
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

I denne instruksen skal jeg vise deg hvordan du lager et 2D skytespill. Det er ganske enkelt å lage, men forhåpentligvis vil du lære noen ting underveis, og snart lage dine egne skrapespill!
Rekvisita
- En datamaskin.
- A Scratch Login/Account.
- En mus (gjør det lettere å spille når du er ferdig).
Trinn 1: Nytt prosjekt

Det første du vil gjøre er å gå til https://scratch.mit.edu/. Deretter vil du logge på med kontoen din og klikke "Opprett".
Trinn 2: Lag en ny sprite


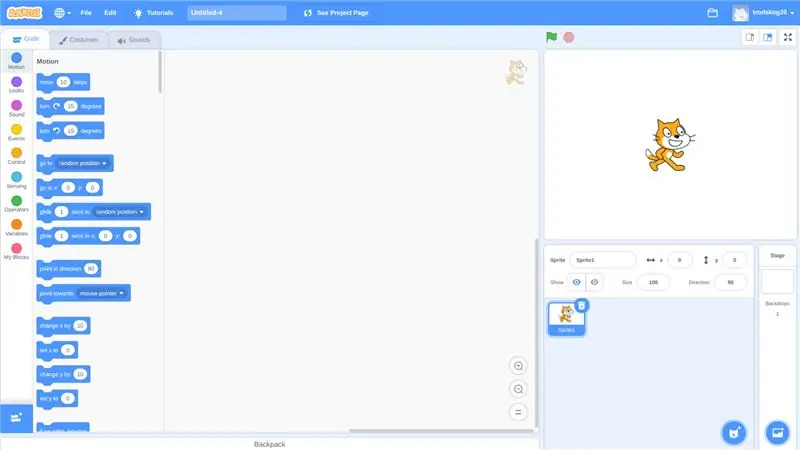
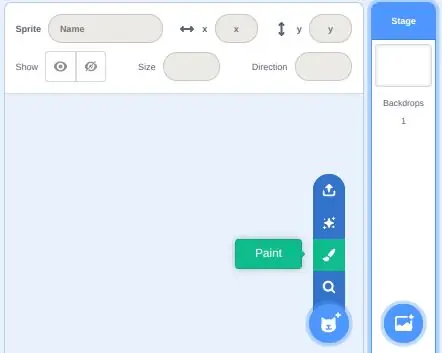
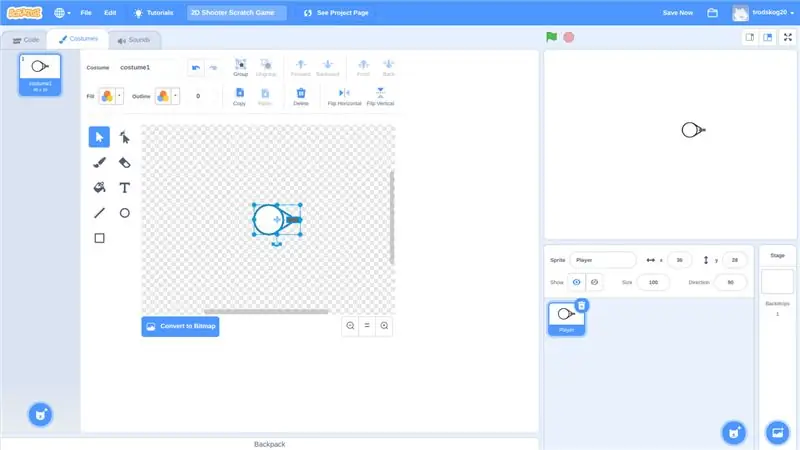
Det første bildet er det du bør se etter å ha klikket på opprett -knappen. Det du vil gjøre nå er å klikke på skrapekattikonet som sier "sprite one", og deretter klikke på papirkurven. Dette vil slette startspriten slik at vi kan lage vår egen. Deretter vil vi klikke på kattlogoen med + -tegnet, og deretter velge maling. Nå kan vi lage vår første sprite.
Trinn 3: Hovedpersonen

Nå vil vi lage hovedpersonen vår, som spilleren skal kontrollere. Bruk verktøyene til venstre, lag en liten sirkel som er sentrert i midten, og bruk linjeverktøyet og rektangelverktøyet til å tegne armer og en pistol. Du kan eksperimentere med fargene hvis du vil, men for første gang er det bare å prøve å gjøre den like stor i størrelse og form som min. Til slutt, når du er ferdig, klikker du på teksten der det står sprite one og erstatter den for å si "Player", som min gjør. Dette er bare en måte for oss å vite at "Player" refererer til hovedpersonen vår.
Trinn 4: The Bad Guy

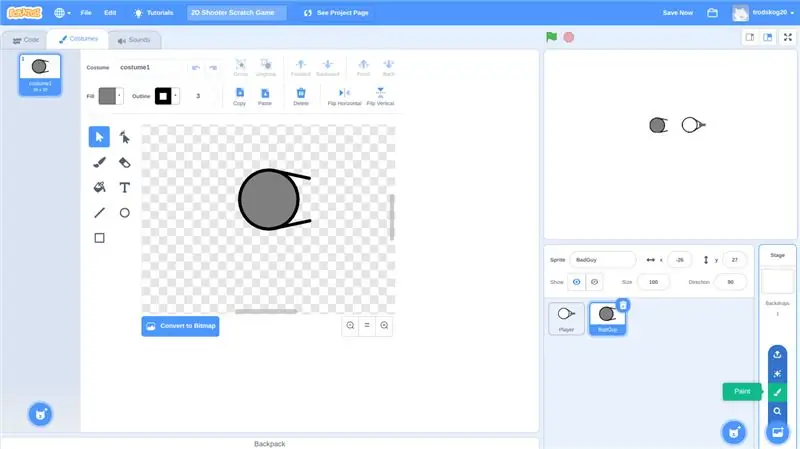
Nå som vi har laget vår hovedperson, må vi lage noe for at karakteren skal kjempe. Gjør det samme som i trinn 3 ved å bruke verktøyene til venstre, men med mer rette armer og ingen pistol. Gjør den omtrent samme størrelse som "Player", og sørg for at den vender direkte til venstre. Endelig gi det nytt navn som vi gjorde i trinn 3 til noe som "BadGuy". Før vi går videre til neste trinn, klikker du på bakgrunnsikonet nederst til venstre og velger maling.
Trinn 5: Bakgrunnen

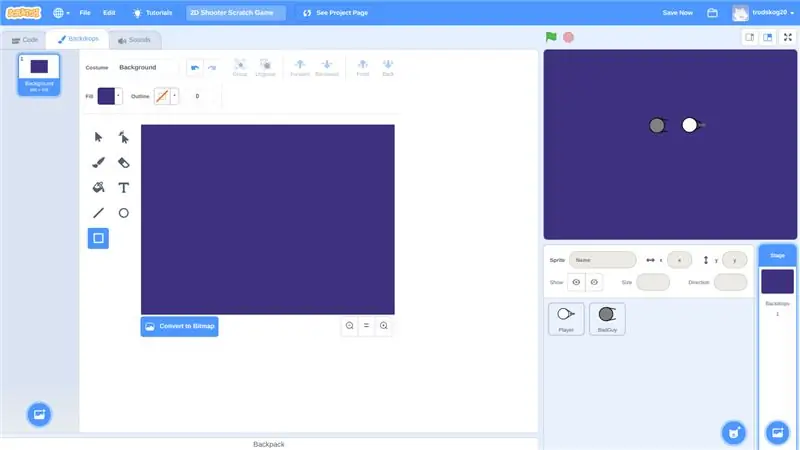
Når du har klikket på malingsikonet fra trinn 4, bruker du rektangelverktøyet til å lage en bakgrunn av fargen du ønsker, akkurat som hvordan du tegnet sprites. Sørg for å slette den hvite bakgrunnen som automatisk blir laget for deg, slik at den eneste bakgrunnen du har er denne. Endelig, navngi det til noe som "Bakgrunn".
Trinn 6: Spill over bakgrunn

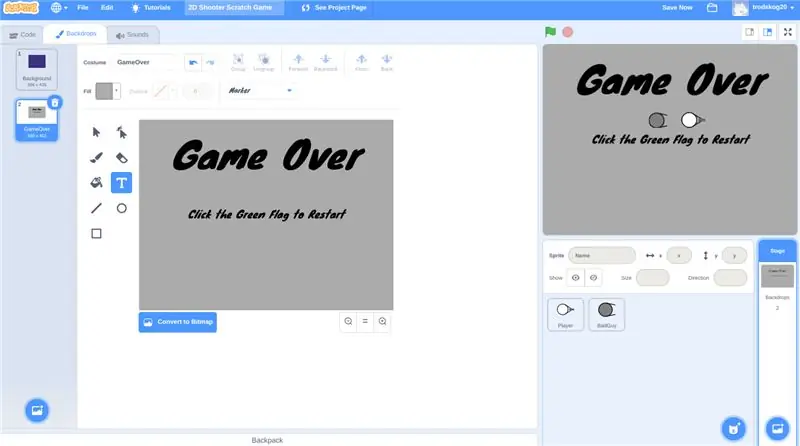
Klikk på malingsikonet igjen og lag en annen bakgrunn med tekstverktøyet for å lage noe som ser slik ut. Gi den nytt navn til GameOver, eller noe lignende, og gå videre til neste trinn.
Trinn 7: En kule

Nå skal vi lage en kule at spilleren vår kan skyte mot skurkene. Dette er enda enklere enn de andre sprittene, og alt du trenger å gjøre er å lage et lite horisontalt rektangel, sentrert på pluss -tegnet i midten. Gi det deretter navnet "Bullet", og gå til neste trinn.
Trinn 8: Koding

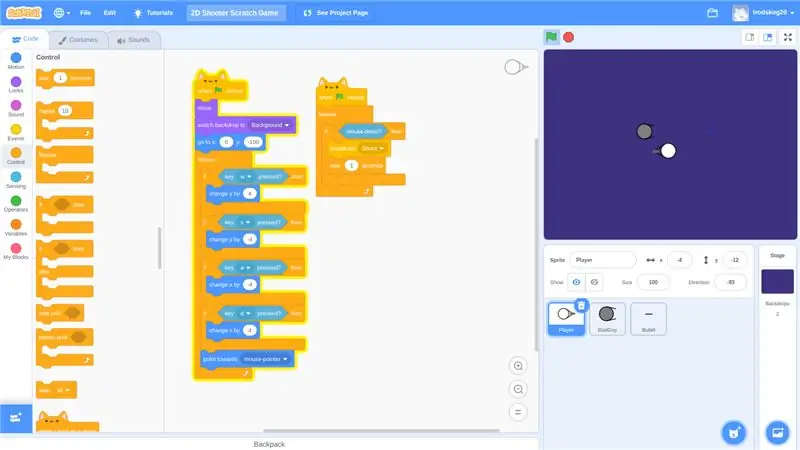
Velg først "Player" Sprite fra nedre venstre hjørne som vi laget før. Klikk deretter på koden øverst til venstre der det står kode, kostymer og lyd. Du kan bla opp og ned gjennom de fargekodede blokkene, og dra og slippe blokker til arbeidsområdet. For å slette en blokk, dra den tilbake til venstre side. Bli vant til å flytte, fjerne og slette blokker. Ved å se gjennom kodeblokkene, gjenskaper du koden på bildet. Når du kommer til "Broadcast" -blokken, skal du lage en ny kringkasting, og gi den navnet "Shoot", og deretter velge den i blokkens innebygde rullegardinmeny.
Denne koden gjør er å la spilleren bevege seg med WASD (opp, venstre, ned og høyre). Det starter også sprite i midten av skjermen. Den riktige koden kommer til å være hvordan vi får kulen til å skyte. Hvis du ikke forstår noe av dette, er det greit, bare kopier koden og se om du kan finne ut hvordan det fungerer underveis.
Trinn 9: Skyting

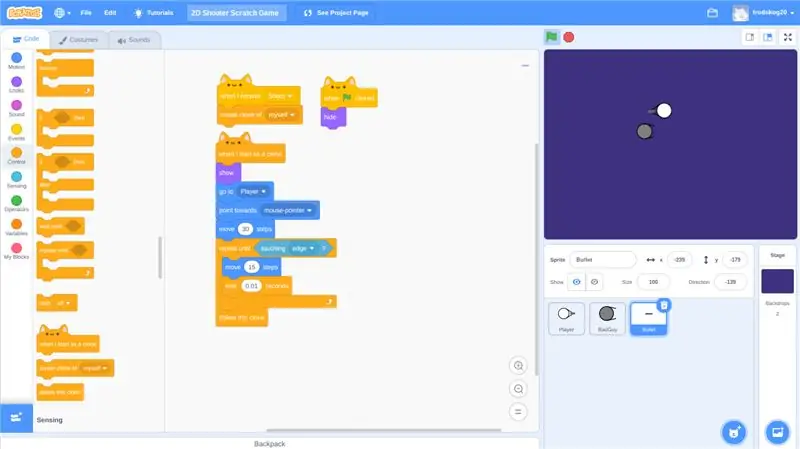
Nok en gang, som i trinn 8, kommer du til å gjenskape koden på bildet, men på bullet sprite (klikk på "Bullet" sprite nederst til høyre).
Denne koden fungerer med koden på "Player", og gjør den slik at når musen holdes nede, oppretter den en klon av kulen (slik at det kan være flere bullet sprites samtidig) foran spilleren slik at den ser ut som om den kommer ut av spillerens pistol, og beveger seg deretter i retningen som musen pekte. Dette gir personen som spiller spillet muligheten til å sikte og skyte kuler.
Trinn 10: Bad Guy -koden


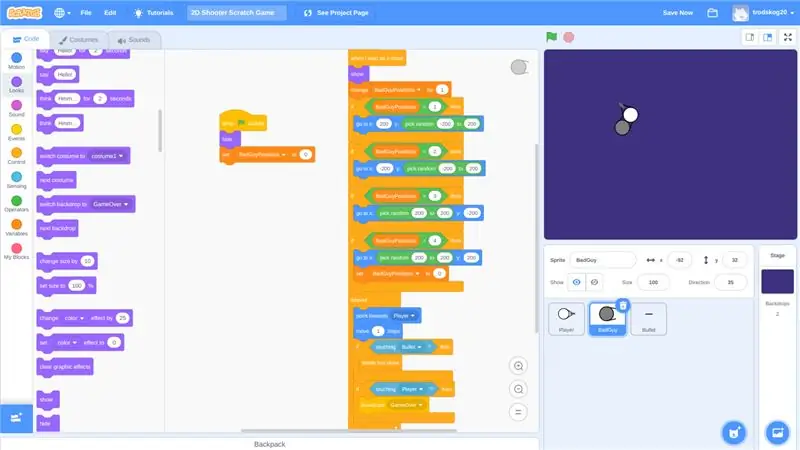
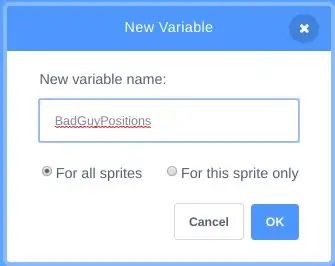
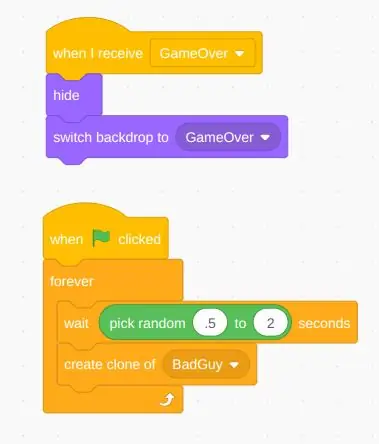
Dette er sannsynligvis den mest kompliserte og avgjørende koden ennå. Velg spretten "BadGuy", og kontroller at alt er som bildet. I denne delen av koden må vi lage en variabel. Vi gjør dette på samme måte som vi sendte meldingen. Sørg for at "for alle sprites" også er valgt. Vi må også lage en annen kringkastingsmelding kalt GameOver.
Denne koden gjør det slik at den dårlige fyren lager kloner som gyter tilfeldig i kantene på skjermen. Det gjør det også slik at den dårlige fyren alltid følger spilleren, dør når en kule treffer den, og at spillet slutter når en av de onde berører spilleren.
Trinn 11: Siste trinn



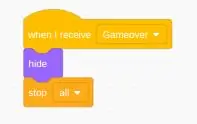
Til slutt legger du koden i det venstre bildet til "Player", koden øverst til høyre i "Bullet" og koden i det tredje bildet til "BadGuy". Slik stopper vi alt fra å skje når spillet er over og avslutter spillet. Du gjorde det! Dobbeltsjekk at alt er riktig kodet. Klikk på "Se prosjektside" øverst og spill spillet ditt! Klikk på det grønne flagget for å kjøre koden og det røde stoppskiltet for å stoppe koden. Hvis du vil se den jeg laget, eller dobbeltsjekke koden din, gå her: https://scratch.mit.edu/projects/381823733/. Legg gjerne til nye ting, som høy score, helse, skade og forskjellige våpen. Ha det gøy!
Anbefalt:
Story Interactive (Scratch Game): 8 trinn

Story Interactive (Scratch Game): Dette vil være en veiledning om hvordan du lager et spill i bunn med dialog og sprites. Det vil også lære deg å legge til klipp i spillet ditt og timing, inkludert kringkasting og mer
Punch Activated Water Shooter: 5 trinn

Punch Activated Water Shooter: Hvis du er en fan av ett stykke. Du må kjenne Jinbe. Jinbe er en karakter i One Piece -serien, som ble opprettet av Eiichiro Oda. Jinbe er en usedvanlig kraftig mester i Fishman Karate. En av teknikkene hans er Five Thousand Brick Fist. Det er
Enkel og enkel Spider-Man Web-Shooter: 12 trinn

Enkel og enkel Spider-Man Web-Shooter: Har du sett en Spider-Man-film? En Spider-Man-tegneserie? Noe uklart Spider-Man-relatert? Spider-Man er tilsynelatende overalt. Hvorfor ikke lage en enkel web-shooter? Etter litt øvelse laget jeg et design av husmaterialer som kunne lages
Cat Ball Shooter: 9 trinn (med bilder)

Cat Ball Shooter: Nødvendige materialer 1 x RFID -sensor/ fjernkontroll 1 x Arduino uno2 x DC -motorer 1 x 180 servo 1 x 360 servomultiple ledninger Boks/ beholder for å bygge prosjektrør for å mate ballen gjennom
Hummingbird Shooter: 14 trinn (med bilder)

Hummingbird Shooter: Sent på sommeren begynte kolibrier endelig å besøke materen vi hadde satt opp på verandaen bak. Jeg ville prøve å ta noen digitale bilder av dem, men kunne ikke stå der med et kamera "innen rekkevidde"-de ville aldri komme. Jeg trengte en ekstern kabelutløser
