
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:20.
- Sist endret 2025-01-23 15:02.
I denne opplæringen vil vi vise og flytte rundt et bitmap -bilde i en enkel form for animasjon på SSD1331 OLED -skjermen (SPI) med Visuino.
Se videoen.
Trinn 1: Det du trenger




- Arduino UNO (eller annen Arduino)
- SSD1331 OLED -skjerm (SPI)
- Brødbrett
- Jumper ledninger
- Visuino -program: Last ned Visuino
Trinn 2: Kretsen

- Koble Display pin [CS] til Arduino digital pin [7]
- Koble Display Pin [DC] til Arduino Digital Pin [8]
- Koble Display pin [RES] til Arduino digital pin [9]
- Koble Display Pin [SDA] til Arduino Digital Pin [11]
- Koble Display Pin [SCL] til Arduino Digital Pin [13]
- Koble Display Pin [VCC] til Arduino positiv pin [+5V]
- Koble Display Pin [GND] til Arduino Ground Pin [GND]
Trinn 3: Start Visuino, og velg Arduino UNO -korttype


For å begynne å programmere Arduino, må du ha Arduino IDE installert herfra:
Vær oppmerksom på at det er noen kritiske feil i Arduino IDE 1.6.6. Sørg for at du installerer 1.6.7 eller nyere, ellers fungerer ikke denne instruksen! Hvis du ikke har gjort det, følg trinnene i denne instruksjonsboken for å konfigurere Arduino IDE for å programmere Arduino UNO! Visuino: https://www.visuino.eu må også installeres. Start Visuino som vist på det første bildet Klikk på "Verktøy" -knappen på Arduino -komponenten (Bilde 1) i Visuino Når dialogboksen vises, velg "Arduino UNO" som vist på Bilde 2
Trinn 4: I Visuino ADD -komponenter


- Legg til "SSD1331 OLED Display (SPI)" -komponent
- Legg til 2X "Sine Integer Generator"
Trinn 5: I Visuino -settkomponenter




- Velg "SineIntegerGenerator1" og sett i vinduet Egenskaper Amplitude: 20, Frequency (Hz): 0.1, Offset: 20
- Velg "SineIntegerGenerator2" og sett i vinduet Egenskaper Amplitude: 10, Frequency (Hz): 0.1, Offset: 10
- Dobbeltklikk på "DisplayOLED1" og i elementvinduet dra "Draw Bitmap" til venstre, velg "Draw Bitmap1" i egenskapsvinduet og klikk på de 3 prikkene. "Bitmap Editor" klikk på "Load" -knappen og last ned bitmap (Du kan laste ned testbitmapet som er vedlagt her)
- I "Bitmap Editor" klikker du på "Load" -knappen og laster bitmap (Du kan laste ned testbitmap vedlagt her)
-
For å animere Bitmap -bevegelsen må vi kontrollere X- og Y -egenskapene. For å gjøre det vil vi legge til pins til dem: I Object Inspector velger du "X" -egenskapen Klikk på "Pin" -knappen foran eiendommen, fra rullegardinlisten velger du "Integer SinkPin" Gjør det samme for "Y "eiendom Lukk" Elements "-dialogboksen Du vil se de nye" X " - og" Y "-nålene lagt til elementet" Elements. Draw Bitmap1"
Trinn 6: I Visuino Connect -komponenter


- Koble "SineIntegerGenerator1" pin [Out] til "DisplayOLED1"> "Draw Bitmap1" pin [X]
- Koble "SineIntegerGenerator2" pin [Out] til "DisplayOLED1"> "Draw Bitmap1" pin [Clock]
- Koble "SineIntegerGenerator2" pin [Out] til "DisplayOLED1"> "Draw Bitmap1" pin [Y]
- Koble "DisplayOLED1" pin [Reset] til Arduino digital pin [9]
- Koble "DisplayOLED1" pin [Data Command] til Arduino digital pin [9]
- Koble "DisplayOLED1" pin [Out SPI] til Arduino pin [SPI In]
- Koble "DisplayOLED1" pin [Chip Select] til Arduino digital pin [7]
Trinn 7: Generer, kompiler og last opp Arduino -koden

I Visuino klikker du på "Build" -fanen nederst, og kontrollerer at den riktige porten er valgt. Klikk deretter på "Compile/Build and Upload" -knappen.
Trinn 8: Spill
Hvis du driver Arduino UNO -modulen og OLED -skjermen, vil du se bitekartet bevege seg rundt OLED -skjermen som sett på videoen.
Gratulerer! Du har fullført prosjektet ditt med Visuino. Vedlagt er også Visuino -prosjektet, som jeg opprettet for denne Instructable, du kan laste det ned her og åpne det i Visuino:
Anbefalt:
Arduino UNO med OLED ultralydsavstandsmåler og Visuino: 7 trinn

Arduino UNO Med OLED Ultrasonic Range Finder og Visuino: I denne opplæringen bruker vi Arduino UNO, OLED Lcd, Ultrasonic range finder -modul og Visuino for å vise ultralydsområde på LCD og sette grenseavstanden med en rød LED. Se en demonstrasjonsvideo
I2C / IIC LCD -skjerm - Bruk en SPI LCD til I2C LCD -skjermen Bruke SPI til IIC -modulen med Arduino: 5 trinn

I2C / IIC LCD -skjerm | Bruk en SPI LCD til I2C LCD -skjermen Bruke SPI til IIC -modulen med Arduino: Hei folkens siden en vanlig SPI LCD 1602 har for mange ledninger å koble til, så det er veldig vanskelig å koble den til arduino, men det er en modul tilgjengelig på markedet som kan konverter SPI -skjerm til IIC -skjerm, så da trenger du bare å koble til 4 ledninger
Få LoRa (SX1278/XL1278-SMT) Arbeid via SPI på WeMos D1 ESP-12F ESP8277 hovedkortmodul med OLED: 7 trinn

Få LoRa (SX1278/XL1278 -SMT) Arbeid via SPI på WeMos D1 ESP -12F ESP8277 hovedkortmodul med OLED: Dette tok meg en uke å trene - det virker som ingen andre før meg har skjønt det - så jeg håper dette redder deg en stund! Den plagsomt navngitte "WeMos D1 ESP-12F ESP8266 hovedkortmodulen med 0,96 tommers OLED-skjerm" er et utviklingsbord på $ 11 som
Foreløpig* SPI på Pi: Kommunikasjon med et SPI 3-akset akselerometer ved hjelp av en bringebær Pi: 10 trinn

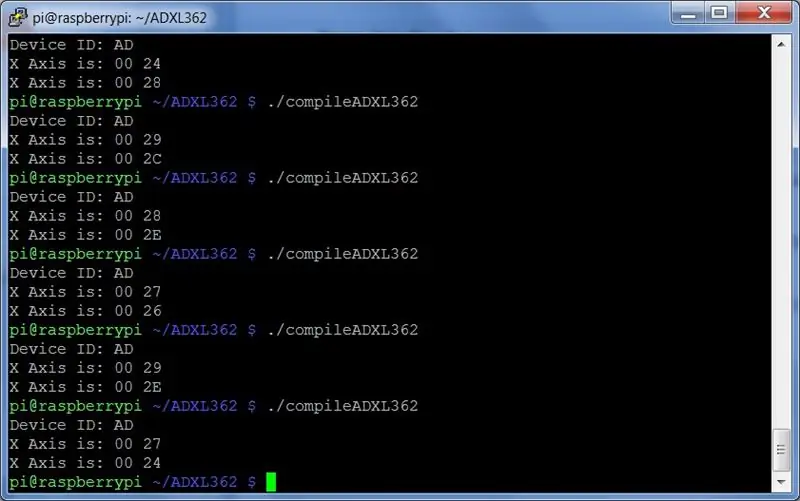
Foreløpig* SPI på Pi: Kommunikasjon med et SPI 3-akset akselerometer Bruke en Raspberry Pi: Trinnvis veiledning om hvordan du konfigurerer Raspbian og kommuniserer med en SPI-enhet ved hjelp av bcm2835 SPI-bibliotek (IKKE litt banket!) Dette er fortsatt veldig foreløpig … Jeg må legge til bedre bilder av fysisk oppkobling, og jobbe med noen av de vanskelige kodene
Arduino Uno: Bitmap Animation on ILI9341 TFT Touchscreen Display Shield With Visuino: 12 Steps (with Pictures)

Arduino Uno: Bitmap Animation on ILI9341 TFT Touchscreen Display Shield With Visuino: ILI9341 based TFT Touchscreen Display Shields are very popular low cost Display Shields for Arduino. Visuino har hatt støtte for dem en stund, men jeg har aldri hatt sjansen til å skrive en veiledning om hvordan jeg bruker dem. Nylig spurte imidlertid få mennesker
