
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:26.
- Sist endret 2025-01-23 15:02.
Denne instruktive er en rask oppskrift på min erfaring med å skape et multifunksjonelt moodlight. Noen grunnleggende kunnskaper om elektroniske kretser forventes. Prosjektet er ennå ikke ferdig, noe som legger til funksjonalitet og justeringer må gjøres, men det er allerede funksjonelt. Hvis dere er begeistret for dette instruerbare, vil jeg oppdatere det. I hjertet av systemet er en Arduino. Den vil behandle inngangen fra USB eller hver av de kapasitive berøringsinngangene og kontrollere RGB -lyset. Denne instruksjonsdelen er delt inn i tre seksjoner:- Den kapasitive berøringsdelen dekker de usynlige inngangsknappene- Stemmelysdelen dekker kontrollen av moodlight- Ambilight-delen dekker inngang via seriell port, behandler RGB-verdier generert av et dataprogram for å kontrollere lysene Ansvarsfraskrivelse: Elektronikk kan være farlig, du er selv ansvarlig for eventuelle skader. Noe kode er hentet fra forum og inneholder kanskje ikke navnet på eieren. Gi meg beskjed, så legger jeg til navnet ditt.
Trinn 1: Vareliste
Følgende komponenter er nødvendige for denne instruerbare:- Arduino+USB-kabel- Brødbrett- Datamaskinens strømforsyning- 3x RGB-strips, sjekk dealextreme.com.- 3x TIP120 FET, som https://uk.farnell.com/stmicroelectronics/tip120 /darlington-transistor-to-220/dp/9804005- En haug med motstander (6 * 10 kiloOhm, 3 * 2 megaOhm)-Mye ledning. - Verktøy Kapasitiv berøring- Metallringer for grunnplater- Kobbertråd eller plate- Noe å bygge det inn i (som en bokhylle:)
Trinn 2: Kapasitiv berøring - Grunnleggende og kretsløp
Siden jeg malte bokhyllene mine, hadde jeg muligheten til å "oppgradere" dem også. Jeg ønsket å kontrollere stemningslyset ved hjelp av usynlig berøring. Først var planen min å bruke en dedikert IC for dette (som Atmel QT240). Men så snublet jeg over en side som forklarte at Arduino kan etterligne en kapasitiv sensor ved hjelp av programvare. Den elektroniske kretsen finnes på bildet, sensoren er en spiralformet kobbertråd (bare en er vist for enkelhets skyld). Følsomheten styres av motstandene som finnes før hver pinne. De kan variere fra 1 MegaOhm (absolutt berøring) til 40 MegaOhm (12-24 tommer unna) avhengig av om absolutt eller nær berøring er nødvendig (jeg endte med å bruke 2M Ohm motstander). Eksperimenter med verdiene til sensoren oppfører seg som ønsket. Det er en god idé å installere en ledende overflate (atskilt med et tynt, ikke-ledende stykke) som er koblet til kretsenes bakke på baksiden av hver spiral. På denne måten blir sensorene mer stabile og mindre påvirket av støy. Noen flere bilder om installering av sensorene i en bokhylle. En plugg er også installert for enkel tilkobling til kretsen senere. Filler brukes til å skjule alt, og etter det er de klare til å males.
Trinn 3: Kapasitiv berøring - kode og testing
Følgende kildekode kan brukes på Arduino for feilsøking, sjekk verdiene med arduino seriell skjerm. Seks verdier genereres. Den første er et mål på systemets ytelse. Den andre til sjette er de sansede verdiene på hver pinne. Verdiene bør stige når du nærmer fingeren din. Hvis ikke, sjekk for dårlige tilkoblinger og forstyrrelser. Motstandsverdiene kan endres for å bestemme følsomheten. Ved å implementere en if-then-struktur som aktiveres ved en viss logisk grenseverdi, kan en bytte gjøres. Dette vil bli brukt i den endelige arduino-koden. Mer informasjon, foreslått å lese: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch Debugging Code ---#include void setup () {CapSense cs_2_3 = CapSense (2, 4); // 10M motstand mellom pinne 2 og 4, pinne 4 er sensorstift, legg til ledning, foilCapSense cs_2_4 = CapSense (2, 7); // 10M motstand mellom pinne 2 og 7, pinne 7 er sensorstift, legg til ledning, foilCapSense cs_2_5 = CapSense (2, 8); // 10M motstand mellom pinne 2 og 8, pinne 8 er sensorstift, legg til ledning, foilCapSense cs_2_6 = CapSense (2, 12); // 10M motstand mellom pinne 2 & 12, pinne 12 er sensorstift, legg til ledning, foilCapSense cs_2_7 = CapSense (2, 13); // 10M motstand mellom pinne 2 & 13, pinne 13 er sensorstift, legg til ledning, foilvoid setup () {Serial.begin (9600);} void loop () {long start = millis (); lang total1 = cs_2_3.capSense (30); lang total2 = cs_2_4.capSense (30); lang total3 = cs_2_5.capSense (30); lang total4 = cs_2_6.capSense (30); lang total5 = cs_2_7.capSense (30); Serial.print (millis () - start); // sjekk ytelsen i millisekunder Serial.print ("\ t"); // tabulatortegn for feilsøking i avstand mellom serier.avtrykk (total1); // utskriftssensorutgang 1 Serial.print ("\ t"); Serial.print (total2); // utskriftssensorutgang 2 Serial.print ("\ t"); Serial.print (total3); // utskriftssensorutgang 3 Serial.print ("\ t"); Serial.print (total4); // utskriftssensorutgang 4 Serial.print ("\ t"); Serial.println (total5); // utskriftssensorutgang 5 forsinkelse (10); // vilkårlig forsinkelse for å begrense data til seriell port} --- SLUT ---
Trinn 4: Humørlys - Grunnleggende og kretsløp
Nå er det på tide å bygge utdatadelen av systemet. Arduinoens PWM -pinner vil bli brukt til å kontrollere hver farge. PWM betyr Pulse Width Modulation, ved å slå en pinne av og på veldig raskt, vil lysdiodene dempes fra 0 til 255. Hver pinne vil bli forsterket av en FET. Foreløpig har systemet bare én kanal per farge, noe som betyr at alle RGB -strimler blir kontrollert samtidig og 3 PWM -pinner er nødvendige (en for hver farge). I fremtiden vil jeg kunne kontrollere hver av mine fire RGB -striper. Det betyr 4*3 = 12 PWM -pinner (og sannsynligvis en Arduino Mega). Ok, tid for noen diagrammer! Dette (se bildet) er en grunnleggende fremstilling av kretsen (vil lage en bedre en snart). Kapasitive sensorer er også inkludert (grønn del). I utgangspunktet er det tre komponenter som må forklares:- FETT Dette er forsterkeren jeg snakket om. Den har en port, en kilde og et sluk. Det forsterker sansene en liten strøm på porten (koblet til Arduino) og åpner veien for RGB -stripen som drives på 12 volt. Kilden skal være på +12V, drenere på GND (bakken). Sjekk spesifikasjonsarket til FET for nøyaktig pinout. Hver RGB -kanal bør plasseres foran sin egen FET. I denne forstand fungerer den som en Arduino-kontrollert bryter.- RGB-stripe Denne 12 volt RGB-stripen er av vanlig anode (+) type. Det betyr at den vanlige ledningen skal kobles til +12V og strømmen synkes gjennom hver av de forskjellige fargekanalene. Strimmelen har innarbeidet motstander, så ingen bekymringer om det!- Motstander Tre 10k motstander vil sørge for at FET ikke slås på når de ikke skal slås på. Tre andre vil begrense maksimal strøm FET vil tappe. De tre beste motstandene er allerede i RGB -stripen. Jeg loddet USB -kabler til RGB -stripene, slik at jeg enkelt kan koble dem modulært. Plugger fra et gammelt nav er plassert på brødbrettet mitt. Bruk en gammel datamaskinstrømforsyning for juice, 12V for å drive RGB -stripen og til slutt 5V for kretsen hvis du vil at den skal kjøre uten USB -kabelen.
Trinn 5: Humørlys - kode og kontroll
Stemningslyset styres av de kapasitive sensorene. Foreløpig programmerte jeg bare sensorer 2 og 3 for fargeendring. De andre sensorene har ingen funksjon ennå. Her er koden: --- Arduino Mood Control Code ---#include const boolean invert = true; const long timeout = 10000; // Capacitive sensor declarationCapSense In1 = CapSense (2, 4); // 2M motstand mellom pinne 4 og 2, pinne 2 er sensorstift, legg til ledning, foilCapSense In2 = CapSense (2, 7); // 2M motstand mellom pinne 4 og 6, pinne 6 er sensorpinne, legg til wire, foilCapSense In3 = CapSense (2, 8); // 2M motstand mellom pinne 4 og 8, pinne 8 er sensorstift, legg til ledning, foilCapSense In4 = CapSense (2, 12); // 2M motstand mellom pinne 4 og 8, pinne 8 er sensorstift, legg til wire, foilCapSense In5 = CapSense (2, 13); // 2M motstand mellom pinner 4 & 8, pinne 8 er sensorstift, legg til ledning, folie // PWM Pinnedeklarasjonerint PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Andre variabler i Color1 = 128; // start med en rød farge som lysstyrke1 = 255; // start med full lysstyrkeint RedValue1, GreenValue1, BlueValue1; // RGB -komponentene ugyldige oppsett () {// angi sensor -timeout -verdier In1.set_CS_AutocaL_Millis (timeout); In2.set_CS_AutocaL_Millis (timeout); In3.set_CS_AutocaL_Millis (timeout); In4.set_CS_AutocaL_Millis (timeout); In5.set_CS_AutocaL_Millis (timeout);} void loop () {long start = millis (); lang total1 = In1.capSense (30); lang total2 = In2.capSense (30); lang total3 = In3.capSense (30); lang total4 = In4.capSense (30); lang total5 = In5.capSense (30); hvis (total2> 150) {Color1 ++; // øk fargen hvis (Color1> 255) {// Color1 = 0; }} annet hvis (total3> 200) {Color1--; // redusere fargen hvis (Color1 <0) {// Color1 = 255; } // konverter hue til rgb hueToRGB (Color1, Brightness1); // skrive farger til PWM -pinner analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // funksjon for å konvertere en farge til dens røde, grønne og blå komponenter. ugyldig hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); usignert int segment = scaledHue / 256; // segment 0 til 5 rundt fargehjulet usignert int segmentOffset = scaledHue - (segment * 256); // posisjon i segmentet usignert int kompliment = 0; usignert int prev = (lysstyrke * (255 - segmentOffset)) / 256; usignert int neste = (lysstyrke * segmentOffset) / 256; hvis (invertere) {lysstyrke = 255 lysstyrke; kompliment = 255; prev = 255-prev; neste = 255-neste; } bryter (segment) {case 0: // rød RedValue1 = lysstyrke; GreenValue1 = neste; BlueValue1 = kompliment; gå i stykker; tilfelle 1: // gul RedValue1 = prev; GreenValue1 = lysstyrke; BlueValue1 = kompliment; gå i stykker; sak 2: // grønn RedValue1 = kompliment; GreenValue1 = lysstyrke; BlueValue1 = neste; gå i stykker; sak 3: // cyan RedValue1 = kompliment; GreenValue1 = prev; BlueValue1 = lysstyrke; gå i stykker; sak 4: // blå RedValue1 = neste; GreenValue1 = kompliment; BlueValue1 = lysstyrke; gå i stykker; tilfelle 5: // magenta standard: RedValue1 = lysstyrke; GreenValue1 = kompliment; BlueValue1 = forrige; gå i stykker; }}--- SLUTT ---
Trinn 6: Ambi Light - Arduino Side
Selvfølgelig ville det være helt kult å kunne kontrollere stemningslyset fra datamaskinen din. For eksempel for å lage et ambilight eller et lydstyrt diskotek. Denne delen fokuserer på ambilight -delen, i fremtiden vil jeg legge til mer funksjonalitet. Vel, det er ingen ekstra kretser fordi det er alt tilgjengelig i Arduino. Det vi skal bruke er de serielle kommunikasjonsmulighetene og noe 'Processing 1.0' programvare. Koble arduinoen til datamaskinen din med en USB-kabel (hvis du lastet opp skisser til den, er den det allerede). For arduinoen må du legge til litt ekstra kode for seriell kommunikasjon. Koden vil bytte til lyttemodus og slå på de kapasitive sensorene så lenge den mottar RGB -verdier fra datamaskinen. Den setter deretter RGB -verdiene til PWM -pinnene. Dette er min siste kode for nå, sjekk selv om det er endringer: --- Arduino Ambilight Code ---#include const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Capacitive sensor declarationCapSense In1 = CapSense (2, 4); // 2M motstand mellom pinne 4 og 2, pinne 2 er sensorstift, legg til ledning, foilCapSense In2 = CapSense (2, 7); // 2M motstand mellom pinne 4 og 6, pinne 6 er sensorpinne, legg til ledning, foilCapSense In3 = CapSense (2, 8); // 2M motstand mellom pinne 4 og 8, pinne 8 er sensorstift, legg til ledning, foilCapSense In4 = CapSense (2, 12); // 2M motstand mellom pinne 4 og 8, pinne 8 er sensorstift, legg til wire, foilCapSense In5 = CapSense (2, 13); // 2M motstand mellom pinne 4 & 8, pinne 8 er sensorstift, legg til ledning, folie // PWM Pinnedeklarasjonerint PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Andre variabler i Color1 = 128; // start med en rød farge som lysstyrke1 = 255; // start med full lysstyrkeint RedValue1, GreenValue1, BlueValue1; // RGB -komponentene ugyldige oppsett () {Serial.begin (9600); // start seriell kommunikasjon // angi verdier for tidsavbrudd for sensorer In1.set_CS_AutocaL_Millis (timeout); In2.set_CS_AutocaL_Millis (timeout); In3.set_CS_AutocaL_Millis (timeout); In4.set_CS_AutocaL_Millis (timeout); In5.set_CS_AutocaL_Millis (timeout);} void loop () {long start = millis (); lang total1 = In1.capSense (30); lang total2 = In2.capSense (30); lang total3 = In3.capSense (30); lang total4 = In4.capSense (30); lang total5 = In5.capSense (30); if (Serial.available ()) {// Hvis data er tilgjengelig for lesing, val = Serial.read (); // les den og lagre den i val commStart = millis (); if (val == 'S') {// Hvis start -char mottas, mens (! Serial.available ()) {} // Vent til neste verdi. RedValue1 = Serial.read (); // Når den er tilgjengelig, tilordnes. mens (! Serial.available ()) {} // Samme som ovenfor. GreenValue1 = Serial.read (); mens (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Serial.print (GreenValue1); Serial.println (BlueValue1); } annet hvis ((millis () - commStart)> 1000) {if (total2> 150) {Color1 ++; // øk fargen hvis (Color1> 255) {// Color1 = 0; }} annet hvis (total3> 200) {Color1--; // redusere fargen hvis (Color1 <0) {// Color1 = 255; }} hueToRGB (farge1, lysstyrke1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // funksjon for å konvertere en farge til dens røde, grønne og blå komponenter. ugyldig hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); usignert int segment = scaledHue / 256; // segment 0 til 5 rundt fargehjulet usignerte int segmentOffset = scaledHue - (segment * 256); // posisjon i segmentet usignert int kompliment = 0; usignert int prev = (lysstyrke * (255 - segmentOffset)) / 256; usignert int neste = (lysstyrke * segmentOffset) / 256; hvis (invertere) {lysstyrke = 255 lysstyrke; kompliment = 255; prev = 255-prev; neste = 255-neste; } bryter (segment) {case 0: // rød RedValue1 = lysstyrke; GreenValue1 = neste; BlueValue1 = kompliment; gå i stykker; tilfelle 1: // gul RedValue1 = prev; GreenValue1 = lysstyrke; BlueValue1 = kompliment; gå i stykker; sak 2: // grønn RedValue1 = kompliment; GreenValue1 = lysstyrke; BlueValue1 = neste; gå i stykker; sak 3: // cyan RedValue1 = kompliment; GreenValue1 = prev; BlueValue1 = lysstyrke; gå i stykker; sak 4: // blå RedValue1 = neste; GreenValue1 = kompliment; BlueValue1 = lysstyrke; gå i stykker; tilfelle 5: // magenta standard: RedValue1 = lysstyrke; GreenValue1 = kompliment; BlueValue1 = forrige; gå i stykker; }}--- SLUTT ---
Trinn 7: Ambi Light - Datamaskin
På siden av datamaskinen kjøres en Processing 1.0 -skisse, se processing.org. Dette lille (litt rotete) programmet beregner gjennomsnittlig skjermfarge hvert øyeblikk og sender dette til serieporten. Det er veldig grunnleggende ennå, og det kan bruke noen justeringer, men det fungerer veldig bra! Jeg vil oppdatere den i fremtiden for flere separate RGB -striper og skjermdeler. Du kan også gjøre det selv, språket er ganske greit. Her er koden: --- Behandler 1.0-kode --- importbehandling. Serie.*; Import java.awt. AWTException; import java.awt. Robot; import java.awt. Rectangle; import java.awt.image. BufferedImage; PImage screenShot; Serial myPort; static public void main (String args ) {PApplet.main (new String {"--present", "shooter"});} void setup () {size (100, 100); //size(screen.width, screen.height); // Skriv ut en liste over de serielle portene, for feilsøkingsformål: println (Serial.list ()); // Jeg vet at den første porten i serielisten på min mac // alltid er min FTDI -adapter, så jeg åpner Serial.list () [0]. // På Windows -maskiner åpner dette vanligvis COM1. // Åpne porten du bruker. String portName = Serial.list () [0]; myPort = new Serial (this, portName, 9600);} void draw () {// image (screenShot, 0, 0, bredde, høyde); screenShot = getScreen (); farge farge = farge (0, 0, 0); farge = color (screenShot); //myPort.write(int(red(kleur))++ ','+int (grønn (farge))+','+int (blå (farge))+13); //myPort.write(int(red(kleur)))); //myPort.write (','); //myPort.write(int(green(kleur)))); //myPort.write (','); //myPort.write(int(blå(kleur)))); //myPort.write(13); fyll (farge); rect (30, 20, 55, 55);} farge farge (PImage img) {int cols = (img.width); int rader = (avb. høyde); int dimensjon = (img. bredde*img. høyde); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Ga hver pixel langs (dimensjon) for (int i = 0; i <(dimensjon/2); i ++) {r = r+((img.pixels >> 16) & 0xFF); g = g + ((bilde. piksler >> 8) & 0xFF); b = b + (img.piksler & 0xFF);} int mean_r = r/(dimensjon/2); int mean_g = g/(dimensjon/2); int mean_b = b/(dimensjon/2); farge mean_clr = farge (mean_r, mean_g, mean_b); myPort.write ('S'); myPort.write (mean_r); myPort.write (mean_g); myPort.write (mean_b); return (mean_clr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); DisplayMode -modus = gs [0].getDisplayMode (); Rektangelgrenser = ny rektangel (0, 0, mode.getWidth (), mode.getHeight ()); BufferedImage desktop = new BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); prøv {desktop = new Robot (gs [0]). createScreenCapture (grenser); } catch (AWTException e) {System.err.println ("Skjermopptak mislyktes."); } retur (ny PImage (desktop));} --- SLUT ---
Trinn 8: Resultat
Og dette er resultatet, det er faktisk på undersiden av sengen min. Jeg trenger fortsatt å bytte kluten, det vil spre lyset mer. Flere bilder om det snart. Jeg håper du liker dette instruerbart, og jeg håper også at det er en base for din egen kreativitet. På grunn av tidsbegrensninger skrev jeg det veldig raskt. Du må kanskje ha grunnleggende arduino/elektronikk -kunnskap for å forstå det, men jeg planlegger å oppdatere det i fremtiden hvis det blir godt mottatt.
Anbefalt:
Kapasitiv pekepenn for en engangs penn: 6 trinn (med bilder)

Kapasitiv pekepenn for en engangs penn: Jeg har et dusin Uni-ball Micro Roller Ball Pens. Jeg vil legge til en kapasitiv pekepinne på hetten på en av dem. Deretter kan hetten og pennen flyttes fra den ene pennen til den neste når den går tom for blekk. Jeg er takknemlig overfor Jason Poel Smith for hans
Test Bare Arduino, med spillprogramvare som bruker kapasitiv inngang og LED: 4 trinn

Test Bare Arduino, med spillprogramvare som bruker kapasitiv inngang og LED: " Push-It " Interaktivt spill med et rent Arduino -brett, ingen eksterne deler eller ledninger nødvendig (bruker en kapasitiv 'berøringsinngang'). Vist ovenfor, viser at den kjører på to forskjellige brett. Push-It har to formål. For raskt å demonstrere/v
Arduino håndholdt vifte med kapasitiv berøringsbryter .: 6 trinn

Arduino håndholdt vifte med kapasitiv berøringsbryter.: I denne opplæringen lærer vi hvordan du slår Hendheld batterivifte på og av ved hjelp av kapasitiv berøringssensor, relemodul og Visuino. Se en demonstrasjonsvideo
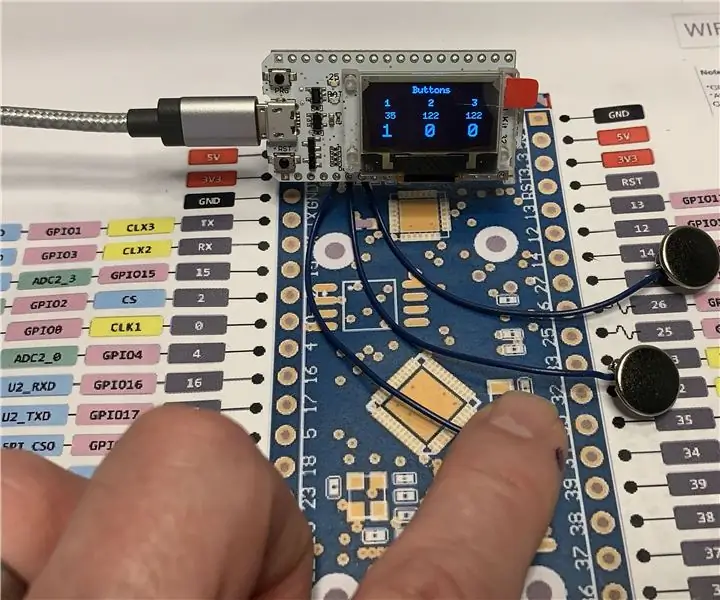
ESP32 kapasitiv berøringsinngang ved bruk av "metalliske hullplugger" for knapper: 5 trinn (med bilder)

ESP32 kapasitiv berøringsinngang ved bruk av "Metallic Hole Plugs" for knapper: Da jeg var i ferd med å fullføre designbeslutninger for et kommende ESP32 WiFi Kit 32 -basert prosjekt som krever inngang med tre knapper, var et merkbart problem at WiFi Kit 32 ikke har en enkelt mekanisk trykknapp, ennå alene tre mekaniske knapper, f
Kapasitiv utvidbar peker: 4 trinn

Kapasitiv utvidbar peker: Kapasitiv berøringsteknologi er veldig vanlig i dag, spesielt i kjøkkeninnstillinger. For personer med en mindre statur eller begrenset rekkevidde kan det være vanskelig å få tilgang til kontrollene til disse teknologiene. Konvensjonelle utvidelsespekere vil ikke fungere fordi
