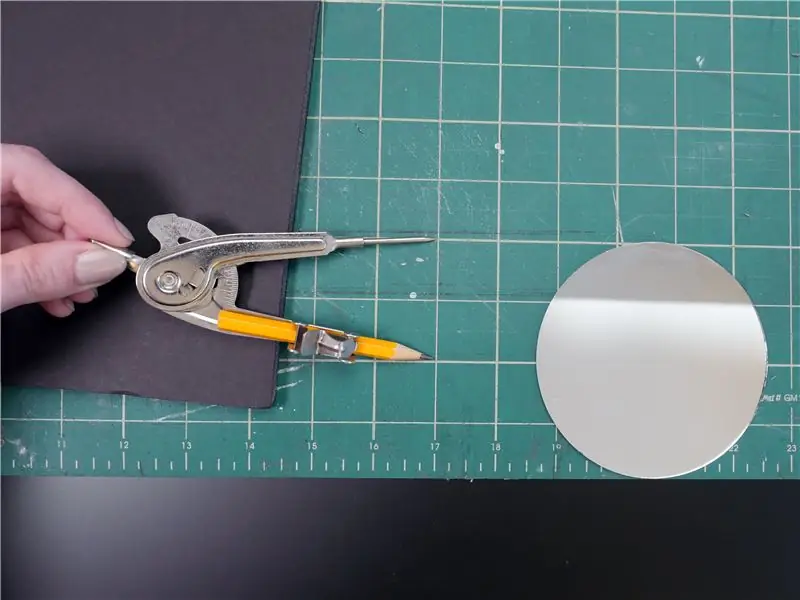
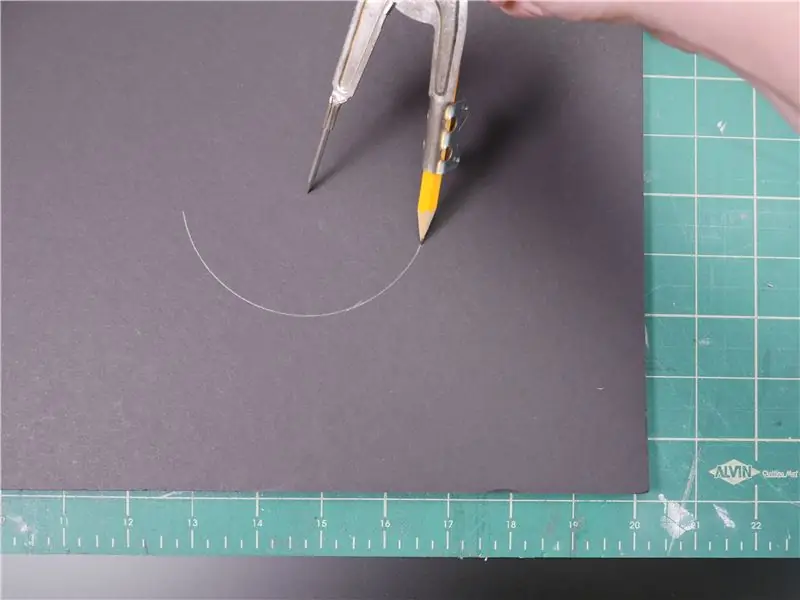
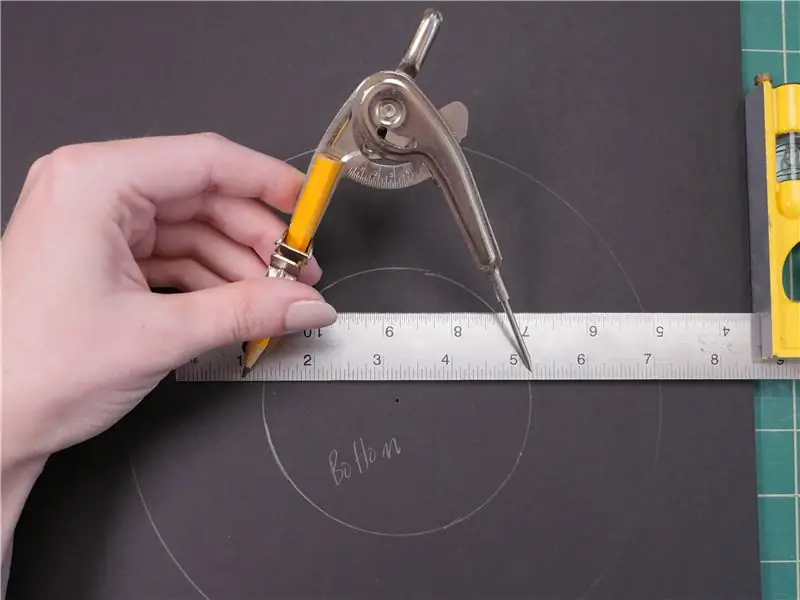
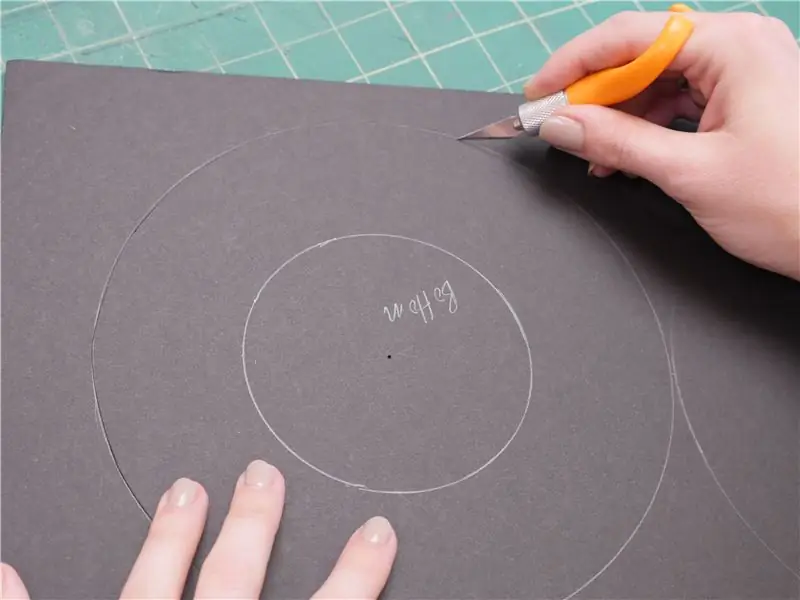
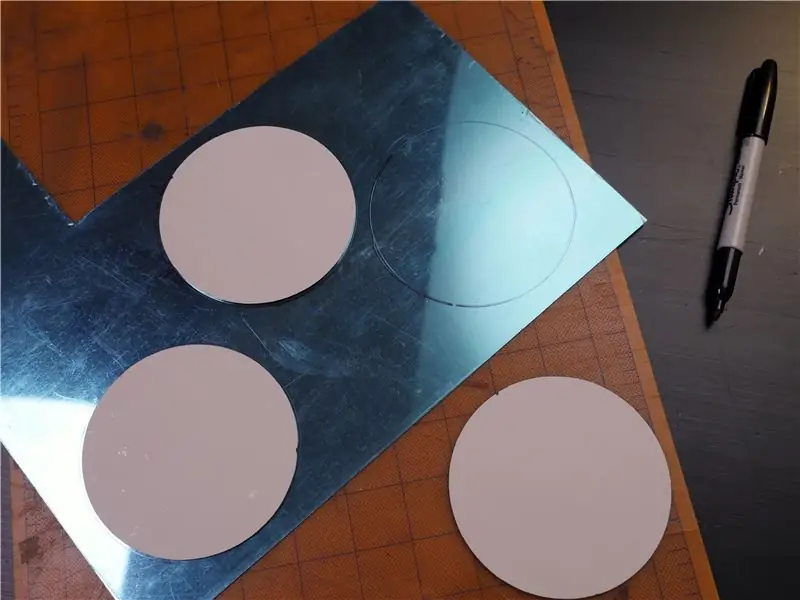
Det er veldig enkelt å tegne figurene for hånd, men jeg lover! Tegn først en sirkel for å matche speilstørrelsen din ved å sette kompasset til radius (4 "speil = 2" radius) og tegne en sirkel på skumplasten din minst 5 tommer fra hver kant. Visst, du kan bare spore omkretsen til speilet, men da må du finne og merke midten! Kompasset gjør en innrykk i sentrum som er praktisk for å lage den andre konsentriske sirkelen.


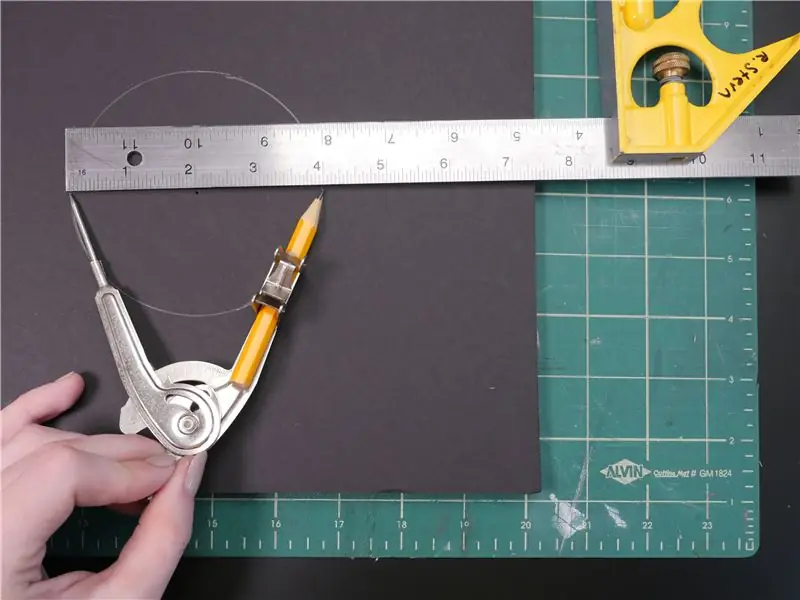
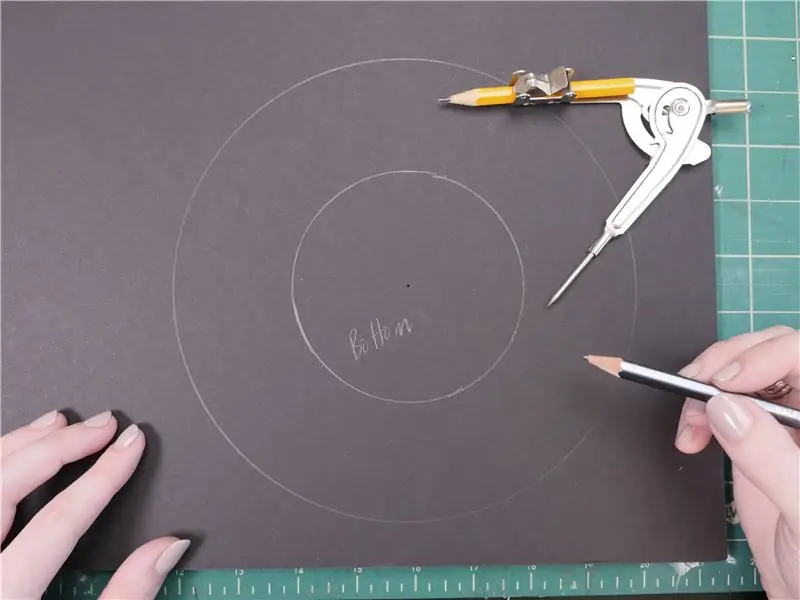
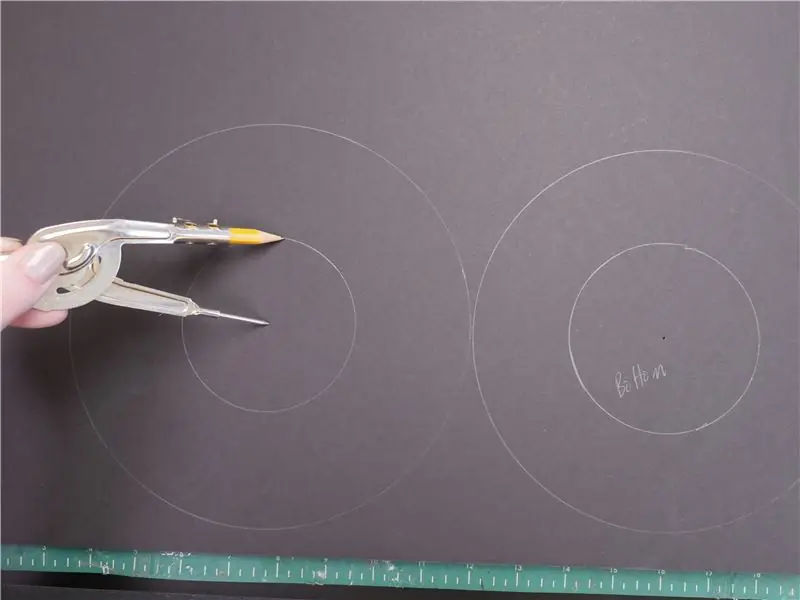
Nå utvider kompasset til 4 og trekk ut den større sirkelen rundt den første. Dette er hele bunnen/baksiden av speilet ditt. Merk det slik.


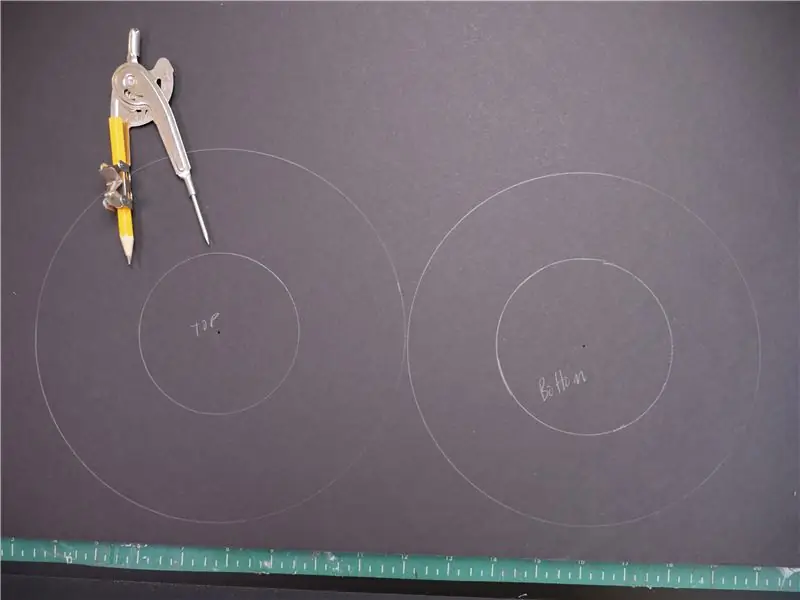
Toppen/frontstykket må være litt større, så utvid kompasset til 4 3/16 og trekk det ut i sikker avstand fra bunnstykket.


Visningsvinduet skal være litt mindre enn speilet, selv om det ikke er viktig nøyaktig hvor mye. Sett kompasset til omtrent 1/8 tommer mindre enn speilradiusen, og trekk deretter sirkelen ut ved hjelp av det samme midtpunktet som den større omkretsen foran/øverst.

Merk dette stykket i den mindre sirkelen, som vil bli kuttet bort om noen få øyeblikk.


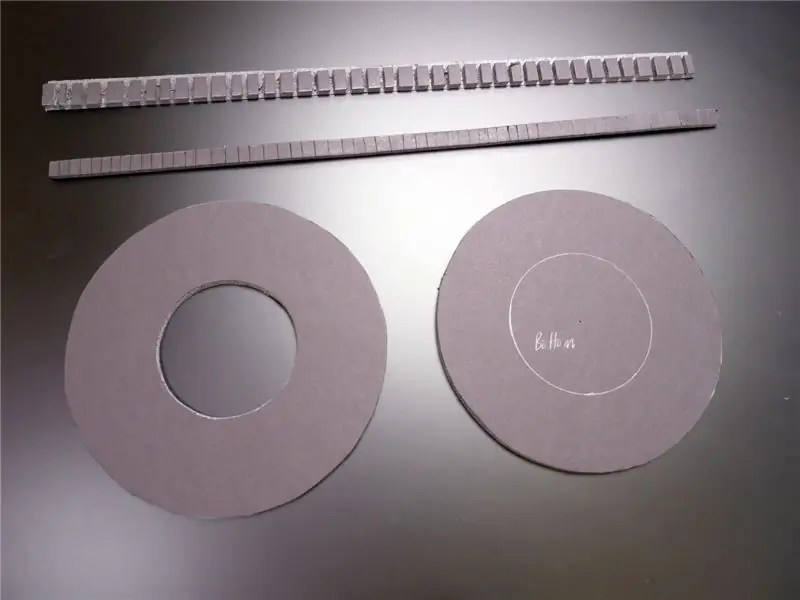
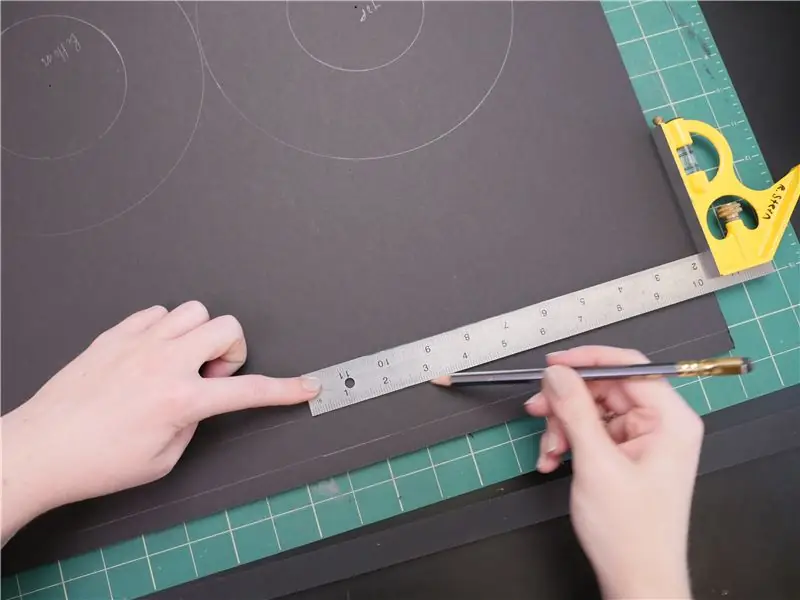
Langs den ene langsiden av foamcore, merk og kutt en stripe på 1/2 "bred, og en annen på 1" bred.

Den smale stripen vil klemme speilet og støtte NeoPixel -stripen, mens den bredere vil danne ytterveggen på den sirkulære rammen.


På å kutte sirklene! Litt finesse og tålmodighet er nyttig her. Jeg liker å bruke en mindre håndverkskniv til å skjære sirkler fordi jeg føler at jeg har mer kontroll. Den spesielle kniven jeg bruker her, tar vanlige X-acto-kniver, og jeg fant den i utklippsboka.
Først, dra kniven lett rundt hele omkretsen av bunnstykket, og bare piercing det øverste laget av papir. Under dette passet er du fri til å vinkle bladet, men det er mest behagelig og gir den mest presise formen.
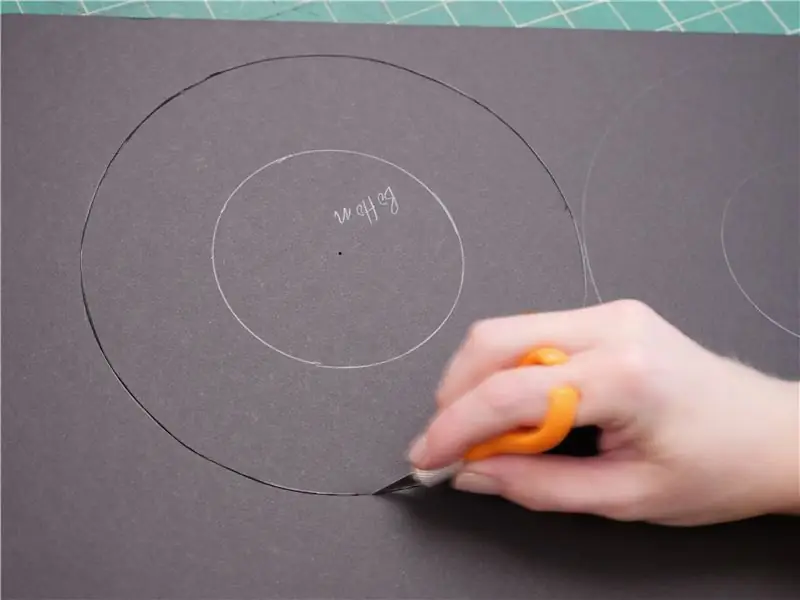
Klipp rundt sirkelen nok en gang, og følg linjen du laget i forrige passering. Denne gangen må du ta hensyn til bladvinkelen din, som skal være 90 grader (rett opp og ned). Trykk godt mens du gjør dette kuttet, og hold fingrene unna bladbladet. Ta opp brettet ditt og sjekk om du skjærer helt gjennom. Gjør en gang til med bladet for å skjære gjennom eventuelle gjenværende flekker langs omkretsen.


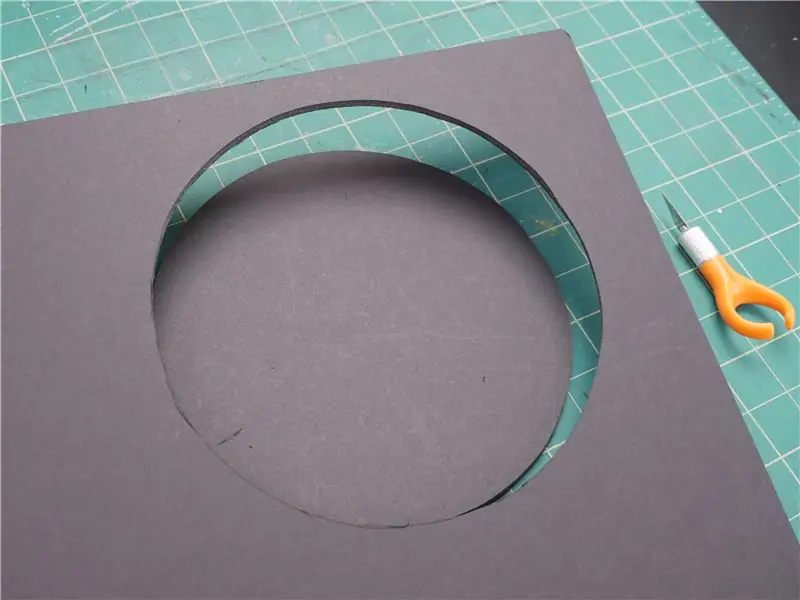
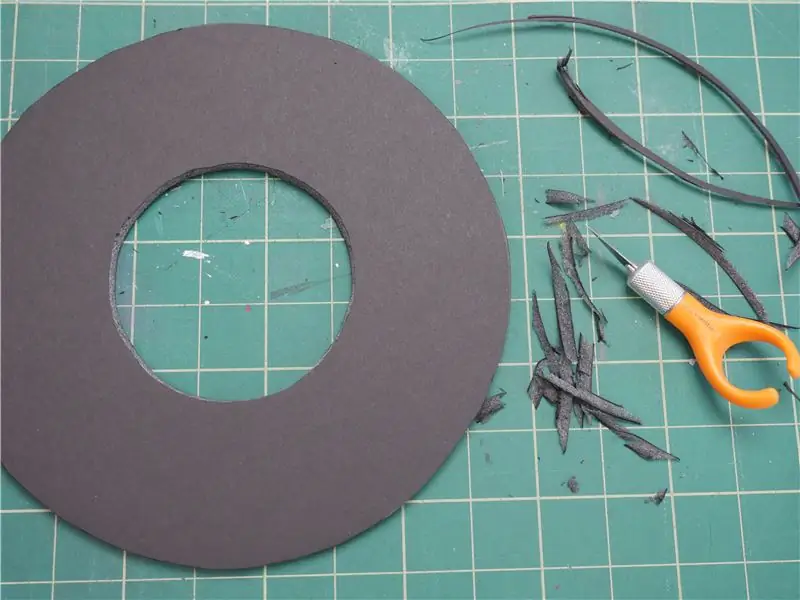
Klipp deretter ut det øverste stykket, og kutt deretter ut den indre sirkelen. Dette stykket er sett mer enn noe annet, så gi det litt ekstra opprydding for å rette opp eventuelle ujevne kanter.


For den buede indre ringen, gjør du tverrsnitt hver 1/4 eller så langs den tynnere foamcore-stripen, men ikke skjær hele veien! Det er lettere enn det høres ut- bare gjør to lyspass, så får du henge den raskt. Disse snittene lar stykket krumme seg samtidig som det gir en glatt innvendig overflate.


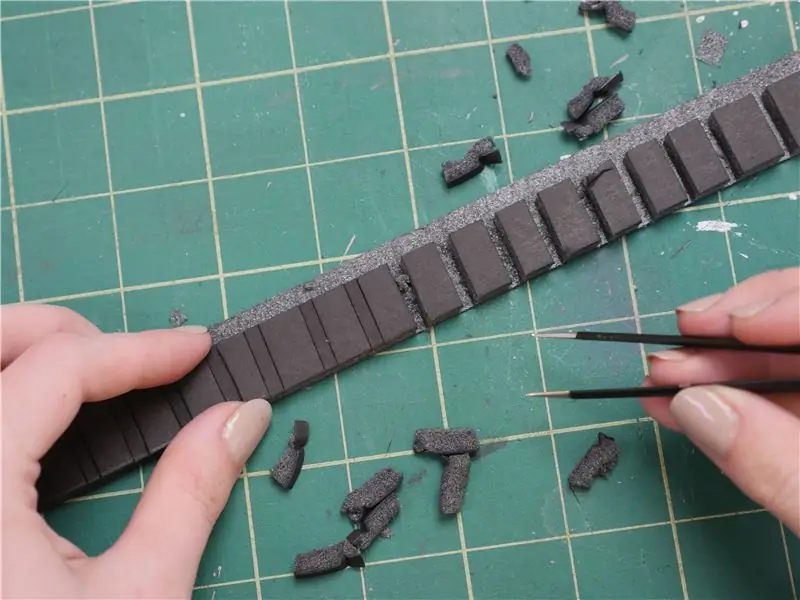
Det ytre rammestykket må sette det beste ansiktet utover, så vi lager tverrsnitt i et litt annet mønster. Først forbereder du fangfugen ved å score en linje 3/16 "fra kanten. Lag milde tverrsnitt langs stripen, vekslende tykke og tynne seksjoner henholdsvis 3/8" og 1/8 ".

For å fjerne materialet der kanten skal falle, legg strimlen langs skjæreflatekanten og skyv kniven horisontalt for å fjerne overflødig skum, slik at det nederste papirlaget forblir intakt.

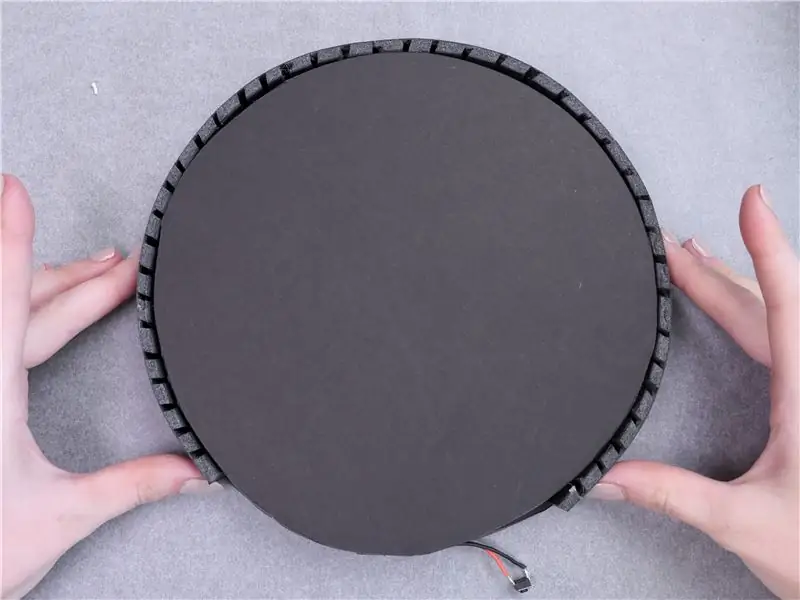
Fjern nå de tynne delene ved å rykke dem ut med en pinsett eller tang. De slipper ut med en tilfredsstillende poppinglyd. Med den ekstra plassen kan stripen nå krumme seg inn i seg selv og danne prosjektets rene ytre skall!


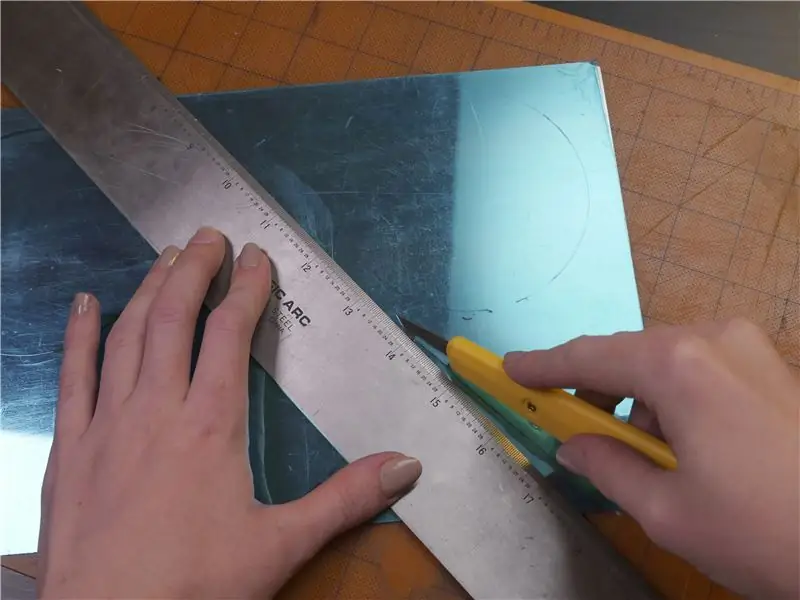
Skjær et stykke av gjennomsiktig speilplastikk for å være større enn speilet, men mindre enn den ytre rammen. Ikke bry deg om å prøve å kutte den i en sirkel. Hvis du har en plastkniv, er det best. Dra hullet langs linjalen et par ganger, og klikk deretter plasten langs skåren. Imidlertid kutter en verktøykniv også lett dette tynne materialet, om enn med noe flassing av speilmaterialet langs snittkanten, som uansett vil være skjult inne i rammen.
Trinn 3: Monter rammen


Beskytt arbeidsflaten med litt skrapmateriale. Varm opp limpistolen og forbered en bolle med isvann for å holde deg i nærheten, i tilfelle du brenner deg. Du kan bruke forskjellige lim for dette prosjektet hvis du foretrekker det.


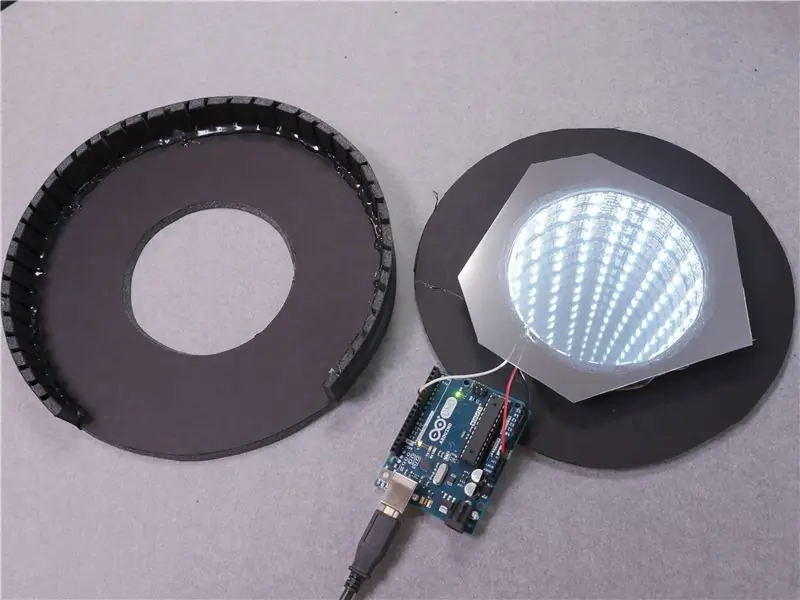
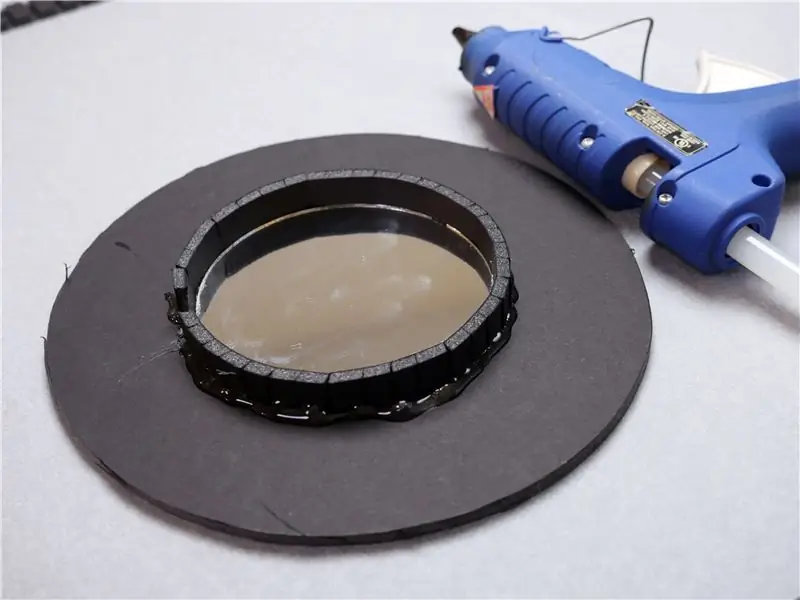
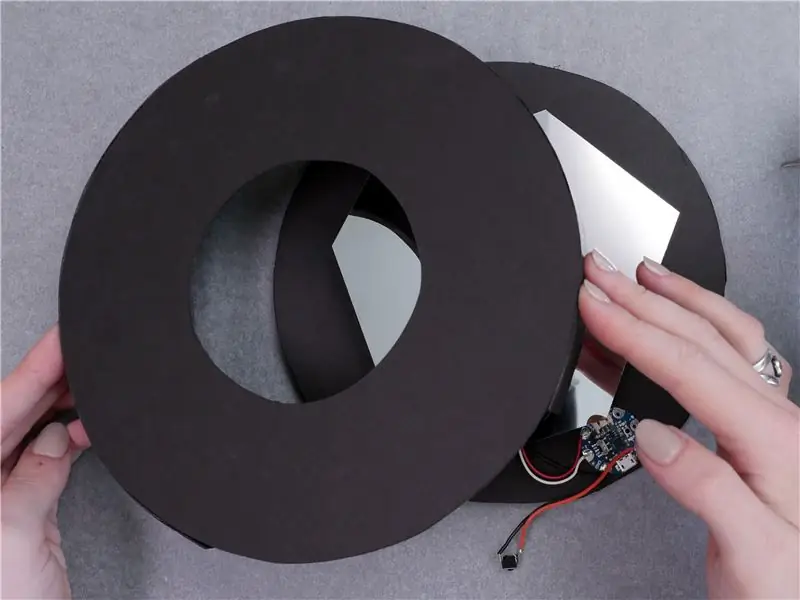
Påfør en klatt lim på midten av den nederste sirkelen og fest speilet til den. Roter og klem speilet forsiktig mot foamcore, og juster det med den merkede sirkelen. Lim deretter den tynne stripen til speilets omkrets og riv av overflødig materiale, og la et lite mellomrom for ledninger passere.


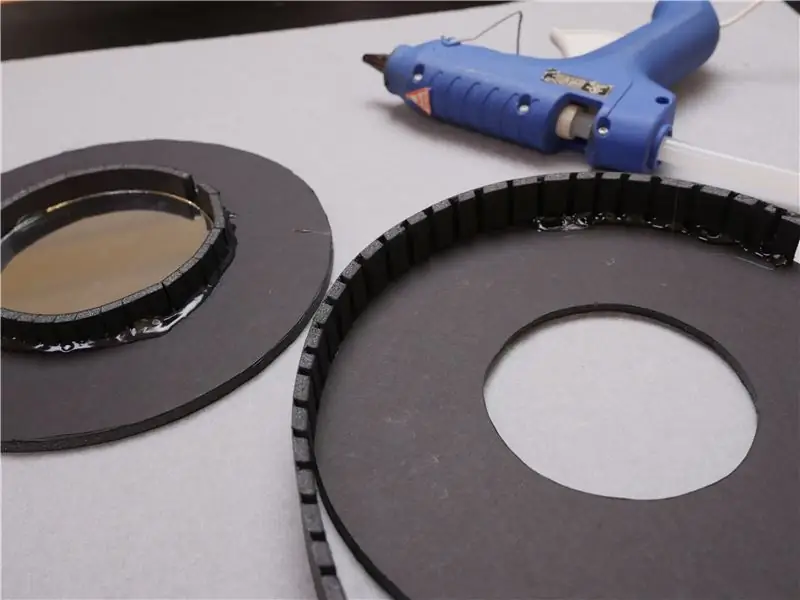
Legg det fremre "doughnut" -stykket med forsiden ned på arbeidsflaten og lim på den kantede kanten. Trykk disse brikkene gjentatte ganger sammen og ned på arbeidsflaten mens du limer rundt på farten, slik at forkanten blir fin og ren. Den ytre kanten vil ikke gå helt rundt, og det er ok- du kan velge å lukke dette gapet senere hvis du vil.


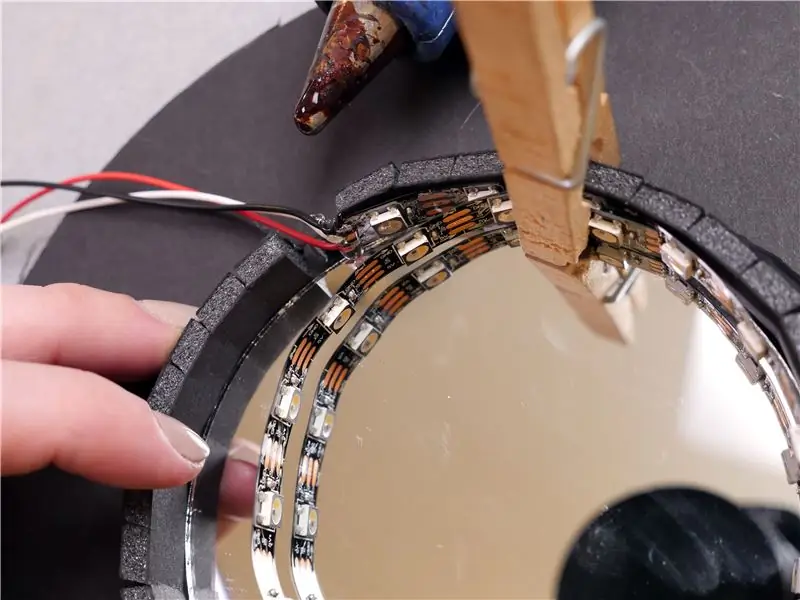
Før NeoPixel -stripens ledninger gjennom det lille hullet på speilkanten, og lim det til interiøret. Bruk eventuelt en klesklype til å feste stripen mens limet avkjøles. Prøv å unngå å få varmt lim på speilet, men hvis du gjør det er det ok! Litt sprit vil slippe grepet på ikke -porøse overflater som glass.


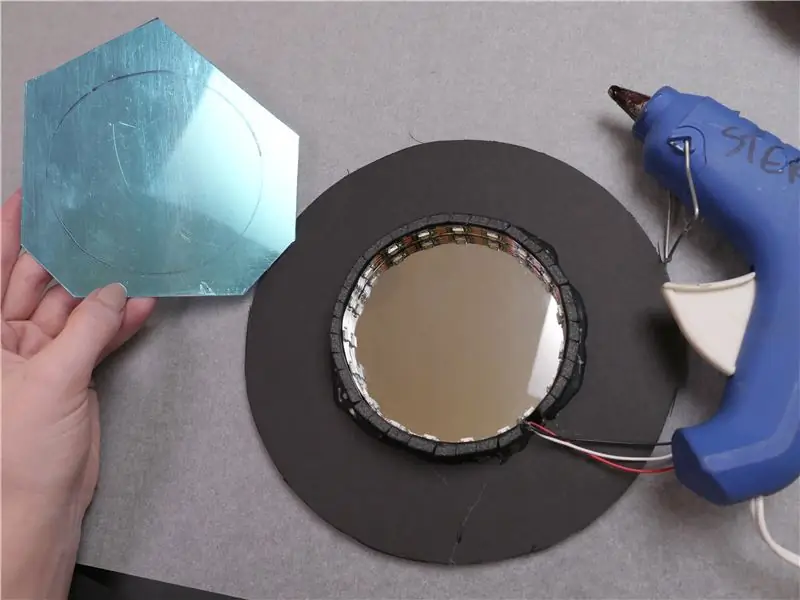
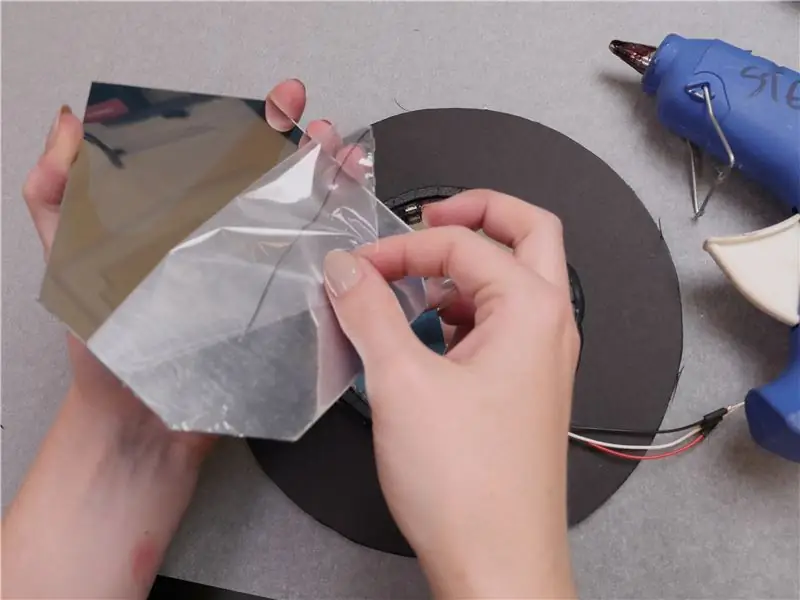
Rengjør arbeidsområdet for å fjerne støv og biter av foamcore. Tørk av speilet helt med en lofri klut, ta deretter i det gjennomsiktige speilet og ta av beskyttelsesdekselet fra den ene siden. Påfør en liten mengde lim på fire punkter rundt den indre veggen (sørg for at limpistolbevegelsene dine ikke drar over speilet for å unngå løse tråder), og lim det gjennomsiktige speilet på plass. Nå er dine reflekterende overflater forseglet og beskyttet mot støv.

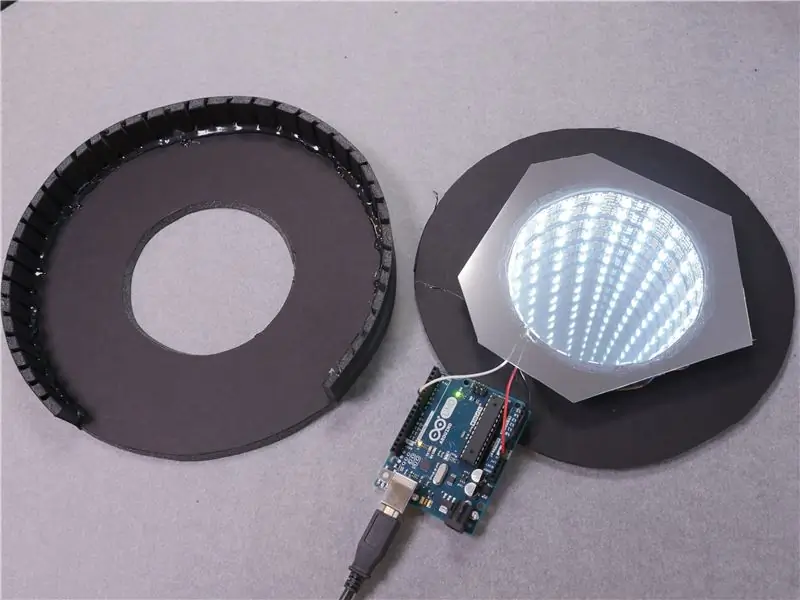
Nyt den doble reflektiviteten ved å koble NeoPixel -stripen til Arduino -kortet ved å bruke NeoPixel -koden som er beskrevet i min Arduino Class -leksjon om emnet.
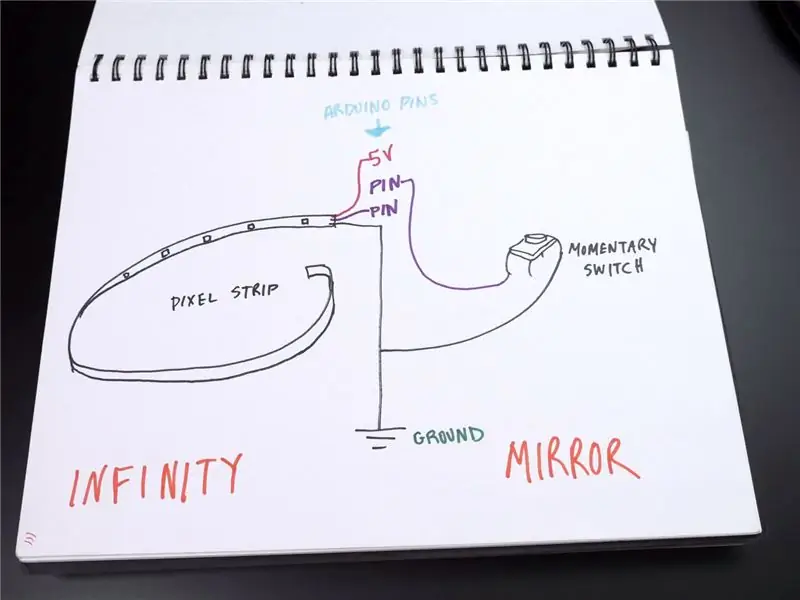
Trinn 4: Kretsdiagram og pseudokode

Selv om du er velkommen til å referere til diagrammet som vises her gjennom hele bygget ditt, oppfordrer jeg deg til å tegne ditt eget. Du får en oversikt-referanse når du bygger brødbrettet og de siste prototypene, og diagrammer kretsene dine vil gjøre det lettere å designe dine egne prosjekter i fremtiden. Formålet med et kretsdiagram er å vise alle de elektriske forbindelsene i en krets, ikke nødvendigvis deres fysiske posisjoner eller orienteringer.
Tilkoblingene er som følger:
NeoPixel 5V -> Arduino 5V
NeoPixel GND -> Arduino GND
NeoPixel Din (data in) -> Arduino digital I/O -pin (konfigurerbar)
den ene siden av øyeblikkelig trykknappbryter -> Arduino digital I/O -pinne (konfigurerbar)
andre siden av øyeblikkelig trykknappbryter -> Arduino GND
Denne kretsen kombinerer NeoPixel-stripe med en trykknapp for å utløse forskjellige LED-animasjoner, og vil bruke en intern pull-up-motstand som du så i inngangs-/utgangstimen. Ved å bruke all denne informasjonen kan vi skrive en lesbar mockup av vårt Arduino-program, kalt "pseudokode:"
Variabler: NeoPixel -pin -nummer, knapp -pin -nummer, hvor mange lysdioder det er, hvor lyse lysdiodene skal være
Engangsoppgaver: initialiser knappestift som inngang med intern opptrekningsmotstand, initialiser NeoPixel-stripe, beskriv LED-animasjoner
Sløyfeoppgaver: sjekk om knappen har blitt trykket, og hvis den har det, bytt til en annen LED -animasjon
Det kan virke enkelt, men å ta deg tid til å skrive pseudokode for prosjektet ditt vil hjelpe deg med å skrive din siste Arduino -skisse raskere og med mindre forvirring. Den fungerer litt som en huskeliste, så vel som en referanseguide for når du svømmer i kode og ikke husker hva du prøver å oppnå!
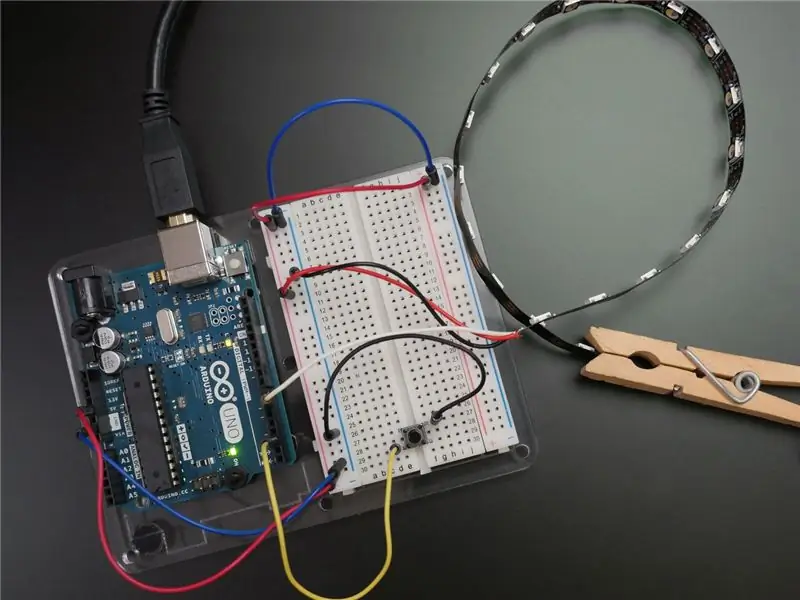
Trinn 5: Brødbrettsprototype

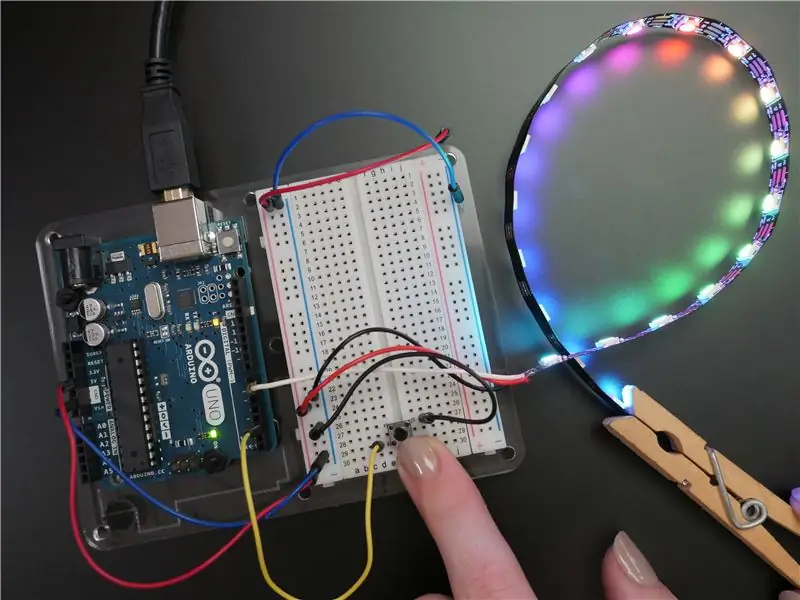
Ta tak i Arduino og brødbrett, og kontroller at USB -kabelen er trukket ut. Er NeoPixels fortsatt plugget inn fra tidligere? Flott! Hvis ikke, kobler du dem til: 5V til power rail, Din til Arduino pin 6, GND til ground rail.
Deretter legger du til en kort trykknapp på brødbrettet, og strekker seg over midtlinjen. Koble det ene benet til jordskinnen og dets naboben til Arduino pin 2. Last ned koden for dette prosjektet direkte eller i Autodesk Circuits -modulen ovenfor, klikk på "Code Editor" -knappen, deretter "Last ned kode" og åpne filen i Arduino, eller kopier og lim inn koden i en ny tom Arduino -skisse.

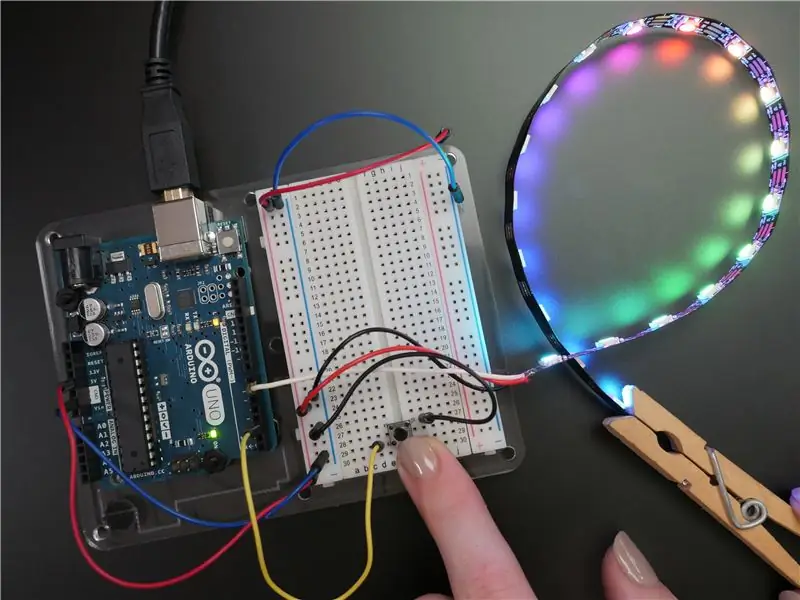
Koble til USB -kabelen og last opp koden til Arduino -kortet. Trykk på knappen; det bør utløse en ny animasjon for å spille på tvers av NeoPixels. 5V -skinnen er tilstrekkelig for disse få pikslene med begrenset lysstyrke, men for fremtidige prosjekter med flere lysdioder trenger du en separat strømforsyning, som diskutert i ferdighetstimen i min intro Arduino -klasse.
Trinn 6: Kode
La oss undersøke koden mer detaljert:
#define BUTTON_PIN 2 // Digital IO -pinne koblet til knappen. Dette vil bli
// drevet med en opptrekksmotstand slik at bryteren skal // trekke pinnen til bakken et øyeblikk. Ved en høy -> lav // overgang vil knappetrykklogikken utføres. #define PIXEL_PIN 6 // Digital IO -pin koblet til NeoPixels. #define PIXEL_COUNT 19 #define BRIGHTNESS 100 // 0-255 // Parameter 1 = antall piksler i stripe // Parameter 2 = pin-nummer (de fleste er gyldige) // Parameter 3 = pixeltype flagg, legg sammen etter behov: / / NEO_RGB -piksler er kablet for RGB -bitstrøm // NEO_GRB -piksler er koblet til GRB -bitstrøm, korriger hvis farger byttes ut ved testing // NEO_RGBW -piksler kobles til RGBW -bitstrøm // NEO_KHZ400 400 KHz bitstrøm (f.eks. FLORA -piksler) // NEO_KHZ800 800 KHz bitstrøm (f.eks. High Density LED -stripe), riktig for neopixel stick Adafruit_NeoPixel strip = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, NEO_GRBW + NEO_KHZ800); bool oldState = HIGH; int showType = 0;
I likhet med NeoPixel -eksempelkoden, setter denne første delen opp NeoPixel -stripen og variablene for trykknapppinnen, pikselkontrollpinnen, etc.
ugyldig oppsett () {
pinMode (BUTTON_PIN, INPUT_PULLUP); strip.setBrightness (BRIGHTNESS); strip.begin (); strip.show (); // Initialiser alle piksler til 'off'} Oppsettsfunksjonen setter pin 2 til en inngang med den interne pull-up-motstanden aktivert, angir den globale lysstyrken til pikslene og starter pikseldatatilkoblingen.
void loop () {
// Få gjeldende knappestatus. bool newState = digitalRead (BUTTON_PIN); // Sjekk om tilstanden endret seg fra høy til lav (knappetrykk). if (newState == LOW && oldState == HIGH) {// Kort forsinkelse for å avbryte -knappen. forsinkelse (20); // Sjekk om knappen fremdeles er lav etter avbrudd. newState = digitalRead (BUTTON_PIN); hvis (newState == LOW) {showType ++; hvis (showType> 6) showType = 0; startShow (showType); }}} // Sett den siste knappestatusen til den gamle tilstanden. oldState = newState; }
Sløyfefunksjonen sjekker først knappens nåværende tilstand og lagrer den i en boolsk variabel (kan være en av to tilstander: HØY eller LAV). Deretter sjekker den og dobbeltsjekker for å se om tilstanden går fra HØY til LAV. Hvis den gjorde det, økes showType med en, og startShow-funksjonen kalles, med den nåværende showType sendt til den som et argument (showType er begrenset til 0-6). Variabelen oldState oppdateres for å gjenspeile hva den siste knappestatusen var.
void startShow (int i) {
bryter (i) {case 0: colorWipe (strip. Color (0, 0, 0), 50); // Svart/avbrudd; sak 1: colorWipe (strip. Color (255, 0, 0), 50); // Rød pause; sak 2: colorWipe (strip. Color (0, 255, 0), 50); // Grønn pause; sak 3: colorWipe (strip. Color (0, 0, 255), 50); // Blå pause; tilfelle 4: pulseWhite (5); gå i stykker; sak 5: rainbowFade2White (3, 3, 1); gå i stykker; sak 6: fullWhite (); gå i stykker; }}
StartShow -funksjonen inneholder en switch/case statement, som bare er en fancy rask måte å stable en haug if/else -utsagn på. Switch -saken sammenligner variabelen i med verdiene i hvert tilfelle, og kjører deretter koden i den setningen. Stikkordet
gå i stykker;
avslutter bryteren/saksoppgaven. Denne bryteren/etuiet brukes til å ringe forskjellige animasjonsfunksjoner hver gang du trykker på knappen.

Nå som du har en funksjonell breadboard -prototype, er det på tide å gjøre dette til et ferdig prosjekt ved å bruke en Arduino Gemma, som er mindre, mindre fullt utstyrt og lavere kostnad enn Arduino Uno. Du kan også bruke en Adafruit Gemma i stedet, men du må utføre et ekstra trinn for å konfigurere Arduino -programvaren.
Endre først NeoPixel pin -variabelen fra 6 til 1 i koden din:
#define PIXEL_PIN 1 // Digital IO -pin koblet til NeoPixels.
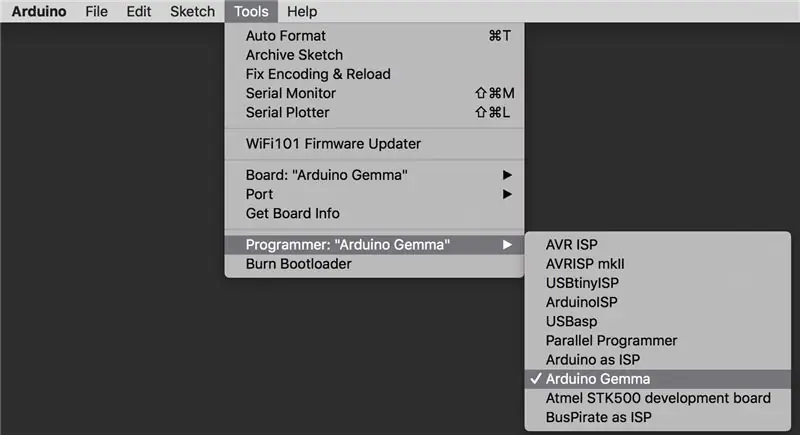
Koble Arduino Gemma til datamaskinen din ved hjelp av en USB -kabel, og velg "Arduino Gemma" som brettype i menyen Arduino Tools.

De begrensede funksjonene til ATTiny85 -mikrokontrolleren ombord støtter ikke en seriell port på samme måte som Uno, så du trenger ikke velge noe fra Port -menyen. Sørg imidlertid for å velge "Arduino Gemma" under menypunktet Programmer.

Brettet trenger litt hjelp å vite når du prøver å programmere det, så trykk på tilbakestillingsknappen på brettet, og mens den røde LED -en pulserer, trykk på Last opp -knappen for å laste skissen din på Gemma. Hvis den røde LED-en ikke pulserer når du trykker på tilbakestillingsknappen, kan det hende at USB-kabelen er strømfri og bør byttes ut for en USB-kabel som har strøm- og datatilkoblinger. En annen grunn til at LED -en din kanskje ikke puls er hvis du bruker en USB 3 -port (alle nyere Mac -er), som har problemer med å gjenkjenne Gemma bootloader. Bruk en USB 2 -port på datamaskinen eller en USB -hub mellom datamaskinen og Gemma.
Trinn 7: Loddekrets


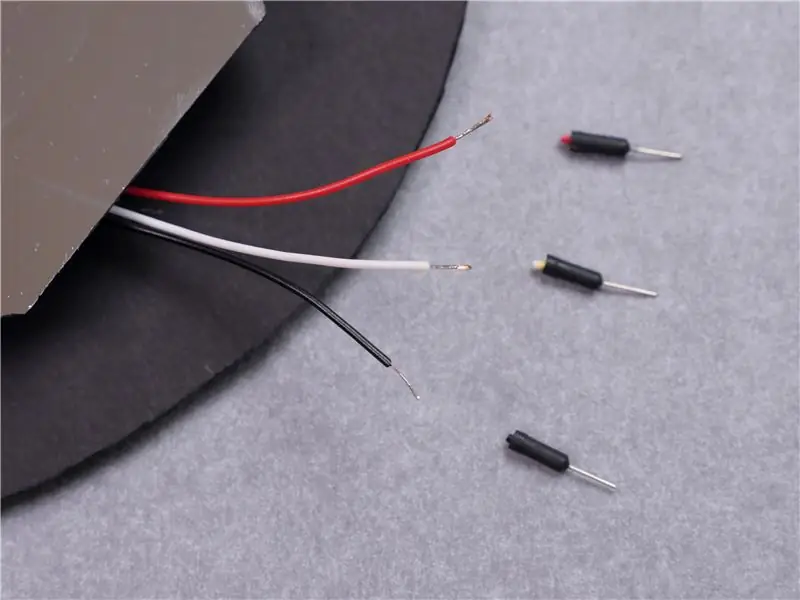
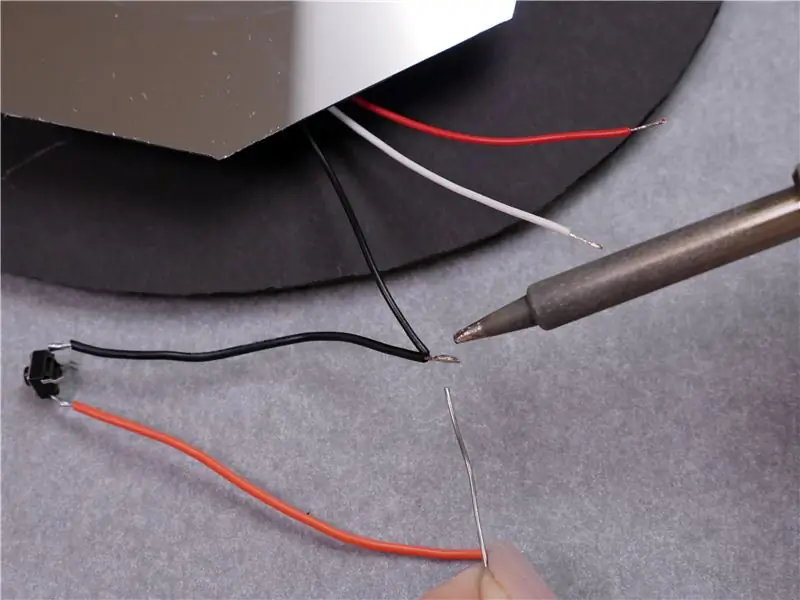
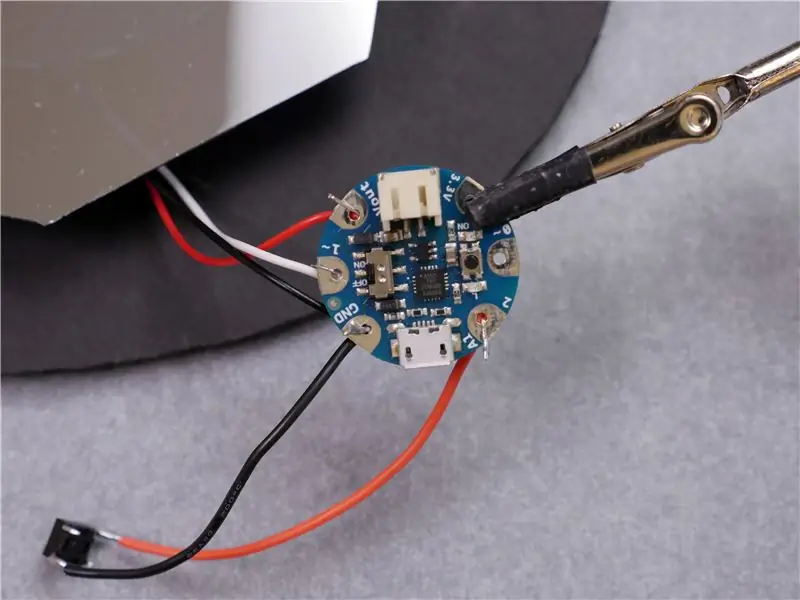
For å kjøre kretsen med Gemma, lodder vi ledningene direkte til putene på brettet. Klipp av brødbrettkontakten og ta av, vri og tinn ledningene til NeoPixel -båndtrådene. Loddetråder på diagonale ledninger på en trykknapp på samme måte (du kan bruke knappen fra loddetimen). Vri og lodd sammen de to jordledningene.


Gemmas store hull gjør det enkelt å montere denne kretsen uten ekstra deler- bare tre de fortinnede ledningene gjennom hullene og pakk overflødig rundt loddeputen. Tilkoblingene er som følger:
- NeoPixel 5V -> Gemma Vout
- NeoPixel Din -> Gemma 1 ~ (digital pin 1)
- NeoPixel GND -> den ene siden av trykknappen -> Gemma GND
- den andre siden av trykknappen -> Gemma 2 (digital pin 2)
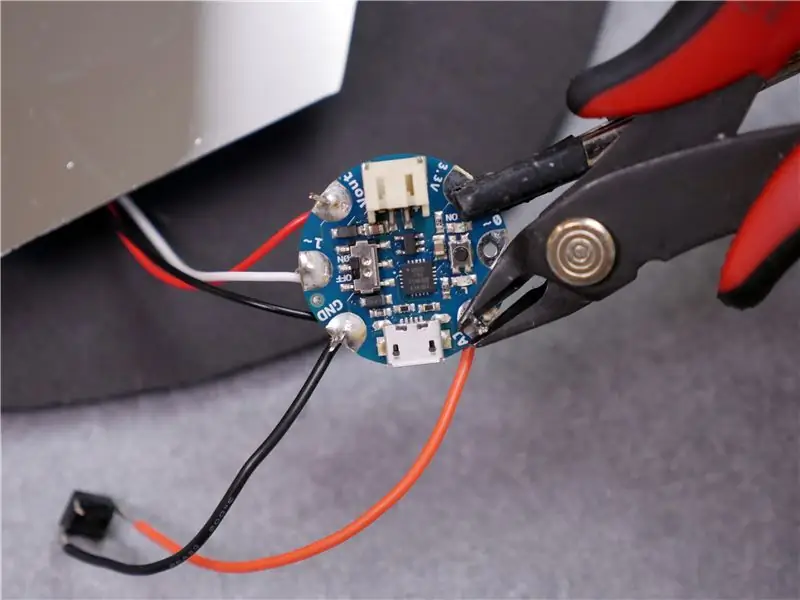
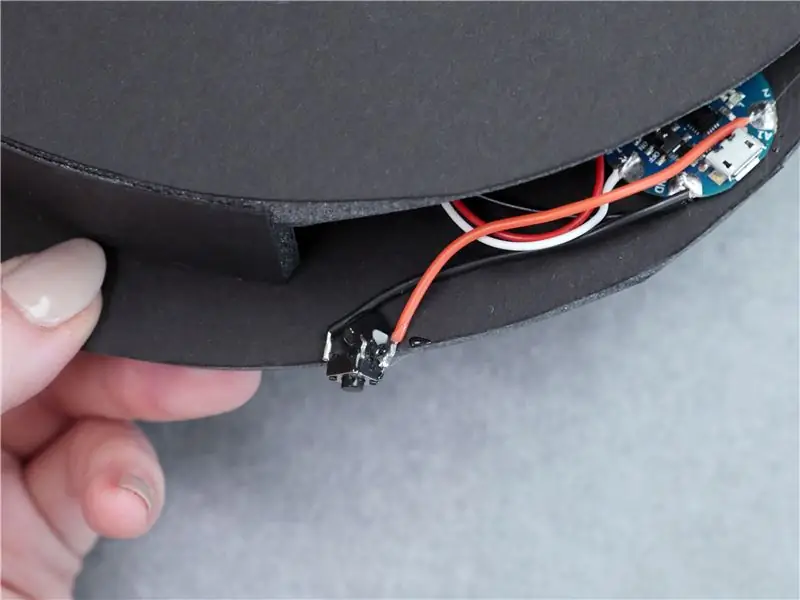
Sett opp kretskortet i et tredje hånds verktøy og varm opp tilkoblingene med loddejernet før du bruker litt mer loddetinn for å sluke puten og ledningen. Etter at alle tilkoblingene er avkjølt, klipper du bort overflødig ledning med spylingsklipsene.


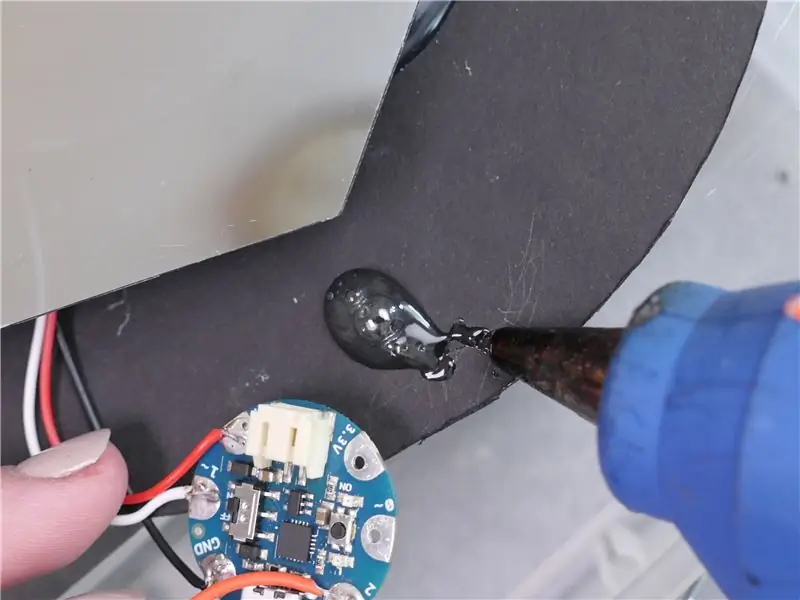
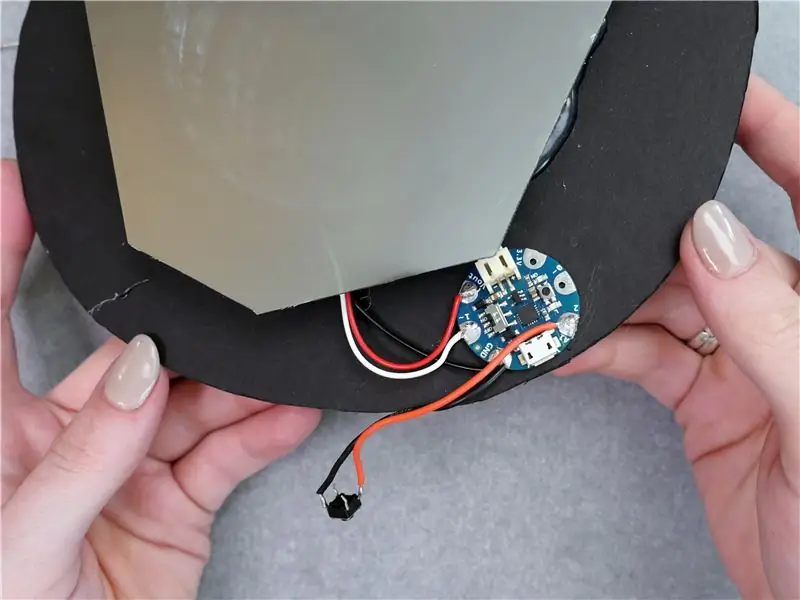
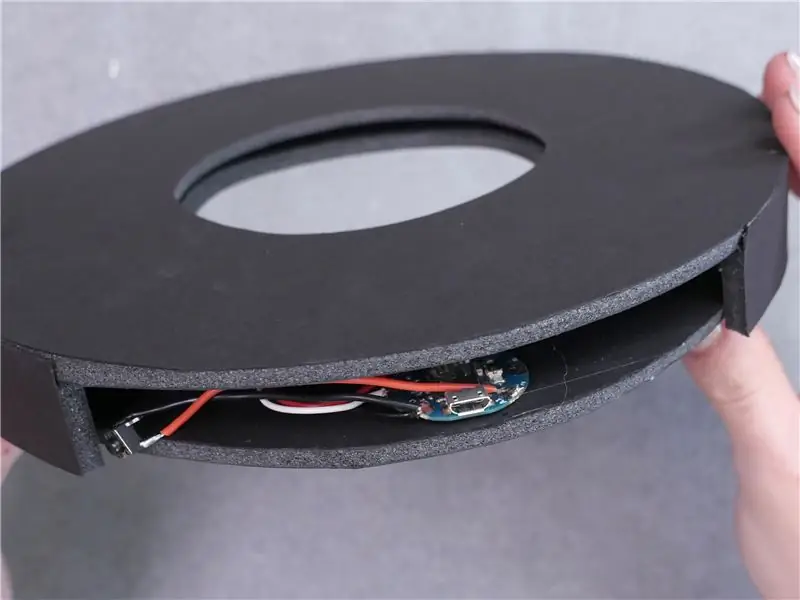
Varm lim din Gemma på plass med USB -porten vendt mot kanten av sirkelen.





Påfør front-/toppdekselet og manipuler kanten for å sette bitene rent sammen. Du må kanskje trimme den nederste sirkelen litt for å få den til å passe, og på samme måte trekke kanten opp for å få plass til kompisen. Lim trykknappen på plass hvor du vil.
Trinn 8: Bruk den
Koble til en USB -kabel, trykk på trykknappen og nyt det! Du kan bytte farge og animasjon ved å endre koden. Bruk en USB -strømadapter hvis du vil montere den på en vegg. På dette tidspunktet kan du lage et annet lite foamcore kantstykke for å lukke opp det gjenværende gapet, hvis du ønsker det. Noen foreslåtte bruksområder: heng den på veggen, ha den ved skrivebordet, gi den til en venn!

Du kan enkelt kjøre dette prosjektet med et internt batteri i stedet for å koble til en USB -kabel. Retningen du limer Gemma på, bestemmer tilgangen til batteriporten, så det kan være lurt å lime den på nytt i en annen vinkel. 19 RGBW piksler ganger 80ma maks strømstrøm (pluss ~ 10ma for Gemma) tilsvarer 1530ma, noe som betyr at vi teknisk sett trenger et batteri med minst så mange mAh. Koden for speilet kommer imidlertid ikke i nærheten av å bruke alle fire pikslers lysdioder i full lysstyrke sammen, så i virkeligheten er maksimal strømforbruk langt mindre. Et sunt batterikompromis er et oppladbart 1200mAh lipoly -batteri.

Takk for at du følger med på dette Arduino -prosjektet! For å lære mer om det grunnleggende, sjekk min innledende Arduino -klasse. Jeg kan ikke vente med å se versjonene dine i kommentarene og ønsker dine tanker og tilbakemeldinger velkommen.
Anbefalt:
Nattlys Motion & Darkness Sensing - No Micro: 7 Steps (with Pictures)

Night Light Motion & Darkness Sensing - No Micro: Denne instruksen handler om å hindre deg i å stikke tåen når du går gjennom et mørkt rom. Du kan si at det er for din egen sikkerhet hvis du står opp om natten og prøver å nå døren trygt. Selvfølgelig kan du bruke en nattlampe eller hovedlampen
ATtiny85 Wearable Vibrating Activity Tracking Watch & Programming ATtiny85 With Arduino Uno: 4 Steps (with Pictures)

ATtiny85 Wearable Vibrating Activity Tracking Watch & Programming ATtiny85 With Arduino Uno: How to make the wearable activity tracking watch? Dette er en bærbar gadget designet for å vibrere når den oppdager stagnasjon. Bruker du mesteparten av tiden din på datamaskinen som meg? Sitter du i timevis uten å innse det? Da er denne enheten f
555 Timer Metronome - Audio & Visual: 8 Steps (with Pictures)

555 Timer Metronome - Audio & Visual: Min sønn har nylig begynt å spille ukulele, og jeg trodde at en metronom ville hjelpe med timingen hans. Som produsent fant jeg ut at jeg ganske enkelt kunne piske opp en selv med en 555 timer (hva kan du ikke lage med en …) Etter litt søk på w
Spooky Teddy - Arduino Powered Self -rocking Chair & Rotating Head: 11 Steps (with Pictures)

Spooky Teddy-Arduino Powered Self-rocking Chair & Rotating Head: Spooky teddy er en 2-delt Halloween-dekor. Den første delen er bamsen som har en 3D -trykt mekanisme som kan rotere med en Arduino UNO og en solenoid. Den andre delen er en selvgyngende stol drevet av en Arduino nano og en magnetventil
Arduino Infinity Mirror (Bluetooth og lydreaktiv): 9 trinn (med bilder)

Arduino Infinity Mirror (Bluetooth & Sound Reactive): Jeg opprettet et Infinity Mirror for et skoleprosjekt med Arduino som du kan styre med telefonen eller nettbrettet ved å bruke Bluetooth. Speilet har også en innebygd mikrofon som oppdager lyd/musikk og reagerer deretter ved å generere iøynefallende
