
Innholdsfortegnelse:
- Trinn 1: Få delene
- Trinn 2: Nøkkelbryter modifikasjoner
- Trinn 3: 3d -utskrift
- Trinn 4: Monter det du har så langt
- Trinn 5: Konfigurere OLED
- Trinn 6: Lodding
- Trinn 7: Introduksjon til programmering
- Trinn 8: Programmering av bryterne
- Trinn 9: Programmering av OLED
- Trinn 10: Programmering av lysdiodene
- Trinn 11: Montering
- Trinn 12: Dine egne forbedringer
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.




I denne instruksjonsboken tar jeg deg gjennom det grunnleggende for å lage din egen 6 -tastede makropad, kontrollert av en Arduino. Jeg tar deg gjennom det du trenger, hvordan du monterer det, hvordan du programmerer det, og hvordan du kan forbedre det eller gjøre det til ditt eget.
Etter mye undersøkelser kunne jeg egentlig ikke finne en god guide til hvordan du lager et makrotastatur, eller et håndkablert tastatur generelt. Så jeg bestemte meg for å gjøre det selv, på den enkleste måten, uten dioder, motstander eller noe annet. Jeg ønsket også å ha et unikt modulært tastatur, hvor jeg kunne ta tak i alle delene jeg trengte, dette er den første av mange andre deler. Denne modulens inspirasjon var fra piltastene på et tastatur, å kunne passe den i lommen og ta den hvor som helst hvis du trengte noen ekstra knapper på farten.
På grunn av hvordan dette tastaturet ble laget, anbefaler jeg på det sterkeste at du leser hele instruksjonsboken før du tar noen kjøpsbeslutninger.
Jeg prøvde også å gjøre Instructable i en logisk rekkefølge, men jeg bygger ikke logisk, så det kan være bedre å hoppe rundt i trinnene i rekkefølge avhengig av hvordan du bygger.
Trinn 1: Få delene

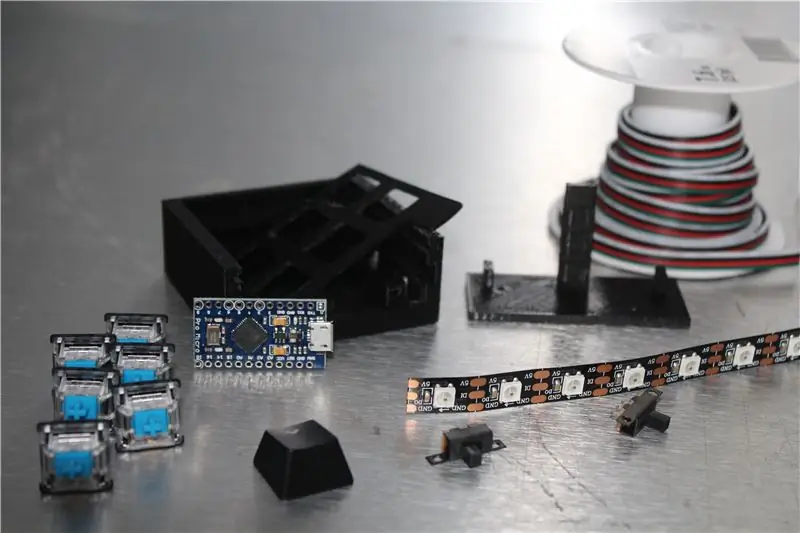
Det lengste trinnet er her, kjøpe delene og vente på at de skal sendes. Amazon -lenker vil være kanadiske Amazon. Delene du kommer til å trenge er:
-
Mekaniske nøkkelbrytere
- Jeg velger Gateron -brytere med klare topper herfra (Klare topper gjør det neste trinnet enklere, de vanligste brytertyper dekkes der også)
-
Andre steder å kjøpe finner du her under favorittbryteren din
Jeg anbefaler også på det sterkeste å undersøke litt om hvilken bryter du vil ha her under "Følelser" -delen
-
Mekaniske nøkkelhett
-
Sørg for at de er kompatible med bryteren du velger!
Sørg også for at de er kompatible med baklys, slik at du kan endre fargen
- Leverandører finner du her under delen "Nyhetstaster (standard produksjon)", med mindre du vil ha et komplett Keycap -sett
-
-
Adresserbare RGB LED -strips (valgfritt, men anbefales på det sterkeste)
-
Jeg kjøpte noe lignende til disse fra Amazon
- Sørg for at lysdiodene er WS2812B lysdioder, de kan godta en lavere spenning.
- Du kan også kjøpe 3 mm vanlige lysdioder i din favorittfarge, men du trenger motstander
-
-
En HID -kompatibel mikrokontroller (jeg brukte en Pro Micro)
-
Jeg kjøpte disse fra Amazon for den beste avtalen
Du kan kjøpe andre mikrokontrollere, men sørg for at de er både Arduino og HID (human input device) kompatible
-
-
En 128x32 I2C OLED -skjerm
Jeg kjøpte dette fra Amazon
-
Tilgang til en 3D -skriver
- Prøv med lokale biblioteker eller skoler rundt deg og se om de har en 3D -skriver
- Jeg har personlig aldri brukt en online tjeneste, men du kan også bruke dem (noe sånt som dette)
- Tynn ledning
-
Generelle verktøy nødvendig
- Loddejern og loddetinn
- Sidekutter
- Små filer (noe valgfritt)
- Varm limpistol og lim
- Skrutrekker og skruer etter eget valg
Trinn 2: Nøkkelbryter modifikasjoner



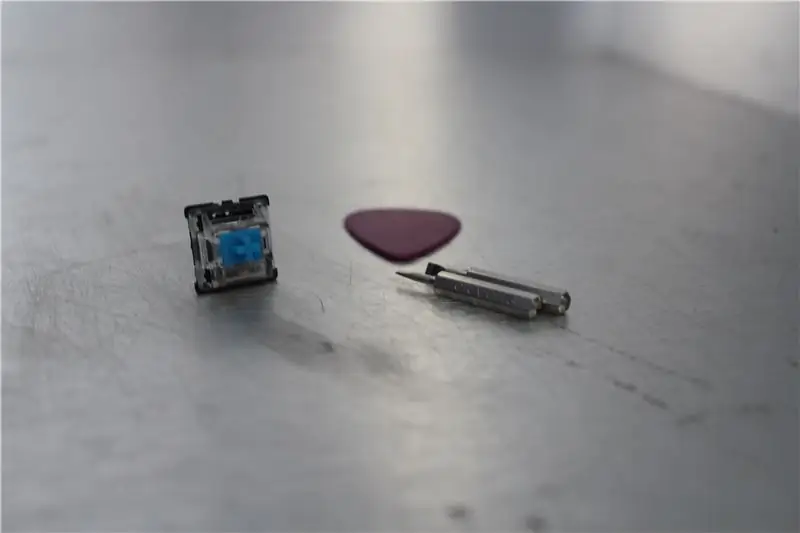
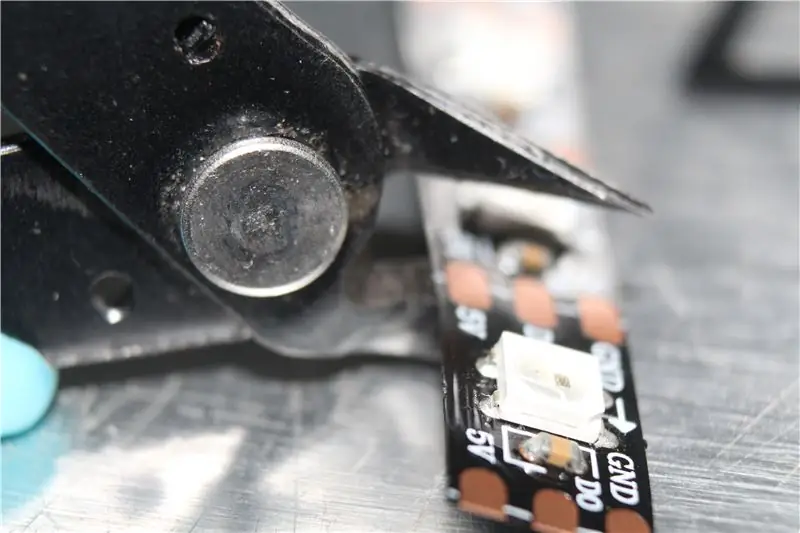
Begynn å demontere bryterne du kjøpte. Vi gjør dette for å la lyset skinne bedre for å nå nøklene. Hvis du har valgt tastaturer som ikke støtter RGB, hopper du over dette trinnet.
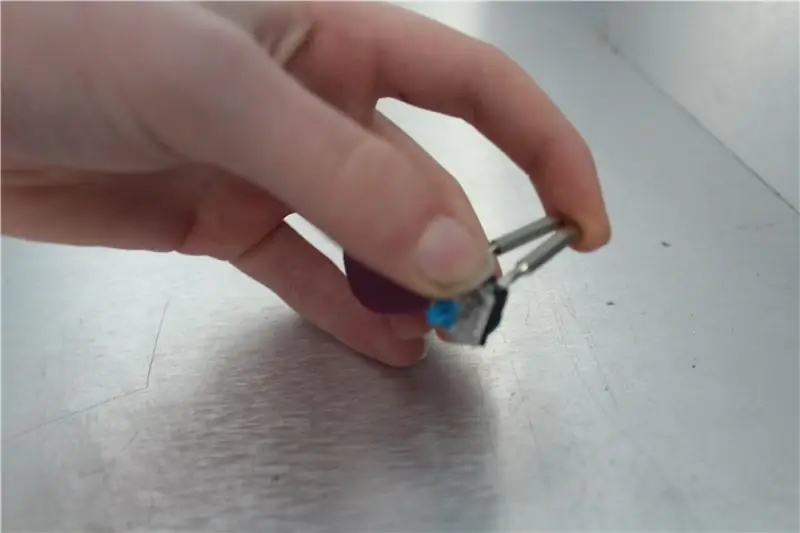
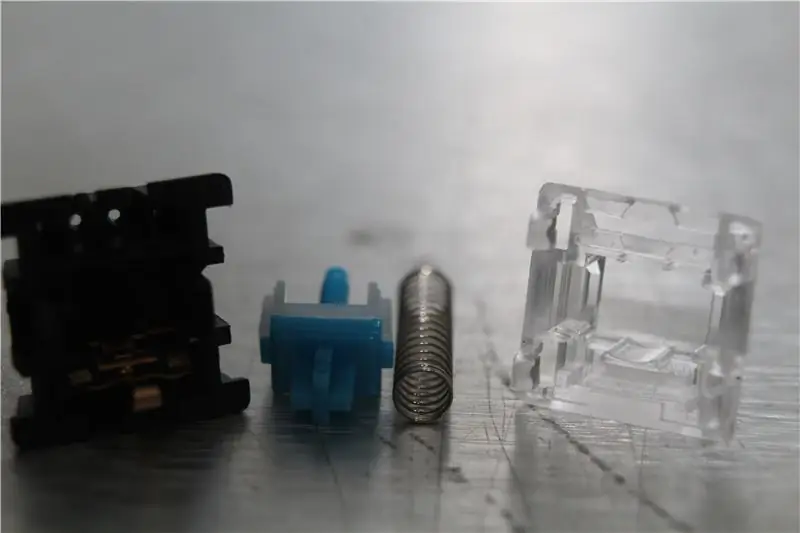
Ta 2 små kiler (jeg brukte 2 flatskrutrekker) og skyv under tappene på siden av bryteren. Legg deretter noe mellom toppen og bunnen slik at det ikke lukkes. Fortsett å skyve tappene på den andre siden, så ingen faner skal fortsatt holde toppen på. Etter det, avslutt og slå av toppen av bryteren. Det er vanligvis fire deler, toppen og bunnen av foringsrøret, fjæren og stammen (glidende del av bryteren som holder nøkkelhetten).
Begynn å kutte små biter ut av bunnen av saken for å la mer lys passere. Klipp av tappen som holder bryteren på tallerkenen først. Klipp deretter litt av den originale LED -passasjen gjennom, (delen med de 4 hullene, de er for beina på LED -lampene). Kutt sakte ned på den fanen inni for å komme ned til bunnen. Fortsett deretter med å kutte opp til det sylindriske midten av bryteren som holder fjæren. Vi trenger ikke gå lenger enn det. Etter det utvider du hullet litt, ved sakte å kutte av begge sider med de ferdigstøpte støttene. Et annet valgfritt trinn er å arkivere det, gjøre det hyggeligere og mindre ujevnt. Sørg for at det er lite eller ingen plastbiter inne i foringsrøret fra dette, da du ikke vil at bryteren skal sette seg fast. Sørg for å gjøre disse kuttene sakte og små, ettersom jeg har brutt noen etuier fra bredden på sidekutterne som tvinger saken fra hverandre.
Hvis den øvre halvdelen av bryteren din ikke også er klar, kan du prøve å endre den slik at lyset skinner gjennom. Prøv litt etter litt uten å bryte bryteren, fordi du ikke vil at stammen skal falle ut. En mulig løsning kan være å kutte ut plaststykket som vil inneholde en normal LED, og la plasten som holder stammen være lukket, og bare fil den ned.
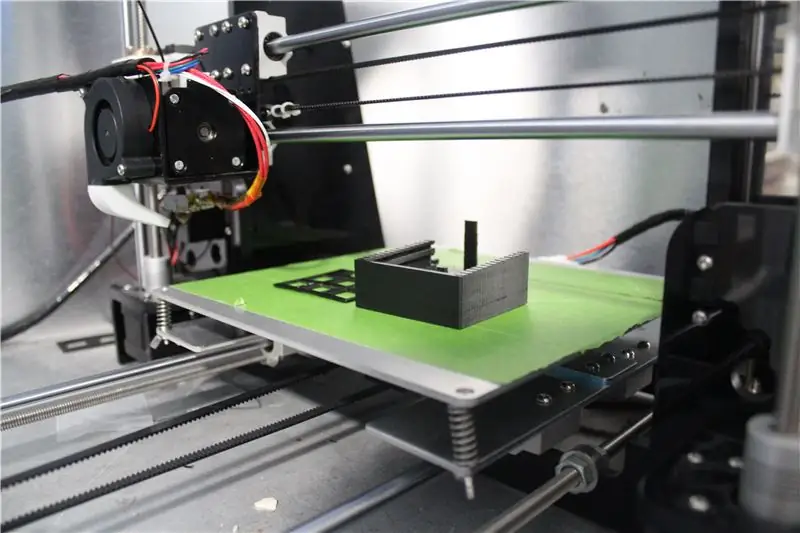
Trinn 3: 3d -utskrift

Du må laste ned en av zip -filene nedenfor og skrive dem ut i 3D. Det vil være forskjellige versjoner avhengig av hva du vil. Det vil være en mappe med alle de vanlige stl -filene i den (KeybArrowSTLFiles), og en med Autodesk -oppfinnerfilene (KeybArrowSourceFiles), slik at du kan endre filene og endre dem til dine egne behov. Filene er litt forskjellige fra det jeg skrev ut, dette var fordi det var noen designfeil, og jeg følte at jeg kunne forbedre dem. Eksempel ville være sidene av saken, mine var litt for høye, slik at nøkkelhullene ikke ville skyve helt ned, de nye filene burde fikse det.
Utformingen av dem var ganske komplisert, med over 30+ trinn. Alt jeg vil si er at hvis du vil designe etui for en annen størrelse, bør du sørge for at du har erfaring med noe kompliserte 3d -design. Det er egentlig ikke for folk som er nye i 3D -design.
Vær oppmerksom på at begge foringsfilene har en 3 graders vinkel, og du bør vinkle dem flatt på sengen
Trinn 4: Monter det du har så langt




Nå som vi har alle delene våre, og vi har 3D -trykte deler, er det på tide å montere det litt!
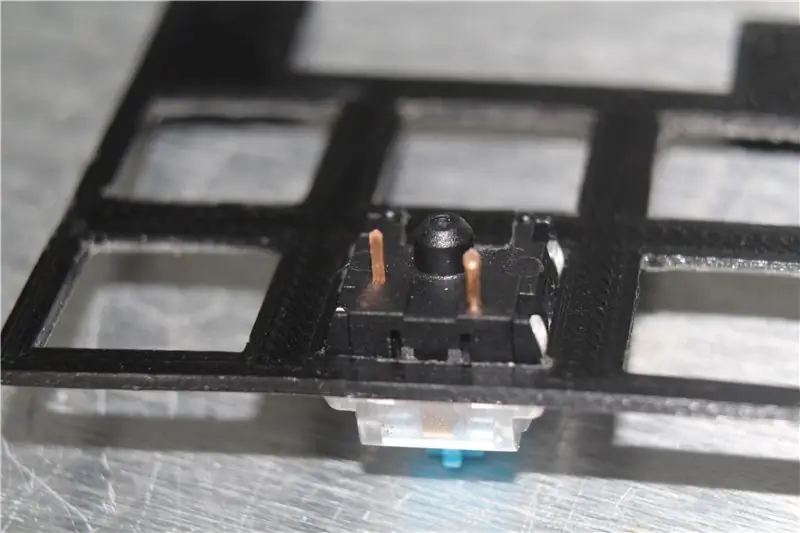
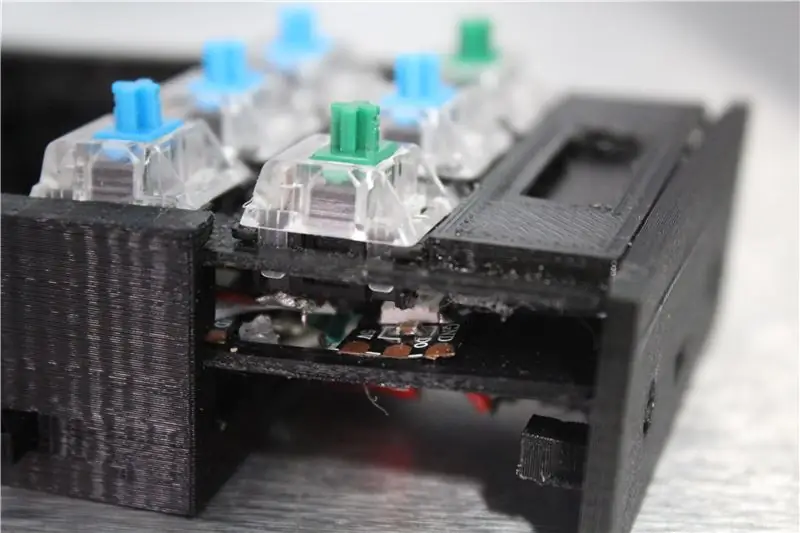
Plasser alle 6 bryterne i platen, og lim dem på plass. Vi må lime dem fordi vi kutter av tappene som holder det på plass. Jeg foreslår at du venter på å sette inn OLED fordi du ikke vil at den skal være skrå.
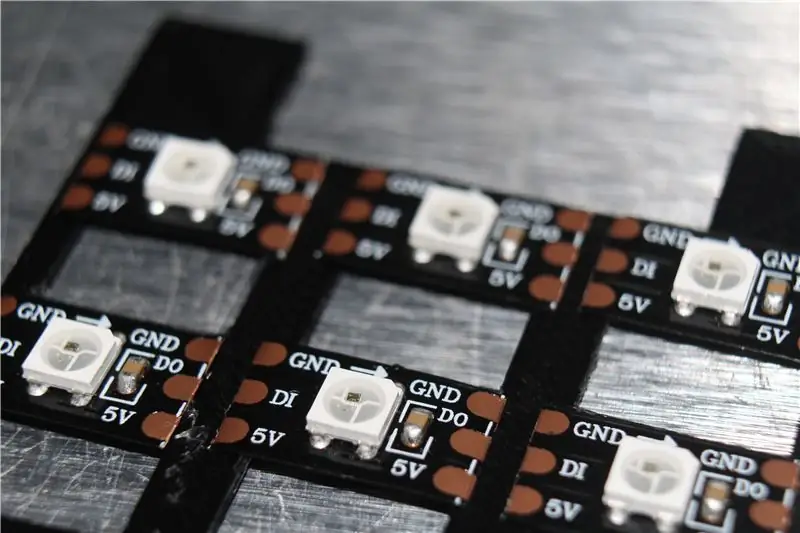
Deretter kutter du 6 lysdioder og legger dem på LED -platen. Firkantene på platen skal hjelpe deg med å justere lysdiodene. De firkantede lysdiodene vil passe inn i dem, slik at du kan skrive ut en annen for å hjelpe til med justeringen, eller bare legge den bakfra. Sørg for at pilene peker på de andre lysdiodene, da DO ville bli loddet til DI. Bruk disse firkantene til å lime på lysdiodene med varmt lim, og hold dem på plass og vent til limet holder seg.
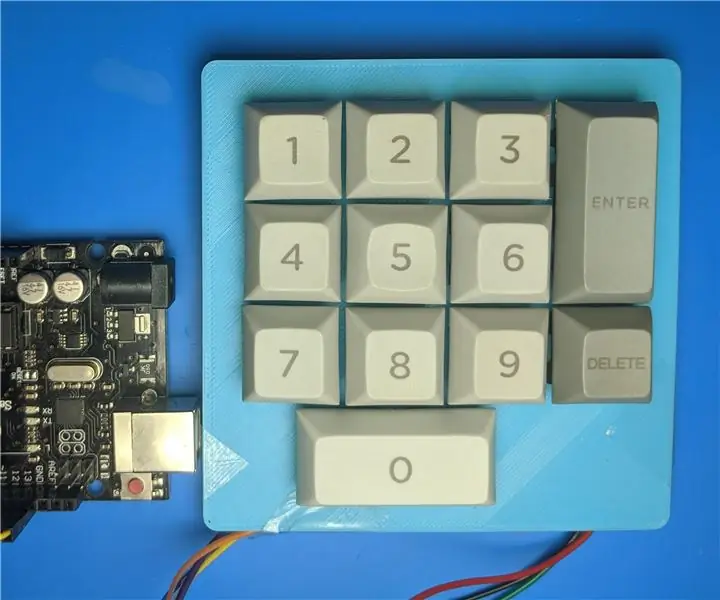
Jeg brukte en prototypeplate for bryterne for å holde lysdiodene (på bildene) fordi jeg ikke liker å kaste bort filament, og bestemte meg for å bruke det igjen. Den nye filen vil ikke påvirke noe, bare gjør det enklere å justere.
Trinn 5: Konfigurere OLED



Jeg anbefaler å bruke denne Instructable for en grundig gjennomgang. De gjorde en veldig god jobb med å forklare det.
Du må laste ned og importere dette biblioteket og dette biblioteket for at koden skal fungere.
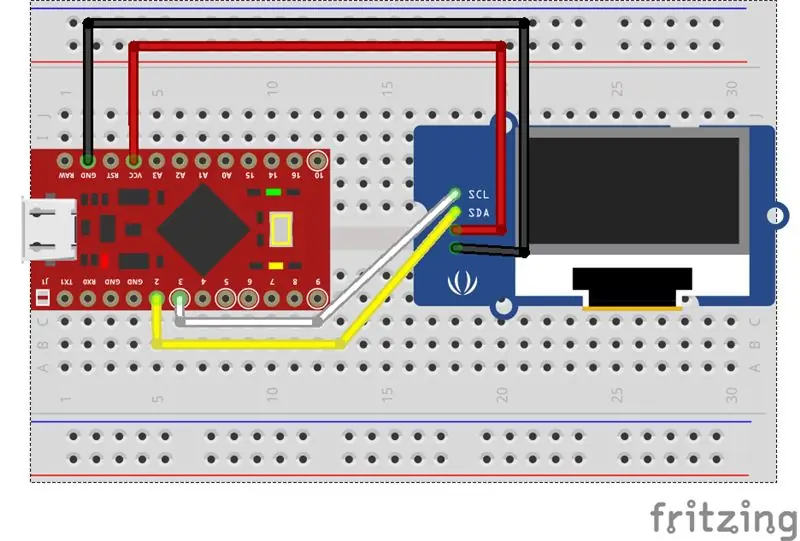
Før den først. Koble VCC til VCC, og GND til GND. Koble deretter SDA- og SCL -pinnene. SDA- og SCL -pinnene kan variere fra hver Arduino, men på pro micro er SDA koblet til pin 2, og SCL er koblet til pin 3. Slå opp en pinout av mikrokontrolleren din hvis du er usikker på hvilke pins SDA og SCL er koblet til.
Neste er å få den til å vise og lage bilder. Det vil være filer nedenfor om hvordan du får det til å fungere. Det første trinnet er å bruke ScreenScan -koden (opprinnelig levert av Arduino her). Last opp koden til Pro Micro og åpne den serielle leseren (under fanen Verktøy øverst). Det vil lese deg tilbake og adressen til OLED. Hvis adressen din er 0x3C, trenger du ikke endre noe. Hvis det ikke er det, må du gå og endre adressen i ssd1306_128x32_i2c -koden og den endelige koden (kalt ArrowKeypad) slik at den fungerer som den skal.
Test nå eksempelkoden som ble inkludert i Adafruit ssd1306 -biblioteket som for 128x32 i2c -koden (kalt ssd1306_128x32_i2c)
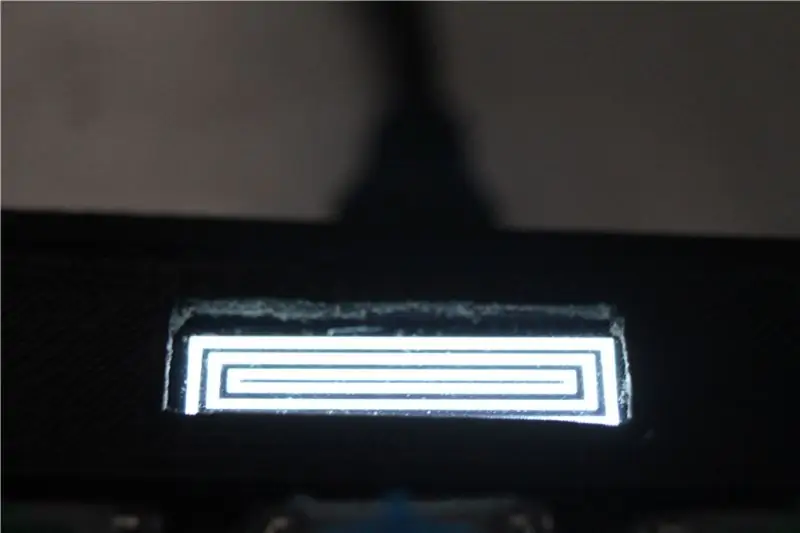
Etter det, behold Arduino på, og prøv å stille opp OLED på bryterplaten, slå den deretter av og prøv å lime den på plass. Du vil mest sannsynlig ikke få dette første forsøket, men fortsett å justere for å prøve å få det justert, slik at det ikke blir vinklet når det er fullført. Jeg foreslår at du limer den ene siden litt, og sjekker før du limer den andre siden for å sikre at den ikke er skrå.
Last ned koden nå, og bruk de andre filfilene i trinn 8 senere i denne instruksjonsboken
Trinn 6: Lodding

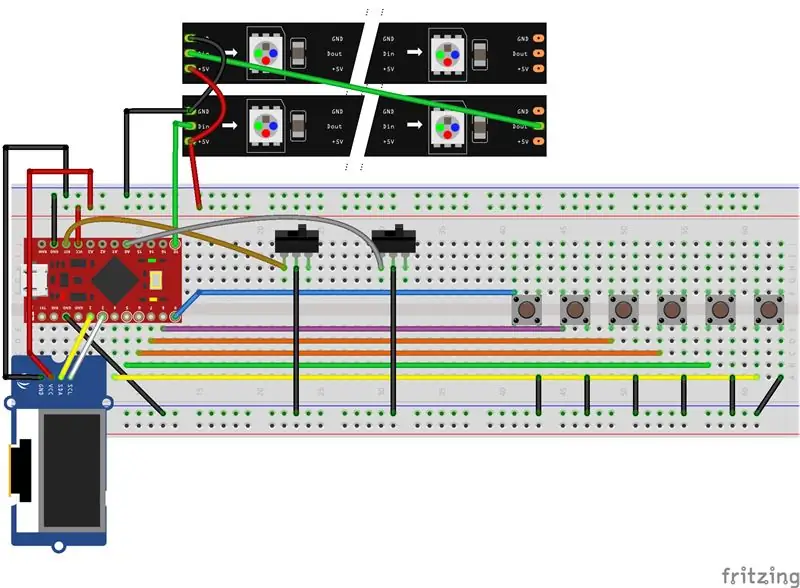
En Fritzing -fil vil være tilgjengelig nedenfor. Dette vil tillate deg å samhandle med kretsene, og hvis du venstre klikk og hold, kan du se hvilke ledninger som alle er tilkoblede (markert med gule prikker) filer som må importeres til Fritzing før du åpner filen vil være nede nedenfor (for Pro Micro og LED).
Sørg for at pinnene merket "MOSI, MISO eller SCLK" er UBRUKT, ellers kan det føre til feil med OLED
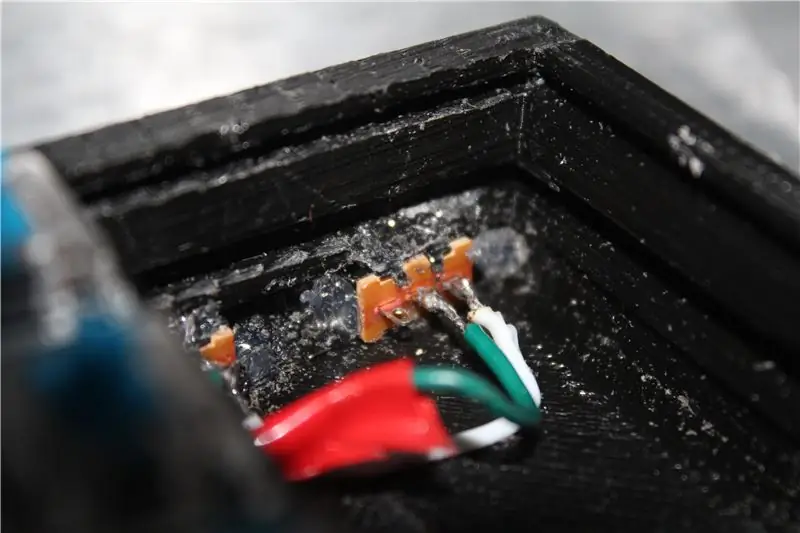
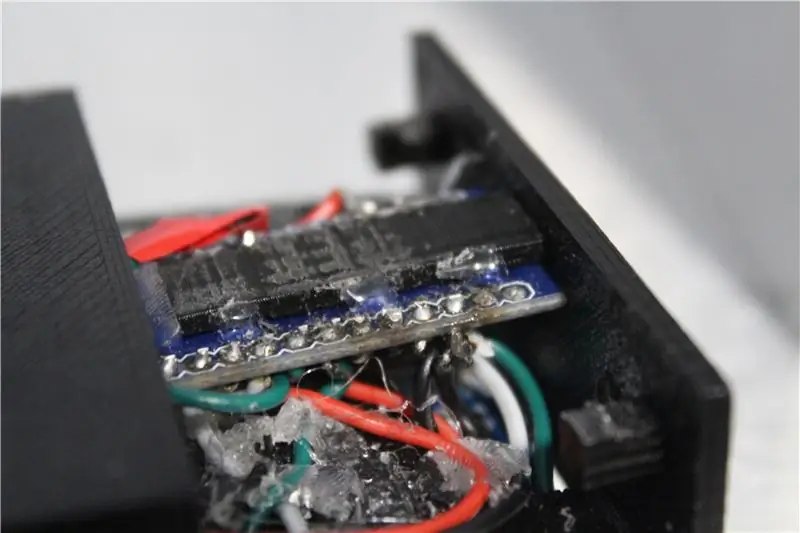
Etter å ha kuttet de 6 lysdiodene i enkeltstrimler, og limt dem på tallerkenen. Plasser loddejernet på kobberputene, og tilsett loddetinn til hver av putene. Klipp små biter av wire og fjern halvparten av den, vri den, ta deretter den andre halvdelen av og vri ledningen. Tråden må holdes med en tang eller noen loddehjelpende hender, mens du holder den på plass av loddetinnet. Legg til mer loddetinn for å holde det pent der. Lodd alle lysdiodene i rekken sammen. Klipp en ledning og lodd den til enden av lysdioden på første rad, med etiketten 'DO' eller 'D-', og koble den til den første LED-en på den andre raden med etiketten 'DI' eller 'D+ '. Du kan gjøre dette med 5v og GND også, men det er lettere hvis de første lysdiodene 5v og GND på hver rad er koblet sammen. Koble 5v -ledningen til VCC, datapinne til en hvilken som helst digital pin (koden har den satt til 10) og GND til en GND på Arduino.
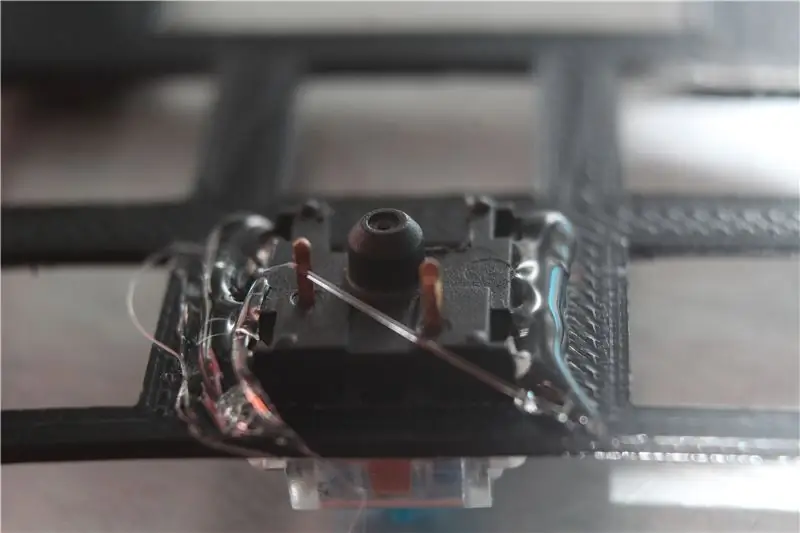
For å få Arduino til å gjenkjenne en inngang, må bryterne koble jord til en datapinne. Så du kan lodde en ledning for å koble alle 6 bryterne til jord. Lodd en ledning til hver bryter, og hvis mulig, prøv å endre trådfargene for å holde oversikt over hvilken bryter som er hvilken ledning. Før ledningene gjennom LED-platen og led dem til en datapinne på Arduino (jeg brukte datapinner 5-9 til dette)
De to bryterne på siden har forskjellige funksjoner, den ene er en tilbakestillingsbryter for programmering, mens den andre er en funksjonsbryter, som vil bytte mellom lagene på tastaturet for raskt å endre funksjonene til knappene. Den øverste bryteren er koblet til tilbakestilling (RST) og GND, når den er tilkoblet, forårsaker den tilbakestillingen. Den nederste bryteren er koblet til pin 18, som er merket som A0 på Pro Micro. Gi deg selv litt slakk med bryterledningene, da du fortsatt trenger å skyve i platene, og for lite ledning vil ikke tillate plater som skal settes inn gjennom toppen.
Trinn 7: Introduksjon til programmering

Før du vil lukke saken, vil du teste den og kontrollere at den fungerer. Du kan hoppe til trinn 11 for å montere det nå. Jeg synes bare at det å teste det på forhånd bidrar til å redusere mengden ganger du åpner og lukker det. Selv om det ikke skulle påvirke det så mye, brukte jeg Arduino IDE versjon 1.8.3, så hvis du har problemer, kan du prøve å bruke denne versjonen. Koden er på trinn 5, det er en zip -fil som du må pakke ut og laste opp gjennom Arduino.
Det vil være flere kodebiter nedenfor. En vil være den siste koden, to vil være å teste OLED (en for å teste, en for å finne adressen), og en vil være å teste RGB. Bruk den siste koden for å teste bryterne.
Hvis du vil designe din egen kode, lærer jeg det i de neste tre trinnene, men det er helt greit hvis du vil bruke koden min, eller ta den og endre den.
Noen grunnleggende om programmering av dette
- Under fanen "Verktøy", deretter "Brett" -fanen, sett den til en Arduino Leonardo (Med mindre du har en mikrokontroller som er forskjellig fra Pro Micro)
- Bruk tilbakestillingsbryteren hver gang du laster opp kode til Pro Micro. Jeg har funnet ut at når kompileringslinjen er full og fortsatt lastes opp, er det et godt tidspunkt å slå bryteren på og av for å programmere. (Hvis du ikke gjør dette, lastes ikke opplastingen opp.)
-
Alle biblioteker som brukes må installeres og importeres
For å importere, gå til kategorien Verktøy og klikk på Inkluder bibliotek. (Vær også oppmerksom på at kodeeksemplene mine på nettsiden må ha rundt biblioteknavnet. Jeg kunne ikke skrive dem inn i eksempelkodeseksjonen i de neste trinnene)
-
LED- og OLED -bibliotekene vil bli initialisert som objekter, du kan navngi dem uansett, men for demonstrasjonens skyld vil jeg kalle dem 'strip' og 'display'
Ring funksjoner fra et objekt ved å skrive inn objektnavnet, sette en punktum og deretter skrive inn funksjonen du vil bruke
Test deretter lysdiodene, last opp koden og kontroller at alle fungerer. Hvis ingen fungerer, mangler du en pinne til dem, sjekk lodding av den første LED -en.
Til slutt, bruk den siste koden for å teste bryterne. Dette burde være det enkleste å gjøre. Vær oppmerksom på at nå, etter å ha lastet opp noen HID -kode, må du tilbakestille Arduino hver gang du laster opp koden til den. Bare tilbakestill den halvveis i opplastingen, så burde den fungere.
Trinn 8: Programmering av bryterne


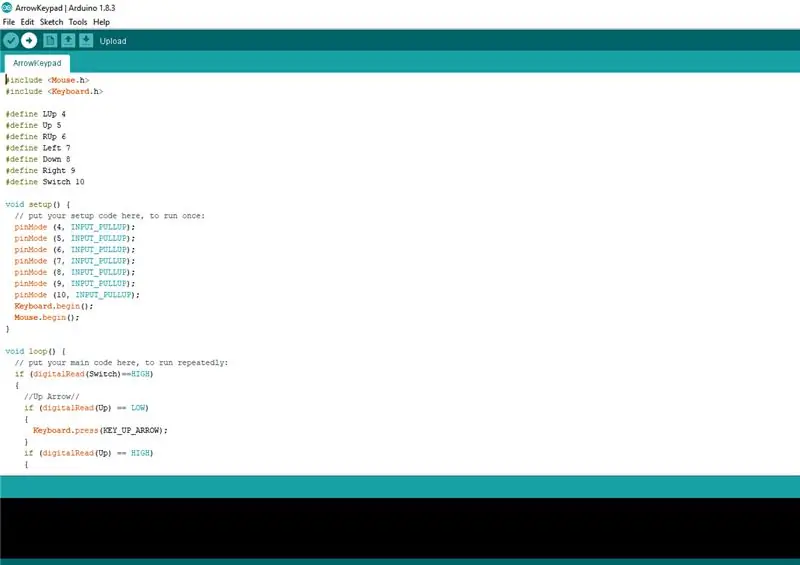
Av all programmeringen er bryterne minst kompliserte. For å få det anerkjent som et tastatur, er alt du trenger å bruke Arduino Keyboard -biblioteket og betingede utsagn. Sørg for at brettet under Verktøy -fanen er satt til en Arduino Leonardo hvis du bruker en Pro Micro som meg.
Før vi begynner med betingede utsagn, må vi sette opp pinnene. Vi trenger bare dette for å kjøre en gang, så sett dette inn i tomromsoppsettet. Start med pinMode (PinNum, INPUT_PULLUP); Dette forteller Arduino at PinNum venter en inngang, og at den legger til en pullup -motstand (slik at vi ikke trenger å koble noen til maskinvaren)
Inngangspullup har 2 tilstander, LOW og HIGH. Arduino vil lese LOW på en pinne når den er koblet til Ground (GND) og vil lese HIGH når den er frakoblet. For å finne ut hva pinnen leser, bruker vi digitalRead (PinNum).
Fra det grunnleggende bruker vi betingede if -setninger for å finne ut om tasten ble trykket. Vi vil at dette skal kjøre om og om igjen, så vi vil at dette skal settes i hulrommet. Hvis nøkkelen ble registrert som "LAV", vil vi at tasten skal trykkes, og tasten skal slippes når inngangen er "HØY". Så for å gjøre dette, koder vi hvis (digitalRead (PinNum) == LOW) {[Kode for når knappen trykkes]} og koder hvis (digitalRead (PinNum) == HIGH) {[Kode for når knappen slippes] }
Importer tastaturbiblioteket for koden for tastaturet. Sett et tastatur. Begynn (); i det ugyldige oppsettet. Så inne i våre betingede utsagn bruker vi keyboard.press ([tast]); og tastatur.utgivelse ([tast]); eller keyboard.releaseAll (); hvis du hadde trykket på flere taster. Du kan også bruke keyboard.print ([String]); og keyboard.println ([String]) for å skrive ut strenger, som et passord. print og println er like, men println legger bare til en ENTER, så går den automatisk til neste linje.
Trinn 9: Programmering av OLED



Fra og med programmering av OLED må du ha grunnleggende oppsettskode. Dette forteller i utgangspunktet datamaskinen hvor OLED -en er plassert, størrelsen på den og hvordan den er programmert. Når du har konfigurasjonskoden for OLED, forutsatt at du bare viser tekst, bør den være ganske enkel å programmere. Inkluder først Wire- og SSD1306 -bibliotekene.
Definer OLED_RESET som 4, og inkluder SSD1306 -biblioteket i koden. Sett Adafruit_SSD1306 -skjerm (OLED_RESET); i koden din for å begynne å bruke Adafruit SSD1306 -biblioteket.
Start med Serial.begin (9600); deretter display.begin (SSD1306_SWITCHCAPVCC, 0x3C); å initialisere i2C -skjermen med adressen 0x3C (med mindre den ble endret i trinn 5). Sett begge disse i ugyldig oppsett fordi de bare trenger å kjøre en gang.
Før du programmerer skjermen, bør du kontrollere at du bruker display.clearDisplay. Hvis du ikke gjør det som ble lagt inn, vil de overlappe, og avhengig av hva som ble endret, vil det ikke være leselig. Du vil også angi opprinnelsen, så bruk display.setCursor (0, 0); For å sette det på et punkt på skjermen, sett (0, 0) for å tilbakestille det til begynnelsen. For å angi størrelsen på teksten, bruk display.setTextSize (1); Jeg ville ikke gå mye større enn 1, det er mye større enn forventet.
Selv om skjermen er monokrom, må vi angi tekstfargen, så vi programmerer den som display.setTextColor (WHITE);
Nå som du har importert biblioteket og visningsobjektet, kan du begynne å programmere det. For å legge til tekst, bruk display.print (); og display.println (); å skrive ut strenger. Igjen, utskrift legger ikke til en retur mens println automatisk går tilbake til neste linje når noe skrives ut igjen.
Før du får noe å vise, må du oppdatere OLED, og be den om å oppdatere, bruker du display.display (); uten parametere, og den oppdateres.
Koden skal se slik ut nå:
// Kode laget av Foster Phillips
#include Adafruit_SSD1306.h #include Wire.h #define OLED_RESET 4 Adafruit_SSD1306 display (OLED_RESET); ugyldig oppsett () {pinMode (SWITCH, INPUT_PULLUP); Serial.begin (9600); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); forsinkelse (2000); display.clearDisplay (); display.setTextSize (1); display.setTextColor (HVIT); } void loop () {display.display (); forsinkelse (2000); display.clearDisplay (); display.setTextSize (1); display.setCursor (0, 0); display.println ("Hei verden!"); display.println ("Hello Instructables!"); }
Denne Instructable og denne Github -lenken er begge veldig gode referanser for henholdsvis feilsøking og å lære mer om programmering av displayet.
Trinn 10: Programmering av lysdiodene



Lysdiodene er rimelig enkle også. Vi bruker Adafruit Neopixel -biblioteket. Personlig er NeoPixel -biblioteket veldig likt programmering i prosessering, hvis du noen gang har programmert det.
Det er første oppsettskode, som adresserer hvilket bibliotek vi bruker, og setter opp en matrise som i utgangspunktet sier hvor mange lysdioder som er på pinnen, hvilken pinne er for data og hvordan den er programmert. Dette gjøres med et eksempel som Adafruit_NeoPixel strip = Adafruit_NeoPixel (6, 10, NEO_GRB + NEO_KHZ800); Dette forklarer at det er 6 lysdioder, pinnen er pinne nummer 10, og den bruker NEO_GRB + NEO_KZH800 type adresserbare strimler. Vanligvis trenger ikke det siste argumentet berøres, LED -stripene som jeg brukte, trengte ikke det som ble endret.
Etter det trenger du stripen. Begynner (); funksjon som viser at du er klar til å begynne å bruke dem. Ingenting trenger å være i parentesene.
Når du har det, kan du ringe forskjellige funksjoner med stripen. [Funksjon]
En du må vite er strip.setPixelColour. Denne har 4 funksjoner i parentesene. Du har lysdioden i "matrisen" av lysdioder (husk, matriser starter på 0) og de tilsvarende røde, grønne og blå verdiene fra 0-255. Dette lar deg blande de ønskede rødgrønne og blå verdiene for å få en farge du ønsker. Koden skal se slik ut: strip.setPixelColour (0, 0, 255, 255); hvis du ville ha en cyanfarge på den første LED -en.
Lysdioden må også sendes disse dataene, som er strip.show (); gjør. Den oppdaterer pikslene etter at du har endret noe med dem. Ingenting trenger å gå inn i parentesene.
Koden skal se slik ut:
// Kode laget av Foster Phillips
#include Adafruit_NeoPixel.h #define PIN 10 #define Num 6 Adafruit_NeoPixel strip = Adafruit_NeoPixel (Num, PIN, NEO_GRB + NEO_KHZ800); ugyldig oppsett () {strip.begin (); strip.show (); } void loop () {strip.setPixelColor (0, 255, 0, 0); strip.setPixelColor (1, 255, 0, 0); strip.setPixelColor (2, 255, 0, 0); strip.setPixelColor (4, 255, 0, 0); strip.setPixelColor (3, 0, 0, 255); strip.setPixelColor (5, 0, 0, 255); strip.show (); }
Mer informasjon finner du her.
Trinn 11: Montering



Dette er trolig det enkleste, og det kuleste.
Start med å plassere og skyve Pro Micro på etuiet. Lim det på plass med litt varmt lim.
Etuiet/lukkingen var designet slik at du kunne sette bryterplaten og LED -platen på siden. Bare skyv den inn, og avhengig av hvordan du skrev den ut, må du kanskje fil eller kutte innsiden av lysbildene for å fjerne litt overhengende plast.
Etter det, få skruene dine og bare sylt det inn og lag dine egne skruehull. Jeg hadde ikke spesifikke skruegjenger da jeg designet filene, så jeg lagde bare et hull omtrent på størrelse med en skrue og skrudde det inn selv. Å varme den opp med en lighter vil bidra til å forme den til skruen du trenger, og vil vanligvis styrke lagene. Pass på at du ikke skyver for mye på skruene, eller du kan fjerne hodet. Jeg brukte unbrakonøkkelskruer for å redusere denne risikoen.
Bare skyv nøkkelhettene på tastene. Da er det stort sett gjort! Min versjon av Arrow Key Macropad er komplett!
Trinn 12: Dine egne forbedringer
Nå som du vet hvordan du lager min versjon, kan du lage din egen! Tastatur kan uten tvil handle om å uttrykke deg selv, så bare å ha andres design er ikke morsomt med mindre du endrer det for å passe deg! Det er mange forbedringer du kan gjøre! Her er noen forbedringer som jeg vil legge til eller tenke på!
- Program Tetris og andre enkle spill
- Gjør det til bluetooth
- La den lese data fra lysbildeserier og vise den som OLED (Vis lysbildenummeret og navnet på lysbildet)
-
Lag et tastatur i full størrelse eller større makropad ved hjelp av denne teknikken
Du må lære å lage en switch -matrise for dette
- Programmer flere fargevalg
- Programmakroer for spill, videoredigering, etc.
- Bruk Autodesk Inventor -kildefilene til å lage din egen sak, eller endre den til å være din egen!
- Legg til et lydkort for å få det til å fungere som en musikkspiller
Ha det gøy å lage! Legg gjerne til tips eller be meg avklare!
Hvis du vil se fremdriften for de andre delene, kan du vurdere å sjekke ut min Instagram. Takk for at du leste instruksjonsboken min!


Andreplass i mikrokontrollerkonkurransen
Anbefalt:
Arduino mekanisk tastatur: 5 trinn (med bilder)

Arduino mekanisk tastatur: Jeg trengte en pinne til et annet prosjekt, så jeg bestemte meg for å lage et tastatur med deler jeg hadde hjemme
Cherry Pi delt mekanisk tastatur: 45 trinn (med bilder)

Cherry Pi Split Mechanical Keyboard: Jeg har brukt et Microsoft Natural Elite -tastatur i mange år. Og etter nesten 20 år med lojal tjeneste, er det på slutten av levetiden. Under søket etter en erstatning så jeg også på forskjellige mekaniske tastaturer. Og fordi jeg regelmessig gjør DIY
ErgoDox mekanisk tastatur: 11 trinn (med bilder)

ErgoDox mekanisk tastatur: ErgoDox -tastaturet er et delt, mekanisk og programmerbart tastatur. Det er fullt åpen kildekode, så alt du trenger for å bygge det er å kjøpe delene og bruke tiden. Jeg jobber som programvareingeniør og leter alltid etter måter å forbedre produktiviteten min
Rengjør et gammelt mekanisk tastatur: 5 trinn (med bilder)

Rengjør et gammelt mekanisk tastatur: Mekaniske tastaturer pleide å være veldig vanlige og populære på 1990 -tallet og tidligere, og for mange mennesker lignet følelsen og lyden de ga nærmere skrivemaskinene de tidligere kunne ha vært vant til. Siden den gang har det mekaniske tastaturet
Egendefinert klokke med fotohender: 5 trinn (med bilder)

Tilpasset klokke med fotohender: Noen mennesker er klokkeovervåkere. Nå kan alle være klokken. Andre prosjekter tilpasser klokkens ansikt. Denne tilpasser hendene på klokken. Det ser dyrt ut, men er mindre enn $ 5 dollar og omtrent 30 minutter per klokke. Perfekt for Chr
