
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Jeg drømmer alltid om å kontrollere belysningsapparatet mitt. Så laget noen en utrolig fargerik LED -lampe. Jeg kom nylig over en LED -lampe av Joseph Casha på Youtube. Da jeg ble inspirert av det, bestemte jeg meg for å legge til flere funksjoner samtidig som jeg beholder det moderne designet.
Planen er å gjøre lampen mer brukervennlig ved å legge til en Bluetooth-modul og adresserbar WS2812B RGB LED-stripe. Dette gjorde det mulig å kontrollere fargen på belysningen bare ved å bruke en smarttelefon -app.
Trinn 1: Samle materialene


Verktøy:
• Loddestasjon
• Varmeviftepistol
• Drill Machine
• Sirkelsag
• Stikksag
• Wire Cutter tang
• Tang med smal nese
Materialer:
• Gjennomsiktig akrylplate
• Japansk Cypress Wood (eller du kan bruke hvilket som helst tre så lenge det er stabilt og sterkt nok)
• Skruer
• Stang eller pinne i rustfritt stål
• Ledninger (jeg bruker rød og svart ledning)
• Loddetinn
Elektronikk komponenter:
• Arduino Nano
• Bluetooth-modul HC-05 (jeg bestemte meg for å bruke dette, da det er lettere å kode enn Wifi-modul ESP8266)
• WS2812B adresserbar RGB LED -stripe
• LM2596 nedtrappingsmodul
• DC Barrel Power Jack
Trinn 2: Bygg lampens struktur


I dette trinnet har jeg to måter å bygge strukturen på lampen- trebearbeidingsmetoden og 3D-utskriftsmetoden. Jeg bruker den første metoden. Hvis du foretrekker å lage den med en 3D -skriver, kan du hoppe til trinn 2 for modellen jeg designet.
For den øvre delen av lampen varmer og bøyer jeg akrylplaten til en 90 ° vinkel som vist ovenfor. Jeg tar ganske lang tid å bøye den til en så perfekt vinkel og retning.
Deretter for den nedre delen av lampen. Dessverre … den dagen jeg jobber med den nedre delen av lampen, glemte jeg helt å ta et bilde av konstruksjonen! Det innså jeg da jeg var ferdig med dette prosjektet. Men jeg skal gjøre mitt beste for å gi deg målingen av lampens nedre del.
I utgangspunktet trenger du bare å kutte fire treblokker som måler 13x6x2cm (LxHxW). Deretter må du kutte et trappelignende snitt i kanten av treet. Bildet vil bli vist ovenfor.
Trinn 3: 3D -formene


For alle som har sin egen 3D -skriver, er du på rett trinn. Dette gjorde denne lampen brukervennlig.
For å være ærlig var dette det vanskeligste trinnet jeg gjorde. Dette er det første jeg gjorde rett etter at jeg installerte programvaren!
Jeg bruker Sketchup Pro til å designe lampens struktur. Dessverre er jeg ikke dyktig nok til å designe interiørkomponenten. Lenken til min 3D -modell er i filen nedenfor.
Trinn 4: Komponentskjemaet

Jeg bruker Fritzing til å konstruere skjemaene til komponentene. Skjematikken er faktisk ganske enkel.
Trinn 5: Koden

For koding av denne stemningslampen brukte jeg noen biblioteker fra Arduino IDE. Bibliotekene blir listet ned på trinn 7.
For koden må du ha selve Arduino -programvaren. Jeg gir lenken for å laste ned her.
Skissen eller koden vil også bli vist nedenfor?
Jeg ga også filen for koden i Github.com i tilfelle koden nedenfor er for lang til å kopiere her;)
#include #include #include #ifdef _AVR_ #include #endif
SoftwareSerial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define IMMEDIATELY 0 #define RAINBOW_SPEED 50 CRGB leds [NUM_LEDS];
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LOW;
bool WhiteOld = LAV; bool RedOld = LAV; bool GreenOld = LAV; bool BlueOld = LAV; bool TopazOld = LAV; bool LilacOld = LAV; bool RainbowOld = LAV; bool rgbOld = LAV; int showType = 0;
ugyldig oppsett () {
FastLED.addLeds (leds, NUM_LEDS); ////////////
BT.begynner (9600);
BT.println ("Koblet til Arduino");
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show ();
}
røye a;
void loop () {
for (int i = 0; i <= 59; i ++) {leds = CRGB (255, 255, 255); FastLED.show (); } bool off = LOW; bool Hvit = LAV; bool Blå = LAV; bool Rød = LAV; bool Grønn = LAV; bool Topaz = LAV; bool Lilla = LAV; bool Rainbow = LOW; bool rgb = LOW; bool ende; if (BT.available ()) {a = (char) BT.read ();
hvis (a == 'o')
{av = HØY; BT.println ("SLÅ AV LEDER..");
}ellers{
av = LAV; } // ================================================== ===============================================
hvis (a == 'w')
{Hvit = HØY; BT.println ("TURNING LEDs WHITE");
}ellers{
Hvit = LAV; } // ================================================== ===============================================
hvis (a == 'b')
{Blå = HØY; BT.println ("ENDRE TIL BLÅ"); } annet {Blå = LAV; }
// ===========================================================================================
hvis (a == 'r')
{Rød = HØY; BT.println ("CHANGING TO RED"); } annet {Rød = LAV; }
// ===========================================================================================
hvis (a == 'g')
{Grønn = HØY; BT.println ("ENDRE TIL GRØNN"); } annet {Grønt = LAVT; }
// ===========================================================================================
hvis (a == 't')
{Topas = HØY; BT.println ("ENDRE TIL TOPAZ"); } annet {Topaz = LOW; }
// ===========================================================================================
hvis (a == 'l')
{Lilla = HØY; BT.println ("CHANGING TO LILAC"); } annet {Lilac = LOW; }
// ===========================================================================================
hvis (a == 'a')
{Rainbow = HIGH; BT.println ("RAINBOW ANIMATION"); } annet {Rainbow = LOW; } // ================================================== ===============================================
hvis (a == 'm')
{rgb = HØY; BT.println ("MIX COLORS"); } annet {rgb = LOW; }} if (off == LOW && offOld == HIGH) {forsinkelse (20); hvis (av == LAV) {showType = 0; // Av animasjon Type 0 startShow (showType); }}
// ===========================================================================================
hvis (White == LOW && WhiteOld == HIGH) {
forsinkelse (20); hvis (Hvit == LAV) {showType = 1; // Hvit animasjon Type 1 startShow (showType); }}
// =================================================== ============================================= hvis (rød == LAV && RedOld == HIGH) {forsinkelse (20); hvis (Rød == LAV) {showType = 2; // Rød animasjon Type 2 startShow (showType); }}
// ===========================================================================================
hvis (Green == LOW && GreenOld == HIGH) {
forsinkelse (20); hvis (Grønn == LAV) {showType = 3; // Grønn animasjon Type 3 startShow (showType); }} // ================================================== ================================================
hvis (Blue == LOW && BlueOld == HIGH) {
forsinkelse (20); hvis (Blå == LAV) {showType = 4; // Blå animasjon Type 4 startShow (showType); }}
// ===========================================================================================
hvis (Topaz == LOW && TopazOld == HIGH) {
forsinkelse (20); hvis (Topaz == LOW) {showType = 5; // Topaz -animasjon Type 5 startShow (showType); }}
// ===========================================================================================
hvis (Lilac == LOW && LilacOld == HIGH) {
forsinkelse (20); hvis (Lilac == LOW) {showType = 6; // Topaz -animasjon Type 6 startShow (showType); }} // ================================================== ================================================
hvis (Rainbow == LOW && RainbowOld == HIGH) {
forsinkelse (20);
hvis (Rainbow == LOW) {
showType = 8; // Rainbow -animasjon Type 8 startShow (showType); }}
// ===========================================================================================
hvis (rgb == LOW && rgbOld == HIGH) {
forsinkelse (20);
hvis (rgb == LOW) {
showType = 7; // Bland animasjon Type 7 rgb = HIGH;
startShow (showType);
} }
WhiteOld = White;
RedOld = Rød; BlueOld = Blå; GreenOld = Grønn; TopazOld = Topaz; LilacOld = Lilac; offOld = av; RainbowOld = Rainbow; rgbOld = rgb;
}
void startShow (int i) {
bytte (i) {
sak 0: colorWipe (strip. Color (0, 0, 0), SPEED); // Svart/av
gå i stykker;
sak 1: strip.setBrightness (255); // Endrer lysstyrken til MAX
colorWipe (strip. Color (255, 255, 255), UMIDDELIG); // White strip.setBrightness (BRIGHTNESS); // Tilbakestill lysstyrken til standardverdien;
sak 2: colorWipe (strip. Color (255, 0, 0), SPEED); // Rød
gå i stykker;
sak 3: colorWipe (strip. Color (0, 255, 0), SPEED); // Grønn
gå i stykker;
sak 4: colorWipe (strip. Color (0, 0, 255), SPEED); // Blå
gå i stykker;
sak 5: colorWipe (strip. Color (0, 250, 255), SPEED); // Topas
gå i stykker;
sak 6: colorWipe (strip. Color (221, 130, 255), SPEED); // Lilla
gå i stykker; sak 7: colorWipe (strip. Color (255, 0, 0), SPEED); // Rød colorWipe (strip. Color (0, 255, 0), SPEED); // Grønn colorWipe (strip. Color (0, 0, 255), SPEED); // Blue theaterChase (strip. Color (0, 0, 127), SPEED); // Blue theaterChase (strip. Color (127, 0, 0), SPEED); // Red theaterChase (strip. Color (0, 127, 0), SPEED); // Grønn pause;
sak 8: rainbowCycle (25);
gå i stykker; }} void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void rainbowCycle (uint8_t wait) {
uint16_t i, j;
for (j = 0; j <256*10; j ++) {// 5 sykluser med alle farger på hjulet for (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); forsinkelse (vent); }}
void theaterChase (uint32_t c, uint8_t wait) {
for (int j = 0; j <10; j ++) {// gjør 10 sykluser med jakt etter (int q = 0; q <3; q ++) {for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // slå på hver tredje piksel} strip.show ();
forsinkelse (vent);
for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // slå av hver tredje piksel}}}}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos; hvis (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } hvis (WheelPos <170) {WheelPos -= 85; returlist. Farge (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; returlist. Farge (WheelPos * 3, 255 - WheelPos * 3, 0); }
Trinn 6: Kontrollere lampen



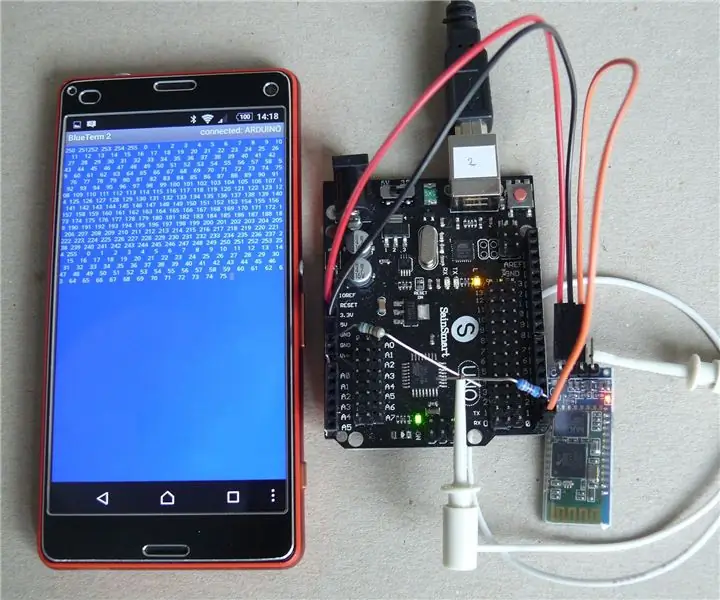
Fargen på lampen kan kontrolleres ved hjelp av smarttelefonen.
Først må du installere appen kalt 'Bluetooth Terminal HC-05' fra Google Play Store eller Apple App Store.
Dette er trinnene for å kontrollere lampen via din egen smarttelefon:
1. Slå på bluetooth i smarttelefonen.
2. Åpne appen som er 'Bluetooth Terminal HC-05'.
3. Du bør nå se de sammenkoblede enhetene på skjermen. Velg 'HC-05'.
4. Nå kan du se at en svart skjerm vises i smarttelefonen din som vil indikere "koblet til Arduino".
5. Her er den morsomme delen. Hvis du skriver 'b' i tekstboksen, blir lampen til blå farge. Her er listen over kommandoen du kan skrive for lampen:
- w for hvit
- b for blått
- g for grønt
- r for rødt
- t for topas
- l for syrin
- en for regnbue -animasjon
- o for av
Moro ikke sant?
6. Sist, men ikke minst, kan du også tilpasse knappen under skjermen til ønsket tekst som vist på bildet ovenfor.
Trinn 7: Nyt stemningen din



Jeg håper du liker denne Instructables. Det var et veldig utfordrende prosjekt for meg, men jeg klarte å fullføre det fullstendig som en 14 år gammel gutt. Gi meg noen tilbakemeldinger for fremtidige forbedringer.
Takk for at du leser og god jul!
Anbefalt:
Smart skrivebord LED -lys - Smart Lighting W/ Arduino - Neopixels arbeidsområde: 10 trinn (med bilder)

Smart skrivebord LED -lys | Smart Lighting W/ Arduino | Neopixels Workspace: Nå tilbringer vi mye tid hjemme, studerer og jobber virtuelt, så hvorfor ikke gjøre arbeidsområdet vårt større med et tilpasset og smart belysningssystem Arduino og Ws2812b LED -er. Her viser jeg deg hvordan du bygger din Smart LED -skrivebordslampe som
Nytt! Smart Smart Robot Car Chassis av Servo FUTABA 3003 SINONING: 3 trinn

Ny! Styring Smart Robot Car Chassis av Servo FUTABA 3003 SINONING: Designet og laget av SINONING RO BOTDette er et smart bilchassis, du kan installere PCB -kortet på det, slik Arduino, og skrive deg kode, det blir en robotbil. Hvis du liker, kan du kjøpe fra styrerobot -chassis
Smart vekkerklokke: en smart vekkerklokke laget med bringebær Pi: 10 trinn (med bilder)

Smart vekkerklokke: en smart vekkerklokke laget med bringebær Pi: Har du noen gang ønsket deg en smart klokke? I så fall er dette løsningen for deg! Jeg lagde Smart Alarm Clock, dette er en klokke som du kan endre alarmtiden i henhold til nettstedet. Når alarmen går, kommer det en lyd (summer) og 2 lys vil
IoT -basert smart hagearbeid og smart landbruk ved bruk av ESP32: 7 trinn

IoT -basert smart hagearbeid og smart landbruk Ved hjelp av ESP32: Verden endrer seg som tid og så landbruk. I dag integrerer folk elektronikk på alle felt, og landbruk er ikke unntak for dette. Denne sammenslåingen av elektronikk i landbruket hjelper bønder og mennesker som forvalter hager. I denne
Arduino Smartphone Coms/Serial Monitor Via Bluetooth HC-05, HC-06: 4 trinn (med bilder)

Arduino Smartphone Coms/Serial Monitor Via Bluetooth HC-05, HC-06: Dette er utrolig nyttig hvis du vil teste skissen din i et ekte miljø, vekk fra PCen. Resultatet er at smarttelefonen din fungerer på samme måte som Arduino seriell skjerm på PCen. HC-05 og HC-06 Bluetooth-modulene er tilgjengelige
