
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.

Dette vil være en opplæring i hvordan du lager et spill i bunn med dialog og sprites. Det vil også lære deg å legge til klipp i spillet ditt og timing, inkludert kringkasting og mer.
Rekvisita:
En bærbar datamaskin/datamaskin. Google chrome eller og websøk.
Trinn 1: Slik tar du det første trinnet

Hvis du vil ha et realistisk spill, vil du lage en startknapp, og slik kan du lage det. Først vil du være sikker på at når brukeren klikker på knappen, spillhendelsene Triger.
Først er det bare å ta tak i blokken (Når denne sprite klikket) og legge til en skjulkode og en kringkastingskodeblokk. Skjulblokken er å skjule knappen når du klikker på den, slik at den ikke kommer i veien for resten av spillet ditt. Deretter er kringkastningsknappen der, så når du klikker på knappen, setter den opp den første hendelsen. Sørg for å navngi hver sending slik at du ikke blir forvirret.
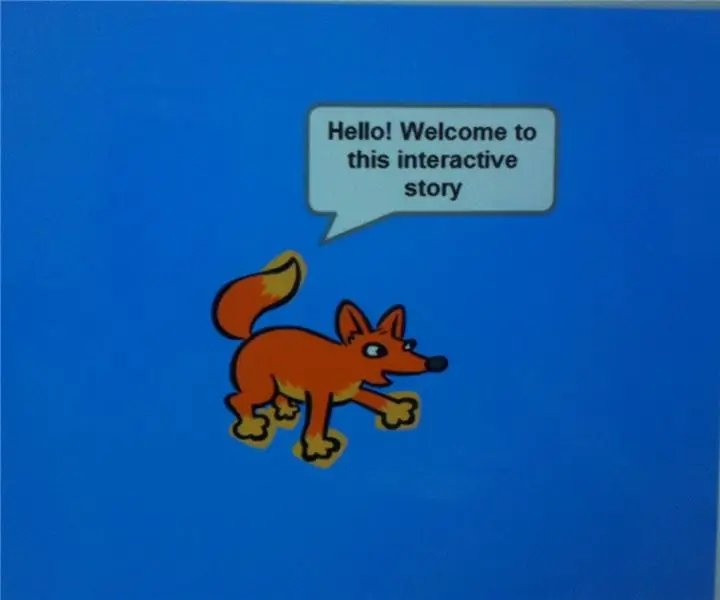
Trinn 2: Trinn 2 Sett opp historien

Dette er et grunnleggende sett med kode for spillet ditt. For å lage spillet ditt må du sette opp historien slik at leseren din ikke blir forvirret. Alt du trenger å gjøre er å lage en sprite med historien din, så vil du legge den over bakgrunnen og la den ligge der i noen sekunder. Når du har gitt leseren din nok tid til å lese den, kan du hoppe inn i historien.
Trinn 3: Trinn 3 Lag dialog

Det du vil gjøre er å ha en sprite av alle karakterene i samtalen. Sprite kan hjelpe til med å vise hver karakter i samtalen. Det er allerede en funksjon for dialog, men hvis du vil at spillet ditt skal se bedre ut, kan du lage en egen sprite med hva karakterene sier.
Trinn 4: Trinn 4 Legge til den dialogboksen


Det du vil gjøre først er å lage et kostyme for hvert stykke av dialogen din. Vi gjør dette slik at vi kan bytte kostymer når en sending sendes og sendes for å få en karakter til å snakke. Så nå vil du gjøre når jeg mottar (kringkaste), vise kostymen din og bytte sprite til en annen sprite, slik at det ser ut som karakterene snakker. Deretter vil du legge til en ventetid (sekunder) slik at leseren har tid til å lese dialogen din.
Trinn 5: Trinn 5 Klipp

Når du vil vise klipp i spillet ditt, kan du laste opp en video eller gif, men videoen vil være 1 bilde vil være en sprite, og resten vil være kostymer. Så det du vil gjøre er å snu hvert kostyme som en bla. Alt du trenger å gjøre er å legge til en repetisjonsfunksjon og legge til hvor mange ganger du skal gjenta basert på rammene. Deretter vil du legge til den neste kostymeblokken i repetisjonsfunksjonen, du vil også legge til en ventetid. 1 sekunder til, men et mellomrom mellom hver ramme, slik at hele kommandoen har tid til å bla gjennom hver ramme. Så når klippet er ferdig, legg til skjulblokken på slutten for å skjule klippet og gå videre til historien din.
Trinn 6: Trinn 6 Spør brukerne dine

Dette er enkelt akkurat som startknappen. Det du vil gjøre er å få blokken når det klikkes på sprite. Vi kan bruke den blokken, så når brukeren klikker ja eller nei, utfører den 2 forskjellige handlinger. Det vi vil gjøre er å lage to separate sprites. Ja og Nei. Lag deretter 2 forskjellige sendinger for hver sprite. Legg til kringkastingen på blokken når det klikkes på sprite, så når de velger et alternativ, fører det til en annen del av historien og påvirker historien som helhet.
Trinn 7: Trinn 7 Grunnleggende for nybegynnere og ekstra


Det grunnleggende trinnet er å vite at det grønne flagget starter spillet ditt. Så legg alltid til når flagget klikkes på hver sprite. Deretter vil du lage kringkasting. Kringkasting hjelper med å lede 1 arrangement til et annet arrangement. Det er best å organisere hver sending etter nummer, så 1234.
Gjør spillet rent. Du vil ikke at alle sprittene dine skal vises umiddelbart, så det du må gjøre er å bruke skjulblokken. Sett skjulblokken under hver Når flagget klikkes, skjuler dette sprites. Bruk deretter showblokken til å vise karakteren din når som helst i historien.
Trinn 8: Det er det
Så hva tenkte du. Forhåpentligvis kunne du ha lært noe av dette. Hoppet dette hjalp.
Anbefalt:
BBC Micro: bit and Scratch - Interactive Rat & Driving Game: 5 Steps (med bilder)

BBC Micro: bit and Scratch - Interactive Steering Wheel & Driving Game: En av mine klasseoppgaver denne uken er å bruke BBC Micro: bit til å koble til et Scratch -program vi har skrevet. Jeg trodde at dette var den perfekte muligheten til å bruke ThreadBoard til å lage et innebygd system! Min inspirasjon til bunnen
EKORN! (Scratch Game): 6 trinn

EKORN! (Scratch Game): Du trenger bare riper. Ekorn er et spill der du er en hund som jager et ekorn og du prøver å få er 10 ganger. Den har også et alternativ for kontroller, for mobile enheter
2D Shooter Scratch Game: 11 trinn

2D Shooter Scratch Game: I denne instruksen skal jeg vise deg hvordan du lager et 2D shooter scratch game. Det er ganske enkelt å lage, men forhåpentligvis vil du lære noen ting underveis, og snart lage dine egne skrapespill
Makey Makey Interactive Story Using Scratch !: 6 trinn

Makey Makey interaktiv historie ved hjelp av Scratch !: Instruksjoner om hvordan du lager en interaktiv historie på Scratch ved hjelp av Makey Makey og viktigst av fantasien din
Lag en dynamisk lysbildefremvisning av bildene dine med Photo Story 3: 16 trinn

Lag en dynamisk lysbildefremvisning av bildene dine med Photo Story 3: Dette er en måte å lage en fin. Wmv -lysbildeserie med panorering og zoomeffekter ved å bruke hovedsakelig gratis programvare. Jeg forventer at det finnes enklere måter, men jeg fant ikke en instruks om emnet. Metoden min går litt rundt i husene, men det fungerer
