
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.
I denne opplæringen lærer vi hvordan du lager en meny med et valg ved hjelp av OLED Display og Visuino.
Se videoen.
Trinn 1: Det du trenger



- Arduino UNO (eller annen Arduino)
- Jumper ledninger
- OLED -skjerm
- Brødbrett
- 1K ohm motstand
- Knapp
- Visuino -program: Last ned Visuino
Trinn 2: Kretsen

- Koble OLED display pin [VCC] til arduino pin [5V]
- Koble OLED display pin [GND] til arduino pin [GND]
- Koble OLED display pin [SDA] til arduino pin [SDA]
- Koble OLED display pin [SCL] til arduino pin [SCL]
- Koble Arduino 5V til den ene siden av motstanden
- Koble den andre siden av motstanden til knappen
- Koble den andre siden av knappen til den digitale Arduino -pinnen [8] og til bakken
Trinn 3: Start Visuino, og velg Arduino UNO -korttype


For å begynne å programmere Arduino, må du ha Arduino IDE installert herfra:
Vær oppmerksom på at det er noen kritiske feil i Arduino IDE 1.6.6. Sørg for at du installerer 1.6.7 eller nyere, ellers fungerer ikke denne instruksen! Hvis du ikke har gjort det, følg trinnene i denne instruksjonsboken for å konfigurere Arduino IDE for å programmere Arduino UNO! Visuino: https://www.visuino.eu må også installeres. Start Visuino som vist på det første bildet Klikk på "Verktøy" -knappen på Arduino -komponenten (Bilde 1) i Visuino Når dialogboksen vises, velg "Arduino UNO" som vist på Bilde 2
Trinn 4: I Visuino ADD -komponenter




- Legg til "Teller" -komponent
- Legg til "Integer Array" -komponent
- Legg til "Integer Multi Source" -komponent
- Legg til komponenten "SSD1306/SH1106 OLED Display (I2C)"
Trinn 5: I Visuino -settkomponenter



- Velg "Teller1" -komponent og i vinduet Egenskaper setter du 'Maks'> 'Verdi' til 2 og 'Min>' Verdi 'til 0
- Dobbeltklikk på "Array1", og dra i elementet -vinduet 3x "Verdi" til venstre Velg element [1] og i egenskapsvinduet sett verdien til 20 Velg element [2] og i egenskapsvinduet sett verdien til 40
- Velg "IntegerMultiSource1" -komponent og sett "Output Pins" til vinduet i egenskapsvinduet
- Dobbeltklikk på "DisplayOLED1" og i elementvinduet -drag 3X "Tegn tekst" til venstre Velg "Tegn tekst1" og i egenskapsvinduet sett farge til tmcInvert, størrelse til 2, tekst til "Meny -1" Velg "Tegn tekst2" 'og i egenskapsvinduet angi farge til tmcInvert, størrelse til 2, tekst til' Meny-2 ', Y til 20 Velg' Tegn tekst3 'og i egenskapsvinduet sett farge til tmcInvert, størrelse til 2, tekst til' Meny-3 ', Y til 40-dra "Tegn rektangel" til venstre og sett farge til tmcWhite og fyllfarge til tmcWhite, høyde til 20, bredde til 128, velg Y og klikk på Pin-ikonet og velg' Integer SinkPin'-dra "Fill Skjerm "til venstre
Trinn 6: I Visuino Connect -komponenter

- Koble Arduino digital pin [8] til komponentpinnen "counter1" [In]
- Koble "Counter1" komponentpinnen [ut] til "Array1" -pinnen [Indeks]
- Koble "Array1" komponentpinne [ut] til "IntegerMultiSource1" -pinne [In]
- Koble "IntegerMultiSource1" pin [0] til DisplayOLED1> Fill Screen1 pin [clock]
- Koble "IntegerMultiSource1" pin [1] til DisplayOLED1> Draw Rectangle1 pin [Y]
- Koble "IntegerMultiSource1" pin [2] til DisplayOLED1> Draw Rectangle1 pin [Clock]
- Koble "IntegerMultiSource1" pin [3] til DisplayOLED1> Draw Text1 pin [Clock]
- Koble "IntegerMultiSource1" pin [3] til DisplayOLED1> Draw Text2 pin [Clock]
- Koble "IntegerMultiSource1" pin [3] til DisplayOLED1> Draw Text3 pin [Clock]
- Koble "DisplayOLED1" pin I2C [Out] til Arduino board I2c pin [In]
Trinn 7: Generer, kompiler og last opp Arduino -koden

I Visuino klikker du på "Build" -fanen nederst, og kontrollerer at den riktige porten er valgt. Klikk deretter på "Compile/Build and Upload" -knappen.
Trinn 8: Spill
Hvis du driver Arduino UNO -modulen, og OLED -skjermen skal begynne å vise menyen, kan du navigere gjennom menyen ved å trykke på knappen.
Gratulerer! Du har fullført prosjektet ditt med Visuino. Vedlagt er også Visuino -prosjektet, som jeg opprettet for denne Instructable, du kan laste det ned her og åpne det i Visuino:
Anbefalt:
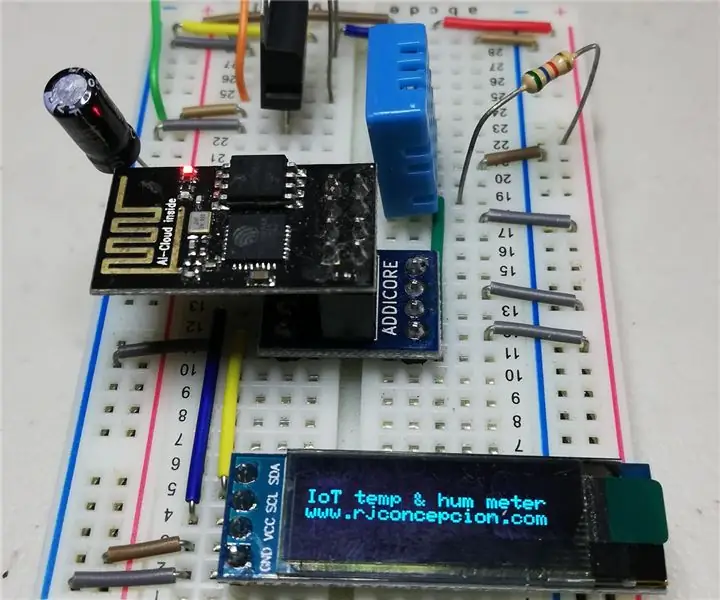
IoT temperatur- og fuktighetsmåler med OLED -skjerm: 5 trinn (med bilder)

IoT temperatur- og fuktighetsmåler med OLED -skjerm: Kontroller temperatur og fuktighet i en OLED -skjerm når som helst, og saml samtidig dataene i en IoT -plattform. Forrige uke publiserte jeg et prosjekt kalt Simplest IoT temperatur- og fuktighetsmåler. Det er et godt prosjekt fordi du kan
Moro med OLED -skjerm og Arduino: 12 trinn (med bilder)

Moro med OLED -skjerm og Arduino: Jeg er ganske sikker på at du definitivt har hørt om OLED -skjermteknologi. Det er relativt nytt og tilbyr en bedre kvalitet enn gammel LCD -teknologi. I denne opplæringen ønsker vi å gjennomgå trinnene som kreves for å vise data på en av de vanligste enkeltkomponentene
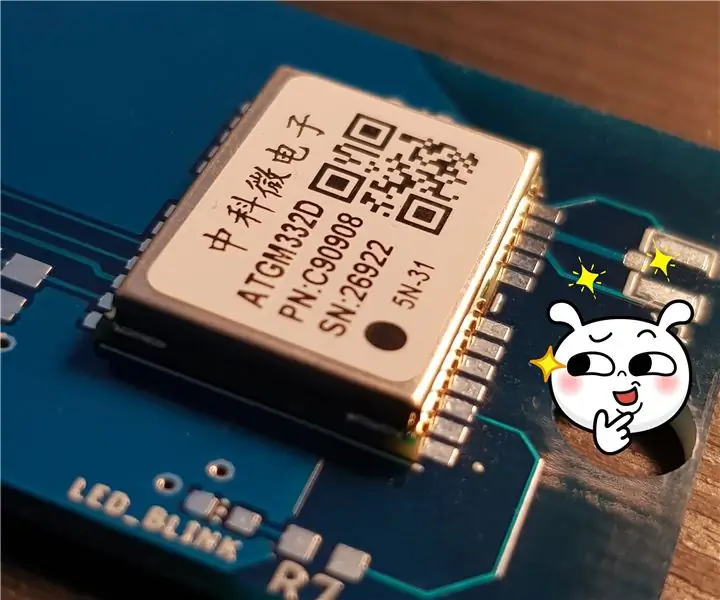
GPS -overvåking med OLED -skjermprosjekt: 5 trinn (med bilder)

GPS -overvåking med OLED -skjermprosjekt: Hei alle sammen, i denne raske artikkelen vil jeg dele prosjektet mitt med deg: ATGM332D GPS -modul med SAMD21J18 mikrokontroller og SSD1306 OLED 128*64 skjerm, jeg bygde en spesiell PCB for den på Eagle Autodesk, og programmer den bruker Atmel studio 7.0 og ASF
Hvordan kontrollere I2C Oled -skjerm med Arduino: 9 trinn (med bilder)

Hvordan kontrollere I2C Oled -skjerm med Arduino: Dette er en veldig enkel veiledning for hvordan du kontrollerer I2C Oled -skjerm med ArduinoHvis du liker denne instruksjonsboken, vennligst abonner på min kanal https://www.youtube.com/ZenoModiff
Opplæring i grensesnitt OLED 0,91 tommer 128x32 med Arduino UNO: 7 trinn (med bilder)

Opplæring i grensesnitt OLED 0,91 tommer 128x32 med Arduino UNO: Denne opplæringen skal lære deg noen grunnleggende om bruk av OLED 0,91 tommer LCD128x32 med Arduino UNO
