
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



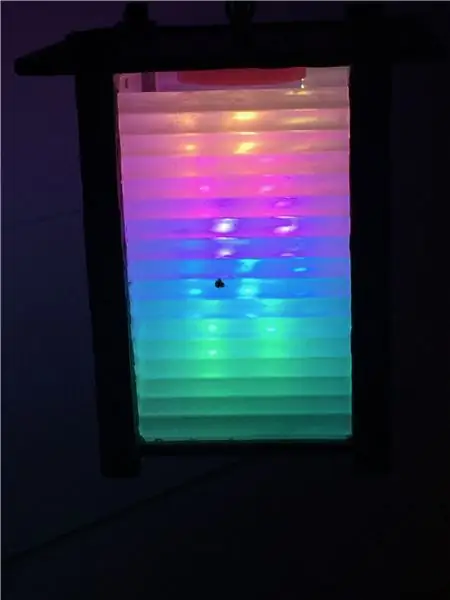
Jeg elsker alle slags LED -strips. Jeg lagde et fint regnbuelys med dem. Selv de ikke -adresserbare er nyttige. Jeg har laget et sterkt utendørs paraplylys ved å feste dem til paraplyribbene, så da spiraltreet mitt blåste ut bestemte jeg meg for å pakke en lengde led -stripe rundt det.
Trinn 1: Kontroller



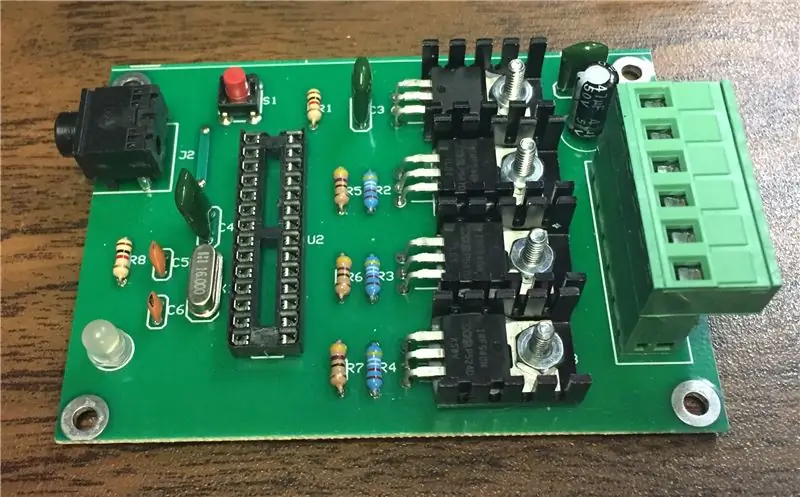
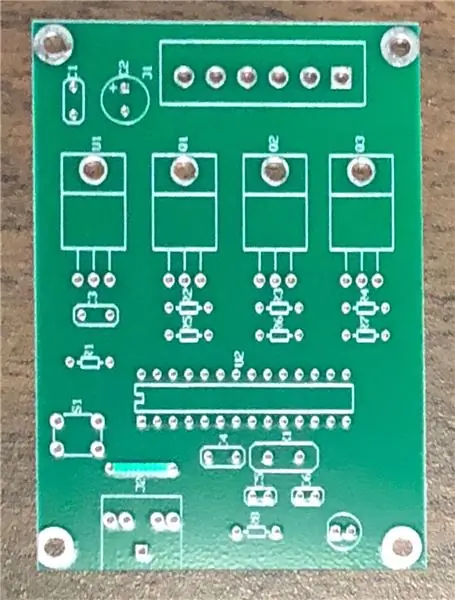
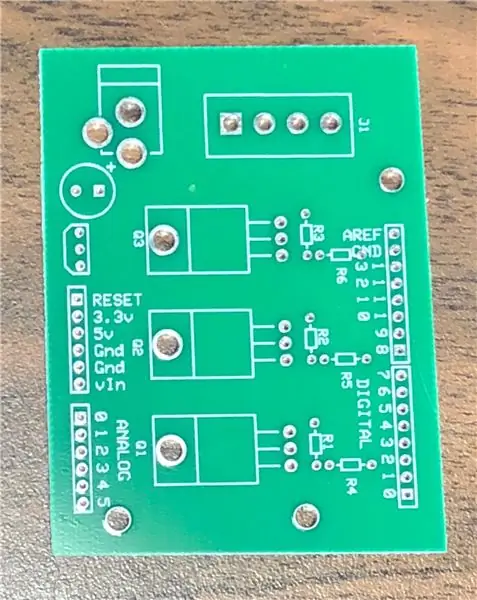
Jeg bestemte meg for å bruke ikke-adresserbare RGB-lysdioder. Dette betyr at jeg kan ha en programmert effekt, men alle lysdioder skifter farge samtidig. Dette betyr også at en kontroller vil være nødvendig. Jeg kunne ha brukt en arduino uno og gjorde for å gjøre de første testene ved hjelp av et RGB -skjold, men endte opp med å bruke et tilpasset enkeltkort med en bar Atmega328 -brikke. Måtte bare bytte målprogrammerer og programmere brikken direkte.
Jeg hadde mange av disse brettene igjen fra andre lampeprosjekter. Bruk gjerne en billig forhåndsprogrammert kontroller som jeg gjorde på paraplyen i stedet.
Jeg endte opp med å bruke en langsom crossfade -demo som base for treet.
/** Kode for kryssfading 3 lysdioder, rød, grønn og blå (RGB) * For å lage fades, må du gjøre to ting: * 1. Beskriv fargene du vil vise * 2. Liste rekkefølgen du vil ha dem til å falme i * * BESKRIVELSE AV EN FARGE: * En farge er bare en matrise på tre prosent, 0-100, * kontrollerer de røde, grønne og blå lysdiodene * * Rød er den røde lysdioden full, blå og grønn av * int rød = {100, 0, 0} * Dim hvit er alle tre lysdioder på 30% * int dimWhite = {30, 30, 30} * etc. * * Noen vanlige farger er gitt nedenfor, eller lag din egen * * LISTE OVER ORDER: * I hoveddelen av programmet må du vise rekkefølgen * du vil at fargene skal vises i, f.eks. * crossFade (rød); * crossFade (grønn); * crossFade (blå); * * Disse fargene vil vises i den rekkefølgen, falme ut av * en farge og til neste * * I tillegg er det fem valgfrie innstillinger du kan justere: * 1. Den opprinnelige fargen er satt til svart (så den første fargen blekner in), men * du kan sette den opprinnelige fargen til å være hvilken som helst annen farge * 2. Den interne sløyfen går for 1020 interasjoner; "vent" -variabelen * angir omtrentlig varighet for en enkelt kryssfade. I teorien bør * en "ventetid" på 10 ms gjøre en crossFade på ~ 10 sekunder. I * praksis utfører de andre funksjonene koden sakte dette * ned til ~ 11 sekunder på brettet mitt. YMMV. * 3. Hvis "gjenta" er satt til 0, vil programmet sløyfe på ubestemt tid. * hvis det er satt til et tall, vil det sløyfe det antallet ganger, * deretter stoppe på den siste fargen i sekvensen. (Sett "retur" til 1, * og gjør den siste fargen svart hvis du vil at den skal falme ut på slutten.) * 4. Det er en valgfri "hold" -variabel, som går ut på * programmet for "hold" millisekunder når en farge er fullført, * men før neste farge starter. * 5. Sett DEBUG -flagget til 1 hvis du vil at feilsøkingsutdata skal * sendes til den serielle skjermen. * * Internt i programmet er ikke komplisert, men de * er litt masete - det indre arbeidet forklares * under hovedløkken. * * April 2007, Clay Shirky *
/ Utgang
int grnPin = 9; // Grønn LED, koblet til digital pin 10 int redPin = 10; // Rød LED, koblet til digital pin 9 int bluPin = 11; // Blå LED, koblet til digital pin 11
// Fargefiler
int svart [3] = {0, 0, 0}; int hvit [3] = {100, 100, 100}; int rød [3] = {100, 0, 0}; int green [3] = {0, 100, 0}; int blue [3] = {0, 0, 100}; int gul [3] = {40, 95, 0}; int dimWhite [3] = {30, 30, 30}; // etc.
// Angi innledende farge
int redVal = svart [0]; int grnVal = svart [1]; int bluVal = svart [2];
int vent = 3; // 10 ms intern crossFade forsinkelse; økning for langsommere fades
int hold = 0; // Valgfritt hold når en farge er fullført, før neste crossFade int DEBUG = 0; // DEBUG teller; hvis den er satt til 1, vil den skrive verdiene tilbake via seriell int loopCount = 60; // Hvor ofte skal DEBUG rapportere? int repeat = 0; // Hvor mange ganger skal vi sløyfe før vi stopper? (0 uten stopp) int j = 0; // Sløyfeteller for gjentagelse
// Initialiser fargevariabler
int prevR = redVal; int prevG = grnVal; int prevB = bluVal;
// Sett opp LED -utgangene
ugyldig oppsett () {pinMode (redPin, OUTPUT); // angir pinnene som output pinMode (grnPin, OUTPUT); pinMode (bluPin, OUTPUT);
if (DEBUG) {// Hvis vi vil se verdier for feilsøking …
Serial.begin (9600); // … konfigurer den serielle utgangen}}
// Hovedprogram: oppgi rekkefølgen på kryssfades
void loop () {crossFade (red); crossFade (grønn); crossFade (blå); crossFade (gul);
hvis (gjenta) {// Sløyfer vi et begrenset antall ganger?
j += 1; if (j> = gjenta) {// Er vi der ennå? utgang (j); // Stopp i så fall. }}}
/* UNDER DENNE LINJEN ER MATEN - DU BØR IKKE TRENGE Å ENDRE DETTE FOR DET GRUNNLEGGENDE
* * Programmet fungerer slik: * Tenk deg en kryssfade som flytter den røde lysdioden fra 0-10, * den grønne fra 0-5, og den blå fra 10 til 7, i * ti trinn. * Vi vil telle de 10 trinnene og øke eller * redusere fargeverdiene i trinnvis trinn. * Tenk deg at a + indikerer å øke verdien med 1, og a - * er å senke den. Vår 10 -trinns fade vil se slik ut: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * Den røde stiger fra 0 til 10 i ti trinn, det grønne fra * 0-5 i 5 trinn, og det blå faller fra 10 til 7 i tre trinn. * * I det virkelige programmet konverteres fargeprosentene til * 0-255 verdier, og det er 1020 trinn (255 * 4). * * For å finne ut hvor stort et trinn det skal være mellom en opp- eller * ned-kryss av en av LED-verdiene, kaller vi calcStep (), * som beregner det absolutte gapet mellom start- og sluttverdiene, * og deretter deler gapet med 1020 for å bestemme størrelsen på trinnet * mellom justeringer i verdien. */
int calcateStep (int prevValue, int endValue) {
int step = endValue - prevValue; // Hva er det totale gapet? if (trinn) {// Hvis det ikke er null, trinn = 1020/trinn; // divider med 1020} retur trinn; }
/* Den neste funksjonen er calculateVal. Når sløyfeverdien, i, * når trinnstørrelsen som er passende for en av * fargene, øker eller reduserer den verdien til fargen med 1. * (R, G og B beregnes hver for seg.) */
int calculateVal (int trinn, int val, int i) {
if ((trinn) && i % step == 0) {// Hvis trinnet er ikke-null og det er på tide å endre en verdi, hvis (trinn> 0) {// øk verdien hvis trinnet er positivt … val += 1; } annet hvis (trinn 255) {val = 255; } annet hvis (val <0) {val = 0; } returval; }
/* crossFade () konverterer prosentandelen farger til a
* 0-255 område, deretter sløyfe 1020 ganger, sjekke om * verdien må oppdateres hver gang, og deretter skrive * fargeverdiene til de riktige pinnene. */
void crossFade (int color [3]) {
// Konverter til 0-255 int R = (farge [0] * 255) / 100; int G = (farge [1] * 255) / 100; int B = (farge [2] * 255) / 100;
int stepR = calculateStep (prevR, R);
int stepG = calculateStep (prevG, G); int stepB = calculateStep (prevB, B);
for (int i = 0; i <= 1020; i ++) {redVal = calculateVal (stepR, redVal, i); grnVal = calculateVal (stepG, grnVal, i); bluVal = calculateVal (trinn B, bluVal, i);
analogWrite (redPin, redVal); // Skriv gjeldende verdier til LED -pinner
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
forsinkelse (vent); // Pause i "vent" millisekunder før du fortsetter sløyfen
if (DEBUG) {// Hvis vi vil ha seriell utskrift, skriver du den ut på
if (i == 0 eller i % loopCount == 0) {// begynnelse, og hver loopCount ganger Serial.print ("Loop/RGB: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print (" /"); Serial.print (grnVal); Serial.print (" /"); Serial.println (bluVal); } DEBUG += 1; }}} // Oppdater nåværende verdier for neste sløyfe prevR = redVal; prevG = grnVal; prevB = bluVal; forsinkelse (hold); // Pause for valgfrie 'vent' millisekunder før du fortsetter sløyfen}
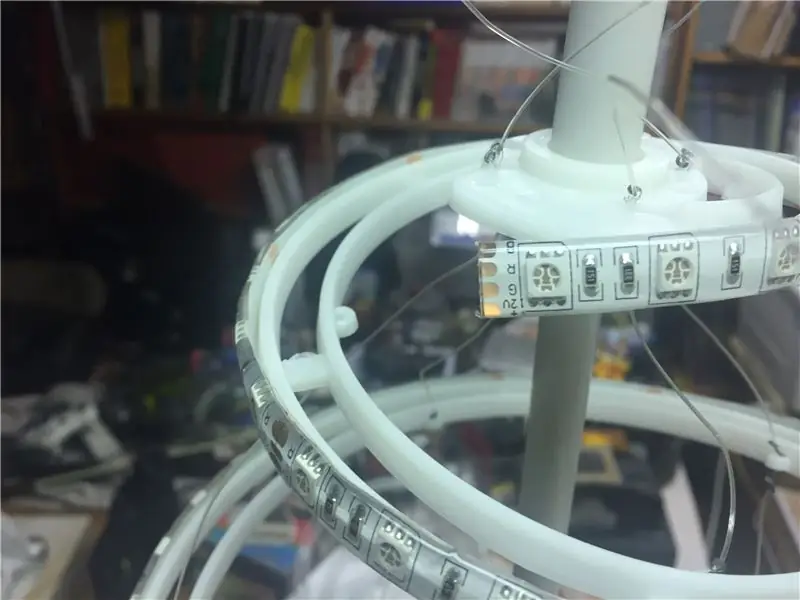
Trinn 2: Pakk inn treet




Jeg brukte vanntette striper siden disse vil være utendørs. De holdt seg alene, men jeg fulgte raskt opp med bånd for å sikre at de ble stående. Enkelt og enkelt hack. Gjennomføringsevnen til stripen gjorde det enkelt å mate strømforsyningen inn i bunnen og få strømmen ut av toppen til stjernen.
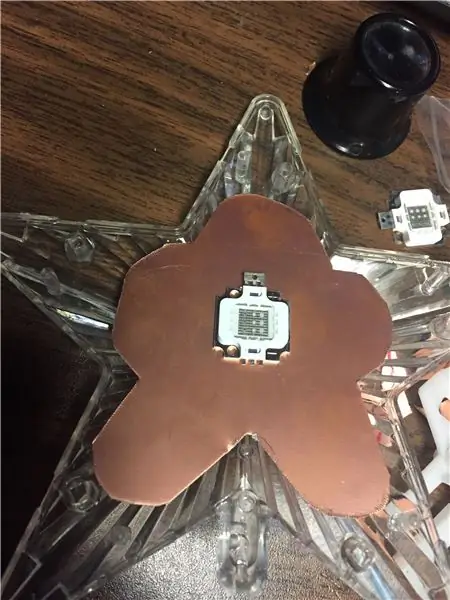
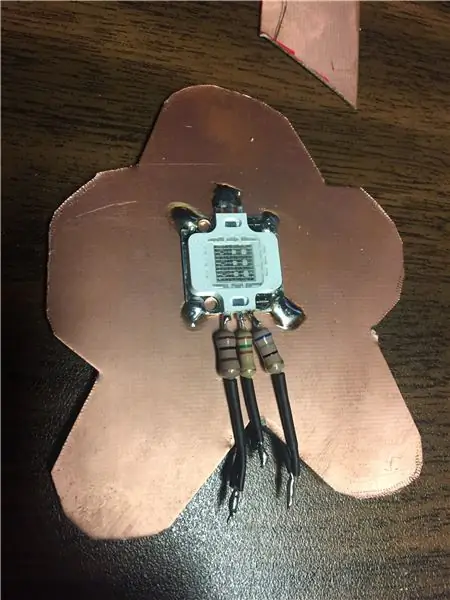
Trinn 3: Ikke glem stjernen på toppen




For stjernen brukte jeg et par 10W chips for å få litt oppmerksomhet. Jeg loddet dem til et kobberark som en kjøleribbe. Jeg kunne ha brukt mer stripe siden det var litt til overs.
Trinn 4: Prøv det ut




Første forsøk hadde farten altfor høy ….
Når jeg roet det ned så det ganske bra ut.
Anbefalt:
Ta flotte bilder med en iPhone: 9 trinn (med bilder)

Ta flotte bilder med en iPhone: De fleste av oss har med oss en smarttelefon overalt i disse dager, så det er viktig å vite hvordan du bruker smarttelefonkameraet ditt til å ta flotte bilder! Jeg har bare hatt en smarttelefon i et par år, og jeg har elsket å ha et greit kamera for å dokumentere ting jeg
Raspberry Pi -eske med kjølevifte med CPU -temperaturindikator: 10 trinn (med bilder)

Raspberry Pi-eske med kjølevifte med CPU-temperaturindikator: Jeg hadde introdusert bringebær pi (heretter som RPI) CPU-temperaturindikatorkrets i det forrige prosjektet. Kretsen viser ganske enkelt RPI 4 forskjellige CPU-temperaturnivå som følger.- Grønn LED ble slått på når CPU -temperaturen er innenfor 30 ~
Slik gjør du det: Installere Raspberry PI 4 Headless (VNC) med Rpi-imager og bilder: 7 trinn (med bilder)

Howto: Installere Raspberry PI 4 Headless (VNC) Med Rpi-imager og bilder: Jeg planlegger å bruke denne Rapsberry PI i en haug med morsomme prosjekter tilbake i bloggen min. Sjekk det gjerne ut. Jeg ønsket å begynne å bruke Raspberry PI igjen, men jeg hadde ikke tastatur eller mus på min nye plassering. Det var en stund siden jeg konfigurerte en bringebær
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
Iron-man med lavt polyetthet med Wifi-kontrollerte LED-striper: 8 trinn (med bilder)

Iron Man med lavt polyetthet med Wifi-kontrollerte LED-striper: Dette interaktive veggkunstverket er omtrent 39 " høy og 24 " bred. Jeg laserskåret treet ved Clemson University Student Makerspace, deretter håndmalte jeg alle trekanter og installerte lysene på baksiden av det. Dette instruerbare
